Что такое web файлы
Обновлено: 06.07.2024
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Качество изображений
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества.
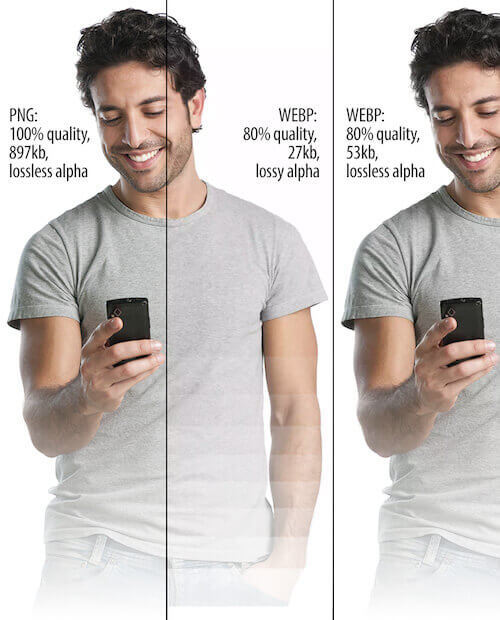
Разница в качестве между JPEG и WebP. (Полная версия)
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.

Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо.
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.

Также, обратите внимание на нежелательные полосы в альфа-канале.
Разница в качестве альфа-канала. (Полная версия)

Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества.
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Во втором тесте, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .jpg на .webp.
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
Последний тест было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом.
Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Программы, которые поддерживают WEB расширение файла
Ниже приведена таблица со списком программ, которые поддерживают WEB файлы. WEB файлы можно встретить на всех системных платформах, включая мобильные, но нет гарантии, что каждый из них будет должным образом поддерживать такие файлы.
Программы, обслуживающие файл WEB
Как открыть файл WEB?
Проблемы с доступом к WEB могут быть вызваны разными причинами. С другой стороны, наиболее часто встречающиеся проблемы, связанные с файлами Xara Web Document, не являются сложными. В большинстве случаев они могут быть решены быстро и эффективно без помощи специалиста. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Шаг 1. Скачайте и установите Xara Designer Pro
Шаг 2. Обновите Xara Designer Pro до последней версии

Если проблемы с открытием файлов WEB по-прежнему возникают даже после установки Xara Designer Pro, возможно, у вас устаревшая версия программного обеспечения. Проверьте веб-сайт разработчика, доступна ли более новая версия Xara Designer Pro. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Это может быть одной из причин, по которой WEB файлы не совместимы с Xara Designer Pro. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Xara Designer Pro.
Шаг 3. Свяжите файлы Xara Web Document с Xara Designer Pro
Если проблема не была решена на предыдущем шаге, вам следует связать WEB файлы с последней версией Xara Designer Pro, установленной на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы

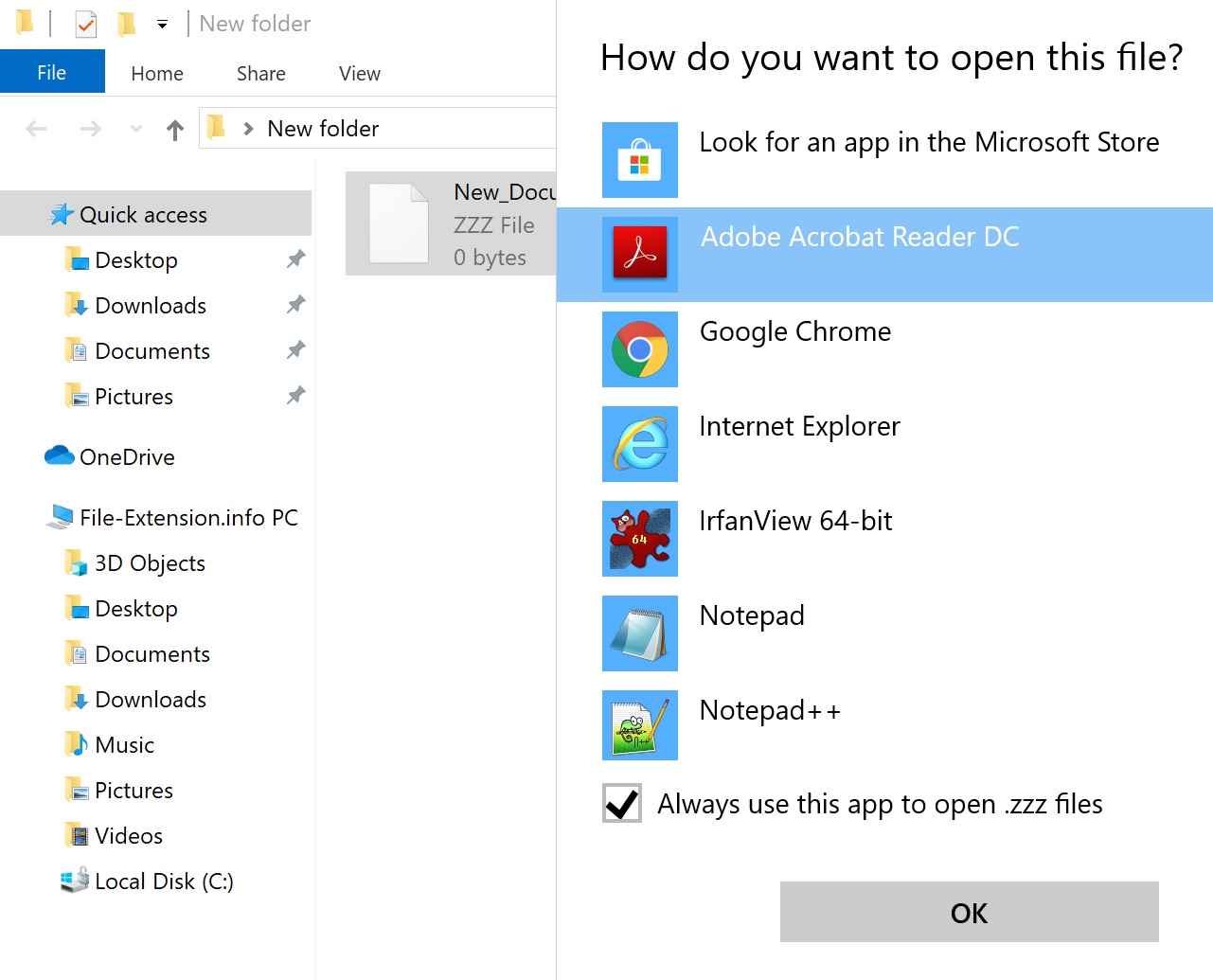
Процедура изменения программы по умолчанию в Windows
- Выберите пункт Открыть с помощью в меню «Файл», к которому можно щелкнуть правой кнопкой мыши файл WEB.
- Выберите Выбрать другое приложение → Еще приложения
- Последний шаг - выбрать опцию Найти другое приложение на этом. указать путь к папке, в которой установлен Xara Designer Pro. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия WEB файлы и нажав ОК .
Процедура изменения программы по умолчанию в Mac OS
Шаг 4. Проверьте WEB на наличие ошибок
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл WEB действительным. Отсутствие доступа к файлу может быть связано с различными проблемами.

1. Проверьте WEB файл на наличие вирусов или вредоносных программ.
Если файл заражен, вредоносная программа, находящаяся в файле WEB, препятствует попыткам открыть его. Сканируйте файл WEB и ваш компьютер на наличие вредоносных программ или вирусов. Если файл WEB действительно заражен, следуйте инструкциям ниже.
2. Проверьте, не поврежден ли файл
3. Убедитесь, что у вас есть соответствующие права доступа
Некоторые файлы требуют повышенных прав доступа для их открытия. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
4. Проверьте, может ли ваша система обрабатывать Xara Designer Pro
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы WEB. Закройте все работающие программы и попробуйте открыть файл WEB.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Регулярно обновляемая система, драйверы и программы обеспечивают безопасность вашего компьютера. Это также может предотвратить проблемы с файлами Xara Web Document. Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов WEB.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла WEB мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле WEB.
The web.элементы дескриптора развертывания xml в документации Oracle BEA WebLogic Server 8.1 в значительной степени суммируется каждый элемент в интернете.XML-файл. Но мне также интересно о пунктах ниже:
- есть ли какой-либо параметр конфигурации, который следует избегать, как чумы?
- любые параметры, связанные с производительностью или использованием памяти?
- связанный с безопасностью риск из-за общей неправильной конфигурации?
Что еще должен ли я знать о сети.xml помимо имен элементов и их использования?
что такое web.xml-файл и что я могу с ним сделать ?
The /WEB-INF/web.xml файл-это дескриптор развертывания веб-приложения вашего приложения. Этот файл представляет собой XML-документ, который определяет все о вашем приложении, что сервер должен знать (за исключением пути контекста, который назначается развертывание приложений и администратор при развертывании приложения): сервлеты и другие компоненты, такие как фильтры или слушателей, параметры инициализации, ограничения безопасности, управляемые контейнерами, ресурсы, страницы приветствия и т. д.
обратите внимание, что ссылка, которую вы упомянули, довольно старая (Java EE 1.4), там были несколько изменений в Java EE 5 и даже больше в Java EE 6 (что делает web.xml "дополнительно" и вводит Веб-Фрагменты).
есть ли какой-либо параметр конфигурации, который следует избегать, как чума?
любые параметры, связанные с производительностью или использованием памяти?
нет, такие вещи настраиваются не на уровне приложения, а на уровне контейнера.
связанный с безопасностью риск из-за общей неправильной конфигурации?
Ну, если вы хотите использовать ограничения безопасности, управляемые контейнерами, и не сможете правильно их настроить, ресурсы, очевидно, не будут должным образом защищены. Кроме того, самые большие риски для безопасности исходят от кода, который вы будете развертывать IMO.
что все я должен знать о web.XML помимо имени элемента и их использование ?
самый важный параметр конфигурации JSP всех времен находится в вашем интернете.XML. Дамы и господа, даю вам слово. элемент TRIM-ДИРЕКТИВА-ПРОБЕЛЫ!
это удаляет все сотни или тысячи строк белого пространства, которые вы получите в сгенерированном HTML, если вы используете какие-либо библиотеки тегов (циклы особенно уродливы & расточительный.)
другой большой-это веб-страница по умолчанию (страница, на которую вы автоматически отправляетесь, когда вы не вводите веб-страницу в URL):

WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос "Что за формат WebP?" и расскажем вам больше по этой теме.

Используем WebP
Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
Есть много типов изображений, которые принято использовать в интернете. Три наиболее распространенных варианта — PNG , JPEG (или JPG) и GIF . Хотя эти форматы популярны, каждый из них имеет свои плюсы и минусы:
- Jpeg хорош для с большим количеством деталей и цветов, что делает его идеальным выбором для фотографий. В то же время, файлы часто очень получаются большие и не всегда хорошо сжимаются.
- Png идеально подходит для изображений c небольшим количеством данных, например логотипы или скриншоты интерфейса. Он отлично сохраняют качество при сжатии и поддерживают прозрачность, но плохо работает для фотографий.
- GIF отлично подходит для анимации, но плох для статических изображений.
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как "с потерями" (lossy), так и "без потерь" (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
- на 25-34% меньше по размеру, чем аналогичные изображения JPEG.
- на 26% меньше по сравнению с PNG.
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :







Программы, которыми можно открыть WebP на Mac :







Программы, которыми можно открыть WebP на Linux :




Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?", давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.

Сравнение форматов WebP и jpeg
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
- Chrome — 44% десктоп / 38.6% мобильные устройства
- Yandex браузер 28% десктоп / 12.9% мобильные устройства
- Firefox (только десктоп) — 9.2%
- Edge — 3.2% десктоп
- Opera — 9.7% десктоп / 1.2% мобильные устройства
- Samsung Internet — 4.8% мобильные устройства
Не поддерживают WebP:
- Safari – 1% десктоп / 17.1% мобильные устройства
- Internet Explorer – 3.4% десктоп
- Firefox для Android - менее 1% мобильных устройств
- UC Browser для Android – 0.6% мобильные устройства
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить "запасное" изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
-
для WordPress для 1С Битрикс для Opencart для Shop-Script
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Читайте также:

