Что такое компьютерный гипертекст
Обновлено: 06.07.2024
В информатике гипертекст - это понятие, обозначающее текст, отформатированный при помощи языка разметки и имеющий в своей структуре гиперссылки на другие элементы. В более широком смысле гипертекстом называется любой текст, включающий в себя внутренние отсылки от одной части к другой.
Понятие гипертекста
Основная составная единица гипертекста в информатике - это ссылка. Посредством перекрестных ссылок документы и web-страницы сообщаются между собой, давая отсылки на необходимый материал.
Вам будет интересно: Как это - "подытожить"? Что означает и как пишется?
Чтобы понять, что такое гипертекст, стоит рассмотреть простой пример. Допустим, человек читает энциклопедию и на одной из страниц видит неизвестный ему термин, рядом с которым стоит сноска, указывающая на то, что смысл этого термина раскрывается на определенной странице. Он перелистывает книгу, попадает на искомую страницу и получает оттуда нужную информацию. В информатике все происходит аналогичным образом, за исключением большей интерактивности — в web-документе некоторые блоки данных оформляются ссылками, нажав на которые, читатель попадает на другую страницу, которая подробно раскрывает интересующую его тему.
Вам будет интересно: Алифатическая аминокислота: что это?
Кроме текстовой информации и ссылок, гипертекст может содержать в себе графические элементы, видео, аудиозаписи.
Форматирование происходит на языке гипертекста HTML, при помощи которого в текст можно добавить ссылку или другой интерактивный элемент. Соответственно, тексту задается определенная структура и упорядоченность.

Предпосылки к появлению гипертекста
Необходимо сказать несколько слов о возникновении гипертекста в информатике. Это понятие начало зарождаться еще в начале ХХ века, когда американский научный сотрудник Ванневар Буш разработал идею специальной машины, способной просматривать и записывать в форме пленочных микрофильмов различные документы. Инновации в подходе Буша заключались не в самом принципе подобного устройства, а в механизме доступа к информации, который должен был реализоваться как раз методом перекрестных ссылок. Соответственно, можно сказать, что он и был первым изобретателем гипертекста как модели взаимодействия с блоками информации. Ссылки в его системе должны были указываться на дополнительных полях документов, отправляя пользователя к конечной информации.

Возникновение гипертекста и создание Всемирной паутины
Однако Буш предложил только систему, а кем был введен термин "гипертекст"? В 1965 году этот термин впервые появился в публикации ученого Теда Нельсона. Он разработал свою систему взаимодействия и упорядочивания текста, которую назвал Xanadu. Определение гипертекста от Нельсона звучит так:
Гипертекст — это форма письма, которая ветвится или осуществляется по запросу.
Таким образом, он и стал изобретателем гипертекста, дал ему соответствующее название и четкое определение, исходя из которого люди рассматривают гипертекст в привычном для них понимании как текст, по которому пользователь может перемещаться нелинейно, по ссылкам.
Следующим шагом в развитии гипертекста стала первая конференция Hypertext'87 – 99, проведенная в США. Идеи, представленные на этой конференции, заинтересовали многих ученых.
Спустя два года, в 1989 году, Тим Бернерс-Ли предлагает революционную идею создания широчайшего гипертекстового проекта - WWW (World Wide Web), а годом позже появляется HTML, который дал возможность создания web-страниц.

Несколько слов об HTML
Это язык разметки гипертекста, позволяющий выполнять форматирование отдельных элементов web-страницы для создания необходимой структуры конечного документа. Он не является языком программирования: говоря простыми словами, HTML при помощи тэгов указывает каждому элементу страницы на его место и выполняемый функционал.
HTML интерпретируется в браузере — на экране, где выводится страница сайта, можно видеть результат заданного форматирования. Раньше HTML использовался в том числе и для базового оформления сайтов, однако со временем этот функционал практически полностью перешел к таблицам стилей CSS.
Изначально этот язык не имел возможности поддержки мультимедиа, а только структурировал текстовый документ. Он задумывался как язык, который не должен был иметь привязку к конкретной платформе и был призван отображаться на любых устройствах вывода, однако со временем эта возможность отпала, а упор был сделан на широкий мультимедийный функционал вместо кроссплатформенности.
За все время существования языка разметки гипертекста HTML установились определенные стандарты. Сейчас используется HTML пятой версии. До 1995 года стандартизации как таковой не было, существовало много неофициальных и полуофициальных вариантов. В четвертой версии произошла глобальная очистка стандарта от устаревших элементов, многие тэги были упразднены, а для стилизации документов стало принято использовать CSS.

Структура гипертекста
Как указано выше, гипертекст состоит из текста документа, содержащего в себе ссылки. Каждая ссылка, в свою очередь, состоит из двух элементов:
Адресная часть содержит в себе информацию о том, куда именно данная ссылка перенаправляет, а указатель — это отображаемая для пользователя часть ссылки, по которой он переходит. Для понимания, что такое гипертекст, стоит рассмотреть пример того, как форматируется ссылка.
Это выглядит следующим образом:
Это очень гибкая система, благодаря которой можно попадать на документы, задействованные во внутренней структуре сайта, а также на внешние ресурсы.
В заключение
Итак, в статье рассмотрено, что такое гипертекст в информатике. Это очень широко используемая система в интернет-технологиях. При его помощи не только форматируются web-страницы для удобства использования, он также незаменим в таких областях, как SEO-технологии, когда содержимое сайта средствами языка разметки HTML оптимизируется для работы поисковых систем. Кроме того, он широко используется в работе с мультимедиа технологиями и графикой.

Умение использовать гипертекст необходимо не только в среде web-разработчиков: это базовое знание, которое будет полезно для любого уверенного пользователя, чтобы грамотно ориентироваться в сети интернет.

Гипертекст – это система текстовых страниц, соединенных между собой ссылками. Практически все сайты в интернете представляют собой гипертексты. Этот термин также означает текст, созданный с помощью языка разметки и рассчитанный на использование гиперссылок.
Разберем подробнее, когда возник гипертекст, из чего состоит и для чего нужен.
Из чего состоит гипертекст
Гипертекстом можно назвать любой HTML-документ. Его содержимое имеет две составляющие – основную информацию, то бишь просто текст, и теги для разметки. С их помощью материал в дальнейшем обретает более структурированный и в некоторой степени аккуратный вид.
А вот как к такому тексту привязываются фото, аудио и видео? Все просто – они хранятся отдельно и просто прикрепляются к документу с помощью специального тега.
Теперь о тегах. Это стандартные теги, используемые в HTML, и чаще всего они парные – открывающий <тег> и закрывающий </тег>. Бывают и одинарные. Все они задают определенное правило или стиль тексту, который заключен между ними. Эту пару тегов, кстати, называют иногда контейнером, а заключенный между ними текст – элементом.
Такой текст может содержать привычные нам буквы и цифры, различные знаки препинания, специальные символы, таблицы и так далее. Только не рекомендуется в материале использовать знаки больше (>) и меньше (<), а также двойные кавычки (") и символ амперсанда (&). Это связано с тем, что подобные символы используются в языках программирования, из-за их добавления в основной текст контент на странице может не отобразиться должным образом.
Краткая история термина «гипертекст»
Организация ссылок очень напоминает цитирование и вставку сносок в обычных печатных документах. Видимо, именно это и послужило вдохновением при создании первых гипертекстовых страниц.
Впервые слово «гипертекст» было использовано американским социологом и философом Теодором Холмом Нельсоном, которого также называют первооткрывателем в области информационных технологий. Данный термин он использовал в своем докладе «Файловая структура для сложного, меняющегося и окончательно неопределимого», с которым он выступил на национальной конференции Ассоциации вычислительной техники, прошедшей 24 августа 1965 года.
Тогда он описал гипертекст как совокупность письменного или изобразительного материала, которая связана сложным образом и может содержать аннотации, дополнения, а также сноски от ученых. С того момента прошло очень много лет, но суть гипертекста практически не поменялась.
Возможности гипертекста
Гипертекст был сделан специально для того, чтобы процесс работы с контентом стал более понятным и удобным, а доступ к данным упростился в разы. И вот, следуя из всего этого, можно вывести следующие возможности гипертекста:
- Удобство. Материал на странице логично сконструирован, а также связан с другими страницами, содержащими релевантные данные.
- Простота. Гипертекст полезен для пользователей и выглядит вполне себе аккуратно.
- Возможность вставки медиа. В материал удобно встраивать видео и аудио, а также фотки. Контент становится менее скучным и однообразным.
- Уникальный способ запроса данных. Чтобы получить дополнительную информацию, нужно нажать на выделенный элемент.
Повторюсь – практически все страницы в интернете до сих пор организованы подобным образом, поэтому логика гипертекста будет актуальна всегда.

Примером гипертекста являются все действующие сайты, интернет энциклопедии, сети компьютеров и прочие ресурсы, в которых можно с одной страницы перейти на другую.
Наверняка вы хотя бы раз использовали Википедию. Размещенные в ней статьи — ярчайший пример гипертекстов. Здесь в каждой статье выделены какие-либо термины/понятия/даты/фамилии ученых. Нажав на них, вы переходите на статью, которая уже посвящена им. Также вы можете встретить гипертекст, зайдя на любой сайт. Видите здесь раздел «Главная», «О компании», «Наши работы» и так далее. Все вместе это гипертекст.
Еще одно понятие гипертекста — это документ, который составлен с помощью специального языка разметки (HTML или любого другого). Гипертекстовый документ имеет внутри особые отметки, теги. Именно теги обозначают, где находится гиперссылка. В дальнейшем браузер осознает команду, что нужно перейти на другую ссылку с помощью данных тегов.
Из чего состоит гипертекст
Гипертекстовый документ еще принято называть HTML документом. Он включает в себя две части: сам текст (информационный блок, материал, данные, содержимое) и теги — для разметки текста. Они определяют внешний вид, как разместить ссылки и т. д.
Вся информация, которая включается в состав гипертекстового документа, будь то графические изображения или аудиофайлы, размещаются в отдельных файлах, которые привязываются к основному документу. Далее браузеры читают теги разметки и соответствующим образом отображают информацию. При этом данные файлы имеют формат .html или же .htm.
Чаще всего теги прописываются в паре. Пара при это обязательно начинается с открывающего элемента <наименование_тега>, далее идет сам материал, выделяемый с помощью тега, а затем идет закрывающий тег </наименование_тега>. Прописанный тег вступает в свои права и начинает действовать с того участка, где он впервые встречается на странице. Подобную пару называют еще контейнером, а текст или другая информация, которая находится в паре — это элемент.
Гипертекст может содержать самые различные элементы: табуляции, традиционные буквы и цифры, пробелы, знаки препинания, возвраты, специальные обозначения (@, *, +, = и так далее). Однако лучше отказаться от использования в тексте следующих элементов: знаков > (больше), < (меньше), " (двойная кавычка) и & (амперсанд). Объясняется это тем, что они не будут отображаться должным образом на веб странице, а будут читаться браузером как HTML код.
Кем и когда был введен термин гипертекст
Когда еще сеть интернет не имела столь широкого распространения, когда речь шла о гипертексте, понималась литература, книжные издания, в которых в одних разделах имелись ссылки на другие разделы/статьи. Как правило, это были энциклопедии и справочная литература.
Впервые сам термин был использован первооткрывателем в области информационных технологий — Теодором Нельсоном Холмом. Он употребил термин в своей работе «Файловая структура для сложного, меняющегося и окончательно неопределимого». Здесь гипертексту соответствовало следующее определение — это текст, который имеет разветвления внутри самого себя и может выполнять действия по запросу.
С момента формирования термина прошло немало времени. Сейчас это система веб страниц, которые взаимосвязаны друг с другом ссылками.
Возможности гипертекста
- Удобство. Вы логично структурируете контент, связываете страницы с релевантными материалами.
- Юзабилити. Красивые элементы интерфейса, полезные функции для пользователя.
- Включение элементов медиа — встраивание в страницу видеороликов, звуковых дорожек. Это делает контент разнообразным.
- Новый способ запроса данных пользователем: чтобы получить информацию, пользователю достаточно нажать на выделенный элемент.
Таким образом, гипертекст призван сделать документ более понятным и удобным в использовании, а также упростить процесс доступа к данным.

– Опыт работы более 3х лет.
– Специально разработанные проекты.
– Отлаженные процессы.

Гипертекст – это набор документов, соединенных гиперссылками.
Гиперссылки – это активные элементы гипертекстового документа, позволяющие быстро перемещаться между разделами, страницами, цитатами.
Данное определение сильно напоминает инопланетную энциклопедию из незабвенных «Дневников Йона Тихого».
Однако все так и есть.
В глобальном смысле вся всемирная сеть интернет представляет собой бесконечный гипертекст, буквально пронизанный пересылочными связями, как бы эманациями квантовых переходов, позволяющими осуществлять мгновенные взаимодействия сквозь пространство независимо от расстояний.

Хотя в цифровой реальности понятия пространства и времени должны сильно отличаться от того, что мы можем увидеть, с трудом оторвавшись от мерцающих компьютерных дисплеев и выглянув в окошко.
- «Ни фига себе, уже зима началась и снег красиво припорошил личные и корпоративные автомобили, нагло припаркованные прямо на пешеходных зонах».
Кстати, к элементам гипертекста и гипертекстовых взаимодействий можно отнести и недавно принятый подзаконный акт, согласно которому каждый неравнодушный гражданин своей страны может сфотографировать нарушения ППД с помощью смартфона (неправильная парковка, мешающая пользователям дорожного движения передвигаться по гипер-дорогам) и мгновенно отправлять уведомление прямиком в ГИБДД.
А уж доблестные и неподкупные сотрудники последнего найдут способ прищучить и взять за жабры злостного нарушителя.
Исторический экскурс
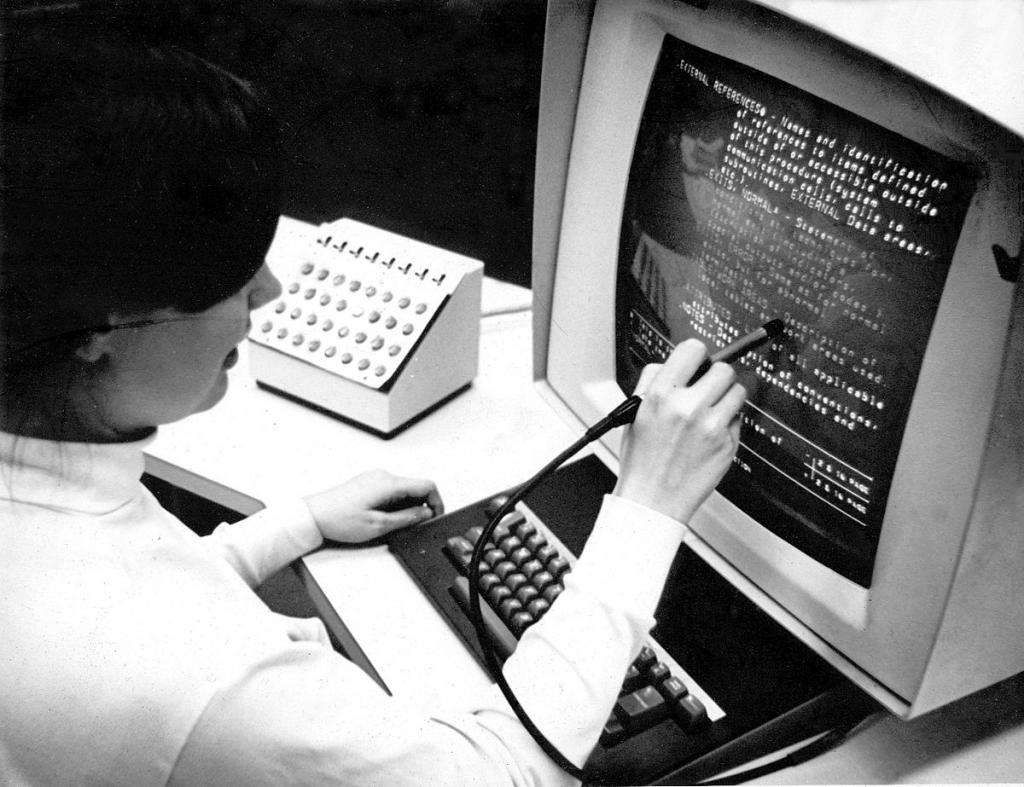
Старожилы и ветераны от информатики все еще смутно припоминают (в кошмарных снах) легендарный MS DOS (не путать с DDoS!), где были такие вызываемые нажатием на функциональную клавишу F1 помощи и инструкции, рассказывающие, как пользоваться Нортон или Волков коммандерами.

Так вот, это и был прародитель современного гипертекста – при нажатии на гиперссылку можно было быстро перемещаться между страницами и разделами.
Впрочем, перемещения ведь тоже производились при помощи клавиатуры, так как такой манипулятор, как компьютерная мышь еще не работал в этих программах.
Собственно термин Гипертекст (Hypertext) придумал и ввел в обращение один из отцов-основателей HTML (язык разметки гипертекста) Теодор Нельсон аж в 1965 году, в самый разгар Битломании.
Кстати, сам Тед происходил из артистической, не побоимся этого слова – голливудской семьи.
Мама – оскароносная актриса, папа – режиссер. И что его потянуло в эту кибернетику? Пошел бы в актеры, глядишь, стал бы президентом, как Рейган. Как видно, не всегда яйца падают недалеко от курицы.
Следует признать, что гипертекст вовсе не инновация цифрового документоведения. Гиперссылки известны в литературе с незапамятных времен.
Бумажные ссылки выглядят вот так (1) и искать такие цитаты приходится вручную, предварительно намусолив папиллярные подушечки слюной, чтобы было удобнее перелистывать страницы пальцами. Дикость и темное средневековье – все равно, что пытаться зажечь газовую горелку с помощью огнива.
Секретные технологии – как это работает
Принцип работы гипердокумента можно схематично описать следующим образом.
- Пункт назначения отмечается анкором (ankor – в слэгне британских моряков «якорь»).
- Ссылка, ведущая к анкору, по сути, представляет собой URL – универсальный локатор, адрес документа в сети интернете.
- Клик по ссылке подает во всемирную сеть команду «искать и перейти».
- После чего запрос поступает на удаленный сервер, на котором хранится запрашиваемый документ.
- Сервер отправляет данные на IP-адрес запрашивающего компьютера.
- Информация в формате HTML-файла обрабатывается в браузере и представляется в виде тексто-графического документа на экране компьютера.
Почему переходы по ссылкам между связанными документами происходят так быстро?

Потому что скорость перемещения электромагнитных волн достигает что-то около 300.000 километров в секунду. С такими скоростями земной шарик выглядит совсем малюсеньким.
Гипертекст в литературе и кино
В искусстве под гипертекстовостью понимается нелинейная организация художественного произведения, характеризующаяся перескоками сюжетной линии в процессе последовательного изложения.
Тем самым достигается иллюзорное восприятие объемности, одновременности протекания сразу нескольких сюжетных линий.

Ярким примером гипертекстового художественного произведения являются кинофильмы Квентина Тарантино.
Например, «Криминальное чтиво», где сюжет то и дело перескакивает от философствующих киллеров Винсента и Джулса к простодушному боксеру Бутчу, а зажигательные танцы в «Тощем зайце» сменяются жуткими сценами в подвале педофилов.
Гипертекстовость можно обнаружить в романах братьев Вайнеров – «Визит к минотавру», «Эра милосердия», «Гонки по вертикали», «Петля и камень в зеленой траве».
Многим из нас доводилось слышать о таком термине, как «гипертекст», хотя не всем известно о его значении.
Что такое гипертекст

В литературе гипертекстом называют нелинейную подачу информации, по сравнению со стандартной, где происходит последовательное повествование (к примеру, как во многих художественных произведениях). Вероятно, самым древним примером литературного гипертекста можно считать Библию, включающую в себя много взаимосвязанных друг с другом книг и имеющую внутренние отсылки от одних фрагментов текста к другим.
Гипертекст - это система веб-страниц, имеющая взаимосвязанные между собой с помощью ссылок страницы • Нелинейность структуры;• Разнородность контента;
• Расширение границ гипертекста;
• Интерактивность.
У гипертекстовых систем нет единой классификации по видам. Гипертексты делятся по разным классификационным признакам.
Кто и когда ввел термин гипертекст
Когда еще у сети интернет не было такого масштабного распространения, говоря о гипертексте, подразумевались литература, издания книг, в которых в некоторых разделах встречались ссылки на другую статью или раздел. Это, как правило, относилось к энциклопедиям и справочной литературе.

Впервые термин использовал первооткрыватель в сфере информационных технологий – Теодор Нельсон Холм, в своем труде «Файловой структуре для сложного, меняющегося и окончательно неопределимого». В этой работе гипертекст соответствовал следующему определению – это текст, имеющий разветвления в самом себе и выполняющий действия по запросу. С тех пор, как сформировался термин, прошло довольно много времени. На сегодняшний день гипертекст представляет систему веб страниц, взаимосвязанных между собой ссылками.
На что способен гипертекст
- Обеспечение удобства. Можно логично структурировать контент, связывать страницы с похожими материалами;
- Юзабилити. Возможность сочетания красивых элементов интерфейса с полезными функциями для пользователя;
- Дополнение материала элементами медиа – видеороликами, звуковыми дорожками. От этого контент становится разнообразным;
- Предоставление нового метода запроса данных пользователю: для получения информации, пользователь должен лишь кликнуть на выделенный элемент. Так, с помощью гипертекста документ более понятен и удобен в использовании, а также упрощен доступ к данным.
У гипертекстового документа есть еще другое название – HTML документ. Он состоит из двух частей: самого текста (информационного блока, материала, данных, содержимого) и тегов – для разметки текста. С помощью них определяется внешний вид, способ размещения ссылок и пр.

Все данные, включенные в гипертекстовый документ, в том числе медиа или аудиофайлы, находятся в отдельных файлах, привязываемых к ключевому документу. Затем браузер считывает теги размет и соответственно отображает данные. У этих файлов формат .htm либо .html.
Обычно теги принято прописывать в паре. При этом пару обязательно нужно начинать с открывающего элемента <наименования_тега>, затем сам материал, который выделяется при помощи тега, а после следует закрывающий тег с </наименованием_тега>. Действие прописанного тега начинается с участка, в котором он впервые появляется на странице. Подобная пара носит название контейнера, а вся информация, находящаяся в паре, является элементом.
В гипертексте могут содержаться самые разные элементы в виде табуляций, традиционных букв и цифр, пробелов, знаков препинания, возвратов, специальных обозначений (@, *, +, = и т.д.). Не следует использовать в тексте следующие элементы:
Дело в том, что эти знаки не отражаются должным образом на сайте, а браузер читает их как HTML код.
Какими свойствами обладают гипертекстовые страницы
Гипертекст обладает следующими свойствами:
- Нелинейностью структуры;
- Разнородностью контента;
- Расширением границ гипертекста;
- Интерактивностью.
Нелинейность гипертекстовой системы состоит в том, что страницы гипертекста могут существовать по-отдельности друг от друга, их связывают между собой ссылки, и читаться они могут в любой последовательности. Разнообразность контента гипертекстовых страниц позволяет делать страницы насыщенными разного вида информацией: текстовой, графической, видео и аудио.
Расширить границы текста можно гипертекстовыми ссылками на другие материалы, что позволяет моментально получить доступ к внешним информационным источникам, более полно раскрывая содержание текста. Интерактивность проявляется возможностью самостоятельно выбирать последовательность и способ восприятия гиперконтента.

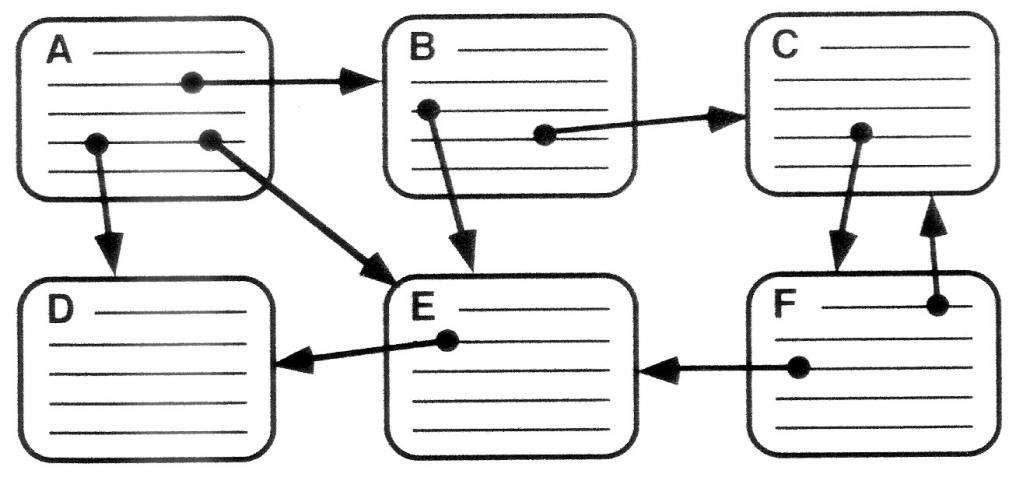
Виды гипертекстовых систем не имеют единой классификации. Могут быть выделены некоторые классификационные признаки, а также виды гипертекста, которые основываются на них. К примеру, по структуре организации гипертекстовые страницы имеют:
- Иерархическую (древовидную) структуру, когда происходит выстраивание связи по схеме «предок – потомок».
- Сетевую структуру, когда страницы или отдельные узы могут иметь различные связи.
Принцип функционирования гипертекста бывает:
- Статический, т.е. без изменений в процессе существования;
- Динамический, подверженный изменения.
Архитектура связей гипертекста:
- Может иметь жесткую организацию между гипертекстовыми узлами;
- Может иметь мягкую связь, когда в основе обращения к элементам гипертекста семантический анализ, к примеру, ключевые слова.
Работа гипертекстовой структуры в интернете происходит по принципу мягкой связи из-за огромного количества соединяемых гипертекстовых узлов, а кодировке жестких связей требуются большие временные ресурсы.
Читайте также:

