Webp converter for media ошибка конфигурации сервера
Обновлено: 05.07.2024
Install
npm i gulp-webp --save-dev
npm i gulp-webp-html --save-dev
npm i gulp-webpcss --save-dev
and other packages for Gulp
then run gulp in the terminal
and I get this:
internal / modules / cjs / loader.js: 985
throw err;
^
Error: Cannot find module 'webp-converter / cwebp'
Require stack:
- /home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/WebpBase64.js
- /home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/Webpcss.js
- /home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/index.js
- /home/svyatoslavlp/github/2020/akadem1_2020/node_modules/gulp-webpcss/index.js
- /home/svyatoslavlp/github/2020/akadem1_2020/gulpfile.js
- /home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js
- /home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/index.js
- /home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/bin/gulp.js
at Function.Module._resolveFilename (internal / modules / cjs / loader.js: 982: 15)
at Function.Module._load (internal / modules / cjs / loader.js: 864: 27)
at Module.require (internal / modules / cjs / loader.js: 1044: 19)
at require (internal / modules / cjs / helpers.js: 77: 18)
at Object. (/home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/WebpBase64.js:33:19)
at Module._compile (internal / modules / cjs / loader.js: 1158: 30)
at Object.Module._extensions..js (internal / modules / cjs / loader.js: 1178: 10)
at Module.load (internal / modules / cjs / loader.js: 1002: 32)
at Function.Module._load (internal / modules / cjs / loader.js: 901: 14)
at Module.require (internal / modules / cjs / loader.js: 1044: 19) code: 'MODULE_NOT_FOUND',
requireStack: [
'/home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/WebpBase64.js',
'/home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/Webpcss.js',
'/home/svyatoslavlp/github/2020/akadem1_2020/node_modules/webpcss/dist/index.js',
'/home/svyatoslavlp/github/2020/akadem1_2020/node_modules/gulp-webpcss/index.js',
'/home/svyatoslavlp/github/2020/akadem1_2020/gulpfile.js',
'/home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js',
'/home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/index.js',
'/home/svyatoslavlp/.nvm/versions/node/v12.16.1/lib/node_modules/gulp-cli/bin/gulp.js'
]
>
solution (might come in handy):
copy files from: node_modules> webp-converter> src
in: node_modules> webp-converter

Хабр уже насыщен статьями на тему «нового» формата изображений WebP (описание, сравнение с JPEG2000, сравнение с BPG, использование, подключение на сайте). К сожалению, открытыми остаются вопросы: как правильно подключить WebP на сайте, чтобы «все работало», и насколько он лучше (меньше) PNG/JPEG. В этой заметке я буду отвечать на оба вопроса.
Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.
Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):
И HTML5 (использование picture, pepelsbey):
Второй вариант, в целом, надежнее (хотя может покрывать меньше браузеров).
Также возможен «пуленепробиваемый» серверный вариант, который читает заголовок Accept браузера и отгружает соответствующее изображение (все WebP изображения нужно сохранить с расширением .webp к аналогам) браузеру, который их поддерживает (изменения в клиентском коде не нужно). Самый простой вариант для nginx выглядит примерно так:
Более точные варианты (с правильной поддержкой Vary и Cache-Control) поддерживает в актуальном состоянии Ilya Grigorik в проекте webp-detect (для всех основных веб-серверов).
Мысли к обсуждению
Резюмируя практический опыт использования WebP: это имеет смысл делать, особенно для мобильных браузеров (для них можно отгружать изображения в «плохом» качестве и реально выиграть во времени загрузки страницы). Но для начала нужно настроить весь стек оптимизации изображений «обычными» способами: это даст существенный выигрыш для всех пользователей. После этого поддержка WebP в ваших проектах может быть реализована буквально «в два клика» (конфигурация nginx + конвертация в процессе оптимизации).
Также, на мой взгляд, использование WebP способно «творить чудеса» при точечной оптимизации некоторых типов изображений (с которыми плохо справляются как JPEG, так и PNG) — например, большое количество мелких деталей на фоне больших однородных областей. И если подбирать параметры оптимизации в автоматическом режиме для таких типов изображений — это будет весьма здорово.
Соображения по поводу «удвоения» размера изображений на диске я считая несущественными: если записывать WebP только в тех случаях, когда файл меньше по размеру, и провести оптимизацию всех изображений, то они будут занимать еще меньше места. И перевод PNG изображений в WebP существенно (минимум, на порядок) менее ресурсоемкий, чем оптимизация PNG (с перебором вариантов сжатия).
Буду рад увидеть ваши соображения и прикладной опыт использования изображений в формате WebP.

Еще в 2010 году Google представил новый формат изображений WebP. Такой крайне полезный формат, который значительно повышает производительность сайта, до сих пор не используют некоторые браузеры, в том числе Safari.
На одном из творческих проектов, расположенном на обычном хостинге, где скорость загрузки сайта занижена за счет большого количества неоптимизированных, по мнению PageSpeed Insights, изображений, решено было попробовать применить формат WebP. Надо сказать, что все картинки формата jpg, максимально сжимаются перед загрузкой на сайт, но этого недостаточно. Результатом такого эксперимента стало повышение баллов PageSpeed Insights на 20 пунктов, и это отличный результат.

Но есть одно но, картинки такого формата не увидят пользователи iPhone. В этом случае необходимо указать резервное изображение формата jpg или png, которое будет отображено в браузерах не имеющих поддержки WebP. Для этого мы используем элементы <picture> и <source>.
Все прекрасно, если это статический сайт, но что делать, если это WordPress?
WebP на сайте WordPress
Для небольшого сайта публиковать картинки можно не как обычно, а через редактор HTML с указанием элемента <picture>, как показано выше. Т.е. загружать в медиатеку, копировать оттуда ссылку на изображение и вручную вставлять ее в код.
По умолчанию в WordPress отключено разрешение на загрузку изображения с таким форматом, включить его можно плагином WP Enable WebP. Плагин не требует никакой настройки, просто активируйте его и загружайте картинки WebP в библиотеку.
Без плагина это можно реализовать функцией:
Но этот ручной способ неудобен для больших сайтов. Для автоматизации процесса существует несколько плагинов:
Как конвертировать изображения в WebP?
Есть много полезных и бесплатных приложений для конвертации:
Помните, что конвертировать надо изображения хорошего качества, иначе все артефакты сжатия jpg или png будут переданы и в картинку WebP.
Если этой информации мало, очень подробная статья по сжатию графики есть на Habr.

Привет, коллеги! И снова пост касается оптимизации изображений - как использовать на сайте WordPress картинки/изображения в формате WebP? Для изображений формата WebP используется более эффективное сжатие. И поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Как загрузить WebP в WordPress? Загружать изображения формата WebP в WordPress можно, начиная с версии WordPress 5.8.
WordPress поддерживает самые популярные форматы графических файлов, в том числе JPEG, PNG, GIF и ICO, а формат изображений WebP в этот список добавлен совсем недавно. Наконец, то WebP поддерживается во всех основных браузерах (Opera, Chrome, Edge, Safari и Firefox) и поэтому большинство сайтов могут начать использовать их уже сегодня.

Использование изображений WebP в WordPress
На данный момент вы можете загружать и использовать изображения WebP в WordPress так же, как сегодня используете изображения в формате JPEG или PNG (конечное, если ваш хостинг поддерживает WebP). Переход на формат WebP для ваших изображений улучшит производительность вашего сайта WP и улучшит качество обслуживания посетителей.
WebP - это современный формат изображений, который обеспечивает улучшенное сжатие без потерь и с потерями для изображений в Интернете.
Изображения WebP в среднем примерно на 30% меньше, чем их эквиваленты в формате JPEG или PNG, что приводит к тому, что сайты работают быстрее и используют меньшую полосу пропускания.
Изображения WebP поддерживают сжатие с потерями и без потерь, а также анимированный формат и поддержку прозрачных изображений. В WordPress формат WebP без потерь поддерживается только тогда, когда ваш хостинг-сервер использует Imagick (библиотека PHP).
Для поддержки WebP в медиа-библиотеке необходимо, чтобы библиотека обработки изображений вашего веб-сервера (WordPress поддерживает как Imagick, так и LibGD) поддерживала формат WebP. К счастью, эти библиотеки уже давно поддерживают WebP, поэтому поддержка широко доступна.
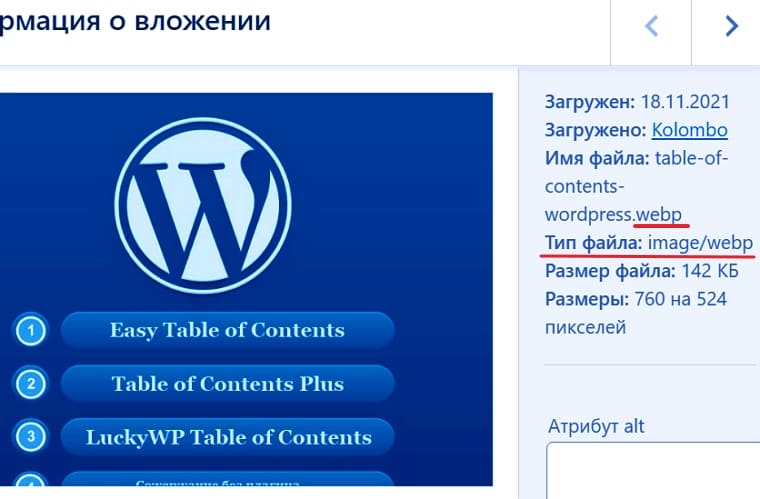
Я использую хостинг Beget и поэтому загрузил картинку в современном формате WebP на сайт ВордПресс без проблем:

Плагин Support WebP (Поддержка WebP) для WordPress
Этот плагин поможет вам загрузить изображение формата WebP в медиа-библиотеку WordPress независимо от темы. То есть, работает с любой темой.

Плагин даёт возможность использовать изображение в формате WebP на сайте ВордПресс. Вам не нужно ничего делать, только установить и активировать плагин через админку. После этого, перейдите к медиафайлам из панели управления WordPress, и вы можете загружать изображения WebP.
Загружать и использовать изображения WebP на новом сайте WordPress это - круто, но что делать если сайту уже несколько лет и картинок (в другом формате) скопилось уже тысячи? Как их преобразовать / конвертировать в формат WebP? Для этого, нужен специальный плагин. Об этом будет сказано ниже. А пока, инструмент редактирования изображений которые поддерживает экспорт в WebP.
Создание изображений WebP для сайта WP
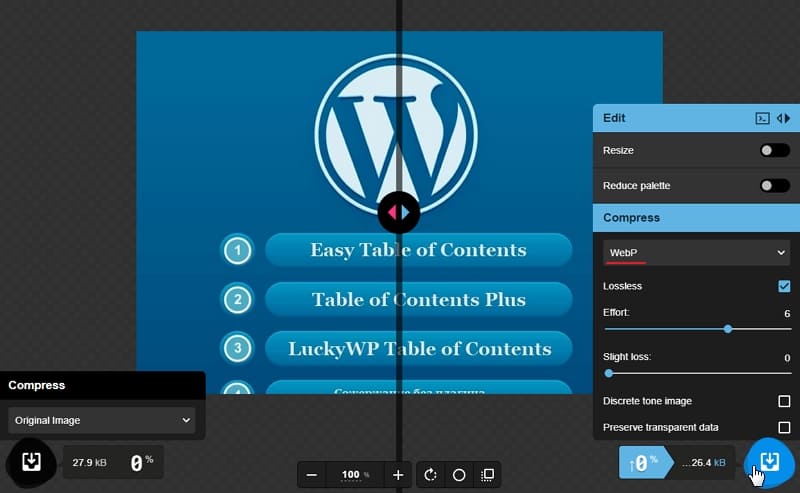
Используйте веб-инструмент, такие как Squoosh от Google . Меньшие изображения означают более быстрое время загрузки. Squoosh может уменьшить размер файла и сохранить высокое качество. Загрузите своё изображение, настройте параметры и скачайте его на свой компьютер:

Как только вы сохраните свои изображения в качестве WebP, загрузите в WordPress и используйте их, как любое другое изображение.
Как конвертировать изображения WebP в WordPress
Вам просто нужно использовать плагин. С помощью плагина можно автоматически конвертировать все картинки на сайте ВордПресс в современный формат WebP. Таким образом, мы обеспечим автогенерацию изображения WebP, вместо PNG / JPEG, для браузеров поддерживающих WebP. А которые не поддерживают WebP мы отправим изображения в формате jpeg и png. Хотя на сегодняшний день формат WebP поддерживается большинством современных браузеров.
Google активно продвигает WebP и будет продолжать это делать. Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет.
Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Будет лучший рейтинг в поиске Google (эффективность учитывается поисковиком Google). Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено.
Конвертировать изображения в формат WebP - лучшая альтернатива JPEG и PNG. Формат WebP предлагает превосходное качество картинки и уменьшает размер файла для ускорения загрузки сайта на WP. Для сайта Вордпресс есть WebP плагин рекомендуемый Google PageSpeed Insights.
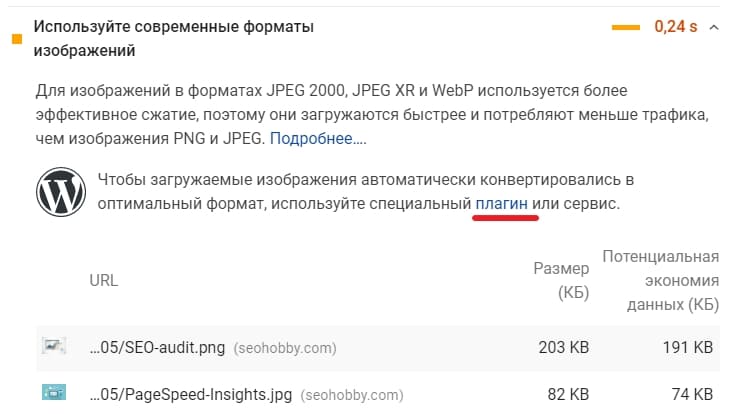
Для начала делаем анализ сайта с помощью инструмента PageSpeed Insights. Смотрим отчёт. Видим такую рекомендацию в разделе Оптимизация: Используйте современные форматы изображений. Открываем вкладку и видим решение для сайта WordPress - чтобы загружаемые изображения автоматически конвертировались в формат WebP, надо использовать специальный плагин или сервис.
Google обновил инструмент PageSpeed Insights и стало намного проще узнать с помощью каких модулей можно решить ту или иную проблему. Нажимаем ссылку Плагин:

Откроется страница плагинов с меткой convert webp. Переходим в каталог плагинов поддерживающих русский язык. Видим:

Здесь, нас интересует только плагин WebP Express, он на первом месте. Перейдём непосредственно к WebP Express.
WordPress плагин WebP Express
WebP Express - для высококачественной оптимизации изображений на сайте WordPress. Плагин WebP Express обеспечивает авто-генерацию изображения формата WebP вместо jpeg/png для браузеров поддерживающих WebP. Работает со всеми картинками (изображения медиабиблиотеки, гарелереи, изображения темы и так далее):

С помощью бесплатного плагина WebP Express вы можете автоматически создавать сгенерированные изображения WebP в браузерах, которые поддерживают WebP и в то же время предоставлять файлы JPEG / PNG пользователям Safari.
Очень легко, администраторы WordPress могут размещать на своих сайтах автоматически генерируемые изображения WebP в браузерах, которые поддерживают его. И в то же время, обслуживая файлы jpeg и png в браузерах, которые не поддерживают формат WebP. Plugin использует библиотеку WebP Convert для преобразования изображений в WebP на сайте ВордПресс.
WebP Express настройка плагина
Как использовать WebP Express? Да очень просто. Первым делом нужно установить и активировать plagin стандартным способом, из админки. Главное в WebP Express - это правильно настроить его. После активации плагина в админ панели Настройки - пункт WebP Express.
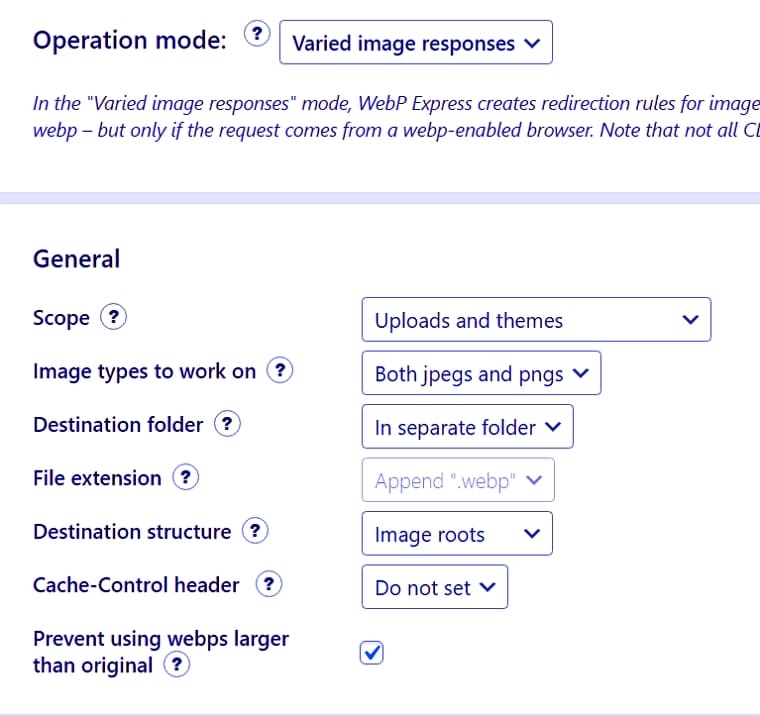
Очень странно, указано что, переведён на русский, но родного ни строчки, сплошной английский. Не беда, браузер переведёт. Хостинг у меня использует NGINX и поэтому я настроил плагин так. Раздел Operation mode и General:

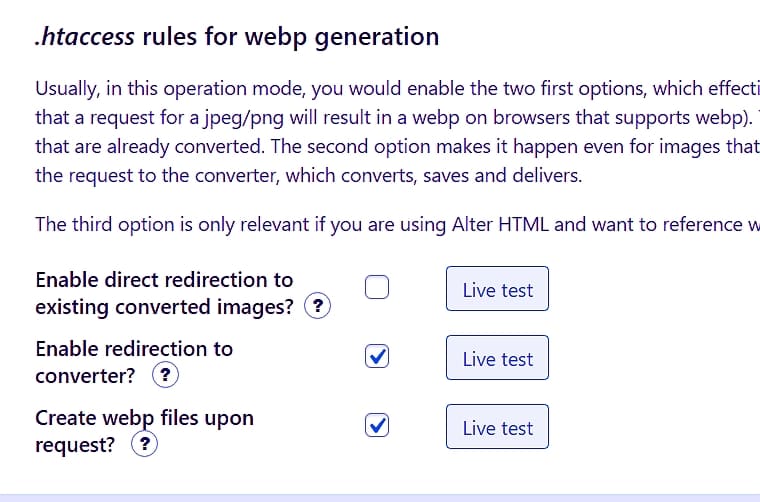
Далее, настройки в .htaccess rules for webp generation:

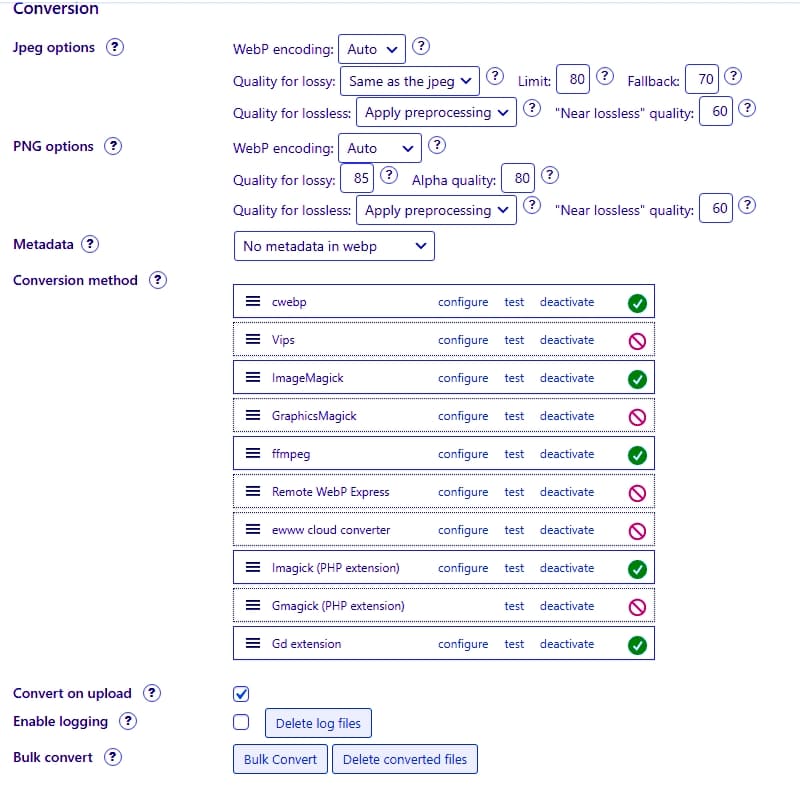
В разделе Conversion можно оставить всё по умолчанию. Если хотите конвертировать изображения при загрузке в формат webp тогда поставьте галочку напротив Convert on upload:

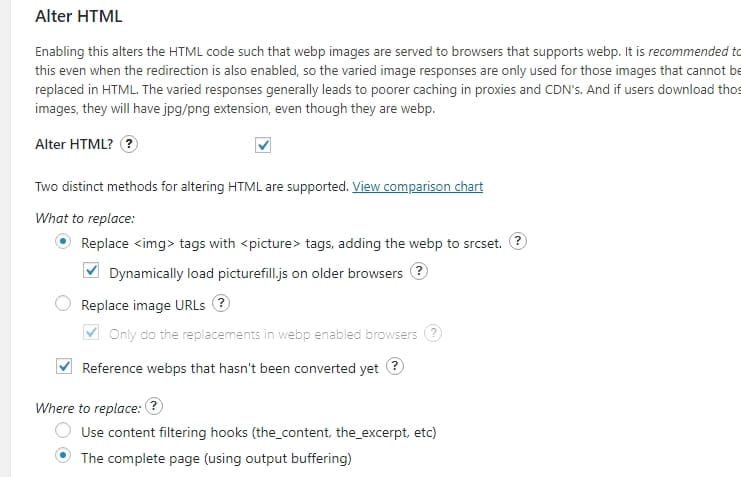
И последнее по настройкам. Отметьте галочками, как показано на снимке. Первый вариант: галочки в Replace <img> tags with <picture> tags, adding the webp to srcset и Dynamically load picturefill.js on older browsers работает с кэшированием WordPress. Отлично работает с кэшированием страниц, потому что все браузеры обслуживают один и тот же HTML:

Второй вариант: не работает с кэшированием страниц если вы не используете плагин Cache Enabler , который может поддерживать две кэшированные версии каждой страницы:

Правила перезаписи будут активированы при первом нажатии волшебной кнопки "Сохранить настройки" (Save settings).
После этого, можно нажать кнопку Bulk convert (Массовое преобразование) в разделе Conversion и дождаться пока все ваши картинки конвертируются в формат WebP. У меня много скриншотов / изображений в данном блоге и поэтому я ждал преобразования около трёх часов.
Как будет всё готово, то нажмите кнопку - Сохраните настройки и установите новые правила.htaccess.
Все правила перенаправления будут сохранены в вашем файле .htaccess.
Как проверить поддержку WebP в браузере?
Следующий шаг после настроек и конвертации всех ваших изображений - это проверка его работы в различных браузерах. Открываете сайт в браузере, по картинке кликаете правой кнопкой мыши и выбираете "Просмотреть код":

Или чтобы убедиться, что плагин работает, выполните следующие действия:
- Откройте страницу сайта в браузере, который поддерживает WebP, например, в Google Chrome.
- Кликнете страницу правой кнопкой мыши и выберите Посмотреть код.
- Перейдите на вкладку Сеть.
- Обновите страницу.
- Найдите в списке изображение jpeg или png. В столбце Тип должно быть указано WebP:

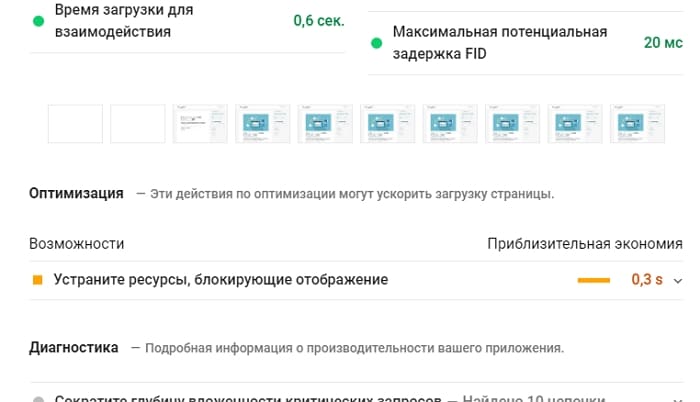
И так друзья, проверьте снова сайт инструментом PageSpeed Insights. И вы увидите что, рекомендация - Используйте современные форматы изображений - исчезла:

Вот, как то, так. Теперь вы знаете как использовать в WordPress формат изображений WebP.
В будущем разработчики WordPress планируют добавить возможность конвертации изображений в формат WebP для загруженных картинок. Пока такой возможности нет. Также они наблюдают за ещё более современными форматами, такими как AVIF и JPEGXL, которые улучшат сжатие и ещё больше сократят ресурсы, необходимые для сжатия.
В заключение
На данный момент не существует другого формата изображения или инструмента оптимизации изображений для Интернета, который мог бы достичь меньшего размера файла без заметной потери качества, как это может сделать WebP.
Преимущество от внедрения WebP в WordPress заключается в уменьшении размера файлов изображений на 30%.
Будем надеяться, что в будущем WordPress представит конвертацию в WebP уже загруженных изображений. Пока это не произойдет, я рекомендую использовать специальные плагины WebP, которые могут помочь вам ипользовать изображения WebP на вашем веб-сайте ВордПресс. Тем самым, вы значительно ускорите загрузку страниц своего сайта на ВП. А это важно для продвижения.
Вот пожалуй и всё, друзья. До новых встреч. Удачи всем без исключения. Пока, пока!
Читайте также:

