Создание макета сайта в coreldraw
Обновлено: 06.07.2024
CorelDraw - графический пакет для обработки векторной графики, разработанный канадской корпорацией Corel. Пакет по своей мощности практически не уступает графическим редакторам Adobe Photoshop и Adobe Illustrator. Помимо обработки векторной графики, в этом пакете существует обработчик растровой графики (Photo Paint), трассировщик изображений, редактор шрифтов, подготовки текстур и создания штрих кодов, а также огромные коллекции с изображениями (CorelGallery).
В разработке главной web страницы был использовал CorelDRAW Graphics Suite X3.
Пакет CorelDRAW Graphics Suite X3 сочетает в себе высокую функциональность при решении самых различных задач в области графического дизайна, высокую скорость, простоту в использовании и доступность, с которыми не сравнится ни один другой графический продукт.
CorelDRAW X3 интуитивно понятное приложение для графического дизайна, создания макетов страниц, иллюстрирования и трассировки, снабженное функцией Corel PowerTRACE, удовлетворяет текущие потребности, как профессионалов графического дизайна, так и бизнес - пользователей.
Создание макета
При создании макета сайта была использована программа CorelDraw. Благодаря этому инструментарию можно спроектировать и оценить будущий внешний вид нашей страницы, изменять отдельные элементы дизайна и графики.
CorelDraw обладает рядом достоинств, которые определили выбор данной программы. При помощи CorelDraw можно создавать отдельные элементы будущей страницы и перемещать их, чтобы на начальном уровне проектирования оценить будущий вид проекта. Помимо этих возможностей, был использован «Диспетчер объектов» для выбора элементов, если они «накрывают» друг друга, различные эффекты затемнения, прозрачности, тени, яркости. Предварительно выбраны используемые цвета и полутона, расположение элементов дизайна.
После создания макета в векторной форме, необходимо экспортировать его в растровый формат, удобный «резки» для web.
Экспорт был произведен в формат TIFF с большим разрешением, чтобы исключить потери качества.
Для правильного масштабирования изображения и корректировки четкости и яркости был использован PhotoShop CS2.
Уже достало, пытаюсь с этим бороться, жаловаться начальству не хочу, так как она недавно к нам пришла и ей и так не очень довольны.
Какие однозначные преимущества имеет фотошоп перед корелом в создании макетов сайтов?
Абсолютно никаких. Макет - картинка. Умеешь рисовать - можешь хоть от руки карандашами раскрасить и в растр осканировать. Более того - открою секрет! Большая часть графики для веб изначально делается в векторе, а уж потом переводится в растр и при необходимости обрабатывается (оптимизация гифов или жпегов например) . А современный Корел прекрасно умеет это делать сам. Так что, неправы Вы, а не она.
Кстати, и то, что растр нужно делать именно в Фотошопе - тоже господь в заповедях не упоминал. Макромедиа (ныне купленная Адобом) - производитель ПО для вебдизайна №1 в мире, в своё время к Дриму прилагала свой специальный Файрворк - как раз для этого.
Не соглашусь. Изначально - да. А конечный вариант должен быть в фотошопе на слоях.
Фактолог Мыслитель (7075) А зачем. Что там на слои-то делить? Должна быть картинка - общая, для верстака и вся включаемая графика отдельными файлами. Причём тут слои?
"Более того - открою секрет! Большая часть графики для веб изначально делается в векторе, а уж потом переводится в растр"
Какой вы бред несёте. 13 лет веб дизайна, я в шоке. Хотя не удивительно. Опыт то есть, да представления у вас 13летней давности. Вы погуглите, посмотрите как в современном мире макеты сайтов делают. Вектор неактуален уже лет 10.
Фактолог Мыслитель (7075) О! Деточка, да Вы специалист. "Требуется оценка макета Затрудняюсь определиться в макете. С точки зрения профессиональной оценки, дизайн слабый." http://otvet.mail.ru/question/39493108/ У профессионалов это называется "пионЭр" -то есть, человек, считающий, что до его прихода в этот мир его, этого мира, не существовало, а он всё открыл! Такой вот скрывающийся от призыва юноша прочитал Фрейда - и узнал, что всё от секса. Прочитал "пособие" по вебдизайну (одно я видел вообще 14-летней девочкой изданное) и решил, что он на самых передовых рубежах. Вопрос тут был "Как сделать сайт средствами "Microsoft Office" - это не Вы ли под другим ником?
Веб-дизанер делает макеты в голове, а в какой программе их потом реализовывать, это из серии "чем рисовать картины?" В чём сподручнее, в том и реализуйте, это не первостепенно
Фотошоп не лучший инструмент для макета. Так, фото подредактировать. Для макетов предпочитаю Иллюстратор - примерно то же, что и КорелДро, только интерфейс на фотошоповский смахивает. Для верстки - Дримвивер. Дело вкуса, конечно, но вектора масштабируются без потери качества именно в векторных программах. Поэтому Фотошоп хуже КорелДро в создании макетов сайтов.
Corel Draw – редактор векторной графики, который наиболее часто используют специалисты в полиграфии.
Приступая к работе над новым проектом, мы прежде всего создаем рабочее пространство. Как и в большинстве программ для создания нового файла используется комбинация клавиш Ctrl+N. Либо зайдите в Файл-Создать.

Перед Вами появится окно настройки. Эти параметры можно менять в процессе работы, но лучше задать их сразу. Окно настройки выглядит подобным образом (в разных версиях Corel Draw интерфейс может слегка меняться):

В графе «Имя» мы можем дать проекту название.
Выбор заготовки актуален в том случае, если ранее был сделан аналогичный по параметрам проект и настройки были сохранены. В нашем случае параметры мы задаем вручную.
В графе количество страниц можно поставить число, соответствующее количеству страниц, которое необходимо. Совет: для многостраничных каталогов, брошюр, книг мы рекомендуем использовать Adobe InDesigne.
Режим цвета выбирается в зависимости от цели. Макет для печати – выбираем CMYK, макет для экранов – RGB.
Размер страницы – можно выбрать вариант из выпадающего списка, либо ввести ширину и высоту в полях ниже. Ориентация выставится автоматически. Если нужно сменить ориентацию макета – просто выберите вертикаль или горизонталь.
Расширение. В цифровой печати используется разрешение 300 точек на дюйм, рекомендуем выставлять его при верстке полиграфической продукции. Для интерьерной или широкоформатной печати разрешение требуется ниже, проконсультируйтесь с Вашим менеджером на этот счет.
Для примера, ниже можно видеть настройки для макета листовки формата А6 с двусторонней печатью.

Программа Корел позволяет пользователям указывать нужные ориентации, макетный стиль и размеры.
Однако, выбранные параметры макета страницы, всегда возможно использовать по умолчанию
для всех создаваемых вами документов.
В своём выборе ориентации и параметров размера создаваемого макета страницы вы можете
использовать стандартные параметры печатных листов, к примеру, таких как форматные листы бумаги А4.
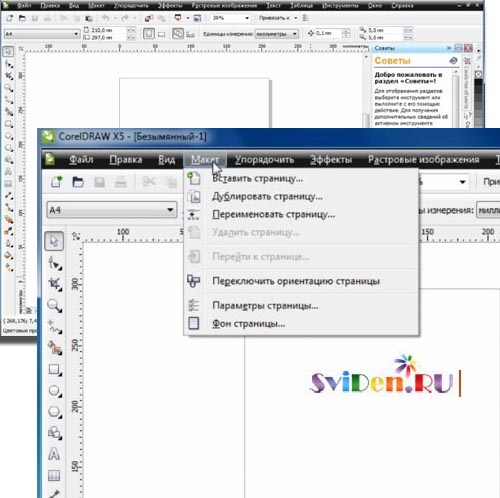
Чтобы настроить размеры и ориентацию страницы необходимо
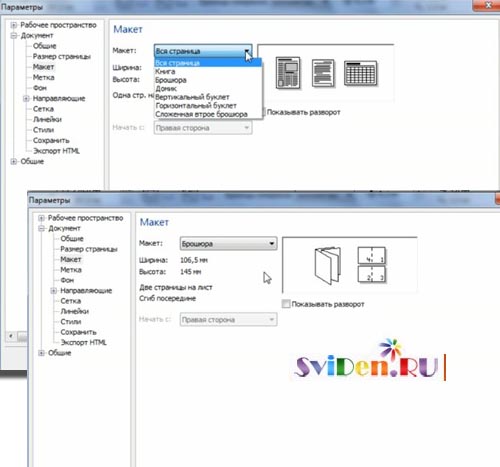
раскрыть меню –- > Макет и выбрать –- > Параметры страницы.
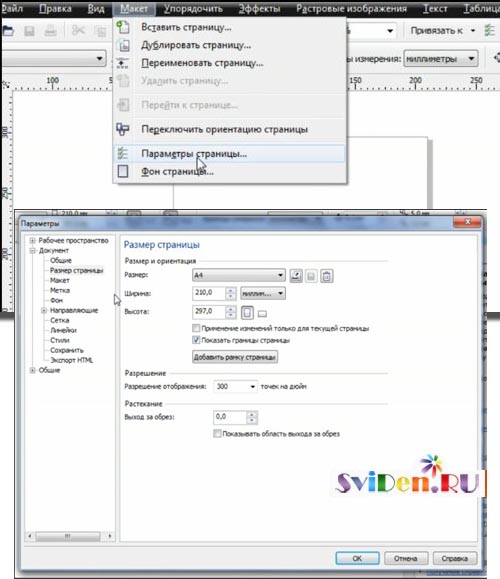
Во вновь открывшемся окне –- > Параметры вы увидите категорию –- > Размер страницы, в которой имеется три группы
параметров: размер страницы, растекание и разрешение. Причём, размер страницы выбирается следующим образом – можно
выбрать уже готовый размер или же указать нужный вам.

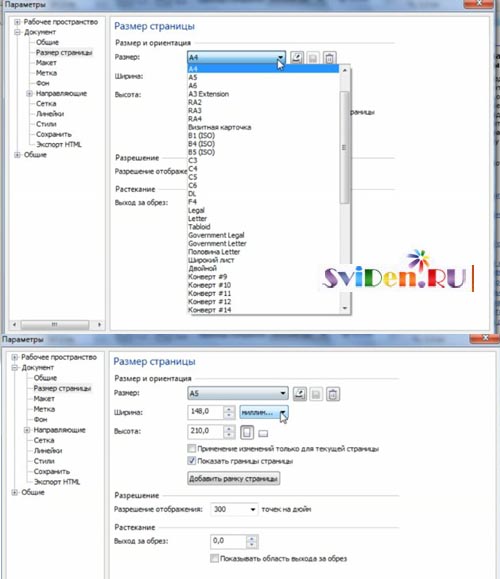
Готовый размер выбирается таким способом - раскрывается список
«Размер», где выбирается одна из предварительных установок. Если вы желаете, чтобы страницы были равны листам
форматом А4, то они будут создаваться по умолчанию. У вас есть возможность выбора любого размера страницы, согласно
имеющегося списка.

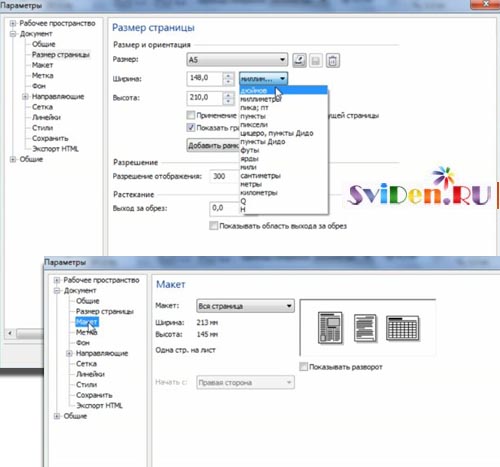
Помимо этого можно самостоятельно выбрать нужный вам размер. Но в данном случае нужно прежде определиться с единицей
измерения. Установленные по умолчанию миллиметры, возможно изменять на любые другие, имеющийся в списке.
В пунктах «высота» и «ширина» следует указать значения, определяющие размер страницы.

Кнопки «Книжная» и «Альбомная», находящиеся около пункта «высота», позволят вам выбрать ориентацию страницы.
В данном случае поменяются местами значения «высота» и «ширина».
Включение и отключение отображений границ страницы происходит с использованием параметра –- > Показать границы.
Если вам нужно добавить рамку, то нажмите кнопку с таким же названием.

Вы можете определить необходимое разрешение для страницы, выбрав его в списке –- > Разрешение отображения.
Также имеется возможность установления границы обреза. С этой целью нужно установить флажок, показывающий область
выходящую за обрез и ввести значение в пункте –- > Выход за обрез.
Выполнив всё вышеуказанное, вы настроите параметры страницы.
Читайте также:

