Для чего нужен macromedia flash 8
Обновлено: 07.07.2024
Основными проблемами в сфере разработки приложений под Web были как объём странички и совместимость интернет броузеров. Корпорация Macromedia стремилась к использованию в Web всех последних новинок в области отображения информации.
Macromedia Flash- очень мощное, при этом простое в использовании, средство создания анимированных проектов на основе векторной графики с встроенной поддержкой интерактивности. Flash является идеальным рабочим инструментом для художников и дизайнеров, позволяющим дополнять создаваемые ими Web - проекты анимацией и звуком.
После нескольких принятых соглашений об использовании Flash в качестве Web стандарта, он стал легко интегрироваться с HTML, что позволяет встроить Flash проект практически без швов. Flash не требует ничего дополнительного для перехода по ссылке, открытия окна броузера или выполнения чего-либо посредством HTML.
Одной из них являлась отображение изображений при помощи векторной графики.
Общеизвестно что векторная графика занимает меньше места чем раннее использовавшейся растровая графика. Большое значение было предано совместного использования векторной графики и анимации. Это намного расширило круг интересов пользователей и разработчиков. Также имелась возможность вставки звукового сопровождения в Web страничку, придавая вместе с анимацией большую привлекательность. Внутренний язык программирования Action Script позволял сопровождать какие либо действия или события, какими либо звуковыми или видео эффектами. Возможности Action Script сравнимы с возможностями JavaScript и VBScript.
Изначально Flash разработки были мало известны пока корпорация Macromedia не предложила переделать один из разделов сервера Walt Disney используя Flash.
Это дало большую рекламу Flash технологии. Многие дизайнерские студии начали покупать пакеты программных продуктов для разработки Web страничек при помощи Flash технологии.
Первоначально программа называлась Splash Animator и продавалась малоизвестной фирмой Future Animation для изготовления мультфильмов на PC - компьютере. Предназначалась для художников - аниматоров и пользовалась ограниченным успехом, пока в связи с бумом на WWW-приложения такой гигант, как фирма Macromedia, не обратила на нее внимание, купив и переименовав во Flash. Разработчики Flash поменяли интерфейс программы для облегчения и автоматизации разработки проекта. Причем мультимедийный гигант не только сменил название и интерфейс, но и переориентировал пакет на рынок Web-анимации (при этом был предложен и свой, внутренний формат файлов векторной графики "*.swf" , и реализована поддержка для других популярных графических форматов, в том числе и для анимированного GIF), и обеспечил пакету хорошую рекламу.
Однако изменения коснулись не только внешнего облика, но и содержания.
Во Flash понятие интерактивности значительно расширилось благодаря использованию сценариев Action Script (Действия), которые позволяют авторам разрабатывать достаточно сложные стили поведения - behaviors (перемещаемые элементы интерфейса, логику и начальную математику), впервые дающие возможность создавать электронные магазины. В результате программа получила широкое распространение в среде Web-разработчиков и продолжает служить хорошим подспорьем профессиональным аниматорам.
С момента появления в 1996 г. технология Flash стала фактическим стандартом для разработки насыщенных мультимедийных Web-сайтов. В качестве наиболее ярких примеров можно назвать серверы Citibank, Fox, PepsiCola, Paramount, Plymouth, Chrysler, Nestle и Warner Bros.
Для работы во Flash не обязательно иметь какой либо опыт в профессиональном программировании - этот позволяет создавать Web - узлы с элементами интерактивности без необходимости написания исходных кодов JavaScript, Java или HTML.
При разработке какого либо Web сайта в Интернете, его неотъемлемую часть составляет язык разметки HTML как единый стандарт разметки документа и передачи гипертекстовой информации.
Сама Flash технология никогда не претендовала на место HTML, но, на данный момент, с помощью Flash можно сформировать полноценную страницу-ролик Такой подход можно действительно расценивать, как некое вытеснение HTML. На многих страницах, использующих Macromedia Flash, присутствует ощущение, как будто HTML нет вовсе. В данном случае HTML-код сведен к минимуму за счет Flash. Смысл этого кода - правильное расположение Flash-клипа. Для варианта с одним большим Flash-роликом, представляющим собой законченную страницу, подойдет следующий вид:
В случаях, когда Flash использует Action Sript, эту формулу дополняет JavaScript.
Flash также имеет возможность передавать какие либо параметры при выполнении CGI. Также CGI может быть вызванным из Flash, выполнить какие-либо действия и выдать ответ в виде заранее подготовленного Flash-клипа. Сгенерировать Flash CGI-программой пока не представляется возможным. Если же того потребуется в связи с повсеместным использованием Flash, то Macromedia может разработать нечто наподобие библиотеки для генерации изображений CGI-программами. Пока самая разумная цель использования технологии Flash есть дополнение полноценного HTML-документа небольшими клипами. Многие популярные сайты, не желая отставать от моды, пошли по этому пути. Пользователь, заходя на такие страницы, либо любуется действиями Flash-ролика, либо видит на его месте просто фон и, не обращая внимания, продолжает знакомиться с содержанием HTML-страницы. Это значит, что Flash-клипы здесь используется скорее, как анимированные GIF и не несут в себе жизненно важного смысла для всего сайта. В таком случае можно применить новую формулу:
Она получилась очень похожей на самую первую формулу. Flash играет роль модного дополнения к дизайну Web-страницы. На данный момент многие технологии ориентированы на это, к примеру, - Metastream, которая позволяет демонстрировать векторную 3D графику на Web-страницах. Все они имеют существенный минус - необходимость наличия у пользователя специального модуля расширения (plug-in).
Создав Flash, компания Macromedia объединила множество мощных идей и технологии в одной программе, позволив пользователям получать через Web целые мультимедийные презентации.
Использование векторной графики.
Использование векторной графики как графического режима по умолчанию делает Flash незаменимым средством разработки для Web . Векторная графика - это объекты, определяемыми математическими уравнениями, или векторами, которые содержат информацию о размере, форме, цвете, границе и местоположении. Это эффектный способ обращения с графикой, в результате которого получаются файлы относительно небольших размеров даже при работе со сложными рисунками. Более того, векторная графика не зависит от разрешения, с которым просматривается объект
Векторная графика на сегодня - идеальное решение для разработки Web-сайтов, позволяющее с равной эффективностью воспроизводить изображения практически на всех типах компьютеров (Pc, Mac, NoteBook) и мониторов.
Обычно, растровое изображение состоит из тысяч или даже сотен тысяч точек, информация о цвете и расположении каждой содержится в файле, опираясь на эту информацию система создает изображение. Поэтому - качественные, многоцветные растровые изображения занимают очень много места.
По сути, вектор - это прямая, направленная от точки до точки, так как векторное изображение состоит их координат угловых точек, между которыми проходят прямые. Чтобы изобразить простую линию в растровом формате, потребуется указывать местоположение каждой точки этой линии, для изображения той же линии в векторе, необходимо лишь указать две точки и расстояние между ними, плюс - толщина линии и ее цвет. Естественно, что многие цифровые параметры неоднократно повторяются, именно они и позволяют легко сжимать векторные изображения в два, три раза.
В отличие от растровых форматов, таких как GIF и JPEG, используемых в сети повсеместно, векторные изображения - графика, тексты, схемы и анимация легко экспортируются в необычайно компактные файлы формата SWF (Shock Wave Flash), которые быстро грузятся и способны потоково проигрываться непосредственно в Сети при помощи обычного броузера.
Мало что пленяет человека, как движение и взаимодействие. Именно это и делает Flash, предоставляя возможность создавать подконтрольные пользователю приложения, которые напрямую от творческого подхода автора к представлению интерактивности.
Возможность создавать кнопки, нажатие которых приводит к выдаче информации и воспроизведению звука или переносящее в другое место фильма проекта. Поэтому презентация в проекте может проходить в предопределённой последовательности или по пути указанному пользователем. Также возможно разработка проекта с какими либо расчетными действиями и обработки какой либо информации с помощью простого, но мощного языка сценариев "Action Script".
Action Script можно рассматривать как основной язык программирования во Flash.
С его помощью можно запрограммировать проект Flash на выполнение различных задач. Подобно многим другим языкам программирования, термины Action Script определяют смысловую нагрузку, порядок их следования - логическую структуру, а знаки препинания - контекст.
Для разработки интерактивных элементов во Flash используют три основных компонента: событие (event), порождающее определённое действие, действие (action), порождаемое тем или иным образом событием, и целевой объект (target), выполняющий действие или изменяемый событием.
Логическая схема интерактивной функции при которой происходят действия в проекте, может быть представлена следующим образом:
Событие - является инициатором какого либо действия в проекте. Во Flash события подразделяются на:
1. События мыши/клавиатуры -эти события инициируются пользователем.
События кадров - если разрабатывается Flash ролик, то по достижении какого либо кадра возникает событие.
События переменных - событие происходит либо по истечении определённого интервала времени, либо значение переменной достигло того условия для которого запланировано событие.
Целевой объект - это непосредственно объект над которым будет проведено действие вызванное событием. Целевые объекты подразделяются на четыре основных типа:
Текущий проект и его свойства.
Другой проект и его свойства (если проект находится в рамках основного проекта)
Графические элементы проекта (кнопка, рамка, фон и т.п.)
Внешние пр Действие - действия которые выполняются над целевым объектом. Действия в Action Script состоят из самих действий, ссылок на целевой объект и параметров выполнения действий. Параметрами выполнения может быть, как и изменение свойств объекта, так и вычисление математического или логического выражения и присвоения результата его либо свойству объекта, либо какой либо переменной.
Для идентификации объектов или экземпляров проектов в сценариях Action Script им назначаются имена, что позволяет управлять отдельными объектами при помощи Action Script.
В последних версиях Flash было включено множество дополнительных возможностей для управления проектов при помощи Action Script. Теперь Flash стал не просто красивой фоновой заставкой для Web сайтов, а полнофункциональным средством для разработки сложных Web сайтов. Flash может вполне применятся и для простых "статических" страничек, так и для многоцелевых сайтов, например: продажа в Интернете, электронная почта и чат.
В процессе создания Flash-проекта, особенно, когда уже есть сравнительный опыт, разработки в других средствах рисования графики или редакторах Web дизайна, то можно отметить ряд преимуществ перед ними, которыми по некоторой мере Flash получил свою популярность:
Использование обозначений для элементов, которые появляются больше одного раза.
Объединение кадров в действиях перемещения (motion tweens), которые позволяет автоматически просчитать некоторые промежуточные моменты перемещения, для ускорения разработки проектов.
Объединение кадров в действиях трансформации (shape tweens), которые позволяет автоматически просчитать некоторые промежуточные моменты трансформации объектов, для ускорения разработки проектов.
Сокращение числа различных типов линий (пунктир, точки и т.п). Линии, нарисованные инструментом карандаш требуют меньше памяти, чем мазки кистью.
Использование слоёв, для разбиения перекрывающихся объектов клипа.
Сокращение числа различных шрифтов и стилей, путём преобразования их в объекты векторной графики.
Применение звукового формата mp3, как самого высококачественного и экономного музыкального формата.
Использование возможности анимации растровых изображений, или для статических элементов закраски объектов и фона.
Применение сценариев (Actions Script) вплоть до вставка их в отдельные кадры фильма.
Возможность сгруппировывать объекты на различных слоях.
Использование встроенных инструментов для изменения цветовых эффектов одного и того же объекта.
Использование единой палитры web-safe, во избежание расхождений с цветами броузеров.
Применение компонента управления проектом Library, который позволяет быстро найти любой объект и поменять его свойства.
Возможность вставки в текущий проект раннее созданный другой проект.
Применение Macromedia Flash в Web.
Способы применения Flash, несмотря на некоторые небольшие минусы такие как требование от пользователя специального модуля расширения (plug-in), очень широки. Flash-проект способен сделать Web-страницу более привлекательной и стильной, а Flash баннер - затмить обычные анимированные GIF, тем более, что Flash-клипы (и любые действия в них) можно озвучивать. По этим причинам возникает неугасаемое желание каким-либо из способов применить технологию Macromedia Flash. Способы применения этой технологии выражаются в следующих объектах:
Заставка в виде Flash-ролика
Целая страница, представляющая собой Flash Movie
Элемент дизайна в HTML-документе
Фоновый звук к HTML-странице (в формате mp3)
Следует отметить, что Macromedia снабжает все свои продукты очень хорошо организованной и всеобъемлющей справочной системой и обучающими примерами в формате Flash, по которым можно освоить основные навыки работы с символами и текстом, организации flash-презентаций, синхронизации звука и создания кнопок.
Macromedia выпустила Flash-проигрыватели для всех основных операционных систем и типов броузеров, что обеспечило необходимую для Internet кросс-платформенность и популярность этой технологии. Согласно последним опросам в Cети, приблизительно 80% пользователей могут просматривать содержимое Web-сайтов на Flash без загрузки дополнительного программного обеспечения, и только 61% - Web-страницы с элементами Java. Скорее вынужденным шагом было свободное лицензирование Macromedia кода (Free Source licensing program) проигрывателя для Flash, которое ускорит использование формата swf в Web-приложениях нового поколения сторонними производителями программных продуктов.
Сегодня продолжим разговор о программном продукте Macromedia Flash Professional v8.0, начатый в "КВ" №48'2005 года. Первая часть статьи была посвящена технологии Flash и общим принципам работы с приложением, в то время как сей скромный опус поведает вам о новых возможностях редактора векторной графики, появившихся в восьмой версии, и расскажет о некоторых хитрых приемах, значительно облегчающих жизнь flash-дизайнера. Итак, в путь!
Тема 1. Новые возможности Flash
После продолжительного общения с Flash 8 я понял, что инноваций здесь намного больше, чем могло показаться при беглом знакомстве. Для меня стало приятной неожиданностью появление фильтров для символов и редактора движения объекта между ключевыми кадрами. Я считаю, это большой шаг вперед. На самом деле отличий между Flash 8 и Flash MX 2004 больше, чем между Flash MX 2004 и Flash MX. Поскольку у нас нет времени рассматривать все новые возможности пакета, отметим лишь самые существенные и те, которыми мы сегодня непременно воспользуемся.
При взгляде на рабочее окно Flash Professional в глаза сразу бросаются изменения на панели Properties ("Свойства"). Теперь тут доступна опция Blend, которая позволяет выбрать метод наложения слоев, как в популярном графическом редакторе Photoshop. Названия методов до боли знакомы пользователям продукта фирмы Adobe - Normal, Darken, Multiply, Lighten, Screen, Overlay, Hard Light, Add, Substract, Difference и др.
По соседству с закладкой Properties расположилась закладка Filters ("Специальные эффекты"). Во Flash 8 каждый эффект имеет несколько настраиваемых параметров и применяется, в отличие от фильтров в Photoshop, не к статической, а к анимационной графике. Их описание приведено в таблице.
| Фильтр | Описание |
| Drop Shadow | Отбрасывание тени |
| Blur | Размытие объекта |
| Glow | Свечение |
| Bevel | Добавление окантовки |
| Gradient Glow | Градиентное свечение |
| Gradient Bevel | Градиентная рамка |
| Adjust Color | Настройка яркости, контраста, насыщенности, смещения |
Спецэффекты и методы наложения доступны только для символов типа Button и Movie, о которых мы поговорим чуть позже. Чтобы применить фильтр, необходимо выделить объект на монтажном столе, перейти на закладку Filters (Ctrl+F3) и нажать на кнопку "+" для вызова списка эффектов.
В восьмой версии Flash также реализована поддержка альфа-каналов в видео, добавлен редактор плавности движения, с помощью которого можно настроить изменение скорости и положения объекта между ключевыми кадрами (кнопка Edit рядом с параметром Ease), во всех градиентах появился режим перехода цветов Linear RGB, а в радиальных теперь доступна настройка смещения и способа повторения градиента. Кроме того, в пакет Flash Professional 8 включена программа для конвертирования видеофайлов в формат Flash Video (FLV), улучшенная версия языка скриптов Lite ActionScript 1.1 для создания flash контента для мобильных телефонов, которые не могут работать с обычным Flash Player'ом, и др.
Тема 2. Объекты, символы и их экземпляры
Каждый графический элемент во Flash называется объектом. Это может быть простейшая геометрическая фигура, нарисованная стандартными средствами, или целый flash-ролик, который был импортирован в документ для дальнейшей работы. Объекты, находящиеся в библиотеке (Window -> Library), называются символами (Symbol). Любой объект можно превратить в символ командой Modify -> Convert To Symbol. Если перетащить из библиотеки символов объект на монтажный стол, то он превратится в экземпляр символа (Instance). Любое изменение экземпляра не отражается на соответствующем символе, а редактирование символа скажется на всех его экземплярах. Типы символов во Flash приведены в таблице.
| Тип | Описание |
| Graphic | Это любое изображение, созданное средствами Flash или импортированное извне |
| Button | Разновидность мультфильма, имеющая только четыре кадра — состояния кнопки |
| Movie | Анимационная графика, занимающая несколько кадров |
Тип "кнопка" имеет следующие состояния:
- Up - курсор мыши не находится над кнопкой;
- Over - кнопка выделена;
- Down - щелчок на кнопке;
- Hit - область, реагирующая на щелчок (для кнопок неправильных форм).
Я думаю, теории на сегодня достаточно. Теперь запустим Macromedia Flash Professional v8.0 и в стартовом окне программы выберем Create New Flash Document.
Тяжело в ученье - легко в бою!
Пришло время попробовать свои силы. Например, создадим анимированное выпадающее меню, каждая опция которого демонстрирует работу того или иного фильтра и/или эффекта временной шкалы. Выбор идеи продиктован желанием рассмотреть на практике как можно больше типов символов, инструментальных средств и технических приемов Flash 8, а также создать что-то полезное и не сложное.:) Не случайно же компания Macromedia выделила целый тип под кнопки! Это же основной элемент любого интерактивного приложения, поэтому не будем обделять ее своим вниманием.
Этап 1. Создание анимированной кнопки
С анимированными кнопками намного веселее, долой статику! Зачем нам скучное меню, как у всех? Тем более, Flash позволяет это сделать.
Итак, создадим новый символ - Insert -> New Symbol. В диалоговом окне я ввожу имя "Button Model" и указываю тип Movie, что нужно для того, чтобы потом воспользоваться эффектами. Будущая кнопка будет собираться из нескольких накладываемых друг на друга частей. Символ Button Model - самая первая (нижняя). В основе кнопки может лежать любая фигура. А любую геометрическую фигуру можно представить в виде нескольких простейших. Мы так и поступим: нарисуем два одинаковых круга и один прямоугольник, а потом воспользуемся командой Modify -> Shape -> Convert Lines To Fills, которая преобразует их в один монолитный блок. Затем его можно раскрасить при помощи градиента и наложить на него текст. Пусть будет "Menu".
 |
| Button Model |
Теперь создадим новый символ с типом Movie, например, "Button With Bevel", и перетащим на чистое поле наш Button Model из библиотеки, окно которой вызывается по нажатию "Ctrl+L". Сделаем кнопку выпуклой при помощи фильтра Bevel. Именно для этого при создании Button Model я указал тип Movie. Когда кнопка приобрела необходимую форму, окно редактирования символа можно закрыть - во Flash ничего не теряется, а сохраняется в библиотеке символов.
 |
| Button With Bevel |
Пусть по первой кнопке меню бегает световой луч. Создадим новый символ типа Movie под названием "Lighten Button", из библиотеки перетянем на чистый лист Button With Bevel и нарисуем прямоугольник, залив его градиентом "белый-желтый-белый". Эту фигуру сохраним как символ командой Modify -> Convert To Symbol под именем Light. Затем в первом ключевом кадре на временной шкале объекта Lighten Button на созданном слое поставим образ символа Light слева от кнопки, а в опциях смешивания Blend укажем режим Overlay ("Перекрытие"). Создадим второй ключевой кадр и перетащим символ вправо. Создадим анимацию при помощи Timeline -> Create Motion Tween.
Теперь подготовительные работы для заглавной кнопки меню завершены. Создаем новый символ, на этот раз типа Button. Назовем его "Super Button". Далее перетащим Lighten Button из библиотеки на рабочую область в первый кадр. Во втором кадре изменим цветовую гамму кнопки при помощи фильтра Adjust Color с параметром Hue, равным "-93" (остальные - по умолчанию). Все! Анимированная кнопка с бегающим туда-сюда лучом света готова.
Этап 2. Организация меню
Я думаю, вы представляете, как должно работать выпадающее меню. При нажатии на одну кнопку выскакивают еще несколько (опции меню), при повторном нажатии - исчезают. Этим мы сейчас и займемся.
В первом ключевом кадре нашего проекта разместим созданную на предыдущем этапе кнопку Super Button. Выделив кадр (но не экземпляр кнопки!), перейдем в редактор сценариев ActionScript (F9) и запишем "Stop();". Далее выделим саму кнопку в этом кадре, нажмем F9 и наберем следующий код: "on (release) ". Это означает: когда на кнопку нажали, нужно начать проигрывание ролика со второго кадра. Другими словами, здесь запрограммировано раскрытие меню по нажатию на кнопку-заглавие "Menu". В кадре №2 разместим другие кнопки и напишем аналогичные обработчики их нажатия. Список может разворачиваться и плавно. Для этого нужно второй ключевой кадр расположить, например, на 20-м месте, а пункты меню спрятать за его заглавием (кнопкой Super Button), после чего создать Motion Tween. Но я решил не перегружать временную шкалу, чтобы не мешать восприятию наших действий.
Проанализируем действия первой опции меню - кнопки Blur. Она иллюстрирует работу фильтра Blur, увеличиваясь в размере и перемещаясь в нижнюю точку рабочей области (это делается абсолютно тем же способом, что и для бегающего луча света). Потом она распадается на части, что достигается при помощи эффекта временной шкалы Explode. Чтобы не утомлять вас словесными описаниями проделанных операций, я приведу скриншоты временной шкалы и библиотеки символов на этом этапе. Подобные акробатические этюды опций главного меню могут предшествовать, например, загрузке страницы на вашем сайте или нового flash-документа. Остальные пункты меню создаются аналогично, только возни с ними больше, т.к. необходимо следить за тем, чтобы кнопки появлялись и исчезали строго по сценарию.

На иллюстрации видно, что между первым и вторым слоем на временной шкале расположился слой Mask. Это маскирующий слой (слой-маска), используемый тогда, когда необходимо скрыть какую-то область некоторого слоя. Вспомним, как мы создавали бегающий по кнопке Super Button луч света. Да, с помощью прямоугольника с градиентной заливкой. Конечно, можно подобрать такой фон для flash-ролика, чтобы не было видно границ этого объекта. Но грамотнее будет применить слой-маску. Итак, создадим новый слой над самым первым (Super Button) и щелчком правой кнопки мыши превратим его в маску. Далее нарисуем сплошную фигуру, которая имеет форму Super Button. Теперь через маскирующий слой мы видим только то, что расположено под нарисованной фигурой, а именно - Super Button. Вот теперь, кажется, все.:)
Итого
Поскольку современные газеты пока не умеют отображать видеоинформацию, я приглашаю вас заглянуть на сайт "КВ", где вместе с электронным вариантом данной статьи будет размещен финальный swf-ролик - результат наших сегодняшних трудов. Только установите предварительно Flash Player 8. Сам файл получился маленьким - всего 13 Kb, что даже меньше обычной статической картинки такого же качества в JPG или GIF. Вот что означает векторная графика!
Описанным выше способом создаются такие элементы управления, как кнопки и пользовательские меню во Flash-документах - компьютерных играх, интернет-сайтах и других интерактивных приложениях. Надеюсь, наша сегодняшняя встреча не прошла напрасно и каждый читатель извлек из нее что-то полезное для себя.
До сих пор мы рассматривали Flash-фильмы, которые воспроизводились без вмешательства зрителя от начала и до конца. Однако Flash позволяет также создавать интерактивные приложения, в которых пользователь может управлять демонстрацией контента. В данном уроке мы начнем знакомство с элементами языка описания сценариев Action Script и рассмотрим, как с его помощью можно создать интерактивные приложения. В качестве примера создадим фотоальбом с элементами интерактивного интерфейса. Но прежде чем приступить к описанию Action Script, следует рассказать еще об одном виде символов, который мы до сих пор оставляли без внимания, — это символы-кнопки. Для построения интерактивного интерфейса они просто необходимы.
Создание кнопок
Кнопка представляет собой четырехкадровый интерактивный мувиклип. Когда мы присваиваем символу тип «Кнопка», Flash создает для нового символа монтажную линейку из четырех кадров:
Чтобы создать кнопку, выполните команду Insert => New Symbol (можно набрать сочетание клавиш Control+F8). В появившемся диалоговом окне Create New Symbol введите имя символа-кнопки (например, but1) и выберите тип символа Button («Кнопка»).
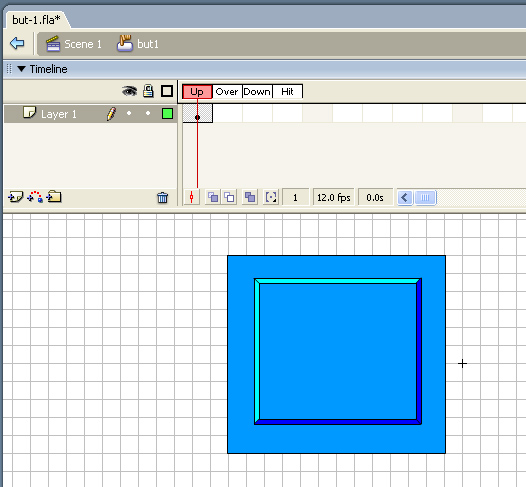
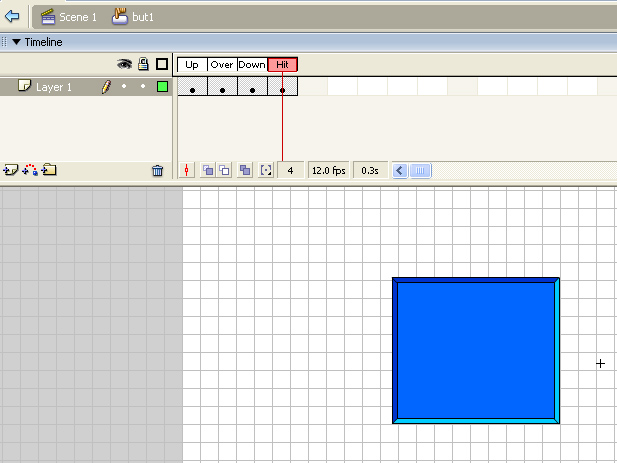
Flash переключится в режим редактирования символа, предоставив кадры Up, Over, Down и Hit. Первый кадр, Up, становится пустым ключевым кадром. Нарисуем в этом кадре ненажатый вид кнопки (рис. 1).

Рис. 1. UP-кадр кнопки
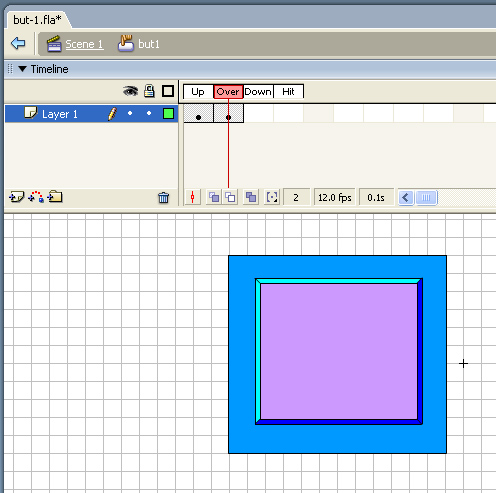
Выделим второй кадр, помеченный как Over и соответствующий состоянию, когда курсор занесен над кнопкой. Вставим в этом кадре ключевой фрейм (по команде Insert => Keyframe ), в результате чего появится ключевой кадр, полностью повторяющий содержание Up-кадра. Изменим цвет кнопки, как показано на рис. 2.

Рис 2. Over-кадр кнопки
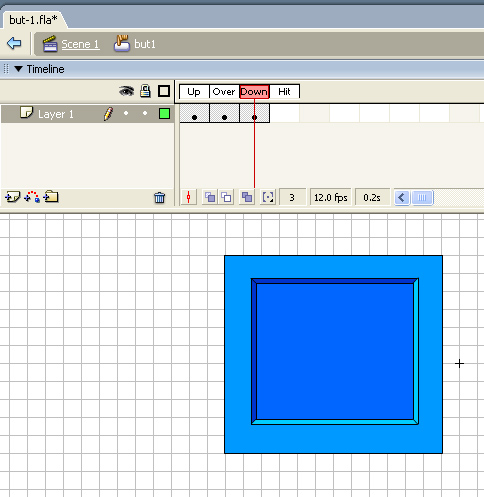
Аналогично добавим следующий кадр (Down-кадр) и нарисуем нажатое состояние кнопки (рис. 3).

Рис. 3. Down-кадр кнопки
В Hit-кадре пока не будем ничего рисовать, а вернемся к этому кадру чуть позже.
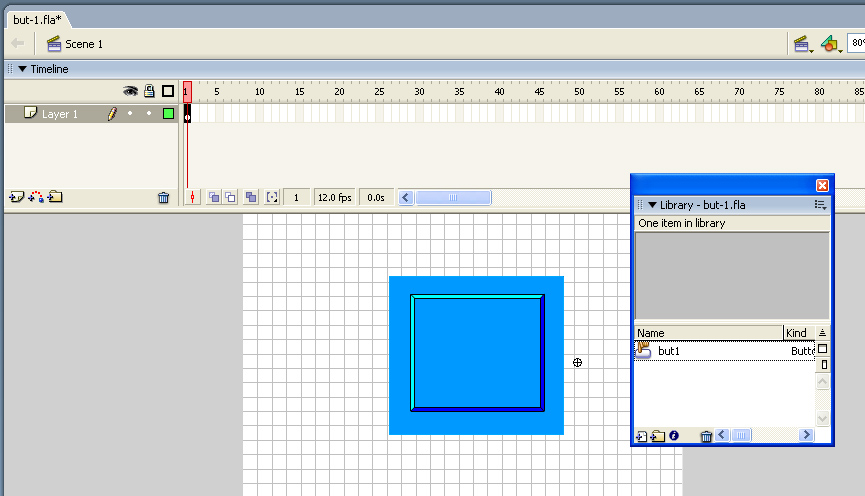
Перейдем к основной сцене, вызовем библиотеку по команде Window => Library и создадим экземпляр символа кнопки путем перетаскивания его на сцену (рис. 4.)

Рис. 4. Создадим экземпляр кнопки, перетащив его из библиотеки
В результате получим следующий фильм. Как видно из данного фильма, надавливание кнопки происходит не только тогда, когда мы нажимаем мышью на центральную (рабочую) зону кнопки, но и при нажатии на рамку вокруг нее. Связано это с тем, что если Hit-кадр не нарисован, то рабочая область кнопки будет соответствовать Up-кадру.
Для того чтобы нажатие кнопки происходило только в рабочей зоне, необходимо в Hit-кадре определить эту зону, то есть нарисовать кнопку без рамки (см. рис. 5)

Рис. 5. Hit-кадр кнопки
После того как мы добавим необходимый Hit-кадр получим следующий фильм, в котором при нажатии на рамку продавливания кнопки не происходит.
Чтобы сделать кнопку интерактивной, необходимо связать факт нажатия кнопки с выполнением определенных команд, то есть описать определенный сценарий. Для задания сценариев во Flash существует специальный язык Action Script. В данном уроке мы затронем лишь незначительную часть возможностей этого языка, а в дальнейшем будем возвращаться к структуре и синтаксису Action Script по мере усложнения примеров создания интерактивных фильмов на Flash.
Понятие об Action Script
Action Script представляет собой язык написания сценария — набора инструкций, которые управляют элементами Flash-фильма. Сценарии Action Script могут быть встроены в фильм или храниться во внешнем текстовом файле с расширением AS.
При встраивании сценария в фильм его можно внедрять в разные части фильма. Точнее, сценарии Action Script могут содержать ключевые кадры, экземпляры кнопок и экземпляры мувиклипов. Соответственно сценарии называются сценариями кадра (Frame Action), сценарием кнопки (Button Action) и сценарием клипа (MovieClip Action).
Сценарии Action Script выполняются по наступлении определенных событий, инициированных пользователем или системой. Механизм, который указывает программе Flash, какой оператор следует выполнить при наступлении того или иного события, называется обработчиком событий.
Action Script имеет собственный синтаксис, во многом схожий с синтаксисом JavaScript. Flash MX 2004 поддерживает Action Script всех предыдущих версий Flash.
Одним из основных понятий Action Script являются Actions — команды, которые выдают инструкции во время исполнения SWF-файла. Например, gotoAndStop() отсылает воспроизводящую головку (Рlayhead) на определенный кадр или метку. От слова Actions и происходит название языка — Action Script (дословно — сценарий действий). С большинством понятий этого языка мы ознакомимся на конкретных примерах.
Интерактивный фотоальбом
Продемонстрируем использование кнопок для управления фотоальбомом — создадим набор фотографий и добавим две кнопки, которые будут листать фото вперед и назад.
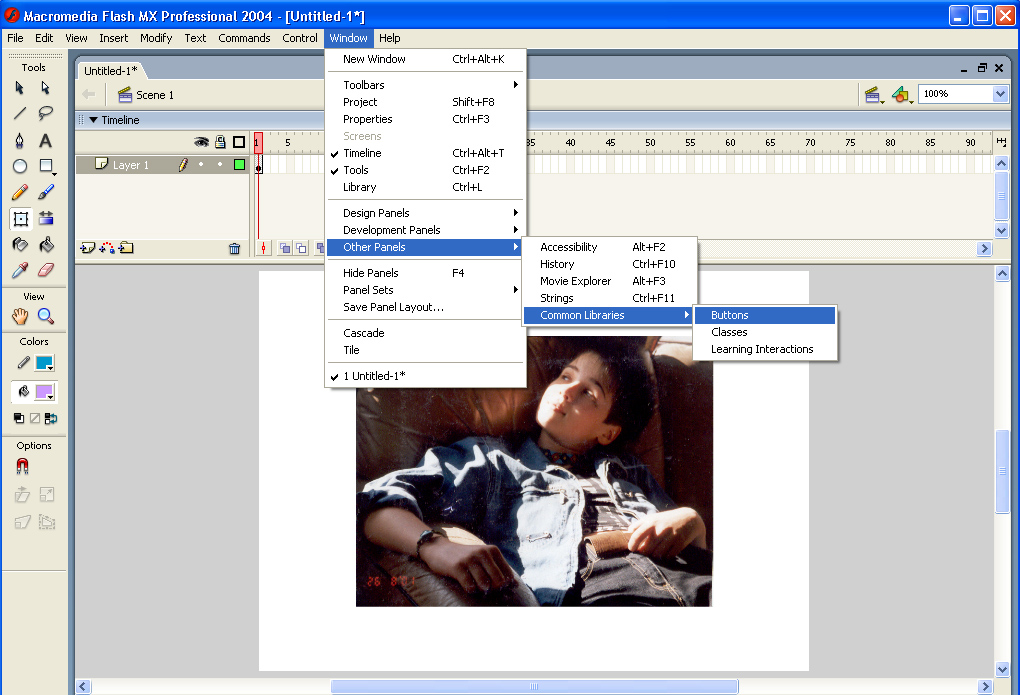
Поместим на основной монтажной линейке первое фото и добавим кнопку из стандартного набора. Для доступа к нужной папке следует выполнить команду Windows => Сontrol Panels Common Libraries => Buttons (рис. 6).

Рис. 6. Добавим кнопку из стандартной библиотеки
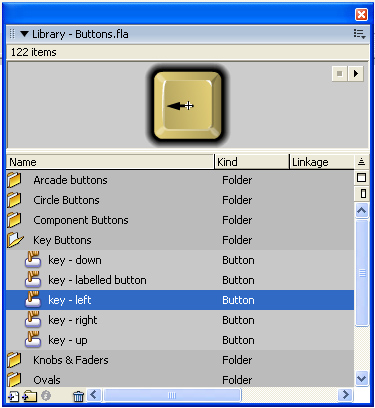
В результате выполнения данной команды появится панель, содержащая большой набор заранее нарисованных кнопок различных типов. Выберем, например, Key Buttons (кнопки, похожие на клавиатурные клавиши), откроем соответствующую папку, выберем кнопку key-left (рис. 7) и создадим экземпляр данной кнопки (путем перетаскивания ее на сцену).

Рис. 7. Элементы папки Key Buttons
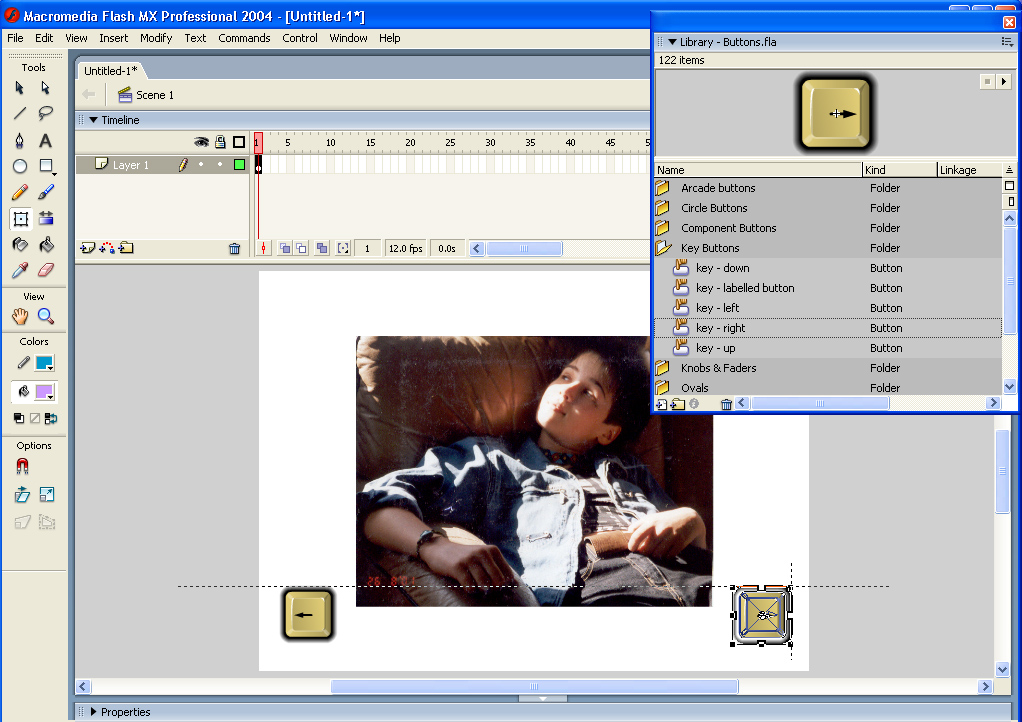
Обратите внимание, что, когда вы устанавливаете вторую кнопку (key-right) на сцене и перемещаете ее, чтобы установить на одном уровне с первой кнопкой, программа дает подсказку (пунктирную линию), которая позволяет точно позиционировать кнопку (рис. 8).

Рис. 8. Автоматическое выравнивание кнопок на одном уровне
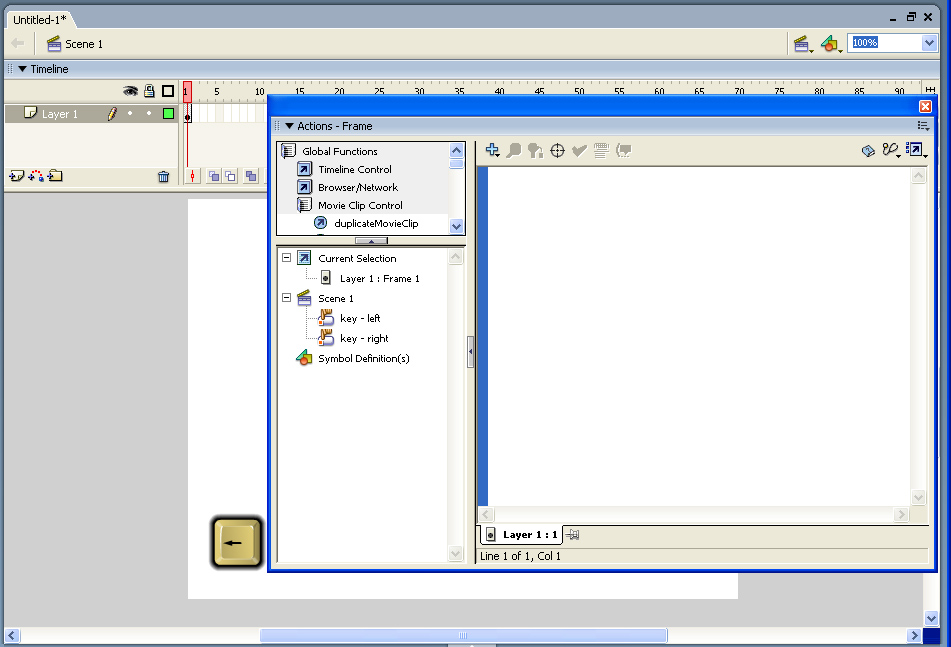
Для того чтобы добавить сценарий, необходимо вызвать редактор Action Script по команде Window =>Development Panels => Actions или нажав клавишу F9. Если вы собираетесь часто писать скрипты, то эту клавиатурную команду стоит запомнить. В результате появится редактор Action Script (рис. 9).

Рис. 9. Панели редактора Action Script
Мы будем присваивать сценарий кнопке. В последних версиях ActionScript имеется возможность писать централизованный код, то есть код, который размещен в одном месте, и такая возможность позволяет лучше разбираться в больших программах. Однако в простых примерах (которые мы и рассматриваем) присваивание сценария кнопке вполне допустимо.
Итак, для кнопки со стрелкой влево нам нужно формализовать следующий сценарий: «Если кнопка отпускается на некотором кадре, то с этого кадра необходимо перейти на предыдущий кадр». В соответствии с синтаксисом языка Action Script (рис. 10) это будет выглядеть следующим образом:
Вы держите в руках книгу, посвященную последней на данный момент версии программного пакета Macromedia Flash — Flash 8. А это значит, что вы им заинтересовались. Так что же такое Macromedia Flash?
Flash поможет вам создать компьютерную графику и анимацию, предназначенную, в основном, для публикации в Интернете. Скажем больше: Flash также позволяет создавать настоящие программы, принимающие данные от пользователя и обрабатывающие их. Скажем проще: это средство создания мультиков и программ, которые вы можете выложить в Сеть. Скажем чистую правду: именно Flash принес в Интернет высококачественную и компактную анимацию. Скажем еще кое-что: Flash породил целый вид искусства, известный как "Flash-анимация" и "Flash-программирование", и целую касту деятелей этого искусства, известную как "Flash-аниматоры" и "Flash-программисты". Скажем банальность: Flash — это современно. Скажем пошлость: Flash — это модно.
На сегодняшний момент существует множество Web-сайтов, созданных с использованием технологии Flash. Есть также довольно много программ, использующих для тех или иных целей Flash-графику. (Например, замечательный проигрыватель мультимедийных файлов J. River Media Jukebox, который вы можете найти на сайте http://www.musicex.com/mediajukebox/. Этот проигрыватель не только воспроизводит Flash-фильмы, но и хранит некоторые части своего интерфейса в формате Flash.) Создано большое количество неплохих Flash-фильмов, которые вы можете увидеть на сайтах http://www.mp4.com, http://www.hypnotic.com, http://atomfihns.shockwave.com и др. Существует Дмитрий Дибров, показывавший в телепередаче "Ночная смена" (уже давно закрытой) потрясающие по своей невразумительности Flash-ролики. И, наконец, существует целое сообщество "флэшеров", в которое при желании можете влиться и вы.
Так для кого же эта книга? Для тех, кто хочет научиться рисовать и анимировать в среде Flash. Только и всего.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Введение
Введение Области применения трехмерного компьютерного моделирования необычайно широки. Кого-то интересует создание персонажей, кто-то мечтает построить виртуальный город, кто-то работает в игровой индустрии, а кто-то занимается наружной рекламой. Трехмерное
10.0. Введение
10.0. Введение Потоки (streams) являются одной из самых мощных (и сложных) компонент стандартной библиотеки С++. Их применение при простом, неформатированном вводе-выводе в целом не представляет трудностей, однако ситуация усложняется, если необходимо изменить формат с помощью
11.0. Введение
11.0. Введение Язык программирования C++ хорошо подходит для решения научных и математических задач из-за своей гибкости, выразительности и эффективности. Одно из самых больших преимуществ применения C++ для выполнения численных расчетов связано с тем, что он помогает
12.0. Введение
12.0. Введение В данной главе даются рецепты написания многопоточных программ на C++ с использованием библиотеки Boost Threads, автором которой является Вильям Кемпф (William Kempf). Boost — это набор переносимых, высокопроизводительных библиотек с открытым исходным кодом, неоднократно
13.0. Введение
13.0. Введение В данной главе приводятся решения некоторых задач, которые обычно возникают при интернационализации программ С++. Обеспечение возможности работы программы в различных регионах (это обычно называется локализацией), как правило, требует решения двух задач:
14.0. Введение
14.0. Введение Язык XML играет важную роль во многих областях, в том числе при хранении и поиске информации, в издательском деле и при передаче данных по сетям; в данной главе мы научимся работать с XML в С++. Поскольку эта книга больше посвящена С++, чем XML, я полагаю, вы уже имеете
15.0. Введение
15.0. Введение В этой главе рассматриваются некоторые аспекты C++, которые плохо вписываются в тематику любой другой главы: указатели функций и членов, константные переменные и функции- члены, независимые операторы (т.е. не члены класса) и несколько других
Введение
Введение По своей популярности пакет офисных приложений Microsoft Office может сравниться, пожалуй, лишь с операционной системой Windows. Его активно используют школьники и студенты, бухгалтеры и топ-менеджеры, ИТ-специалисты и писатели, руководители и офисные сотрудники. Сегодня
Введение
Введение В своей первой книге, "Delphi. Только практика", автор рассматривал примеры различных интересных программ. Эта книга является продолжением первой книги. Продолжением, поскольку исходные коды программ, которые рассматриваются в первой и второй книге, не повторяются.
Введение
Введение MySQL – это система управления базами данных (СУБД) с открытым кодом. Это высокопроизводительная и масштабируемая СУБД с множеством программных интерфейсов. Она обладает огромными функциональными возможностями и подходит для решения самых разных задач.Данная
Введение
Введение Я помню время, много лет тому назад, когда я предложил издательству Apress книгу, посвященную еще не выпущенному на тот момент пакету инструментальных средств разработки под названием Next Generation Windows Services (NGWS - сервисы Windows следующего поколения). Вы, наверное, знаете,
Введение
Введение Трудно представить себе компьютер, на котором не установлен Microsoft Office. Этот пакет включает программы, с помощью которых решаются многие повседневные задачи студентов, бухгалтеров, инженеров, менеджеров. Можно было бы перечислить еще огромное количество
Введение
Введение Вы уже знакомы с STL. Вы умеете создавать контейнеры, перебирать их содержимое, добавлять и удалять элементы, а также использовать общие алгоритмы — такие, как find и sort. Но вы никак не можете отделаться от впечатления, что используете лишь малую часть возможностей
Введение
Введение Это не совсем книга. Просто по ходу работы и изучения пакета у меня накопилось немало заметок, которые я в конце концов собрал воедино и опубликовал с оглавлением и под единым названием.Данные заметки относятся к версиям 4 и 5 пакета MySQL. По ходу текста особо
Введение
Введение Правильно организованное делопроизводство – залог удачного бизнеса, поэтому эффективности этой составляющей всегда уделялось большое внимание. С появлением компьютерных технологий в делопроизводстве произошла настоящая революция. Работать с документами
Введение
Введение Если вы никогда раньше не работали в Photoshop, но мечтаете научиться его использовать, считайте, что вам повезло – первый шаг к этому вы уже сделали, купив данную книгу. Если же вы все-таки боитесь того, что вам никогда не разобраться со всеми этими кнопками, панелями
Читайте также:

