Что такое цветовая модель в компьютерной графике
Обновлено: 04.07.2024
Первое представление о компьютерной графике и цветовых моделях вы получили в 7 классе (см. §22).
Компьютерная графика — область деятельности человека, в которой компьютерные технологии используются для создания и обработки изображений .
В настоящее время компьютерные технологии используются во всех сферах нашей жизни, поэтому компьютерная графика стала чрезвычайно востребованной. Результатами компьютерной графики пользуются не только специалисты, но и обычные пользователи компьютерных устройств.
В компьютерной графике основополагающим является понятие цвета. Чтобы в процессе подготовки цветных изображений принимать корректные решения, следует учитывать особенности восприятия цвета глазом человека. Человеческий глаз воспринимает цвет субъективно (пример 8.1). Но электронные устройства оперируют точными значениями.
Чтобы в компьютерной графике при работе с цветом не возникало разночтений, используются цветовые модели.
Цветовая модель — средство описания цвета посредством его разложения на простые составляющие.
Цветовых моделей много, в них заложены разные принципы работы с цветами и разные возможности для их отображения. Все используемые в настоящее время цветовые модели можно условно классифицировать следующим образом:
- двухградационные (черно-белые).
- полутоновые (с оттенками серых цветов).
- индексные — каждому цвету в цветовой таблице ставится в соответствие индекс.
- полноцветные
- аддитивные (RGB) — основанные на сложении цветов;
- субтрактивные (CMY, CMYK) — основанные на вычитании цветов;
- перцепционные (HSV, HSB, HLS, LAB, и т. д.) — основанные на восприятии цвета.
Остановимся подробнее на четырёх моделях, с которыми чаще всего работают в Photoshop и других графических редакторах.
RGB
Модель получила свое название по первым буквам английских слов Red (красный), Green (зеленый), Blue (синий).
Аппаратноориентированная модель, используемая для аддитивного формирования оттенков самосветящихся объектов (пикселов экрана). В этой же модели кодирует изображение сканер.
Любой цвет в этой модели образуется путем смешивания в различных пропорциях трех основных цветов: красного, зеленого и синего, которые называются первичными. При попарном смешивании первичных цветов образуются вторичные цвета: голубой, пурпурный и желтый. Первичные и вторичные цвета называются базовыми цветами. С помощью базовых цветов можно получить практически весь спектр видимых цветов.
Цветовой охват — это диапазон цветов, который может различать человек или воспроизводить устройство.
Ограничение по цветовому охвату в RGB-модели существует, но, несмотря на это, данной модели вполне достаточно для создания цветов и оттенков, необходимых для воспроизведения фотореалистических изображений на экране компьютерных устройств.
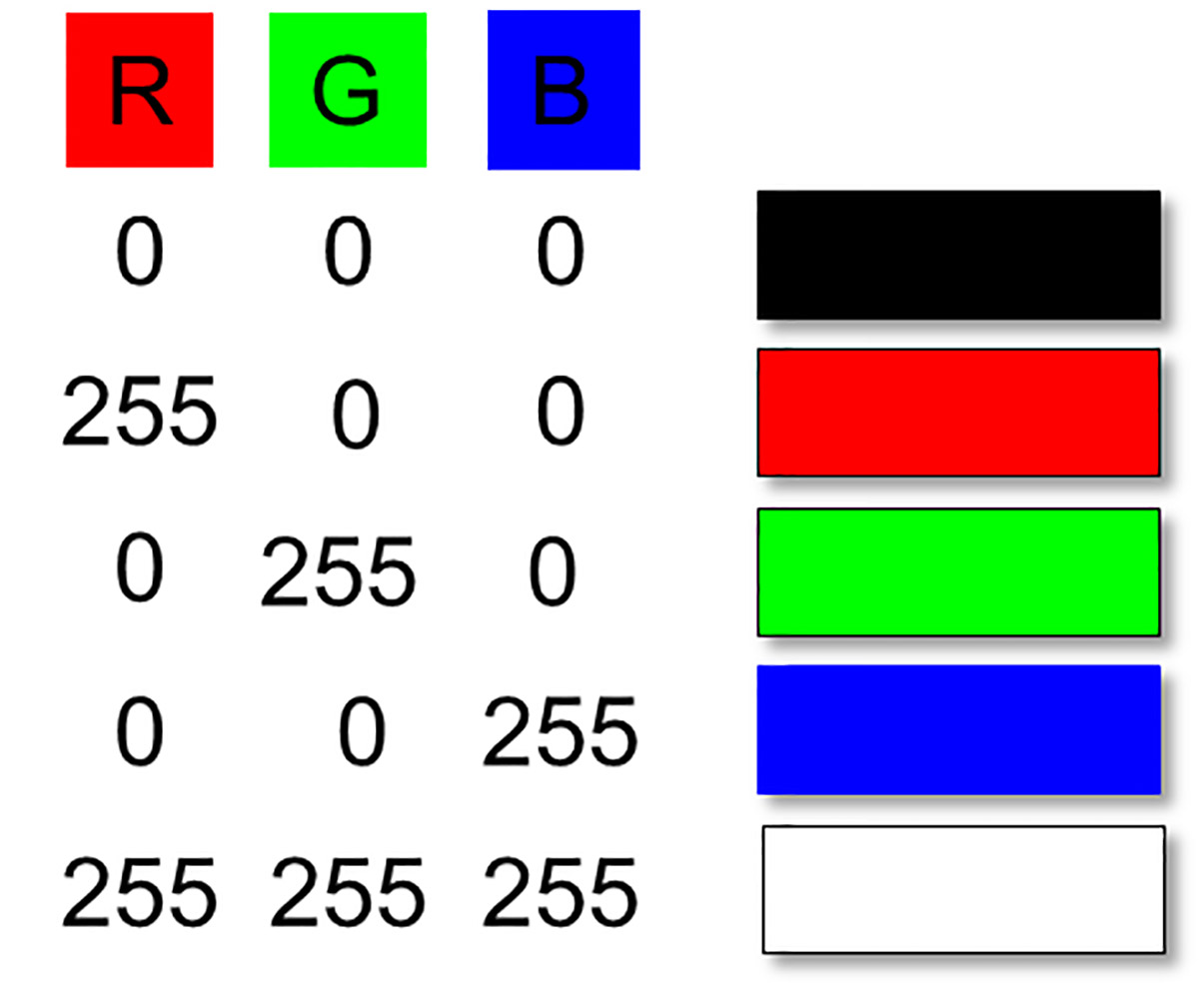
Цвет в данной цветовой модели описывается тремя значениями в диапазоне от 0 до 255.
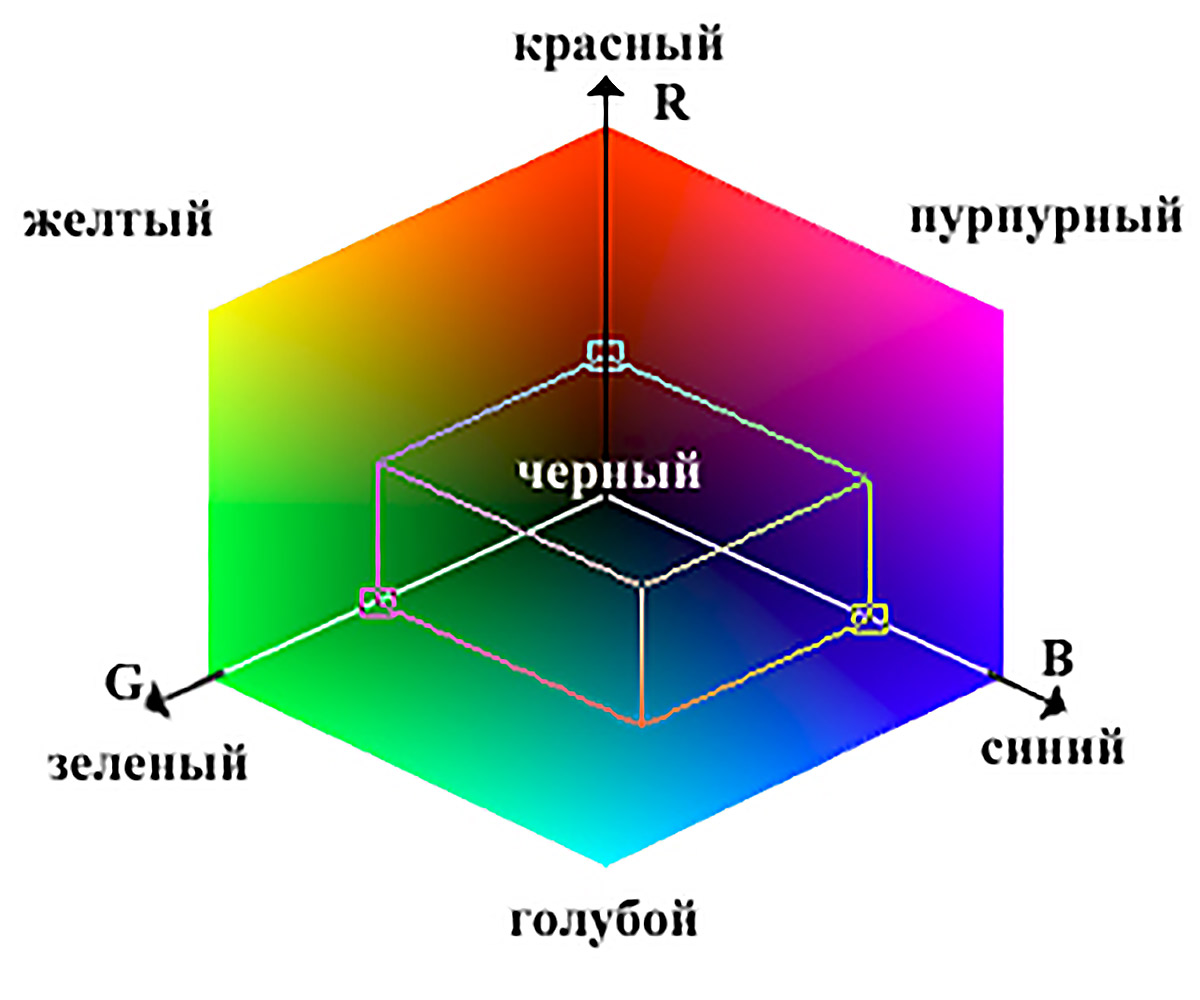
В трехмерной системе координат цветовую модель RGB можно представить в виде куба (пример 8.2).
CMYK
В отличие от экрана монитора, воспроизведение цветов которого основано на излучении света, печатная страница может только отражать цвет. Нанесенная на бумагу голубая краска поглощает красный цвет и отражает зеленый и синий цвета.
В полиграфии и в печатающих устройствах используется модель CMYK, которая, в отличие от RGB, основана на восприятии не излучаемого, а отражаемого света.
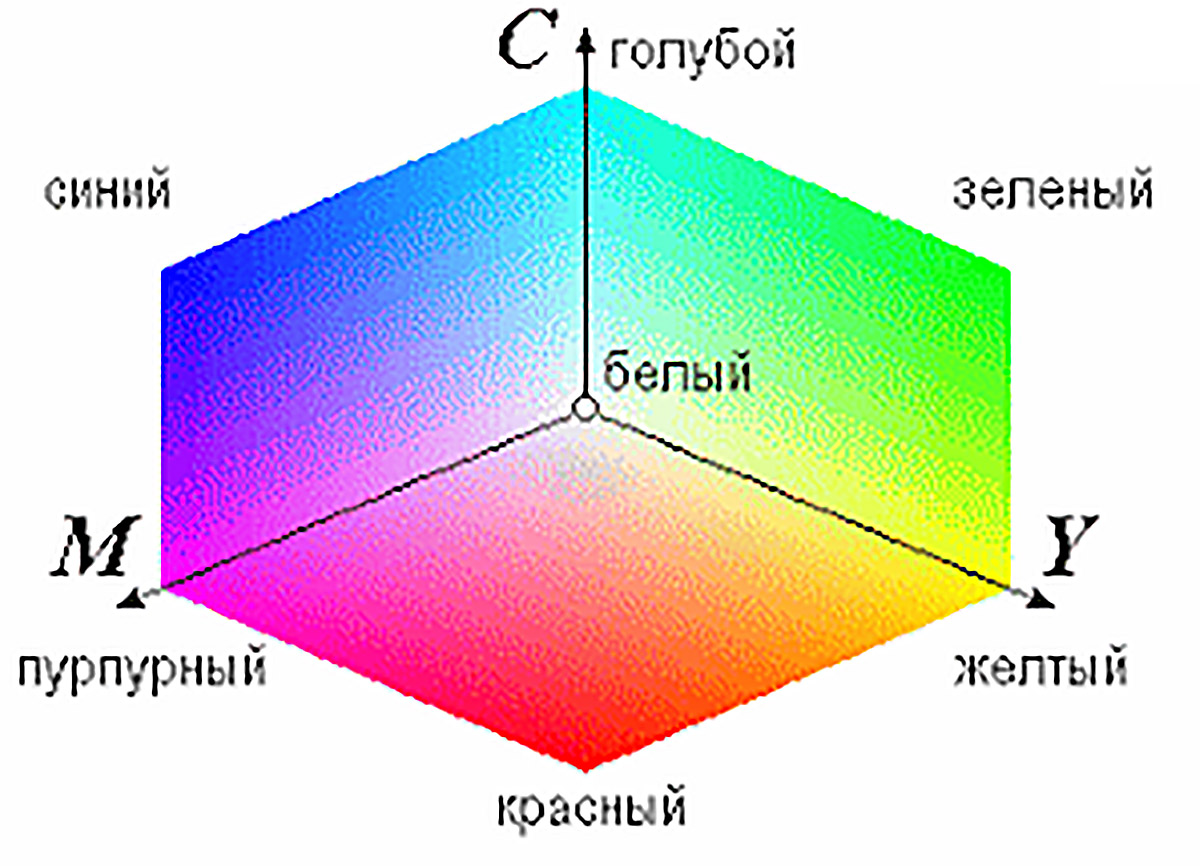
В трехмерной системе координат цветовую модель CMYK можно также представить в виде куба (пример 8.3).
Модель CMYK базируется на четырех основных цветах: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный). Чёрный цвет означают K (по последней букве), чтобы не путать с Blue.
Цвета в модели CMYK образуются путем вычитания из черного цвета желтого, пурпурного и голубого цветов, поэтому модель CMYK является субтрактивной.
Три первичных цвета в CMY при смешивании создают черный цвет. Однако, поскольку реальные чернила не создают чистых цветов, то к этим трем цветам добавляется отдельно черный цвет (К) и модель называется CMYK.
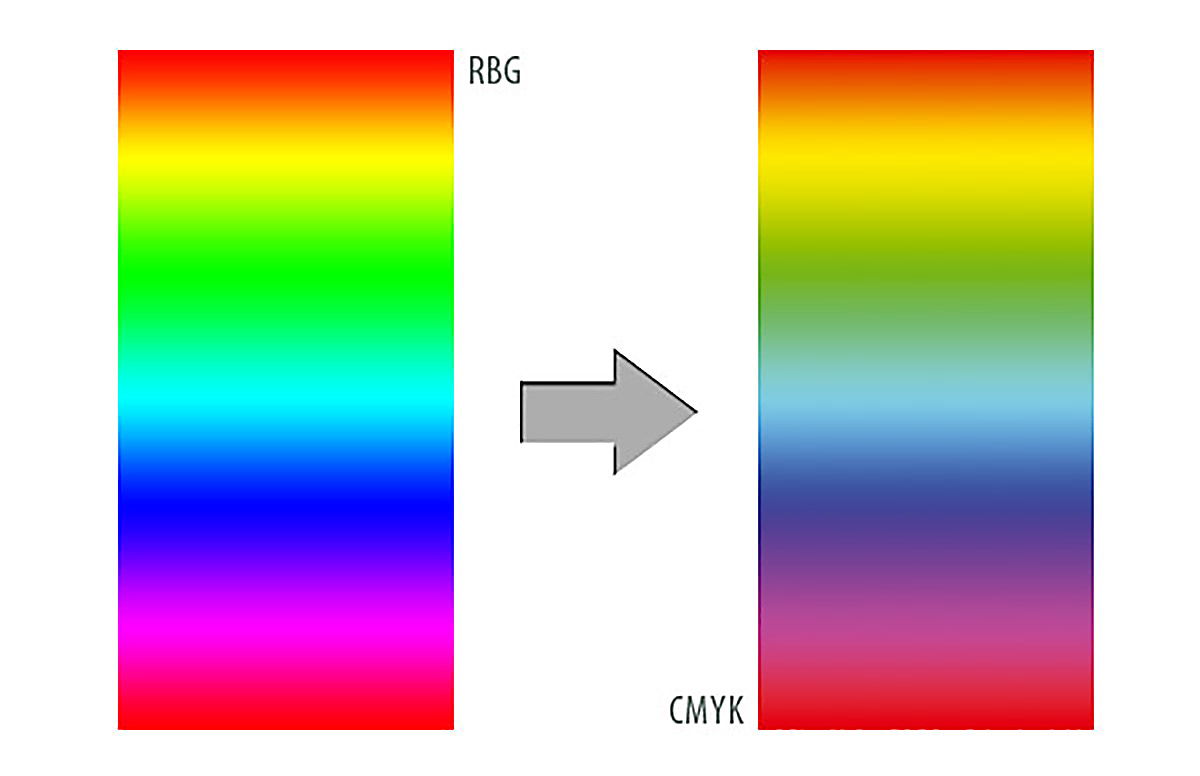
Цветовой охват в CMYK уже, чем в RGB, поэтому при преобразовании данных из RGB в CMYK цвета искажаются (пример 8.4).
HSB
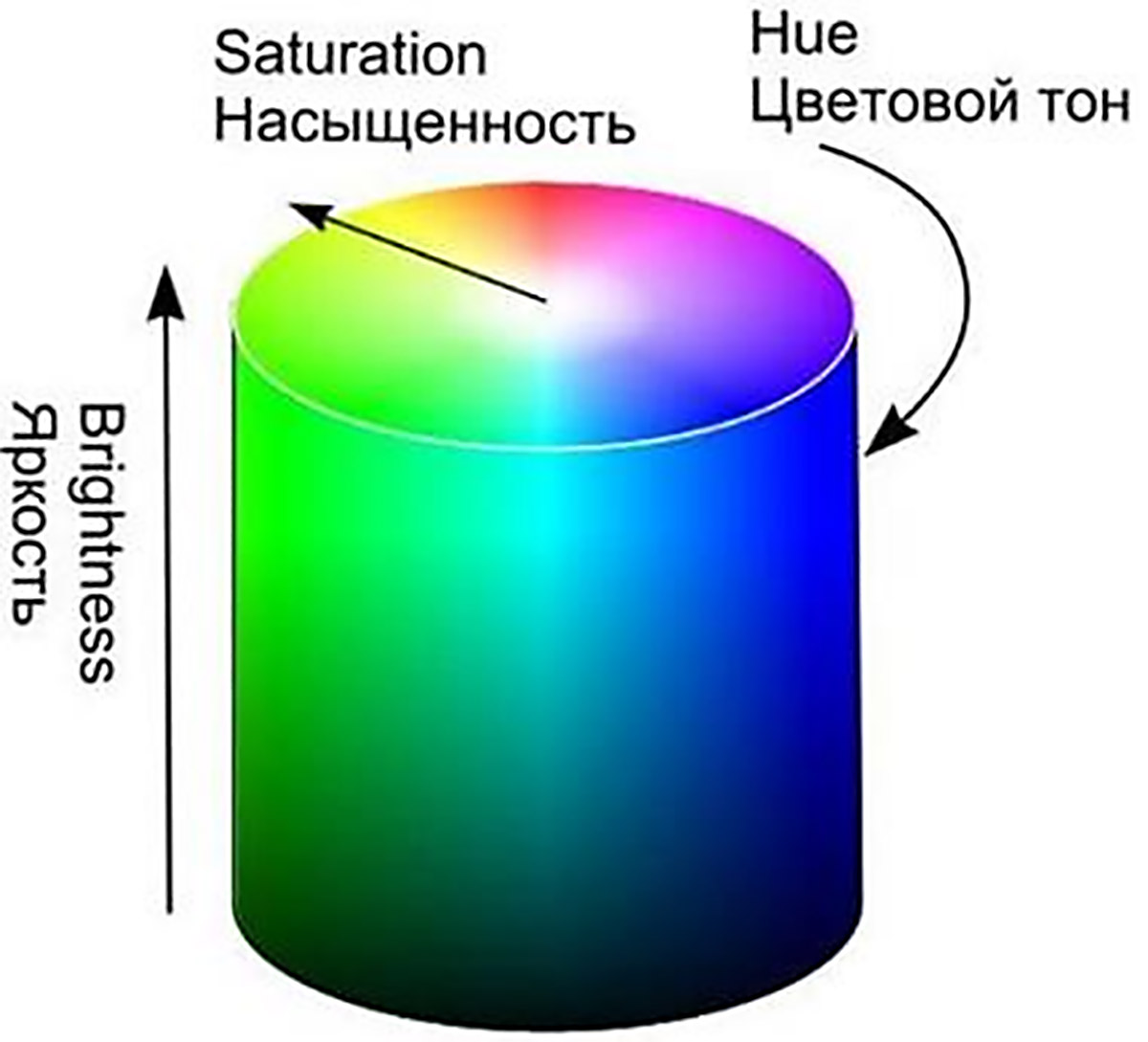
Модель HSB получила название по первым буквам английских слов: Hue (цветовой тон, оттенок), Saturation (насыщенность), Brightness (яркость).
H — значение, определяющее положение цвета в спектре. Например, зеленый цвет расположен между желтым и синим цветами.
S — параметр управления цветом, определяющий чистоту оттенка цвета в диапазоне от серого до чистого цвета.
B — значение яркости цвета по шкале от черного до белого на мониторе пользователя измеряется в процентах: от 0 до 100% (нулевая яркость соответствует чёрному цвету).
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников.
Цветовой охват модели HSB перекрывает все известные значения реальных цветов (пример 8.5).
HSB-модель больше чем модели RGB и CMYK соответствует традиционному восприятию цвета человеком и наиболее проста в понимании: сначала можно определить цветовой тон, а затем задать ему насыщенности и яркость.
Lab
Цветовая модель Lab была создана с целью преодоления существенных недостатков других моделей. Это аппаратно-независимая модель, определяющая цвета без учета особенностей устройств (монитора, принтера, и т. д.). В отличие от других цветовых моделей Lab-модель описывает цвет с использованием трех составляющих цветового зрения человека (пример 8.6).
Цвет в цветовой модели Lab определяется тремя параметрами, два из которых задают цветовой тон.
а — цветность в диапазоне от зеленого до пурпурного;
b — цветность в диапазоне от синего до желтого;
L (Lightnesss) — светлота (аналог яркости).
- Аппаратная независимость.
- Максимальный цветовой охват по отношению к моделям RGB и CMYK.
- На базе параметров Lab-модели можно определить параметры других цветовых моделей.
Модель Lab используется как посредник для перехода между цветовыми моделями (например, из RGB-модели для сканера в CMYK-модель для принтера). При создании изображений, модель Lab практически не используют.
Идеальных цветовых моделей не существует. В различных ситуациях наиболее удобной может оказаться та или иная модель.
В зависимости от области применения различают следующие виды компьютерной графики:
- Научная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов — графиков скалярных и векторных функций, заданных параметрических кривых и поверхностей.
- Деловая графика предназначена для наглядного представления различных показателей работы учреждений (схемы, диаграммы и т. д.).
- Конструкторская графика используется в работе инженеров-конструкторов, архитекторов (чертежи).
- Иллюстративная графика — произвольные рисунки.
- Художественная и рекламная графика — рекламные плакаты и ролики, компьютерные игры.
- Цифровая фотография и цифровая обработка изображений.
- Компьютерная анимация.
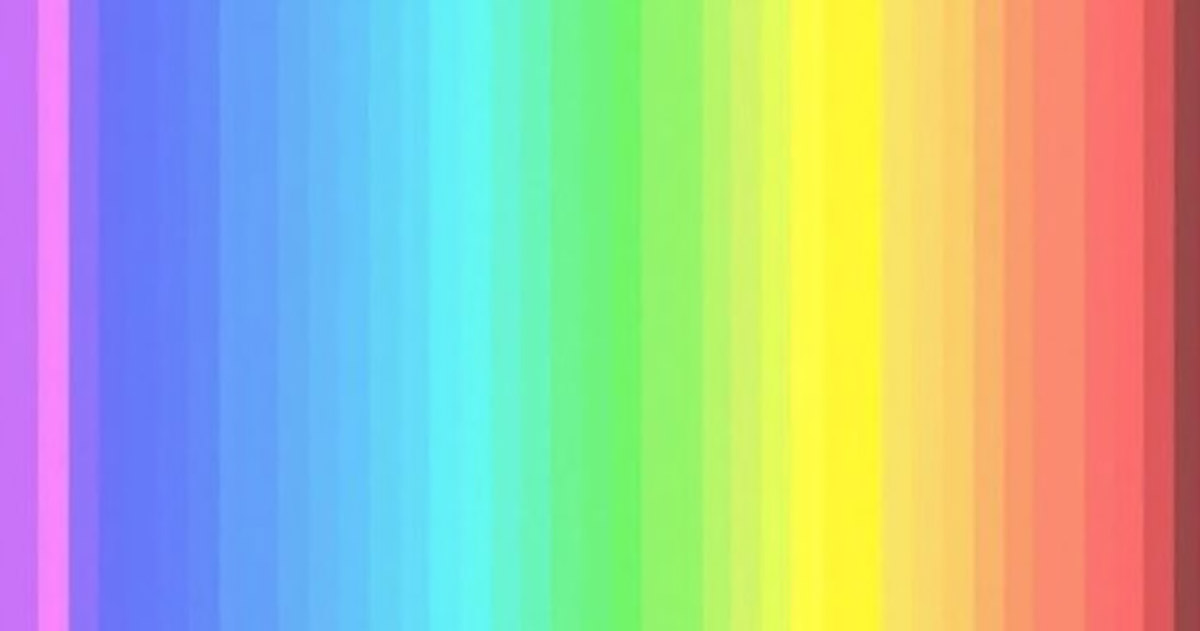
Пример 8.1. Субъективное восприятие цвета человеком.
Разные люди могут увидеть на рисунке разное количество полос разного цвета.

Менее 20 полос: 1/4 населения мира различает чуть меньше цветов, чем большинство.
От 20 до 36 полос: большинство людей различает большое число цветовых оттенков.
Более 37 полос: такие люди распознают примерно 100 млн цветов, как пчелы, некоторые птицы и художники.
Доказано теоретически, что с помощью аддитивного синтеза невозможно получить все цвета, которые способен различить человеческий глаз. Некоторые цвета, такие как чистый голубой или чистый желтый, не могут быть точно воссозданы на экране.Пример 8.2. Цветовая модель RGB.

Вершины куба располагаются на осях и отвечают красному, зеленому и синему цветам.
Диагональ от 0, 0, 0 (ни один цвет не излучается) до 255, 255, 255 (значения всех трех составляющих максимальны) соединяет точки черного и белого цветов. Эта диагональ является ахроматической осью (шкалой Grayscale) и содержит 256 оттенков серого цвета. На этой оси значения красной, зеленой и синей составляющей — 50, 50, 50 .
Формирование цветов в модели RGB:

Пример 8.3. Цветовая модель CMYK.

В точке начала координат уровни всех составляющих равны 0 — это белый цвет.
Ближайшая вершина куба — это точка черного цвета. В ней уровни всех трех составляющих имеют максимальные значения.
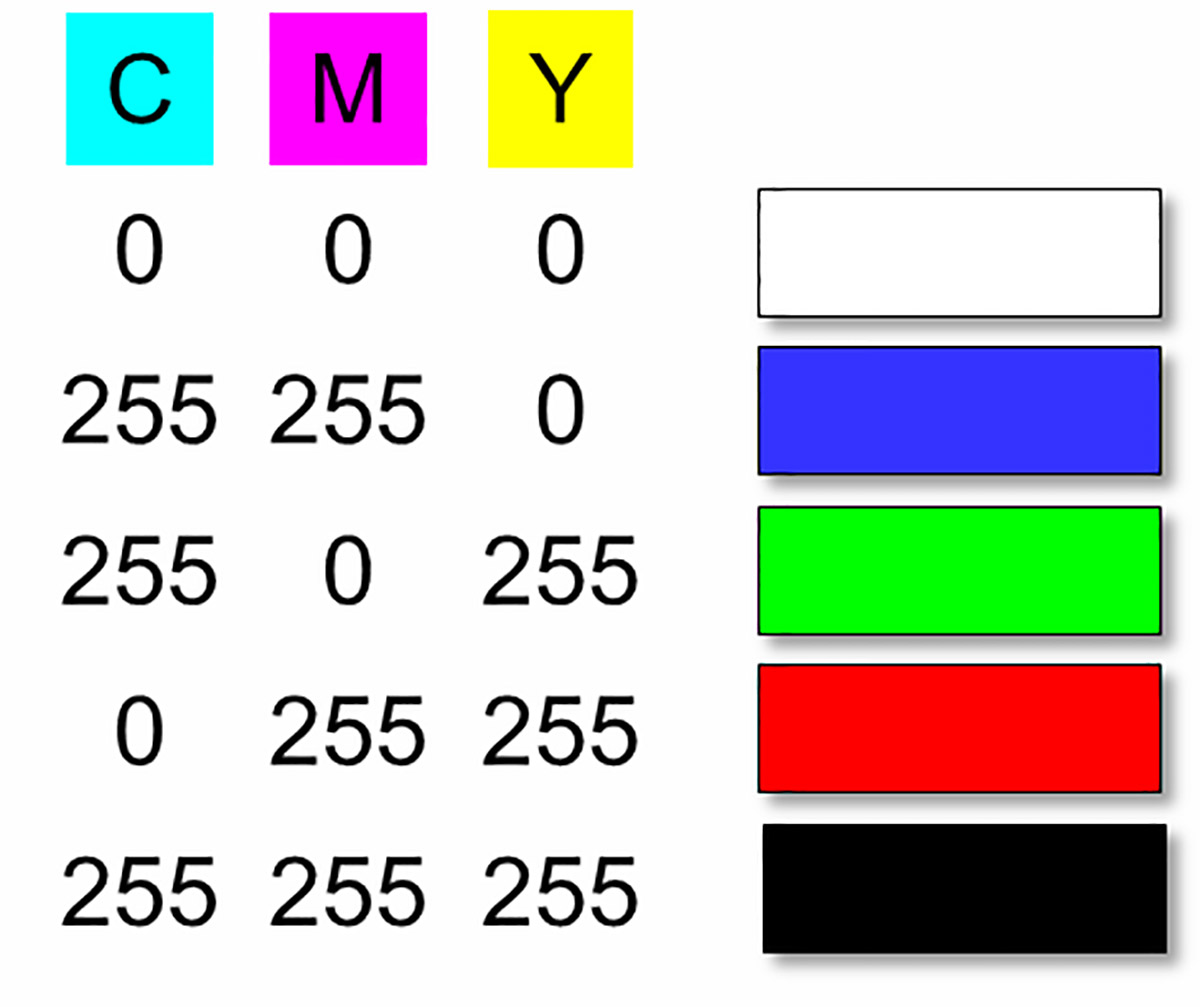
Вершины куба, располагающиеся на осях, соответствуют голубому, пурпурному и желтому цветам (Cyan, Magenta, Yellow). В этих точках уровни соответствующих составляющих имеют максимальные значения.
На оставшихся вершинах располагаются цвета, которые образуются в результате смешивания двух базовых цветов: голубого и пурпурного, голубого и желтого, пурпурного и желтого. Это синий (Blue), зеленый (Green) и красный (Red) цвета соответственно.
Формирование цветов в модели CMYK.

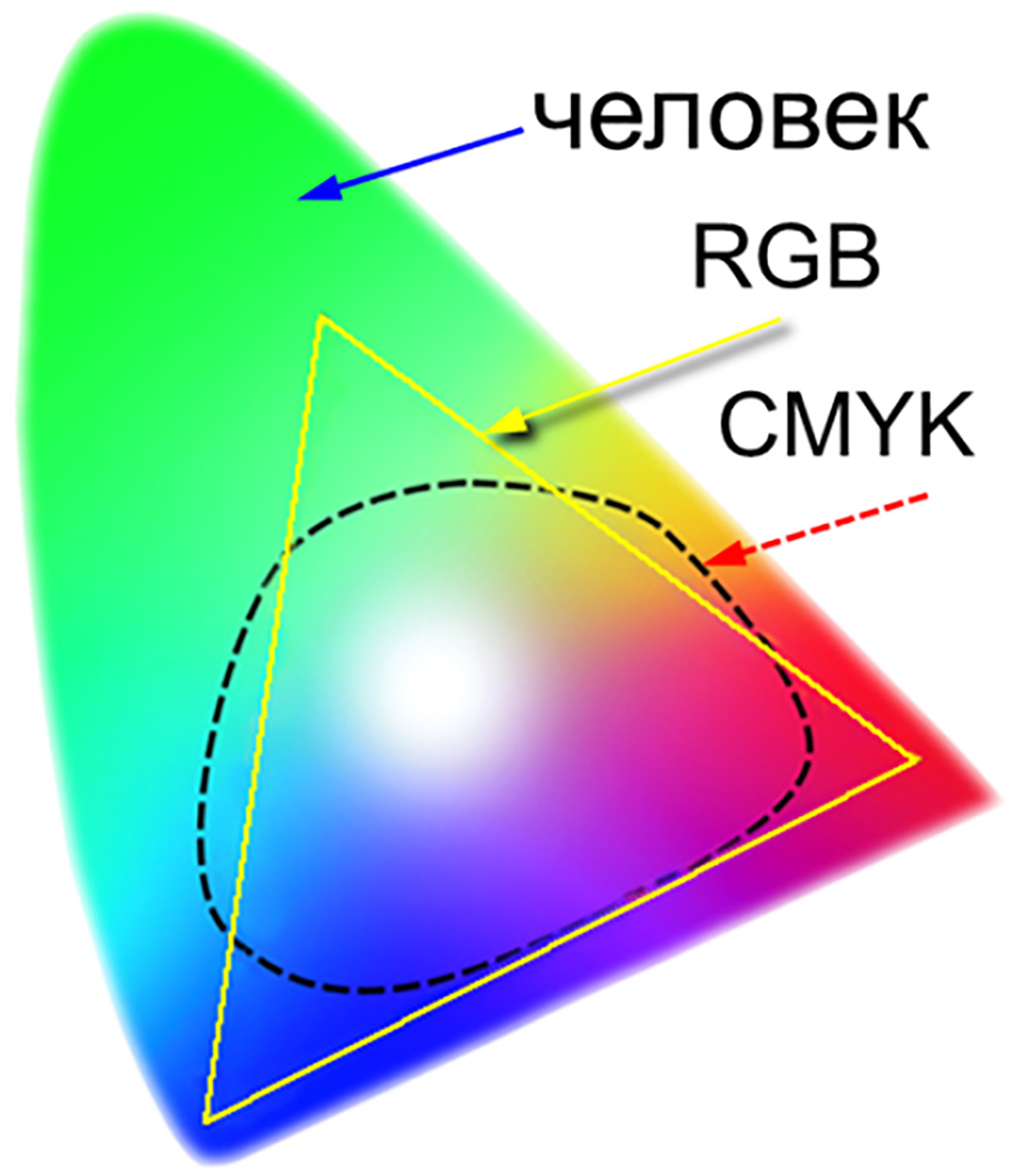
Пример 8.4. Цветовой охват в моделях RGB и CMYK.

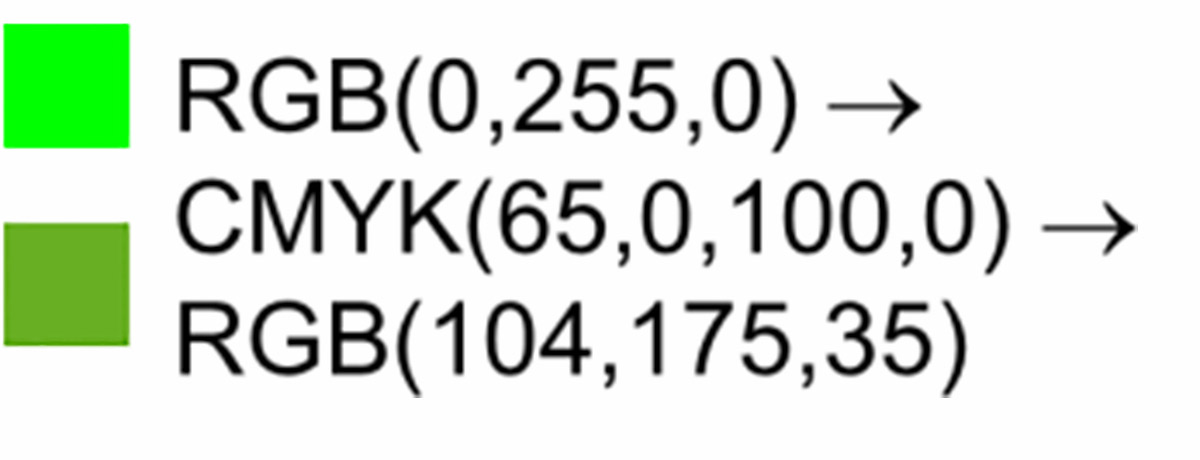
Искажение при преобразовании:


Пример 8.5. Цветовая модель HSB.

Значение цвета в модели HSB выбирается как вектор, исходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по периметру окружности — чистым спектральным цветам. Направление вектора задается в градусах и определяет цветовой оттенок. Длина вектора определяет насыщенность цвета. На отдельной оси, называемой ахроматической, задается яркость, при этом нулевая точка соответствует черному цвету.
Модель HSB удобно использовать при редактировании рисунков. Если при редактировании фотографии нужно заменить зеленый лист на желтый, то достаточно поменять только цветовую составляющую (H), не меняя яркость и насыщенность.
Пример 8.6. Цветовая модель Lab.

На горизонтальном срезе все цвета имеют одинаковую яркость.
Каждый цвет может быть точно описан параметрами а и b, которые задаются числами, находящимися в диапазоне от -128 до +127. Для параметра а значение -128 соответствует тёмно-зелёному цвету, а +127 — пурпурному. Для параметра b значение
–128 — это синий цвет, а значение +127 — желтый. Все при условии, что L равно 100%. Светлота изменяется в диапазоне от 0 до 100%.
Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету в модели RGB (119, 119, 119). При значении яркости 100 получается белый цвет, при 0 — черный.
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета . Рассчитать глубину цвета можно по формуле: N = 2 i , где N —количество цветов в палитре, i — глубина цвета. Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений. Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216 \)различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.Таким количеством цветов определяется, в основном, палитра современного монитора.

При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK .
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK . Этот процесс называется цветоделением .
При просмотре CMYK -изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB -изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB , модель RGB , в свою очередь, не способна передать тёмные густые оттенки модели CMYK , поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Краткая аннотация: Цветовая модель RGB . Формирование собственных цветовых оттенков на экране монитора. Цветовая модель CMYK . Формирование собственных цветовых оттенков при печати изображений. Взаимосвязь цветовых моделей RGB и CMYK . Кодирование цвета в различных графических программах. Цветовая модель HSB .
Цель: получить представление о методах описания цветов в компьютерной графике – цветовых моделях.
Свет и цвет
Мир, окружающий человека, — это океан цвета. Цвет имеет не только информационную, но и эмоциональную составляющую. Для многих отраслей производства, в том числе для полиграфии и компьютерных технологий, необходимы объективные способы описания и обработки цвета.
Понятие света и цвета в компьютерной графике является основополагающим.
Цвета образуются в природе различным образом.
Источники света (солнце, лампочки, экраны компьютеров и телевизоров) излучают свет различных длин волн, воспринимаемый глазом как цветной свет. Попадая на поверхности несветящихся предметов, свет частично поглощается, а частично отражается. Отраженное излучение воспринимается глазом как окраска предметов. Таким образом, цвет объекта возникает в результате излучения или отражения. Описание цвета может опираться на составление любого цвета на основе основных цветов или на такие понятия как светлота, насыщенность, цветовой тон.
В связи с необходимостью описания различных физических процессов воспроизведения цвета, были разработаны различные цветовые модели, позволяющие с помощью математического аппарата описать определенные цветовые области спектра.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Основные цвета разбиваются на оттенки по яркости от темного к светлому и каждой градации яркости присваивается цифровое значение (например, самой темной – 0, самой светлой – 255). Считается, что в среднем человек способен воспринимать около 256 оттенков одного цвета. Поэтому, любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Таким образом, при выборе цветовой модели можно определять трехмерное цветовое координатное пространство, внутри которого каждый цвет представляется точкой. Такое пространство называется пространством цветовой модели.
Цветовая модель RGB
Цветов огромное количество, однако, при цветовосприятии человеческим глазом непосредственно воспринимаются три цвета — красный, зеленый, синий. Остальные цвета образуются при смешивании этих трех основных. Именно на данных цветах основана цветовая модель RGB – Red (красный), Green (зеленый), Blue (синий).
При сложении (смешении) двух основных цветов результат осветляется (речь идет о световых лучах определенного цвета, чем больше света, тем светлее).
Смешав три базовых цвета в разных пропорциях, можно получить все многообразие оттенков.
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) - оранжевый цвет.

В модели RGB количество каждого компонента измеряется числом от 0 до 255, то есть имеет 256 градаций. Полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.
Чёрный цвет получается, если интенсивность всех базовых цветов равна нулю – (0,0,0).
Белый цвет получается при их максимальной интенсивности -(255,255,255).
Ярко-синий цвет может быть определён как (0,0,255), красный как (255,0,0), ярко-фиолетовый — (255,0,255).
Применение: в этой модели кодирует изображение сканер, и отображает рисунок экран монитора.

Цветовая модель CMYK
Цвета в таких светящихся устройствах, как телевизоры и компьютерные мониторы формируются путем смешивания в различных пропорциях трех первичных цветов RGB, но такие средства воспроизведения цвета, как печатные издания и картины работают на поглощении одних длин волн и отражение других.
Цветовая модель CMYK разработана для полиграфии и базируется на четырех основных цветах: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный). Чёрный означают K (по последней букве), чтобы не путать с B (англ. blue) из модели RGB.
Три первичных цвета RGB при смешивании создают белый цвет, а три первичных цвета CMY при смешивании создают черный цвет. Поскольку реальные чернила не создают чистых цветов, то к этим трем цветам добавляется отдельно черный цвет (К) и модель называется CMYK. Диапазон представления цветов в CMYK уже, чем в RGB, поэтому при преобразовании данных из RGB в CMYK цвета кажутся грязнее.
В цвета модели CMYK окрашено все, что не светится собственным светом. Окрашенные несветящиеся объекты поглощают часть спектра белого света, их освещающего. В зависимости от того, в какой области спектра происходит поглощение, объекты окрашены в разные цвета.

Применение:. Так как модель описывает реальные полиграфические краски, ее используют для получения полиграфического оттиска. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду.
Цветовая модель HSB
Модель HSB получила название по первым буквам английских слов: цветовой тон (hue), насыщенность (saturation), яркость (brightness).
Значение, определяющее положение цвета в спектре. Например, зеленый расположен между желтым и синим.
S - Насыщенность (saturation)
Параметр управления цветом; чистота оттенка цвета в диапазоне от серого до чистого цвета.
B - Яркость (brightness)
Яркость цвета по шкале от черного до белого на мониторе пользователя. Измеряется в процентах: от 0 до 100%. Нулевая яркость - это чёрный цвет.

Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, то есть фактически серой краски.
На цветовом круге основные цвета моделей RGB и CMYK находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплиментарного) цвета; при этом он находится между цветами, с помощью которых получен. Например, сложение зеленого и красного цветов дает желтый. Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
К "плюсам" этой модели относят то, что она неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость — количества света. Кроме того, данная модель является удобной и понятной, имеет большой цветовой охват.
К "минусам" данной модели относят наличие необходимости преобразования в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска, а любое преобразование из модели в модель не обходится без потерь цветовоспроизведения.
Применение: HSB — модель, которую используют компьютерные художники.

Выбор цветовой модели зависит в основном от того для чего нам нужно то или иное изображение, для каких целей. Ладно, не буду вас мучать. Давайте рассмотрим несколько цветовых моделей, которые встретятся вам в различных графических редакторах.
Битовый режим
В этом режиме нам доступно всего 2 цвета, а именно черный и белый. Ну и что мы здесь забыли? Правильно! Ничего. Поэтому сразу говорю — этим режимом мы пользоваться не будем.
Градации серого (Grayscale)

Как видно из названия, в этом режимы используются лишь оттенки серого. Всего таких оттенков серого 256. Т.е. идет постоянное увеличение яркости, начиная с черного цвета, и пока он не станет полностью белым. Конечно, если вы хотите работать с черно-белым изображением, то пожалуйста, ведь и занимать места это изображение будет гораздо меньше. Но, скажу вам по секрету, этот режим тоже мы использовать не будем. Вы рады?
RGB (Красный Зеленый Синий)

Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (Red), зеленого (Green) и синего (Blue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.

CMYK (Cyan Magenta Yellow Black)

Данная цветовая модель произошла от букв четырех цветов Cyan Magenta Yellow Key color — Голубой, Пурпурный, Желтый, Ключевой-черный. Хотя в некоторых источниках я читал, что буква K образована не от Key color, а от черного цвета black, только ей решили не присваивать букву B, так как она уже использовалась в цветовой модели RGB как синий, поэтому и дали ей последнюю букву от слова blacK. Но сути это не меняет.
Эта модель используется как правило в полиграфии и подготовке к печати, то есть для отображения на бумаге. Опять же сразу скажу, что в наших уроках мы ей практически пользоваться не будем. Но мы ее рассмотрим. Просто хочу рассказать, почему в этой модели используется 4 цвета вместе с черным? Потому что если в модели RGB смешать все цвета, то получится черный цвет, а если все цвета смешать в модели CMY, то черного цвета не получится, максимум темнокоричневый. Кроме того, полное смешивание всех цветов может привести к деформации бумаги. Поэтому и добавили ключевой черный цвет K.
Ну и раз уж мы говорим о цветовых моделях, то я не могу не рассказать о такой мvдели как LAB. Состоит эта модель из трех параметров:
- Luminance — освещенность. Градация идет от светлого к тёмному.
- Цвет A - гамма цветов от зеленого до пурпурного
- Цвет B — гамма цветов от голубого к желтому.
Как видите первые буквы параметров и составляют данную аббревиатуру. То есть данная модель предполагает смешивание двух цветов с определенной степенью освещенности. Чем примечательна эта модель, что она содержит в себе как цвета RGB, так и CMYK, да еще и градации серого, о которых мы говорили выше.

И если модель RGB отображает цвета так, как мы видим его на экране, а CMYK как на бумаге, то модель LAB соответствует человеческому зрению, т.е. как это видит обычный человек.
HSB или HSV
И напоследок зацепим еще одну модель, которая может вам повстречаться. Данная модель состоит из трёх параметров: Hue (Цветовой тон), Saturation (Насыщенность) и Brightness (Яркость)/Value (значение) цвета. В основе данной модели лежит ранее рассмотрнная RGB, но в отличие от RGB (16 млн цветов), HSB может содержать всего лишь порядка 2,5 миллионов цветов.
Часто такая модель изображается в виде цветового круга и дополнительного вертикального столбика яркости. Может вы где-то встречали? Но кроме этого в разных программах может встречаться разное представление.
В общем на этом свой обзорчик цветовых моделей я завершаю. Сразу вам скажу, что когда мы будем проходить фотошоп, то пользоваться в основном будем моделью RGB. И кстати я вам не зря дал эту информацию, так как скоро мы действительно перейдем к изучению графического редактора Adobe Photoshop. Так что не расслабляйтесь.
А на этом наше теоретическое занятие закончено. Надеюсь, что вам всё более менее было понятно. В случае чего, вы всегда можете задать вопрос в комментариях или в форме обратной связи. И не забудьте подписаться на обновления статей моего блога и тогда вы всегда будете в курсе всего интересного самые первые! Удачи вам, готовьтесь новым урокам. Пока-пока!
Читайте также:

