Macromedia flash направляющая движения
Обновлено: 07.07.2024
Специальные слои направляющих позволяют задавать траектории движения для анимируемых экземпляров, групп или текстовых блоков. С одним слоем направляющей можно связать несколько слоев объектов, чтобы все объекты двигались по одной траектории. Связанный со слоем направляющей обычный слой становится ведомым.
Рис. 4.12. Привязка объекта к траектории
Рассмотрим последовательность действий при создании анимации с движением объекта по заданной траектории:
- Создадим анимацию движения одним из способов, рассмотренных ранее.
- При установке флажка Orient to Path (Ориентация на траекторию) базовая линия группы анимируемых объектов будет двигаться параллельно заданной траектории. Для фиксации на траектории регистрационной точки объекта устанавливается флажок Snap (Привязка).
- Выполняем команду Insert › Motion Guide (Вставка › Траектория движения). Flash создаст над выделенным слоем новый слой со значком направляющей слева от имени.
- Используем любой инструмент для рисования, чтобы изобразить желаемую траекторию. В первом кадре зафиксируем объект в начальной точке линии, а в последнем кадре – в конце линии, перемещая объект с помощью мыши за его регистрационную точку.
- Чтобы сделать траекторию невидимой, следует щелкнуть на пересечении строки направляющего слоя и отмеченного значком глаза столбца.
Рис. 4.13. Движение по заданной траектории
Рис. 4.14. Окно Layer Properties
Чтобы связать слой с существующим слоем направляющей, можно выполнить одно из следующих действий:
- Переместить слой с объектами под слой с направляющей. Все анимированные объекты на нем автоматически привязываются к траектории, на что указывает сдвиг названия слоя вправо.
- Создать новый слой под слоем направляющей. Объекты, размещенные на этом слое, к которым будет применена анимация методом расчета кадров (tweened), автоматически привязываются к траектории.
- Выделить слой под слоем с направляющей и выполнить команду Modify › Layer (Изменить › Слой) с выбором значения Guided (Управляемый) для типа слоя в диалоговом окне Layer Properties (Свойства слоя).
- Щелкнуть на слое при нажатой клавише ALT.
Чтобы разорвать связь слоя со слоем направляющей, выполните одно из следующих действий:

Вы уже знаете, как в программе Macromedia Flash Professional 8 делать flash-ролики с анимацией движения, но это движение было по прямой. Теперь пора разобраться, как делать движение по заданной траектории. Для задания траектории нам понадобится дополнительный слой.
Откройте программу Macromedia Flash Professional 8, и создайте в ней новый документ. Слои создаются на временной ленте с помощью нажатия иконки Insert Layer (вставить слой). Для создания нового слоя можно также выбрать в меню Insert — Timeline — Layer . Так создается обычный слой. Возможно, Вы это уже делали, когда создавали анимацию движения без траектории.
Но теперь Вам понадобится направляющий слой. Он создается с помощью иконки Add Motion Guide (добавить направляющую движения), или с помощью меню Insert — Timeline — Add Motion Guide . Создайте его, он у Вас появится на временной ленте выше основного слоя. Если направляющий слой будет ниже — он не будет работать. В таком случае его нужно перетащить мышкой вверх.
Выделяете в основном слое первый кадр, с которого начнется анимация движения, и если он не ключевой, делаете его ключевым с помощью меню Insert — Timeline — Keyframe (или с помощью нажатия на него правой клавишей мыши и выбора Insert Keyframe ). Размещаете на этом кадре объект. Это может быть импортированная картинка, группа объектов, или текст. Если Вы импортируете картинку, сначала подготовьте ее в графическом редакторе, и затем в программе Macromedia Flash выберите в меню File — Import — Import to Stage . Если объект рисованный, то сгруппируйте его с помощью меню Modify — Convert into Symbol .
Затем выбираете на основном слое последний кадр, которым будет заканчиваться анимация движения, и делаете этот кадр ключевым. В этом кадре перетаскиваете объект в конечное положение, в котором он будет находиться в конце анимации движения.
Выделяете первый кадр в направляющем слое, если он не ключевой, делаете его ключевым, и размещаете на нем траекторию движения: выделяете первый ключевой кадр в направляющем слое, и создаете траекторию любыми инструментами, которые создают линию. Это может быть ломаная, кривая, часть окружности и так далее.
После этого выделите первый кадр, и перетащите объект на начальную точку траектории. Объект на начальной точке должен закрепиться. Вы увидите, как он притянется к начальной точке — контуры объекта станут жирнее.
Чтобы в программе Macromedia Flash Professional 8 объект притянулся, в меню View — Snapping должны быть включены пункты Snap to Guides (захват по направляющим) и Snap to Objects (захват по объектам). Также проверьте, включен ли пункт Snap Align (захват по выравниванию). Хотя последний пункт на притяжение объекта к траектории не влияет, все же его лучше тоже включить.
Теперь перейдите программе Macromedia Flash на конечный кадр. Выделите его в направляющем слое, и выберите в меню Insert — Timeline — Frame . Добавится обыкновенный кадр, не ключевой (для добавления можете также нажать правой клавишей мыши на кадр, и выбрать Insert Frame ). Таким образом, у Вас будет на конечном кадре в основном слое ключевой кадр, а в направляющем слое простой кадр.
После этого в последнем кадре притяните объект к конечной точке траектории. Далее делаете в программе Macromedia Flash анимацию движения: выделяете какой-нибудь промежуточный кадр между начальным и конечным, и в панели Properties выбираете в списке Tween (заполнение кадров) пункт Motion (движение). Если Вы хотите, чтобы объект поворачивался по направлению траектории, а не просто перемещался, включаете в панели свойств пункт Orient to Path (если этого свойства Вы не видите, нажмите на белый треугольник в правом нижнем углу панели свойств).
Также в панели свойств в программе Macromedia Flash Professional 8 Вы можете добавить следующие свойства для Вашей анимации движения:

Scale (масштаб): при включенной опции, если размер или форма объекта в начальном или конечном ключевых кадрах будут изменены, то это изменение во время анимации движения будет происходить плавно.
Ease (замедление): используется, если нужно ускорить, или замедлить движение. Для применения опции передвиньте бегунок вверх или вниз, или впишите в окошко цифры от −100 до 100.
Rotate (вращение): объекты при движении вращаются по или против часовой стрелки, Количество оборотов объекта во время анимации движения прописывается в окошке.
Задание: сделать flash-ролик с анимацией движения по траектории. Вот, что получилось у меня:
В этом flash-ролике я использовал, кроме анимации движения (кораблик) также покадровую анимацию (слова) и анимацию с изменением формы (волны).
Видео о том, как сделать анимацию движения по траектории в программе Macromedia Flash Professional 8
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:
Нижний слой будем использовать для фона (циферблата часов). Для этого необходимо нарисовать циферблат. Отцентруйте его на столе. После этого создайте цифры, выровняв их относительно друг друга:

Во втором слое создайте маленькую стрелку:

В третьем (самом верхнем слое) слое создайте большую стрелку:

Выберите слой с большой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения :

В слое с направляющей большой стрелки, выбрав инструмент Эллипс и убрав для него заливку , нарисуйте контур, по которому будет двигаться большая стрелка. Отцентруйте контур и измените его масштаб так, чтобы он проходил через центр стрелки:

Инструментом Стирание самого маленького диаметра с установкой модификатора Стирать линии сделайте на контуре небольшой разрыв (в несколько пикселей) для обозначения начала и конца пути стрелки:

Для слоя с большой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре.
На 60-м кадре, отменив выделение, передвиньте большую стрелку в конец пути:

На первом кадре большой стрелки в палите Параметры установите:
Направл. пути

Выберите слой с маленькой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения :

В слое с направляющей маленькой стрелки, выбрав инструмент Эллипс и убрав для него заливку , нарисуйте контур, по которому будет двигаться маленькая стрелка. Отцентруйте контур и измените его масштаб так, чтобы он проходил через центр стрелки:
Инструментом Стирание удалите часть контура таким образом, чтобы путь маленькой стрелки составлял 1 час (например, с 9 до 10):


Для слоя с маленькой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре.
Отменив выделение, передвиньте маленькую стрелку в конец пути и с помощью инструмента Свободная трансформация установите нужное положение.

Задатйте скорость воспроизведения 1 кадр в секунду (1 fps).

Готовое изображение сохраните в своей папке в формате *.fla
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter> .
Macromedia Flash MX 2004 предоставляет несколько способов создания анимационных последовательностей:
• анимационные эффекты — программа сама создает последовательность кадров, имитирующую тот или иной эффект применительно к некоторому объекту;
• покадровая анимация — пользователь создает каждый кадр будущей анимации;
• автоматическая tweened-анимация, или анимация трансформации, — пользователь задает начальный и конечный кадр, а программа сама создает промежуточные кадры на основе программной интерполяции.
Анимационные эффекты
Flash MX 2004 включает предварительно подготовленные анимационные эффекты (timeline-эффекты), которые позволяют создавать сложные анимации, используя минимальное количество действий. Вы можете применять функцию Timeline Еffects к следующим объектам:
• графические объекты, включая формы, сгруппированные объекты и графические символы;
Когда вы добавляете анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.
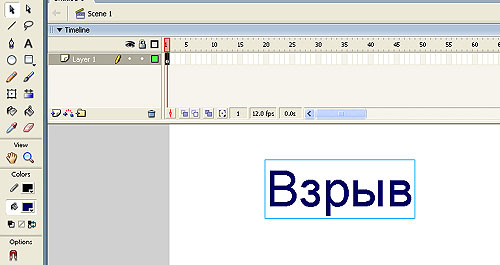
В качестве примера создадим эффект «взрыв» применительно к тексту. Для этого напечатаем некоторую фразу или слово (рис. 1), выделим его с помощью инструмента Arrow и выполним команду Insert => Timeline Effects => Effects => Explode.

Рис. 1. Выделенный текстовый объект
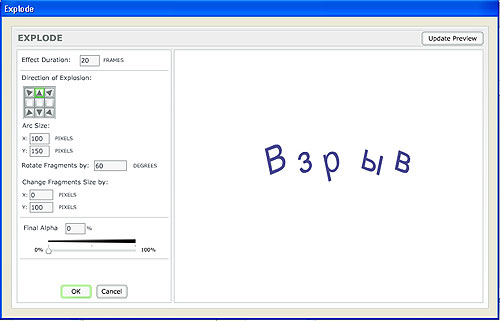
В результате появится одноименная панель (рис. 2), предоставляющая возможность настройки целого ряда параметров эффекта.

Рис. 2. Панель Explode
Наличие окна предпросмотра позволяет анализировать разные вариации эффектов, не покидая панели Explode. После того как вы выберете необходимые параметры, нажмите кнопку ОК и получите примерно такую анимацию.
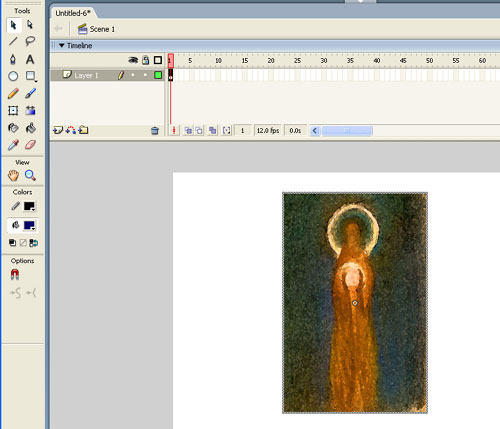
Аналогично эффекты можно применить к растровому изображению. Рассмотрим пример с плавным исчезновением растровой картинки. Импортируем растровое изображение на сцену по команде File => Import => Import to stage (рис. 3) и применим эффект Вlur по команде Insert => Timeline Effects => Effects => Blur. В результате получим следующий ролик.

Рис. 3. Растровое изображение, импортированное на сцену
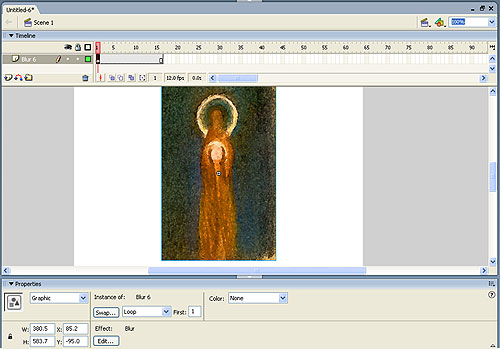
Для того чтобы отредактировать анимационный эффект, выделите на сцене объект, ассоциированный с эффектом, и в появившемся окне Properties нажмите кнопку Edit (рис. 4) — в результате появится панель Blur.

Рис. 4. Кнопка Edit находится внизу на панели Properties
В панели Blur можно вновь поменять параметры эффекта и сохранить новые настройки (рис. 5).

Рис. 5. Панель Blur позволяет поменять настройки эффекта
Рассмотрим простейший пример — листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.

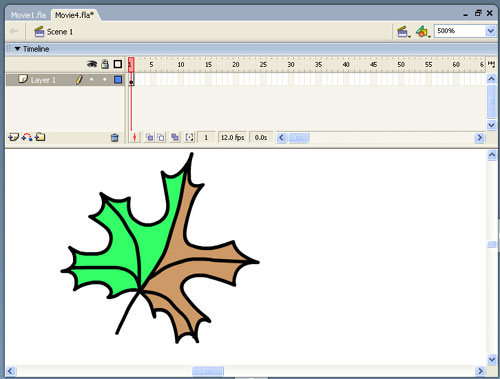
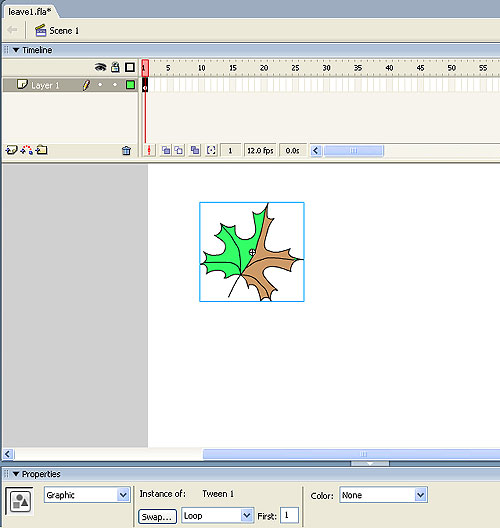
Рис. 6. Первый ключевой кадр анимации
Нарисуем кленовый листочек, например такой, как показано на рис. 6, — соответствующий кадр на панели Timeline окрасится в серый цвет и внутри него появится точка, указывающая на то, что это ключевой кадр. Ключевой кадр — это кадр, в котором происходит помещение содержимого или его изменение.

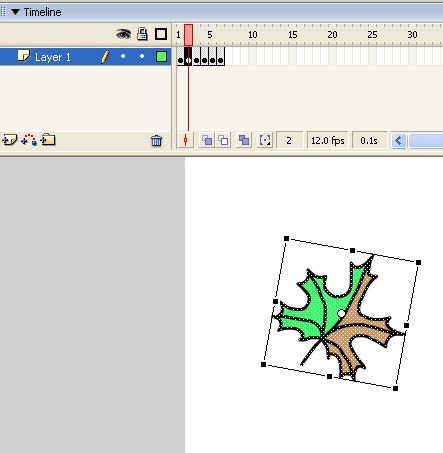
Рис. 7. Второй кадр создадим перетаскиванием и трансформацией первого
Затем щелкнем правой кнопкой мыши по соседнему кадру и вставим еще один ключевой кадр, используя команду Insert Keyframe. В результате в этом кадре появится копия листочка; переместим ее вниз (пользуясь инструментом Arrow) и повернем, используя команду Modify => Transform => Free Transform (рис. 7).
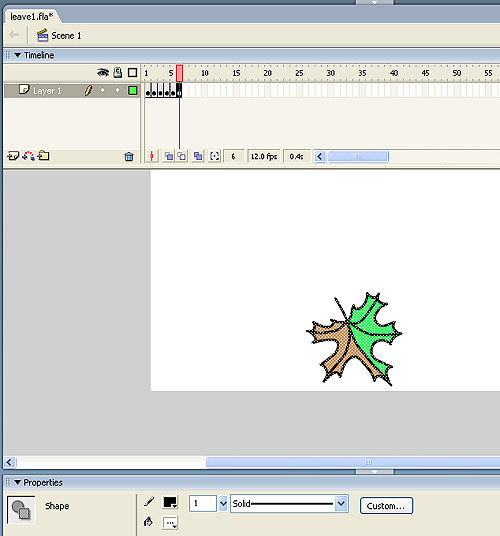
Повторим процедуру таким образом, чтобы в 6-м кадре лист занимал конечное положение (рис. 8).

Рис. 8. Последний кадр анимации
Обратите внимание на панель Properties (рис. 8) — в левой ее части указывается тип объекта. В каждом кадре листок является объектом типа Shape (форма), о других типах объектов будет рассказано чуть позже.
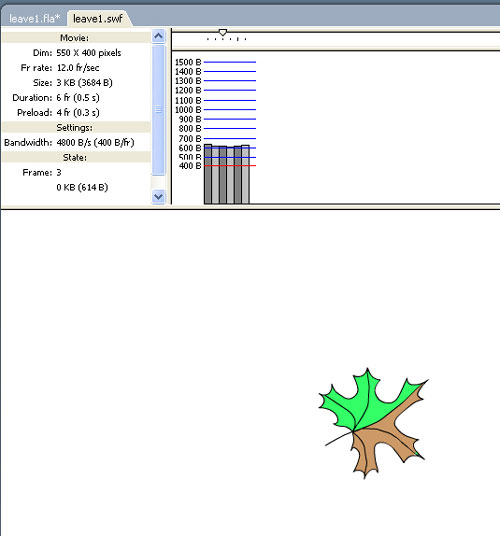
Для того чтобы экспортировать фильм в виде SEF-файла (родной формат Macromedia для Flash-фильмов), выполним команду File => Export => Export Movie. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле leave1.fla). Просмотреть получившийся фильм можно не покидая программы Flash по команде Control => Test Movie. Причем для того, чтобы просмотреть, какой объем занимают отдельные кадры фильма, следует выполнить команду . В результате мы увидим, что каждый из шести кадров занимает около 600 Кбайт (рис. 9). Таким образом, объем всего фильма составляет 3686 байт.

Рис. 9. Просмотр фильма в режиме Bandwidth Profiler
Для того чтобы оценить, много это или мало, рассмотрим, как аналогичный фильм можно сделать с помощью автоматической анимации, или анимации трансформации движения.
Автоматическая анимация

Рис. 10. Объект автоматически превращается в графический символ

Рис. 11. Каждый новый символ становится частью библиотеки
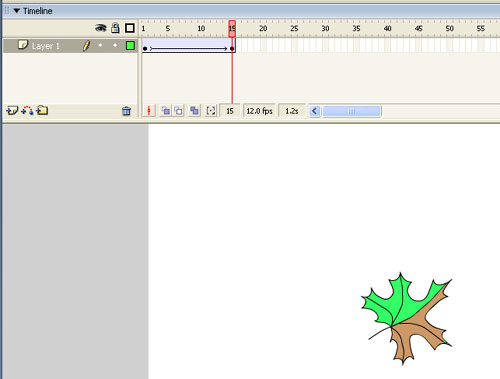
Если выполнить команду Window => Library, то можно убедиться, что в библиотеке появился символ и ему по умолчанию присвоено имя Tween 1. Для того чтобы присвоить символу другое имя, достаточно дважды щелкнуть по названию и заменить его на желаемое. После того как мы сформировали графический символ, перейдем в конечный кадр нашей анимации (пусть это будет 15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe). В этом кадре появится копия символа, которую мы переместим и повернем вокруг оси (по команде Modify Transform=>Free Transform), как в предыдущем примере. Как видно из рис. 12, все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка, что указывает на создание анимации Motion Tween.

Рис. 12. Стрелка на голубом фоне свидетельствует о создании анимации Motion Tween
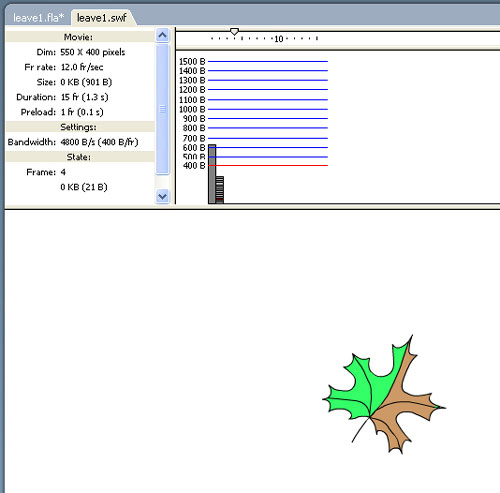
Выполнив команду Control => Test Movie, получим информацию, представленную на рис. 13.

Рис. 13. Просмотр фильма в режиме Bandwidth Profiler
Несмотря на то что в этом примере у нас 15, а не шесть кадров, как в предыдущем, и анимация получилась более плавная, размер результирующего файла оказывается меньше — всего 900 байт. Как видно из диаграммы (рис. 13), информация об объекте хранится только в первом кадре, а в каждом новом кадре необходимо запоминать лишь новые положения листка. На это уходит в среднем всего по 20 байт.
Для того чтобы проиллюстрировать падение листа с поворотом вокруг плоскости листа, повторим предыдущий пример, только при модификации последнего ключевого кадра добавим команду Modify => Transform => Flip Horizontal. В результате получим следующий фильм.
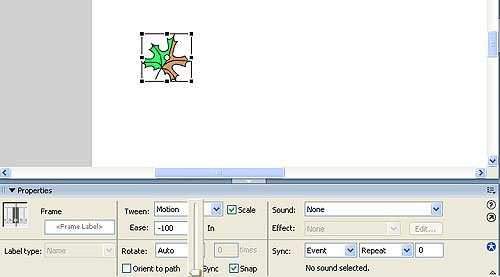
Теперь рассмотрим пример, когда листочек приближается к зрителю. Для этого в конечном кадре вместо зеркального отображения (Flip Horizontal) будем увеличивать размер листка. Для того чтобы не возникало ощущения замедления движения при приближении объекта к зрителю, скорость его движения необходимо увеличивать. Для того чтобы добиться этого эффекта, необходимо щелкнуть по первому кадру и обратиться к разделу Ease в панели Properties. Положительные значения параметра Ease приводят к замедлению движения, а отрицательные — к ускорению. Выберем максимальное ускорение объекта.

Рис. 14. Выберем максимальное ускорение объекта Ease = –100
Для этого выставим значение параметра Ease равным –100 (рис. 14). В результате получим фильм. Отметим, что первый кадр можно поместить и за сценой, тогда мы получим фильм, в котором листок будет влетать в кадр и двигаться навстречу зрителю. Можно моделировать вращение листа вокруг смещенного центра симметрии. Надеюсь, читатель сам сможет поэкспериментировать, усложняя модификацию конечного кадра и изменяя таким образом характер движения листа.
Из представленных примеров очевидно, что автоматическая анимация движения эффективна, когда трансформация объекта при его движении задается простыми функциями (поворот, масштабирование и т.п.). Если же необходимо анимировать сложные движения (например, движение руки героя мультфильма), то здесь анимация трансформации движения не применима. Каждый кадр приходится рисовать вручную, то есть применять покадровую анимацию, состоящую из набора ключевых кадров. Таким образом, покадровая анимация — это наиболее универсальный, но вместе с тем и самый трудоемкий вид анимации, кроме того, он создает наиболее «тяжелые» файлы. Всегда, когда можно заменить покадровую анимацию автоматической, — это предпочтительно. Рассмотрим ряд примеров, которые позволяют использовать автоматическую анимацию движения при имитации полета.
Движение по заданной траектории
Flash позволяет задать движение объекта вдоль заданной траектории. Для того чтобы задать эту траекторию, выполните команду Insert => Timeline => Motion Guide.
В результате над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1.
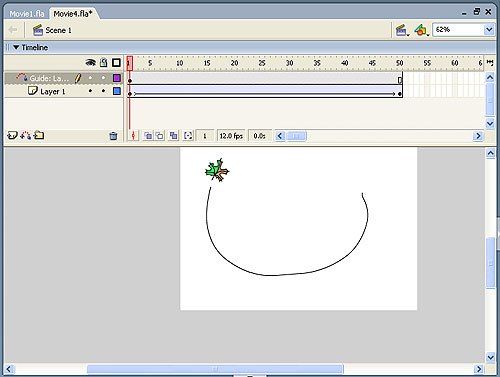
Щелкнем мышью по слою траектории и с помощью инструмента «карандаш» нарисуем линию, вдоль которой планируется перемещение листка (рис. 15).

Рис. 15. Пример задания траектории движения
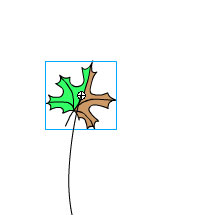
Теперь перейдем в первый кадр (щелкнем по нему мышью) и в появившейся панели Properties установим флажок Snap (задает режим привязки к траектории движения) — рис. 16.

Рис. 16. Параметр Snap задает режим привязки к траектории движения
После того как вы поставите флажок Snap, центр листа совместится с траекторией движения. Пользуясь инструментом Arrow, можно переместить листочек вдоль кривой движения, но если вы попробуете оторвать листок от траектории и расположить его рядом с ней, он будет притягиваться назад и вновь «прилипать» к траектории движения (рис. 17).

Рис. 17. Объект как бы прилипает к траектории движения своим центром
Перейдите на последний кадр и аналогично привяжите листок к конечной точке траектории движения. Для придания фильму объемности добавим трансформацию Flip Horizontal, — в результате получим фильм.
При движении листа вдоль траектории нам не важно, как он будет повернут в направлении движения. Но если мы аналогичным образом задаем траекторию полета птицы, то на некоторых участках кривой окажется, что птица летит хвостом вперед.
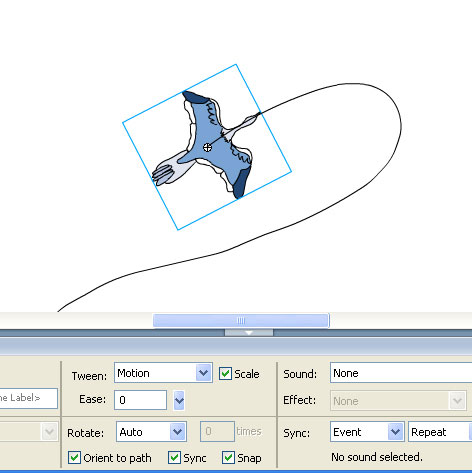
Очевидно, что если мы хотим анимировать полет самолета или птицы, то нам нужно, чтобы они все время двигались носом вперед. Во Flash такой характер движения задать очень просто (рис. 18).

Рис. 18. Если поставить флажок Orient to Path, птица будет лететь головой вперед
Необходимо поставить флажок Orient to Path, и движение птицы изменится на вполне привычное (исходник к данному ролику — полет птицы.fla).

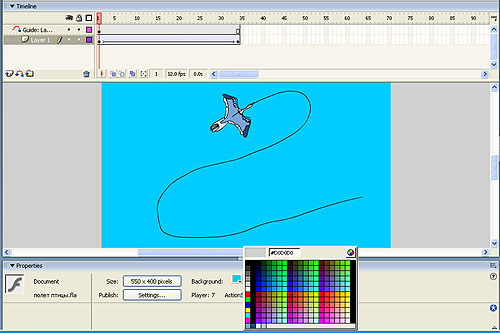
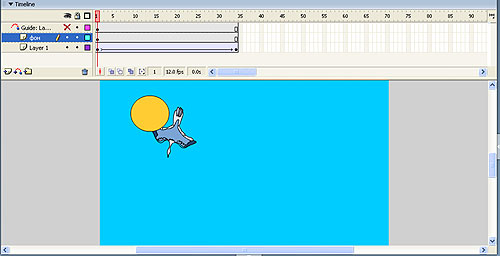
Рис. 19. Добавление одноцветного фона
Если вы хотите добавить одноцветный фон, щелкните мышью по фону и в появившейся панели Properties (рис. 19) в поле Background выберите необходимый цвет фона.
Если мы хотим добавить фоновый рисунок, нам понадобится для этого отдельный слой. В принципе, программа Flash предлагает возможность создания системы слоев, сходной с теми, что используются в классической анимации, при которой фон и различные подвижные объекты рисуются каждый на своем слое прозрачной пленки.
Расположив фоновое изображение и каждый анимируемый объект на своем слое, добиться контроля над ними гораздо проще. Итак, для того чтобы добавить фоновый рисунок, создадим для него новый слой. Для этого щелкнем правой кнопкой мыши по слою, который на рис. 19 обозначен как layer 1, и в выпадающем меню выберем строку Insert layer. В добавленном слое нарисуем солнце. Чтобы не запутаться в номерах слоев, дадим слою название «фон». Для этого необходимо щелкнуть на текущем названии и ввести необходимое имя (рис. 20).

Рис. 20. На новом слое создадим неподвижный фоновый объект
Как видно из рис. 20, птица находится за солнцем, что противоречит здравому смыслу. Для того чтобы поменять местами слои, достаточно в режиме drag-and-drop перетащить слой с именем «фон» вниз.
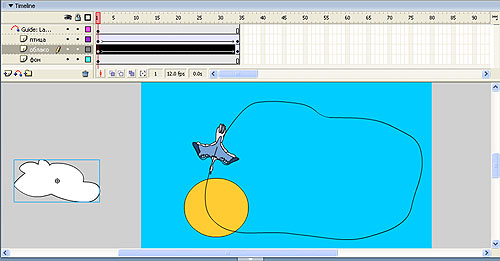
Подредактируем объекты фильма (для того чтобы птица кружила на фоне солнца, изменим траекторию ее полета и поменяем соотношения размеров солнца и птицы) и получим следующий ролик.

Рис. 21. Для анимации облака создадим отдельный слой
Теперь добавим к нашей анимации подвижные объекты, например облако. Для облака создадим новый слой и на нем зададим анимацию трансформации движения. Для того чтобы облако влетало в сцену, расположим его, как показано на рис. 21. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле полет птицы-с облаком.fla).
При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью или сложным контуром какой-то фигуры.
Средствами, изученными в главе 12, добиться этого невозможно или слишком трудоемко. Поэтому специально для таких случаев Flash предлагает особую разновидность специальных слоев — слои-направляющие. И сейчас мы выясним, как их создать и как использовать.
Создадим новый документ Flash, поместим на рабочий лист прямоугольник и преобразуем его в образец по имени прямоугольник. После этого создадим простейшую анимацию, перемещающую экземпляр этого образца слева направо по рабочему листу. Как это сделать, мы уже знаем.
Теперь нужно заставить этот прямоугольник двигаться по какой-либо траектории. Для этого мы создадим слой — направляющую, нарисуем на нем траекторию и привяжем к ней наш прямоугольник.
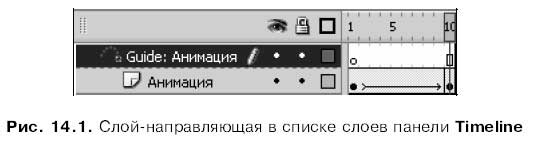
Чтобы создать слой — направляющую и привязать к нему анимированный элемент, сначала выделим в списке слоев панели Timeline тот, что содержит анимированный элемент. Далее выберем пункт Motion Guide подменю Timeline меню Insert. Также можно выбрать пункт Add Motion Guide контекстного меню выделенного слоя. Созданный нами слой — направляющая появится над выделенным слоем (рис. 14.1) и будет иметь имя вида Guide: <имя выделенного слоя>. Также он будет помечен особой пиктограммой.

Теперь выделим слой — направляющую и нарисуем в нем нужную нам траекторию. Для этого можно пользоваться инструментами "карандаш", "перо", "линия", "прямоугольник", "эллипс" и "кисть". Нужно только проследить, чтобы слой — направляющая не содержал больше никакой графики, кроме траектории.
Осталось привязать наш анимированный элемент к нарисованной траектории. Для этого выделим первый ключевой кадр нашей анимации и включим флажок Snap панели Timeline. Точка вращения анимированного элемента после этого должна "приклеиться" к траектории. Переместим анимированный элемент в самое начало траектории, если он почему-либо оказался в ее середине. Наконец, выделим второй ключевой кадр анимации и переместим анимированный элемент в конец траектории.
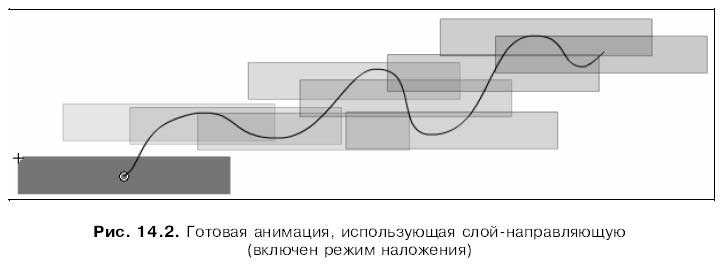
Все! Можно проверить готовую анимацию (рис. 14.2).

Единственное, что портит картину — сама линия траектории. Нам нужно скрыть содержащий ее слой — направляющую, для чего достаточно щелкнуть в соответствующей строке списка слоев по колонке, помеченной значком "глаз".
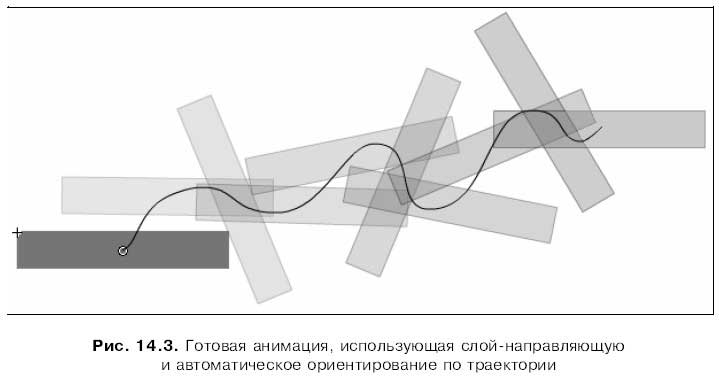
В панели Properties есть еще один полезный нам флажок — Orient to path. Если его включить, Flash будет автоматически ориентировать анимированный элемент по линии траектории. На рис. 14.3 показана анимация, использующая автоматическое ориентирование по траектории.

Создать слой-направляющую можно и другим способом. Создадим обычный слой, выделим его, нарисуем на нем траекторию и выберем пункт-выключатель Guide контекстного меню этого слоя. Еще можно выбрать пункт Properties в контекстном меню, включить в появившемся на экране диалоговом окне Layer Properties (см. рис. 5.2) переключатель Guide и нажать кнопку ОК. Обратим внимание, что слой-направляющая, к которому не привязан ни один слой, обозначен значком в виде молотка.
Привязать к вновь созданному слою-направляющей слой с анимацией можно тремя способами. Во-первых, можно просто перетащить слой с анимацией и "бросить" под слоем-направляющей. Во-вторых, можно выделить какой-либо слой, уже привязанный к слою — направляющей, и создать новый слой. (Как мы знаем, новый слой помещается прямо над выделенным — значит, в нашем случае он также будет привязан к слою — направляющей.) В-третьих, можно выбрать пункт Properties в контекстном меню, включить в появившемся на экране диалоговом окне Layer Properties переключатель Guided и нажать кнопку ОК.
Кстати, мы можем привязать к одному слою-направляющей несколько слоев с анимацией. При этом все анимированные элементы будут двигаться по одной траектории.
"Отвязать" же слой с анимацией от слоя-направляющей можно также тремя способами. Первый способ: перетащить слой с анимацией так, чтобы он оказался выше слоя-направляющей. Второй способ: выделить слой с анимацией, выбрать пункт Properties в контекстном меню, включить в появившемся на экране диалоговом окне Layer Properties переключатель Normal и нажать кнопку ОК. Третий способ: отключить флажки Snap и Orient to path, "отклеив" тем самым анимированный элемент от линии траектории.
Чтобы превратить слой-направляющую в обычный слой, нужно отключить пункт-выключатель Guide в контекстном меню этого слоя. Можно также вызвать на экран диалоговое окно Layer Properties, включить переключатель Normal и не забыть нажать кнопку ОК.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Слои заливки
Слои заливки Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Корректирующие слои
Корректирующие слои Часто бывает необходимо откорректировать яркость, контрастность, насыщенность, цветовой тон и другие параметры сразу для нескольких слоев.Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Линейки и направляющие
Линейки и направляющие Чтобы выровнять и правильно распределить изображения слоев, вы можете воспользоваться линейками. Если вы не видите линеек вдоль верхней и левой границ окна документа, выберите команду меню Просмотр ? Линейки.По умолчанию отсчет координат
Быстрые направляющие
Быстрые направляющие Очень удобно для выравнивания границ объектов использовать так называемые быстрые направляющие. Включить данный режим можно с помощью команды меню Просмотр ? Показать ? Быстрые направляющие. В данном режиме происходит следующее. При перемещении
Направляющие, Быстрые направляющие и Сетка
Направляющие, Быстрые направляющие и Сетка В данной категории настроек устанавливают параметры различных вспомогательных элементов (рис. 14.11). Рис. 14.11. Настройка параметров направляющих, сетки и других вспомогательных элементовВы можете задать цвет для направляющих и
Виды и слои
Виды и слои Использование видов и слоев при создании чертежа значительно упрощает навигацию и редактирование двухмерного изображения. Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Свойства объектов и слои
Свойства объектов и слои До сих пор для создания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 5 Слои
Глава 5 Слои Слои – весьма удобное средство, облегчающее работу с растровой графикой. Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Трехмерные слои
Трехмерные слои Трехмерные слои – уникальный для программы Photoshop инструмент, позволяющий совмещать элементы растровой и векторной трехмерной графики в одном изображении.При помощи трехмерных слоев мы можем вставлять в наше изображение трехмерные формы – модели,
Заполняющие слои
Заполняющие слои Всего у нас имеются три вида заполняющих слоев, которые находятся в выпадающем меню Layers (Слои) в группе New Fill Layer (Новый заполняющий слой) (рис. 9.1). Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
Корректирующие слои
Корректирующие слои Гораздо более важными и часто применяемыми представляются корректирующие слои. Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Слои В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.Работа в Photoshop очень похожа на процесс создания аппликации.
Слои Слои – один из мощных механизмов визуального представления объектов, обеспечивающий при умелом использовании максимально удобную работу с проектной документацией.Чертеж поэтажного плана здания насыщен разнообразной информацией. На нем должны располагаться
Глава 11 Слои и стили
Глава 11 Слои и стили 11.1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
11.1. Палитра Layers (Слои)
11.1. Палитра Layers (Слои) Чтобы увидеть данную палитру (рис. 11.1), необходимо выполнить команду меню Window ? Layers (Окно ? Слои) или нажать клавишу F7. Рис. 11.1. Палитра Layers (Слои)Слои на палитре располагаются один под другим и разделены горизонтальными линиями, причем самый верхний
Маскирующие слои
Маскирующие слои Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Он содержит особое изображение, называемое маской; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем
Читайте также:

