Способ выделения фона текста или заполнения фигуры при рисовании на компьютере 7 букв
Обновлено: 08.07.2024
1. Вид окна Paint
Окно графического редактора Paint имеет стандартный вид (см. рис. № 7). В левом верхнем углу выводится имя файла рисунка, и з атем название редактора Paint. В меню редактора входят команды “Файл”, “Правка”, “Вид”, “Рисунок”, “Параметры” и “?”.
В палитру инструментов входят кнопки “Выделение произвольной области” и “Выделение”, “Ластик” и “Заливка”, “Выбор цветов” и “Масштаб”, “Карандаш” и “Кисть”, “Распылитель” и “Надпись”, “Линия” и “Кривая”, “Прямоугольник” и “Многоугольник”, “Эллипс” и “Скругленный прямоугольник” (по порядку сверху вниз). В левом нижнем углу расположена Панель цветов.
При некоторых операциях с рисунком на экране временно появляются и другие Панели. Управлять работой в Paint можно посредством меню и панели инструментов. Существуют команды, вызываемые или только через меню, или только через панель инструментов.
2 . Рисование
К рисованию в среде графического редактора Paint можно приступать сразу же после того, как создан и (или) открыт новый документ-рисунок в формате BMP.
Порядок действий.
1. Задают параметры рисунка, если почему-либо значения, принимаемые по умолчанию, не устраивают. Для этого выдается команда Атрибуты (Attributes) из меню Рисунок (Image) редактора. В результате откроется диалоговое окно Атрибуты (Attributes), в котором можно: . выбрать единицы измерения – Единицы (Units), которые будут использоваться при задании размера рисунка. Для этого нужно перевести переключатель в положение Дюймы (Inches), См (Cm) или Пикселы (Pixels). Пиксел есть не что иное, как точка растрового изображения; . задать размер рисунка в выбранных единицах измерения, набрав числовые значения в полях Ширина (Widht) и Высота (Height). Выставить размер рисунка, принимаемый по умолчанию, поможет кнопка По умолчанию (Default); . установить переключатель Палитра (Colors) в одно из двух положений – Черно-белая (Black and White), чтобы образовать палитру цветов для рисования из различных градаций серого цвета, или Цветная (Colors), чтобы палитра включала различные цвета. Количество цветов в палитре можно будет выбрать только при сохранении рисунка; . выбрать цвет, который будет использоваться в качестве маски прозрачности, для чего установить флажок Использовать прозрачный цвет фона (Use transparent background color) и нажать кнопку Выбор цвета (Select Color), чтобы определиться с цветом. Задание параметров рисунка завершается нажатием в диалоговом окне Атрибуты (Attributes) кнопки OK.
2. Выбирают цвет рисования, щелкнув мышью по нужному цвету в палитре. Этим цветом будут изображаться линии и фигуры.
3. Выбирают цвет фона, щелкнув правой кнопкой мыши по нужному цвету в палитре. Этим цветом будут закрашиваться пустые места рисунка и области внутри некоторых фигур.
4. Выдают команду Очистить (Clear Image) из меню Рисунок (Image) или нажимают клавиши Ctrl+Shift+N. Чтобы закрасить весь рисунок фоновым цветом. Если вас устраивает белый фон рисунка, который используется по умолчанию, то этот этап пропускается.
5. Выбирают инструмент, с помощью которого вы хотите рисовать, для чего нажимают подходящую кнопку в наборе инструментов. Указатель мыши, помещенный над рисунком, примет соответствующую форму.
6. Выбирают одну из разновидностей инструмента, которые появляются под кнопками инструментов, щелкнув для этого мышкой по нужному инструменту.
7. Изображают линию или фигуру с помощью выбранного инструмента.
8. Повторяют шаги 5 – 7 до тех пор, пока требуемый рисунок не будет сформирован. Чтобы нарисовать очередную линию или фигуру другим цветом, в любой момент можно изменить цвет рисования и (или) фона.
3. Изменение масштаба рисунка.
Если не увеличить детали рисунка, будет достаточно сложно его редактировать. После проработки деталей увеличенный рисунок снова
приводится к масштабу 1:1.
Для этого:
1. Выбирают инструмент Масштаб (Magnifier), щелкнув по нему мышью.
2. Щелчком мыши выбирается коэффициент увеличения, перечень которых (1х,2х, 6х и 8х) появляется под набором инструментов.
Если рисунок еще не увеличен, а вы выбрали коэффициент 1х, в зоне рисунка появится прямоугольная рамка, перемещаемая синхронно с мышью. Установите рамку на ту часть рисунка, которую вы хотели бы видеть после увеличения, и щелкните мышью.
Увеличить рисунок можно еще тремя следующими способами:
- выдать команду Масштаб\Крупный (Zoom\Large Size) из меню Вид (View);
- нажать клавиши Ctrl+PgDn, которые играют роль клавиш-акселераторов для этой команды;
- выдать команду Масштаб\Выбрать (Zoom\Custom) из меню Вид (View), после чего указать коэффициент увеличения в процентном выражении (100%, 200%, 400%, 600% или 800%) и нажать кнопку ОК.
- выбрать инструмент Масштаб (Magnifier) с коэффициентом 1х;
- выдать команду Масштаб\Обычный (Zoom\Normal Size) из меню Вид (View);
- нажать клавиши Ctrl+PgUp.
4. Выделение фрагмента рисунка.
Выделить фрагмент рисунка необходимо перед тем, как выполнить с ним некоторую операцию, не связанную с изменением цвета, например: копирование, перемещение или удаление.
1. Выбирают один из двух инструментов, щелкнув по ним мышью:
- Выделение (Select) – для выделения прямоугольного фрагмента рисунка;
- Выделение произвольной области (Free-form select) – для выделения фрагмента произвольной формы.
5. Заливка областей рисунка
Редактор Paint позволяет быстро перекрасить замкнутую одноцветную область открытого рисунка в другой цвет.
Порядок действий:
1. Сделайте цветом рисования тот цвет, в который нужно перекрасить область щелкнув мышью по этому цвету в палитре.
2. Выберите инструмент Заливка (Fill With Color), щелкнув по нему мышью
3. Щелкните мышью по перекрашиваемой области.
Щелчок правой кнопкой мыши позволяет закрасить замкнутую область фоновым цветом.
6. Ввод текста
Редактор Paint, как и другие графические редакторы, позволяет накладывать на открытый рисунок требуемый текст, который становится его неотъемлемой частью.
Порядок действий:
1. Выберите инструмент Надпись (Text), щелкнув по нему мышью.
2. Выберите верхнюю разновидность инструмента, если требуется закрасить фоновым цветом прямоугольное поле, в которое будет вводиться текст (редактор переводится в непрозрачный режим). Выберите нижнюю разновидность, если хотите, чтобы это поле оказалось прозрачным (редактор переводится в прозрачный режим). Выбор производится щелчком мыши.
3. Создайте поле ввода текста. Для чего протащите мышь с нажатой кнопкой от того места, где должен быть один из его углов, до противоположного угла. В созданном поле появится курсор, а в окне редактора – панель с параметрами шрифта. Если такой панели не видно, выдайте команду Панель атрибутов текста (Text toolbar) из меню Вид (View).
4. Задайте параметры шрифта.
5. Наберите в поле, созданном на шаге 3, требуемый текст, предварительно щелкнув в этом поле мышью. Текст вводится, редактируется и форматируется так же, как и в текстовых редакторах.
6. При необходимости измените размеры поля, перетаскивая мышью квадратики, имеющиеся на его границах (указатель мыши над квадратиком принимает форму двунаправленной стрелки).
7. Переместите поле с текстом в нужное место, перетаскивая его мышью за любую границу (указатель мыши над границей поля будет иметь форму пустотелой стрелки).
8. Щелкните мышью вне поля или выберите другой инструмент.
После восьмого шага введенный текст становится частью рисунка в результате чего ни отредактировать, ни переформатировать его уже не
удастся.
Вместо ввода текста (шаг 5) можно вставить его из буфера обмена, самостоятельного объекта вы при этом не получите, поскольку редактор Paint не может выполнять функции OLE-клиента. Режим прозрачности удается тем или иным способом менять вплоть до восьмого шага вышеописанной процедуры ввода текста.
7. Стирание
В процессе редактирования открытого рисунка редактор Paint позволяет стирать любую область изображения или отдельно взятую фигуру.
Порядок действий:
1. Сделайте фоновым цветом тот цвет, которым нужно заполнить стираемую область, для чего щелкните по этому цвету в палитре правой кнопкой мыши.
2. Выберите инструмент Ластик\Цветной ластик (Eraser), щелкну во нему мышью.
3. Выберите размер ластика из четырех вариантов, появившихся под инструментами. Выбор также производится щелчком мыши.
4. Протаскивайте мышь с нажатой кнопкой по тем местам рисунка, которые требуется стереть.
При необходимости стереть весь рисунок выдайте команду Очистить (Clear Image) из меню Рисунок (Image) или нажмите клавиши Ctrl+Shift+N.
Если требуется стереть одноцветную фигуру, не затронув при этом расположенные рядом части рисунка, поступите следующим образом. Сначала сделайте цвет фигуры цветом рисования, для чего выберите инструмент Выбор цвета (Pick Color) и щелкните мышью по этой фигуре. Затем выберите инструмент Ластик\Цветной ластик (Eraser) и размер ластика. Наконец, сотрите фигуру путем перетаскивания мыши с нажатой правой кнопкой. Заботиться о точном попадании в фигуру не требуется – стираться будет только тот участок рисунка, который закрашен текущим цветом рисования.
8. Отмена изменений
Редактор (в теории) обеспечивает отмену от одного до трех последних действий, выполненных в его среде (на практике отменяется только один последний шаг). Для отмены какого-либо действия используется команда Отменить (Undo) из меню Правка (Edit) или комбинация клавиш Ctrl+Z.Повторно выполнить отмененное действие(отменить отмену, или все-таки выполнить действие) поможет команда Повторить (Repeat) из того же меню или клавиша F4.
9. Форматирование палитры цветов
Paint — очень простой растровый графический редактор, предназначенный даже не для рисования, а для легкой правки картинок (добавить надпись, стрелочку, вырезать один кусочек картинки и вставить в другую, сохранить сделанный скриншот и пр.).
По своим возможностям она не соответствует современным требованиям, но в силу простоты и доступности остается необходимым компонентом операционной системы. Не разобравшись с принципами управления этой программой, трудно осваивать другие, более мощные средства работы с графикой.
Программа запускается командой Пуск > Программы > Стандартные > Paint.
Рабочее окно редактора Paint представлено на рисунке \(1\). В состав его элементов управления, кроме строки меню и строки заголовка , входят панель инструментов , рабочая область , палитра настройки инструмента и цветовая палитра .

Рис. \(1\) Стандартное окно редактора Paint
Строка меню содержит шесть командных строк, выбор которых приводит к открытию раскрывающихся меню:
- Файл служит для управления файлами. В этом меню содержатся подменю Создать, Открыть, Сохранить, Сохранить как, Предварительный просмотр;
- Правка содержит набор команд для редактирования изображения с помощью команд, использующих буфер обмена Вырезать, Копировать, Вставить, Отменить, Повторить, Выделить все, Очистить выделение;
- Вид управляет отображением и удалением с экрана элементов интерфейса и содержит вкладки Набор инструментов, Палитра, Строка состояния, Панель атрибутов текста, Масштаб;
- Рисунок содержит команды, предназначенные для выполнения операций над выделенными фрагментами изображения: Отразить/повернуть, Растянуть/наклонить, Обратить цвета, Атрибуты, Очистить, Непрозрачный фон;
- Палитра содержит подменю для установки и настройки палитры цветов (Изменить палитру);
- Справка содержит команды обращения к базе данных для предоставления справки по графическому редактору (Вызов справки, О программе).
Панель инструментов (рис. \(2\)) содержит \(16\) инструментов. В соответствии с выполняемыми ими функциями их можно условно разделить на пять основных групп:
- инструменты выделения;
- инструменты рисования;
- графические примитивы;
- инструменты работы с цветом;
- инструменты редактирования.
Рис. \(2\) Панель инструментов в главном окне Paint
На палитре настройки можно выбрать параметры инструмента (толщину линии, форму оттиска, метод заполнения фигуры и т. п.).
Элементы цветовой палитры служат для выбора основного цвета изображения (щелчком левой кнопки) и фонового цвета (щелчком правой кнопки).
Рабочая область — место, где будет создаваться или редактироваться рисунок.
Рассмотрим более подробно инструменты каждой группы панели инструментов.
1) Инструменты выделения . Два инструмента предназначены для работы с выделенными областями: Выделение произвольной области (инструмент \(1\), рис. \(2\)) и Выделение (инструмент \(2\), рис. \(2\)).
Действуют они одинаково, разница лишь в том, что инструмент Выделение формирует не произвольную, а прямоугольную выделенную область.
С выделенной областью можно поступать так, как это принято во всех приложениях Windows : ее можно удалить клавишей Delete, скопировать в буфер обмена (Ctrl + C), вырезать в буфер обмена (Ctrl + X) и вставить из буфера обмена (Ctrl + V). Прием копирования и вставки выделенной области применяют для размножения повторяющихся фрагментов.
Все инструменты, кроме Ластика (инструмент \(3\), рис. \(2\)), выполняют рисование основным цветом (выбирается щелчком левой кнопки в палитре красок). Ластик стирает изображение, заменяя его фоновым цветом (выбирается щелчком правой кнопки мыши в палитре красок).
Инструмент Карандаш (инструмент \(7\), рис. \(2\)) предназначен для рисования произвольных линий.
Инструмент Кисть (инструмент \(8\), рис. \(2\)) можно использовать для свободного рисования произвольных кривых, как Карандаш, но чаще его используют для рисования методом набивки.
Инструмент Распылитель (инструмент \(9\), рис. \(2\)) используют как для свободного рисования, так и для рисования методом набивки.
Инструмент Линия (инструмент \(11\), рис. \(2\)) предназначен для вычерчивания прямых. Линии вычерчивают методом протягивания мыши. Чтобы линия получилась «строгой» (вертикальной, горизонтальной или наклонной под углом \(45\)°), при ее вычерчивании следует держать нажатой клавишу Shift.
Инструмент Кривая (инструмент \(12\), рис. \(2\)) служит для построения гладких кривых линий. Построение производится в три приема. Сначала методом протягивания проводят прямую линию, затем щелчком и протягиванием в стороне от линии задают первый и второй радиусы кривизны.
Инструмент Прямоугольник (инструмент \(13\), рис. \(2\)) применяют для рисования прямоугольных фигур. Рисование выполняется протягиванием мыши. В палитре настройки можно выбрать метод заполнения прямоугольника. Возможны три варианта:
- Без заполнения (рисуется только рамка);
- Заполнение фоновым цветом;
- Заполнение основным цветом.
Если при создании прямоугольника держать нажатой клавишу Shift, образуется квадрат.
Аналогичный инструмент Скругленный прямоугольник (инструмент \(16\), рис. \(2\)) действует точно так же, но при этом получается прямоугольник со скругленными углами.
Инструмент Многоугольник (инструмент \(14\), рис. \(2\)) предназначен для рисования произвольных многоугольников. Рисование выполняют серией последовательных щелчков с протягиванием.
Инструмент Эллипс (инструмент \(15\), рис. \(2\)) служит для изображения эллипсов и окружностей. Окружность получается при рисовании с нажатой клавишей Shift.
Инструмент Выбор цветов (инструмент \(5\), рис. \(2\)) позволяет точно выбрать основной или дополнительный цвет не из палитры красок, а непосредственно из рисунка. После выбора инструмента наводят указатель на участок рисунка с нужным цветом и щелкают кнопкой мыши. Если произошел щелчок левой кнопкой, текущий цвет становится основным, а если правой — фоновым.
Инструмент Заливка (инструмент \(4\), рис. \(2\)) служит для заполнения замкнутых контуров основным или фоновым цветом. Заполнение основным цветом выполняется щелчком левой кнопки мыши, а заполнение фоновым цветом — щелчком правой кнопки.
Для точной доводки рисунка иногда необходимо увеличить его масштаб. Для изменения масштаба служит команда Вид > Масштаб. То же можно сделать с помощью инструмента Масштаб (инструмент \(6\), рис. \(2\)), в этом случае величину масштаба выбирают в палитре настройки.
Для ввода текста используют инструмент Надпись (инструмент \(10\), рис. \(2\)). Выбрав инструмент, щелкните на рисунке примерно там, где надпись должна начинаться, — на рисунке откроется поле ввода. В это поле вводится текст с клавиатуры. Размер поля ввода изменяют путем перетаскивания маркеров области ввода — небольших прямоугольных узлов, расположенных по сторонам и углам области ввода. Закончив ввод, вызывают панель атрибутов текста (Вид > Панель атрибутов текста). Элементами управления этой панели можно выбрать форму шрифта, его начертание и размер.

Редактор Microsoft Word предлагает массу возможностей, как выделить текст или фрагмент, указать следующий или предыдущий участок для форматирования.
Возможные варианты
Инвертировать участок текста для дальнейшей работы с ним в файле Ворда можно различными способами: мышкой, клавишами, командами встроенного меню в редакторе. Некоторые варианты могут использоваться даже в более простой программе «Блокнот».
Использование мышки
Самый простой вариант — протяжка мыши. В таком случае указатель устанавливают в начале выделяемого куска документа, зажимают левую клавишу и протягиваю манипулятор в конец текста. В месте окончания кнопку мыши отпускают. При таком способе можно встретиться с медвежьей услугой — Word будет предлагать свои варианты выделения, чаще всего они неподходящие.
Минус еще в том, что выделить только произвольный участок страницы, который виден на мониторе. Передвигаться за пределы экрана сложнее.
Для выделения с помощью мыши можно использовать и другие варианты, перечисленные в таблице.
| Фрагмент для выделения | Перечень действий |
| Слово | Подводят указатель к отдельному слову и выполняют двойной клик |
| Строка | Указатель подводят к левой границе нужной строки, пока он не преобразится в наклонную стрелку, кликают 1 раз левой кнопкой |
| Одно приложение | Зажать клавишу Ctrl и кликнуть в любом месте нужного предложения |
| Абзац | Курсор мышки подводят к левому углу нужной части, пока стрелка станет наклонной, кликают 2 раза (можно кликнуть 3 раза в любом другом месте) |
| Несколько абзацев | Устанавливают курсов в начало нужного фрагмента, зажимают кнопку Shift, прокручивают до конца текста и кликают в нужном месте окончания |
| Весь текст | Подводят указатель мыши к левому углу текста, курсов должен преобразоваться в наклонную стрелку, кликают 3 раза |
| Вертикальный участок | Курсор устанавливают в начала нужного участка, затем нажимают клавишу Alt и двигают курсор в нужное место |
Кроме выделения манипулятором, есть масса вариантов выполнения аналогичных действий с помощью клавиш клавиатуры или с помощью горячих комбинаций.
Работа с клавиатурой
Выделить нужный участок для форматирования можно клавишами вверх-вниз. Сначала курсор устанавливают в начала нужного фрагмента, зажимают Shift, а затем в зависимости от потребностей выполняют одно из действий:
- чтобы выделить одно или несколько слов, двигают курсор клавишами влево или вправо;
- для выделения строк следует двигать курсор кнопками вниз (вверх);
Если выделено слишком большой участок, то следует нажать кнопку с противоположным действием.

Основные горячие клавиши
Упростить работу с текстовой информацией можно, используя специальные комбинации клавиш, которым присвоены определенные команды. Назвать все сложно, основные представлены в таблице. Их достаточно знать, чтобы полноценно и быстро работать с текстом.
| Выделяемый фрагмент | Горячие клавиши |
| 1 буква вправо | Shift+ стрелка вправо |
| Символ влево | Shift+ стрелка влево |
| Слово с первого до последнего символа | Курсор устанавливают в начала и нажимают Shift + Ctrl +кнопка вправо |
| Слово с конца до начала | Указатель фиксируют в конце слова и нажимают Shift + Ctrl +клавиша влево |
| Строка | Home+Shift+End или End+Shift+Home |
| Строчка вниз | End+Shift+ стрелочка вниз |
| Строчка вверх | Home+Shift +стрелочка вверх |
| Абзац от начала к концу | Shift + Ctrl +стрелка вниз |
| Документ от начала до конца | Shift + Ctrl + End |
| Документ с конца до начала | Shift + Ctrl+Home |
| Весь текст | Ctrl+A |
При выполнении операций с горячими клавишами сначала нужно нажимать Shift, а затем только Ctrl. Это поможет сделать большую площадь выделения.
Чтобы выделить одновременно фрагменты, которые расположены в разных частях документа, оставляют зажатой клавишу Ctrl.
Активация режима выделения
С помощью специального режима у пользователя появляется больше возможностей работы с текстовыми документами. Активируется нажатием клавиши F 8. В зависимости от цели на кнопку нужно нажать разное количество раз.

- 1 раз для выделения слова;
- 2 нажатия — предложения;
- 3 раза — абзаца;
- 4 раза — всего документа.
Для определения направления и размера выделяемого фрагмента используют клавиши вправо, влево, вверх, вниз. Выходят из режима нажатием клавиши Esc.
Работа с меню MS Word
В разных версиях редактора называться команды могут немного по-разному, но принцип работы с ними одинаков. Порядок действий выглядит следующим образом:

- Открывают документ (создают новый и вводят текст).
- В меню находят вкладку «Главная», нужно выбрать «Выделить» и выбирают нужный вариант.
В версиях Word 2003 и ниже команды по выделению находятся в меню «Правка».
Работать с выделением можно также через контекстное меню. Команда позволит подсветить в документы участки с идентичным форматированием. Для этого кликают правой кнопкой по тексту. Выбирают команду «Стили — Выделить все фрагменты текста с одинаковым форматированием». В результате этого приема производится выделение одинаковых кусочков, например, с прописной буквы, в кавычках. Если ранее с текстом не было проведено никаких действий, то он выделится полностью.
Имея начальные навыки работы с текстом и его фрагментами, задача по форматированию и изменению большого документа ускоряется и упрощается. В зависимости от навыков и знаний каждый пользователь выбирает наиболее приемлемый вариант для обработки и форматирования текстовой информации.

- Свет падает сверху (Часть 1)
- Сначала черное и белое (Часть 1)
- Увеличьте белое пространство (Часть 1)
- Научитесь накладывать текст на изображения
- Научитесь выделять и утапливать текст
- Используйте только хорошие шрифты
- Крадите как художник
Правило № 4: Научитесь накладывать текст на изображения
Есть всего лишь несколько надёжных способов красиво наложить текст на изображения. Я расскажу вам пять и ещё один в качестве бонуса.
Если вы хотите быть хорошим дизайнером интерфейсов, вам нужно научиться накладывать текст на изображения так, чтобы это выглядело красиво. Это то, что умеет делать каждый хороший дизайнер интерфейсов, и не умеет плохой. Так что после прочтения этой статьи у вас уже будет преимущество!
Метод № 0: Наложение текста напрямую на фотографию
Я даже не хотел включать этот способ, но технически возможно наложить текст напрямую на фотографию так, чтобы это выглядело нормально.

Otter Surfborads. Выглядит по-хипстерски и инстаграммно. Но текст читается сложновато.
- Фотография должна быть тёмная и не слишком контрастная.
- Текст должен быть белым. Попробуйте найти хороший противоположный пример. Я серьёзно. Хотя бы один.
- Протестируйте его на каждом экране/ разрешении, чтобы убедиться, что текст хорошо читается.
Я не помню, чтобы я хоть раз использовал этот способ в своей профессиональной деятельности. Но с его помощью можно добиться действительно классного результата, только будьте аккуратны.

Сайт экспедиции Aquatilis. Обязательно посмотрите, если ещё не видели.
Метод № 1: Затемните всю картинку
Наверное, самый простой способ наложить текст на фотографию — это затемнить её. Если оригинальная фотография недостаточно тёмная, вы можете наложить на неё полупрозрачный слой чёрного цвета.
Вот современная красочная фотография с затемнением.

Сайт Upstart использует 35-% чёрный фильтр.
Если вы зайдёте в консоль разработчика и уберёте фильтр, то увидите, что сама фотография слишком яркая и контрастная для того, чтобы текст был читабельным. Но с тёмным фильтром — никаких проблем!
Этот способ также хорошо работает для небольших изображений.

Миниатюры с сайта charity:water
Чёрный фильтр самый простой и универсальный, но вы также можете использовать и цветные фильтры.

Метод № 2: Текст-на-фоне
Это ещё один простой и надёжный способ. Начертите слегка прозрачный чёрный прямоугольник и расположите на нём белый текст. Если прямоугольник будет достаточно тёмным, то снизу у вас может быть практически любая фотография и текст всё равно будет хорошо читаться.

Концепт приложения для iPhone от Miguel Oliva Marquez
Здесь также можно использовать цвет, но в пределах разумного.

Концепт в розовом цвете от Mark Conlan
Метод № 3: Размойте изображение
Как ни странно, хороший способ сделать текст читабельным — это размыть часть картинки.

В Snapguide размыта обширная часть картинки. Заметьте, что она также затемнена.
Такой способ стал особенно популярен после выхода iOS 7, хотя широко использовался ещё в Vista.


Вместо размытия также можно использовать часть фотографии, которая находится не в фокусе. Но будьте осторожны — этот вариант не такой динамичный. Если картинка вдруг изменится, убедитесь, что фон остался размытым.

Teehan + Lax
Я имею в виду, просто попытайтесь прочесть подзаголовок внизу.

Метод № 4: Затемните низ
В этом варианте изображение слегка затемняется к низу и сверху располагается белый текст. Это очень искусный метод, и я не знаю, использовал ли его кто-то до Medium, но я увидел его именно там.

Случайному наблюдателю может показаться, что в коллекциях Medium белый текст нанесён напрямую на изображение. Но это не так! Здесь есть едва заметный градиент чёрного цвета с середины изображения к низу (с прозрачностью от 0 до примерно 20 %).
Его не так просто заметить, но он определённо там есть, и это совершенно точно улучшает читаемость текста.
Заметьте, что Medium использует небольшую тень в тексте при наложении на миниатюры коллекций, что ещё больше повышает читаемость. В конечном итоге, Medium может наложить любой текст на любое изображение и получить хороший результат.
Вы спросите, почему изображение нужно затемнять книзу? Ответ на этот вопрос читайте в Правиле № 1 — свет всегда падает сверху. Чтобы выглядеть наиболее естественно для наших глаз, изображение должно быть немного темнее книзу, так же как и любой другой предмет, который мы видим.
Ещё один продвинутый способ: затемнение и размытие.

Бонус — Метод маскировки
- не особо тёмные,
- относительно контрастные.

Ответ — маскировка (scrim).
Scrim — это рассеиватель, оборудование для фотографии, которое делает свет мягче. Ещё это специальная техника в графическом дизайне, которая помогает «смягчить» изображение и сделать текст более читаемым.
Если уменьшить масштаб браузера на странице блога Elastica, то можно увидеть, что там происходит.
Вокруг заголовка есть полупрозрачный фон с небольшим затемнением. (Кто знает, как его можно сделать? — прим. Я люблю ИП.) Его легче заметить на сплошном синем фоне, чем на контрастных фотографиях.

Это, пожалуй, самый деликатный способ наложения текста, и я больше нигде его не встречал (к тому же, он достаточно хитрый). Но отметьте его для себя, вдруг он вам когда-нибудь пригодится.
Правила № 5: Научитесь выделять и утапливать текст
Секрет того, чтобы текст выглядел одновременно красиво и уместно, заключается в применении контраста. Например, вы можете сделать его больше, но при этом тоньше.
- Размер (текст можно сделать больше или меньше).
- Цвет (можно увеличить или уменьшить контраст; яркие цвета привлекают внимание).
- Насыщенность (шрифт может быть толще или тоньше).
- Прописные буквы (текст можно набрать строчными буквами или ПРОПИСНЫМИ).
- Курсив.
- Разрядка (или трекинг).
- Поля (технически они не относятся к самому тексту, но могут применяться для привлечения внимания, поэтому тоже включены в этот список).

Здесь есть и цвет, и прописные буквы, и поля.
Выделение и утапливание
- Способы, которые увеличивают видимость текста. Это увеличение размера, насыщенности, использование прописных букв и т. д.
- Способы, которые уменьшают видимость текста. Это уменьшение размера, контраста, полей и т. д.
Заголовок «Material Design» выделен множеством способов. Он большой, очень контрастный и выделен болдом.

Текст в футере, наоборот, утоплен. Он маленький, неконтрастный и более тонкого начертания.
А сейчас самое важное.
Название страниц — это единственный элемент на сайте, который нужно только выделять. Остальные элементы нужно выделять и утапливать одновременно.
Если вам нужно выделить какой-то элемент, используйте одновременно способы для выделения и утапливания текста. Это поможет не перегружать интерфейс, но в то же время придаст разным элементам тот визуальный вес, который им необходим.

Баланс визуальных стилей.
Сайт Blu Homes — пример безукоризненного дизайна. Там есть большой заголовок, но слово, на котором делается акцент, написано строчными буквами — слишком много выделений выглядело бы избыточно.

Цифры привлекают к себе внимание с помощью размера, цвета и расположения — но заметьте, что они одновременно утоплены с помощью более тонкого шрифта и менее контрастного цвета, чем тёмно-серый.
Подписи под цифрами, несмотря на то что они серые и маленькие, набраны прописными буквами и более жирным шрифтом.
Всё дело в балансе.

Contents Magazine хороший пример выделения и утапливания текста.
- Название статей — это единственный элемент на странице, который набран не курсивом. В этом случае, именно отсутствие курсива привлекает внимание (особенно в комбинации с жирным начертанием).
- Имя автора выделено болдом — в отличие от слова «by», набранного обычным шрифтом.
- Маленькая, неконтрастная подпись «ALREADY OUT» никому не мешает. Но благодаря прописным буквам, щедрой разрядке и большим полям тут же привлекает внимание.
Выделение активных элементов — это более сложный раунд всё той же игры.
Обычно, если менять размер шрифта, его начертание или строчные буквы на прописные, то изменится площадь, которую занимает текст. А это может привести к непредвиденным результатам.
Что же тогда делать?
- цвет текста,
- цвет фона,
- тени,
- подчёркивание,
- небольшую анимацию (подъём, опускание и т. д.).

Выбранная иконка стала белой, но сохранила контраст по отношению к фону.
Вывод такой: научиться выделять текст очень сложно. Каждый раз, когда у меня что-то не получалось, я понимал, что мне нужно стать лучше. А чтобы стать лучше, нужно пробовать.
Правило № 6: Используйте только хорошие шрифты
Внимание: в этом разделе вы не найдёте никаких секретов. Я просто перечислю несколько хороших бесплатных шрифтов, которые можно использовать.
Сайты с очень отличительным характером могут использовать отличительные шрифты. Но для большинство интерфейсов нужно что-то чистое и простое.
Я рекомендую только бесплатные шрифты. Почему? Потому что эта статья для тех, кто учится. А среди бесплатных шрифтов есть много достойных вариантов. Почему бы их не использовать?
Так что скачайте их прямо сейчас для вашего следующего проекта.

Все скаченные вами шрифты можно найти в приложении Шрифты во вкладке Пользователь.

Ubuntu
Ubuntu имеет множество начертаний. Для некоторых приложений он слишком специфичен, для других — подходит идеально. Можно скачать на Google Fonts.

Open Sans
Open Sans — популярный шрифт, легко читается. Хорошо подходит для основного текста. Можно скачать на Google Fonts.

Bebas Neue
Bebas Neue отлично подходит для заголовков. Состоит только из прописных букв. Можно скачать на сайте Fontfabric и там же посмотреть примеры использования.

Montserrat
Montserrat доступен только в двух начертаниях, но этого достаточно. Этот шрифт — лучшая бесплатная альтернатива Gotham и Proxima Nova, но он далеко не так хорош, как они. Можно скачать на Google Fonts.

Raleway
Raleway подходит для заголовков, возможно, немного чересчур для основного текста (эти «w»!). Очень красиво выглядит начертание Ultralight (нет на картинке). Можно скачать на Google Fonts.

Cabin
Cabin можно скачать на Google Fonts.

Lato
Lato можно скачать на Google Fonts.

PT Sans
PT Sans можно скачать на Google Fonts.

Entypo Social
Правило № 7: Крадите как художник
Когда я впервые пытался делать дизайн интерфейса — будь то кнопка, таблица, график или что-то ещё — я понимал, насколько ничтожны мои знания, чтобы сделать элементы красивыми.
Но к счастью, мне ни разу не пришлось изобретать элементы интерфейса, которых ещё не было. Это значит, я всегда могу посмотреть, что делают другие, и выбрать самое лучшее.
Но где же искать эти примеры? Вот несколько сайтов, которые оказались для меня самыми полезными. В порядке убывания.
Это сайт-портфолио для дизайнеров, куда можно попасть только по приглашению. Здесь вы найдёте работы самого высокого качества. И практически любые примеры.
-
. У него очень особенный стиль — и это круто! Красивый, чистый дизайн в стиле flat. Он занимается дизайном всего три года и уже является одним из лучших. . Эти ребята «звёзды Dribbble», и их работы соответствуют этой репутации. Очень разнообразные и всегда высшего класса. . Ещё один классный дизайнер. Его работы выглядят супер футуристично, но при этом не безвкусно. Он очень хорошо работает с цветом. Но не слишком сосредотачивается на UX — хотя это проблема dribbble в целом.
Работы Focus Lab и Cosmin Capitanu.
Я без понятия, кто такой «warmarc», но его доска на Pinterest с примерами мобильных интерфейсов всегда нереально помогала мне в поисках хорошего дизайна.

3. Pttrns
Это галерея скриншотов мобильных приложений. На Pttrns классно то, что весь сайт организован по UX паттернам. Это очень облегчает поиск в зависимости от того, над каким элементом интерфейса вы сейчас работаете, будь то страница с регистрацией, личный кабинет, результаты поиска и т. д.

Я глубоко убеждён, что каждый художник должен копировать до тех пор, пока он не сможет имитировать самые лучшие работы. И только потом можно искать свой стиль и создавать новые тренды.
А пока крадите как художник.
Название этого раздела, кстати, взято из одноименной книги, которую я не читал, так как подозреваю, что в заголовке уже раскрыта её основная мысль.

Заключение
Я написал эту статью, потому что сам хотел бы её прочесть пару лет назад. Надеюсь, она вам поможет. Если вы UX-дизайнер, то сделайте красивый макет после того, как набросаете прототип. Если вы разработчик, то перейдите на следующий уровень и сделайте так, чтобы ваш проект выглядел красиво. Для этого не нужно заканчивать институт искусств. Достаточно наблюдать, имитировать и рассказывать друзьям, что работает, а что нет.
В любом случае, это лишь то, чему я сам успел научиться. А я всегда остаюсь в этом деле новичком.

Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
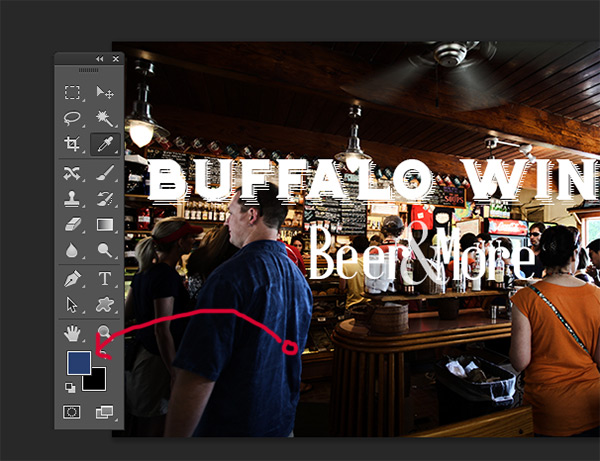
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

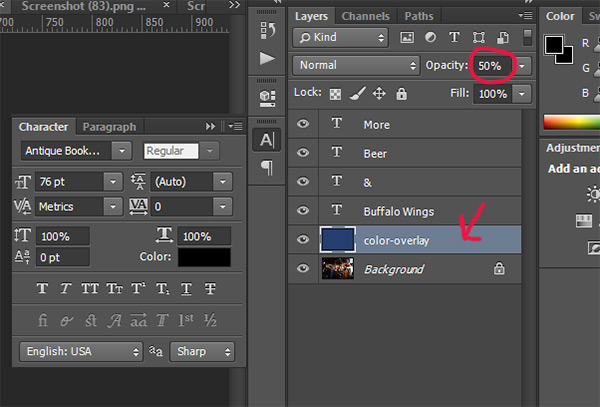
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

2. Тень
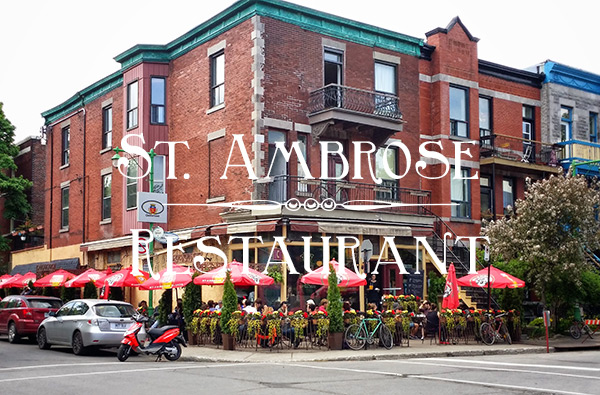
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

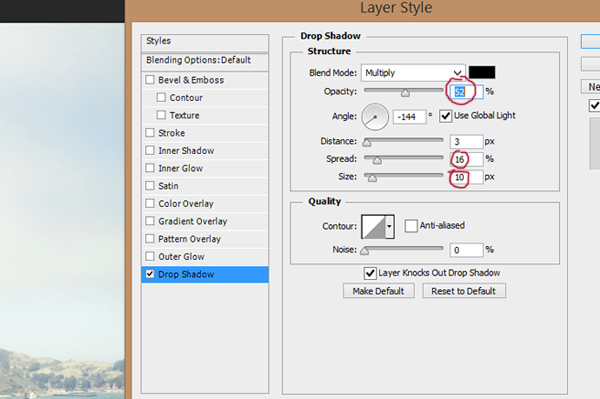
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
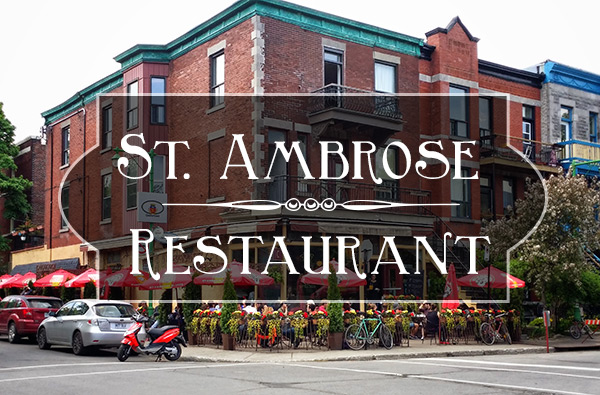
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

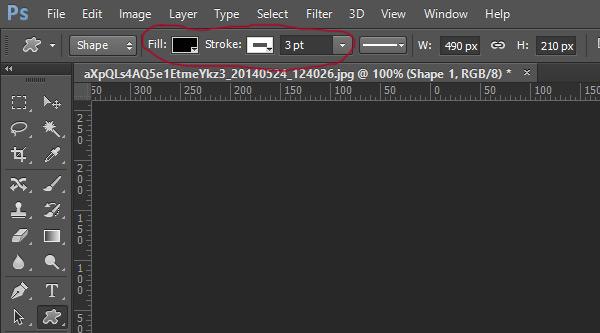
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

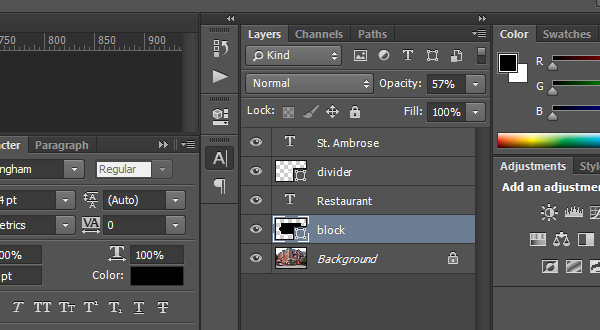
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

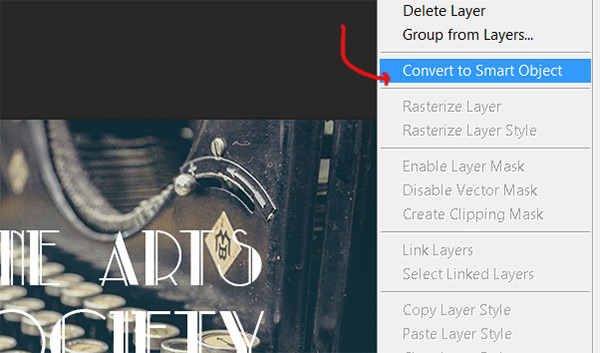
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Читайте также:

