Как сделать разворот журнала в индизайн
Обновлено: 02.07.2024
Уроки Xara Xtreme, Indesign, Photoshop, создание сайтов
Главная → Indesign → Как сделать журнал или газету в Indesign. Урок № 1. Создание нового документа
Верстка газеты в Indesign или верстка журнала в Indesign начинается с создания нового документа. Еще до того как вы приступите к верстке вы должны знать точный размер вашей страницы. Узнайте его в типографии – ширину и высоту в миллиметрах. Лишний раз уточните размер в миллиметрах именно у тех спеца, а не менеджера по продажам, не доверяйтесь разного рода “менеджерским заявлениям”, типа “тот, который сразу после А4”, иначе нарветесь на переделку макета. Также, неплохо бы, знать отступы справа, слева, сверху и снизу. Иногда размеры этих отступов могут быть не важны, все зависит от печатного станка, но чтоб потом ничего не переверстывать, лучше сразу уточнить в типографии все размеры. Запомните, что все неприятные сюрпризы, по закону подлости, возникают в самый последний момент, когда и так ни на что нет времени, поэтому, чем больше вопросов утрясете до начала верстки, тем меньше проблем будет во время сдачи газеты или журнала в типографию.
Допустим, размер издания у нас – А4, а отступы должны быть не менее 10 мм. Открываем Indesign

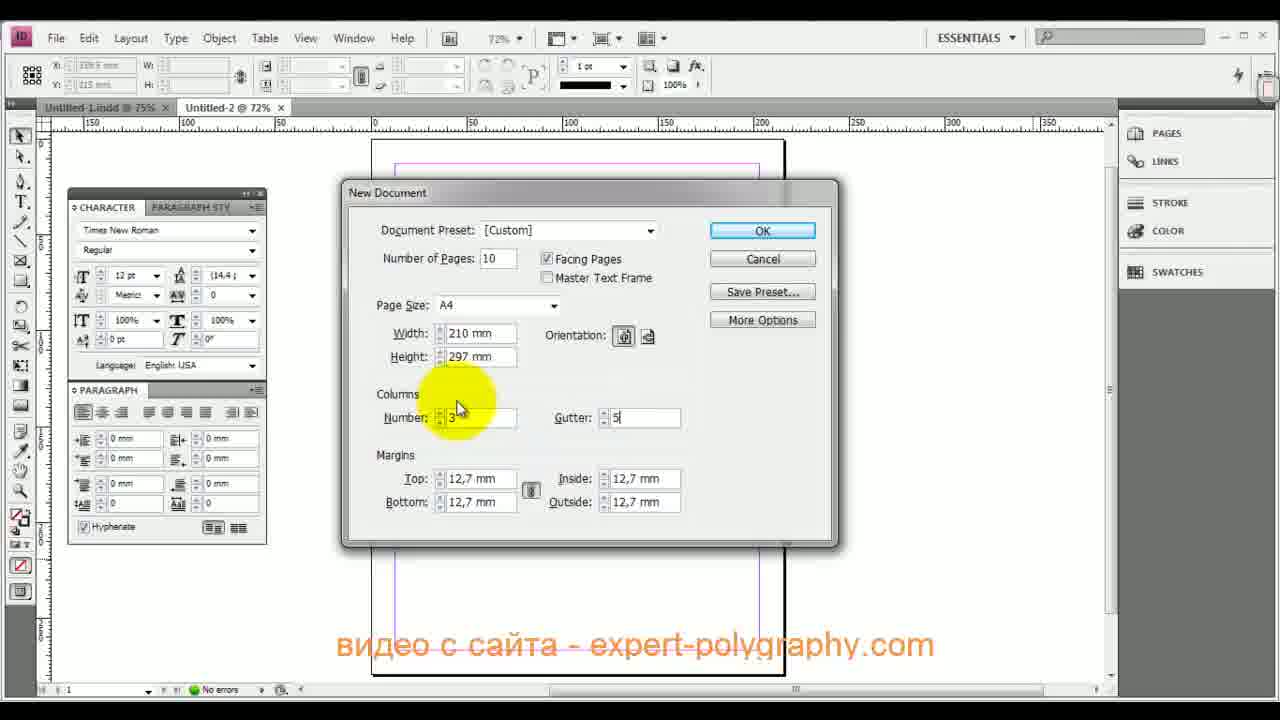
Слева у нас недавние документы, справа – создание новых. Нас интересует создание нового документа – нажимаем на него Document

Если надо изменить размер страницы, то надо зайти в File – Document Setup и выставить там нужный размер. На рисунке вверху можно увидеть фиолетовые и мажента линии – это и есть наши отступы от края страницы, по умолчанию Indesign ставит их 12,7 мм, если у вас другой размер, то заходим в Layout – Margins and Columns и ставим там свои размеры, если в этом же окошке тикнуть Preview, то сразу увидите как будут изменяться отступы на листе по мере изменения значений. Это удобство есть во всех программах от Adobe – стоит выбрать Превью или Предосмотр и можно сразу же видеть изменения опций на экране, так что запомните сразу этот чекбокс – он еще много где пригодится. А вот Gatter, на той же панельке, упаси боже трогать – это практически базовая стандартная величина для верстки газет и журналов хоть в Indesign, хоть в Quark, по-русски называется “средник” (Средник — в типографике пробел, разделяющий колонки набора при многоколонной верстке, он =4,232мм) – расстояние между колонками текста, а само число колонок (а точнее – направляющих для колонок) можно тоже установить на этой же панели (Columns)
Вот по вопросу создания нового документа в Indesign –почти и все, осталось добавить что сохранить его можно File – Save, опций сохранения нет – программа сохраняет файлы только в своем формате *.indd Для отправки в печать и т.п. делается НЕ сохранение в другом формате, а Экспорт документа в другой формат, и в меню это File – Export. Также забегая вперед скажу, что при верстке газеты и журнала в Indesign на финальном этапе подготовке файла в печать используется даже не Export, а так. наз. печать документа в PDF файл, но об этом, как-нибудь потом.

По просьбе посетителей сайта в этой статье я покажу в видео уроке как сверстать в Indesign журнал. Давайте сначала разберемся в основных отличиях журнала от книги. Количество страниц и формат не имеют принципиального значения. Прежде всего, журнал является периодическим изданием, то есть регулярно издается, как правило раз в неделю или раз в месяц, а также в него входят постоянные рубрики. Другими словами журнал содержит в себе рубрики, которые имеют свои колонтитулы и индивидуальное оформление. Количество графики и различных эффектов в журнале используется тоже намного больше, чем при верстке книги, поэтому верстка журнала сама по себе более сложная.
Создание макета целого журнала с обложкой займет очень много времени, поэтому я покажу в видео уроке как сверстать два разворота с разным оформлением. В качестве примера будет сделан макет журнала на тему бизнеса.
Сперва нужно определится с форматом и количеством страниц, чтобы изначально создать правильный макет. Стоит также подумать о количестве колонок текста на странице и свободных полях.

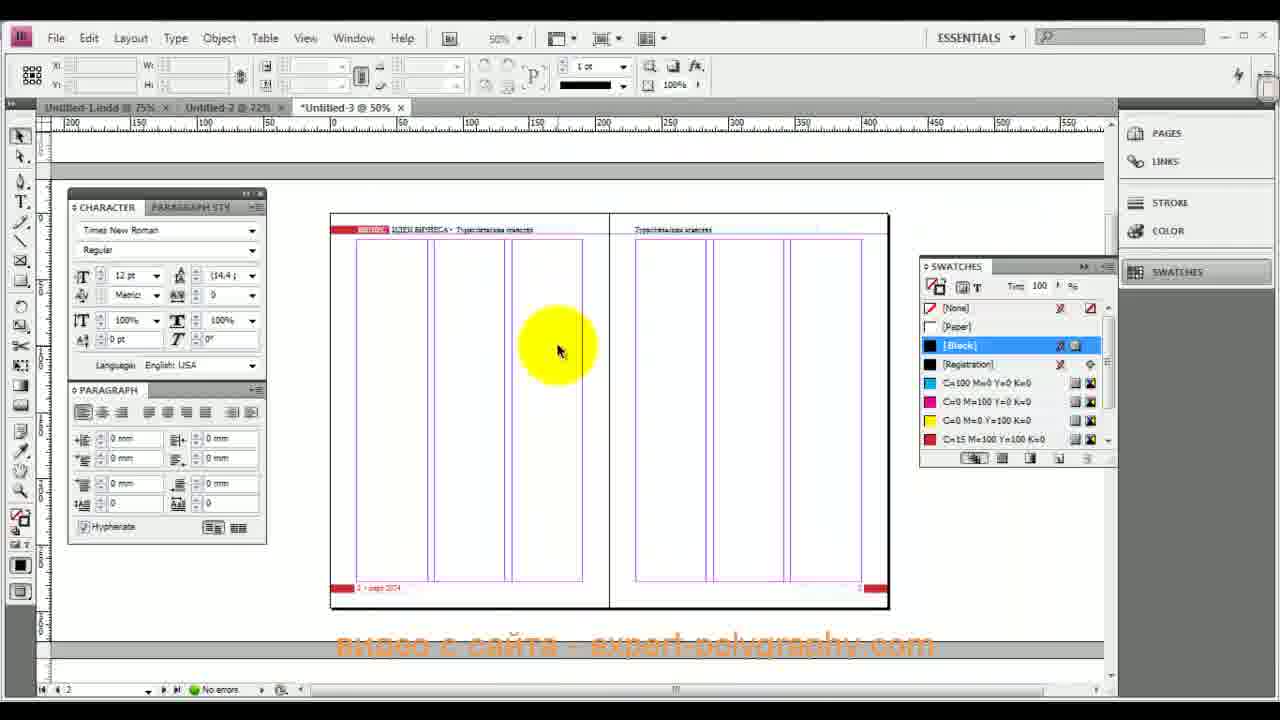
Когда правильно задан размер страницы и готова раскройка под текстовые блоки, самое время подумать о шаблоне страницы. Поэтому я перехожу в "А-мастер" и настраиваю нумерацию страниц верхние колонтитулы. И продумываю стиль оформления. Если есть необходимость, то можно сделать так, чтобы текущий заголовок страницы отображался вверху в колонтитулах автоматически, об этом я рассказывал в уроке верстки полноценной книги.

Теперь я наполняю разворот содержимым, наверное, этот этап может показаться самым сложным, потому как нужно следить за грамотным размещением элементов, не забывать выделять главное и помнить о принципах контраста, нюанса и тождества. В итоге у вас может получиться на подобие следующего:

Итак, в верстке журнала в индизайне нет ничего сверхсложного. Как выполнить верстку технически вы можете посмотреть в нижеследующем видео уроке. А в остальном, дайте волю своей фантазии: используйте дизайнерские элементы и графические эффекты, выделяйте цветом, размером, контрастом, следите за равномерным наполнением страницы и выделением главного.
В следующем видео уроке подробнее описано как сверстать журнал в Indesign:

Этот урок, по многочисленным просьбам, посвящен верстке журнала в InDesign. Сначала давайте разберемся, чем отличается книга от журнала. Ведь ни формат, ни количество страниц решающего значения не имеют.
Главное – это то, что журнал издается, как правило, регулярно. И в нем присутствуют постоянные рубрики, имеющие свое постоянное оформление и колонтитулы. Так же в журналах больше используется графика и эффекты, поэтому верстать журнал значительно сложнее.
Разумеется, мы не будем давать урок верстки журнала целиком, так как это заняло бы много времени. Поэтому в видео будет показана верстка двух разворотов с отличающимся оформлением. Для примера создаем макет бизнес-журнала.
Первое, что нужно определить для создания правильного макета – это количество страниц и формат. Так же нужно учесть количество колонок в тексте и свободные поля.

Если вы уже задали размер страниц и разделили текст на блоки, пора начать думать о шаблоне страниц. Переходите в "А-мастер" и настраивайте нумерацию страниц и верхние колонтитулы. Так же нужно продумать стиль оформления. Если нужно, можно отобразить текущий заголовок в колонтитулах автоматически, как мы рассказывали в предыдущем уроке про верстку полноценной книги.

Теперь разворот нужно наполнить содержимым. Этот этап является самым сложным, поскольку нужно одновременно учитывать сразу несколько вещей: грамотно размещать элементы, выделять главное, помнить о принципах тождества, контраста и нюанса. В итоге должно получиться примерно так:

Как вы успели понять, верстка в InDesign не слишком сложное дело. Программа располагает широким спектром инструментов, позволяющих облегчить работу верстальщика и дать ему возможность воплотить все свои идеи. Достаточно лишь внимания и понимания того, что должно выйти в конечном итоге – и все получится!
Технические аспекты верстки мы рассмотрим в другой статье, а в целом помните главное: дайте волю своей фантазии, применяйте графические эффекты и дизайнерские элементы, цвет, размер, контраст, не забудьте выделять главное и следить за тем, чтобы страница была наполнена равномерно.

Продолжение.
Продолжаем разговор о журнальной верстке.
небольшого После теоретического вступления я предлагаю вам мной со вместе выполнить практическое упражнение. Давайте простой сверстаем, но привлекательный двух страничный разворот.
Шаг 1. Сперва создадим документ новый.
Для простоты примера мы будем стандартный использовать размер А4.
Начнем с установки количества журналах. В страниц и брошюрах оно должно быть Пусть 4. кратным у нас будет 8 страниц с припуском на Bleed (обрезку) 3 мм.
Установим поля по 10 мм сверху и снизу, 13 мм по краю внутреннему и 20 мм по с внешней стороны.
Такая разница в внутренних ширине и внешних полей не случайна. Дизайн котором, в разворота внешние поля немного шире смотрится, внутренних лучше, чем с одинаковыми полями.

Создадим 2. Шаг модульную сетку.
Любой профессиональный разворота дизайн начинается с модульной сетки.
Сетка нам обеспечит базовую разметку для последовательного элементов расположения дизайна.
страниц образом, ширина нашей страницы полями мм, с 210 20 мм с внешней стороны и 13 мм с внутренней. В нашем остается распоряжении 177 мм для 12 колонок и 11 промежутков (12 плюс по 12 мм колонок 11 межстолбцовых промежутков по 3 мм).
Шаг 3. Выберем и фоновое поместим изображение.
Создавая журнальный разворот, важно очень сохранить равновесие между свободным листа пространством, фотоизображениями и текстом. Здесь хорошо техника срабатывает использования фотографий со свободным пространством объекта вокруг съемки. Так, свободное пространство ненавязчиво фотографии выполняет роль чистого листа фона или для текста.
В качестве примера статьи для я выбрал фото танцовщицы фламенко из фотоальбома моего. Фигура танцовщицы, определяющая композиционный фото центр, расположена слева. Размытое изображение стены части и красного плаща женщины в правой фото части удачно подходит в качестве фона нашего для дизайна.
Шаг 4. Создаем текст основной.
образом Таким, фотография здесь не просто иллюстрация к прежде, но, тексту всего, важная и неотъемлемая часть также, а композиции связующее звено между обеими разворота частями.
Шаг 5. Создаем линии базовые привязки строк.
Для того, выровнять чтобы строки колонок текста, нам задействовать надо базовые линии привязки. Зайдем в установок меню программы Preferences > Grids и установим в Increment поле Every 8 pt, то есть половину значения интерлиньяжа нашего. Это придаст работе с текстом свободы больше, поскольку позволит нам также более и использовать мелкий текст.
Шаг 6. Изменим стиль базовый абзаца.
В панели Paragraph Style базовый отредактируем стиль абзаца (Basic Paragraph).
Я шрифт использовал Helvetica CY с размером кегля 12 pt и интерлиньяжем (Поскольку) 16 pt. leading ранее мы задействовали привязку к базовым можем, мы линиям и не задавать точного значения интерлиньяжа, его оставив в положении auto.
Шаг 7. Выравниваем устанавливаем и текст расстояния между абзацами.
Перейдем в отступов закладку и промежутков (Indents and Spacing) и выключку установим текста по левому краю.
Кроме поле, в этого выравнивания по сетке (Align to Grid), опцию установим All Lines. В поле, определяющем после расстояние абзаца (Space After) установим 16 pt. хотите вы Если, чтобы каждый параграф начинался с строки красной, то задайте также значение в поле Line First Indent.
Шаг 8. Создаем переносы Создание.
текста переносов текста крайне важно хорошей для выключки. Переносы обрезают длинные конце в слова колонки и обеспечивают текстовому блоку прямые ровные края.
Установки переносов по умолчанию в требуют InDesign некоторой корректировки.
Я устанавливаю переносы для только слов, состоящих, как минимум, из 6 Вот. букв установки, которые мне кажутся приемлимыми наиболее (см. изображение ниже):

Шаг 9. Выключка (текста выравнивание по обоим краям колонки).
Красивая текста выключка зависит от соотношения межбуквенных расстояний и между промежутков словами.
Здесь важно найти середину золотую, чтобы расстояния между словами не слишком были большими, но при этом и сами растягивались не слова и не сливались друг с другом.
Шаг 10. Определяем цвет текста.
выбранный Поскольку нами фон достаточно темный, на взгляд мой, лучше всего сделать наш белым текст На светлом фоне мы бы использовали темный текста свет.
Шаг 11. Создаем текстовые колонки.
что, Помните чем длиннее строки, тем читать труднее и понимать текст!
Нажмем правой текстовый на кнопкой блок и выберем конанду “Text Options Frame”.
В открывшемся окне изменим количество выставим с 1 на 2 и колонок между ними промежуток (gutter) 3 мм .
образом Таким, мы сократим длину строк и улучшим усвоение зрительное текста.
Шаг 12. Создаем заголовок.
должен Заголовок быть контрастным по отношению к основному статьи тексту.
Мы добьемся этого контраста за счет разницы значительной в размерах и начертании кегля.
Создадим стиль новый для заголовка. Размер текста трекинг 54 pt и зададим (-10) pt, уменьшив немного межбуквенное расстояние.
заголовок Набираем статьи и применяем к ней новый Шаг.

стиль. 13. Устанавливаем оптические поля текстового Последний.
Поздравляю вас!
знаете вы Теперь, как можно сверстать статью на разворот целый.
Читайте также:

