Как сделать тему в photoshop
Обновлено: 24.06.2024
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.

Сложность урока: Легкий
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
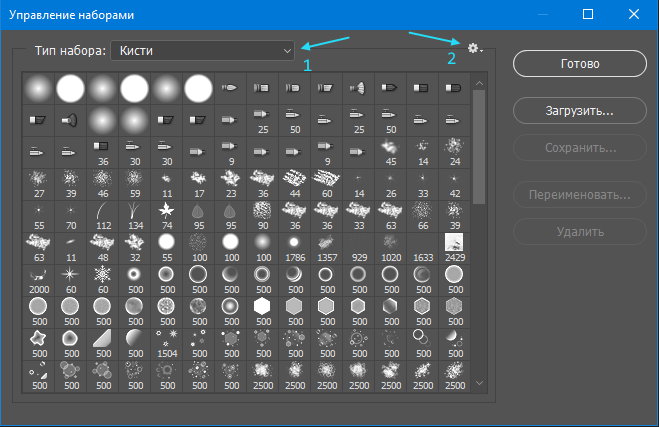
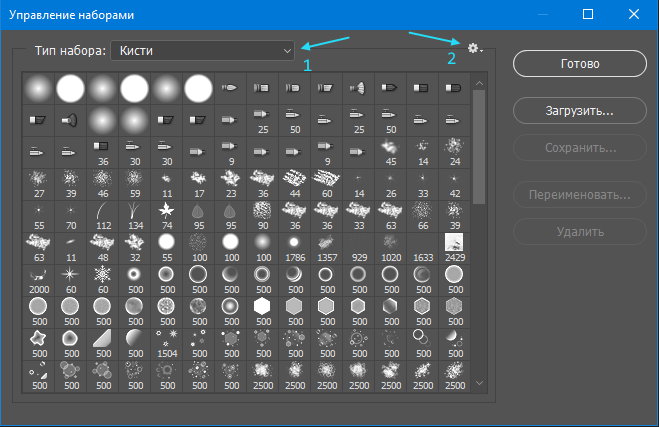
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:

Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
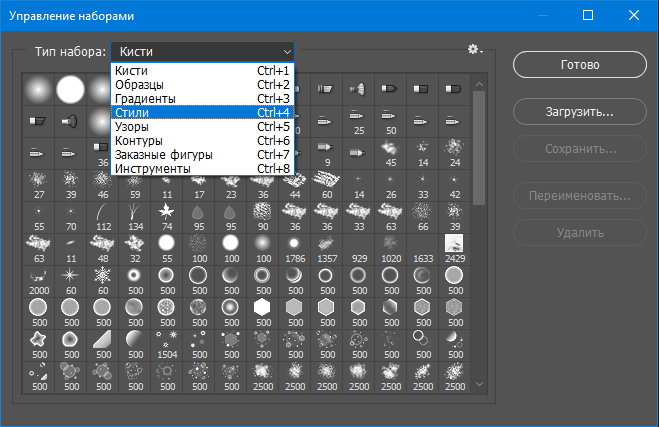
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):


Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:

Снова нажимаем Загрузить (Load).
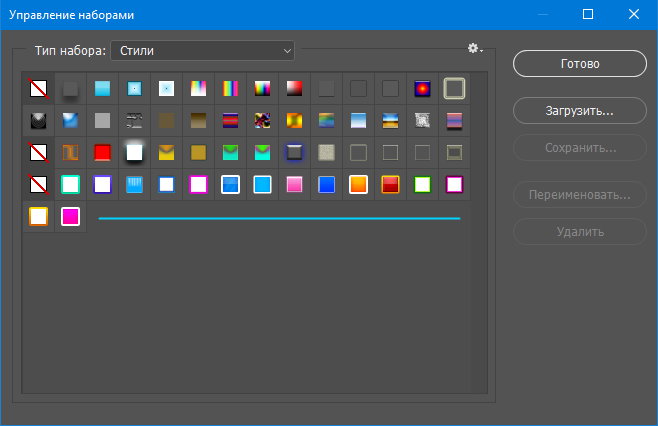
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.

Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!

Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.

Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:

Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:

Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:

Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:

Создавая новый документ в Adobe Photoshop , я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:

Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:

Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте « Наложение градиента » ( Gradient Overlay ) с вертикальным переходом от серого цвета к белому:

Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль « Наложение градиента » с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:

Выделив область заголовка с маской, нажмите CTRL+SHIFT+C , чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум , чтобы создать простую текстуру, затем установите режим наложения « Умножение » и снизьте прозрачность до подходящего значения:

Далее продолжаем делать сайт в Фотошоп , вставив логотип компании и расположив его в сетке. Добавьте стиль « Наложение градиента » с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:

Используйте инструмент « Текст » для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:

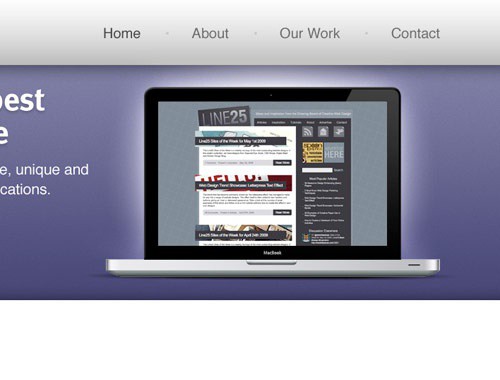
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica , чтобы текст можно было поместить в html без замены изображений:

Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:

Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:

Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:

Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент « Текст », чтобы добавить текст для примера:

Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:

При создании сайта с нуля в Фотошопе и верстке используем инструмент « Прямоугольник со скругленными углами », чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:

Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project ( Рекомендуемый проект ). Ее элементы могут включать в себя небольшие снимки и отрывки текста:

Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как « Наложение градиента » и « Обводка », чтобы стиль кнопки соответствовал общей серой теме:

Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:

Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:

Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T , чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:

Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая « приподнимает » главную страницу, добавив дизайну немного деталей:

Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента « Текст », а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:


Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:

Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Читайте также:

