Что такое компьютерная анимация
Обновлено: 06.07.2024
Анимация (лат. Animare - оживить) - вид искусства, произведения которого создаются путём покадровой съёмки отдельных рисунков или сцен. Помимо термина «анимация» широко употребляется также и термин «мультипликация» (лат. multiplicatio — умножение, размножение).
Кадры – это рисованные изображения последовательных фаз движения объектов или их частей.
При просмотре последовательности кадров возникает иллюзия оживления изображенных на них статичных персонажей. Для создания эффекта плавного изменения их положения и формы, исходя из особенностей человеческого восприятия, частота смены кадров должна быть не менее 11-16 кадров в секунду. В кино используется частота 24, в телевидении 25 или 30 кадров в секунду.

Принцип анимации был найден задолго до изобретения кинематографа. Еще в начале 19 века бельгийский физик Жозеф Плато и другие ученые, и изобретатели использовали для воспроизведения на экране движущихся изображений вращающийся диск или ленту с рисунками, систему зеркал и источник света - фонарь.

Принцип анимации был найден задолго до изобретения кинематографа. Еще в начале 19 века бельгийский физик Жозеф Плато и другие ученые, и изобретатели использовали для воспроизведения на экране движущихся изображений вращающийся диск или ленту с рисунками, систему зеркал и источник света - фонарь.
Рисованная анимация возникла в конце XIX века. В 1900-1907 гг. американец Джэймс Стюарт Блэктон снял анимационные фильмы «Волшебные рисунки», «Комические выражения смешного лица», «Отель с привидениями». В России первые мультфильмы были созданы в 1911-1913 годах. В Белоруссии первый мультфильм «Октябрь и буржуазный мир» снят в 1927 году.
Прорисовка всех фаз движения (кадров) в первых мультфильмах требовала огромных трудозатрат. Так, для мультфильма продолжительностью 5 минут при частоте 24 кадра в секунду необходимо 7200 рисунков. При этом многие кадры содержат повторяющиеся фрагменты, которые приходилось многократно перерисовывать практически без изменений. Поэтому с 20-х годов XX века стали применять упрощенную технологию анимации: на статичный, неизменный рисунок накладывать прозрачные целлулоидные пленки с изменяющимися подвижными элементами. Это был первый шаг в механизации труда художника-аниматора, который получил развитие в компьютерных технологиях.
В компьютерной анимации рисуются лишь некоторые опорные кадры (их называют ключевыми), а промежуточные синтезируются (рассчитываются) компьютерными программами. Независимая анимация отдельных элементов изображения обеспечивается созданием графических объектов для каждого персонажа и размещением их на разных слоях (подобно прозрачным пленкам в классической анимации).
Основные виды компьютерной анимации: покадровая анимация, анимация движения объектов и анимация формы. Покадровая анимация (мультипликация) состоит в прорисовке всех фаз движения. Все кадры при этом являются ключевыми. Автоматическая анимация движения или формы заключается в рисовании ключевых кадров, соответствующих основным фазам или этапам движения, и последующем авто заполнении промежуточных кадров. В основе любой анимации лежит фиксация фаз движения объектов - определение в каждый момент времени их положения, формы, размеров и иных свойств, например цвета
Компьютерная анимация. Виды компьютерной анимации
Компьютерная анимация — вид анимации, создаваемый при помощи компьютера. На сегодня получила широкое применение, как в области развлечений, так и в производственной научной и деловой сферах. Являясь производной от компьютерной графики, анимация наследует те же способы создания изображений:
Векторная графика
Растровая графика
Фрактальная графика
Трёхмерная графика (3D)
По принципу анимирования можно выделить несколько видов компьютерной анимации.
Анимация по ключевым кадрам
Расстановка ключевых кадров производится аниматором. Промежуточные же кадры генерирует специальная программа. Этот способ наиболее близок к традиционной рисованной анимации, только роль фазовщика берет на себя компьютер, а не человек.
Данные анимации записываются специальным оборудованием с реально двигающихся объектов и переносятся на их имитацию в компьютере. Распространённый пример такой техники — Motion capture (захват движений). Актеры в специальных костюмах с датчиками совершают движения, которые записываются камерами и анализируется специальным программным обеспечением. Итоговые данные о перемещении суставов и конечностей актеров применяют к трёхмерным скелетам виртуальных персонажей, чем добиваются высокого уровня достоверности их движения.
Такой же метод используют для переноса мимики живого актера на его трёхмерный аналог в компьютере.

Широкое применение в сети получили два языка, с помощью которых программируются движения анимируемых объектов:
Java-Script — браузерный язык
Action-Script — язык работы с приложениями Flash
Преимущество программируемой анимации — в уменьшении размера исходного файла, недостаток — нагрузка на процессор клиента.
Для создания анимированных изображений существует множество программ как платных, так и бесплатных.
Adobe Photoshop — платная
GIMP (чаще используется на Linux) — бесплатная
Adobe Flash Professional — платная
CoffeeCup — условно бесплатная
Blender (чаще используется на Linux) — бесплатная
Создание анимации с помощью цифрового фотоаппарата
Сегодня программное обеспечение, позволяющее задействовать цифровой фотоаппарат для съёмки анимации, применяется также часто, как и ставшие привычными 3D- или 2D-пакеты. Любая программа такого типа обеспечивает управление цифровым фотоаппаратом через компьютер и работу с полученными кадрами.
Компьютерная анимация может храниться в универсальных графических файлах (например, в формате GIF) в виде набора независимых изображений, либо в специализированных файлах соответствующих пакетов анимации (3ds Max, Blender, Maya и т. п.) в виде текстур и отдельных элементов, либо в форматах, предназначенных для просмотра (FLIC (англ.)) и применения в играх (Bink). Также, анимация может сохраняться в форматах, предназначенных для хранения видео (например, MPEG-

По принципу анимирования можно выделить несколько видов компьютерной анимации.
Содержание
Анимация по ключевым кадрам
Расстановка ключевых кадров производится аниматором. Промежуточные же кадры генерирует специальная программа. Этот способ наиболее близок к традиционной рисованной анимации, только роль фазовщика берет на себя компьютер, а не человек.
Запись движения
Такой же метод используют для переноса мимики живого актера на его трёхмерный аналог в компьютере.
Процедурная анимация
Процедурная анимация полностью или частично рассчитывается компьютером. Сюда можно включить следующие её виды:
- Симуляция физического взаимодействия твёрдых тел.
- Имитация движения систем частиц, жидкостей и газов.
- Имитация взаимодействия мягких тел (ткани, волос).
- Расчёт движения иерархической структуры связей (скелета персонажа) под внешним воздействием (Ragdoll).
- Имитация автономного (самостоятельного) движения персонажа. Примером такой системы является программа Euphoria.
Программируемая анимация
Широкое применение в сети получили два языка, с помощью которых программируются движения анимируемых объектов:
Конструкторы анимаций
Для создания анимированных изображений существует множество программ как платных, так и бесплатных.
Создание анимации с помощью цифрового фотоаппарата
Сегодня программное обеспечение, позволяющее задействовать цифровой фотоаппарат для съёмки анимации, применяется также часто, как и ставшие привычными 3D- или 2D-пакеты. Любая программа такого типа обеспечивает управление цифровым фотоаппаратом через компьютер и работу с полученными кадрами.
Хранение
Применение
Компьютерная анимация (последовательный показ слайд-шоу из заранее подготовленных графических файлов, а также компьютерная имитация движения с помощью изменения и перерисовки формы объектов или показа последовательных изображений с фазами движения, подготовленных заранее или порождаемых во время анимации) может применяться в компьютерных играх, мультимедийных приложениях (например, энциклопедиях), а также для «оживления» отдельных элементов оформления, например, веб-страниц и рекламы (анимированные баннеры). На веб-страницах анимация может формироваться средствами стилей (CSS) и скриптов (JavaScript) или модулями, созданными с помощью технологии Flash или её аналогов (флеш-анимация). С середины 1980-х годов компьютерная анимация используется для создания спецэффектов в кинематографе. Первым фильмом, содержащим ключевые сцены, основанные на изображении, синтезированном компьютером, стал «Терминатор 2: Судный день» [1] .
Несомненным преимуществом компьютерной 3D-анимации перед классической рисованной является полное отсутствие искажений пропорций объекта (черт лица и т.п.) при движении, неизбежных при ручной прорисовке.
Будущее
Одним открытым вызовом в компьютерной анимации является фотореалистичная анимация человека. В настоящее время большинство фильмов, созданных с использованием компьютерной анимации, показывают персонажей-животных (Приключения Флика, В поисках Немо, Рататуй, Ледниковый период, Лесная братва, Сезон охоты), фантастических персонажей (Корпорация монстров, Шрек, Черепашки-ниндзя, Монстры против пришельцев), антропоморфные машины (Тачки, ВАЛЛ-И, Роботы) или мультяшного человека (Суперсемейка, Гадкий я, Вверх). Фильм Последняя фантазия: Духи внутри нас часто приводится в качестве первого компьютерного фильма сделавшего попытку показать реалистично выглядящих людей. Однако из-за огромной сложности человеческого тела, движений человека, и биомеханики человека, реалистичная симуляция человека остаётся в значительной степени открытой проблемой. Еще одной проблемой является неприязнь, как психологический ответ на просмотр почти идеальный анимации человека, известная как «зловещая долина». Это один из «святых граалей» компьютерной анимации. В конечном счёте, целью является создание программного обеспечения, где аниматор сможет генерировать эпизоды показывающие фотореалистичного персонажа-человека, подвергаемого физически правдоподобным движениям, вместе с одеждой, фотореалистичные волосы, усложнённый естественный фон, и, возможно, взаимодействие с другими моделями персонажей-людей. Добившись этого, зритель будет уже не в состоянии сказать, что определённый эпизод компьютерный, или создан с использованием реальных актёров перед кинокамерой. Достижение полного реализма может иметь серьёзные последствия для киноиндустрии.
Не менее серьезные последствия данное достижение может принести судебной системе - станет проблематичным использование видео- или фотоматериалов в качестве улик, подтверждения алиби и т.д., так как необходимо будет однозначно доказывать реальность заснятого материала.
На данный момент используется трёхмерная компьютерная анимация, и её можно разделить на два основных направления: фотореалистичная и не фотореалистичный рендеринг. Фотореалистичная компьютерная анимация сама по себе может быть разделена на две подкатегории: реальный фотореализм (где захват движения используется в создании виртуального персонажа-человека) и стилизованный фотореализм. Реальный фотореализм это то, чего добились в Final Fantasy и в будущем, скорее всего, способен дать нам игровое кино с аспектами фентези, как в The Dark Crystal без использования передового кукольного театра и аниматроники, а Муравей Антц пример стилистического фотореализма (в будущем, стилизованный фотореализм сможет заменить традиционную анимацию движения стоп, как в мультфильме Труп невесты). Ни один из упомянутых не совершенен, но прогресс продолжается.
Как работает классическая анимация
После чего эту последовательность картинок демонстрируют зрителю с достаточно большой скоростью, чтобы в возникла иллюзия движения.
Ввиду особенностей человеческого глаза и мозга, ощущение, что картинка оживает, появляется у зрителя уже при скорости воспроизведения 16 кадров в секунду. Общепризнанным же стандартом для кино и анимации стала скорость 24 кадра в секунду. Из этого же появилась известная легенда о магии и “гипнотическом воздействии” 25-го кадра.
В реальности это означает, что зритель видит одну и ту же статичную картинку дважды.

Технология современной 2D-анимации
В век информационных технологий, для создания покадровой анимации художнику уже не нужно много раз перерисовывать одного и того же персонажа с минимальными изменениями. Объект или персонаж создается художником один раз, а затем аниматоры “оживляют” его при помощи специальных программ. Вы сможете попробовать это самостоятельно, даже не обладая особыми техническими знаниями и талантом моушн дизайнера.
И хотя покадровая анимация даже в 2020 году остается нестареющей классикой..

.. и до сих пор используется даже в рекламных видеороликах,
И вот эта технология компьютерной анимации применяется уже повсеместно. Мы и сами ее регулярно и чаще всего используем в коммерческих видео:
В основе 3D-анимации лежит тот же классический принцип быстрой смены кадров, но оптическая иллюзия создается уже в 3-х измерениях. Кроме того, нарисовать 3D-картинку от руки невозможно физически, поэтому вся последовательность кадров создается компьютером.
Как это выглядит технически:
Разберем на примере простейшего изображения в 3D Max.

- Следующая контрольная точка, секунду спустя (кадр №25) положение шара в пространстве меняется (координаты X2,Y2,Z2).
- Помимо этого аниматор задает точку обзора камеры (координаты X3,Y3,Z3), объясняя технике с какой перспективы смотреть на объект. И в завершение указывает направление, с которого падает свет. Следующая контрольная точка, секунду спустя (кадр №25) положение шара в пространстве меняется (координаты X2,Y2,Z2).

- После того как все параметры заданы, машина производит расчет всей сцены (этот процесс называется “рендеринг”).
Обсчитываются два параметра:
- Путь, который совершает наш шар в пространстве от точки №1 до кадра №25. В каких координатах он будет находиться в каждом из 25 кадров.
- Как каждый кадр будет выглядеть с позиции расположения камеры.
В результате получаем последовательность из 25 изображений шара в трех измерениях. При воспроизведении в видеоплеере, все эти кадры промелькнут у вас перед глазами за секунду, а в вашем сознании будет полное ощущение, что шар движется.

Отдельно надо сказать о популярной технологии Motion Сapture (захват движения), когда на тело актера и/или его лицо вешаются датчики/ставятся точки, позволяющие в дальнейшем на компьютере до мельчайших деталей повторить его естественную пластику движений и тем самым поднять качество анимации 3D персонажа на очень высокий, фактически реалистичный уровень.
Заключение
Компьютер помогает аниматору/моушн-дизайнеру экономить время и силы, избавляет от однотипной рутинной работы, но он не может создавать интересные сюжеты и запоминающиеся образы.
Как не крути, видеопроизводство все еще остается не только техническим, но и творческим, креативным процессом. И чем выше сложность рекламного ролика или видеопрезентации, тем выше уровень требований к творческой составляющей, а это компьютер или даже искусственный интеллект пока заменить не может.
99% успеха анимационного ролика зависят от таланта и профессионализма людей, которые над ним работают (при условии, конечно, что Клиент не мешает :)). Поэтому заходите на наш сайт и оставляйте заявку, а тип и стиль анимации подберем сообразно вашей задаче.

Привет читателям Хабра! Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA и сегодня я вам принес статью про… да, про анимацию. Знаю, на этут тему здесь не писал только ленивый. Знаю, сказать что-то новое об анимации сложно. И все-таки надеюсь, что эта статья окажется для многих полезной, а для кого-то — даже интересной.
Итак, начнем.
В наши дни анимацию используют все разработчики — к месту и не к месту. И анимация, использованная не к месту, может сыграть с сайтом злую шутку — вместо «запланированного» интереса со стороны пользователя вызвать скуку, непонимание и даже отторжение. Вот как раз о том, как правильно использовать анимированные элементы, мы и поговорим в этой статье. А еще — о том, как сделать анимацию качественной, добиться ее максимальной производительности и не потратить на это слишком много времени и сил. Немного о первом, в двух словах о другом и совсем чуть-чуть о третьем. Поехали!
Зачем вообще нужна анимация?
У каждого элемента сайта должно быть четкое назначение. В том числе и у анимации. Исходя из функций, можно выделить три больших группы анимированных элементов.
1. Анимация ожидания
Далеко не все сайты загружаются мгновенно. Для того чтобы во время загрузки страницы пользователь не потерял к ней интерес и не подумал, что сайт безнадежно «завис», и нужна анимация ожидания. Самая распространенная анимация этого типа — preloader
Это элемент, который посетитель видит сразу после перехода на сайт, пока загружается содержимое страницы. «Прелоадеры» выполняют сразу несколько функций:
- Показывают пользователю, что сайт исправно работает.
- «Скрадывают» время ожидания — увидев интересную анимацию, пользователь не обратит внимания на то, что сайт «грузится» дольше, чем ему бы хотелось.
На прелоадере можно показать полезную информацию — подсказки или советы.
С помощью такого типа анимации можно показать этапы, требуемые для достижения цели, или показать последовательность действий.
Пример еще одного варианта использования анимации ожидания: последовательное заполнение страницы контентом при скролле вместо отложенной одновременной загрузки всех элементов. То есть, если на экране много «тяжеловесных» элементов, их лучше загружать по очереди, а не сразу — здесь и приходит на помощь анимация.
2. Анимация подтверждения
Такая анимация нужна, чтобы пользователь не сомневался, что действие на сайте успешно совершено, и понимал, что можно сделать дальше. Интерактивные элементы на странице могут менять форму, цвет, содержание — например, кнопка меню после нажатия может смениться на «крестик», указывающий на то, что теперь меню можно снова закрыть.
Анимация подтверждения применяется и для того, чтобы подсказать посетителю, с чем на странице можно взаимодействовать. Это актуально для мобильных версий сайтов — когда на устройстве нет курсора мыши, пользователю стоит заранее указать на интерактивные элементы с помощью простой анимации.
3. Декоративная анимация
Это мини-игры, нестандартный скролл страницы, видеовставки, параллакс. Нет, эта анимация не «просто для красоты». У нее вполне утилитарная функция — привлечь внимание пользователя к самому важному, заинтересовать в дальнейшем изучении сайта, вызвать тот самый wow-эффект. Декоративную анимацию важно использовать «к месту» и дозированно, она не должна перегружать страницу и отвлекать пользователя от ее содержания.
Какой бывает анимация?
Не будем перечислять устаревшие или редко используемые технологии. Упомянем только самые распространенные — и разберем их плюсы и минусы.
Тут наверное из снежной королевы кадр, где выбирались развилки
Самый простой и действенный способ «оживить» страницу
- Просто и быстро встроить на страницу.
- Не ограниченная визуальная сложность сцен.
- Много ситуаций применения.
- Большой «вес» и, следовательно, потенциально долгая загрузка.
- Невозможность изменения отдельных элементов сцены.
- Ограниченная поддержка прозрачности и фильтров.
- Ограниченная интерактивность.
Почти тоже самое что и видео. По сути, показ за короткий промежуток времени набора отдельных изображений, что создает иллюзию движения.
- Можно удалять / изменять отдельные кадры.
- Можно настраивать количество и качество кадров.
- Нет браузерных ограничений на автозапуск.
- Поддерживается всеми современными браузерами.
- Не нужно подготавливать материалы заранее.
- Простой синтаксис описания.
- «Закрывает» почти все базовые потребности в анимации.
- Возможны только предусмотренные стандартом типы анимации.
- Сложные анимации требуют большого количества кода.
Самые сложные, но и самые впечатляющие типы анимации. Это 2D- и 3D-анимация соответственно. 2D-рисование в Canvas сводится все к тому же покадровому принципу. WebGL дает возможность реализации 3D-графики при использовании Canvas. Часть кода на WebGL может выполняться непосредственно на видеокартах, что улучшает общую производительность.
- Можно менять последовательность воспроизведения и элементы на каждом кадре.
- Неограниченные возможности для создания интерактивных элементов.
- Импорт анимации из специализированных приложений.
- При использовании WebGL часть кода может выполняться непосредственно на видеокарте, что улучшает общую производительность.
- Сложность в освоении
- Долгий процесс создания анимации
- Долгая загрузка и «торможение» в особенно сложных сценах
Как сделать анимацию качественной?
- Не забывайте о реалистичности. Уделяйте внимание правильности перспективы и теней.
- Шире используйте функции плавности движения (easing), подберите для каждого действия подходящие скорость и ускорение.
- При работе с покадровой анимацией для комфортного восприятия необходимо правильно настроить частоту показа. И если в видео или трансформации css раскадровка автоматическая, то при использовании js нужно не забывать учитывать длительность кадра. Например, для 60fps это примерно 16,5 миллисекунд.
- Старайтесь не делать всю работу вручную — особенно если разрабатываете сложную анимацию в Canvas или WebGL. Пользуйтесь специализированными приложениями и библиотеками анимаций.
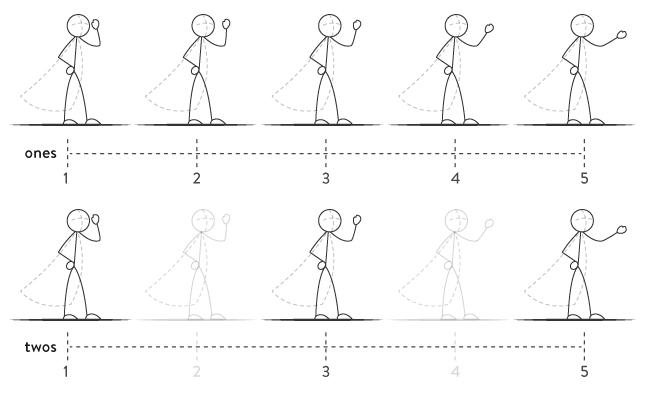
- Не запускайте анимацию нескольких элементов одновременно — это перегружает восприятие. Последовательная анимация воспринимается лучше, чем одновременная.
- Для элементов одного назначения используйте один и тот же стиль анимации, одинаковые эффекты и скорость.
- Анимация не должна быть слишком длинной или медленной, особенно если это не оправдано ожиданием завершения какого-либо процесса, необходимого пользователю
- Откажитесь от постоянного показа анимации в часто употребляемых пользователем сценариях, особенно если речь идет про декоративную анимацию. Ничто не утомляет так, как монотонное повторение одного и того же действия. Чаще других этим грешит такое решение, как scrolljacking, вынуждая пользователя пролистывать уже многократно виденные, «лишние» экраны. Обязательно оставьте пользователю возможность получить важную информацию сразу.
- Не добавляйте бросающиеся в глаза анимации там, где от пользователя требуется сосредоточенное внимание — к примеру, при заполнении форм или изучении таблиц сравнений.
- Ну и напоследок. Обязательно тестируйте свою работу на маломощных устройствах, при плохом интернет-соединении и в разных браузерных движках. Перед запуском любого проекта, а особенно «утяжеленного» обилием анимированных элементов, важно исключить все риски
А как повысить производительность?
И немного лайфхаков
- Задавайте тайминги анимации с помощью переменных, это позволит вам в пару кликов замедлить или ускорить всю анимацию, если будет нужно.
- Чтобы выявить все ошибки (или точно убедиться в их отсутствии), тестируйте анимацию на низкой скорости.
- Используйте свойство pointer-events для предотвращения нежелательного обрыва анимации из-за действий пользователя.
- Помните о возможности использования отрицательных значений задержки анимации, это дает возможность мгновенного старта воспроизведения с позиции времени, указанного в задержке.
- Псевдоэлементы тоже можно анимировать.
- Для реализации нестандартного скролла страницы используйте Scroll Snapping.
- Добавление в keyframes дискретных свойств может привести к тому, что в разных браузерах такие свойства будут выполняться в разные моменты времени. Во избежание этого задавайте в keyframes в нужном вам месте минимальный интервал в доли процента и меняйте свойство.
- По мере расширения поддержки браузерами новых свойств, можно начинать включать их в свой арсенал при создании анимаций. При этом вы всегда можете воспользоваться правилом supports, чтобы определить, что сможет увидеть пользователь, и скорректировать выводимый результат.
Вот и всё. Хотя об анимации можно говорить еще долго. К примеру, мы могли бы рассказать о новинках мира анимации — о новых фильтрах и медиазапросах, или о появившихся совсем недавно продвинутых инструментах и технологиях, таких как Web Animations API. А вы хотели бы почитать о трендах в анимации? Если да, будем рады посвятить этой теме следующую статью!
Читайте также:

