Как загрузить фото на сайт юкоз с компьютера
Обновлено: 06.07.2024
Предварительная настройка внешнего вида.
Первоначально, необходимо настроить общие настройки добавления фото. Для этого пройдите: Панель управления – Фотоальбомы – Настройка модуля. Здесь мы можем отметить следующее:
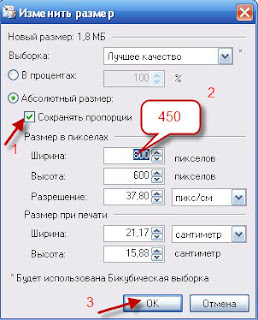
1. «Размеры демо-картинки» - настраиваются под ваши требования. Советую настроить эту функцию в самом начале, так как если вы в будущем захотите изменить эту настройку, то она не будет распространяться на уже добавленные материалы. Если у вас установлен размер 100*80, то не зависимо от оригинального размера добавляемого фото, эта демо-картинка будет 100*80.
2. «Размеры фотографии, выводимой на отдельной странице» - так же, не распространяется на уже добавленные фотографии. Устанавливаемый вами размер распространяется относительно фото по высоте или ширине. Например, если вы установили размер 500*500, а добавляемое вами фото имеет размер 780*438, то на странице оно будет иметь вид 500*280. То есть, ширина имеет максимальный размер 500 пикселей, а высота настроена автоматически, чтобы не было искажений.
3. «Сохранять оригинальный размер фотографии» - советую установить галочку. В этом случае, на странице с фото, оригинальный размер которого превышает установленный вами размер (пункт 2 выше), появится ссылка «Просмотреть фотографию в реальном размере».
4. «Тип уменьшения изображений при создании демо-картинки» - на ваше усмотрение. Считаю, что в панели описано понятно и объяснять это не буду.
5. «Максимальная длина описания фотографии» - максимальная возможная длинна описания, на момент создания этой темы, составляет 1000 знаков.
Остальные настройки добавления описаны в панели и понятны, думаю всем.
Подвопрос: Я хочу, чтобы на фото был адрес моего сайта. Как это сделать?
Ответ: В панели управления, найдите Общие настройки. Найдите пункт «Текст вотемарка». Впишите в строку адрес вашего сайта (или название сайта). Принимаются только латинские буквы и цифры. После сохранения этой функции, она не будет распространяться на уже добавленные фото, а только на новые. При любом способе добавления (см. ниже) и для любой группы, вотемарк будет присутствовать на картинке.
Предварительная настройка групп.
1. Не зависимо от того, в какие категории вы хотите разрешить или запретить добавлять фото своим Пользователям, вам нужно вначале установить права для групп. Если какая-то группа должна иметь возможность добавлять фото хоть в одну какую-то категорию, то в Панель управления – Пользователи – Группы Пользователей – Установка прав группы, вы должны установить галочку «Добавлять фотографии».
2. После этого, создайте раздел (если нужно) и необходимые категории. При создании категории, вы можете разрешить или запретить той или иной группе добавлять фотографии в эту категорию. Например, у вас 2 категории: «Мои фото» и «Фото участников». Вы можете разрешить своим пользователям добавлять фото только в категорию «Фото участников».
Подвопрос: Могу ли я запретить какому-то одному пользователю добавлять фотографии?
Ответ: Да, можете. Есть 2 способа. Первый – создать для этого пользователя специальную группу, которой запрещено добавлять фото. Второй – на странице добавления, создайте операторами такие условия, при которых именно ему страница будет не доступна (читайте условные операторы).
Дополнительное описание.
1. Добавляемые фото могут быть только форматов: GIF, JPEG, PNG. Другие форматы, например BMP, добавить нельзя ни какими предусмотренными способами.
2. Добавляемые фото занимают дисковое пространство вашего сайта.
3. В описании фото html теги разрешены.
4. В описании фото bb-коды запрещены.
5. Фото не размещаются в файловый менеджер и их нет по FTP.
Способы добавления.
ZIP-архив может лежать как на вашем компьютере, так в вашем файловом менеджере.
3.1. Добавляемый zip-архив с компьютера, может быть размером не более 40МБ. Процесс добавления прост, но может занять некоторое время. После добавления, вы увидите список всех фото, которые были добавлены. Пока этот список не появится на вашем экране, добавление не закончено.
3.2. Добавление zip-архивом с файлового менеджера (Архив на сервере), намного проще. Максимальный размер 15МБ. После добавления, вы так же увидите список добавленных фото. Скорость добавления значительно выше, чем в способе 3.1.
Подвопрос: С какой программой нужно работать, чтобы создать zip-архив?
Ответ: Одни из самых популярных, это 7-Zip или WinRar
Последующие добавлении.
Если после добавления фото вам нужно добавить еще, а поля при этом не очистились для очередной картинки, то обновлять страницу не нужно. Просто кликните на кнопку «Очистить» и все поля будут очищены.
Послесловие.
Друзья, если у вас остались какие-то вопросы, то вы можете задать их в данной теме, но перед этим обязательно почитайте вот эту справку.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
А мы приступим
Тег <IMG> - Позволяет вставлять на наш сайт картинки, и подгружает их через специальный атрибут - src.
Первый вариант
Должно открыться окно, в котором нужно вставить ссылку на картинку. У нас есть два варианта как это сделать, взять ссылку с другого сайта и вставить её в поле для ссылки, на картинке ниже стрелочка под номером №1. Второй варианта, пойти в файловый менеджер и загрузить картинку с компьютера, стрелочка под номером №2. Под номером №3, стрелочка указывает на поле, которое нужно заполнить, дать название нашей картинке. Это очень полезно для поисковых машин.

Поля под номером №4, помогают задать высоту и ширину для картинке. Стрелочка под номером №5, помогает задавать вокруг картинки границу, в данном случае граница чёрного цвета. Стрелочки под номером №6, указывают на отступы вокруг картинки, какое расстояние пропишите в полях, на такое к картине не приблизятся другие элементы, к примеру текст. Под номером №7, мы можем выравнивать нашу картинку, по левому и правому караю, если мы выбираем один из параметров, картинка перемещается в нужный край, а текст обтекает её с другой стороны. Если все настройки были настроены, нажмите кнопку под номером №8.
Картинка должна была появится возле текста. Если нажать на картинку, вокруг неё появятся маленькие квадратики. Данные квадратики помогают нашу картинку увеличивать и уменьшать, советую картинку растягивать только за углы, что-бы не нарушать пропорции изображения.

Второй вариант
Всё делаем по старой схеме, зашли на сайт как админ, нажали кнопку добавить новость на сайт, должен открыться визуальный редактор, над редактором найдите кнопки, которые позволяют переключатся между редакторами, нам нужна кнопка под названием панель HTML кодов.


Давайте немного подробнее разберём тег. Данный img тег одинарный, есть парные теги, есть одинарные. Вот так пишутся одинарные <img>, вот так пишутся парные <div></div> - парные ещё называют контейнеры. В данном случае тег для картинки одинарный, запомним что любой тег начинается с открывающей и закрывающей скобки <>. За первой скобкой сразу пишется название тега, в нашем случае это img, а за тегом идёт пробел и пишется атрибут, после атрибута можно поставить пробел и написать ещё атрибут. Атрибутов можно писать сколько угодно.
Атрибуты добавляются в тег через пробел и помогают расширить функции тега, у атрибута есть ещё значения. В данном случае, в теги стоит атрибут SRC, этот атрибут говорит браузеру, что нужно подгрузить к тегу ссылку, которую мы вставим промеж двойных кавычек. (Значения у атрибутов пишутся промеж двойных кавычек) Если вдруг сейчас не ясно что-да как работает, не переживайте всё со временем придёт, просто не возможно сейчас, описать всю схему работы тегов, запомните что написано выше, а со временем знание расширятся.

Третий вариант
Ну и последний вариант, это добавить картинку, через кнопки под редактором. Сейчас не важно какой редактор вы выберете, визуальный или HTML. Данный способ добавления картинки, будет работать и так и так. Найдите под редактором поле, которое позволяет выбрать картинку на компьютере и нажмите на кнопку обзор, должно открыться окно, в котором найдите картинку на компе и добавьте её на сайт. Если нажать на плюс, можно добавить несколько картинок в новость.

Выбрав картинки на компе, должны появится специальные коды. Эти коды нужно разместить в редакторе под текстом или над тестом, не важно, главное что-бы коды стояли в редакторе. Через данные коды, картинки будут подгружаться в новость при просмотре её на сайте.

Вот и всё, осталось только сохранить или добавить новость на сайт. Думаю теперь вы точно знаете как добавлять картинки на свой сайт, и кстати через тег img картинки можно добавлять не только в новость на сайт, но и в шапку и в боковую колонку сайта. Всё спасибо за внимание, пока.
В интернете получили распространение в основном два типа картинок. Это картинки GIF (имеют расширение .jpg) и картинки JPEG (имеют расширение .jpg или .jpg). Поэтому желательно использовать картинки этих двух типов на страницах своих сайтов. Картинки других типов могут отображаться не во всех броузерах. Для заливки картинки на сайт её сначала надо сохранить на своём компьютере.
Для вставки изображения на страницу сайта ucoz есть несколько способов. Рассмотрим основные из них.
1] Загрузка картинки через форму загрузки изображений.
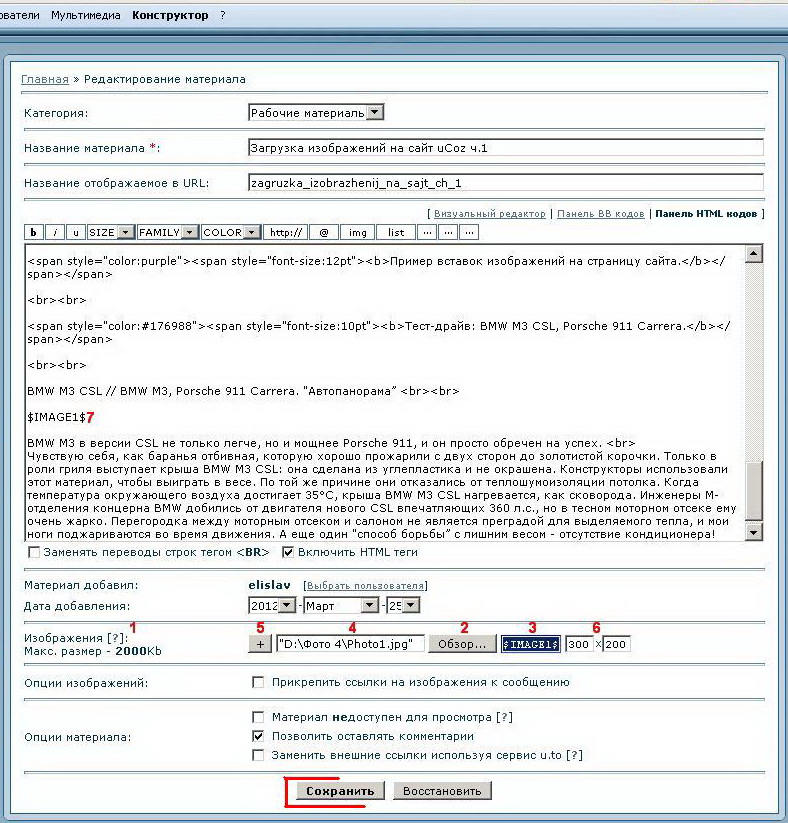
Форма загрузки изображений есть во всех контент-модулях uCoz. Найти ее нетрудно: она под полем добавления текста страницы под названием "Изображения" (см. п.1 на рис.1).
В этом способе нет возможности прописывать атрибуты ALT и TITLE для изображения, которые важны для поисковых систем. Он используется если мало времени или не важна поисковая оптимизация при добавлении изображения.
С помощью этой функции вы сможете прикрепить изображение к тексту страницы:
- открываем страницу сайта, на которую устанавливаем изображение;
- для выбора изображения, размещённого на вашем ПК, нужно щёлкнуть по кнопке "Обзор"(п.2 на рис.1);
- в открывшемся диалоговом окне выбрать файл устанавливаемого изображения и нажать в том окне кнопку "Открыть", при этом должен отобразиться код <$IMAGE$> (п.3) устанавливаемого изображения;
- поле (п.4) указывает путь до выбранной картинки на вашем компьютере;
- кнопка (п.5) поможет добавить ещё одно поле для добавления изображения
(нужно знать, что максимальный размер каждого загружаемого изображения 2 000 килобайт (почти 2 мегабайта) и то, что к одной странице можно прикрепить максимум 20 изображений);
- система автоматически будет уменьшать большие изображения до установленных вами размеров (п.6); при этом, нажав на изображение, посетитель сможет увидеть его в полном размере;
- скопировать код <$IMAGE$> (п.3) устанавливаемого изображения и разместить его в "Поле текста страницы" (п.7);
- нажать кнопку "Сохранить".

Заливку картинок на сайт uCoz через файловый менеджер могут осуществлять как администраторы, так и пользователи сайта (по усмотрению админа). После авторизации вы попадаете на главную страницу сайта. Наиболее простой вариант доступа к файловому менеджеру - через кнопку "Управление" админбара, при нажатии на которую открывается окно с перечнем функций, среди которых и "Файловый менеджер" (рис.2).
Открываете его и загружаете картинку с вашего компьютера в какую либо папку файлового менеджера. К примеру, выбираете папку "Bunin" (рис.3), щёлкаете по ней левой кнопкой мышки, а в открывшемся окне - по кнопке "Выберите файл" (рис.4).
Рис.2 Рис.3 Рис.4
В новом окне на своём ПК находите папку с нужным изображением (к примеру изображение Photo2.jpg в папке "Photo" на диске"D:"), выделяете его левой кнопкой мышки и щёлкаете по кнопке "Открыть" (рис.5).
Открывается окно, аналогичное изображённому на рис.4, но уже в поле кнопки "Выберите файл" прописан путь к выбранному изображению (Photo2.jpg), и появился пунктик "Поставить водяной знак (watermark) на изображение" (рис.6) Если "водяной знак" на изображении вам не нужен - снимаете галочку в этом пунктике, и нажимаете кнопку "Загрузить файл" (см. примечание).
По окончании загрузки изображения открывается окно папки "Bunin" с файлом Photo2.jpg (21.22 Kb) - рис.7
Рис.5 Рис.6 Рис.7
В графе "Действие" в строке "Photo2.jpg" (рис.7) расположены пять значков. Назначение каждого из них появляется при подведении указателя мышки к соответствующему значку (рис.8).
Для загрузки изображения (файл Photo2.jpg - рис.7) на сайт необходим его HTML-код, для извлечения которого нажимаем кнопку "Ссылка к файлу" (рис.8), и в открывшемся окне копируем код картинки (рис.9), вставляем его в "Поле текста страницы" (п.8 рис.10) и нажимем кнопку "Сохранить".
В "Примере вставок изображений" получаем выбранное иображение - Фото 2.
Примечание:
- можно одновременно загрузить ещё несколько изображений (файлов), нажав на зелёный знак "плюс" рядом с кнопкой "Загрузить файл" (рис.11); - можно загрузить изображения (файлы) не только со своего ПК, но и из интернета, поставив галочку в окошечке левее зелёного знака "плюс", и введя соответствующую ссылку в открывшееся новое поле вместо поля "Выберите файл" (рис.12).
3] Обтекание картинки текстом.
а) Загрузка изображения в визуальном редакторе uCoz.
Напомним, что в визуальном редакторе uCoz есть кнопка (иконка) "Изображение" ( 7 или 11 ), при нажатии на которую появляется одноименное диалоговое окно - рис.13
В верхнем поле "Путь" необходимо указать путь к картинке - её web-адрес.
Если картинка находится на другом ресурсе или на компьютере пользователя, то её необходимо предварительно загрузить в файловый менеджер (см. предыдущий раздел "Загрузка изображения через файловый менеджер"). Затем щелчком по строке выбранного изображения (к примеру по Photo2.jpg - рис.7) автоматом возвращаемся в окно «Изображение» с уже заполненным полем "Путь".
Если загрузка изображения производится из интернета (с помощью его адреса), то этот URL-адрес изображения следует скопировать в поле "Путь".
Во второй строке (рис.13) указывается название, которое будет служить alt-тегом картинки.
В третьей строке в выпадающем списке «Выравнивание» выбирается вариант обтекания текстом вставленного изображения. Установим "Выравнивание вправо". Выбранный вариант выравнивания отображается в нижней части окна.
Кнопка 'граница' позволяет выбрать рамку изображения (тип, толщину, цвет)
В полях «Ширина» и «Высота» можно задать в пикселах размеры изображения, с которыми оно отобразится на странице. Если оставить поля пустыми, рисунок отобразится в полном размере. Мы же сократим размер рисунка вдвое и зададим значения 150 х 90 рх.
В правой части диалогового окна в полях "Вверх", "Низ", "Влево", "Вправо" можно установить отступы текста страницы от изображения. Установим в этих полях значение 10. Графика введённых отступов отображается в нижней части окна. В итоге получаем оформленное окно "Изображение" - рис.14
В этом окне нажимаем кнопку "Вставить", затем кнопку «Сохранить» в нижней части окна редактора uCoz и получаем результат в виде фото 3 в "Примере вставок изображений"
Перед вами HTML-код картинки, изображённой на фото 3 в 'Примере вставок изображений на страницу сайта'
- http://elislav.my1.ru/Bunin/ris.13.jpg - URL-адрес картинки, загруженной через файловый менеджер;
- alt="Porsche 911 Carrera" -атрибут alt устанавливает альтернативный текст для изображений;
- align="right" - выравнивание картинки вправо от текста;
- width="150" height="90" - горизонтальный и вертикальный размеры картинки;
- style="margin: 10px 10px 10px 10px" - отступы текста (вверх-вправо-вниз-влево) от изображения в пикселях.
Более того, немного видоизменив HTML-код, можно создавать превью изображения с обтеканием его текстом, что бывает необходимо при наполнении сайтов контентом (при размещении на сайте статей и т.п.). Код достаточно прост и интуитивно понятен даже пользователям, лишь постигающим азы HTML:
Вторая часть этого кода - копия Кода 1 (изменены лишь URL-адрес - другая картинка - и значение тега align с "right" на "left"), а атрибут href в первой части кода задает адрес оригинала изображения.
Плюсы кода не только в удобстве вставки превью картинки в текст, но и в простоте создания превью, минуя хостингы изображений типа radikal.ru, не отличающихся надёжность показов.
Пример вставки превью изображения с обтеканием его текстом показан на фото 4 в "Примере вставок изображений"
4] Создаём превью изображения с помощью сайта Радикал-фото
- Нажав кнопку "Выберите файл" (Рис.15), в диалоговом окне ПК выбираем нужный файл картинки, которую хотим переписать со своего компьютера на сайт - Photo3, и нажимаем там кнопку "Открыть" - Рис.16
- На панели Радикал-фотонажимаем кнопку "Загрузить" - Рис.17
Рис.15 Рис.16 Рис.17
- После загрузки изображения на панели из списка ссылок выбираем нужный нам вариант загрузки данного изображения на сайт: положим, нам нужно добавить на сайт превью (увеличение изображения по клику) в HTML-коде. Тогда нам подойдёт вариант 7 - "HTML: превью - увеличение по клику" - Рис.18
- Если в дальнейшем на увеличенной картинке превью мы не желаем, наряду с изображением, иметь ещё и фон страницы Радикал-фото, то ссылку для загрузки выберем иначе.
- Обратимся к окну "Коды" и нажмём в нём кнопку "Переход с превью" и выбираем вариант "На графический файл" - Рис.19
- В открывшемся окне выбираем тот же вариант 7 - "HTML: превью - увеличение по клику", выделяем получившуюся ссылку и в контекстном меню выбираем "Копировать" - Рис.20
Рис.18 Рис.19 Рис.20
- После этого вставляем скопированную ссылку в выбранное место страницы сайта, и получаем превью – уменьшенную копию изображения, при клике по которой открывается полноразмерная версия изображения - фото 5 в "Примере вставок изображений"
Тест-драйв: BMW M3 CSL, Porsche 911 Carrera.
BMW M3 CSL // BMW M3, Porsche 911 Carrera. "Автопанорама”
Фото 1 Фото 2
BMW М3 в версии CSL не только легче, но и мощнее, и он просто обречен на успех.
Чувствую себя, как баранья отбивная, которую хорошо прожарили с двух сторон до золотистой корочки. Только в роли гриля выступает крыша BMW М3 CSL: она сделана из углепластика и не окрашена. Конструкторы использовали этот материал, чтобы выиграть в весе. По той же причине они отказались от теплошумоизоляции потолка. Когда температура окружающего воздуха достигает 35°С, крыша BMW М3 CSL нагревается, как сковорода. Инженеры М-отделения концерна BMW добились от двигателя нового CSL впечатляющих 360 л.с., но в тесном моторном отсеке ему очень жарко. Перегородка между моторным отсеком и салоном не является преградой для выделяемого тепла, и мои ноги поджариваются во время движения. А еще один "способ борьбы” с лишним весом - отсутствие кондиционера!

Текст на страницах сайта воспринимается людьми значительно лучше, если он снабжен иллюстрациями. Удачно подобранные картинки оживляют дизайн сайта, украшают его, привлекают внимание пользователей, помогают правильно расставить графические акценты.
Сегодня рассмотрим такие вопросы:
* Как найти картинки для сайта бесплатно, скачать их.
* Бесплатные графические программы для просмотра и обработки картинок.
* Как вставить картинку на сайт.
Как найти картинки для сайта бесплатно, скачать их
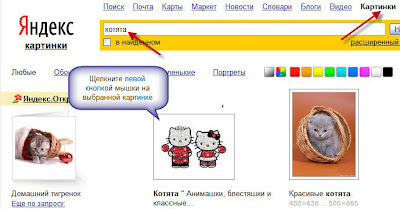
Самый простой способ найти картинки для сайта бесплатно - это задать тему картинки в поисковике и нажать кнопку Поиск, затем перейти на вкладку Картинки. Для Яндекса этот процесс выглядит так:
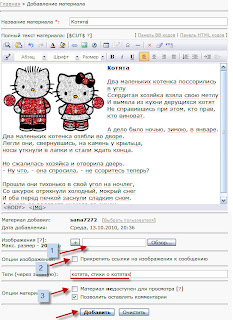
1. В поле поиска набираем тему картинки . Например: котята. (Чтобы увеличить размер картинки и прочесть надписи, щелкните мышкой по ценьру изображения)

2. Переходим на следующую страницу.


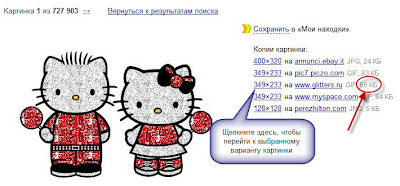
3. Справа расположен список разных вариантов данной картинки, на котором указаны размеры картинки и ее вес. Выберите картинку с наибольшим весом. Так вы получите максимально качественное исходное изображение.
4. Нажав на нужную ссылку, вы перейдете на следующую страницу. Здесь вам нужно щелкнуть правой кнопкой мышки в центре изображения, чтобы появилось контекстное меню с вариантами ваших действий. Выберите пункт Сохранить изображение и нажмите на нем левой кнопкой мышки.

5. Теперь появится окно Сохранить как . Здесь вы можете выбрать удобное место для хранения картинки.
Бесплатные графические программы для просмотра и обработки картинок
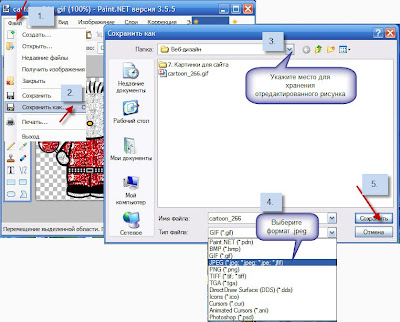
Сохрание готового рисунка. Порядок действий: Файл - Сохранить как. -


Вес. Чтобы сайт не зависал и загружался достаточно быстро даже на медленных соединениях, вес картинки не должен быть слишком большим. Следует подобрать оптимальное соотношение качество-вес-размер, чтобы выбранная иллюстрация смотрелась на сайте максимально удачно.
Рекомендуется загружать картинки весом от 10 Kb до 100 Kb (в основном вес более или менее приемлемой картинки колеблется в пределах 25-40 Kb).

Размер. Для того чтобы картинка хорошо смотрелась в общем дизайне сайта, нужно задать ей оптимальный размер. Картинка не должна быть слишком широкой, чтобы не нарушить шаблон и не сдвинуть его графические элементы.
Картинка может быть:
большого размера (на все текстовое поле) - 450-500 px;
среднего размера (на половину поля) - 240-300 px;
маленького размера (на четверть поля) - 80-180 px.

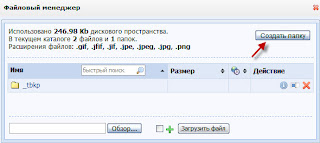
Появится окно Изображение. Нажмите на значок желтенькой папки, чтобы указать местонахождение рисунка.

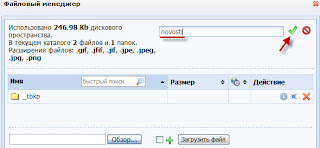
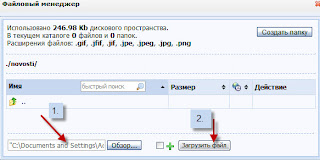
В появившемся окне Файловый менеджер нажмите кнопку Создать папку , чтобы создать новую папку novosti. Не забудьте нажать зеленую галочку, чтобы завершить процесс создания папки.


Теперь в окне Файлового менеджера появилась папка novosti. Щелкните по ней мышкой, а затем нажмите кнопку Обзор.

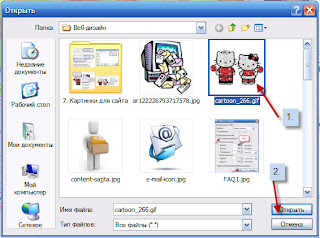
Откроется еще одно окно, в котором вы сможете найти место хранения нужного рисунка у вас на компьютере. Выделите щелчком левой кнопки мышки нужную картинку и нажмите Открыть.
Теперь вы снова вернетесь в Файловый менеджер, но в поле возле кнопки Обзор появится адрес картинки. Нажимаем кнопку Загрузить файл и ждем, пока завершится загрузка рисунка.


Снова откроется окно Файлового менеджера - папка novosti. Там появится имя загруженного рисунка. По нему нужно щелкнуть мышкой, чтобы выделить.

Читайте также:

