Что такое создание файла предпросмотра
Обновлено: 06.07.2024
В этой справочной статье описаны особенности рендеринга, предпросмотра и воспроизведения эпизодов в Premiere Pro.
Premiere Pro пытается воспроизвести все эпизоды в режиме реального времени с полной частотой кадров. В Premiere Pro такой подход, как правило, применяется для всех разделов, которым не требуется рендеринг или для которых Premiere Pro уже выполнил рендеринг файлов предпросмотра. Тем не менее, в режиме реального времени воспроизведение составных разделов с полной частотой кадров не всегда возможно без файлов предпросмотра: разделы, для которых не выполнен рендеринг.
Для воспроизведения составных разделов в режиме реального времени с полной частотой кадров может потребоваться предварительный рендеринг файлов предпросмотра для этих разделов. Premiere Pro помечает разделы в эпизоде, для которых не выполнен рендеринг, цветной полосой рендеринга. Полоса рендеринга красного цвета на линейке времени эпизода указывает на раздел, для которого рендеринг не выполнен, но выполнить его желательно для воспроизведения в режиме реального времени и с полной частотой кадров. Полоса рендеринга желтого цвета указывает на раздел, для которого рендеринг не выполнен и которому он не требуется для воспроизведения в режиме реального времени и с полной частотой кадров. Независимо от качества предпросмотра, для разделов, помеченных полосой рендеринга красного или желтого цвета, необходимо выполнить рендеринг перед экспортом на пленку. Полоса рендеринга зеленого цвета указывает на раздел, для которого уже выполнен рендеринг файлов предпросмотра, связанных с ним.
Эпизоды ссылаются на файлы предпросмотра примерно так же, как и на исходные медиаданные. При перемещении или удалении файлов предпросмотра из обозревателя файлов Windows или Mac, а не с панели «Проект», при следующем открытии проекта вам будет предложено выполнить поиск или пропустить файлы предпросмотра.
В этом сборнике часто задаваемых вопросов на форумах Adobe описано, что может означать в эпизоде красная или желтая полоса.
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения. Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.
Узнайте, как создавать файлы предварительного просмотра эталонных страниц, которые используются при работе с темами SharePoint для предварительного просмотра выбранных компонентов темы.
Мастер изменения внешнего вида служит отправной точкой работы с темами SharePoint. Библиотека макетов — это первая страница мастера изменения внешнего вида, на которой отображаются эскизы доступных макетов. Пользователи выбирают макет для своего сайта, а затем переходят к следующей странице, где можно настроить оформление. Затем пользователи могут просмотреть сайт, прежде чем применять к нему макет. Файл предварительного просмотра эталонной страницы используется для создания изображений эскиза и предварительного просмотра. Если эталонной странице не назначен файл предварительного просмотра, ее невозможно использовать при работе с темами.
Базовые концепции для работы с файлами предварительного просмотра эталонных страниц
В таблице 1 перечислены статьи, посвященные базовым концепциями для работы с файлами предварительного просмотра эталонных страниц.
Таблица 1. Базовые концепции для работы с файлами предварительного просмотра эталонных страниц
| Название статьи | Описание |
|---|---|
| Общие сведения о темах для SharePoint | Сведения о работе с темами в SharePoint. |
| Выбор темы для сайта публикации | Узнайте, как изменить внешний вид и функции сайта SharePoint с помощью мастера изменения внешнего вида. |
Что такое файл предварительного просмотра эталонной страницы?
Файлы предварительного просмотра эталонных страниц (файлы предварительного просмотра) — это специально отформатированные файлы с разделами для палитры цветов и схемы шрифтов по умолчанию, CSS и HTML с токенами. Файл предварительного просмотра эталонной страницы должен иметь такое же имя (за исключением расширения файла), что и соответствующая эталонная страница. Например, если у вас есть эталонная страница с именем article.master, соответствующий файл предварительного просмотра будет иметь имя article.preview. Эталонные страницы и файлы их предварительного просмотра хранятся в коллекции эталонных страниц.
Файл предварительного просмотра эталонной страницы имеет следующую структуру:
В файле предварительного просмотра эталонной страницы:
CSS это раздел, содержащий каскадные таблицы стилей (CSS). Все классы CSS должны иметь приставку[ID]. В следующем примере показан фрагмент раздела CSS в файле предварительного просмотра эталонных страниц.
HTML — это раздел HTML, в котором определяется структура HTML для предварительного просмотра.
Все значения измерения в файле предварительного просмотра эталонной страницы должны быть относительными. Например, значения измерения могут быть указаны в виде процентов или единиц измерения "em". Дополнительные сведения о единицах измерения печатных строк см. в разделе 5.1.1. Длина относительно шрифта: единицы em, ex, ch и rem в рабочей версии модуля "Значения и единицы CSS W3C" (уровень 3).
В файлах предварительного просмотра эталонных страниц используются маркеры. Маркеры это строковые значения, которые будут заменены текстом, значениями цветов или значениями шрифтов на созданной предварительной странице. В следующих разделах описываются доступные маркеры и их использование.
Дополнительные маркеры
Дополнительные маркеры заменяются при предварительном просмотре указанными значениями ширины и высоты.
Таблица 2. Дополнительные маркеры
| Имя маркера | Описание |
|---|---|
| [T_HEIGHT] | Высота окна предварительного просмотра. |
| [T_WIDTH] | Ширина окна предварительного просмотра. |
| [T_IMAGE] | URL-адрес необязательного фонового изображения. |
| [T_IMGHEIGHT] | Высота изображения, если она требуется. |
| [T_IMGWIDTH] | Ширина изображения, если она требуется. |
Маркеры цвета
Маркеры цвета заменяются в изображении предварительного просмотра значениями цветов. В таблице 3 описываются два формата маркеров цвета. Замените ПозицияЦвета именем позиции цвета. Маркеры цвета должны быть в верхнем регистре (например, [T_THEME_COLOR_PAGEBACKGROUND]). Список доступных маркеров цвета см. в разделе Сопоставление цветовых слотов статьи Цветовые палитры и шрифты в SharePoint.
Таблица 3. Маркеры цвета
Маркеры шрифтов
Маркеры шрифтов заменяются в изображении предварительного просмотра значениями шрифтов.
Замените ИмяПозиции именем позиции шрифта. Маркеры шрифтов должны быть в верхнем регистре (например, [T_BODY_FONT]). Список позиций шрифтов и мест страницы, где они используются, см. в разделе Слоты шрифтов статьи Цветовые палитры и шрифты в SharePoint.
Маркеры текстового контента
Маркеры, перечисленные в таблице 4, используются в разделе HTML файла предварительного просмотра эталонной страницы. Маркеры заменяются примером текста в изображении предварительного просмотра в коллекции макетов. Пример текста показан на том же языке, что и остальные элементы сайта.
Таблица 4. Маркеры текстового контента
Рисунок 1. Предустановленная тема с примером текста

Создание файла предварительного просмотра эталонной страницы
Чтобы создать файл предварительного просмотра эталонной страницы, используйте имеющийся предварительный просмотр эталонной страницы в качестве отправной точки.
Создание предварительного просмотра эталонной страницы
Создайте копию файла предварительного просмотра эталонной страницы. SharePoint включает файлы oslo.preview и seattle.preview.
Переименуйте копию файла предварительного просмотра согласно соответствующей эталонной странице. Например, если эталонная страница называется article.master, переименуйте файл предварительного просмотра в article.preview.
С помощью редактора HTML отредактируйте файл предварительного просмотра эталонной страницы. Обновите файл в соответствии с макетом и внешним видом эталонной страницы.
В файле предварительного просмотра эталонной страницы значения размеров указываются в процентах. В следующем примере показан один метод для преобразования абсолютных единиц (пикселей) в относительные (проценты). Предположим, у вас есть браузер размером 1024x768. Если эталонная страница имеет высоту элемента 32 пикселей, а родительским элементом является основной текст страницы, для вычисления процента необходимо разделить высоту элемента на высоту браузера. Относительный размер составляет 4 % (32/768).
Отправьте файл предварительного просмотра эталонной страницы в коллекцию эталонных страниц.
С помощью мастера изменения внешнего вида протестируйте предварительный просмотр эталонной страницы с содержимым вашего сайта.
Вы также можете создать оформление с использованием новой эталонной страницы, добавив элемент в список "Варианты оформления". Оно будет доступно в коллекции вариантов оформления (на первой странице мастера изменения внешнего вида). Дополнительные сведения см. в разделе Развертывание темы с помощью пользовательского интерфейса статьи Инструкции. Развертывание настраиваемой темы в SharePoint.
Большинство популярных видеоплееров имеет встроенное средство создания скриншотов, благодаря чему пользователь может сохранять понравившиеся ему кадры и создавать на их основе файлы предпросмотра видео. Файл предпросмотра — это такое изображение, которые содержит в себе выбранные и расположенные в определённом порядке кадры. Создавать такие изображения вручную в графических редакторах довольно утомительно, особенно если извлечённых кадров много.
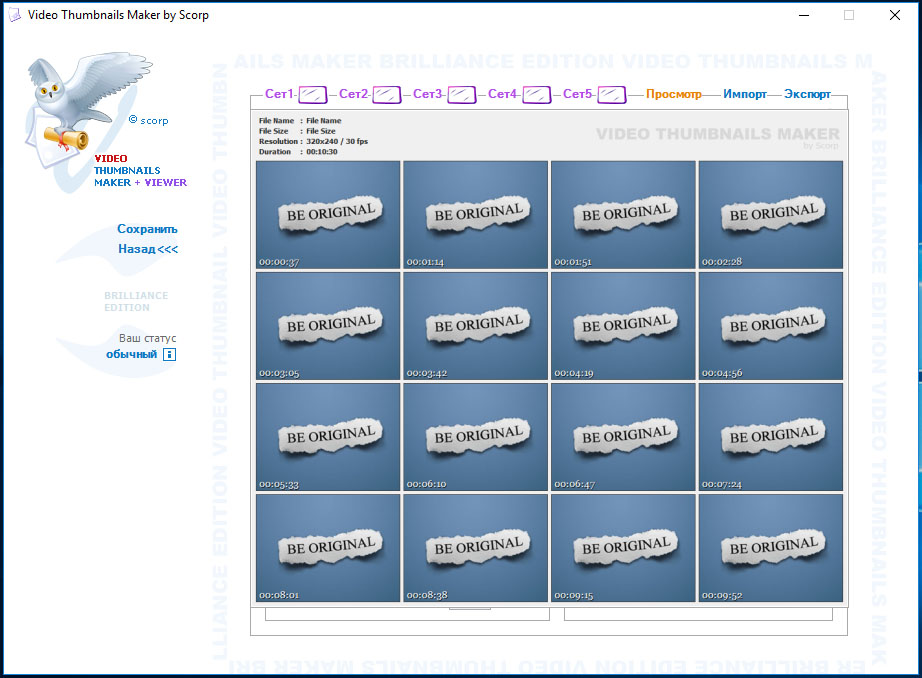
Поэтому эту процедуру лучше автоматизировать с помощью специальных программ, к примеру, таких как Video Thumbnails Maker. Предназначается эта программа для создания файлов предварительного просмотра видео. С её помощью можно в два счёта разбить видеофайл на отдельные кадры с указанной периодичностью и сохранить их в виде целого изображения. Video Thumbnails Maker проста в использовании, поддерживает работу с большинством распространённых форматов видео, имеет набор полезных дополнительных функций.


Сразу после установки приложение предложит выбрать язык интерфейса, среди которых имеется русский и указать предпочитаемые кодеки для рендеринга. Далее нужно будет определиться с режимом обработки. Под режимом здесь нужно понимать набор операций, которые будут применены к видеофайлу. Сюда входит компоновка, установка временных меток, выбор высоты и ширины мини-кадра, добавление или исключение информации о файле, а также применение визуальных эффектов.


Среди последних поддерживается наложение простых рамок, фона, водяных знаков, использование прозрачности, анимирование выбранных кадров и т.д. Чтобы упростить задачу, разработчики предусмотрели небольшой набор пресетов, которые при желании можно реконструировать. Процесс обработки видео и компоновка кадров полностью автоматизирован. Добавить видео в программу проще всего перетаскиванием. Далее жмём «Старт» и через некоторое время получаем файл предпросмотра в формате JPEG , сохранённый в указанную папку.

Сформировать предпросмотр для файлов – это операция, позволяющая ускорить формирование предпросмотра для файлов в системе ELMA. Данный плагин особенно актуален для документов с большим объемом информации (файлы большого размера).

При использовании данной операции в процессе предпросмотр для файлов будет формироваться мгновенно.
Чтобы сформировать предпросмотр с помощью операции Сформировать предпросмотр для файлов, необходимо разместить её в той части графической модели процесса, где необходимо, чтобы предпросмотр файлов был сформирован. Данная операция находится на боковой панели элементов графической модели процесса в блоке " Plug-ins ".
Чтобы открыть окно настроек (рис. 2) операции Сформировать предпросмотр для файлов, необходимо дважды кликнуть мышью по ней на графической модели или выбрать пункт Настройки в контекстном меню элемента.
Вкладка "Общие"

Рис. 2. Настройки операции "Сформировать предпросмотр для файлов". Вкладка "Общие"
Название * — название операции, отображаемое на графической модели , в документации по процессу и регламенте процесса , а также в заголовке окна редактирования данной операции. Название операции также отображается на кнопке перехода к этой операции процесса в веб-приложении в случае, если переход не имеет собственного названия. Данное поле обязательно для заполнения.
Описание — описание операции, отображаемое в документации по процессу и регламенте процесса .
Вкладка "Файлы и документы"
На данной вкладке (рис. 3) осуществляется добавление одной или нескольких контекстных переменных, для которых требуется сформировать предпросмотр. Данные переменные могут быть любого типа (как системного, так и пользовательского), который может содержать в себе документы, существующие в системе (например, Файл, Вложение и др.).

Рис. 3. Настройки операции "Сформировать предпросмотр для файлов". Вкладка "Файлы и документы"
Читайте также:

