Chrome режим совместимости с ipad
Обновлено: 06.07.2024
Тестирование веб-сайтов становится все более и более сложным делом. Дни, когда верификация функционала осуществлялась в паре браузеров, давно канули в лету.
Ваш шедевр должен быть тщательно проверен на ряде планшетов, мобильных и настольных устройств с разными операционными системами, разрешением экрана и возможностями. В худших случаях, процесс тестирования может занять столько же времени, сколько и сама разработка.
Процесс осложняется еще и сенсорными экранами и дисплеями с высокой плотностью. Если вы пишете код на обычном компьютере с мышью и клавиатурой, то сложно оценить, как ваш шедевр будет функционировать.
Такие функции, как наведение мыши, необязательно работают, и ваше приложение может оказаться неработоспособным. Но как можно протестировать систему и обойтись без переключения между несколькими устройствами?
К счастью, в Chrome 32 был добавлен новый режим эмуляции мобильных устройств. Это поможет выявлять ранние проблемы разработки, не покидая зону комфорта вашего компьютера.
Для начала вам нужен Chrome не ранее 32 версии. Запустите Chrome , перейдите на веб-страницу, которую хотите тестировать, и откройте « Инструменты разработчика » ( Меню > Инструменты > Инструменты разработчика, Cmd+Opt+I в Mac или F12 / Ctrl+Shift+I в Windows и Linux ).
Кликнете по иконке « Настройки » ( Settings ) в правом верхнем углу и откройте секцию « Переопределения » ( Overrides ), чтобы включить функцию « Показывать эмуляцию в консоли » ( Show ‘Emulation’ view in console drawer ):

Закройте настройки и откройте Console Drawer (это не то же самое, что обычная консоль), кликнув по его иконке (слева от зубчатого значка настроек) или нажав ESC .
В Console Drawer вы увидите вкладку « Эмуляция » ( Emulation ) – если ее там нет, попробуйте перезапустить Chrome :

Раздел « Устройство » ( Device ) предоставляет несколько дюжин предустановок для распространенных мобильных устройств включая iPhone , iPad , Kindle , планшеты Nexus , смартфоны Samsung Galaxy и т.д. Выбор одного из устройств определит соответствующие значения по умолчанию в панелях настроек.
Примечание : инструкции, приведенные выше, включающие режим эмуляции, соответствуют Chrome версии 32. Если вы используете более позднюю версию Chrome Canary, тогда вы можете найти эту опцию в меню «Настройки» > вкладка «Общие» > раздел «Внешний вид».
Экран
Опция « Экран » ( Screen ) позволяет задать:
- разрешение устройства;
- соотношение пикселей, например, 2 для дисплеев Apple Retina, где реальное разрешение – это удвоенное разрешение области просмотра;
- коэффициент масштабирования шрифта.

Пользовательский агент (User Agent)
В разделе « Пользовательский агент » ( User Agent ) можно подделать строку пользовательского агента, тогда клиент и код серверной части будут реагировать соответствующим образом:

Сниффинг строк пользовательского агента для загрузки разных мобильных веб-сайтов является устаревшей техникой. Он сложен в использовании, требует немалых усилий и был (в основном) вытеснен методами отзывчивого веб-дизайна.
Если у вас есть время, склонность, терпение и бюджет, чтобы создавать отдельные сайты для каждого устройства, вы можете также создать и приложения для конкретной платформы!
Сенсоры
Опция « Сенсоры » ( Sensors ) позволяет эмулировать аппаратные средства устройства, включая сенсорный экран, геолокацию и акселерометр:

Разрешение эмуляции сенсорного экрана переключает курсор мыши на более короткую тень, размером с кончик пальца:

События с множественными касаниями, например, сжимание, могут быть имитированы зажатием кнопки Shift и перетаскиванием мышью.
Режим сенсорного экрана запускает соответствующие JavaScript события, такие как touchstart , touchmove и touchend .
Мобильные браузеры пытаются обеспечить совместимость еще и инициированием событий мыши, таких как mouseover , но оно произойдет только при нажатии на элемент. Эмулятор корректно игнорирует событие mouseover при наведении сенсорным курсором.
Возвращение в режим браузера
Для завершения эмуляции устройства, вернитесь назад в раздел « Устройство » ( Device ) и нажмите кнопку « Сброс » ( Reset ).
Мне не нужно никакое устройство!
Эмулятор в Chrome полезен, но он не заменит взаимодействия с вашим веб-сайтом или приложением на реальном устройстве с сенсорным экраном, чтобы в полном объеме оценить удобство использования.
Также вы должны знать, что эмулятор не совершенен:
- встречаются причудливые ошибки;
- CSS состояния, такие как :hover , применяются до сих пор;
- это не настоящая эмуляция, страница отображается с помощью Chrome независимо от того, поддерживает ли реальное устройство все функции, которые вы используете.
Будем надеяться, что команда разработчиков Chrome займется решением этих вопросов в последующих релизах.
Тем не менее, что касается быстрого и грубого мобильного тестирования, режим эмуляции в Chrome намного проще, чем переключение на реальный смартфон или планшет. К тому же, все средства разработки будут в вашем распоряжении. Это может сэкономить время и ваши усилия.
Google выпустила новую версию браузера Chrome для мобильной платформы Apple с многочисленными нововведениями. У веб-обозревателя появилась совместимость с другими сервисами Google , улучшен голосовой поиск, добавлены полноэкранный режим для iPad и функция сжатия трафика. Кроме того, в Google Chrome 28 были усовершенствованы параметры стабильности и безопасности работы, исправлены ошибки.
В обновленном Chrome для iPad предусмотрена возможность быстро включать полноэкранный режим просмотра сайтов. Для этого достаточно пролистнуть веб-страницу вниз – адресная строка автоматически скроется c экрана. Включить отображение адреса, например, чтобы набрать новый URL, можно просто потянув страницу вверх. Ранее такая функция была доступна только на iPhone.
В новом «хроме» реализована совместимость с другими сервисами Google: ссылки на YouTube, Карты, G+ и Диск можно открывать прямо в приложениях, а не в браузере.
Функция преобразования текста в речь теперь доступна для всех разновидностей английского, испанского, немецкого, итальянского, французского, японского и корейского языков. При этом элементы управления панели инструментов всегда активны при использовании голосового поиска. «Разговорный поиск» позволяет задавать поисковику Google вопросы с помощью голоса, без использования клавиатуры. Чтобы задать вопрос, нужно нажать на строку с надписью Google и изображением микрофона.
Впервые в Chrome 28 для iOS была реализована технология сжатия трафика. Она позволяет сократить объем загружаемых данных и ускорить время загрузки страниц. Экономию трафика можно просматривать на странице настроек пропускной способности. В компании отмечают, что функция пока находится на стадии разработки и будет со временем доступна для всех пользователей.
Пользователи продолжают спорить о том, какой веб-обозреватель для iPhone и iPad лучше – Chrome или стандартный Safari. С точки зрения быстродействия, Safari, конечно, лидирует, поскольку имеет эксклюзивный доступ к движку Nitro JavaScript. Ключевая же особенность мобильного приложения Google – полная интеграция с настольной версией браузера. Всю информацию (закладки, пароли, историю посещений веб-сайтов) в смартфоне можно синхронизировать с компьютером, а также получать удаленный доступ со смартфона к браузеру, запущенному на рабочем ПК.
Эта особенность Chrome для iOS повторяет возможности оригинальной Android-версии. Как говорят инженеры, разрабатывающие программу, Chrome для iOS унаследовал подход «cross devicesbrowser experience», означающий, что информацию, хранимую в одной версии утилиты, можно буквально одним кликом перенести в другую версию, включая десктопную, и никаких конфликтов и несовместимостей быть не должно.

Каждый год после презентации новых iPhone, компания Apple выпускает и новую мобильную систему iOS. Разработчикам, для стабильности работы своих приложений в новой системе, также приходится вносить изменения и выпускать новые апдейты своих продуктов в App Store. Со временем старые версии iOS перестают поддерживайся как Apple, так и разработчиками приложений. И если Вы обладатель моделей iPhone и iPad, которые работают не на последних версиях iOS, то запросто столкнетесь с проблемой установки некоторых приложений и игр.
«Для данного контента (приложение) требуется iOS 8 (здесь может быть указана любая версия iOS) или новее»

Что нужно, чтобы загрузить приложение из App Store для iOS неподдерживаемых устройств (iPhone и iPad со старой версией iOS)
Если у вас появилось подобное предупреждение, не стоит расстраиваться, выход есть! К сожалению, установить самую последнюю версию приложения у вас не получится, а вот загрузить предыдущую, совместимую именно с вашей iOS, можно.
У вас есть два варианта скачать и установить приложение на неподдерживаемую iOS:
- Загрузить/купить приложение под своим Apple ID на iPhone и iPad с более новой/последней версией iOS, а потом перейти к Шагу 5 данной инструкции
- Воспользоваться для загрузки/покупки компьютером
Для второго варианта вам потребуется:
- компьютер с macOS или Windows c доступом в Интернет;
- установленная программа iTunes версии 12.6.5;
- учетная запись Apple ID, которая используется на устройстве с активированной функцией iCloud (ее можно включить в настройках iPhone или iPad).
Как установить приложение из App Store, которое требует новую версию iOS
В iOS 11 и выше, нужно нажать на иконку вашей учетной записи, она находится в верхнем правом углу во всех разделах, кроме «Поиск»
Если у вас по какой-то причине в разделе «Покупки» на iPhone/iPad не отображаются совершенные покупки, тогда воспользуйтесь поиском в App Store. Найдите приложения, которые Вы приобрели в iTunes на компьютере или другом iOS-устройстве с помощью своего Apple ID и нажмите кнопку Загрузить
К сожалению, не все приложения возможно установить данным способом. Например, если у вас гаджет с iOS 7, а минимальная доступная версия для загрузки предназначена для iOS 10, то, вероятнее всего, у вас ничего не получится. В таком случае, вам нужно воспользоваться следующей инструкцией.
После загрузки приложения на компьютере, файл можно удалить из «Медиатеки» iTunes, это все равно версия, которая вам не подойдет.
Расскажите своим друзьями об этом лайфхаке, поделившись ссылкой на своей станице в соц.сетях и подписывайтесь на наши страницы в Facebook, Twitter или Вконтакте
В последнее время разработчики iOS (iPadOS) существенно расширили права пользователей, избавив последних от необходимости взлома системы посредством джейлбрейка. Например, с выходом iOS 14 появилась возможность установки браузера по умолчанию.

Начиная с iOS 14 в iPhone и iPad можно использовать по умолчанию сторонние веб-браузеры и почтовые клиенты. Эта новость обрадует тех пользователей, которым по каким-то причинам не нравятся браузер Safari и Почта от Apple. В будущем можно ожидать применение аналогичного шага и к другим категориям программ. При нажатии на ссылку в любом приложении она открывается в установленном по умолчанию браузере. До iOS 14 у вас мог присутствовать в системе и альтернативный браузер, например, Google Chrome, но при нажатии на ссылку всегда открывался браузер Safari.
Как установить Google Chrome в качестве браузера по умолчанию на iPhone
1. Загрузите последнюю версию Google Chrome из App Store.
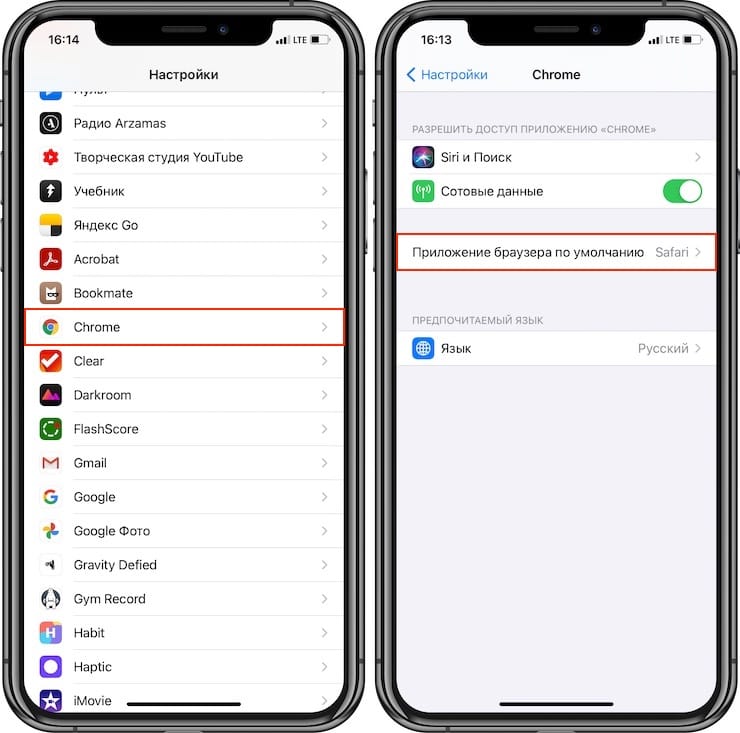
2. Откройте приложение «Настройки» и перейдите на страницу настроек Google Chrome.

3. Нажмите «Браузер по умолчанию».
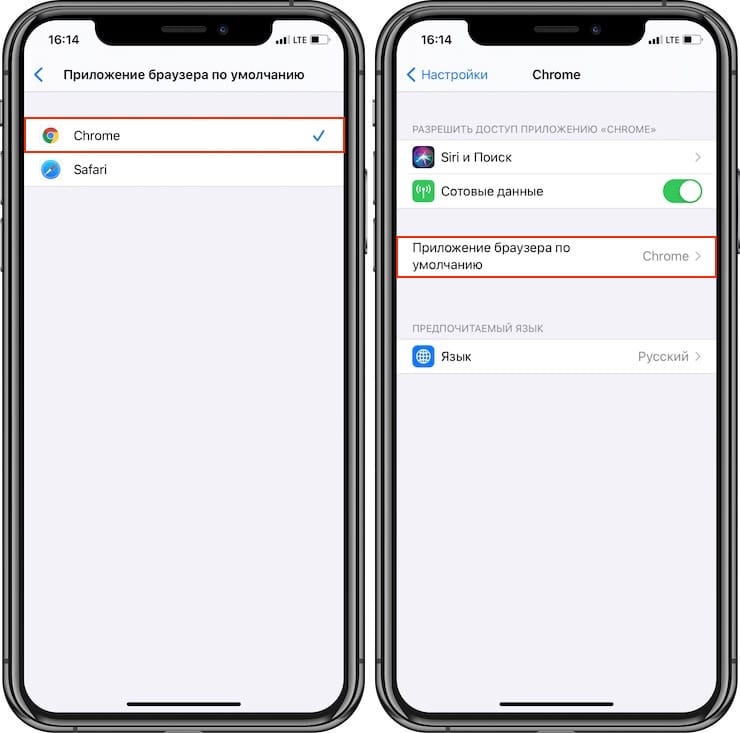
4. Коснитесь пункта «Chrome».
В результате этих действий любое приложение, которое запускает стандартную операцию открытия URL-адреса, теперь будет указывать системе на запуск Google Chrome, а не Safari.

Если вы когда-нибудь передумаете, то можете вернуться в настройки и изменить установленный по умолчанию браузер обратно на Safari. Если вы хотите использовать сторонний браузер, отличный от Chrome, то придется подождать, пока разработчик обновит приложение и добавит в нем такую возможность.
Аналогичный подход теперь действует и с изменением приложения для почты.
Как открывать веб-ссылки в Google Chrome на iPhone или iPad без джейлбрейка на старых версиях iOS?
1. Откройте эту страницу в браузерер Safari на iPhone или iPad.
2. Скопируйте следующую строку:

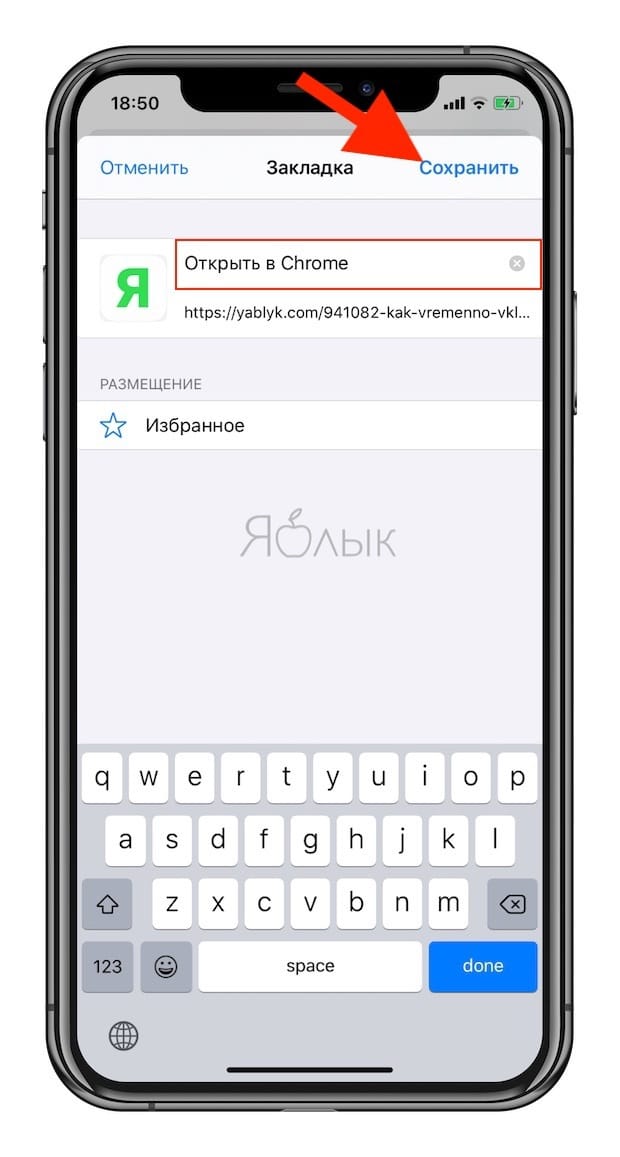
4. Укажите удобное место для сохранения закладки и переименуйте ее, например, «Открыть в Chrome», нажмите Сохранить.


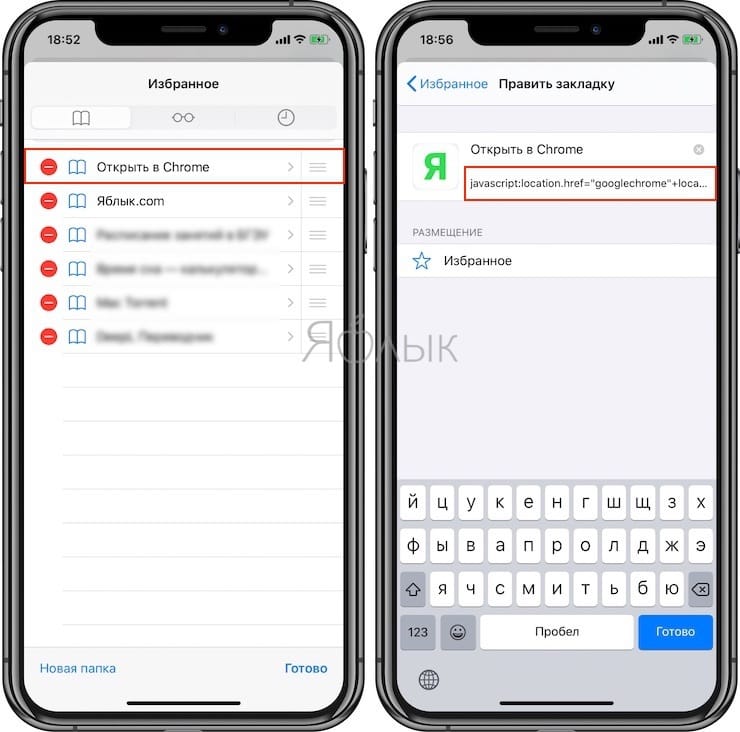
6. Выберите созданную в п. 4 закладку «Открыть в Chrome». Она откроется в режиме редактирования.
7. В поле URL удалите ссылку и вставьте текст, который вы скопировали в п. 2.
8. Нажмите Готово.

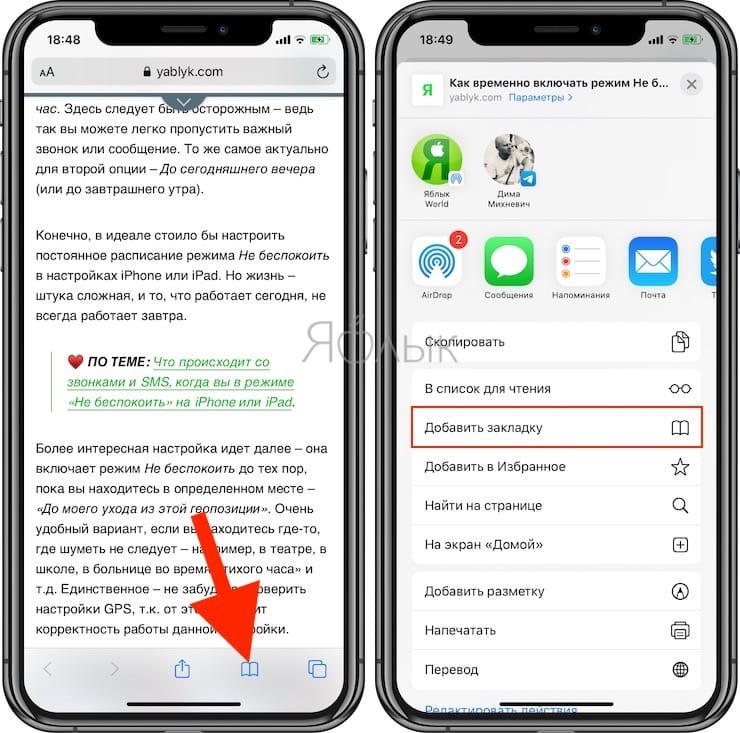
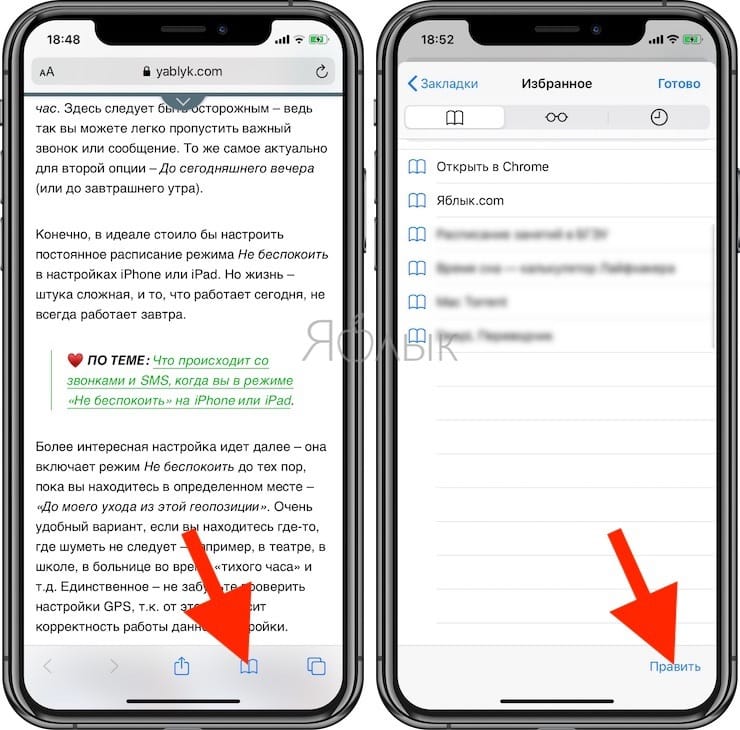
9. Теперь, для того чтобы открыть любую страницу в браузере Google Chrome, нажмите на кнопку Закладки и выберите созданную закладку «Открыть в Chrome» после чего ссылка откроется в Chrome.
Читайте также:

