User agent stylesheet chrome что это
Обновлено: 07.07.2024
Я работаю на веб-странице в Google Chrome. Он отображается правильно со следующими стилями.
важно отметить, что я не определял эти стили. По инструментам разработчика Chrome, он говорит таблица стилей агента пользователя вместо имени файла CSS.
Теперь, если я отправляю форму и возникает ошибка проверки, я получаю следующую таблицу стилей:
The font-size от этих новых стилей беспокоит мой дизайн. Есть ли способ чтобы заставить мои таблицы стилей и, если это возможно, полностью перезаписать таблицу стилей Chrome по умолчанию?
Что такое целевой браузер? Разные браузеры устанавливают разные правила CSS по умолчанию. Попробуйте включить сброс.css или нормализуется.css (Google для одного или для "reset vs normalise", чтобы увидеть различия), чтобы удалить эти значения по умолчанию.
Что касается понятия "таблица стилей агента пользователя", обратитесь к разделу Каскад в спецификации CSS 2.1.
таблицы стилей агента пользователя переопределяются всем, что вы установили в своей собственной таблице стилей. Они просто дно скалы: в отсутствие каких-либо таблиц стилей, предоставляемых страницей или пользователем, браузер по-прежнему должен отображать контент как-то, и таблица стилей агента пользователя просто описывает это.
Так что если вы думаете, что у вас есть проблема с таблицей стилей агента пользователя, тогда у вас действительно есть проблема с вашей разметкой, или с вашей таблицей стилей, или с обоими (о которых вы ничего не писали).
Если <!DOCTYPE> отсутствует в вашем html вы можете столкнуться с тем, что браузер отдает предпочтение "таблице стилей агента пользователя" над вашей пользовательской таблицей стилей. Добавление параметра "DOCTYPE" исправляет это.
маркировка документа как HTML5 с помощью соответствующего doctype в первой строке, решила мою проблему.
в основном, в таблице стилей по умолчанию в браузере. Из спецификации.
таблица стилей агента пользователя по умолчанию должна представлять элементы языка документа способами, удовлетворяющими общим ожиданиям представления для языка документа.
кроме того, смотрите дополнительную информацию об агенте пользователя в целом.
определите значения, которые вы не хотите использовать из стиля пользовательского агента Chrome в своем собственном CSS.
некоторые браузеры используют свой собственный способ чтения .файл CSS. Так что правильный способ победить это: Если вы вводите командную строку непосредственно в поле .html исходный код, это бьет .css-файл, таким образом, Вы сказали браузеру напрямую, что делать, и браузер находится в положении, чтобы не читать команды из него .файл CSS. Помните, что команды пишутся в поле .html-файл сильнее, чем команда в .стиль CSS.
каждый браузер предоставляет таблицу стилей по умолчанию, называемую таблицей стилей агента пользователя, если HTML-файл не указывает ее. Указанные стили переопределяют значения по умолчанию. Поскольку вы не указали значения для поля элемента таблицы, были применены стили по умолчанию
Я работаю над веб-страницей в Google Chrome. Он отображается правильно со следующими стилями.
важно отметить, что я не определил эти стили. На Chrome dev tools, он говорит таблица стилей агента пользователя вместо имени файла CSS.
Теперь, если я отправляю форму и возникает ошибка проверки, я получаю следующую таблицу стилей:
на font-size из этих новых стилей нарушает мой дизайн. Есть ли способ чтобы заставить мои таблицы стилей и, если возможно, полностью перезаписать таблицу стилей Chrome по умолчанию?
Что такое целевой браузер? Разные браузеры устанавливают разные правила CSS по умолчанию. Попробуйте включить сброс.в CSS или нормализуется.в CSS (Google для одного или для" reset vs normalise", чтобы увидеть различия), чтобы удалить эти значения по умолчанию.
Что касается понятия "таблица стилей агента пользователя", обратитесь к разделу Каскад в спецификации CSS 2.1.
таблицы стилей агента пользователя переопределяются всем, что вы устанавливаете в своей собственной таблице стилей. Это просто дно: при отсутствии каких-либо таблиц стилей, предоставляемых страницей или пользователем, браузер все равно должен отображать контент как-то, и таблица стилей агента пользователя просто описывает это.
Так что если вы думаете, что у вас есть проблема с таблицей стилей агента пользователя, тогда у вас действительно есть проблема с вашей разметкой, или вашей таблицей стилей, или обоими (о которых вы ничего не писали).
Если <!DOCTYPE> отсутствует в вашем html вы можете столкнуться с тем, что браузер отдает предпочтение "таблице стилей агента пользователя" над пользовательской таблицей стилей. Добавление параметра "DOCTYPE" исправляет это.
пометка документа как HTML5 соответствующим doctype в первой строке решила мою проблему.
в основном, таблица стилей по умолчанию, предоставляемая браузером. Из спецификации.
таблица стилей агента пользователя по умолчанию должна представлять элементы языка документа таким образом, чтобы удовлетворять общим ожиданиям представления для языка документа.
Также см. Дополнительные сведения об агенте пользователя в целом.
определите значения, которые вы не хотите использовать из стиля агента пользователя Chrome в вашем собственном CSS.
некоторые браузеры используют свой собственный способ чтения .файл CSS. Так что правильный способ победить это: Если ввести командную строку непосредственно в поле .HTML исходный код, это бьет .css-файл, таким образом, Вы сказали браузеру напрямую, что делать, и браузер находится в положении, чтобы не читать команды из .файл CSS. Помните, что команды записываются в the .html-файл сильнее, чем команда в .стиль CSS.
каждый браузер предоставляет таблицу стилей по умолчанию, называемую таблицей стилей агента пользователя, в случае, если HTML-файл не указывает ее. Заданные стили переопределяют значения по умолчанию. Поскольку вы не указали значения для поля элемента таблицы, были применены стили по умолчанию
у меня была та же проблема, что и у одного из моих, была маржа, установленная браузером, это было довольно раздражающе, но затем я понял, как и большинство людей, его ошибка отметки.
Современные браузеры содержат свои базовые стили CSS для многих элементов, это можно заметить, открыв консоль разработчика и наведя на любой элемент - в консоли отобразятся его стили, даже если Вы ничего не прописывали. Помечаются они обычно надписью «user agent stylesheet». Это и есть родные стили браузера, которые он применяет к элементам. Зачем нужно их сбрасывать и всегда ли следует это делать?

CSS позволяет задать нужное оформление любой странице, без него код на HTML выглядел бы уныло. Действительно, CSS практически полностью отвечает за внешнее оформление любого тега, ведь тег – это всего лишь кирпичик, стоит убрать у него стили, от него останется нативный каркас с функциональной составляющей. Зачем браузеры добавляют свои стили к элементам HTML? Как раз по это причине. Ведь если не будут добавлены базовые стили, на них страшно будет смотреть, пусть даже Вы и разработчик, всё содержимое попросту склеится и наедет друг на друга.
Производители браузеров стремятся составлять базовые стили CSS таким образом, чтобы элементы выглядели стандартизовано. Разные движки и производители стараются использовать одинаковые таблицы стилей, чтобы во всех браузерах не было колоссальных различий в оформлении тегов. Часто можно управлять некоторыми стилями прямо из настроек браузера, например, можно задать цвет ссылок. Это и есть базовые стили CSS браузера.
Итак, мы разобрались для чего браузер добавляет свои стили к элементам HTML. Но иногда нужно убрать стили браузера и применить свои. Это может понадобится для создания уникального оформления элементов, создания необычного дизайна. И тут базовые стили браузера могут помешать.
Как сбросить стили браузера, а точнее удалить их? Раньше часто можно было увидеть на многих сайтах подключение файлов reset.css, в которых содержались огромные перечисления элементов HTML, для которых перечислялись сбрасывающие свойства. Эти свойства по сути просто обнуляли отступы, дизайн и т.д. Но использование файла reset.css не самый лучший вариант, так как это подключение лишнего файла, а значит и замедление скорости загрузки сайта. Но это не все, на составление таких стилей придется потратить немало времени, а потом может выясниться, что этот файл только мешает и сбивает с толку при верстке.
Поэтому, в настоящее время нет необходимости составлять отдельные файлы для сброса стилей. При разработке достаточно смотреть в консоль разработчика и обнулять нужные свойства путем переопределения стилей – нужно просто задать свое свойство CSS для тега, предыдущее будет отменено. Для некоторых базовых тегов, можно в общем файле стилей Вашего сайта сделать сброс их основных свойств. Таким образом, сброс стилей браузера будет выполняться по необходимости, за счет применения стилей сайта.
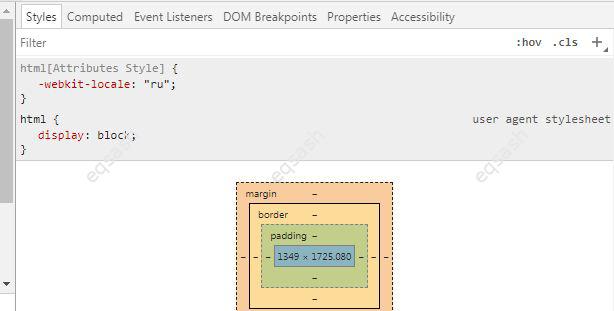
Однако, инспектор кода показывает, что user agent stylesheet блокирует эту директиву (скриншот).
Есть ли способ как-то обойти или ликвидировать эту блокировку?
User agent
получаю данные с переменной $_SERVER вот такие к примеру Mozilla/5.0 (Linux; Android 4.4.2;.

User Agent
Прошу прощения, если такая тема уже была. Пишу браузер с ипользованием TWebBrowser. При входе, к.
Стилей вцелом довольно много, и часть из них подключаются внешним файлом, а часть находятся непосредственно в HTML файле.
Я привел лишь одну заблокированную браузнром директиву, а на самом деле их несколько.
Наверняка мой случай не уникальный и хотелось бы понять, как решаются такие проблемы. Ведь возникновение конфликта стилей можно обойти?
Никак его нельзя убрать вовсе - можно только переопределить. Например, как на картинке.Подробнее при лицезрении вашего кода. vlad-55, Т.е. у вас браузер переопределяет назначенные вами стили? Так получается?
Вообще странная ситуация. Пользовательские стили имеют наименьший приоритет, поэтому ваши стили должны "глушить" стили браузера. Код покажите свой, самому интересно как так получилось у вас. Скорее всего дело в том, что где то во внутренних стилях тоже определен important для данного text-decoration вот по этому он и не дает себя заметить. Но это всего лишь предположение. Для того, чтобы понять проблему нужно посмотреть код.
И еще у меня есть предположение, что вы пытаетесь сделать изменение в некой CMS? И еще у меня есть предположение, что вы пытаетесь сделать изменение в некой CMS? В принципе, так и есть. Только эту CMS я сам и сделал пару лет назад.
Хочу все же попробовать выяснить причину, даже ради спортивного интереса. Попробую постепенно очистить страницу вообще от всего и таким образом найти комбинацию, вызывающую этот эффект. Попробую постепенно очистить страницу вообще от всего и таким образом найти комбинацию Аэм, зачем?
Правой кнопкой на элементе и "просмотр кода элемента" или что-то в зависимости браузера. Далее там будет полный холст всех стилей, что применяются к этому элементу. Я так и делал; вообще все стили отключил, но остался user agent stylesheet, который все и определяет. Я так и делал; вообще все стили отключил, но остался user agent stylesheet, который все и определяет. кажется мне, вот это и есть ключевая фраза
когда вы ОТКЛЮЧИЛИ все свои указания стилей, чем должен руководствоваться браузер для отображения тех или иных элементов?
правильно - своим собственным дефолтным набором
тоже парился со стилями пока не сделал просто копировал с user agent stylesheet.
Добавил к своим стилям и все переопределилось.
Добавил к стилю к моему параметры из user agent stylesheet.
подмена user agent'a
короче надо нарегить рефералов (знаю что так нехорошо делать, но надо). какой софт (или сайти).
Пустой user-agent
Есть самописный скрипт для отслеживания посещений сайта. В базу сохраняются некоторые данные.
Как вставить user agent
Как вставить в этот код user agent .чтобы определялся точно как браузер.И если можно прокси сервера.
Читайте также:

