В каком цветовом режиме необходимо сохранять файл с изображением для выгрузки в интернет
Обновлено: 06.07.2024
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .jpg и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .jpg, .jpg.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:

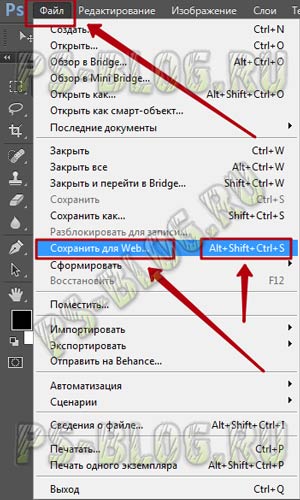
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.

Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.

Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета .

Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Если Вы – обладатель прекрасной фотографии, то Вам важно убедиться в том, что она не потеряет свое качество при публикации в интернете или после печати. В качестве примера мы взяли прекрасную фотографию автора Mayer George Vladimirovich на хостинге Shutterstock.

Подготовка для печати

- А. Здесь указан размер изображения в пикселях, а так же его вес.
- В. Максимальный размер документа, при котором не пострадает качество.
- С. Количество точек на дюйм. Как правило, количество точек составляет 300, однако существует несколько исключений, при которых это значение может быть меньше.
Для изображения для интернета

- А. Здесь размер изображения в несколько раз меньше из-за более низкого значения DPI. Вес изображения тоже сократился.
- В. Максимальный размер изображения, при котором не потеряется качество.
- С. Стандартное количество точек на дюйм для публикации в интернете составляет 72.
Сейчас мы узнали о стандартных значениях изображения. Теперь стоит обратить внимание на цветовой режим, перед его публикацией.
Цветовой режим для печати
Стандартный режим для печати - CMYK (Cyan, Magenta, Yellow, Black). Проверить или изменить режим можно в меню Image – Color Mode.
Цветовой режим для интернета
Стандартный режим для публикации в интернете - RGB (Red, Green, Blue).
Сжатие
Когда Вы проверили размер изображения и его цветовой режим, то в случае печати, здесь все окончено. Однако при публикации в интернете Вам необходимо добиться определенного размера, то есть сжать фотографию. В качестве примера можно привести баннеры, вес которых не должен превышать 30KB.
Первое, что Вам потребуется, это изменить размер фотографии до нужного. Стандартные баннеры имеют размер 300px x 250px при 72 DPI.
Начинать работу стоит с изображения, которое подготовлено для печати. Измените количество точек на дюйм до 72 и, если флажок установлен напротив «Resample Image», убедитесь что Вы изменили размер в пикселях. Если флажок не установлен, то размер автоматически останется тем же.
Теперь перейдем к сохранению документа для публикации в интернете «File – Save as Web». Это наиболее эффективный способ сжать размер изображения.

Обратите внимание на то, что с каждым вариантом вес изображения уменьшается. Если по этому принципу выбирать фотографию для публикации в интернете, то выбор должен остановиться на баннере с весом 26.6KB, однако если взглянуть на него после сохранения, то результат оставляет желать лучшего.

Это классический пример того, как сжатие влияет на качество изображения.
Давайте вернемся к настройкам сохранения и посмотрим, что мы можем с этим сделать.

Если увеличить количество цветом (G), то изображение становится четче, но его вес так же увеличивается.

Уменьшив значение Dither, объем становится меньше, но заметна некоторая пикселизация фотографии.

Можно так же попытаться изменить параметр увеличения потерь (I), однако стоит заметить, что качество теряется, как только изображение уменьшается в весе. В любом случае, как Вы заметили, изменение параметров, так или иначе, влияет либо на его качество, либо на вес. Хитрость заключается в том, чтобы попытаться изменить параметры таким образом, чтобы фотография не потеряла качество, но ее вес был в пределах допустимого.
Как только Вы добьетесь нужного результата, в диалоговом окне нажмите кнопку «Save» и выберите, куда хотите сохранить изображение.

Не бойтесь экспериментировать с настройками сохранения, чтобы добиться великолепного результата с минимальным весом изображения.
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
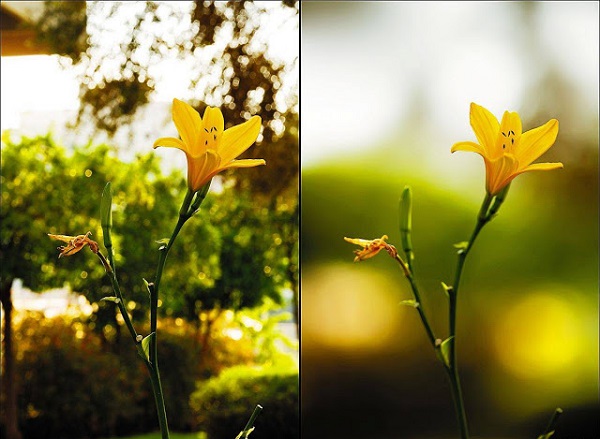
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:


Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Adobe Lightroom
Начнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!

А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
Формат файла

Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.

Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».

После этих настроек ваша фотография готова к публикации в интернете.
Adobe Photoshop
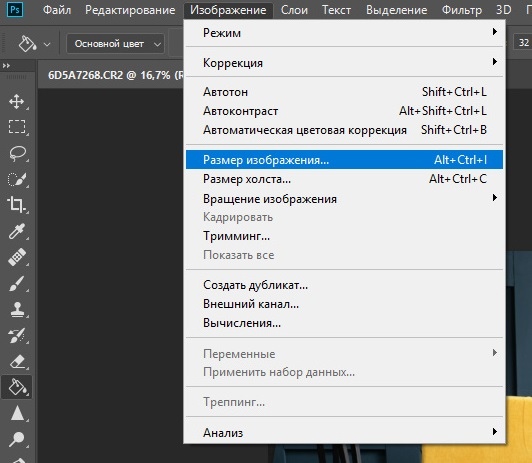
Для того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».

И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».

Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.

Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.

А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.


Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Сохранение фотографии для интернета в Adobe Photoshop
Подготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:

Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».

После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».

Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.

Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.

Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.

Рекомендуемое

Лучшие советы по съемке морских пейзажей
Для всех тех, кто на море, мы составили подборку лучших советов по съемке морских пейзажей. Берите на вооружение и не забудьте взять с собой в отпуск фотоаппарат (а еще штатив, пару фильтров и вдохновение, куда же без него:)
рубрика: Идеи Обучение 20.09.2017

Творческие возможности диафрагмы объектива
Как применять самый любимый режим фотографов-портретистов, играться с глубиной резкости и красиво размывать фон, мы расскажем в этой статье.
рубрика: Инструкция Совет Фототехника 05.04.2018

Выездная съемка во Львове: отчет о свадебном фототуре
Это были два невероятных дня, насыщенных съемками молодоженов в интересных локациях города и Подгорецкого замка в окрестностях Львова.
рубрика: Фотоотчет Фототур 09.04.2018

Как выбрать хорошего фотографа?
Даже фотографы иногда фотографируются. А как выбрать фотографа для себя, если ты сам фотограф и планка качества задрана достаточно высоко?
рубрика: Выбор 29.08.2018

«Если бы можно было снимать на других планетах, и туда бы полетел»: интервью с Александром Кузьминым
Поговорили с нашим преподавателем фуд-фотографии в Минске и основ фотографии в Витебске о том, как это ежегодно снимать в 100 городах света и иметь более 60 тысяч подписчиков в инстаграм.
рубрика: Интервью 23.08.2018

Как проходит занятие по работе с моделью и студийным светом у Андрея Барило: фоторепортаж
У нас получился очень клевый фотоотчет с обычного занятия по фотографии для новичков. Яркие образы моделей, различные схемы света и творчество учеников – смотрите в нашем фоторепортаже.
рубрика: Фотоотчет 31.08.2018

Выпускной у группы 2607 Андрея Барило прошел блестяще!
Из нашего фотоотчета вы увидите, как проходит последнее занятие в нашей фотошколе и какие работы приносят выпускники основ фотографии на диплом.
рубрика: Диплом Фотоотчет 05.09.2018

Как проходит защита диплома у нас в фотошколе: фоторепортаж
В субботу состоялось последнее занятие в группе по основам фотографии – первый выпуск Андрея Барило! Ребята представили свои лучшие работы и получили сертификаты. Как это было, смотрите в фоторепортаже.
рубрика: Диплом Фотоотчет 08.06.2018
Разделы сайта
Контакты
пр-т Машерова, 11
Подпишитесь на рассылку новостей
Спасибо за то, что Вы с нами!
Проверьте Вашу почту (включая вкладки "промоакции" и "спам" и подвердите подписку :)
Мы в социальных сетях

Все права защищены © 2019
Подписаться на рассылку
Мы обещаем присылать Вам только самые интересные и полезные материалы не чаще двух раз в неделю.
Спасибо за заявку!
Наш администратор свяжется с Вами в ближайшее время.А пока держите подарок – рецепт 7 волшебных кадров!
Заявка на подарок
Спасибо!
Ваш подарок ждет Вас на почте, только подвердите подписку :)
До получения подарка остался 1 клик!
Проверьте свою почту и подтвердите подписку по ссылке в письме. Это нужно для того, чтобы Ваш адрес не попал в нашу базу по ошибке.
Подобрать курс
Мы с удовольствием ответим на все интересующие вас вопросы и поможем подобрать подходящий курс.
Форма успешно отправлена
Скоро мы с Вами свяжемся
Форма успешно отправлена
Скоро мы с Вами свяжемся
Ваша заявка отправлена.
Мы скоро свяжемся с вами!
В процессе обработки формы что-то поломалось.
Просим прощения за временные неудобства!
Политика конфиденциальности
Администрация Сайта с уважением относится к правам посетителей Сайта. Мы безоговорочно признаем важность конфиденциальности личной информации посетителей нашего Сайта. Данная страница содержит сведения о том, какую информацию мы получаем и собираем, когда Вы пользуетесь Сайтом. Мы надеемся, что эти сведения помогут Вам принимать осознанные решения в отношении предоставляемой нам личной информации. Настоящая Политика конфиденциальности распространяется только на Сайт и на информацию, собираемую этим сайтом и через его посредство. Она не распространяется ни на какие другие сайты и не применима к веб-сайтам третьих лиц, с которых могут делаться ссылки на Сайт.
Автоматически собираемая информация, не относящаяся к персональным данным
Иногда мы можем собирать информацию о Вас, не относящуюся к Персональным данным. Примерами такого рода информации могут служить тип используемого Вами веб-браузера, тип операционной системы, а также доменное имя сайта, посредством ссылки с которого Вы попали на наш Сайт. Сведения, которые мы получаем на Сайте, могут быть использованы для того, чтобы облегчить Вам пользование Сайтом, включая, но не ограничиваясь: организация Сайта наиболее удобным для пользователей способом; предоставление возможности подписаться на почтовую рассылку по специальным предложениям и темам, если Вы хотите получать такие уведомления; Сайт собирает персональные данные (далее Персональные данные), которые Вы предоставляете добровольно при заказе телефонного звонка либо размещении заказа на Сайте. Понятие персональные данные в данном случае включают информацию, которая определяет Вас как конкретное лицо, например, Ваше имя, номер телефона. Сайт не будет собирать данные, позволяющие идентифицировать Вашу личность (такие, например, как Ваша фамилия, адрес, номер телефона, адрес электронной почты), если Вы сами добровольно не предоставите нам такие данные. В случае предоставления Вами Сайту Персональных данных, будет хранить такую информацию о Вас только для связи с Вами. Кроме того, мы используем стандартные журналы учета веб-сервера для подсчета количества посетителей и оценки технических возможностей нашего Сайта. Мы используем эту информацию для того, чтобы определить, сколько человек посещает Сайт и организовать страницы наиболее удобным для пользователей способом, обеспечить соответствие Сайта используемым браузерам, и сделать содержание наших страниц максимально полезным для наших посетителей. Мы записываем сведения по перемещениям на Сайте, но не об отдельных посетителях Сайта, так что никакая конкретная информация относительно Вас лично не будет сохраняться или использоваться Администрацией Сайта без Вашего согласия.
Совместное использование информации
Администрация Сайта ни при каких обстоятельствах не продает и не отдает в пользование Вашу личную информацию, каким бы то ни было третьим сторонам. Мы также не раскрываем предоставленную Вами личную информацию за исключением случаев предусмотренных законодательством Республики Беларусь.
Отказ от ответственности
Помните, передача информации личного характера при посещении сторонних сайтов, включая сайты компаний-партнеров, даже если веб-сайт содержит ссылку на Сайт или на Сайте есть ссылка на эти веб-сайты, не подпадает под действия данного документа. Администрация Сайта не несет ответственности за действия других веб-сайтов. Процесс сбора и передачи информации личного характера при посещении этих сайтов регламентируется документом Защита информации личного характера или аналогичным, расположенном на сайтах этих компаний.
Контактная информация
Изменения на Сайте
Мы оставляем за собой право в любое время и без уведомления закрыть или изменить любую услугу на Сайте.
Правила использования материалов сайта
Авторские права
Условия использования материалов сайта
При использовании материалов необходимо указать ссылку на Правообладателя материалов, как на источник материалов следующим образом:
Использование материалов физическими лицами в некоммерческих целях
Использование материалов юридическими лицами в коммерческих целях
Не допускается копирование, распространение, передача третьим лицам, опубликование или иное использование в коммерческих целях материалов сайта без получения письменного разрешения фотошколы BLENDA или другого законного владельца интеллектуальных прав.
По всем вопросам получения согласия на использование материалов сайта просьба обращаться:

Вообще, цветовых пространств существует несколько – RGB, CMYK, LAB, каждое из них предназначено для реализации графики при различных условиях.
Каждый цвет на различных устройствах представления графики реализуется в виде математической модели, которая описывает цвета в виде набора определенных чисел из трех или четырех значений, которые еще называют цветовыми координатами.
Цветовое пространство – это все возможные варианты цветов, задаваемые этими числами. Так, интенсивность каждого цвета находится в диапазоне чисел от 0 до 255, где 0 – это отсутствие цвета, а 255 – максимальное.
Например, один из оттенков желтого в цветовом пространстве RGB, имеет цифровое представление - 255.255.51, где первое число, это интенсивность красного (Red), второе значение – интенсивность зеленого (Green), и последнее значение, это интенсивность синего (Blue).
Это важно знать и понимать веб-дизайнерам, которые должны оптимизировать изображения для веб именно в цветовое пространство RGB, так-же и графическим дизайнерам, которые, подготавливая изображение к печати, переводят его в пространство CMYK, фотографы, часто используют цветовое пространство LAB, в котором удобно проводить коррекцию некоторых цветов при наличии сильных засветов или затемнений, и это далеко не все возможности.
ПРЕИМУЩЕСТВА Adobe RGB:
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
НЕДОСТАТКИ Adobe RGB:
Когда вы загружаете фотографию, записанную в цветовом пространстве Adobe RGB в Интернет, цвета становятся ненасыщенными (и могут выглядеть блекло).
-------------------------
А теперь я отвечу вам на вопрос, почему же я вам постоянно советую сохранять свои работы через «Сохранить для Web» в Фотошопе и ставить галочку возле «Преобразовать в sRGB»:
ПРЕИМУЩЕСТВА в sRGB
Когда вы загружаете фотоснимки в цветовом пространстве sRGB, цвета остаются теми же и не становятся ненасыщенными, в отличие от изображений в Adobe RGB.
Большинство мониторов в мире используют цветовое пространство sRGB и не так дороги, в отличие от мониторов Adobe RGB. Это гарантирует, что цвета, которые вы видите на мониторе, будут практически одинаковыми на любом другом мониторе sRGB.
НЕДОСТАТКИ в sRGB
Поскольку цветовые тона в sRGB меньше по сравнению с Adobe RGB, вы не получаете точных цветов в своих отпечатках.
Если вы отправляете свои фотографии для фотоконкурсов, есть вероятность, что эти фотографии будут просмотрены на мониторе Adobe RGB. Это может снизить ваши шансы на победу, поскольку фотография, снятая и отредактированная в Adobe RGB, будет выглядеть более приятной для судей.
ЗАКЛЮЧЕНИЕ
Adobe RGB или sRGB, какое цветовое пространство выбрать во время съемки?
Если вы фотограф, который часто печатает фотографии, и хотите, чтобы цвета были точными, вы должны снимать в цветовом пространстве Adobe RGB. Съемка фотографий в цветовом пространстве sRGB может дать вам различные цвета, которые вы видите на мониторе и на печатных снимках.
Также, если вы участвуете в конкурсах онлайн-фотосъемки, можно безопасно снимать и редактировать фотографии в цветовом пространстве Adobe RGB.
Но если вы снимаете фотографии для загрузки их в Интернет, то выбор цветового пространства sRGB является идеальным для вас. Если вы загружаете фотографии цветового пространства Adobe RGB в Интернет, вы заметите, что цвета становятся ненасыщенными.
Читайте также:

