Размер файла вывести wordpress
Обновлено: 06.07.2024
По умолчанию WordPress и многие хостинги ограничивают максимально допустимый размер загружаемого файла. Существует несколько способов обойти данное ограничение. В этой статье я расскажу только о самых популярных из них.
Но я расскажу о трех переменных, которые используются для установки лимита на загружаемые файлы:
- Upload_max_filesize: определяет максимально допустимый размер одного загружаемого файла.
- Post_max_size: определяет максимальный лимит загрузки для запроса POST. Обратите внимание на то, что один запрос может включать в себя несколько файлов.
- Memory_limit: определяет лимит памяти для одного скрипта. Это ограничение может быть равно или больше, чем значение переменной upload_max_filesize.
Примечание. Существует взаимосвязь между переменными upload_max_filesize и post_max_size . Во многих случаях для post_max_size задано большее значение, чем upload_max_filesize . Например, если есть несколько файлов по 5 МБ, и переменная upload_max_filesize равна 5 МБ, а post_max_size 20 МБ, то можно будет загрузить не более четырех файлов.
Ограничение размера загружаемого файла WordPress по умолчанию
Ограничение максимально допустимого размера загружаемого файла указано в разделе панели администрирования WordPress Медиафайлы> Добавить новый.
На приведенном ниже скриншоте максимально допустимый размер загружаемого файла составляет 10 МБ.

Увеличим это значение до 20 МБ . Это можно сделать с помощью нескольких способов:
1. На стороне хостинга
Например, если вы являетесь клиентом хостинг-провайдера Cloudways , войдите в его панель управления. Затем перейдите на вкладку «Серверы», раздел « Настройки и пакеты» . В поле « Размер загружаемого файла» введите новый допустимый размер загружаемого файла. После этого нажмите кнопку « Сохранить изменения» .

2. В файле php.ini
Файл php.ini располагается в корневом каталоге учетной записи хостинга. Это файл конфигурации выполнения PHP-кода. Он содержит множество различных параметров, в том числе для ограничения максимально допустимого размера загружаемого файла.
Войдите в учетную запись хостинга, перейдите в корневой каталог и найдите в нем файл php.ini. Возможно, вам придется использовать параметр « Показать скрытые файлы» . Если такого нет, создайте новый файл с именем «php.ini» и добавьте в него три упомянутые выше переменные. После этого измените значение переменной upload_max_filesize на 20 МБ, а post_max_size – на 25 МБ. Рекомендуется устанавливать значение переменной post_max_size больше, чем значение upload_max_filesize .
Примечание: «M» обозначает мегабайты. Переменная memory_limit должна быть равна или больше переменной upload_max_filesize . Некоторые хостинг-провайдеры переименовывают файл php.ini в php5.ini .
3. Через файл .htaccess.
4. Изменение файлов WordPress
Откройте файл wp-config.php или functions.php, который располагается в корневом каталоге CMS, и вставьте в него приведенные ниже строки кода:
5. Увеличение максимально допустимого размера загружаемого файла в WordPress с помощью плагина
Если не хотите увеличивать максимально допустимый размер загружаемого файла вручную, можно использовать плагин Increase Max Upload Filesize . Но обратите внимание, что размер файла в нем задается в байтах (1024000 байт = 1 МБ).

Затем перейдите в меню плагина в боковой панели WordPress.
Установите максимально допустимый размер загружаемого файла и нажмите « Сохранить» .
Если ни один из рассмотренных выше методов не поможет, тогда свяжитесь с вашим хостинг-провайдером.
Загрузите файлы с помощью FTP
FTP полезен, когда необходимо загрузить большие файлы. Обратите внимание, что файлы, загруженные с помощью FTP в каталог /wp-content/uploads/ , не отображаются в библиотеке мультимедиа. Существует отличный плагин Media from FTP , который регистрирует эти файлы в библиотеке.
6. Увеличение максимально допустимого размера файлов в WordPress Multisite
Перейдите в раздел « Настройки» в панели администрирования WordPress и установите максимальный размер файла.

Но таким образом вы не сможете превысить лимит, установленный на стороне сервера.
Завершение
Если какой-то из перечисленных в этом руководстве методов помог вам, расскажите об этом в комментариях.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
Посетите экран «Добавление файлов», чтобы добавить новый медиафайл, нажав ссылку «Добавить новый» в верхней части этого экрана или выбрав Медиафайлы > Добавить новый в меню слева.
Экран библиотеки медиафайлов позволяет редактировать, просматривать и удалять файлы, ранее загруженные на ваш сайт. Для удаления можно выбрать несколько объектов. Также предоставляется возможность поиска и фильтрации, чтобы вы могли найти желаемый медиафайл.
В виде сетки медиабиблиотеки миниатюры изображений, значки аудио и значки фильмов расположены в сетке.

В верхней части таблицы вы можете фильтровать файлы по типу и дате:
Все медиафайлы
Все даты
Это раскрывающееся меню позволяет вам выбрать по дате, какие файлы будут отображаться в таблице. По умолчанию выбран параметр «Все даты», и отображаются все ваши мультимедийные файлы.
Справа находится поле поиска, в котором вы можете ввести слово или серию слов для поиска и отображения всех мультимедийных материалов, соответствующих вашим поисковым словам. Результаты поиска будут обновляться по мере ввода.
Чтобы удалить элементы мультимедиа, нажмите кнопку «Множественный выбор» в верхней части экрана. Выберите любые элементы, которые вы хотите удалить, затем нажмите кнопку «Удалить выбранное». Нажав кнопку «Отменить выбор», вы вернетесь к просмотру медиафайлов.
В виде сетки медиабиблиотеки при клике на миниатюру изображения, значка аудио или значка видео, отобразится диалоговое окно «Информация о вложении», которое позволяет просматривать мультимедиа и вносить изменения. Любые изменения, внесенные вами в данные вложения, будут автоматически сохранены. Вы также можете удалить отдельные элементы и получить доступ к расширенному экрану редактирования из диалогового окна сведений.
Используйте кнопки со стрелками в верхней части диалогового окна или клавиши со стрелками влево и вправо на клавиатуре для быстрого перехода между элементами мультимедиа.

Сведения о вложении изменяют свой внешний вид и информацию в зависимости от типа носителя. В левой части этого диалогового окна отображается изображение, аудиоплеер или видеоплеер. В правой части перечислены следующие атрибуты медиафайлов и дополнительные данные. Некоторые из них доступны для редактирования в этом диалоговом окне.
- Имя файла: – Имя медиафайла
- Тип файла: – Тип MIME медиа-файла
- Загружен: – Дата загрузки медиафайла
- Размер файла: – Размер медиафайла
- Размеры: – (Только файлы изображений) Размеры изображений
- Ссылка на файл: – Отображение прямой ссылки на медиафайл. Только для чтения.
- Заголовок – Название файла. Заголовок часто отображается на страницах вложений и в галереях, если темы или плагины предназначены для его отображения.
- Подпись – Краткое описание файла.
- Описание – Полное описание файла.
- Атрибут altt – (Только файлы изображений) Альтернативный текст изображения, например «Мона Лиза» для описания картинки. Используется для удобства.
- Исполнитель – (Только звуковые файлы) Певец, композитор или продюсер этого носителя.
- Альбом – (Только звуковые файлы) Название альбома, включающего этот носитель..
- Пользователь – Пользователь, которые загрузил этот файл.
- Ссылка на файл: – Заголовок записи или страницы, содержащей этот файл. Кликните на заголовок, чтобы просмотреть эту публикацию или страницу на экране редактирования. Если файл не был привязан к какой-либо записи или странице, эта строка не отображается.
Внизу есть три меню ссылок:
Просмотреть страницу вложения
показывает как изображение будет выглядеть при отображении в вашей теме.
Изменить другие детали
отображает экран редактирования мультимедиа. См. «Редактировать медиа» для получения подробной информации.
Удалить навсегда
Кроме того, файлы изображений имеют кнопку «Редактировать» под ним.
Редактировать
(Только файлы изображений) позволяет вносить изменения, такие как поворот, масштабирование и обрезка. См. Экран редактирования изображения.
В представлении списка библиотеки мультимедиа в таблице перечислены все ваши файлы по строкам. Файлы перечислены в зависимости от времени загрузки.

Таблица файлов содержит следующие столбцы:
- [] – Если этот чекбокс отмечен, то он «выбирает» тот конкретный файл, который будет обрабатываться массовым действием.
- “зскиз” – Заголовок столбца для «эскиза» отсутствует, но в этом столбце отображается небольшое изображение фактического файла.
- Файл – Отображается в виде ссылки, это Заголовок, название файла. При нажатии на ссылку заголовка открывается экран редактирования мультимедиа. Смотри Редактирование медиафайлов для получения подробной информации о редактировании медиафайлов. Под заголовком отображается фактическое имя файла.
- Автор – Отображается в виде ссылки, это имя пользователя кто загрузил фаил. Клик по ссылке автора приводит к отображению всех мультимедийных материалов, созданных этим пользователем, в таблице мультимедиа (что позволяет применить массовое действие ко всем мультимедиа для данного автора).
- Загружен для – показывает заголовок записи или страницы, содержащей этот файл, и дату этой записи или страницы. Кликнув по заголовку, чтобы просмотреть эту публикацию или страницу на экране редактирования. Если медиафайл не был прикреплен к какой-либо записи или странице, появится ссылка «Прикрепить», и при нажатии на нее можно будет прикрепить файл к выбранным записям или страницам. Для получения более подробной информации о выборе, смотри Найти записи или страницы. Если файл был прикреплен к более чем одной записи или странице, будут отображаться только детали первой записи или страницы.
- комментарии – В каждой строке мультимедиа есть пузырек с количеством комментариев для него. Если к файлу есть какие-либо комментарии, то количество комментариев отображается во всплывающей подсказке. Нажатие на синий пузырек комментария вызывает Экран комментариев, чтобы разрешить модерацию этих комментариев.
- Дата – Дата загрузки файла.
Некоторые заголовки столбцов, такие как заголовки «Файл», «Автор», «Загружен для» и «Дата», можно нажать, чтобы отсортировать таблицу мультимедиа в порядке возрастания или убывания. Наведите указатель мыши на заголовок столбца, например Файл, чтобы увидеть стрелку вверх или стрелку вниз. Нажмите заголовок, чтобы изменить порядок сортировки.
В разделе «Параметры экрана» определяется количество мультимедийных файлов, отображаемых на странице. Если доступно более одной страницы мультимедиа, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу назад или вперед. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого перехода.
Параметры экрана позволяют вам выбрать, какие столбцы будут отображаться или нет в базовой таблице. При нажатии на вкладку «Параметры экрана» отображается список столбцов с чекбоксами рядом с каждым столбцом. Отметьте чекбокс для каждого столбца, который вы хотите отображать в таблице, или снимите флажок, чтобы этот столбец не отображался. Кроме того, можно установить количество элементов мультимедиа для отображения в таблице файлов. Нажмите вкладку Параметры экрана еще раз, чтобы закрыть вкладку.
Над таблицей, справа, находится поле поиска, где вы можете ввести слово или серию слов и нажать клавишу Enter для поиска и отображения всех мультимедийных материалов, соответствующих вашим поисковым словам.
Все медиафайлы
Это раскрывающееся меню позволяет вам выбрать по типу мультимедиа, например, изображения, аудио и видео или не привязанные к каким-либо записям или страницам, какие мультимедиа будут отображаться в таблице файлов. По умолчанию выбрано «Все», и отображаются все ваши мультимедиа файлы.
Все даты
Это раскрывающееся меню позволяет вам выбрать по дате, какие файлы будут отображаться в таблице файлов. По умолчанию выбрано «Все даты», и отображаются все ваши файлы.
Фильтр
При нажатии этой кнопки применяются настройки, выбранные вами в раскрывающемся списке.
Этот экран позволяет выполнять массовые действия над одним или несколькими файлами, выбранных в таблице. Чтобы массовые действия выполнялись одновременно на нескольких файлах, их необходимо сначала выбрать одним из следующих способов:
- Выбирать по одному файлу – Чтобы выбрать файлы, необходимо установить флажок слева от записи (кликнуть). Можно продолжать выбирать другие файлы, установив соответствующие флажки.
- Выбрать все файлы в данной таблице – Все файлы в данной таблице можно выбрать, установив флажок в заголовке таблицы или на панели нижнего колонтитула. Конечно, снятие флажка с заголовка или нижнего колонтитула приведет к тому, что все записи в этой таблице будут сняты (НЕ выбраны).
- Обратный выбор – Обратный выбор означает, что отмеченные элементы становятся не отмеченными, а неотмеченные элементы становятся отмеченными. Обратный выбор осуществляется удерживанием клавиши Shift на клавиатуре и установкой флажка в строке заголовка верхнего или нижнего колонтитула.
Действия описывают процесс, который должен выполняться на конкретном файле. Есть два стиля действий, которые мы будем называть массовыми действиями и немедленными действиями. Ниже описаны эти действия:
Доступные действия описаны ниже:
Клик по ссылке «Прикрепить» в столбце «Загружено для», открывает диалоговое окно «Прикрепить к существующей записи». В этом диалоговом окне вы можете выбрать записи или страницы, к которым следует прикрепить медиафайлы. Следуйте шагам:
- Найдите запись или страницу по ключевому слову.
- Выберите запись/страницу, к которой вы хотите прикрепить медиа.
- Нажмите на кнопку Выбрать.
После выбора одного или нескольких файлов и указания массового действия, кнопка «Применить» выполняет указанное действие.
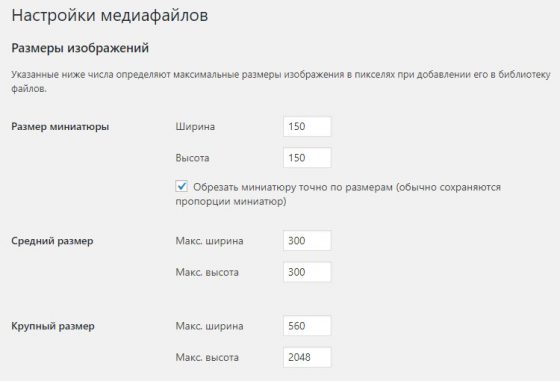
Заходя в раздел настроек админки «Медиафайлы» многие новички, наверное, с недоумением смотрели на представленные там размеры изображений и не совсем понимали, что именно все это значит. Сегодня постараюсь прояснить некоторые аспекты, связанные с этими параметрами: расскажу зачем они нужны, как убрать лишние и добавить свои значения. Данная информация пригодится не только для общего развития, но и позволит немного оптимизировать/ускорить ваш веб-проект.

Оптимальный размер изображений напрямую зависит от того, в каком месте оно будет размещено. Допустим, вы подбираете на сайт красивую графику и выполнили поиск по картинке в интернете, а затем хотите загрузить ее на свой веб-проект. При этом изображения в шапке должно быть максимально качественное и большое, тогда как к миниатюрам требования куда более скромные – для превьюшек не обязательно использовать крупные фото. Более того, если на странице у вас будет много больших тяжелых медиафайлов, то это значительно замедлит ее загрузку.
Логика работы системы WordPress с размерами изображений
Исходя из изложенных выше умозаключений, становится понятно зачем разработчики WordPress предусмотрели в системе несколько разных размеров изображений (см. на картинку выше) со следующими дефолтными значениями:
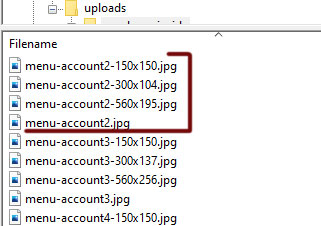
Сразу после загрузки файла через админку в Медиабиблиотеку, система создаст несколько его копий на хостинге в соответствующих размерах. Если зайдете в папку /wp-content/uploads то сможете их увидеть:

Здесь для оригинального файла menu-account2.jpg созданы еще 3 новых JPG. Причем, если посмотреть на первый скриншот, то увидите, что для превью у меня включен параметр “обрезать миниатюру”, поэтому итоговая картинка получится квадратной. В то же время для средних/больших пропорции сохраняются, а один из размеров (ширина/высота) будет фиксированный, а второй нет.
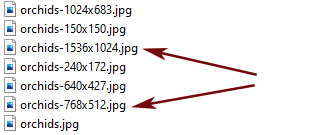
В другом своем сайте с более новой версией WordPress, я обнаружил, что файлов создается еще больше:

Дело в том, что в WordPress 4.4 к базовым параметрам добавили значение “medium_large” для лучшей адаптивности и совместимости с другими устройствами. Плюс в коде media.php из папки wp-includes можно найти еще 2 значения (на скриншоте видим только 2xmedium_large, т.к. загружаемый файл был меньше 2000px):
Вообще этих копий на FTP можно встретить и больше, т.к. помимо самой системы новые форматы могут добавлять и разработчики шаблонов. Либо, когда картинка достаточно маленькая изначально, то большой формат не будет создан.
В целом, с помощью данного механизма Вордпресс создатели шаблонов и сайтов могут выбирать какой формат картинки использовать, например, для списка постов в сайдбаре и фотки в самой статье. При этом сама графика будет выглядеть абсолютно нормально, а веб-страничка загружаться быстрее.
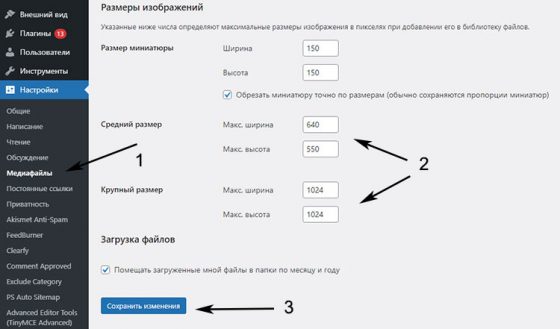
Как изменить базовые размеры и добавить свои
Если по каким-то причинам вас не устраивают стандартные параметры или вы, например, поменяли тему на другую, то внести правки достаточно легко. Переходите в админке сайта в раздел “Настройки” – “Медиафайлы” и указываете там свои значения.

В конце не забудьте сохранить изменения.
Регистрируем новый параметр
А что делать, когда вы хотите добавить в шаблон какую-то новую уникальную величину фоток, например, для галереи, виджетов, баннеров и т.п.?
Для этого используем функцию add_image_size, которая добавляется в файл functions.php. Ее синтаксис следующий:
add_image_size( name, width, height, crop );
- имя нового параметра размера картинки;
- ширина;
- высота;
- опция обрезать изображение или нет (по умолчанию false).
Например пишете что-то в стиле:
add_image_size( 'our-new-size', 400, 200 );
Если нужно четкое соответствие размеру, то указываем “true” для последнего параметра:
add_image_size( 'our-new-size', 400, 200, true );
Кстати, вы можете выбирать с какой стороны фотка будет обрезана. Следующий код убирает часть изображения сверху справа:
add_image_size( 'our-new-size', 400, 200, array( 'right', 'top' ) );
Доступные значения для массива crop: center, top bottom, left, right.
Дополнительные нюансы
1. В названиях нельзя использовать стандартные имена: large, medium, thumbnail, thumb и post-thumbnail.
2. Если будете создавать свой шаблон для WP каталога тем, то в параметре используется имя темы + название, что-то вроде: newtheme-smallimg.
3. Теоретически пример выше можно записать и с проверкой для лучше совметимости:
if ( function_exists( 'add_image_size' ) )
4. Чтобы использовать какой-то размер для миниатюры необходимо его добавить с помощью функции:
Для вывода нового типа картинок в качестве миниатюр пишете:
Как удалить лишние размеры
Как вы уже поняли из скриншотов, в системе генерируется от 4 и более файлов на хостинге только дня одной(!) картинки. Думаю, в среднем их число может быть около 5-6 файлов (даже на стандартных шаблонах). Все это занимает лишнее место на диске. Если у вас сайт богат на разную графику + тариф хостинга имеет определенные ограничения, то лучше ненужные объекты удалять.
Вот как можно избавиться от стандартных размеров – пишете в functions.php код:
В сети находиле еще такой код, но, думаю, первый более логичный:
update_option( 'thumbnail_size_h', 0 ); update_option( 'thumbnail_size_w', 0 ); update_option( 'medium_size_h', 0 ); update_option( 'medium_size_w', 0 ); update_option( 'large_size_h', 0 ); update_option( 'large_size_w', 0 );
Внимание! Если верхние 2 варианта не помогают (у меня для дочерней темы не получилось), то попробуйте этот альтернативный подход. Он позволяет удалить размеры, добавленные в установленном шаблоне, но и с дефолтными тоже хорошо справляется:
Здесь “post-thumbnail” и “our-new-size” – это имена новых параметров размеров, которые хотите убрать.
Плагин Regenerate Thumbnails

Скачиваете/устанавливаете плагин Regenerate Thumbnails. После этого найдете одноименный пункт меню в разделе админки “Инструменты”

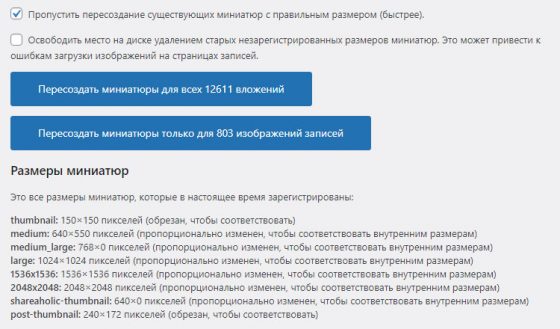
На выбор у вас будет несколько опций, с помощью которых можно:
- пропустить миниатюры, что уже существуют и соответствуют вашим новым правилам размеров (нет смысла создавать их повторно);
- удалить не используемые файлы – в этом случае следует действовать очень аккуратно, т.к. если в проекте или шаблоне должны выводиться изображения, которые собираетесь удалить, то это приведет к ошибкам;
- пересоздать миниатюры для всех объектов или только тех, что добавлены в записи/посты.
Лично я перед запуском модуля рекомендовал бы делать бекап, то есть скопировать все прошлые файлы на локальный компьютер. Если очистка FTP пройдет успешно и на веб-сайте не вылезет никаких ошибок, то этот бекап можно будет удалить.
Все дополнения/уточнения по теме размеров картинок в WordPress пишите нише.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Как же много положительных обновлений произошло в загрузчике медиафайлов на WordPress за последние несколько лет. В нем появились мощные инструменты для управления изображениями, их редактирования в админке WordPress, создание галерей и много других полезнейших функций. А с релизом новой версии WordPress 4.0 используется улучшенный медиа-браузер.
Сегодня вы узнаете не только о том, как изменить размер изображений на WordPress и отредактировать их, уменьшить размер файла для ускорения загрузки страниц сайта, но и как создаются галереи и активируется для них карусель изображений.

Управление размером изображений на WordPress
При загрузке изображений на WordPress автоматически создаются их альтернативные размеры: миниатюра, средний размер и большой. Их точная ширина и высота задаются в Настройках → Медиафайлы , как показано ниже:

Если в данных параметрах не указать формат миниатюры, то он будет сгенерирован автоматически.
Настройки размера миниатюр изменяются в файле functions.php используемой вами темы. Таким образом, изменения размера миниатюр в Настройках → Медиафайлы не будет иметь никакого влияния на то, как будет отображаться миниатюра в записи. Особенно эта опция может пригодиться разработчикам тем.
В вышеприведенном коде для миниатюры указан размер в 150 х 150 пикселей. Такая функция изменения размера миниатюры поста является не столь значительной на фоне других, но все же достаточно полезной функцией. В ней есть три аргумента:
Содержимое $crop уведомляет WordPress о том, нужно обрезать изображение или нет. По умолчанию эта функция в настройках отключена, но если изменить значение ‘ false ’ на ‘ true ’, то она активируется, и WordPress обрежет картинку.
Разные размеры миниатюр для разных шаблонов
При необходимости на разные страницы можно добавить картинки абсолютно разных размеров. Например, на стартовую страницу сайта – миниатюру, в архив или в категорию – изображения среднего размера. А сами размеры выбираются с помощью функции add_image_size() :
Чтобы эти изменения отобразились на сайте, необходимо добавить небольшой код в файлы используемого шаблона. В примере выше указано два размера миниатюр. Один для шаблона меток Tags, второй для стартовой страницы. Миниатюра tag отобразится, если добавить в шаблон tags.php следующий код:
Редактирование изображений в WordPress
WordPress может похвастаться наличием встроенного редактора изображений, в котором можно обрезать, изменить размер изображения или перевернуть его. Есть два способа воспользоваться этим редактором. Первый из них — перейти на Редактирование изображения (Edit Image) по ссылке, которая появится справа сразу же после загрузки изображений.

Второй — зайти в Медиафайлы → Библиотека в админке, где находится список недавно загруженных изображений, навести курсор мышки на одно из них и выбрать Редактирование (Edit).

При нажатии на кнопку Редактирование появятся несколько параметров, которые позволяют обрезать изображение, перевернуть его, масштабировать, а также отредактировать alt-текст, заголовок или описание:

Как избежать появления дублей изображений на WordPress
На самом деле функция создания разных размеров изображений на WordPress намного полезнее, чем может показаться. С ее помощью можно отобразить разные размеры изображений в зависимости от их местоположения. К примеру, в записи создать картинку среднего размера, на главную или в архив поместить миниатюру, а при нажатии на эти изображения появятся полноэкранные размеры в отличном качестве.
Правда, не все хотят видеть на своих сайтах графику в разных форматах. Многие предпочитают использовать стандартные размеры изображений. Например, при создании пользовательских размеров картинок для конкретных шаблонов не все пожелают использовать какие-либо другие параметры.
Стандартные размеры изображений создаются двумя способами. Проще всего зайти в раздел Настройки → Медиафайлы и задать нули (0) в полях, соответствующих каждому из этих изображений.

Более сложный вариант – добавить код в файл functions.php используемой темы:
Автоматическое сжатие изображений
Автоматическая оптимизация изображения под нужный размер файла способствует более быстрой загрузке записей и страниц, что в свою очередь улучшает SEO сайта и его ранжирование в поисковых системах.
Как известно, поисковики больше любят сайты, загрузка страниц которых не занимает более нескольких секунд. С автоматическим сжатием изображений хорошо справится бесплатный плагин WP Smush.

Вы также можете воспользоваться опцией Bulk Smush.it для сжатия всех более давних изображений на сайте, а также их оптимизации.

Создание галерей изображений
Для добавления галереи изображений в запись нужно нажать на кнопку Добавить медиафайл и Создать галерею , в которую можно будет загрузить сразу несколько фотографий. Это очень просто сделать, достаточно отметить галочкой все картинки, которые должны быть в галереи.

После загрузки их можно поменять местами и поставить в нужном порядке для отображения на сайте, удалить ненужные, добавить новые, прочее.
После этого нажать кнопку Создать галерею , и она будет добавлена к записи.

Используемая тема отобразит галерею в формате сетки. При нажатии на любое изображение пользователь попадет на страницу с одним единственным изображением из этой галереи.

Карусель для организации галереи изображений
Знакомы вы с плагином Jetpack или нет, но в нем есть одна замечательная функция под названием Carousel (карусель). При нажатии на галерею появятся полноэкранные изображения, которые можно просматривать с помощью кнопок «Предыдущее» и «Следующее».

Это незаменимая функция для фотографов, чтобы разместить свое портфолио. К тому же, есть возможность для отображения данных EXIF.
Читайте также:

