Создание упаковки для шоколада при помощи photoshop
Обновлено: 06.07.2024
Прототипирование имеет важное значение, когда дело доходит до проектирования. Благодаря таким программам, как Blender, Photoshop и множество подобных программ можно спроектировать весьма детальные, легко редактируемые концепции дизайна без дополнительных затрат и обязательств, возникающих при создании материальных моделей.
Прототипирование дизайна упаковки не только позволяет исследовать различные возможности дизайна, но и получить обратную связь на начальном этапе проектирования. Это хороший способ, чтобы определить лучший бренд и дизайн для своей продукции.
В этом уроке я покажу вам, как создать упаковку для продукции в Photoshop, используя основные инструменты и методы.
Программное обеспечение таких программ, как Cinema 4D или Blender используется как для создания каркасных и 3D моделей упаковок, так и для создания оболочки или этикетки продукта. Я покажу вам как такую же 3D модель можно создать в Photoshop.
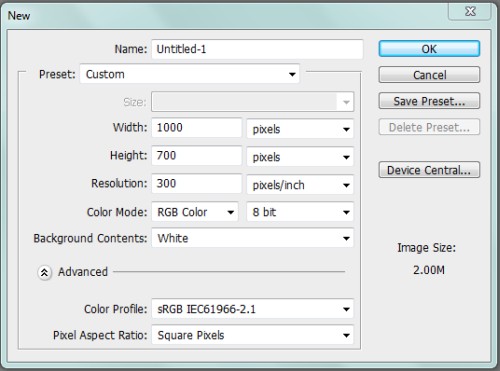
Откройте Photoshop и создайте новый холст размером 1000х700 пикселей и нажмите OK.

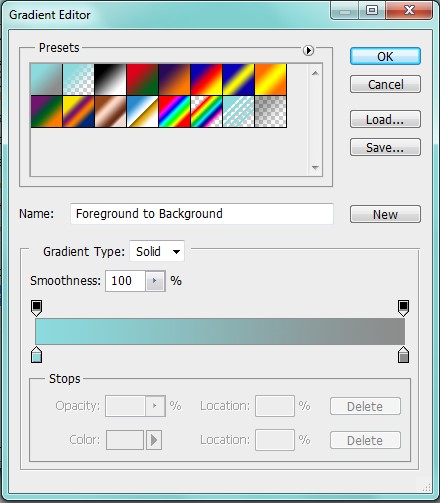
Установите цвета переднего плана и фонового белый и чёрный соответственно. Выберите инструмент Градиент (G), тип Radial (Радиальный) и создайте градиент, как показано ниже. Для этого слоя задайте уровень непрозрачности до 25%.

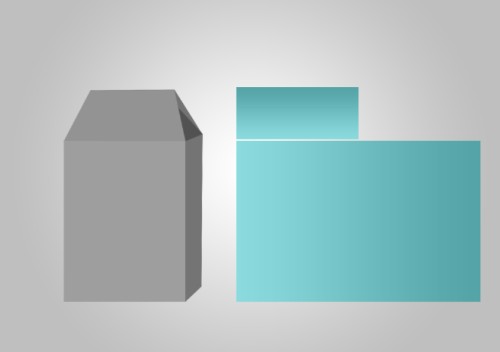
Выберите серый цвет и инструментом Прямоугольник (U) создайте прямоугольную форму. Мы создали переднюю сторону для упаковки.

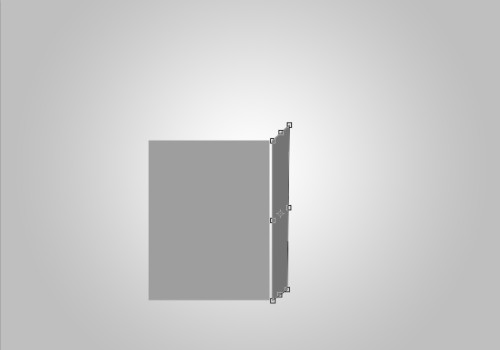
Продублируйте этот слой и передвиньте копию в правую сторону при помощи стрелочки на клавиатуре, чтобы полученные две формы находились на одном уровне. Вторая форма послужит нам боковой стороной для упаковки. Заполните её серым цветом, на несколько тонов темнее передней стороны.

Вызовите команду свободное трансформирование Ctrl + T, затем нажмите клик правой кнопкой мыши на холсте и из меню выберите Distort (Исказить). Исказите вторую форму, чтобы создать боковую сторону для упаковки. Опирайтесь на изображение ниже.

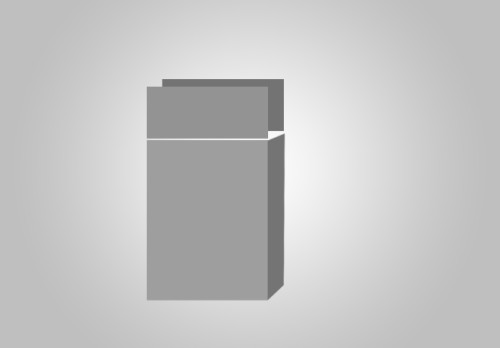
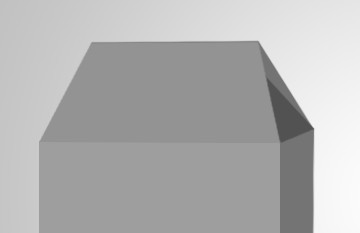
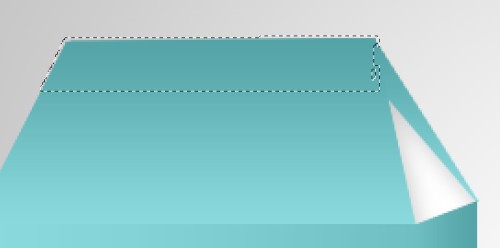
Создайте ещё один прямоугольник равный одной четвёртой высоты передней стороны упаковки. Измените его цвет на несколько тонов темнее и поместите выше передней стороны. Мы создали верхнюю переднюю часть для упаковки. Убедитесь, что ширина верхней части такая же, как и у передней стороны упаковки.

Слой с верхней передней частью продублируйте и поместите чуть дальше. Для копии цвет измените на несколько тонов темнее. Мы создали верхнюю заднюю часть для упаковки. Смотрите изображение ниже.

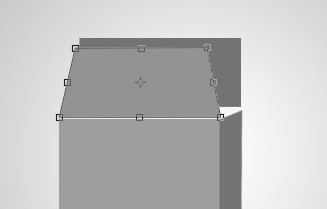
При помощи команды искажения исказите верхнюю переднюю часть упаковки, переместив верхние маркеры друг к другу.

Повторите те же действия и для верхней задней части упаковки. Совместите две вершины, как при создании крыши дома.

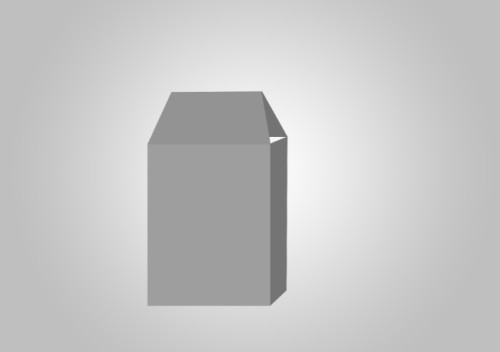
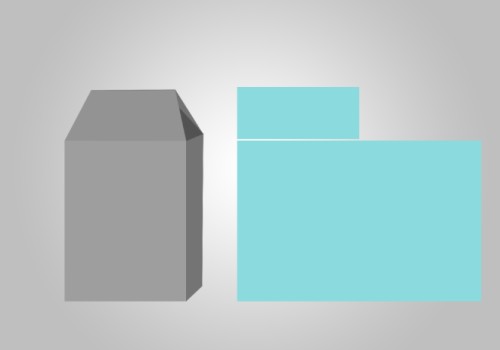
Теперь нам нужно создать верхнюю боковую часть. Создайте маленький треугольник, установив цвет на несколько тонов темнее. Опирайтесь на изображение ниже.

Основа для упаковки готова, теперь переходим к дизайну обёртки.


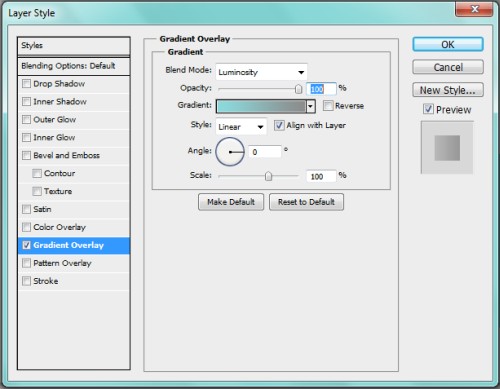
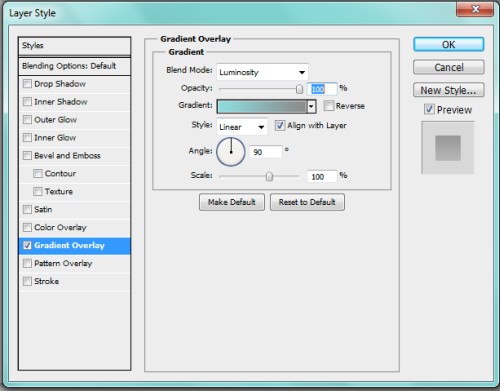
Для передней и боковой сторон (общая форма) установите такие настройки:

Для верхней части установите такие параметры:


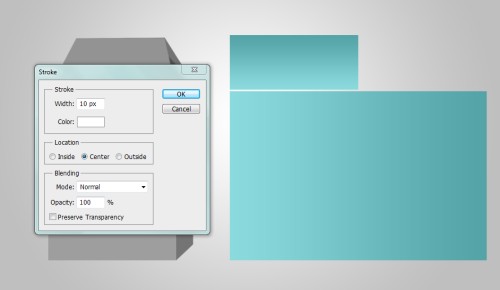
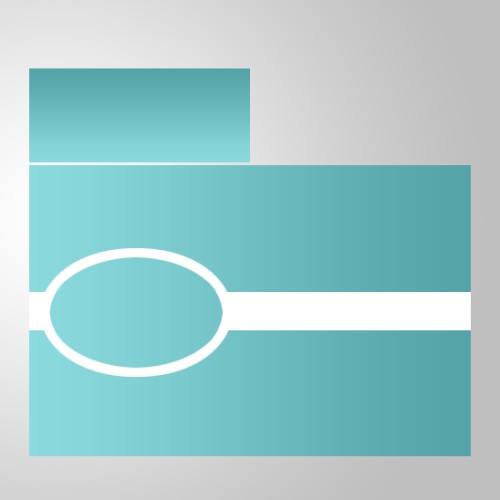
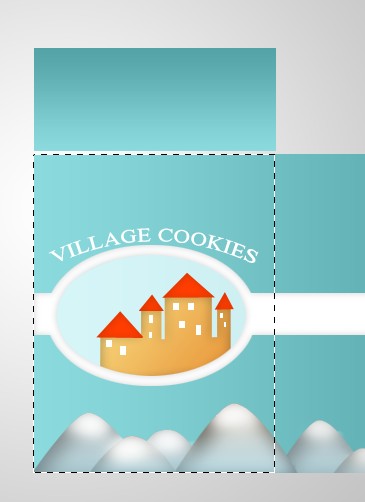
Возьмите инструмент Овальная область (M) и создайте выделение в виде эллипса на левой стороне общей формы. К созданному выделению добавьте обводку шириной 10 пикселей, белого цвета.

Добавьте прямоугольные полоски на общую форму передней и боковой сторон, для ясности смотрите изображение ниже.

Проявите свою фантазию и создайте логотип внутри эллипса. Я создал силуэт деревни.



И в завершении создания дизайна обёртки я добавил дополнительные элементы. Вот мой результат:

Пришло время обернуть основу упаковки созданной обёрткой. От общей формы выделите часть обёртки для передней стороны.

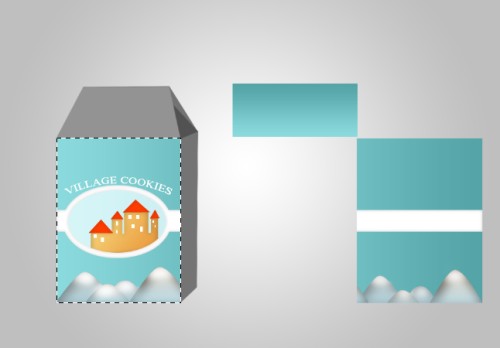
Переместите её на переднюю сторону основы упаковки. Смотрите изображение ниже.

Переместите вторую часть обёртки на боковую сторону упаковки и при помощи искажения подгоните её к основе упаковки. Для удобства уменьшите непрозрачность обёртки.

Таким образом оберните всю упаковку. После этого вы можете удалить слои с основой упаковки.

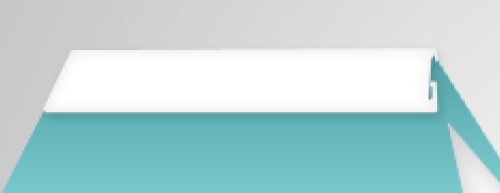
Теперь создадим откидную часть в верху упаковки. В этих целях я использовал инструмент Лассо (L), чтобы создать форму, как показано ниже.

Откидную часть заполните белым цветом и для реалистичности добавьте тени.

И в завершающем шаге нам осталось добавить тени для всей упаковки. На изображении ниже созданную в этом шаге упаковку я представил в двух цветовых вариациях.
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.



Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:

Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
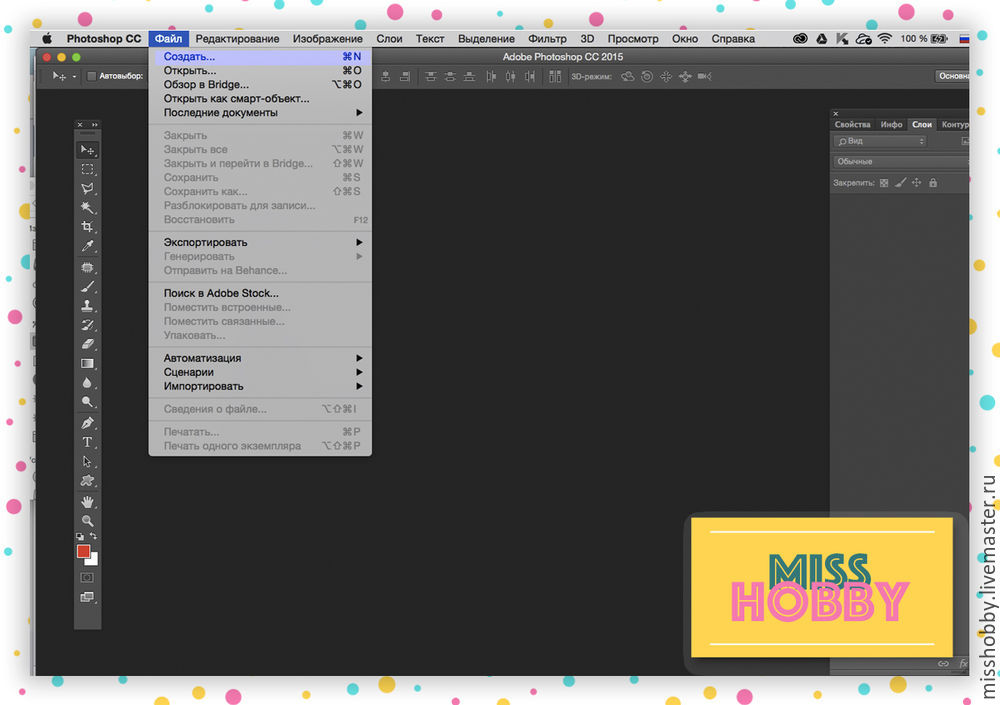
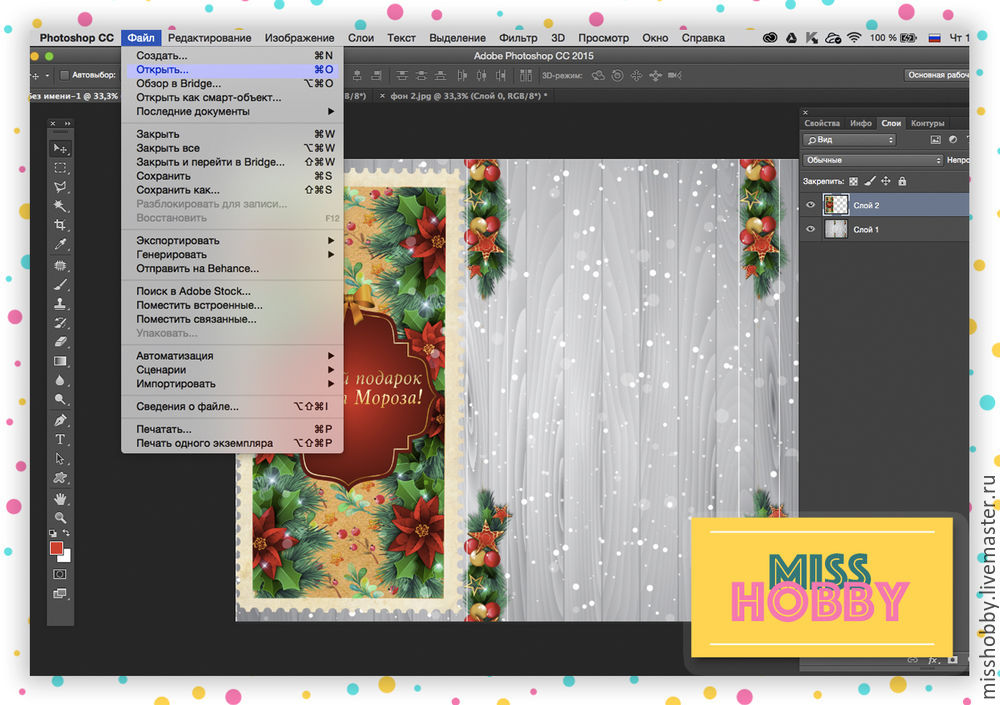
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)

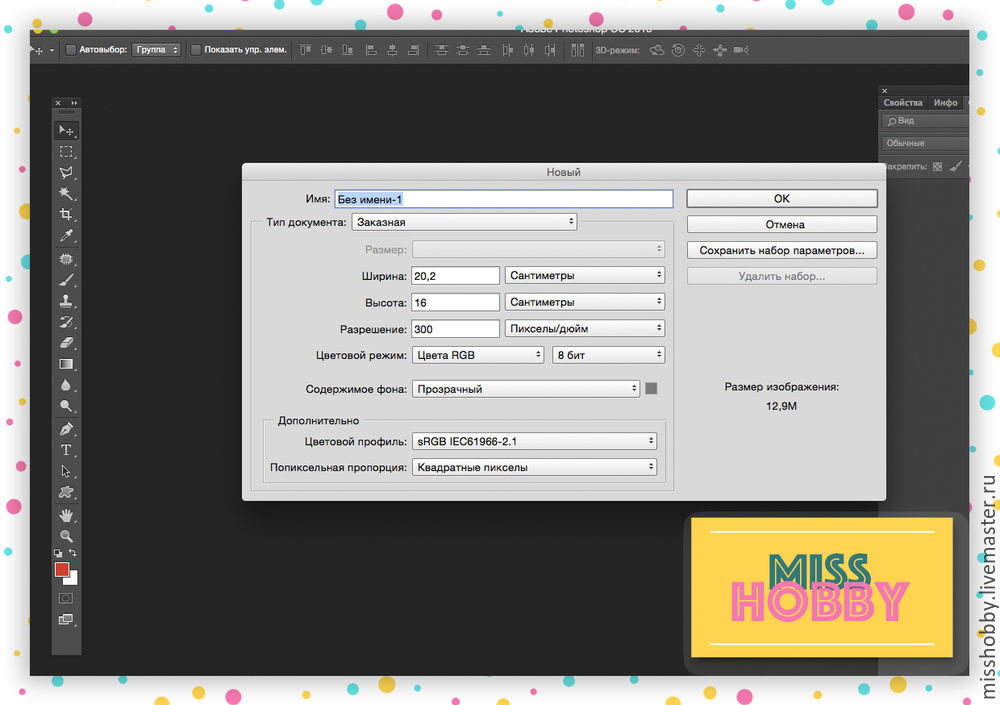
2. Указываем размеры документа (с учетом размеров нашей шоколадки):

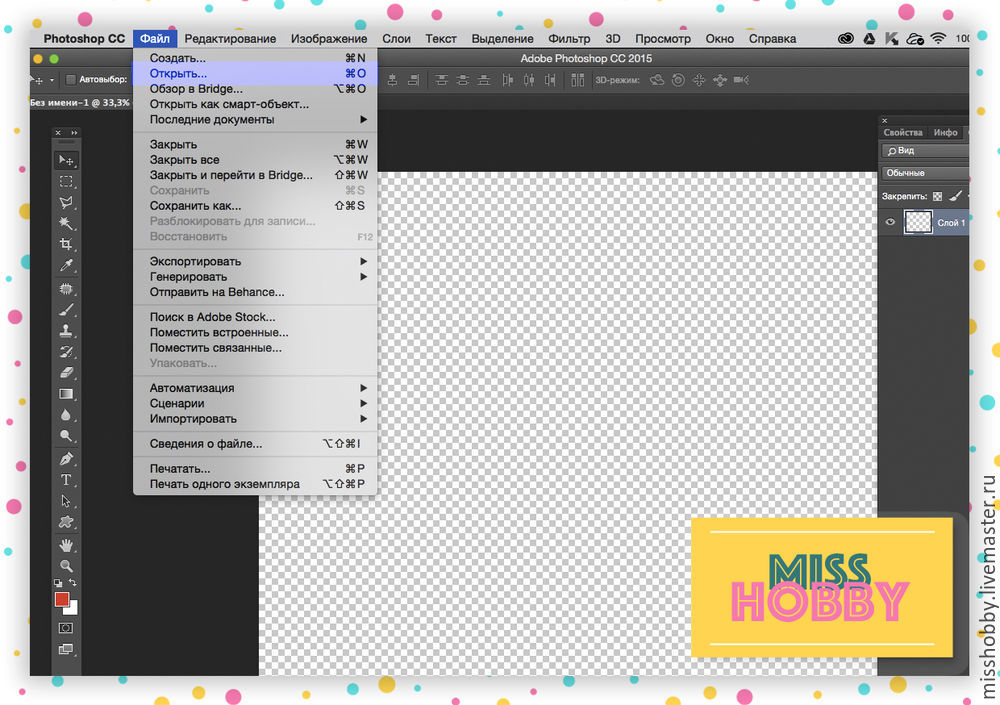
3. Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
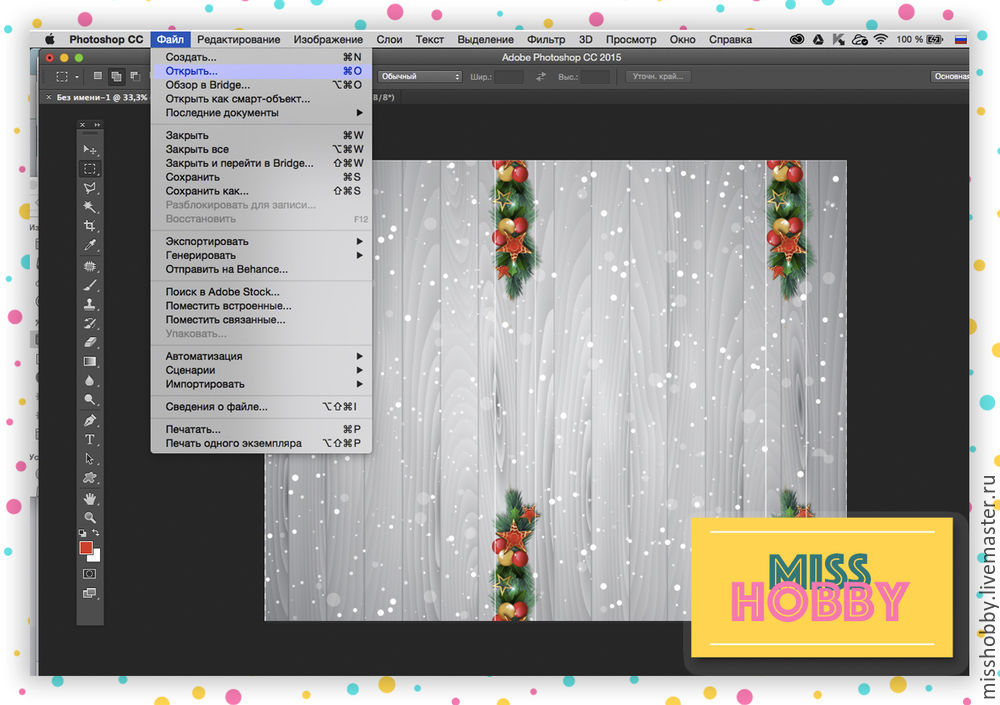
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)

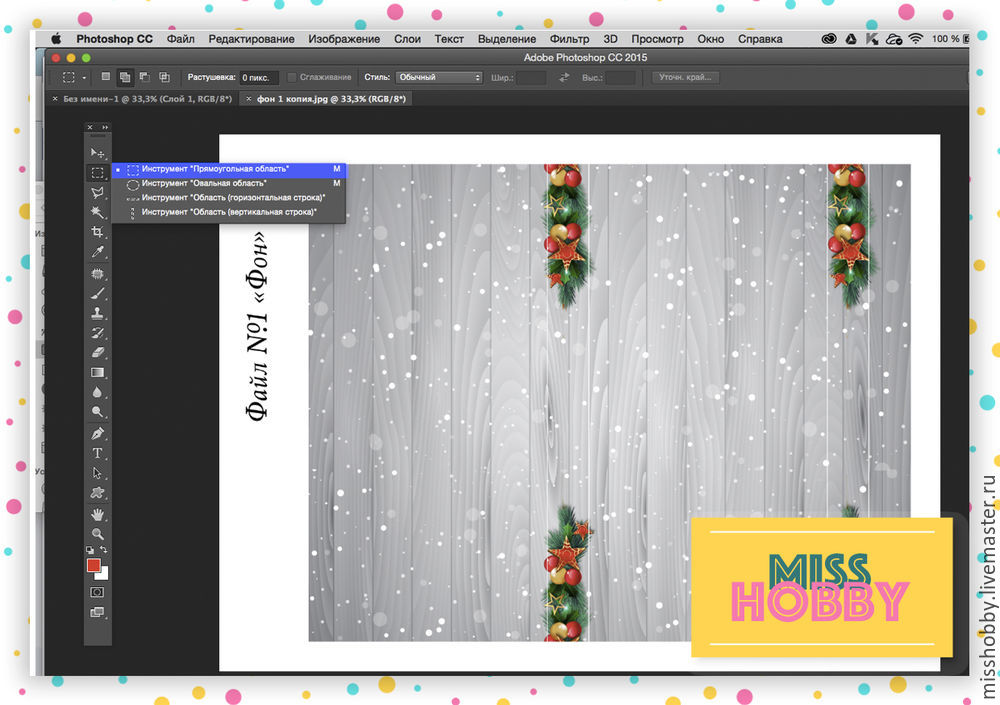
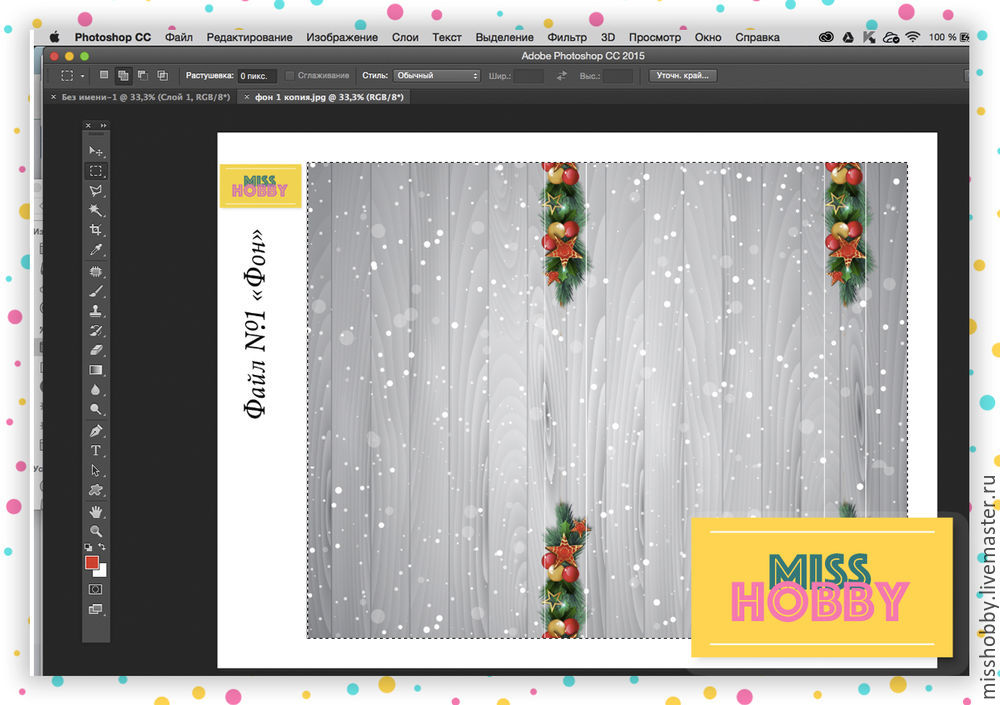
2. Открываем файл «Фон 1» из сохраненных нами ранее.
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).

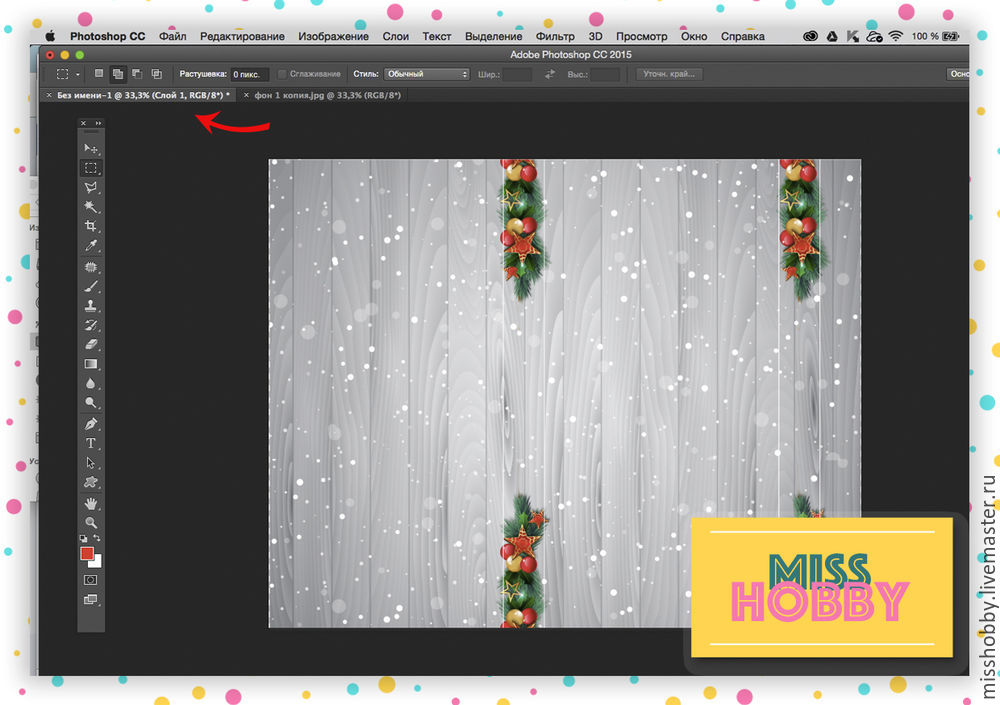
4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.

5. Возвращаемся к вкладке с исходным макетом:

6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
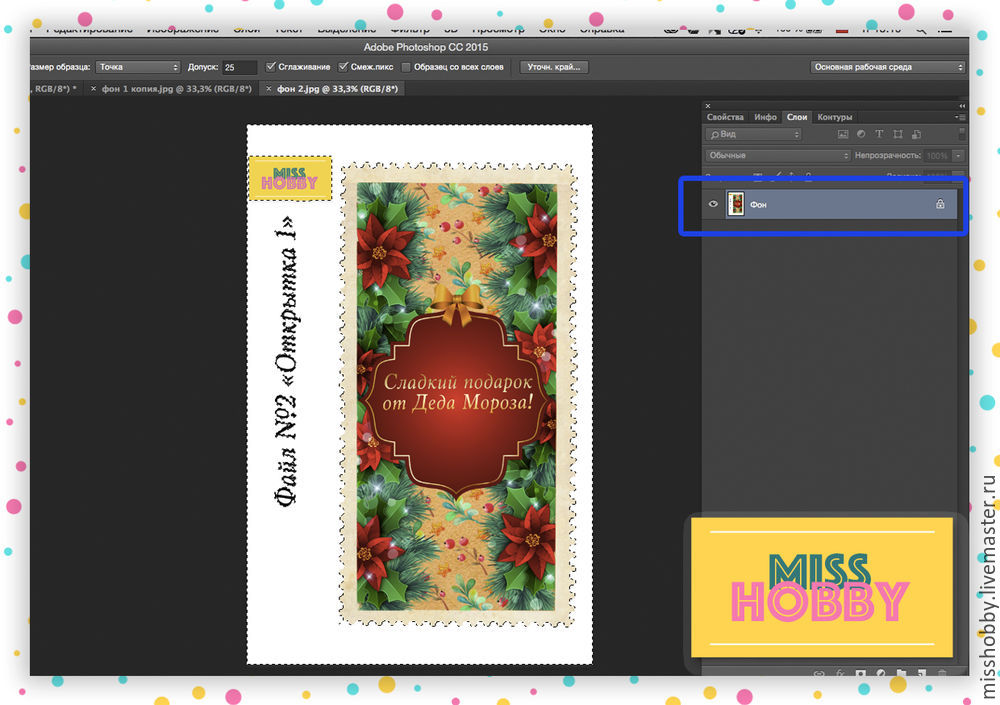
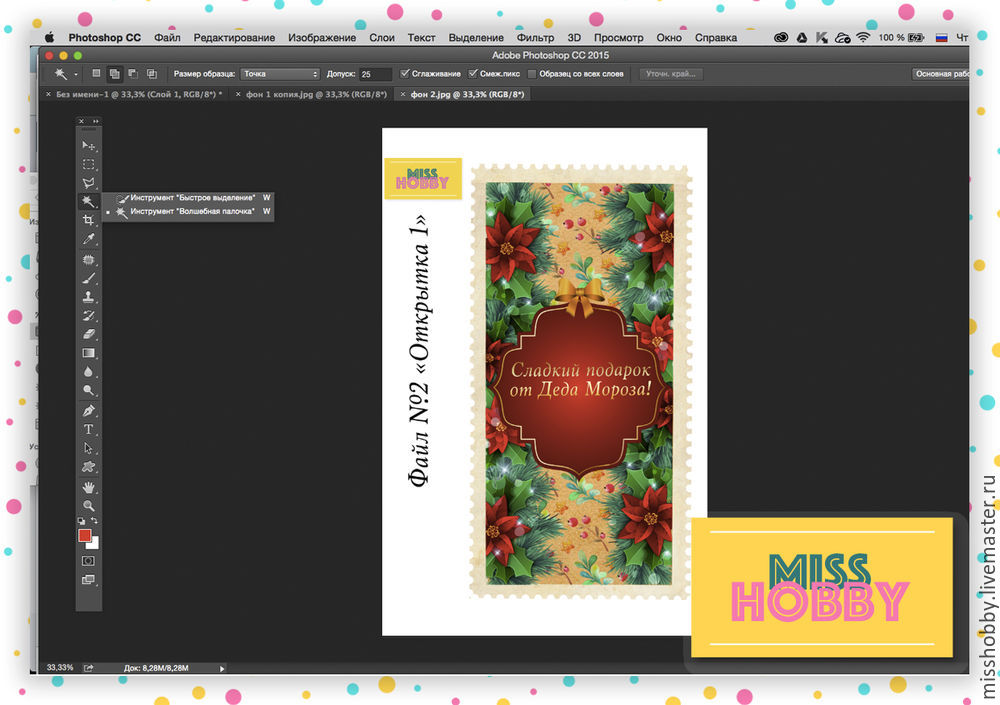
1. Открываем файл «Фон 2» (по принципу, изложенному выше).

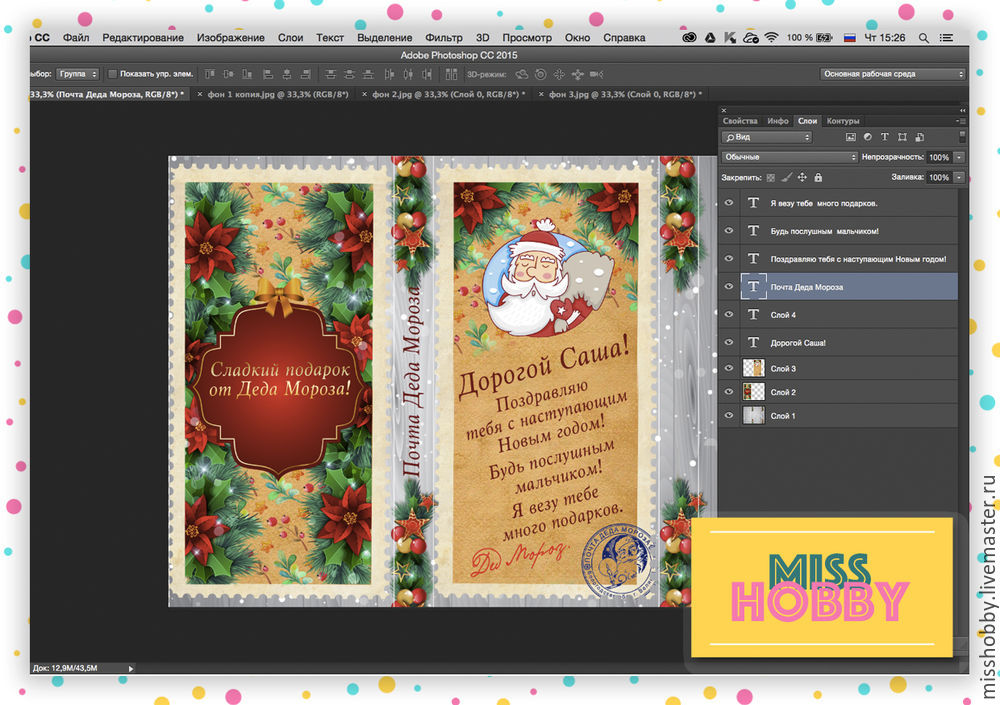
2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.

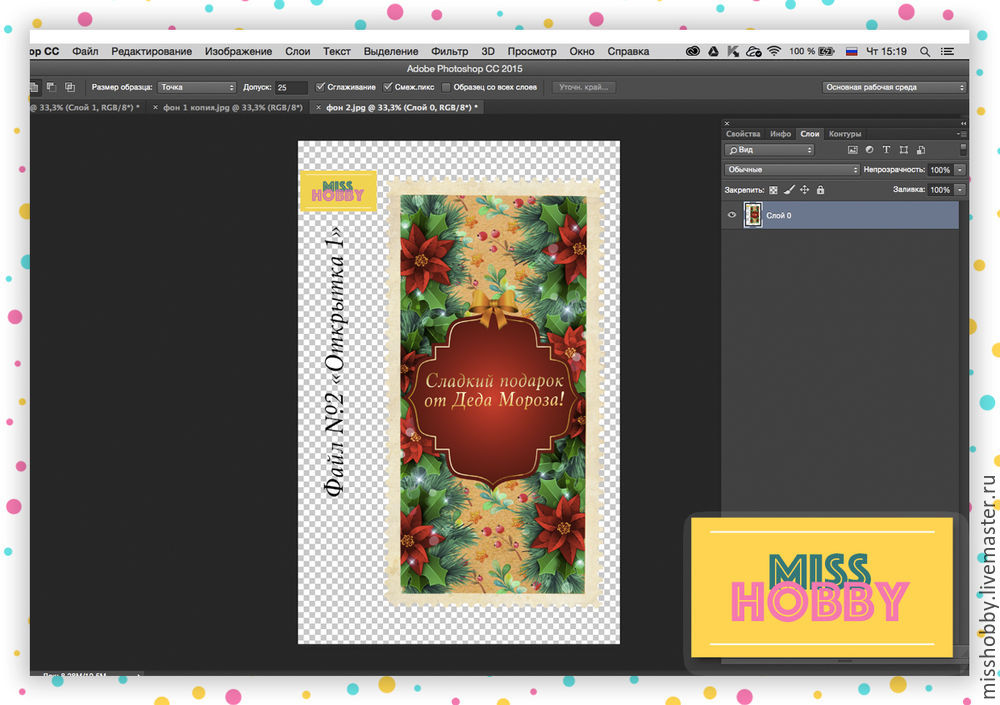
3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».

2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.

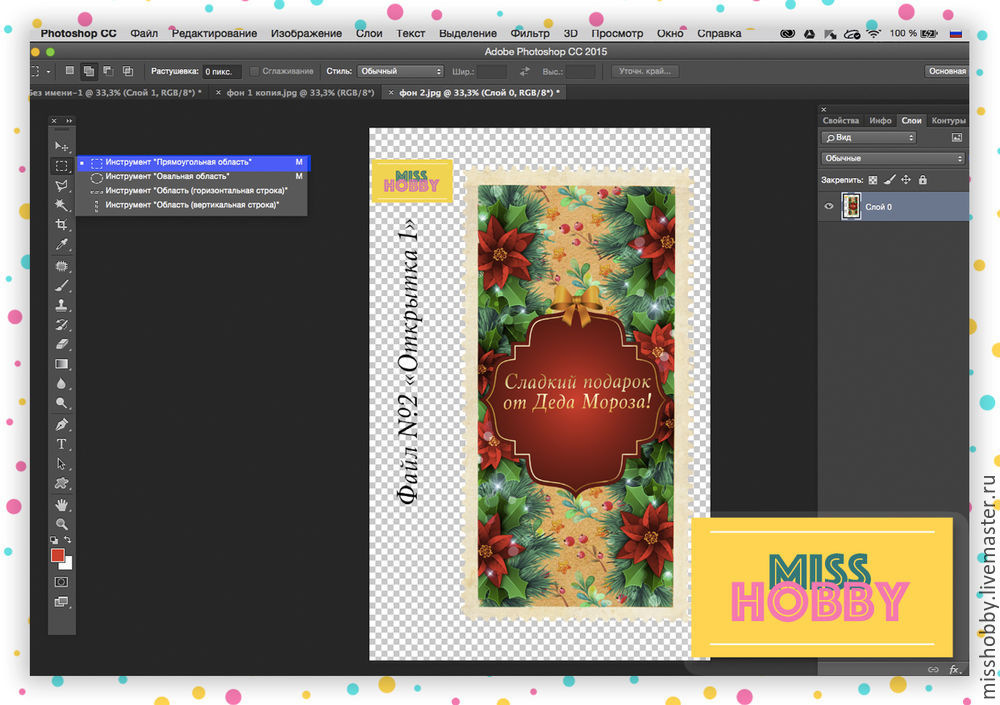
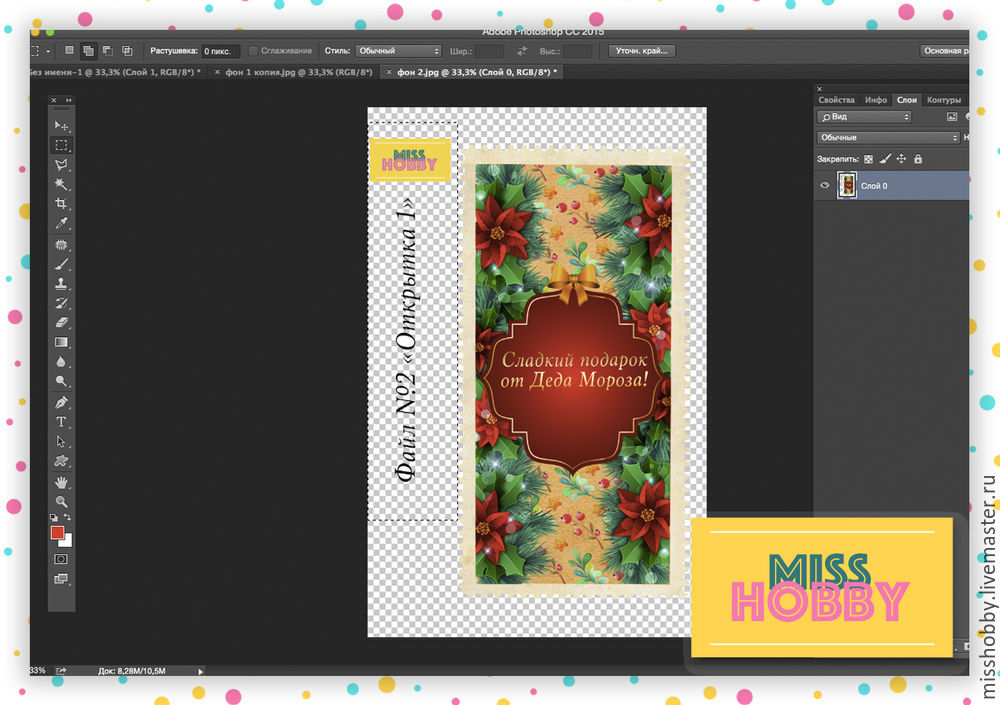
3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».

4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.

5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.

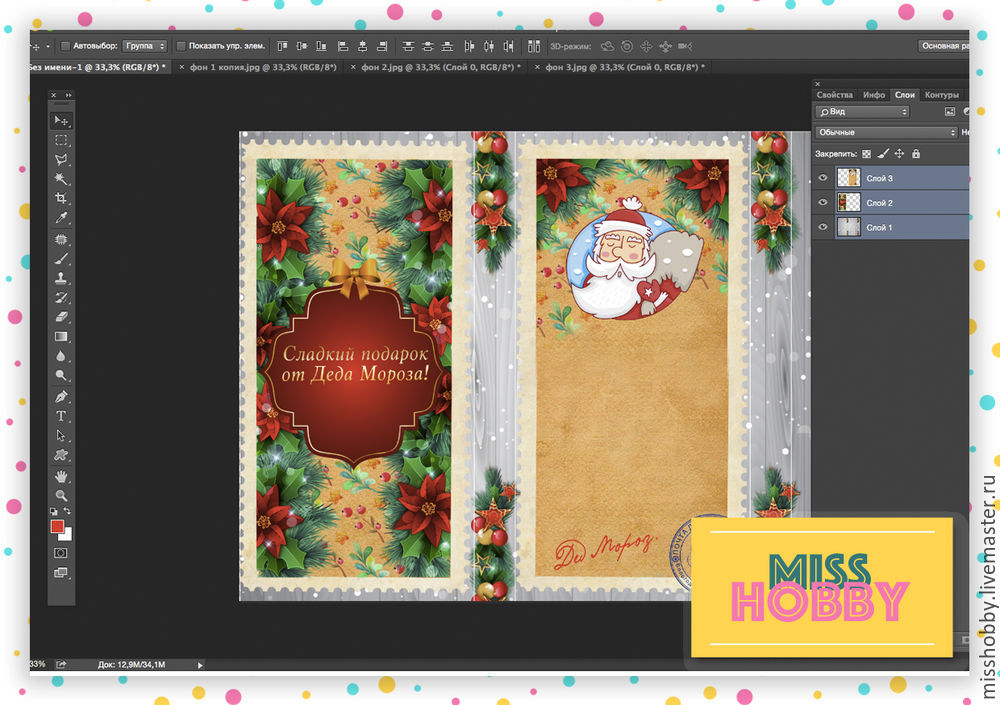
8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
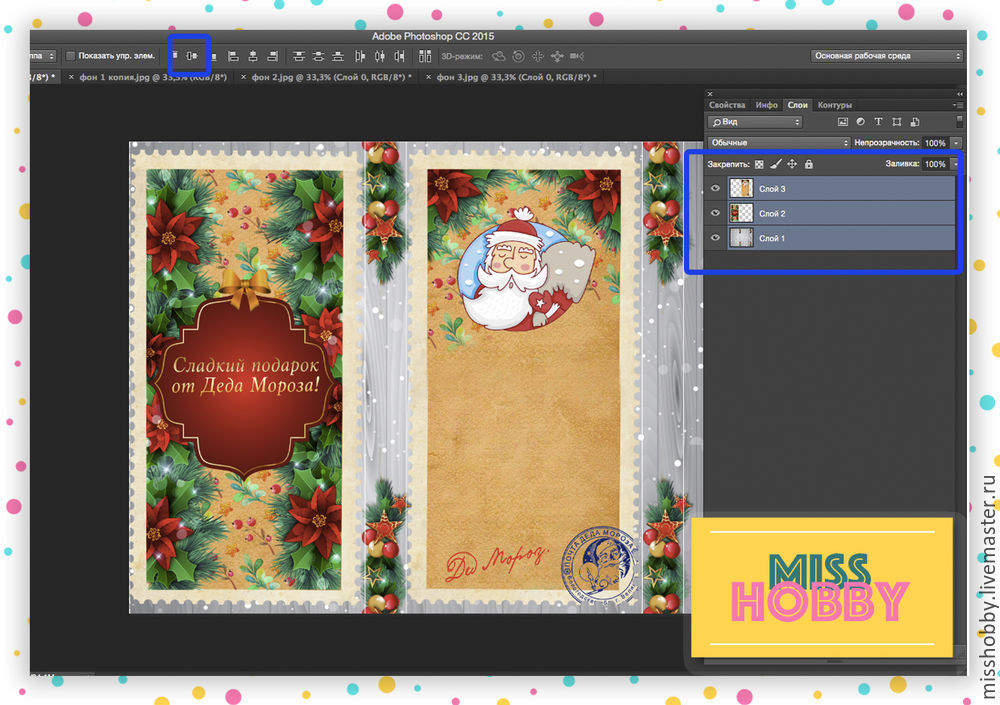
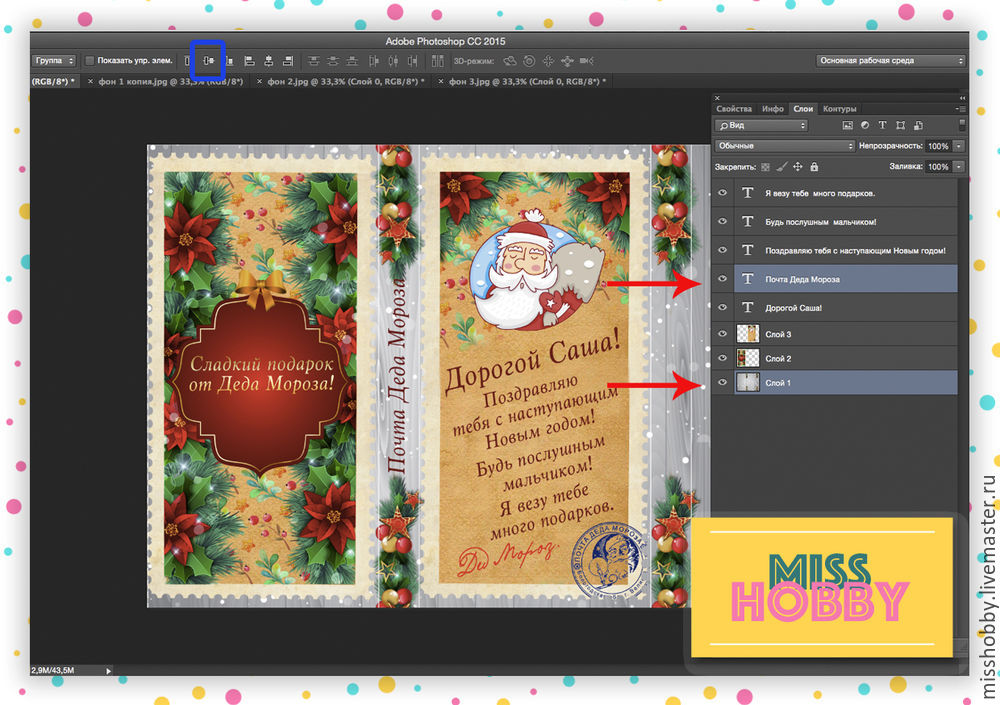
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя

2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»

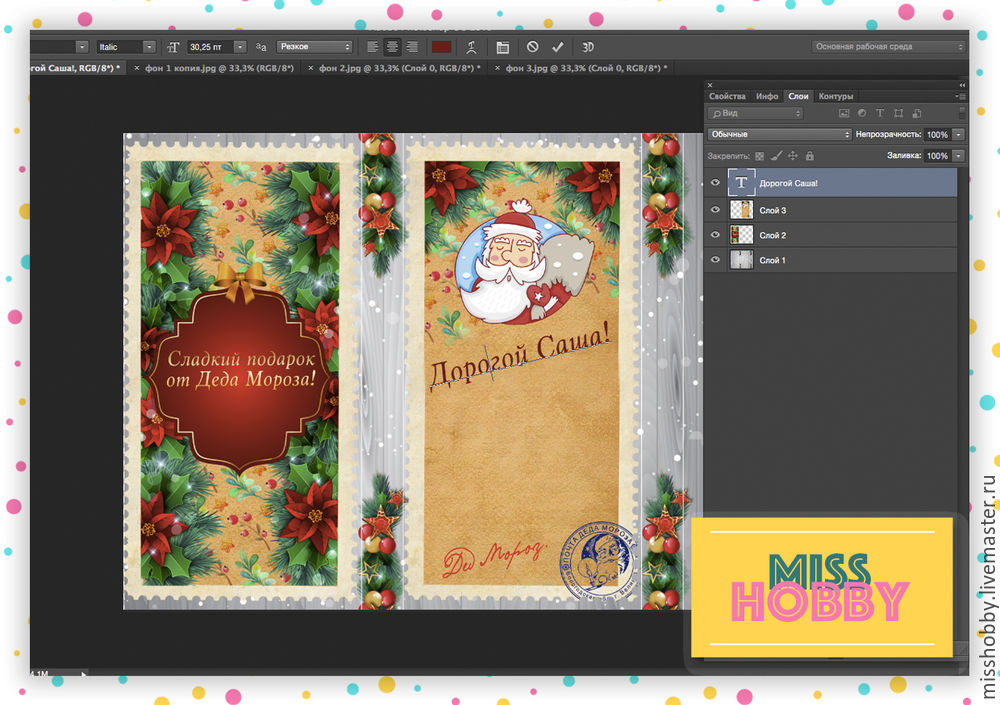
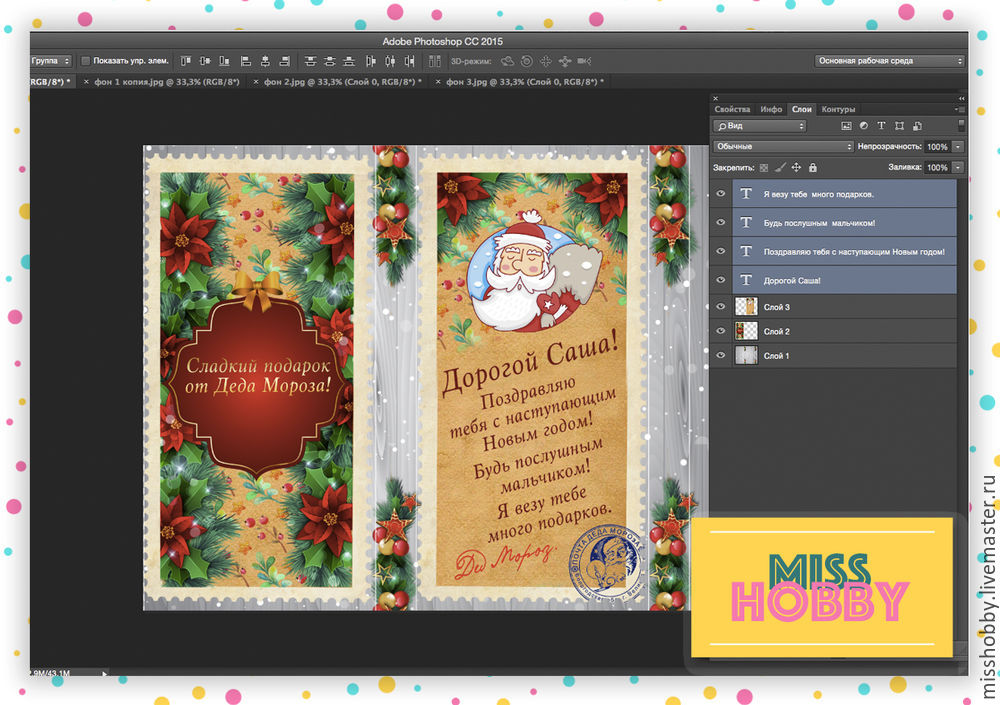
Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков.»
Размещаем текст:
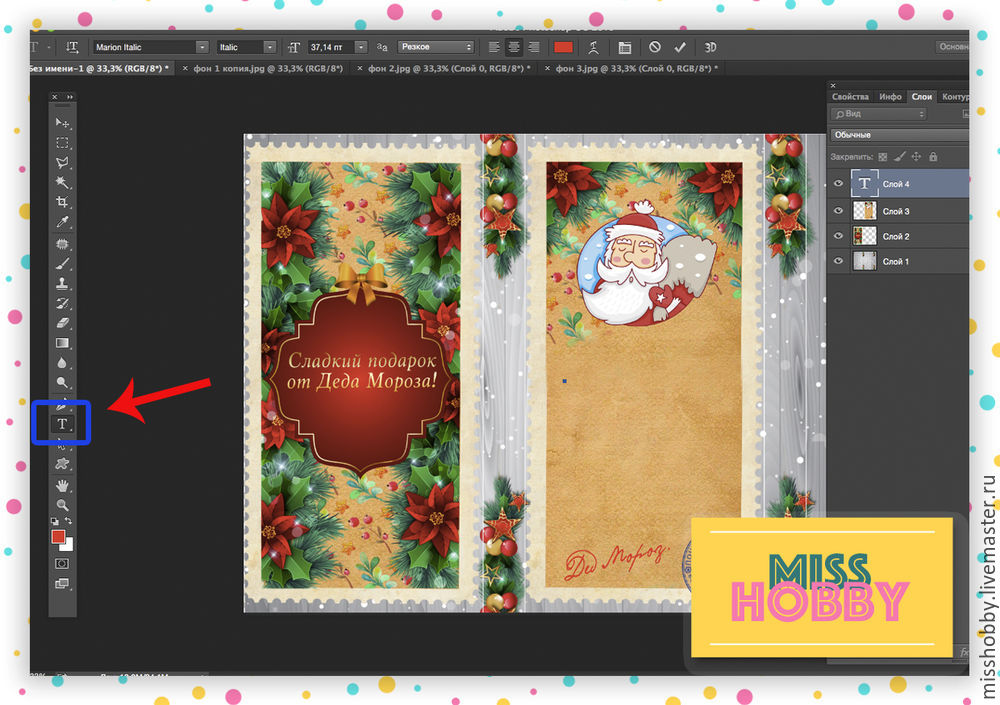
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»

2. В любом месте в файле ставим курсор и вставляем туда наш текст.

2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.

3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.

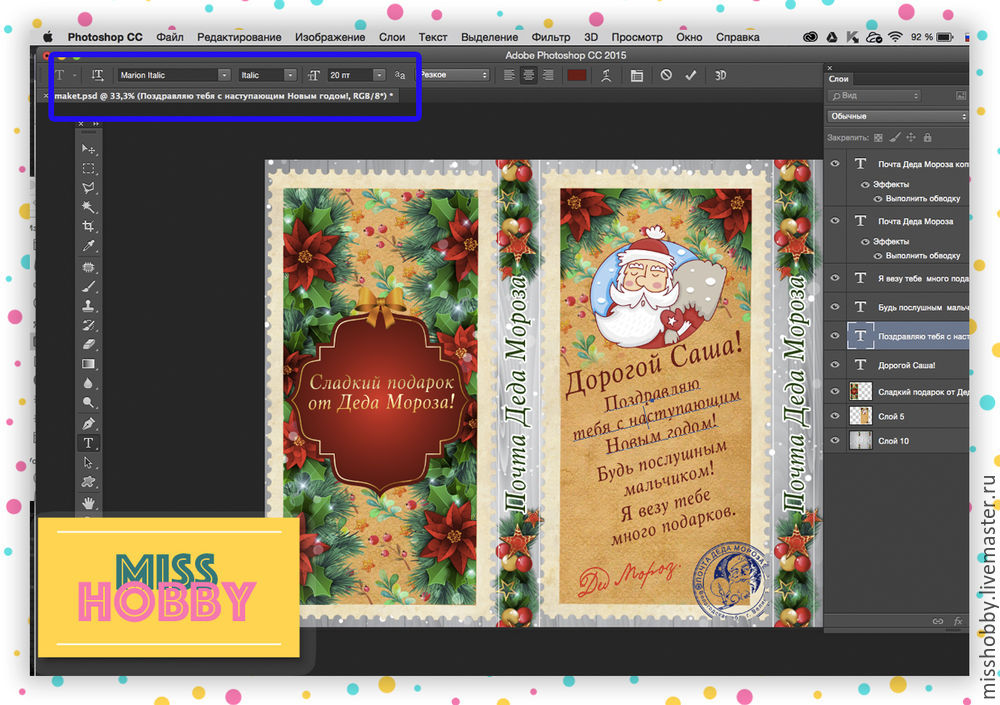
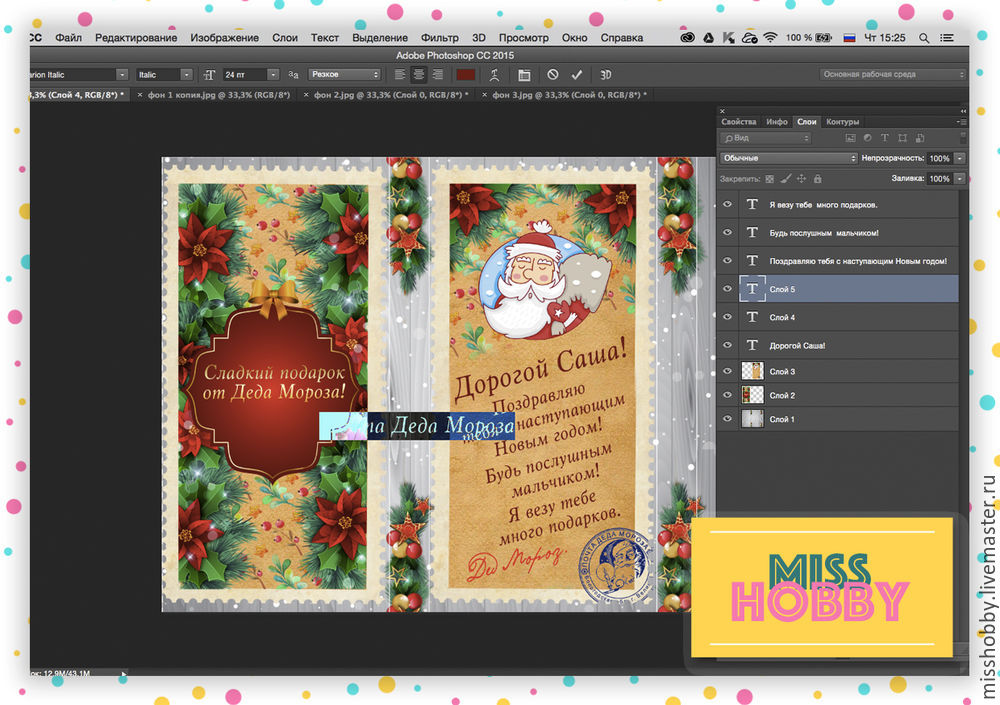
Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста

2. Поворачиваем текст на 90 градусов.

3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.

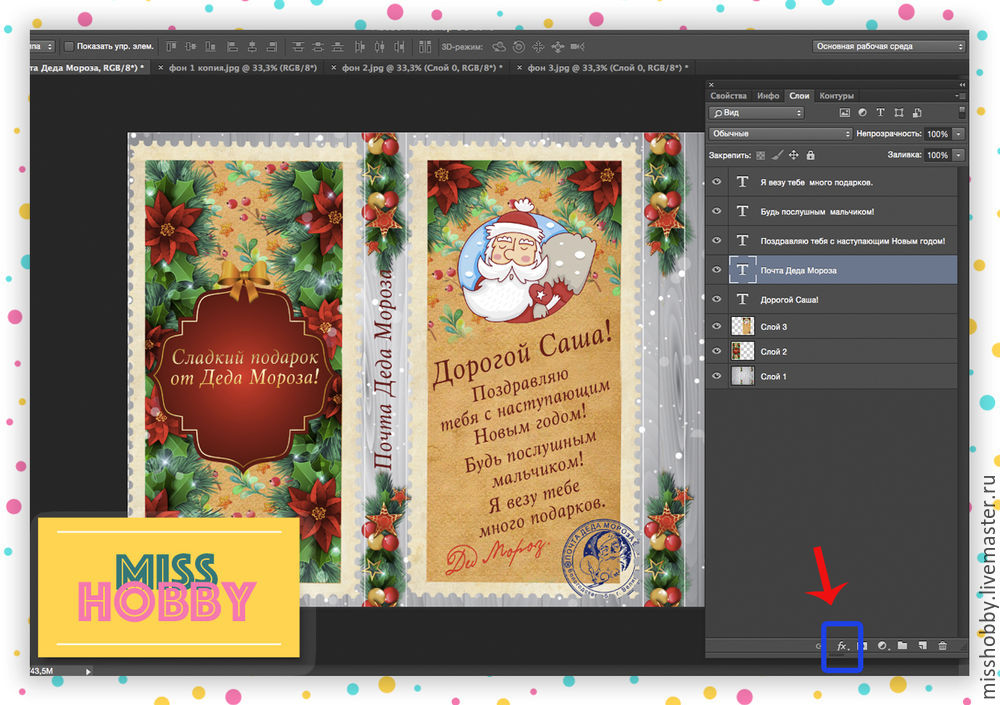
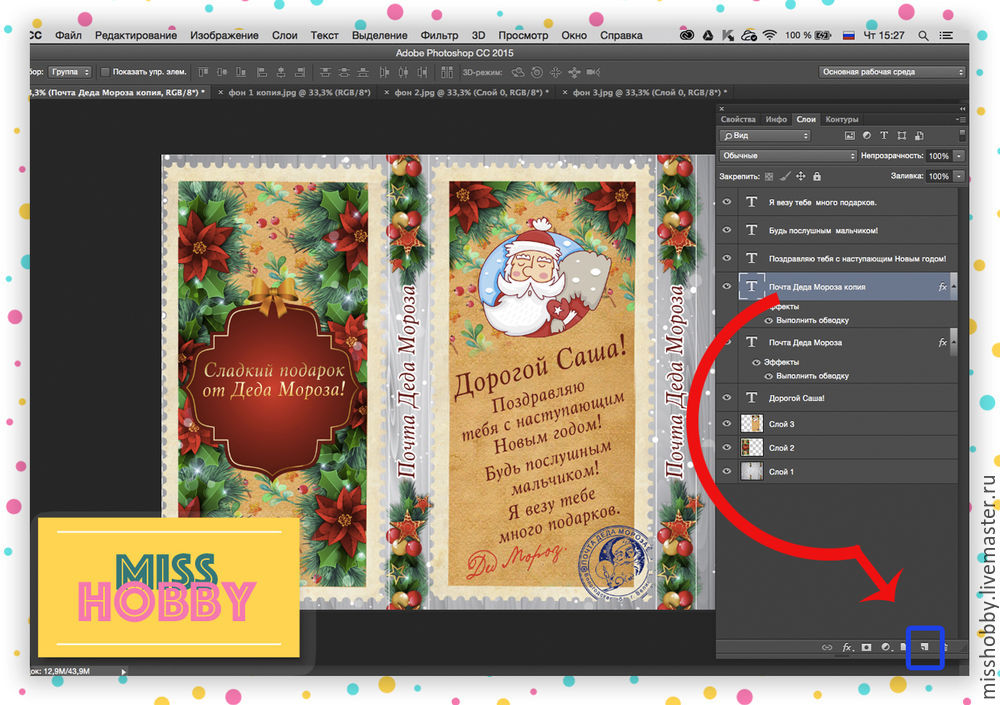
3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»

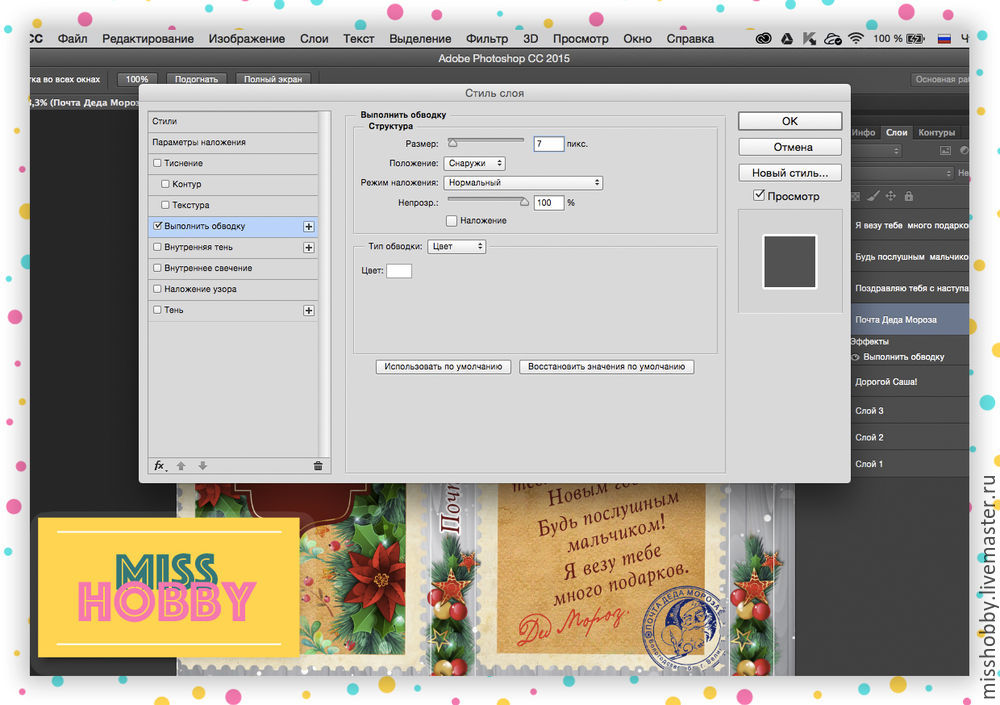
4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:

Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.

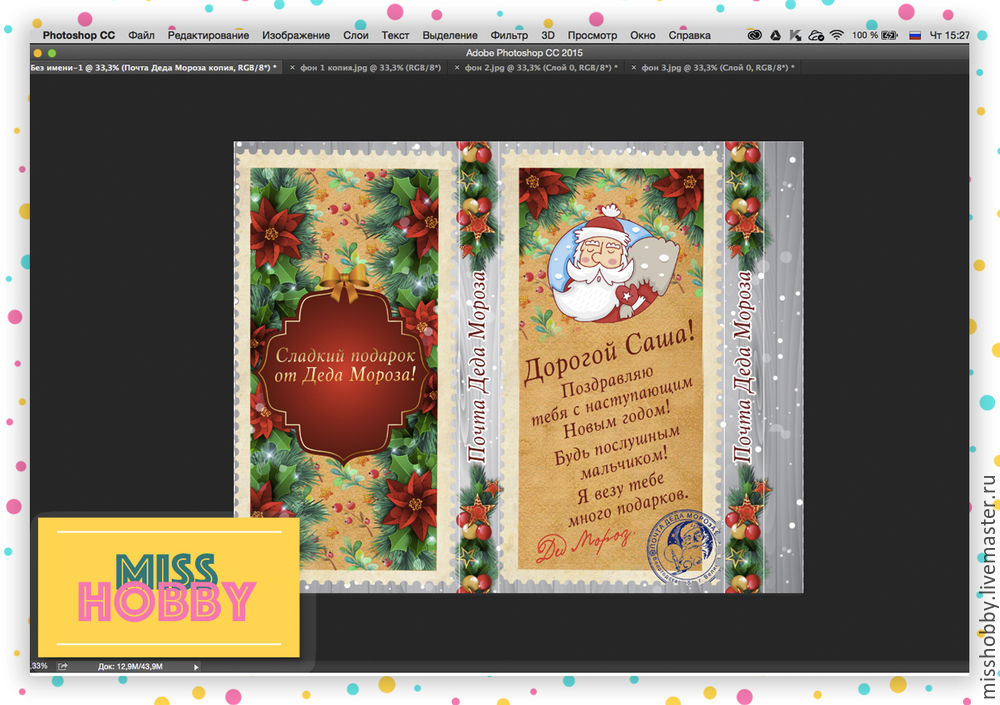
Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».

Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!

В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.
2. Выбрав слой под названием Packaging graphic, перейдите к 3D > Новая сетка из слоя > Стиль сетки > Газированная вода, чтобы разместить на 3D-упаковке изображение. Photoshop спросит, хотите ли вы переключиться в трехмерное рабочее пространство. Нажмите Да, чтобы продолжить.
3. Переключитесь с панели слоев в 3D. Если панель 3D не отображается, выберите Окно > 3D.
4. Установите для сцены Текущий вид на панели 3D.
5. Выберите Переместить 3D-камеру по дуге на верхней панели. Курсор примет вид миниатюрной орбиты, с помощью которой вы сможете вращать трехмерную модель. Теперь можно вращать экран в разных направлениях, чтобы изменить вид банки в пространстве. Выберите вид, при котором частично видны верхняя часть банки и отбрасываемая ею тень.
6. Теперь поверните банку так, чтобы этикетка была обращена на зрителя. Для этого нажмите на банку, чтобы отобразить ось 3D. Наведите курсор на красный маркер оси y, так чтобы отобразился желтый круг.

7. Вращайте банку перетаскиванием до тех пор, пока этикетка не окажется посередине.

Применение реалистичного материала
8. В качестве финального штриха на макете можно настроить параметры материала банки. Выберите Label_Material в категории Газированная вода на панели 3D и настройте свойства на панели выше. Установите Свечение на 9%, а Металлические свойства — на 16%.
9. Нажмите на значок трехмерного куба в нижней части панели 3D для рендеринга макета. Рендеринг может занять некоторое время — в зависимости от мощности компьютера. После завершения рендеринга можно сохранить макет.

![final-results[1]](https://photodrum.com/wp-content/uploads/2016/06/final-results1-900x300.jpg)
Хотите узнать, как можно самим создать реалистичную упаковку продукта (Mockup Box) в Photoshop? Тогда этот урок для вас.
Данный урок был сделан, чтобы помочь моим читателям создать свой собственный макет коробки для продукта. Для начала мы начнем с того, что сделаем форму коробки. Далее, мы добавим некоторые дополнительные элементы конструкции к коробке. И, наконец, мы закончим наш урок добавив тени и блики, чтобы сделать нашу работу более реалистичной. Для этого урока вам понадобится Photoshop CS3 или более новая версия.

Из дополнительных материалов, которые нам потребуются для урока – это парочка бесплатных шрифтов, если же у вас есть свои, то можете использовать их.
Non – Dafont
Antipasto – Dafont
Создание и настройка документа

Для удобства и обеспечения более аккуратного вида в работе над уроком, нам нужны линейки и сетка. Вы можете получить доступ к вспомогательным линейкам, перейдя в View> Rulers (или нажмите Ctrl + R), а для включения сетки выберите View> Show> Grids (или нажмите Ctrl + ,). Ниже вы можете посмотреть на мои настройки для сетки:

Рисуем коробку

Перед тем как приступить к непосредственному дизайну, давайте настроим слои и приведем их в 3D вид. И начнем мы с правой стороны коробки. Выберите этот слой и нажмите Ctrl + T, нам необходимо немного уменьшить этот слой (примерно на 75%). Убедитесь, что вы не забыли нажать на иконку цепочки, чтобы сохранить пропорции объекта. Затем перейдите к Edit> Transform> Perspective и трансформировать его так, как показано на картинке ниже: (изменяя положение узлов правой стороны):

Нажав Ctrl + T, и удерживая клавишу Ctrl вы будете изменять положение только выделенного узла.

Что касается левой части коробки, то мы сделаем следующее: Во-первых, уменьшаем слой на 75%. Удерживая клавишу Ctrl – трансформируйте его так, чтобы он стал выглядит как 3D. У вас должно получится что-то вроде этого:

Создаем оформление коробки
Теперь, когда сделана форма коробки, мы наконец можем начать делать дизайн. Начнем с правой стороны коробки. Выберите слой и дважды щелкните мышью на смарт-объекте в панели слоев, чтобы открыть его в новом документе и начать редактировать. В этой части урока, вы можете создать свой собственный дизайн или следовать за мной.

Затем, я добавил текст под заголовком, используя Paragraph Tool. Я использовал следующие параметры:

Закончим, добавив еще один текстовый блок внизу по-центру.
После того, как вы сделали свой дизайн и сохранили его, то можно закрыть этот документ. Вы увидите, что дизайн, который вы только что сделали – появится в нашем оригинальном документе с коробкой.

Затем так же, как и прежде, добавьте произвольный текст в нижней части.
После того, как вы будете довольны вашим дизайном, сохраните его и закройте документ с редактируемым слоем. Вот, что у нас должно получится на текущем этапе:

Дополнительные детали
Теперь, когда мы закончили с основным дизайном, мы будем придавать картинке реалистичность – добавляя тени.




Выберите инструмент Pen Tool и сделайте путь вдоль нижней части коробки, которая соприкасается с полом, а затем нажмите правой кнопкой мыши и выберите Stroke Path. Убедитесь, что у вас выставлена галочка рядом с настройкой Stimulate Preassure. Далее, измените непрозрачность и заполнение (Opacasity / Fill) соответственно до 50% и 55%.


Повторите два последних шага для левой части коробки.



А также добавьте внутреннего свечения (Inner Glow):



Вот, что должно получится в конечном результате:

А вот еще одна вариация:

У нас все получилось! Не стесняйтесь и пишите в комментариях, если вы столкнулись с проблемами на каких-либо этапах.
Читайте также:

