Как сделать календарь axure
Обновлено: 07.07.2024
Слово прототипирование очень распространено и актуально для людей, занимающихся разработкой программного обеспечения, а также архитектурной разработкой. Когда дело доходит до архитектурного развития, в Египте есть прототипы Великих пирамид Гизы. Они были построены с (конечно) меньшей версией, чтобы получить согласие или одобрение правителя.
Этот небольшой, но значимый пример точно иллюстрирует цель прототипа. Согласно Википедии, прототипом является «первая или предварительная версия устройства или транспортного средства, из которого разработаны другие формы».
Для мира разработки программного обеспечения определение можно адаптировать как предварительную версию страницы, экрана или функциональности, которая поддерживает другую разработку, эффективно визуализируя элементы экрана и демонстрируя взаимодействия. Это определение включает в себя наиболее важную часть, взаимодействие.
При разработке программного обеспечения для разработки части функциональности или самой полной функциональности требуются значительные инвестиции с точки зрения времени и усилий. Это бесконечный процесс разработки, проверки и исправления проблем в соответствии с отзывами клиентов.
Большинство компаний-разработчиков программного обеспечения хотят, чтобы этот процесс был максимально быстрым. Следовательно, они не идут вперед с усилиями и временными затратами от всех членов команды. Вместо этого они делают умный ход, наняв инженера пользовательского опыта (UX), который обладает навыками визуализации конкретной функции. Это приводит их к водительскому креслу при разработке продукта.
По сути, прототипирование требуется для моделирования и визуализации требований к программному обеспечению на самых ранних этапах разработки. Этот процесс в конечном итоге становится выгодным как для компаний-разработчиков программного обеспечения, так и для клиентов, поскольку он уменьшает неизвестность в функции, тем самым обеспечивая правильное направление развития.
Правильная фаза для разработки прототипа
В нынешнюю эпоху разработки программного обеспечения высокого профиля в общей таблице жизненного цикла разработки программного обеспечения было много достижений. Эти достижения связаны с технологиями, а также с ролью / положением конкретного члена команды в жизненном цикле. Одна такая позиция начала набирать обороты, которая называется UX инженер.
Инженер UX оснащен набором навыков, который выгоден для клиентов. Используя различные методы или шаги, чтобы лучше узнать клиента, инженер UX может получить хорошее представление о том, что пользователь ожидает от данного программного продукта.
Обычно, когда происходит процесс сбора требований, технологические компании привлекают инженеров UX, чтобы выйти на рынок, чтобы понять, что нужно пользователю. С последним трендом Responsive Web XDesign и Mobile-First подход к разработке программного обеспечения, может быть ряд областей, на которых хочется сосредоточить свое внимание. Инженер UX использует такие процессы, как пользовательские интервью, обзоры рынка, чтобы знать пульс своей целевой аудитории.
Этот процесс занимает много времени, а также важен, поскольку он дает возможность программному продукту увидеть его пригодность на рынке. Эти шаги используются при сборе требований к программному обеспечению и их выявлении. Это идеальный этап, поскольку он снижает общую стоимость разработки. Однако, когда программный продукт является зрелым, можно ввести этап исследования UX, чтобы измерить жизнеспособность производимого усовершенствования.
Для инженеров UX процесс понимания их пользовательской базы не ограничивается только получением информации от клиента или связанных разговоров. Есть несколько интересных шагов, которые они должны предпринять, чтобы понять, чего хочет пользователь. Настоящая работа начинается тогда, когда ему становится ясно, что пользователь может ожидать от программного продукта.
Как только становятся доступны некоторые данные о том, как пользователь воспринимает предстоящее программное обеспечение или усовершенствование существующего программного обеспечения, инженер UX возвращается в свое логово, чтобы разработать пользовательский интерфейс для них. Традиционно или в качестве общего подхода, когда кто-то говорит о дизайне, это означает программное обеспечение, такое как Adobe Photoshop, CorelDraw или даже Microsoft Paint. Иногда, чтобы быстро вернуться к пользователям, дизайнеры UX используют старые добрые ручки и бумагу для проектирования интерфейсов.
Введите Axure, современное программное обеспечение для разработки красивых пользовательских интерфейсов и взаимодействий. Axure существует уже около десяти лет, чтобы позволить инженерам UX с легкостью добраться до деталей создания прототипа программного обеспечения. Axure, помимо того, что является инструментом для создания прототипов, имеет мощное сообщество, вносящее свой вклад в мир UX с множеством примеров и умелых взаимодействий.
- Диаграммы и документация
- Эффективное прототипирование с динамическим контентом
- Условные потоки
- Красивые анимации для улучшения взаимодействия
- Адаптивные виды
- Поддержка на Windows и Mac
Для быстрого создания прототипов Axure RP предоставляет разнообразный набор инструментов и методов, которые всегда помогают инженерам-аналитикам / пользовательскому интерфейсу визуализировать конечную цель.
Благодаря сильному сообществу, которое всегда готово оказать помощь, Axure RP становится предпочтительным инструментом для энтузиастов и практиков UX.
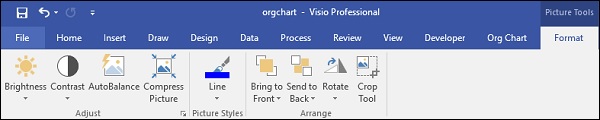
После установки Axure вам будет представлен интерфейс, как показано на следующем снимке экрана.

Этот экран всегда будет отображаться при запуске, пока вы не решите не показывать его.
- Начать новый файл в Axure
- Откройте существующий проект Axure
Давайте теперь создадим новый файл с Axure.
Когда вы нажмете кнопку «НОВЫЙ ФАЙЛ», вы увидите следующий экран для создания нового прототипа.

Как показано на рисунке выше, рабочее пространство разделено на 6 частей.
- страницы
- Библиотеки
- Инспектор
- Контур
- Мастера
- Площадь дизайна
Давайте пройдемся по этим частям по очереди.
страницы
В этом разделе показаны страницы, над которыми вы работаете. Эти страницы отображаются в древовидной структуре по умолчанию следующим образом. Домашняя страница имеет следующие дочерние страницы.
Главная
Как и большинство доступных инструментов, этот раздел позволяет вам взаимодействовать со страницами вашего прототипа. Вы можете использовать его для планирования экранов в предполагаемом прототипе.
Панель библиотек

Общие библиотеки включают в себя основные фигуры, кнопки, текст заголовка, Hot Spot, панель Dynamic и т. Д.
С Axure RP, для всех ваших требований к прототипированию, появляется очень эффективный контроль, называемый Hot Spot. Используя этот элемент управления, вы можете обеспечить взаимодействие щелчка практически с любым элементом управления в пользовательском интерфейсе. Пример будет приведен на последующих страницах.
В библиотеку форм, как следует из названия, включены элементы управления List Box, Checkbox, переключатель, текстовая область и текстовое поле. Для разработки формы пользовательского ввода вы можете использовать элементы управления из этого раздела в библиотеке.
Меню и таблицы имеют традиционную структуру. Такая структура, возможно в горизонтальной или вертикальной форме, доступна в этой библиотеке, называемой Меню и таблицы.
Наконец, что не менее важно, идет библиотека разметки, которая включает в себя стикеры, маркеры и стрелки. В основном, это будет использоваться для аннотаций в вашем прототипе.
Площадь дизайна
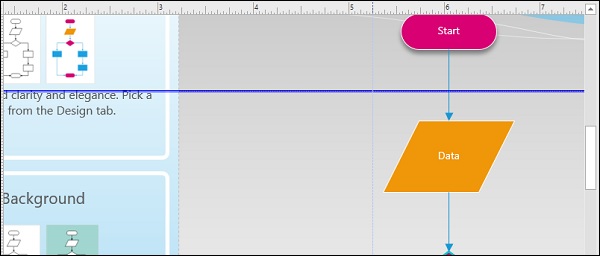
Это настоящая площадка для инженеров UX. Это пространство будет использоваться для создания прототипов в соответствии с вашими требованиями. Для начала обратитесь к области, выделенной цифрой 6 на следующем скриншоте.

В этой области вы можете перетащить нужные элементы управления из библиотеки. Давайте создадим быструю строку меню, используя библиотеку.

Как только вы перетащите элемент управления в область дизайна, вы увидите следующий экран.

Как показано на приведенном выше экране, Axure RP достаточно интеллектуален, чтобы отображать нужный текст в меню. Учитывая, что это строка меню, Axure RP автоматически создал File, Edit и View как меню в элементе управления.
Как указано стрелкой, в разделе инспектора отображаются свойства элемента управления. Используйте этот раздел, чтобы создать имя для вашего элемента управления для уникальной идентификации при создании сложных прототипов.
Давайте дадим имя этому элементу управления TestMenu. Мы будем использовать это имя в следующих примерах.
Свойства страницы
При планировании прототипа имеет смысл иметь четкое представление о пользователе и, следовательно, об устройстве, на котором будет демонстрироваться / просматриваться прототип. Для лучшего взаимодействия с прототипом в Axure предусмотрена функция настройки свойств страницы.

Как показано на рисунке выше, область, обозначенная цифрой 3, является разделом свойств страницы. В этом разделе вы сможете увидеть выпадающий список взаимодействий и подраздел Adaptive.
Давайте обсудим эти разделы подробно.
В разделе «Взаимодействия» рассматриваются возможные взаимодействия (случаи) со страницей. Как видите, случай взаимодействия OnPageLoad обрабатывает события при загрузке страницы. В большинстве прототипов инженеры UX предпочитают помещать анимацию, чтобы произвести первое впечатление. Это конкретное событие для отображения анимации обычно вызывается в случае OnPageLoad.
Благодаря адаптивному разделу Axure RP начинает адаптивный веб-дизайн. В настоящее время разработка опыта для веб-сайтов не является достаточной, наряду с этим, предприятия предпочитают, чтобы мобильные сайты сосуществовали с веб-сайтами.
Одна и та же страница, если смотреть с разных размеров экрана и макетов, представляет собой разные адаптивные виды. Как правило, адаптивные представления предназначены для мобильных телефонов и планшетов. Axure предоставляет эту функцию адаптивных представлений, так что инженеры UX могут контролировать адаптивный аспект прототипов с нуля.
Панель инспектора для виджета
Панель взаимодействий виджетов является наиболее важной частью Axure. Вы можете увидеть эту панель, щелкнув любой виджет в области дизайна.
Рассмотрим пример пункта меню, который мы использовали в предыдущем разделе. Выберите пункт меню с именем TestMenu и обратите внимание на раздел, выделенный на следующем снимке экрана.

Как вы можете видеть на вкладке Свойства, существуют различные взаимодействия, такие как OnMove, OnShow, OnHide и OnLoad. Они относятся к элементу управления меню в целом.
Теперь нажмите «Файл» в элементе управления меню.

Вы заметите изменение типа взаимодействий на панели свойств виджета. Кроме того, он предоставляет гибкость, чтобы дать имя для этого пункта меню. Давайте возьмем случай OnClick в качестве примера.
Панель «Примечания». В самой панели инспектора имеется подраздел «Примечания». В области заметок вы сможете добавить некоторые запоминающиеся моменты для управления по вашему выбору.
Эти моменты будут понятны, когда мы погрузимся в пример в следующей главе.
Сетки и направляющие
Для прототипа с максимальным уровнем качества и точности инженерам UX требуется умение совмещать / позиционировать элемент управления с другим элементом управления.
Например, предположим, что вы хотите показать всплывающее окно входа в систему. Если это всплывающее окно должно отображаться в центре экрана, вам нужны общие размеры экрана. Кроме того, чтобы выровнять точно в середине экрана, у вас должны быть сетки, чтобы выровнять его соответствующим образом.
Axure предоставляет функцию гридов и направляющих, что позволяет эффективно использовать область проектирования.
Чтобы увидеть доступные сетки и направляющие, щелкните правой кнопкой мыши область дизайна, и появится контекстное меню, показанное на следующем снимке экрана.

Теперь позвольте нам понять доступные варианты.



Мы рассмотрим варианты, которые обычно используются для руководства.
В этой главе вы познакомитесь с базовым набором взаимодействий, предоставляемым Axure при разработке экрана.
Целью Axure RP является предоставление интерактивных прототипов. Теперь, когда дело доходит до создания интерактивных прототипов, всегда есть предостережение о создании чрезмерно интерактивного прототипа. По этой причине имеет смысл начинать с одного важного взаимодействия за раз, чтобы пробежаться по остальным доступным страницам.
Axure Взаимодействия
При создании прототипа HTML Axure RP преобразует взаимодействия в реальный код (HTML, CSS и JavaScript). Это действует как катализатор, чтобы показать предполагаемый дизайн и взаимодействия на странице.
Как правило, взаимодействие начинается с того момента, когда взаимодействие происходит. Например, когда страница загружается в браузере, когда пользователь нажимает на один из элементов и т. Д.
Затем возникает вопрос, где на экране происходит взаимодействие. Это может быть простой элемент экрана, такой как прямоугольник, который мы хотим превратить в нажимаемую кнопку для меню (пример показан ниже).
Наконец, есть описание того, что происходит во взаимодействии. Давайте рассмотрим загрузку страницы, когда браузер загружает страницу; Вы можете просто выбрать конкретное слайд-шоу, чтобы начать или увеличить изображение при вводе на экране.
Axure Events
События в Axure могут быть двух типов, инициируемые двумя типами событий.
События уровня страницы и мастера
Когда страница загружается, происходит множество событий, извлекающих информацию о дизайне, содержание и, следовательно, выравнивание каждого элемента на экране. Поскольку эти события происходят во время начальной загрузки страницы, вы можете считать, что эти события будут повторяться при каждой загрузке страницы. Ниже приведены некоторые примеры событий уровня страницы и мастера.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
События уровня объекта или виджета
Давайте рассмотрим, мы создали страницу и определенный виджет кнопки на странице. Теперь для взаимодействия с этим виджетом кнопки, возможно, прикосновением (на мобильном прототипе) или щелчком мыши. Ниже приведены некоторые примеры событий уровня объекта или виджета.
- По щелчку
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
случаи
Как обсуждалось в предыдущей главе, в разделе свойств страницы может быть разработано конкретное взаимодействие с виджетами. Это так называемые случаи . Конкретное взаимодействие может представлять собой совокупность нескольких случаев.
Давайте рассмотрим пример, чтобы понять это лучше.
Чтобы начать с этого примера, создайте новый файл, щелкнув « Новый» в меню « Файл» или с помощью сочетания клавиш Ctrl + N.
В этом примере мы собираемся разработать простую строку меню, как это видно в большинстве программных продуктов. Структура меню будет иметь следующие элементы меню и подменю под каждым из них.
редактировать
- Показать строку состояния
- Панели инструментов
- Главная панель инструментов
- Панель инструментов для укладки
- Начиная
- Использование справки
- Что это
В конце описанной выше процедуры вы сможете увидеть конечный результат, как показано на следующем снимке экрана.
Давайте попробуем сделать прототип таблицы. Чтобы не зарыться в данных, предлагаю взять некую абстрактную таблицу учета клиентов. Дизайн для простоты возьмем по мотивам Google Material.
Вводные требования:
Отображение контента
Сортировка контента
Фильтрация (например, за последний день)Чтобы чем-то наполнить нашу таблицу, возьмем несколько позиций:
ФИО
Пол
Возраст
Телефон
Электронная почта
Дата регистрацииЕстественно, в боевых условиях всю эту информацию вам или аналитику придется получать в процессе общения с заинтересованными и не очень лицами. Как толково провести сбор информации с контингента и грамотно с ней обойтись, я расскажу в одном из следующих выпусков.
Для начала сделаем разметку согласно дизайну. Открываем гайд Google Material и внимательно читаем. Потом расставляем направляющие и размещаем название таблицы и шапку с названиями колонок. Естественно, когда у нас нет никаких гайдов по дизайну, мы компонуем и оформляем контент сами, либо передаем прототип с примерной компоновкой на дизайн специально обученному человеку.
По итогам получаем следующее:
![]()
Рис. 1Теперь настала очередь “тела” таблицы, в которой будет размещаться контент. Тут все не так просто. В Axure есть стандартный виджет “Table”, который нам совершенно не подойдет. На выходе мы получим набор ячеек, с которыми почти ничего нельзя сделать, в то время как наша цель — разумно приблизить прототип по интерактивности к конечному приложению. Заметьте, “разумно приблизить” — то есть затратив наименьшее количество времени, сделать максимально приближенный к живому приложению прототип. Иными словами нам нужно постараться сделать так, чтобы при использовании прототипа вопросов, как работает тот или иной элемент, оставалось как можно меньше. Такой подход может спасти вас от неприятных сюрпризов в будущем, когда вы, сделав поверхностное допущение относительно работы элемента (“Ну, тут все понятно”) и не проработав его, можете нарваться на переделку половины прототипа (а такое бывает).
Возвращаемся в Axure. Чтобы сделать адекватную таблицу я пользуюсь виджетом “Repeater”. Он работает следующим образом: по сути это динамическая панель, размноженная необходимое количество раз. Может содержать любые объекты и к каждому объекту мы можем привязать значение из базы (база располагается на панели справа).![]()
Рис. 2Итак мы вытащили репитер в рабочую область и теперь начинаем его настраивать. Двойным кликом заходим внутрь репитера и меняем размер стандартного прямоугольника на размер стандартной строки таблицы в Google Material — 40px высотой. Ширину задаем от фонаря — 1000рх (это будет ширина нашей таблицы). Настраиваем Interaction Style для строки.
Далее накидываем контейнеры, в которые будем класть контент (в нашем случае — текстовые виджеты). Из опыта — рекомендую вписывать название соответствующей колонки и называть сам контейнер точно так же. Это нам понадобится для присвоения значений из базы.
![]()
Рис. 3Теперь наполняем базу. По сути нам необходимо создать точно такую же таблицу, которую мы хотим видеть в прототипе. Следовательно называем каждый столбец базы так же, как называются наши контейнеры. Лучше всего сохранить порядок, в котором идут столбцы, для удобства последующих корректировок.
![]()
Рис. 4Следующим шагом наполняем базу контентом. На этом шаге нужно сесть и подумать о “фактуре” контента, то есть прикинуть, где и какое количество знаков может быть. Из наших требований можно вычленить, что предположительно самые длинные надписи будут содержаться в колонках ФИО и Электронная почта. Именно в них мы и должны показать на прототипе, как будет выглядеть максимально длинный и максимально короткий контент. Исходя из этого приступаем к наполнению.
![]()
Рис. 5Как видите, я использовал абсурдно длинные и максимально короткие примеры, чтобы показать крайние случаи заполнения, а также, средней длины ФИО, чтобы показать наиболее вероятное наполнение таблицы. Не лишним будет продемонстрировать, как поведет себя надпись, не поместившаяся в колонку. Для полного реализма некоторые надписи набраны без соблюдения регистра, а некоторые — латиницей, ибо профессиия обязывает нас быть пессимистами.
Привязываем наши контейнеры к соответствующим айтемам базы. Делается это через событие “OnItemLoad”, на которое мы назначаем action ”Set Text”. В этом действии мы находим наш репитер (репитер обязательно называем заранее) и включаем чекбокс на необходимом контейнере. Устанавливаем значение текста равным айтему из базы, это можно сделать через контрол “fx”, выбрав через “Insert Variable or Function. ” необходимый айтем, а можно просто написать в поле ввода “Set text to” [[Item.имя_колонки_которую_вы_хотите_присвоить]]. На это же действие навешиваем остальные айтемы.
![]()
Рис. 6Теперь репитер автоматически возьмет данные из базы.
![]()
Рис. 7Выравниваем названия столбцов в шапке относительно контента репитера и смотрим в браузере, что у нас получилось.
![]()
Рис. 8Обнаруживаем неприятный момент: при наведении на текст внутри строки у нее сбрасывается MouseOver. Исправляем это, зайдя внутрь репитера и объединив все его содержимое в группу, после чего в свойствах группы ставим галочку “Triggered Mouse Interaction Style” — то есть указываем, что все объекты в группе будут менять свои состояния одновременно при действиях с любым из них. (На самом деле это можно не делать, но мне кажется такие мелочи — это обычная аккуратность и дисциплина в работе). Проверяем. Работает.
![]()
Рис. 9Осталось только показать скролл. Для этого мы переводим таблицу в динамическую панель и уменьшаем до нужного размера. Теперь весь контент, который попадает за границу динамической панели, обрезается. Чтобы сделать прокрутку в настройках динамической панели выбираем из дропбокса “Scrollbars” пункт “Vertical as Needed”. Смотрим в браузере, скрол работает.
![]()
Рис. 10Но так же появился программный скролбар, который сильно выбивается из общего дизайна и наползает на таблицу. Чтобы его скрыть придется воспользоваться индейской хитростью. Ширина программного скролбара — 17px, добавляем их к ширине динамической панели и сверху на него кладем плашку цвета фона. Все, скрол не видно. Теперь рисуем подходящий скролбар. Новый скролбар не будет двигаться при прокрутке, но это мы оставим как есть, потому что помним: нам нужно сделать прототип в разумные сроки (хотя, конечно, Axure позволяет нам сделать и это).
![]()
Рис. 11Возвращаемся к списку требований. Мы сделали отображение контента — это пункт первый. Переходим ко второму — Сортировке.
Сортировку очень просто организовать именно через репитер. Как раз для этого он и сделан. Чтобы маркировать сортировку я буду использовать иконку “caret down” из Awesome font. Иконка будет появляться рядом с названием колонки, по которой мы будем сортировать контент. Делаем из названия колонки динамическую панель, добавляем ей два новых состояния. Первое состояние называем “Unsorted”, второе — “Sorted_Ascending”, третье — “Sorted_Descending”. Во второе состояние копируем текст из первого и ставим иконку-маркер справа, в третье копируем все объекты из второго и переворачиваем иконку на 180 градусов. Таким образом мы подготовили для прототипирования три состояния сортировки: Не отсортировано, Отсортировано по восходящей, Отсортировано по нисходящей.
![]()
Рис. 12Теперь заставим все это работать. Выбираем нашу панель и назначаем на событие “OnClick” действие “Set Panel State”, в котором меняем состояние панели на “Next” и включаем чекбокс “Wrap from last to first”, то есть, наша динамическая панель будет менять свои состояния по кругу. Также на “OnClick” назначаем действие “Ad sort”, в котором выбираем наш репитер и указываем имя сортировки (пригодится, когда мы захотим ее отменять), выбираем колонку, по которой будет происходить сортировка, как сортировать содержимое колонки (как текст, цифры или даты) и порядок сортировки (по возрастанию, по убыванию или переключением от одного к другому). Готово. Теперь по клику на названии колонки у нас будет происходить сортировка, сначала по возрастанию, потом по убыванию, а при третьем клике — снова по возрастанию, но маркер будет исчезать, имитируя сброс сортировки.
![]()
Рис. 13Проделываем то же самое для остальных колонок, которые вы планируете сортировать. Теперь у нас есть вполне рабочая сортировка в прототипе. Чтобы не тратить много времени, я рекомендую, сделать две колонки с сортировкой (см. прототип, колнки: “Имя” и “Пол”). В сопроводительной документации необходимо детально описать работу по сортировке контента.
Третий пункт требований — Фильтрация. Для примера будем фильтровать по дате “За сегодня”. За текущую дату возьмем последнюю дату в контенте. И снова благодаря тому, что мы использовали репитер, сделать это достаточно просто. Контролом для фильтрации у нас будет чекбокс, по событию “OnSelected” мы назначаем действие “Add Filter” из вкладки действий с репитерами, называем этот фильтр “Today” (в данном случае название обязательно, но в целом я вообще рекомендую завести привычку называть объекты как можно тщательней; это дисциплинирует и в разы повышает скорость внесения корректировок в прототип). В поле “Rule” (правила, по которым будет происходить фильтрация) пишем следующее: [[Item.название колонки по которой необходимо фильтровать=='значение для фильтрации’']] (если кто еще не догадался, Axure использует логические операторы из Java; если их выучить, работа упростится в разы). Должно получится следующее:
![]()
Рис. 14Для отмены фильтрации в том же чекбоксе вешаем на событие “OnUnselected” действие “Remove filter” (указав имя фильтра, которое мы задали ранее).
![]()
Рис. 15На закуску еще одна индейская хитрость. Чтобы сделать таблицу с закрашенными через одну строками, нужно сделать соответствующую полосатую подложку под репитер, а в самом репитере поменять прозрачность нормального состояния подложки на ноль (естественно в этом случае лучше убрать возможность прокрутки таблицы, потому что контент будет прокручиваться над неподвижной подложкой).
Вот в общем и все. При грамотном подходе на всю работу тратится около часа-полутора, а на выходе мы получаем, весьма правдоподобно работающий прототип, который можно прогонять через тестирование и который дает возможность достаточно подробно разобраться в его функционале. Конечно в большинстве случаев такая проработка не нужна, особенно если вы работаете в студии и времени у вас всегда в обрез. Но, как я говорил выше, мы рассматриваем работу над сложными десктопными и веб приложениями, которые, как правило, ведутся продуктовыми компаниями со своим штатом проектировщиков и дизайнеров. Соответственно, времени для погружения в проект и для более детальной его проработки у вас более чем достаточно. Конечно, в ваших же интересах с самого начала делать такой прототип, который будет легко редактировать и главное легко понимать, открыв его через год после сдачи в разработку.
→ Cсылка на получившийся в итоге прототип
В следующих выпусках я постараюсь рассказать, какие использую методы для оптимизации своей работы. Будет про интересное, а на сегодня все.
Axure RP — удобный инструмент для создания интерактивных прототипов. Чтобы прототипировать простые сайты, которые можно открыть в браузере и обсудить с заказчиком, достаточно изучить интерфейс программы и ее базовые возможности.
Что такое прототип сайта
Прототип — это детальная схема сайта. Он помогает продумать структуру страниц и разделов, расположение информационных блоков на каждой странице, а также согласовать сайт с заказчиком.
Обычно прототип создают черно-белым. Такой прием используют, чтобы сфокусироваться на структуре сайта и расположении информации, а не на красивом оформлении.
Как сделать прототип сайта
В статье «Скетчинг: как нарисовать сайт на бумаге» мы придумали структуру страницы для компании, которая продает строительные блоки.
Скетч — это примерный план информации на странице. На его основе можно создать кликабельный прототип. Для этого нужно точно продумать структуру сайта, информационные блоки на страницах и расположение элементов.
Прототип удобно делать в программе Axure RP. Это полноценный инструмент для создания сложных прототипов сайтов и приложений. Ответом на вопрос, как сделать прототип сайта самому, будет простой совет: освоить Axure и разобраться в интерфейсе и его базовых функциях.
Создаем новый проект в Axure RP
Рассмотрим создание прототипа на примере сайта для компании с блогом. Необходимые страницы для такого сайта — главная, блог и запись в блоге.
Чтобы начать работать, создаем новый проект: File –> New . По умолчанию Axure откроет новый проект с тремя пустыми страницами. Переименуем их под структуру будущего сайта.
Для того, чтобы поменять имя страницы, достаточно кликнуть правой кнопкой мыши на название страницы в окне Pages и выбрать пункт Rename .
Сетка и ширина экрана
Современные сайты проектируют для разных устройств: смартфонов, планшетов, компьютеров и ноутбуков. У каждого из устройств разный размер и разрешение экрана, поэтому дизайнер обычно рисует несколько макетов одного и того же сайта разного размера.
Для простоты мы будем создавать прототип для экрана шириной 1140px и больше. Чтобы все элементы будущего сайта выглядели лаконично и ровно, при проектировании будем использовать сетку из CSS-фреймворка Bootstrap 4.
Зададим вручную нужную ширину экрана с помощью направляющей: ее можно вытащить из линейки справа от рабочей области. Работает это так же, как и в Photoshop.
Перед началом статьи хочу сказать, что еще больше полезной и нужной информации вы найдете в моём Telegram-канале. Подпишитесь, мне будет очень приятно.
Прототипирование является ключевой частью проектирования UI и UX. Дизайнеры могут создать прототипы как с высокой, так и с низкой точностью, в зависимости от их назначения. Таким образом, прототипы дают возможность опробовать функцию, приложение или сайт. Их основная цель — протестировать идеи до того, как они будут полностью разработаны, а также улучшить пользовательский опыт.
Существует множество способов продемонстрировать дизайнерское взаимодействие с многочисленными инструментами прототипирования, которые доступны дизайнерам.
Мы рассмотрим топ-10 новейших инструментов, которые помогут UX/UI-разработчикам создать интерактивную модель для дизайна и концепции продукта.
Adobe XD — один из самых популярных инструментов среди UI/UX-дизайнеров. Данная программа функционирует в качестве универсальной платформы для создания вайрфреймов, дизайна сайтов, мобильных приложений, голосовых интерфейсов и т.д. Adobe XD позволяет командам коллективно работать между платформами в режиме реального времени, получая ценные комментарии и отзывы напрямую от клиентов.
Figma предоставляет простой в использовании редактор перетаскивания, чтобы создавать вайрфреймы и практические прототипы. В программе также имеется много элементов для анимации прототипов.
Большинство дизайнеров уже знакомы с данным UI-инструментом. Несмотря на то, что Figma считается программой по проектированию UX, она также имеет программное обеспечение для быстрого прототипирования. Дополнительные функции включают такие плагины, как Figmotion и Autoflow, а также Arc Tool и Vector Networks.
На сегодняшний день Webflow набирает популярность, поскольку ускоряет работу разработчиков, предлагая семантический код, и дизайнеров. По сути, платформа помогает в прототипировании, одновременно создавая живой сайт. Webflow — это широко известный способ прототипирования для разработки чувствительных к программированию без кода сайтов. Дизайнеры могут использовать встроенные сложные функции для высокоточных проектов, которые Webflow может преобразовать в готовый к производству сайт одним нажатием кнопки.
Sketch — одна из наиболее широко используемых программ для создания пользовательского интерфейса и прототипирования среди миллионов программистов по всему миру. Это одно из лучших современных приложений для разработки всех форм пользовательского интерфейса. Платформа напоминает усложненную и широко поддерживаемую версию Figma. Однако программа доступна только для iOS.
Это векторная платформа с элегантным графическим интерфейсом, которая позволяет управлять стилем, масштабированием и дизайнерскими шаблонами. Помимо этого, Sketch обладает широким спектром границ, градиентных заливок, режимов смешивания и т.д. Программа поддерживает целый производственный процесс, в котором дизайнеры разрабатывают высококачественные проекты.
InVision — еще одно веб-приложение, которое ориентировано на архитектуру. Оно предлагает все необходимые материалы для перехода от варфрейминга до UI-дизайна, а также полезные методы для лучшей командной работы и прототипирования.
InVision — один из самых больших и популярных инструментов прототипирования, которые используются сегодня дизайнерами и ведущими предприятиями. Платформа поддерживает изменения дизайна в режиме реального времени, а также быстро собирает ответную реакцию команд, позволяя разработчику организовать свой рабочий процесс. Такой подход упрощает проектную работу.
Axure RP сочетает эффективные инструменты проектирования, SVG-импорт, интеграцию Sketch и Adobe XD с прототипированием мирового уровня. Вы можете легко обмениваться прототипами Axure RP и монтажными областями Adobe XD, быстро рисовать и собирать входные данные поверх экранов, проверять макет, получать CSS-фрагменты и загружать ресурсы, а также конвертировать статические изображения в динамические прототипы Axure Cloud.
Платформа также облегчает комплексную документацию, автоматизированные красные линии и передачу материалов разработчикам без необходимости писать какой-либо код.
Framer известен своей универсальностью, разносторонним интерфейсом, функциональным дизайном и понятными шаблонами. Данный инструмент расширяет дизайнерскую динамику от метода перетаскивания, поскольку эта платформа основана на коде и использует CoffeeScript для создания прототипов.
Недостатком данного инструмента является усложненный интерфейс и рабочий процесс, поэтому разработчикам и дизайнерам приходится тратить много времени на его изучение.
Origami Studio — приложение для macOS, созданное и используемое Facebook. Существует также аналог мобильного приложения, который позволяет просматривать прототипы на реальном устройстве.
Facebook применяет данный инструмент прототипирования на ежедневной основе. В 2013 году Origami Studio стал доступен всему миру. Изначально он работал с Quartz Composer, но ни для кого не секрет, что эта часть Xcode-среды — не лучший способ прототипирования. Поэтому в прошлом году Facebook предоставил Origami Studio — предыдущий прототип инструмента, который работает с их собственной средой. Его производительность значительно повысилась благодаря этому шагу, но, к сожалению, он по-прежнему доступен только для пользователей Mac.
Marvel называет себя «дизайнерской платформой для цифровых продуктов». Хотя это утверждение не является полностью верным, программа отлично подходит для создания прототипов мобильных и цифровых приложений.
Marvel обладает всеми доступными ресурсами для разработки всевозможных мобильных и сетевых интерфейсов — от концепций до шаблонов. Платформа также облегчает взаимодействие жестов для создания анимированных приложений для смартфонов.
Justinmind — инструмент прототипирования, который позволяет дизайнерам сфокусироваться на пользовательском опыте. Платформа идеально подходит для создания вайрфреймов и адаптивного прототипирования, которые совместимы с различными разрешениями экранов. Дизайнерам стоит правильно использовать полный набор шаблонов и UI-библиотек, чтобы создать высокоточные прототипы. Более того, JustInMind помогает работать с формами и списками данных, не требуя при этом умения писать код.
Ниже представлено еще несколько платформ, которые не попали в список лучших инструментов для создания прототипов.
1. UXPin объединяет дизайн, прототипирование и совместную работу в одном месте на Windows, Mac или в любом браузере.
2. Blocs предоставляет возможность добавить множество интересных эффектов прокрутки и анимации в любую часть адаптивных сайтов без необходимости писать код.
3. Principle позволяет разрабатывать анимированные и интерактивные пользовательские интерфейсы через поток многоэкранного приложения или новых взаимодействий и анимации.
4. Omnigraffle предоставляет инструменты для мокапов пользовательского интерфейса, которые позволяют строить диаграммы и создавать прототипы, а также инструменты проектирования для специалистов, нацеленных на организацию работы и визуальное взаимодействие.
5. Mockflow — простое программное обеспечение для разработки вайрфреймов и совместной работы над UI-дизайном путем быстрого создания эскизов макетов интерфейсов.
6. Slickplan — система веб-прототипов, которая позволяет легко определять папки, страницы и структуры ссылок с помощью интерфейса перетаскивания.
7. Proto позволяет создавать полностью интерактивные высокоточные прототипы.
8. Moqups — оптимизированное веб-приложение, которое помогает создавать вайрфреймы, макеты, диаграммы и прототипы в режиме реального времени.
9. iPlotz обеспечивает разработку кликабельных навигационных макетов и вайрфреймов для прототипирования сайтов и программных приложений. К тому же, вы можете обсудить свои творения с другими пользователями.
10. Gliffy — программное обеспечение для построения диаграмм и рисования, которое позволяет перетаскивать фигуры или использовать шаблоны и темы для прототипирования.
11. HotGloo — UI-программа для создания вайрфреймов и прототипирования. Используется для разработки интерфейсов для цифровых, мобильных и переносимых устройств.
12. Mockingbird — UI-инструменты для создания макетов с помощью элементов перетаскивания на страницу с возможностью менять размеры.
13. Protoshare — инструмент совместного прототипирования, который помогает командам визуализировать требования с помощью вайрфреймов сайтов, интерактивного программного обеспечения и мобильных прототипов.
14. Balsamiq — программное обеспечение для разработки низкоточных вайрфреймов с большим количеством онлайн-курсов и ресурсов для изучения варфрейминга и дизайна пользовательского интерфейса.
Подробное руководство по установке и локализации Axure RP 8.1
Программное обеспечение Axure RP v8.1 Enterprise на китайском языке и руководство:
Начните установку после успешной загрузки программного обеспечения
Установка завершена, запускаем проект
Щелкните в позиции ниже Enter License Введите лицензию и ключ
Проверить статус активации можно в меню-О программе:
Китаизация
Программное обеспечение Axure RP v8.1 Enterprise на китайском языке и руководство:
Добавьте распакованную папку lang в каталог установки программного обеспечения. Например, каталог установки по умолчанию: C: \ Program Files (x86) \ Axure \ Axure RP8
После установки Axure по умолчанию папка lang отсутствует, поэтому скопируйте ее!
Если вы используете версию для Windows:
① Скопируйте папку lang в каталог установки axure, структура каталогов после китаизации аналогична
c: // Program Files / Axure / Axure RP Pro 8.0 / lang / default (32-разрядная система)
c: // Программные файлы (x86) / Axure / Axure RP Pro 8.0 / lang / default (64-разрядная система)
② Запустите Axure, и вы увидите упрощенный китайский интерфейс, указывающий, что китайский язык был успешно локализован.Если он по-прежнему на английском языке, файл локализации должен быть неправильным.
Если вы используете версию для MAC:
① Найдите программу Axure RP 8.app в папке приложения, затем щелкните правой кнопкой мыши и выберите «Показать содержимое пакета», а затем по очереди откройте папку Contents / Resources;
② Скопируйте папку lang в этот каталог;
③ Запустите Axure, и вы увидите упрощенный китайский интерфейс, указывающий на то, что китайский язык был успешно локализован.Если он все еще на английском языке, файл локализации должен быть неправильным.
Читайте также:






















