Как получить цвет пикселя c
Обновлено: 06.07.2024
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество.
Способ 1. Узнаем цвет в photoshop
Итак, сделаем "снимок экрана" нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов "Пипетка" (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим "снять" цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.

Способ 2. Узнаем цвет в Paint
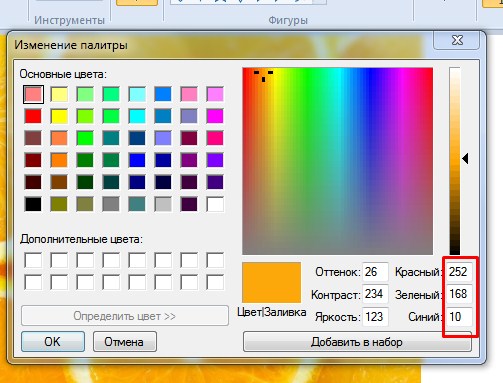
Заходим в Paint — вставляем картинку — используем инструмент "палитра" — переходим в "изменение цветов":

Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — "Просмотреть код элемента" (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное "color".

Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием "Pixie" с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.

В этой статье мы разберём один из фундаментальных аспектов системы Processing — работу с изображениями и отдельными пикселями. Хорошее понимание этих вопросов поможет вам уверенно себя чувствовать в процессе воплощения своих проектов в системе Processing.
Класс PImage
Цифровое изображение — это не что иное как набор данных (цифр), кодирующих значения красного, зеленого и синего цветов в каждой его точке (пикселе). В Processing существует специальный класс PImage, предназначенный для загрузки и отображения картинок, а также для работы с их пикселями.
Вот базовый пример загрузки изображения из файла и отображения его в графическом окне:
Тут всё довольно прозрачно и очевидно: сначала объявляется переменная типа PImage с названием «img». Затем с помощью метода loadImage() создается новый экземпляр объекта PImage. В качестве аргумента указывается имя загружаемого в память файла. loadImage() загружает файлы изображений, хранящиеся в папке «data» скетча.
Processing поддерживает работу со следующими форматами файлов изображений: GIF, JPG, TGA, PNG.
Для создания пустого изображения используется функция createImage().
Нужно также отметить, что процесс загрузки изображения из файла в память является медленным и мы должны убедиться, что наша программа делает это только один раз в setup(). Попытка загрузки изображений в теле функции draw() может привести к снижению производительности, а также к ошибкам типа «недостаточно памяти».
После загрузки изображение отображается с помощью функции image(). Эта функция содержит 3 аргумента — само изображение и координаты по X и Y. Дополнительно можно добавить ещё два аргумента для изменения размера изображения до определённых ширины и высоты, например:
Фильтры изображений
При выводе изображения может потребоваться изменить его внешний вид. Возможно вы хотели бы, чтобы изображение выглядело более темным или прозрачным и т. п. Этот тип фильтрации изображения может производится с помощью функции tint(). Эта функция для изображений является эквивалентом функции fill() и задаёт цвет и альфа-прозрачность для отображения картинки на экране. Аргументы tint() указывают, какой цвет использовать для каждого пикселя изображения, а также насколько прозрачными должны быть эти пиксели.
Вот пример загрузки двух изображений (подсолнечника и собаки) и установки изображения собаки в качестве фона (что позволит нам в дальнейшем продемонстрировать прозрачность).
Если tint() используется с одним аргументом, то изменяется только яркость изображения.


Второй аргумент изменит альфа-прозрачность картинки.

Три аргумента изменяют яркость красного, зеленого и синего компонентов каждого цвета.

Добавление четвёртого аргумента изменяет альфа канал (так же, как в случае с двумя аргументами). Диапазон значений tint() можно также задать с помощью функции colorMode().

Пиксели
Когда мы вызываем функции Processing, которые выполняют действия «нарисовать линию между двумя точками», «заполнить эллипс красным цветом» или «загрузить изображение JPG и поместить его на экран», внутри системы работает код, который переводит эти вызовы функций в установку отдельных пикселей на экране. Линия не появляется, потому что мы пишем line(), она появляется потому, что мы (код внутри Processing) окрашиваем все пиксели вдоль линейного пути между двумя точками.
Но часто нам требуется изменять отдельные пиксели напрямую. Processing обеспечивает эту функциональность через механизм «массива пикселей». Каждый пиксель на экране имеет положение X и Y. Однако пиксели массива имеют только одну размерность, сохраняя значения цвета в линейной последовательности.

Рассмотрим следующий пример: эта программа устанавливает для каждого пикселя случайное значение оттенков серого. Массив пикселей похож на другие массивы, единственное отличие состоит в том, что его не нужно объявлять, так как он является встроенной переменной Processing.
Пример работы с массивом пикселей:
Здесь функция loadPixels() вызывается до того, как вы получите доступ к массиву пикселей, а функция updatePixels() — после того, как вы закончите само изменение (редактирование) массива пикселей.
В приведенном примере, поскольку цвета заданы случайным образом, нам не пришлось беспокоиться о том, где пиксели находятся на экране, так как мы просто изменяем все пиксели без учета их расположения. Однако во многих приложениях местоположение X и Y самих пикселей является существенным.
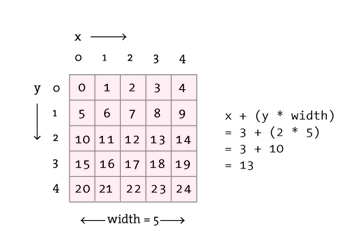
Простым примером может быть установка для каждого четного столбца пикселей белого, а для каждого нечетного — черного цвета. Как это сделать с помощью одномерного пиксельного массива? Мы можем сделать это по следующей формуле:
1. Окно или изображение имеют WIDTH (ширину) и HEIGHT (высоту).
2. Массив пикселей имеет общее количество элементов, равное WIDTH * HEIGHT.
3. Для любой точки X и Y в окне соответствующее расположение в 1-мерном пиксельном массиве вычисляется по формуле: LOCATION = X + Y * WIDTH.

Вот код, реализующий раскраску столбцов при помощи рассмотренной выше формулы:
Обработка изображений
В предыдущем разделе рассматривались примеры, которые устанавливают значения пикселей в соответствии с произвольным вычислением. Теперь рассмотрим как можно установить пиксели в соответствии с существующим объектом PImage. Нам нужно будет для каждого пикселя в PImage извлечь его цвет и установить цвет соответствующего пикселя на дисплее.
Класс PImage включает данные, относящиеся к изображению — ширина, высота и пиксели. Доступ к этим данным (переменным) осуществляется через синтаксис точек.
А теперь полный пример, реализующий поставленную задачу:
Он показывает базовый алгоритм для получения значений красного, зеленого и синего цветов для каждого пикселя на основе его расположения X и Y).
Этот пример работает, потому что область отображения имеет те же размеры, что и исходное изображение. Если бы это было не так, нам пришлось бы вычислять два положения пикселя: один для исходного изображения и один для области отображения.
Фильтр изображений
Метод «обработка пиксель за пикселем» позволит создавать пользовательские алгоритмы для изменения цветов изображения. Например, изменение яркости — более яркие цвета имеют более высокие значения красных, зеленых и синих компонентов. Мы можем изменять яркость изображения, увеличивая или уменьшая цветовые компоненты каждого пикселя. В следующем примере мы динамически увеличиваем или уменьшаем эти значения в зависимости от положения мыши по горизонтали.
Пример: регулировка яркости изображения (следующие два примера содержат только цикл обработки изображения, остальная часть кода опущена).
Поскольку мы изменяем изображение попиксельно, то имеем возможность индивидуально изменять каждый пиксель. Например, мы можем изменить яркость каждого пикселя в соответствии с его расстоянием от мыши.
Пример изменения яркости пикселей в зависимости от расстояния пикселя от курсора мыши:

Запись пикселей в объект PImage
Наши предыдущие примеры обработки изображений считывают каждый пиксель из исходного изображения и записывают новый пиксель непосредственно в окно обработки. Однако часто удобнее записывать новые пиксели в целевое изображение, которое затем отображается с помощью функции image(). Продемонстрируем эту технику при помощи операции threshold (порог).
Пороговый фильтр отображает каждый пиксель изображения только в одном из двух состояний — черном или белом. Это состояние устанавливается в соответствии с определенным пороговым значением: если яркость пикселя больше порога, мы окрашиваем пиксель в белый цвет, если меньше, то в черный. В приведенном ниже коде мы используем произвольное пороговое значение 100.
Пример применения порога яркости.

Эта функциональность доступна без попиксельной обработки, как часть функции filter(). Однако понимание работы кода нижнего уровня позволяет реализовать собственные алгоритмы обработки изображений, недоступные с помощью функции filter().
Но если вы хотите только изменять пороговое значение, то это можно сделать вот как:
Визуализация изображений
Обработать изображения можно и в любом графическом редакторе, но мощь Processing заключается в возможности создания интерактивных графических приложений, работающих в реальном времени.
Ниже приведен ещё один пример алгоритма для рисования. Здесь мы выбираем цвета из пикселей внутри объекта PImage и в каждом цикле draw() рисуем один эллипс в случайном месте на экране. В результате получается «pointillism» эффект:

Таким образом экспериментируя и применяя свою творческую фантазию, вы можете добиться очень интересных результатов в обработке изображений.
Заключение
В этой статье вы получили базовые представления о работе с изображениями и пикселями на Processing и теперь чувствуете себя значительно более уверенно в создании своих приложений в этой замечательной системе.
![]()
Все мы пользовались инструментом "Пипетка" в Paint, Photoshop и других графических редакторах, который позволяет узнать цвет пикселя в заданной точке. И как узнать цвет пикселя в PHP, мы разберём прямо сейчас.
Для того, чтобы узнать цвет в определённой точке изображения в PHP достаточно использовать всего лишь одну функцию - imageColorAt():
<?php
//Загрузка JPG-изображения из файла Image.jpg
$image = imageCreateFromJpeg("Image.jpg");
//Возвращаем цвет пикселя с координатами (10, 15) на изображении $image
$color = imagecolorat($image, 10, 15);
//Получаем составляющие цвета (red, green, blue)
$r = ($color >> 16) & 0xFF;
$g = ($color >> 8) & 0xFF;
$b = $color & 0xFF;
//Выводим результат
echo $r."<br />";
echo $g."<br />";
echo $b."<br />";
//Освобождаем ресурсы сервера
imageDestroy($image);
?>
Единственный непростой момент - это получение составляющих цвета. Знак ">>" сдвигает все значащие биты вправо. Размер сдвига определяется числом, идущим после ">>". Один сдвиг вправо эквивалентен делению на 2.
Знак "&" означает "Побитовое И". Простой пример:
Здесь мы переводим числа 10 и 14 из десятичной системы счисления в двоичную с помощью функции decbin(). Те, кто хоть немного понимают в различных системах счисления сразу поймут, что в переменные n1 и n2 запишутся числа "1010" и "1110" соответственно. Далее мы выполняем операцию "Побитовое И" и получаем на выходе "1010", так как только 2-й и 4-й разряды у обоих операндов имеют 1. Надеюсь, понятно объяснил.
Когда я писал прошивку для микроконтроллеров, то разобрался в этих системах счисления, во всех этих битовых операциях ОЧЕНЬ хорошо. Однако, до этого я имел очень смутное представление о их значении и прекрасно программировал. Так что, в принципе, Вы можете не вдумываться во всё это, а в данном случае просто скопировать получение составляющих цвета, либо вообще пользоваться только переменной color. Однако, если Вы будете серьёзно заниматься программирование, то изучить системы счисления придётся - это я гарантирую!

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Двоичная система мне пока не по зубам, вот придумал "человеческий" способ вычисления палитры RGB: $rr = floor(floor($color / 256)/256); $gg = floor(($color-256*256*$rr)/256); $bb = ($color-256*256*$rr)-256*$gg;
Читайте также:

