Как вставить папку с файлами на сайт
Обновлено: 07.07.2024
Корень сайта – это основное понятие, используемое при разработке и обслуживании сайтов. Без умения использовать корневую папку владелец ресурса не сможет ничего добавить к сайту. Он быстро устареет, могут возникнуть различные сбои и проблемы с поисковыми системами. Именно поэтому теме загрузки данных в корневой каталог нужно уделить первоочередное внимание.
Что такое корневой каталог
Корневой каталог это папка, содержащая все файлы на сайте. В неё же добавляют системные файлы. Главное содержимое корневого каталога – файлы. Например, robots.txt, который нужен, чтобы поисковые роботы могли получить инструкции, как найти ресурс в интернете.
При этом, у корневой папки может быть разное название. Для примера:
- public_html;
- html;
- site;
- www и т.п.
Название зависит от хостинга, на котором папка расположена.
Если возникли трудности в поиске папки с корнем сайта, можно посмотреть, что в нем есть. Корневой каталог обязательно должен содержать файлы «.htaccess», «robots.txt» и «favicon.ico». Последний файл – это иконка сайта.
Также важно разобраться, что такое корневая папка шаблона. Так как её часто путают с корневым каталогом сайта. Это файлы, которые содержат дизайн сайта. Для примера, в WordPress эта папка будет называться «wp-content > themes > название шаблона».
Если возникают сомнения, узнать корневую папку шаблона можно по файлам. Её содержимое имеет приблизительно следующий вид: «page.php», «header.php», «footer.php», «single.php» и «style.css».
Что касается понятий «корневая папка» или «корневой каталог», во избежание путаницы – это одно и то же.
Где находится корневой каталог
Корневая папка находится на сервере хостинга. Среди наиболее популярных хостингов различают:
- WordPress;
- OpenCart;
- Magento;
- Joomla и множество других.
Корневой каталог имеет путь доступа только для владельцев ресурса. Другие лица попросту не смогут войти туда.
Найти корневой каталог можно сразу двумя методами:
- Панель управления на хостинге.
- FTP-доступ к учетной записи. Нужно установить файловый менеджер вроде FileZilla.
Поиск может вестись любым из вышеперечисленных методов.
Поиск на хостинге
Отыскать корневой каталог можно пройдя такой путь:
- в примере открывается папка «domains», где остается выбрать папку с именем сайта, а внутри найти корневой каталог «public.html».
Зависимо от вида хостингов путь к корню сайта немного отличается, но не капитально.
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
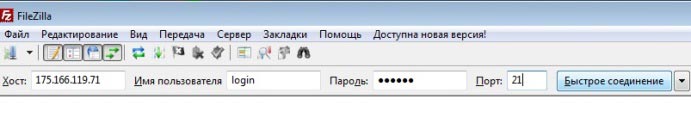
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Не правильно:
2021-05-27-sm .xls
2021-05-28_sm .xlsx
2021-05-29-sm .xlsx.xlsx
И любые другие отличные от таблицы слева
ВАЖНО! Формат файла .xlsx является форматом Microsoft Excel 2010. При сохранении формат добавляется автоматически и в название его добавлять НЕ НАДО . Если у вас сохранен файл в формате .xls и вы решили добавить в конце x – это тоже будет ошибкой.
4.На странице сайта, где размещается ежедневное меню, прописать имя файла в формате ГГГГ-ММ-ДД-sm.xlsx.
5. Выделить название файла. Вставить ссылку на файл из файловой системы сайта. Ссылка имеет формат /food/ГГГГ-ММ-ДД-sm.xlsx

6. Сохранить изменения на странице.
Если у вас возникли вопросы по размещению ссылок на странице, подробная инструкция тут .
Обращаем ваше внимание, что Раздел «Питание» («Организация питания», «Здоровое питание») не относится к автоматизированному мониторингу в отличие от папки «food». Файлы размещаются не в разделе сайта, а именно в папку, которая находится в файловой системе сайта. По требованиям, в Разделе «Питание» («Организация питания», «Здоровое питание») тоже должно размещаться ежедневное меню горячего питания. Чтобы исключения расхождения информации и дублирования документов, публикуемая электронная таблица в папке «food» может использоваться и для целей информирования родителей. Для этого папка «food» связывается с разделом «Ежедневное меню».
Если вы хотите продолжить размещение ежедневного меню горячего питания в виде pdf-файла с цифровым контентом или сканированного с печатью и подписью не зависимо от папки «food», то раздел «Ежедневное меню» можно перевести в статус «не активен» и он не будет отображаться на сайте, при этом, папка «food» останется в файловой системе сайта для автоматического мониторинга.
Вы видели какие-нибудь сайты без изображений? Да, может нам и попадутся несколько, но в наши дни это редкость. Давайте узнаем, как можно добавлять изображения в HTML-документы.
Современный интернет в значительной степени полагается на изображения, относящиеся к содержанию сайта, поскольку это помогает улучшить внешний вид сайта и помогает читателям лучше понять контент.

Веб-сайт может содержать несколько изображений, которые часто сгруппированы в подкаталогах и папках. Таким образом, важно узнать, как включить изображение в файл HTML из папки.
HTML тег <img>
Вы можете включить изображение в HTML с помощью HTML-тега <img> .
Тег <img> загружает изображение и помещает его на веб-страницу. У него есть 2 важных атрибута:
- src - указывает исходное расположение, в котором браузер будет искать файл изображения. Получив файл изображения, он загружает изображение на веб-страницу. Мы можем использовать URL-адрес (унифицированный указатель ресурсов) для отображения изображения с другого веб-сайта.
- alt - задает текст, который нам нужно отобразить, если изображение недоступно или если система не может загрузить изображение. Этот текст также помогает посетителям с ограниченными возможностями, использующих программу чтения с экрана.
Как установить источник изображения в HTML
Давайте узнаем немного больше о том, как указать источник изображения.
Базовый случай - указать имя файла изображения, которое вы хотите поместить в HTML-документ.
Браузер будет искать изображение в той же папке, в которую вы поместили HTML-документ.
Если изображение находится в папке или подкаталоге, вам также необходимо включить его в источник.
После того, как вы добавили строку /images к источнику, браузер будет искать в нем изображение flowers.jpg вместо текущего каталога.
Как добавить изображение в HTML из удаленного места
Изображения, которые вы используете на своих HTML-страницах, не обязательно должны располагаться рядом с ними. Вы можете легко добавлять изображения из удаленных мест (с других веб-сайтов или файловых хранилищ) с помощью URL-адреса.
Как использовать “.” или “..” в качестве источника изображения в HTML
Вы можете указать браузеру искать изображение в текущем каталоге, используя одну точку . в атрибуте src .
Или, если вы хотите переместиться на один каталог вверх, вы должны используете две точки .. , чтобы браузер начал поиск изображения на один уровень выше текущего каталога.
Читайте также:

