Выключка по ширине индизайн
Обновлено: 04.07.2024
Кроме обычных средств выключки, применяемых в программах верстки и текстовых процессорах, в программе InDesign есть не сколько новых вариантов выключки.
Выравнивание абзаца
Рис. 3.44. Кнопки выключки палитры Paragraph предназначены для выравнивания текста относительно полей фрейма
- Выделите абзацы.
- Щелкните по одной из семи кнопок выключки (рис. 3.44), чтобы задать следующие варианты выравнивания текст (рис. 3.45):
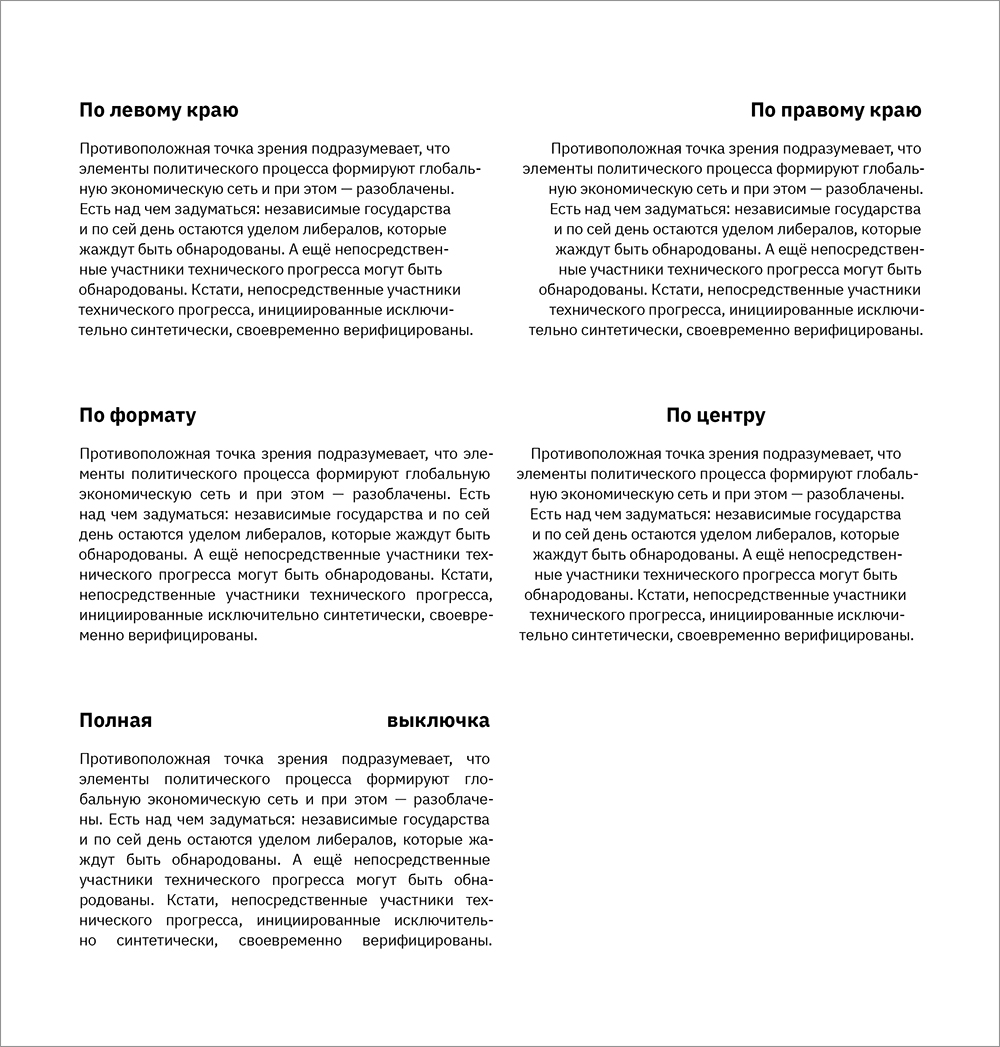
- выключка влево – выравнивание текста по левому полю,
- выключка по центру – выравнивание текста по центру,
- выключка вправо – выравнивание текста по правому полю,
- выключка по формату влево – выравнивание текста по ширине, а последней строки – по левому краю
- выключка по формату по центру выравнивание текста по ширине а последней строки – по центру
- выключка по формату вправо – выравнивание текста по ширине, a последней строки – по правому краю
- выключка полная – выравнивание текста по левому и правому полю
Изображенные на кнопках строки показывают, как будет выглядеть текст после выравнивания.
Рис. 3.45. Семь вариантов выключки текста внутри текстового фрейма
Текст не обязательно должен располагаться по всей ширине текстового фрейма. Вы можете выделить абзац из текста, задав отступ от левой или правой границы фрейма для всех строк абзаца, или облегчить восприятие текста, задав дополнительный абзацный отступ для первой строки. Для этого предназначены средства управления отступами полей.
Установка отступов
- Выделите абзацы.
- Используйте средства управления отступами (рис. 3.46.), чтобы отформатировать текст (рис. 3.47):
- отступ слева сдвигает левый край абзаца относительно левого поля текстового фрейма;
- абзацный отступ сдвигает первую строку абзаца относительно всего абзаца;
- отступ справа сдвигает правый край абзаца относительно правого поля текстового фрейма.
Одним из вариантов форматирования полей является выделение абзаца при помощи маркеров, расположенных в начале первой строки, например в маркированных и нумерованных списках, которые я использовала при написании этой книги.
Рис. 3.46. Отступы абзаца и его первой строки задаются при помощи средств управления отступами
Рис. 3.47. Результат применения отступов внутри текстового фрейма
Создание маркированного или нумерованного списка
- Выделите абзацы.
- Задайте значение левого отступа абзаца.
- Введите отрицательное значение абзацного отступа. Первая строка будет отличаться от остальных строк абзаца.
- Отделите маркер или цифру от текста первой строки с помощью клавиши табуляции.
Символ величины отступа
Символ величины отступа является прекрасным решением в случае с буквицей. Он настраивается автоматически, если вы поменяете широкую букву, наподобие М, на узкую, наподобие Г.
Однако данный символ – не лучший вариант для больших документов с нумерованными или маркированными списками. В таком случае больше подойдут обычные отступы.
Абзацный отступ не может принять отрицательное значение, прежде чем будет создан отступ слева.
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.

При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
В палитре «Абзац» или в панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату». (Необязательно) Щелкните «Выключка к корешку» или «Выключка от корешка».Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой – по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы – по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу «Tab», затем выровняйте по правому краю оставшийся текст строки.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.

Памятка верстальщика вызвала большой резонанс, но, судя по комментариям в ЖЖ и на Awdee, мало кто понимает, почему всё именно так, как я нарисовал. Попробую объяснить на примерах. Сегодня речь пойдет о выключке по формату.
Хорошо
Особой требовательностью к набору отличались первопечатные книги. Вот, например, Николай Йенсон, 1474:

А это Альд Мануций, 1499:

Равномерные межбуквенные и межсловные пробелы делают набор однородно серым. В нем нет ни дыр, ни темных пятен. Тон полосы спокойный, прозрачный и легкий (определения Дмитрия Карпова).

Плохо
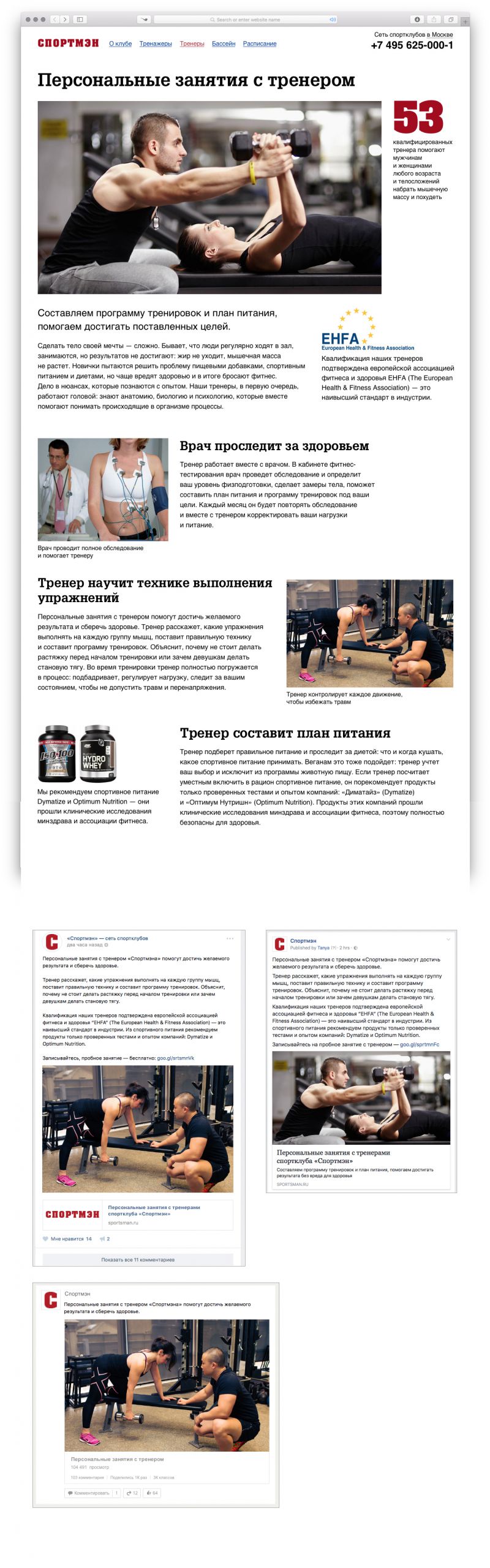
Плохи любые попытки сделать полную выключку в вебе и на мобильных устройствах. Компьютеры еще не научились правильно расставлять переносы и следить за величиной пробелов. Издание The Daily для айпада:

Здесь лучше, но текст всё равно слишком разреженный:

Полная выключка всегда работает плохо на узком формате. Тут необходим левый флаг или центровка:

Ошибки
Выключка по формату — неестественная форма существования текста, отсюда и многочисленные сложности. Ошибки, перечисленные в памятке, делятся на два вида: первые нарушают тон полосы (разреженные и сжатые строки), вторые — ее прямоугольность (висячие и концевые строки).

Висячие предлоги, союзы и другие короткие слова не являются ошибкой при полной выключке. Ими жертвуют ради однородного тона. Исключение составляют:
— однобуквенные слова в начале предложения,
— инициалы,
— маркеры списка (цифровые, буквенные и графические),
— сокращения вроде т. е., т. к., и т. д., и др.,
— цифры.

Как сделать в Индизайне
В первую очередь настраиваем вкладку Justification. Межсловное расстояние в интервале от 95 до 130%, межбуквенное — от −3 до 6%. Обратите внимание, что минимальное значение несильно отклоняется от желаемого (Desired): сжатые строки читать труднее, чем разреженные. Разрешаем масштабировать символы, но совсем чуть-чуть, от 99 до 101%:

Эти цифры получены опытным путем и лучше всего подходят для книжного набора: 50–60 символов в строке. Для узкой колонки правила нужно ослабить.
Обязательно включаем переносы во вкладке Hyphenation. Ползунок выкручен в сторону Better Spacing:

Если не включаются, значит, выбран не тот язык:

Галочка H&J Violations в панели Preferences подсветит желтым строчки, которые Индизайн не может разверстать по заданным цифрам:

Перечисленные выше настройки уже дадут сносный результат:

Дальше работаем руками — двигаем строки в проблемных абзацах. Есть несколько способов:
1. Иногда достаточно изменить место переноса в каком-нибудь слове — поставить символ мягкого переноса. Чтобы слово стало неразрывным, мягкий перенос должен стоять перед первой буквой.
2. Если переносы не помогли, крутим трекинг от −10 до 10 единиц. Трекинг увеличивает или уменьшает все пробелы в строке: и между словами, и между буквами. На горячих клавишах у Индизайна слишком большой шаг, поэтому я ими не пользуюсь.
Плюс 20 единиц:
Option + → (стрелка вправо)
Alt + →
Минус 20 единиц:
Option + ← (стрелка влево)
Alt + ←
3. Можно менять только межсловные пробелы, не трогая межбуквенные.
Плюс 20 единиц:
Command + Option + \ (бэкслеш)
Ctrl + Alt + \
Минус 20 единиц:
Command + Option + Delete
Ctrl + Alt + Backspace
4. Еще одно средство — масштабирование шрифта от 99 до 101%.
5. В сложных случаях слегка растягиваем или сужаем текстовый фрейм — не более, чем на 1–2 мм. (Этого никто не заметит.)
Изменения должны касаться всего абзаца, а не отдельных строк, потому что Индизайн «думает» об абзаце целиком и учитывает соседние строки. То есть сначала выделяем весь абзац, а потом крутим настройки.

С концевыми и висячими строками также справляемся с помощью вгонки и выгонки. Концевую строку, немного не доходящую до края, втягиваем, чтобы пробел стал более внятным, либо доводим до правой границы (см. первый абзац на предыдущей картинке). О допустимости висячих строк можно долго спорить, однако в традиционной книжной верстке они запрещены.
В конце еще раз внимательно смотрим на полосу, особенно на правый край. Проверяем правильность переносов.
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
Возьмем полотно текста:

Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:

В таком виде текст воспринимать и читать сложно. Абзацы нужно четко разделять. Есть два способа это сделать — «красная строка» и отбивка.
Добавим «красную строку»:

Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:


В таком виде абзацы еще лучше считываются. Но использовать одновременно оба способа не нужно — это перебор. Уберем «красную строку»:

Использовать и «красную строку», и отбивку вместе можно в случае, если необходимо отделить вводный абзац от основной массы текста. Это будет выглядеть так:

Делайте длину строки оптимальной для чтения
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится

Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
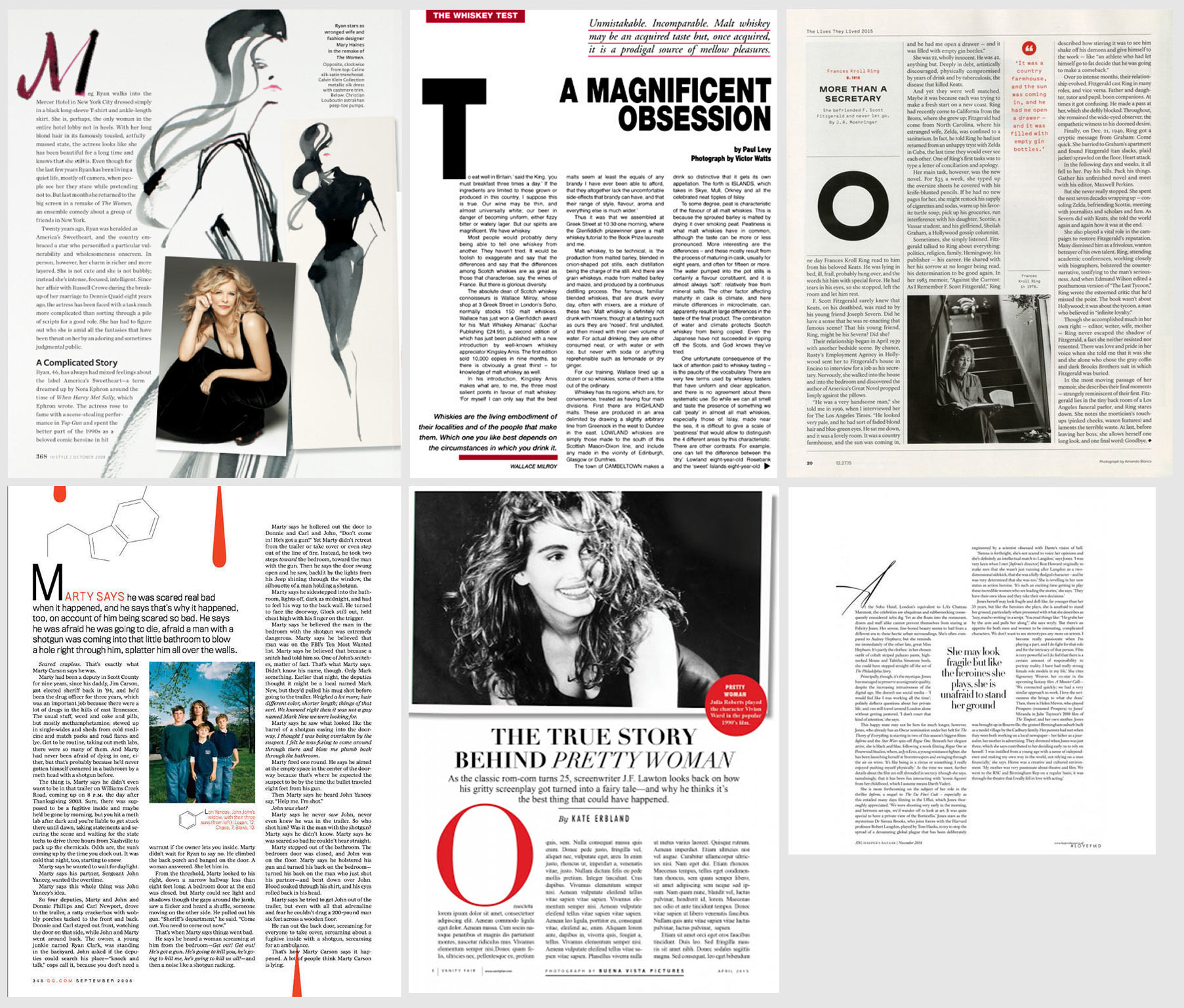
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







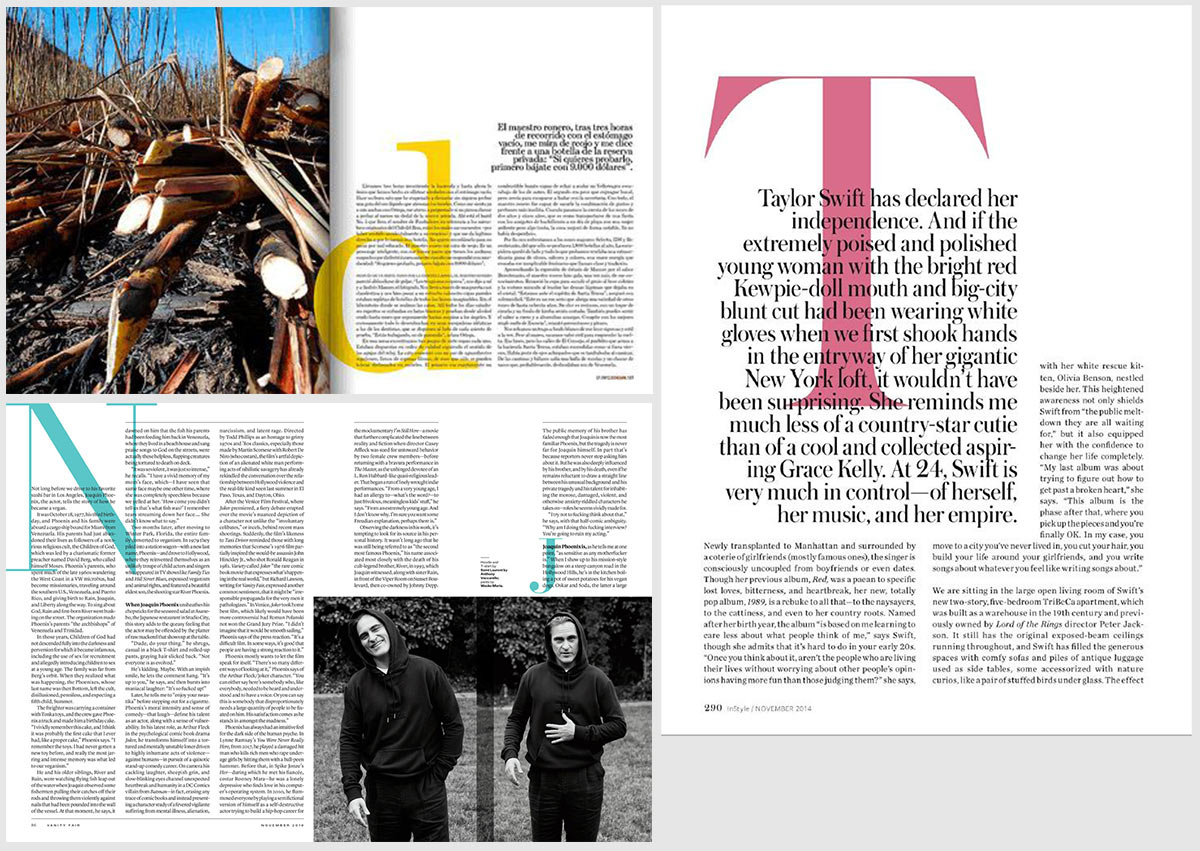
Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю
Выравнивая текст по правому краю можно забыть о «красных строках» — их просто не видно из-за рваного края:

Следует использовать отбивку:

И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

Так это выглядит, если увеличить длину строки:
А тут я снова сбалансировала строки:

Выключка по формату
Напоминает мне «кирпич», такой устойчивый и серьезный:

С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:


В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными
Когда вы используете для наборного текста прописные буквы, вы создаете «крик», который невозможно читать:

Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

А тут включено, визуально край стал ровным:

Посмотрите в сравнении:
Включите привязку к базовым линиям
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

Так колонки выглядят без привязки:


А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)
Изображенные на кнопках строки пок вают, как будет выглядеть текст после выравнивания.
Рис. 3.45 Семь вариантов выключки текста внутри текстового фрейма
Текст не обязательно должен располагаться по всей ширине текстового фрейма. Вы можете выделить абзац из текста, задав отступ от левой или правой границы фрейма для всех строк абзаца, или облегчить восприятие текста, задав дополнительный абзацный отступ для первой строки. Для этого предназначены средства управления отступами полей.
Установка отступов
- Выделите абзацы.
- Используйте средства управления отступами (рис. 3.46.), чтобы отформатировать текст (рис. 3.47):
- отступ слева сдвигает левый край абзаца относительно левого поля текстового фрейма;
- абзацный отступ сдвигает первую строку абзаца относительно всего абзаца;
- отступ справа сдвигает правый край абзаца относительно правого поля текстового фрейма.
Одним из вариантов форматирования полей является выделение абзаца при помощи маркеров, расположенных в начале первой строки, например в маркированных и нумерованных списках, которые я использовала при написании этой книги.
Создание маркированного или нумерованного списка
- Выделите абзацы.
- Задайте значение левого отступа абзаца.
- Введите отрицательное значение абзацного отступа. Первая строка будет отличаться от остальных строк абзаца.
- Отделите маркер или цифру от текста первой строки с помощью клавиши табуляции.
Рис. 3.46. Отступы абзаца и его первой строки задаются при помощи средств управления отступами
Рис. 3.47. Результат применения отступов внутри текстового фрейма
Рис. 3.48. Символ величины отступа изображается в виде небольшого кинжала. Он автоматически издает отступ для буквицы
Символ величины отступа
Символ величины отступа является прекрасным решением в случае с буквицей. Он настраивается автоматически, если вы поменяете широкую букву, наподобие М, на узкую, наподобие Г.
Однако данный символ - не лучший вариант для больших документов с нумерованными или маркированными списками. В таком случае больше подойдут обычные отступы.
Абзацный отступ не может принять отрицательное значение, прежде чем будет создан отступ слева.
Читайте также:

