Что такое манипулятор illustrator
Обновлено: 06.07.2024

Существует несколько преобразований опорных точек, разберем каждый из них по порядку.
Создание из угловой опорной точки сглаженную
Предположим что у нас есть опорная точка, которую нужно сгладить, выбрав инструмент мы нажимаем в нужной опорной точке и не отпуская левую клавишу мыши тянем ее в сторону. Таким образов у опорной точки появятся направляющие.

Чтобы создать равномерное сглаживание с обеих сторон нужно удерживать клавишу Shift зажатой.
Создание угловой опорной точки
Бывают случаи когда наоборот требуется придать угловатости нашей опорной точке.
Наводим наш инструмент на опорную точку и нажимаем левой кнопкой мыши.

Направляющие нашей опорной точки исчезли, и она стала угловой.

Преобразование опорной точки через направляющие
Используя направляющие мы можем изменять угол наклона наших кривых.
Для этого всего-навсего нужно нажать в конце одной из направляющих и потянуть в нужную сторону.

Удаление одной из направляющих
Возможности иллюстратора позволяют нам удалить только одну из направляющих.
Ничего сложного мы разбирать не будем, запомним название и то, что любой векторный объект состоит из кривых Безье. А создаются они инструментом перо (Pen), которым и займемся.

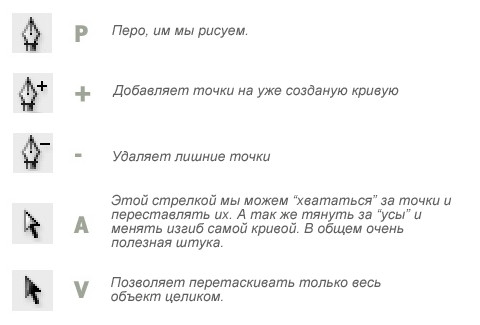
Раскроем дополнительную панель (панель открывается, если долго удерживать левую клавишу мыши):
- перо (Pen Tool) непосредственно создает сами кривые,
- перо с плюсом + (Add Anchor Point Tool) добавит опорные точки на кривой,
- перо с минусом – (Delete Anchor Point Tool) уберет лишние опорные точки,
- угол (Convert Anchor Point Tool), если по умолчанию опорные точки гладкие, то мы их можем изменить, воспользовавшись Convert Anchor Point Tool.
Обратите внимание на горячие клавиши, они указаны напротив инструментов.
Проверим на практике. Нарисуем кривую.

Кликните перо (Pen Tool), курсор станет в виде пера, подведите его к странице, тому месту, где будете рисовать. Щелкните левой кнопкой и тем самым поставьте одну точку. Отведите курсор чуть в сторону, и, ставя вторую точку, удерживайте кнопку мыши, изгибайте прямую линию. Когда она устроит вас, отпустите мышь. Получилась кривая Безье. У второй опорной точки появились усики, это направляющие линии, на концах которых находятся направляющие точки.
Снимите выделение, нажав <Ctrl> ( временно активизируется инструмент черная стрелка (Selection Tool)) и щелкнув на свободном месте страницы.
Кривая у нас получилось черного цвета. Это цвета по умолчанию. Цвет обводки, он может быть любой, но об этом мы уже говорили в предыдущих уроках.
На выделенной прямой поставьте две точки. См. рисунок. Это можно сделать сразу, не снимая выделения.

Снимите выделение, а теперь вновь выделите объект с помощью черной стрелки (Selection Tool), направляющие линии (усики) исчезли, зато отчетливо видны поставленные точки. Это особенность инструмента Выделение (Selection Tool), он показывает объект целиком, без опорных точек и направляющих усиков.
Выберем инструмент Convert Anchor Point Tool (Конвертер опорных точек) и щелкнем им на наших созданных точках. Они станут угловыми, и линия преобразится в ломаную.

Но если с помощью него нажать на те же самые точки и, не отпуская кнопку мыши, потянуть в сторону, то можно изменить характер кривой, делая переход не угловатым, а плавным.
Со всем, что скрывается за инструментом перо (Pen Tool), познакомились, теперь займемся кривыми Безье.
Наш урок назывался «Побалуемся!», вот этим и займемся. Просто пощелкайте пером на нашем листе. Направляющие не появляются, и получается ломаная линия.

Нарисуем что-то наподобие бантика и бумажного кораблика. Не ограничивайте вашу фантазию, рисуйте все, что придет в голову.

Когда будете щелкать последнюю точку, подведите вплотную указатель к начальной точке, тогда рядом с пером появится кружочек и при щелчке фигура замкнется.

Это просто и быстро, но нам нужны кривые. Удалим нарисованное, выделяя черной стрелкой (Selection Tool), нажимая клавишу Delete.
Выпустим у точек направляющие и посмотрим, куда это приведет. Просто поставьте точку и чуть потяните мышку, направляющие тут как тут. И так у каждой новой точки. Наблюдайте, как линия причудливо изгибается.
Я произвольно рисовала кривую, у вас получилась другая, но обратили внимание, что, пока не отпускаешь кнопку мыши, кривую можно изменять. Попробуйте ещё подвигать кривой, не опуская кнопку мыши и нажав на пробел. Пробел переместит вашу точку, если вы поставили ее не туда. Вы можете растянуть нарисованную кривую, сжать, поднять вверх, опустить вниз, повернуть в любую сторону. Но как только отпустили кнопку мыши, она вам не подчиняется. Поставите новую точку, у неё начнется своя самостоятельная жизнь. Попробуйте, побалуйтесь! Ваши кривые будут невероятно разнообразны. Тут и образцы не нужны.
А теперь будем использовать клавишу Alt. Поставьте первую точку, пусть у неё появятся направляющие, ставьте вторую, снова появились направляющие в виде прямой линии. А теперь, все еще не отпуская кнопку мыши, нажмите Alt. И вы заметите, что две направляющие перестали принадлежать друг другу и стали независимыми. Теперь они могут находиться под разным углом друг к другу и иметь разную длину. Так что направляющие можно подчинять своей воле и начать рисовать обдуманно. Вот у меня получился листик.

Попробуем ещё. Вы помните, что снимаем выделение временно активируя черную стрелку (Selection Tool) клавишей <Ctrl>, иначе наши линии будут продолжаться. Можно щелкнуть на экране пером, но останется точка, а в рисунке лишних точек не надо. Так делаем каждый раз. Вот и ещё один лист или глаз, как вам нравится.

А теперь дурачимся! Используем полученные сегодня знания и фантазируем! А то и просто идем за программой Illustrator CS5, куда выведет! Заполняем свободное место! Сегодня всё позволено!
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
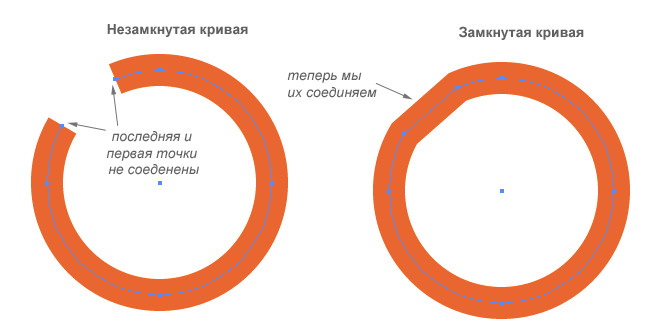
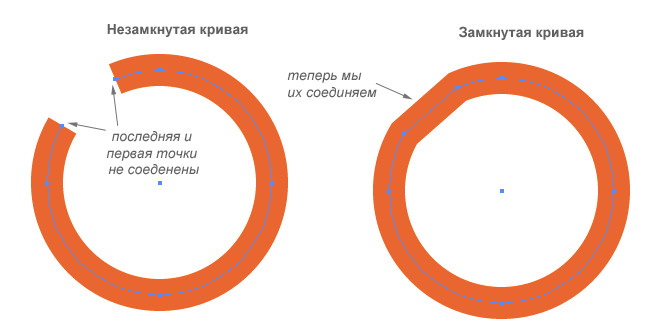
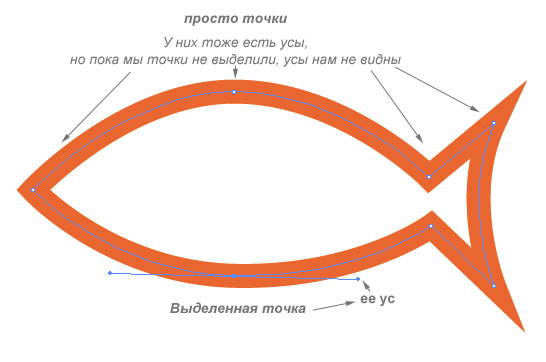
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

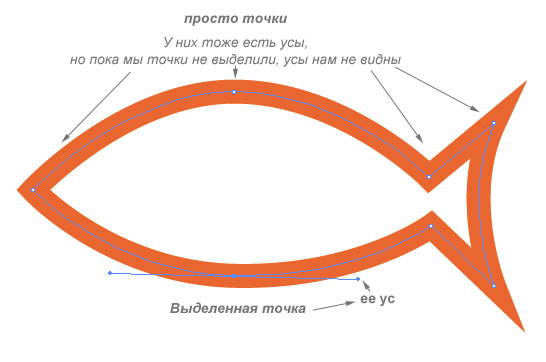
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

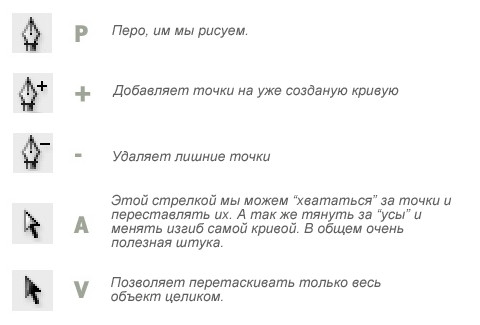
Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Иногда нужно, что бы один усы перемещался независимо от другого, для этого, опять же, белой стрелкой кликаем на нужно точке, зажимаем Ctrl (для Mac - Option) - около стрелки появится знак «+». И настраиваем как угодно.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Иногда нужно, что бы один усы перемещался независимо от другого, для этого, опять же, белой стрелкой кликаем на нужно точке, зажимаем Ctrl (для Mac - Option) - около стрелки появится знак «+». И настраиваем как угодно.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Читайте также:

