Как узнать размер картинки на сайте в пикселях
Обновлено: 07.07.2024
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Как узнать размер фотографии, сохраненной на компьютере?
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Как узнать размер изображения, размещенного на любом сайте?

Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение « Classic Images» , с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Итоги
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, лайки, подписки!

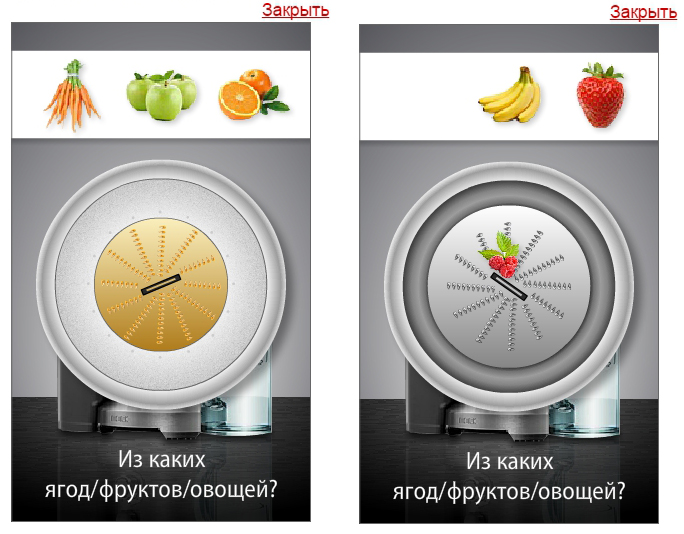
Сначала можно выбрать, что приготовить: смузи или сок?


Затем определиться с фруктом, овощем или ягодой, из которой мы будем готовить напиток.
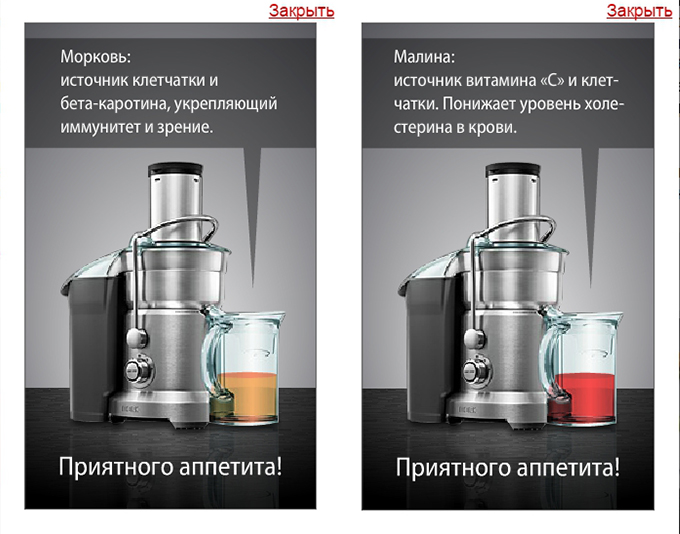
В конце вы получите природное пойло, в соответствии с вашими кликами. Разумеется, только на картинке. А вот, если перейдете по ссылке в конце такой игры, то сможете приобрести соковыжималку и уже пить реальный сок или смузи у себя дома.
- Текстовые — просто текст без картинок и анимаций.
Кроме этих видов есть еще Pop-up—баннеры, которые всплывают в новом окне и Float-баннеры, закрывающие часть страницы. Также можно разделить все форматы баннеров по размерам.
Какие бывают размеры баннеров?
Сразу скажу, что не существует официальной классификации и терминологии размеров баннеров ни в пикселях, ни в сантиметрах, ни в любых других единицах измерения. Ежегодно создаются новые виды и формы баннеров. В качестве ориентира всегда используются стандарты рекламной организации Internet Advertising Bureau. Самые популярные приведены в следующей таблице.
А здесь я прикреплю для вас шпаргалку с самыми используемыми форматами баннеров в рунете.
Как узнать размер баннера в пикселях на чужом сайте?
Вы, например, серфили и на каком-нибудь ресурсе вдруг заметили интересный баннер. Вам понравилось его расположение, то как он органично вписывается на странице, и поэтому решили узнать его размер. В таком случае необходимо выполнить следующий алгоритм:
- Кликаете на баннер правой кнопкой мыши и, в открывшейся вкладке, выбираете последнюю строчку.
В Chrome она называется «Просмотреть код», в Mozilla «Исследовать элемент». В других браузерах схожие наименования вроде «Проверить элемент» или «Просмотреть код элемента».
- После этого у вас справа или снизу откроется консоль с кодом, где будет выделена строчка с баннером. Наведите курсор на нее и в браузере над элементом появится размер. Либо вы можете просмотреть размер баннера в пикселях сразу же в коде, где width — это ширина, height — высота.
Почему разные форматы баннеров все еще востребованны?
Ну во-первых, потому что баннеры являются своего рода аналогом внешней рекламы в виртуальном мире. Они более информативны, дешевле и содержат прямую гиперссылку на сайт рекламодателя. Да и как я уже говорил, Adblock блокирует далеко не все рекламные постеры. На самом деле баннеры не так уж и бесят посетителей сайта при грамотном подходе к их использованию. Один российский спортивный портал каждый раз выводил вот такую картинку для посетителей с блокировщиками рекламы. И плюс ко всему делал страницу черно-белой. Продукт, выпускаемый эти сервисом, был настолько качественным, что около 90% пользователей действительно отключали расширения и продолжали просмотр ресурса.
Чуть позже сайт создал приложение, в котором при желании можно отключить рекламу за платную подписку. Ради хорошего чтива про любимую команду можно потерпеть любые форматы рекламы.

Как узнать размер элемента сайта в пикселях
Здравствуйте, друзья! В данной статье дается ответ на вопрос о том, как узнать размер элемента сайта в пикселях. Зачем это может быть нужно? Например, Вы хотите поместить рекламный баннер в сайдбаре своего сайта.
Для того, чтобы внешний вид сайдбара выглядел привлекательно, нужно выбрать размер баннера в соответствии с размерами других элементов, расположенных в сайдбаре. Обычно достаточно узнать необходимую ширину баннера.
Пусть необходимо поместить баннер с рекламой в место блога, указанное красной стрелкой на рис. 1. Ширина баннера должна быть равной ширине элемента, показанного синей стрелкой.

После установки расширения в правом верхнем углу браузера появляется соответствующий значок (рис. 2)

Чтобы измерить расстояние между любыми двумя точками на открытой странице сайта, нажимаем на этот значок. Изображение слегка помутнеет, а курсор примет форму перекрестья. Подводим курсор к начальной точке и нажимаем на левую кнопку мыши. Не отпуская кнопку, подводим курсор к конечной точке и после этого отпускаем. При этом выделяется прямоугольная область, размеры которой высвечиваются в небольшом прямоугольнике рядом с ней (рис. 3)



Существует другой способ получения информации (не только о размерах) об элементах сайта, основанный на использовании панели для веб разработчиков. Как пользоваться этой панелью показано на видео ниже.

Как узнать размер элемента сайта в пикселях
Здравствуйте, друзья! В данной статье дается ответ на вопрос о том, как узнать размер элемента сайта в пикселях. Зачем это может быть нужно? Например, Вы хотите поместить рекламный баннер в сайдбаре своего сайта.
Для того, чтобы внешний вид сайдбара выглядел привлекательно, нужно выбрать размер баннера в соответствии с размерами других элементов, расположенных в сайдбаре. Обычно достаточно узнать необходимую ширину баннера.
Пусть необходимо поместить баннер с рекламой в место блога, указанное красной стрелкой на рис. 1. Ширина баннера должна быть равной ширине элемента, показанного синей стрелкой.

После установки расширения в правом верхнем углу браузера появляется соответствующий значок (рис. 2)

Чтобы измерить расстояние между любыми двумя точками на открытой странице сайта, нажимаем на этот значок. Изображение слегка помутнеет, а курсор примет форму перекрестья. Подводим курсор к начальной точке и нажимаем на левую кнопку мыши. Не отпуская кнопку, подводим курсор к конечной точке и после этого отпускаем. При этом выделяется прямоугольная область, размеры которой высвечиваются в небольшом прямоугольнике рядом с ней (рис. 3)



Существует другой способ получения информации (не только о размерах) об элементах сайта, основанный на использовании панели для веб разработчиков. Как пользоваться этой панелью показано на видео ниже.
Читайте также:

