Как загрузить html файл на гугл сайт
Обновлено: 07.07.2024
В программе просмотра есть возможность переместить документ на Google Drive и, наконец, преобразовать в Google Document. Но он показывает мусор, когда я ссылаюсь на любую HTML-страницу вместо pdf.
Почему я могу только загрузить файл со своего жесткого диска, но не передавать ссылки на URL в Документы Google?
Да, я могу скопировать и вставить содержимое веб-страницы в новый документ Google. Но Google может сделать это сам. Я спрашиваю, потому что копирование занимает вечность (когда дело доходит до встроенных в документ изображений). Я считаю, что импорт на основе URL мог бы сделать это более эффективно.
Можете ли вы поставить ссылку на HTML - это может помочь прояснить вопрос (даже если это мусор)? Документ загружен или вы просматриваете онлайн? Что вы подразумеваете под дать ему ссылки? Хорошо, я понимаю ваше замешательство. Так трудно найти какую-либо онлайн-страницу HTML в нашем мире. Но мне удалось как-то. Смотрите пример в редактировании. Итак, когда я перешел по ссылке HTML, на ней отображался код HTML для этой страницы (как если бы я просматривал исходные тексты и т. Д.) - пытаетесь ли вы просмотреть визуализированный HTML в документах Google? (Я не думаю, что это то, что вы пытаетесь сделать, потому что это действительно было бы ситуацией копирования-вставки). @batpigandme Вы программист? Почему вы думаете, что копирование-вставка это плохо? На самом деле я стараюсь избегать глупых копий, потому что знаю, что сервер Google может делать это более эффективно как с технической, так и с пользовательской точек зрения. Я просто пытался выяснить, какова была ваша конечная цель, а не программист, как вы (больше похоже на язык сценариев), я просто не был уверен, пытаетесь ли вы просмотреть код или страницу, как это выглядит в браузер в G-документах. Может быть, вся ваша проблема у меня над головой - извините, я не могу помочь.Если у вас есть файл HTML на Google Диске и вы хотите открыть его с помощью Документов Google, нет опции AFAICT «конвертировать», и вы получаете вид «просмотр источника» вместо того, чтобы видеть его визуализованным.
Если у вас есть файл HTML, сохраненный локально, и вы загружаете его с самой страницы Документов Google, в диалоговом окне загрузки есть параметр «конвертировать», который создаст визуализированную версию страницы. В моем ограниченном опыте с этим шагом преобразования (импорт некоторого HTML, созданного форматером ASCIIDoc), визуализированный HTML выглядел не очень хорошо - он получился с ужасно выглядящим шрифтом и потерял некоторое форматирование из исходного HTML.
Результаты поиска Google с самым высоким рейтингом для импорта HTML в Документы Google, похоже, предполагают, что вы импортируете данные HTML в электронную таблицу.
Таким образом, хотя представляется возможным получить какой-то визуализированный HTML-код, пройдя по одному определенному пути, это не является высоким приоритетом для Документов Google.
Сохранить обои, снимки и другие ссылки на Google Диск можно только с помощью расширения «Сохранить в Gdrive» для браузера Chrome.
Теперь вы можете сделать это в два простых шага:
- Загрузите Google Drive для своего компьютера.
- Загрузите PDF-файл в папку Google Drive, которую вы только что создали.
Расширяя описанные выше шаги:
Шаг 1: Загрузите Google Drive для вашего компьютера.
2) Вы должны увидеть «Install Drive for your computer», как выделено зеленым на рисунке ниже; нажмите на это.

3) Следуйте инструкциям по установке Google Диска, который создает папку на вашем компьютере, которая синхронизируется с вашими онлайн-файлами на Диске.
Шаг 2. Загрузите PDF-файл в папку Google Drive, которую вы только что создали.
Для меня это потребовало только следующих двух шагов:
1) Щелкните правой кнопкой мыши на PDF из браузера.
2) Нажмите «Сохранить как . » и укажите новую папку на Google Диске на своем компьютере.
Поскольку эта папка синхронизируется с вашими онлайн-файлами на Google Диске, вы сможете получить к ней доступ через браузер или компьютер.
Несколько минут назад у меня были те же проблемы, и я нашел твой вопрос, но ни один ответ не удовлетворил мои потребности
Тем не менее я нашел что-то, что, кажется, работает для того, о чем вы, по-моему, действительно спрашиваете (сохранение файла по его URL с наименьшим количеством возможных кликов и особенно избегание сохранения его на вашем устройстве).
Следующие 3 процедуры позволяют загружать файлы на Google Диск, не заботясь о сохранении на вашем устройстве:
В моем случае размер файла составляет 2,5 ГБ (это резервная копия веб-сайта), поэтому для меня бесполезно. Мне придется зависеть от скорости загрузки (возможно, пару дней).
Я считаю, что это не совсем удовлетворяет вашу проблему, потому что я только что попробовал вариант 2 для загрузки всего веб-сайта с изображениями (как вы специально спросили), и он сохраняет только HTML-файл с кодом (который может быть полезен для некоторых Другие интересы).
В каком браузере работает вставка URL в окно просмотра файлов на Google Диске? Или какова точная процедура? - В Firefox 40 на Ubuntu 14.04 он, похоже, не работает. (Проверено и Ctrl + C / Ctrl + V и перетаскивание) --- Кстати, это единственный пост, непосредственно отвечающий на вопрос. @pabouk: я только что проверил это снова . и все еще работает, по крайней мере, в Windows 7, исследуя Интернет через Chrome, когда в Google Drive Clic on New (красная кнопка) и Upload Files, открывается окно проводника, обычно вы можете написать полный адрес файла или папки, и он открывается. Таким же образом, я вставил URL изображения и через несколько секунд зависшего браузера . Да, он загрузил его. Я полагаю, что зависание происходит из-за того, что Chrome загружает файл, а затем продолжает его выполнять по команде, запрашиваемой сайтом. Может быть, это может работать и для других сайтов.Google Doc позволяет пользователям создавать и редактировать документы в Интернете. Документы, таблицы, презентации можно создавать с помощью Документов Google, импортировать через веб-интерфейс или отправлять по электронной почте. Документы могут быть сохранены на локальном компьютере пользователя в различных форматах (ODF, HTML, PDF, RTF, текст, Office Open XML). Но! Когда вы открываете PDF-файл с помощью Google Doc, вы можете только просматривать, что вы не можете редактировать или изменять содержимое.
Для чего нужно подтверждение права собственности на сайт?
1. После подтверждения права собственности на сайт в поисковой системе, ее поисковые роботы начнут сканировать Ваш сайт.
2. Показывать контент сайта в результатах поиска.
3. Вы получите доступ к инструментам вебмастера, которые помогут Вам в развитии Вашего сайта
В этой инструкции мы разберем несколько способов подтверждения права на сайт. Используя метатег и используя HTML файл. Для блога на WordPress и для блога созданного в платформе для блогов blogger. Если Вы сделали блог в блог-платформе Tumblr, для Вас подробная инструкция, как подтвердить права на блог Tumblr.
Скажу сразу, если у Вас такой сайт, где Вы имеете возможность добавлять файлы в корневую директорию сайта, Вам лучше всего использовать четвертый способ подтверждения прав, так будет надежней. Об этом Вы прочитаете в описании этого способа, когда я рассказываю, как подтвердить права в Гугл. А для подтверждения в Яндекс я сразу описал способ подтверждения с html файлом.
Пошаговая инструкция про подтверждение права собственности на сайт для поисковых систем: Google, Bing, Yandex.
Подтверждение права собственности на сайт в Google:
Для подтверждения собственности сайта в Google нужно зайти на страницу Инструменты для вебмастеров Google.
Нажать кнопку ДОБАВИТЬ САЙТ и добавить URL Вашего сайта.
Попадём на страницу Подтверждение права собственности на сайт
На это странице выбираем метод «Рекомендуемый способ: Добавить метатег в код главной страницы своего сайта»
Инструкция: 1. Скопируйте указанный ниже метатег и вставьте его на главную страницу своего сайта.
Важно: из-за технологии Турбо-страницы, мне пришлось убрать все теги из статьи, вместо тегов в статье будут написаны их описания, как показано на картинке ниже. Где возможно я добавлю изображения с выделенными или подчеркнутыми тегами. Но много изображений добавить я не смогу. Технология турбо-страниц накладывает ограничения на количество изображений.

И сохраняем изменения. После этого на странице Google нажимаем кнопку «Подтвердить», если все сделали правильно, то Ваши права собственности на сайт будут подтверждены.
сохраняем шаблон и проверяем права собственности в поисковике.
Дальше находим тег head и сразу ниже вставляю указанный Гугл метатег. Все, сохраняем изменения и на странице Google, где получали метатег нажимаем кнопку «Подтвердить», если все сделано правильно, то права на собственность сайта будут подтверждены.
3. Третий способ. То же самое можно сделать по-другому. Открываем Ваш FTP менеджер, например, Total Commander или FileZilla, подключаемся к своему сайту, находим нужный нам файл header.php, копируем его на компьютер, где и редактируем код, например, через Notepad++ (редактировать стандартным блокнотом встроенным в Windows не рекомендую). Вставили метатег, сохранили файл и скопировали обратно на сайт.
Ну как, прочитали, запомнили, как можно своими руками добавить метатег подтверждения прав собственности на сайт в тему блога своими руками? Можете запомнить на будущее, как можно редактировать файлы темы, но подтверждение права собственности на сайт таким способом я не рекомендую. Это не удобно, не безопасно, не эффективно. Как только тема блога обновится или Вы установите другую тему, Вам нужно будет опять добавлять этот метатег.
Намного лучше подтвердить права собственности на сайт четвертым способом (добавив файл подтверждения в корневую директорию сайта), очень хороший способ подтверждения прав собственности на сайт через DNS-запись, но я не могу Вам его показать по шагам (я дурень, вначале подтвердил собственность на сайт в Гугл через DNS-запись, а только потом подумал, почему я дурень сразу не сделал скрины моих действий для этой статьи). Могу только по памяти написать, если Вам это нужно напишите в комментариях и я добавлю в статью, как подтвердить права используя DNS-запись.
Очень простой вариант подтвердить право собственности на сайт через метатег с помощью плагина для WordPress, об этом читайте в конце статьи.
Четвертый способ. Это самый лучший способ подтверждения права собственности на сайт.
В случае с добавлением метатега, если Вы решите поменять шаблон сайта, Вы будете вынуждены вновь добавлять этот метатег в новый шаблон Если Вы подтверждаете право собственности на сайт с помощью SEO плагина, Вы можете захотеть в будущем удалить, этот плагин и возможно, что вновь нужно будет подтверждать права.
А файл подтверждения, всегда остается в корне Вашего сайта. Это значит, что поисковые системы в любой момент смогут самостоятельно перепроверить Ваше право собственности.
Посмотрите на картинке, это пример подтверждение права собственности на сайт с помощью HTML файла в инструментах для веб-мастеров Google. (Файл подтверждения прав на сайт)
Извините, что не написал, как подтвердить право собственности на сайт в Бинг, но там нет ничего сложного, совершенно аналогично, как и в других поисковых системах. Я для подтверждения прав на свои сайты использую файл HTML.
Подтверждение права собственности на сайт в Яндексе:
Важно: как Вы можете видеть в Яндекс. Вебмастер, изменился интерфейс, и я написал новую статью, как добавить сайт и зарегистрировать сайт в Яндекс. Вебмастер и подтвердить право собственности на сайт. Вы можете для подтверждения прав на сайт, использовать любую из этих инструкций.
Зайдите на сайт Яндекс Вебмастер.
И нажмите на кнопку Начать работу
На открывшейся странице нажмите на ссылку
Есть плагины с помощью которых можно не только подтвердить права на сайт, но и установить счетчики на сайт. Про один такой удобный плагин, я писал в статье Как добавить код отслеживания Google Analytics в WordPress.
Нужно помнить о том, что после удаления плагина с помощью которого Вы подтверждали право собственности на сайт, Вам потребуется вновь подтверждать права, поэтому я и рекомендую сделать подтверждение один раз я помощью файла (4-ый способ) или DNS-записи и больше не нужно будет подтверждать. Если Вы сами этого не захотите.
Вывод
Как Вы видите, подтверждение права собственности на сайт, это совсем не сложно и можно сделать несколькими способами.
Пошаговая инструкция, как обновить PHP для WordPress на хостинге Beget. Будет понятно и для других хостингов.
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
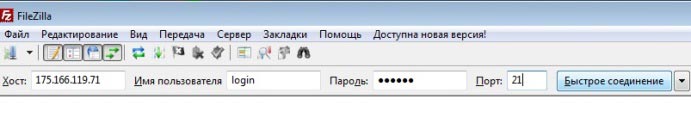
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Прикрепить файлы можно в разделе "Приложения", расположенном в нижней части каждой страницы, или на странице типа "Картотека". Чтобы прикрепить документ к стандартной странице, нажмите кнопку Обзор, расположенную рядом с надписью Прикрепить файл, найдите файл, выберите его и нажмите Открыть. Можно загружать файлы размером не более 20 МБ.
Чтобы прикрепить документ к картотеке, создайте новую страницу типа "Картотека" и загрузите на нее файлы с необходимой структурой папок.
Чтобы переместить, переименовать, загрузить или удалить прикрепленные файлы, перейдите в раздел "Вложение". Для этого выполните следующие действия.
Владельцы сайтов могут разрешить редакторам сайта добавлять на страницы прикрепленные файлы и комментарии. Любой пользователь может просматривать и загружать такое содержание. Владелец сайта может добавлять и удалять прикрепленные файлы и читать комментарии.
Разрешение добавлять комментарии и прикреплённые файлы:
Чтобы разрешить добавлять комментарии и прикрепленные файлы на определенной странице, выполните следующие действия:
- Перейдите на страницу, которую нужно настроить.
- Выберите Настройки страницы в раскрывающемся меню "Дополнительные действия".
- Установите флажки Разрешить прикрепленные файлы и Разрешить комментарии.
- Нажмите "Сохранить".
- Выполните указанные действия для всех страниц, где это требуется.
Чтобы загрузить прикрепленный файл, выполните следующие действия.
- Перейдите на страницу, которую нужно настроить.
- Нажмите на значок в виде знака "плюс" рядом с надписью Прикрепленные файлы в нижней части страницы.
- Нажмите на кнопку "Обзор. " или в поле напротив надписи Прикрепить файл.
- Выберите файл, который хотите добавить, и нажмите "Открыть".
- Перейдите на страницу, которую нужно настроить.
- Нажмите на значок в виде знака "плюс" рядом с надписью Комментарии в нижней части страницы.
- Введите комментарий в текстовое поле.
- Нажмите "Добавить комментарий".
Удалять комментарии и прикрепленные файлы могут только их создатель и владелец сайта.
Чтобы удалить прикрепленный файл или комментарий, перейдите на страницу, где расположен этот элемент, и нажмите на ссылку Удалить напротив него.
Просмотр прикреплённых файлов на сайте:
Просмотреть прикрепленные файлы, расположенные на сайте, можно из раздела управления прикрепленными файлами в меню "Содержание сайта".
Читайте также:

