Как сделать бесшовную текстуру в illustrator
Обновлено: 06.07.2024

Всем добрый день! Сегодня dacascas решил порадовать нас новым уроком Adobe Illustrator. В уроке рассказывается, как рисовать бесшовную текстуру, так называемый seamless.
Бесшовные текстуры очень востребованы на микростоках и у любого микростокового иллюстратора обязательно в портфолио найдется хотя бы парочка подобных текстур. Так что, если вы собрались покорять микростоки, навык создания seamless-текстур вам обязательно пригодится.
UPD: Так как данный урок был написан довольно давно, а именно в 2010 году, то в качестве обновления материала рекомендуем вам сначала посмотреть запись вебинара по бесшовным текстурам. Много чего успело измениться за это время. Даже появились скрипты, которые делают бесшовные текстуры автоматически. Например, скрипт Magic Pattern Light. Поэтому информация в видео будет более актуальна. На вебинаре рассказывается, как создавать бесшовные текстуры в Adobe Illustrator CS5 и более ранних версиях, а также показываются возможности нового инструмента по созданию паттернов в Adobe Illustrator CS6 и СС.
Я уверен, что используя данную технику, вы с легкостью сможете сделать свой первый seamless для стоков. Самое муторное на мой взгляд это то, что иллюстрацию нужно будет обрезать. Удалить части объектов, торчащие за границы рабочей области. Для обрезки в этом случае удобно будет использовать скрипт Super Magic Eraser.
Работает он очень просто: запустил скрипт, и иллюстрация аккуратно обрезается точно по границам рабочей области. Более подробно о том, как с помощью скрипта Super Magic Eraser можно обрезать векторную иллюстрацию, смотрите в следующем видео:
Как рисовать бесшовную текстуру
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Итак, все поняли, для чего нужны бесшовные текстуры и с чем их едят. Теперь можно попробовать сделать какой-нибудь свой seamless, руководствуясь этим уроком.
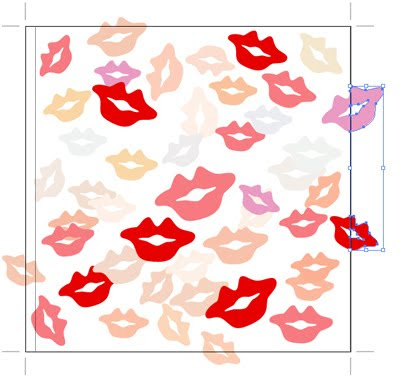
Рисуем любой объект или объекты, из которых будет состоять наш seamless. Желательно, чтобы он был простой и состоял из одного контура. В будущем можно будет экспериментировать и со сложными объектами, но начинать лучше именно с простенькой картинки. Градиентные заливки использовать для создания seamless нельзя . В данном случае я нарисовал отпечаток губ.




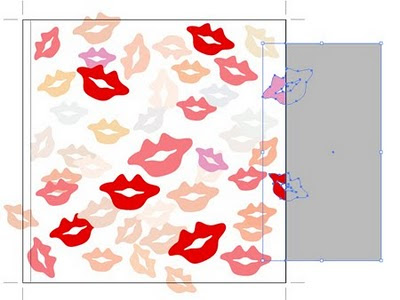
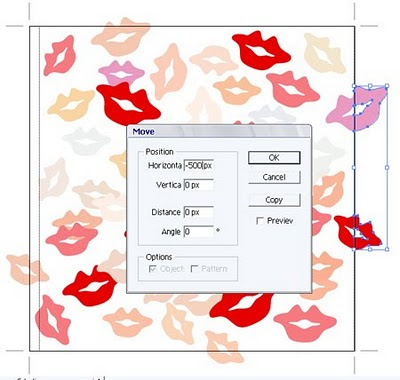
Обрезаем объекты, которые выходят за границы рабочей области. Для этого нарисуем прямоугольник с одной стороны так, чтобы он перекрывал их. Одна сторона прямоугольника должна точно лежать на границе рабочей области.





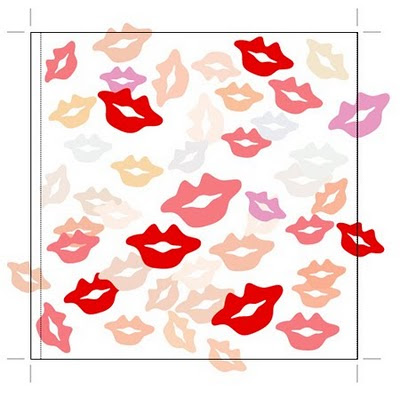
Таким же образом обрезаем и перемещаем все остальные символы, выглядывающие за границы картинки. В итоге получаем такую иллюстрацию.


Желаю творческих успехов.
Roman aka dacascas
___________________

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
В этом уроке мы шаг за шагом разберём, как сделать простой и бесшовный паттерн в Иллюстраторе. И после завершения у нас получится замечательный узор, в котором мы с лёгкостью сможем изменять цвета объектов и фона. Используя этот урок вы сможете создавать множество различных паттернов в Adobe Illustrator для стоков, сайтов, приложений и иллюстраций.
Шаг №1. Подготовка
Создаём новый файл с квадратным артбордом. Вставляем в него набор иконок. Я взял иконки из тонких линий, но вы можете использовать любые другие иконки для вашего паттерна. Кстати, это могут быть не только иконки, но и геометрические фигуры, узоры и так далее.

В новый документ вставляем набор иконок для создания бесшовного паттерна.
Шаг №2. Вспомогательный фон
Выбираем инструмент Rectangle Tool. Создаём прямоугольник на всю длину и ширину нашего квадратного артборда. После этого сочетанием клавиш Command+Shift+[ (если у вас Mac) или Ctrl+Shift+[ (если у вас Windows) отправляем прямоугольник на нижний слой.

Создаём прямоугольник с помощью инструмента Rectangle Tool
Шаг №3. Панель для создания бесшовного паттерна

Шаг №4. Создаём бесшовный паттерн

Теперь мы можем перемещать, вращать, копировать и изменять размеры иконок до тех пор, пока не получится желаемый узор паттерна.

Работа над созданием паттерна
Шаг №5. Сохраняем бесшовный паттерн
После того, как вы закончили создавать узор, необходимо сохранить полученный результат. Для этого задаём имя паттерну и нажимаем кнопку Done.


Шаг №6. Работа с бесшовным паттерном

Теперь выделяем прямоугольную безцветную обводку и удаляем её. Таким образом мы добрались до первоначальной маски нашего бесшовного паттерна.

Шаг №7. Дополнительный
Это дополнительный шаг на тот случай если у вас под маской окажется не один квадрат с паттерном, а 2 или 4. В таком случае удалите всё, кроме одного квадрата с паттерном.

Бывает ситуации, когда в маске находятся четыре копии паттерна
Подготовка бесшовного паттерна для стоков
Теперь давайте подготовим наш бесшовный паттерны для стоков. Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.

Перекрашиваем фон паттерна
На этом этапе можно остановиться, сгруппировать объекты и сохранить файл в необходимом формате (чаще всего это EPS10). Но для более продвинутых иллюстраторов я советую купить cкрипт Super Magic Eraser. С помощью него вы сможете обрезать все выходящие за пределы артборда элементы паттерна после того, как вытащите их из-под маски.

Обрезать части объектов за артбордом можно платным скриптом Super Magic Eraser
После применения скрипта Super Magic Eraser ваш паттерн автоматически лишиться всех недостатков, лишних частей элементов и масок, а значит использовать его станет намного комфортнее.

Полностью обрезанный паттерн по размерам артборда

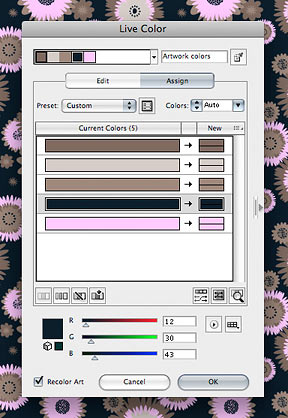
Кстати, если во вкладке Edit нажать на кнопку Unlink Harmony Colors, то цвета можно перетаскивать независимо друг от друга. Таким образом мы можем более детально и точно подобрать нужные нам оттенки.

Вывод
Программа: Adobe Illustrator CS-CS5.
Уровень сложности: Начальный.
Время выполнения: 10 минут.
Текстура, которую мы будем создавать:

Шаг 1
Мы создадим бесшовную текстуру на основе растрового изображения. Поэтому первые шаги этого урока будут проделаны в Adobe Photoshop. Для создания текстуры мы используем фотографию текстуры бумаги. Откройте ее в программе Photoshop.

Шаг 2
Создать бесшовную текстуру в программе Photoshop можно несколькими способами. Но мы рассмотрим подробнее тот, который лучше всего подходит для нашей текстуры. Преобразуйте фон в обычный слой: дважды щелкните его в палитре Слои и в открывшемся окне нажмите ОК.

Дублируйте этот слой, выбрав в меню соответствующую команду.


Шаг 3
Выделите нижний слой, откройте меню Фильтр > Другие > Сдвиг и для вертикального и горизонтального смещения задайте такое число, чтобы точка соединения изображений была бы где-то в центре монтажной области.

Сделайте верхний слой видимым и создайте для него черную маску. Для этого внизу палитры Слои нажмите кнопку Добавить Маску, удерживая клавишу Option.

Шаг 4
Включите инструмент Кисть (B) и откройте палитру Кисти (F5). Выберите кисть с зазубренными краями, а для фона задайте белый цвет.

Примечание:
А теперь сделайте кистью несколько штрихов на стыках, чтобы сделать переход равномерным. В палитре Слои должна быть выбрана черная маска верхнего слоя.

Можно также изменить прозрачность кисти, чтобы сделать однообразной всю текстуру.


А теперь сливаем слои.

Шаг 5
Запустите программу Adobe Illustrator, создайте новый документ и перетащите в него текстуру из фотошопа.

Преобразуйте растровое изображение в векторные объекты. Не снимая выделение с текстуры, откройте меню Объект > Интерактивная трассировка > Настройки трассировки и задайте параметры, как показано ниже.

Шаг 6
А теперь откройте меню Объект > Преобразовать и залейте элементы текстуры нейтральным серым цветом.

А теперь проверим, действительно ли мы создали бесшовную текстуру. Откройте меню Редактирование > Определить элемент заливки.

Этим действием мы создали новый образец в палитре Образцы.
Шаг 7
Нарисуем прямоугольник по размерам больше, чем текстура; и применим к нему образец, созданный в предыдущем шаге.

Как видите, текстура бесшовная.
Шаг 8
Посмотрим, как можно использовать созданную текстуру. Нарисуйте прямоугольник с помощью соответствующего инструмента (M) и залейте его цветом.

В палитре Внешний облик добавьте новую заливку и примените к ней текстуру.

Шаг 9
Режим наложения установите Осветление или Умножение в зависимости от того, что хотите получить.


Также можно отредактировать насыщенность текстуры, меняя прозрачность заливки.

Шаг 10
Используя градиентные заливки и режимы наложения (в палитре Внешний облик), можно получить интересные эффекты.

Заключение
, трансформирован будет только образец, а объект, к которому он применен, останется неизменным.

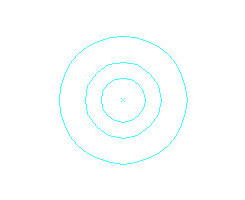
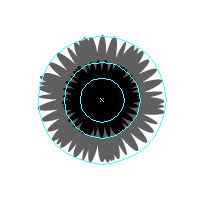
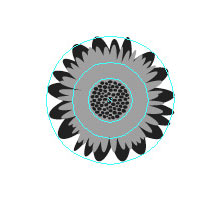
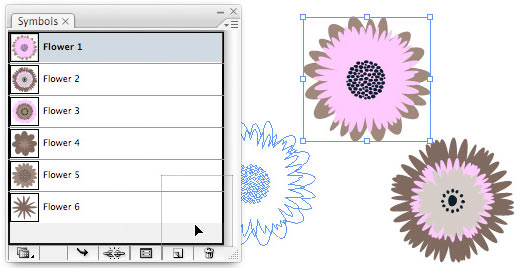
Шаг 1. Выбираем Инструмент Ellipse tool (Эллипс) и, удерживая Shift при рисовании, создаем серию вложенных друг в друга кругов. Выделяем их и идем View>Guides>Makes Guides (Просмотр>Направляющие>Создать направляющие) . Теперь на основе этих направляющих рисуем обрзацы цветов. При желании, каждый цветок можно сделать символом (выделить его и просто перетащить на панель Symbol). В конце идем View>Guides>Clear Guides Просмотр>Направляющие>Очистить направляющие) , чтоы убрать направляющие.




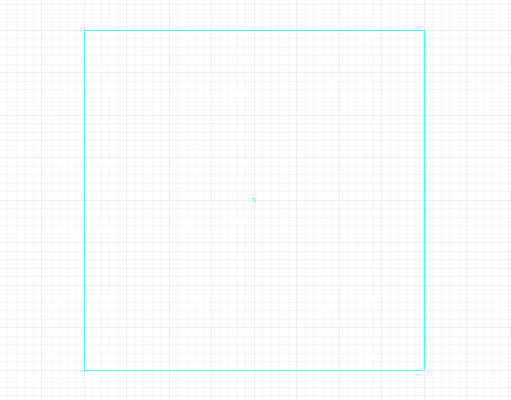
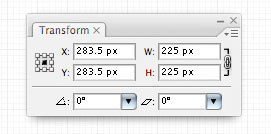
Шаг 2. Идем View>Show Grid (Просмотр>Показать сетку) , она поможет нам в дальнейшем. Теперь, рисуем квадрат (примерно 225 на 225 пикселей ) и убираем у него заливку и обводку. Копируем ( Ctrl+C ), блокируем ( Ctrl+2 ) и вставляем на тоже место сверху ( Ctrl+F ), чтобы тут же сделать из него направляющую ( View>Guides>Make Guides ).

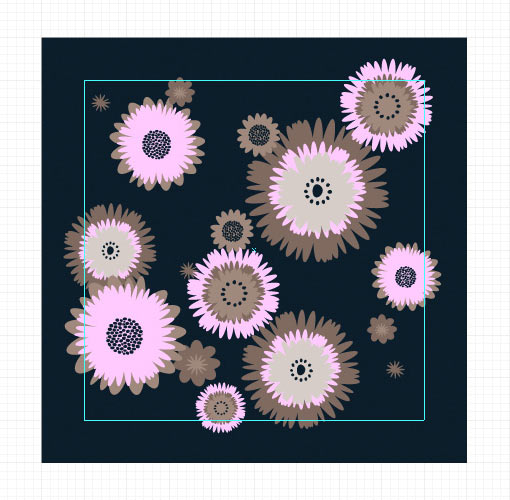
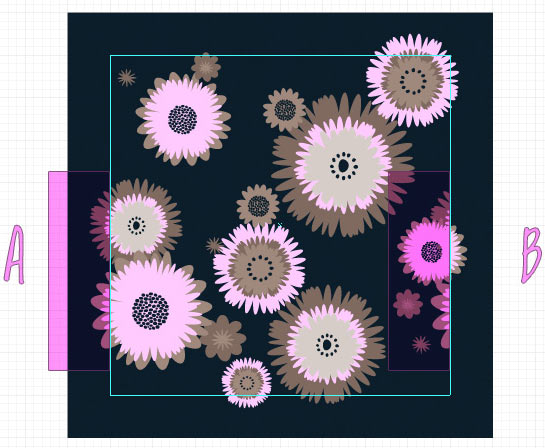
Шаг 3. Составляем красивую композицию из цветов.

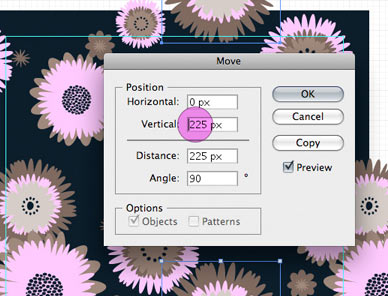
Шаг 4. Для того, чтобы в дальнейшем получить бесшовную текстуру надо чтобы части A и B идеально совмещались. Мы добьемся этого следующим путем: изначально нами был нарисован ориентировочный квадрат 225 на 225 пикселей, так что теперь надо просто выделить нужный заходящий за его границу элемент -> скопировать его ( Ctrl+C ) -> вставить в тоже место сверху ( Ctrl+F ) -> и передвинуть на 225 пикселей в нужном направлении ( Object>Transform>Move (Объект>Трансформировать>Перемещение) ). И так со всеми выступающими элементами со всех сторон.




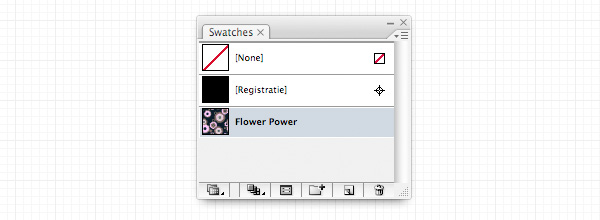
Шаг 5. Группируем все элементы (выделяем и нажимаем Ctrl+G ) и разблокируем квадрат ( Objects>Release All (Объект>Освободить всё) ). Убедитесь, что невидимый квадрат находится позади все цветов, нажмите Ctrl+A (чтобы все выделить) и перенесите все на Панель Swatches (Образцы) .

Ну вот и все! Теперь можно этим узором заполнять всё, что пожелаете!

Маленькая хитрость напоследок. Из созданного ранее образца на Палитре Swatches можно легко создать окрашенный в новые цвета образец, для этого надо всего лишь воспользоваться кнопкой Live Color на Палитре Свойств. Выбирая в появившемся окне новую гамму цветом, получаем автоматически новый образец, окрашенный в эти цвета.




Урок переведен автором сайта и при цитировании его на русском языке ссылка на сайта обязательна. Автор Ian Yates. Оригинал статьи на английском
Читайте также:

