Перевести рисунок карандашом в компьютерную графику
Обновлено: 14.07.2024
Итак, по многочисленным просьбам рассказываю (точнее показываю), как оцифровывать ваши рисунки, или как перевести ваши работы из бумажного вида в цифровой. Методов, на самом деле море, но я вам расскажу только то, что знаю и чем пользуюсь лично я.
Для того, чтоб перевести рисунок с листа бумаги на экран компьютера, вам понадобится:
- сам рисунок
- сканер (можно самый обычный домашний) или фотоаппарат (можно мобильный телефон) и ровный дневной свет
- компьютер с программой Фотошоп. Наверное можно оцифровать рисунок и без этой программы, но как это сделать достойно, я не знаю.
Приятного просмотра 🙂 Нажимайте на видео вверху!
Загляните - здесь тоже интересно:
Что говорят об этом другие участники? (47 Комментариев)
Спасибо большое, Елиночка!
Привет это я в гости приехал
Спасибо большое. А каким планшетом вы, Элина, пользуетесь? очень хочется модернизироваться, но что-то пока своё не нашла
Спасибо! Очерь хорошее видео.
Такие изображения уже будут хороши для печати?
Да конечно. Наверное стоит сделать еще одно видео о том, как сохранять рисунок для веба и для печати, но это уже тонкости. Вы просто можете нажать Save as и выбрать формат JPG или PDF. Оба подойдут для печати. И не забудьте сохранить оригинал 🙂
А где само видео как оцифровать рисунок? Здесь Только текст(
P.s. Ой, прошу прощения, что написала не кириллуцой! Так привыкла, что даже не заметила.
У меня Макбук про. Выбирала самый большой экран, какой был. Сейчас уже не помню То-ли 15 то-ли 17 инчей. Я им очень довольна.
Спасибо большое! Буду пробовать оцифровывать свой календарь 🙂
именно поэтому надо делать белую подложку. Тогда норм
Элина, подумываю купить дисплей вакома. Хотелось бы собрать побольше мнений. Стоит ли вкладываться? Намного удобнее ли рисовать в нем или собирать иллюстрации в конечную картинку? Как в нем цветопередача? Отличается ли от дисплея мака? Достаточно ли его например в путешествии? Или все равно нужно обязательно брать с собой и компьютер? Спасибо)
Ой, тут долго можно отвечать. Я рисую в Вакуум Винтик Компанион. И везде вожу его с собой. Для рисования мне 100% хватает. Я люблю эту штуку. Она меня устраивает. Цветопередача не 100% как у мака, но терпимо. Это полноценны
Вот так и началось мое знакомство с Фотошопом, благодаря вам, Элина, мой добрый ангел.
Покажите, пожалуйста, как собирать слои в кучу. Или это происходит автоматически, когда сохраняешь?
Это все на самом деле гораздо проще, чем вы думаете. Я в течение марафона об этом обязательно расскажу. Может вделаю отдельное видео
п.с. а вообще можно все сделать (и картинку и текст) в тифе и в таком виде передать. Но этот вариант возможен, если вы печатаете один экземпляр просто так для себя и вас не тревожит возможная нечеткость растрового текста (текста, который сделан в фотошопе). Для профессиональной подготовки рекомендации выше)
Извините, если слишком сложно. Хотела дать пояснения для печати:) если что-то не понятно, спрашивайте!
Элина, спасибо большое за видео! И я очень рада, что Вы будете дальше рассказывать и том, как подготовить к печати работы. Вы так щедры! Спасибо, спасибо, спасибо!
Элина, спасибо большое за это видео, за то что делитесь с читателями своими секретами. Я для себя открыла, что отсутсвующие после удаления фона белые части, можно так легко восстановить на нижнем слое белой кистью! Я то с помощью выделения вручную белый фон удаляла, стараясь не затронуть белые части самого рисунка! Как же вы мне облегчили работу! Спасибо ! 🙂
Скажите, пожалуйста, на какой бумаге вы рисуете рисунки? мой сканер зернистую бумагу сканирует пятнисто, виден рельеф бумаги после сканирования, приходится акварели рисовать с обратной, более гладкой стороны и потом долго подтирать блики 🙁
да, мой сканер зернистую тоже не любит. Я рисую в основном на гладкой плотной. У меня есть гладка акварельная. Она не совсем гладкая, так что рисунок все равно получается текстурный, но достаточно гладкая, чтоб белый фон сканировался как чистый белый, а не рябой текстурный.
я знала, что должен быть какой-то другой способ)) можно поподробнее о заливке в режиме Очистка, как это сделать?
Добрый день! Спасибо большое за полезную информацию. У меня вопрос по поводу программы Фотошоп. Насколько я поняла, у Вас Adobe Fotoshop? Если да, то не подскажите какая именно? Там их, вроде как, четыре вида. Или может быть посоветуете какую надо приобрести новичку?
Я поделилась своими наработками в ответ. Если это было не по-дружески, у нас разные представления о дружбе.
Огромное спасибо за Ваш урок. Такая нужная подсказка для новичков. Давно хотела перенести свои рисунки с бумаги в комп. Теперь обязательно это сделаю 🙂
Элина, спасибо большое!Очень полезный пост!
Спасибо! очень полезная информация! Элина, а какими программами, кроме Фотошоп, Вы пользуетесь на планшете Cintiq Companion?
рисую я пока только в фотошопе. Еще иногда пользуюсь Indesign для верстки, и Acrobat Pro для сбора отдельных рисунков в ПДФ буклеты. Хочу освоить Illustrator
Почему у тебя в компе всё на английском, неужели уже люди русские стали свой родной язык забывать?
Спасибо большое❤️. Это единственное самое понятное видео для меня).
Оставьте комментарий Отменить ответ
Элина Эллис


В этом уроке мы научимся превращать обычный рисунок на бумаге в полноцветную иллюстрацию в электронном формате. В этом нам помогут эффекты Photoshop и полезные функции Adobe illustrator. Таким образом вы сможете обойтись без графических планшетов при создании подобных работ.

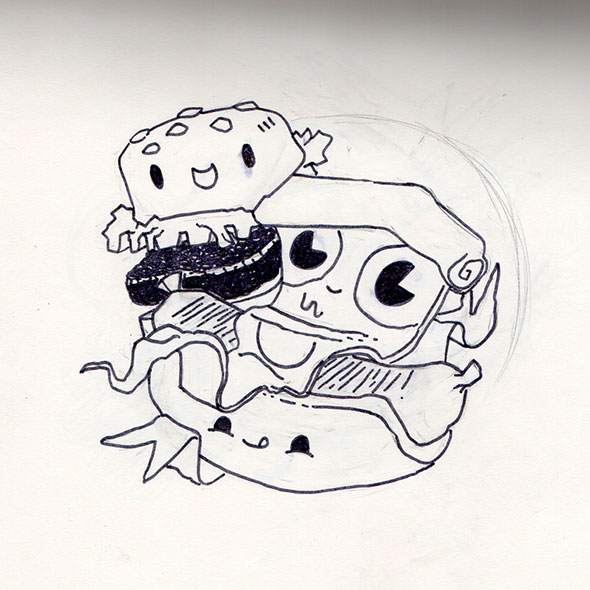
1. Карандаш, альбом и крылышки на гриле
Шаг 01
Мы начнем с создания рисунка карандашом на бумаге. Старайтесь сохранять рисунок максимально чистым, стирайте лишние линии.
Шаг 02
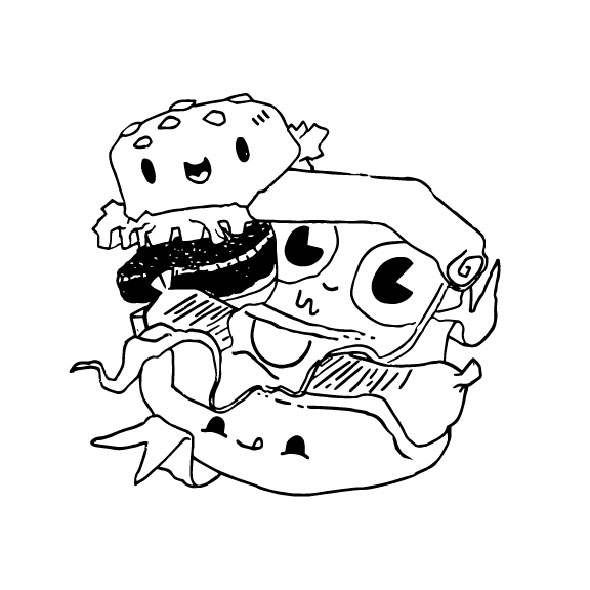
Когда вам будет нравиться ваша работа в карандаше, обведите ее маркером. На этом этапе рисунок должен выглядеть как детская разукрашка.
2. Сканируем и корректируем
Шаг 01
Давайте перенесем изображение на монитор. Для этого нам нужно его отсканировать или сфотографировать. Если вы выбираете фотографию, вам понадобится хорошая камера и свет. Фотография должна быть максимально чистой с ровным светом.
Теперь нам нужно заняться коррекцией, чтобы подготовить рисунок к работе в Illustrator.

Шаг 02
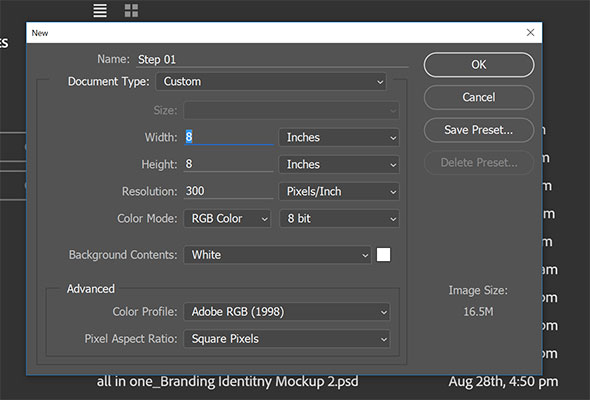
Откройте Photoshop и создайте новый документ с параметрами как на картинке ниже.
Шаг 03
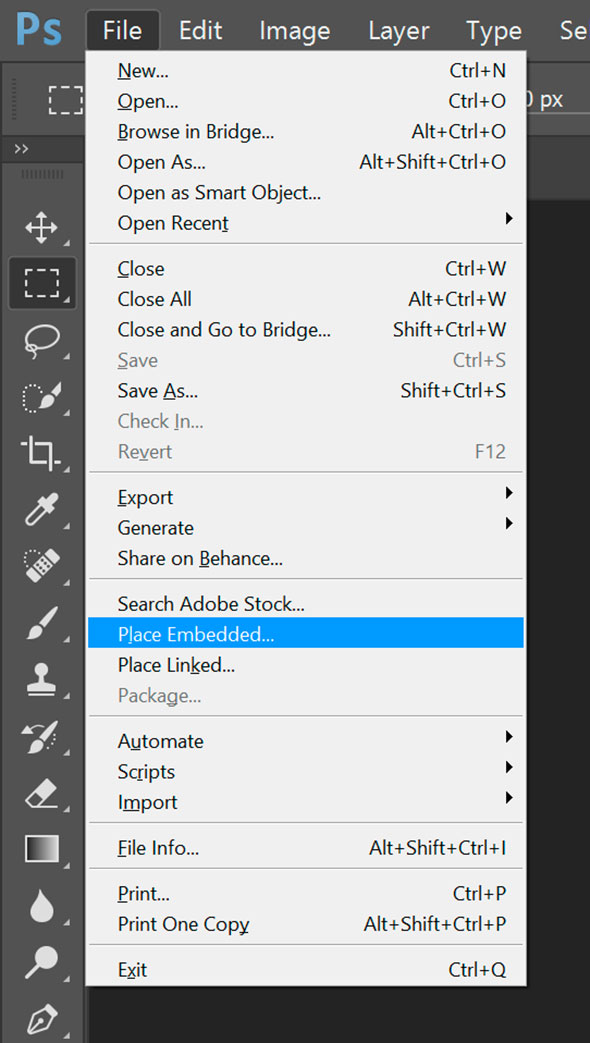
Импортируйте изображение в документ (File > Place Embedded…/Файл>Поместить встроенные). Выберите наше изображение.
Поместите рисунок в центр документа и начинайте коррекцию.

Шаг 04
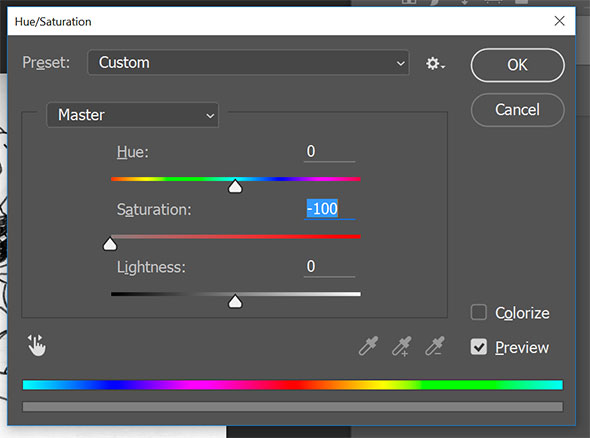
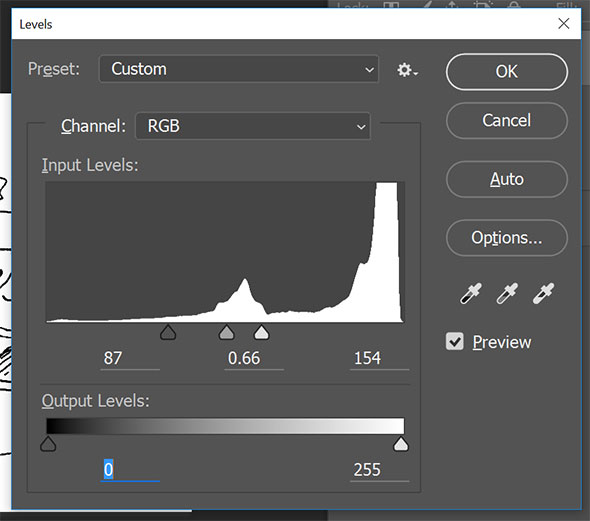
Настройками Hue/Saturation / Цветовой тон/Насыщенность (Ctrl + U) укажите насыщенность в -100. При помощи Levels/Уровней (Ctrl + L) настройте бегунки так, чтобы получить четкое черно-белое изображение, без оттенков серого. У вас должны остаться только белый и черный цвета. После цветокоррекции сохраните изображение как .jpg (Ctrl + Shift + S).


3. Аппетитная иллюстрация
Шаг 01
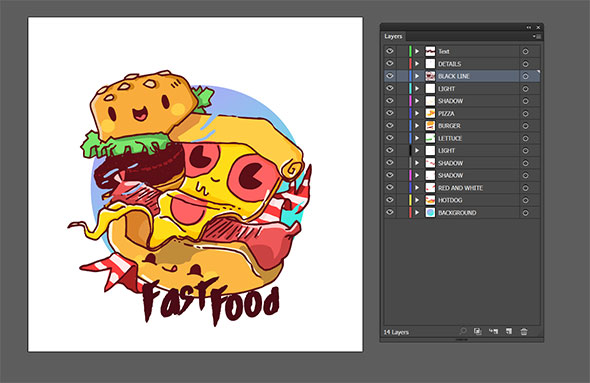
Откройте Illustrator и создайте новый документ с такими же параметрами как документ из Photoshop. Переименуйте существующий слой в “Black Line (черные линии)” и вставьте изображение из Photoshop. (Shift + Ctrl + P)
Выделите только что вставленное изображение и в меню выберите Object > Imagen Trace > Make and Expand/Объект>Трассировка>Создать и разобрать). Теперь инструментом Magic Wand/Волшебная палочка (Y) выделите белый цвет и нажмите Delete.

Шаг 02
Пришло время раскрасить наш рисунок! Теперь у нас есть контур, отделенный от фона, и сделать это будет несложно.
Создайте новый слой под слоем с контуром. В этом слое мы будем создавать базовые цвета, вроде оттенков желтого для сыра и булочки.
Шаг 03
Если у вас есть графический планшет, вы можете раскрашивать работу инструментом Blob Brush/Кисть-клякса (Shift+B). Если нет, воспользуйтесь инструментом Pen/Перо (P)
Рисуйте инструментом Pen/Перо (P) фигуры нужной формы, чтобы заполнить их цветом.


Вы можете использовать один слой для всех цветов, или раскрашивать каждый объект в своем слое, или оставить базовые цвета в одном слое, а детали раскрашивать в следующем. Выберите вариант, которые нравится вам больше.




После того как все ваши элементы раскрашены, создайте новый слой над слоями с цветами, но под слоем с контуром. В этом новом слое нарисуйте тени и блики.

Шаг 04
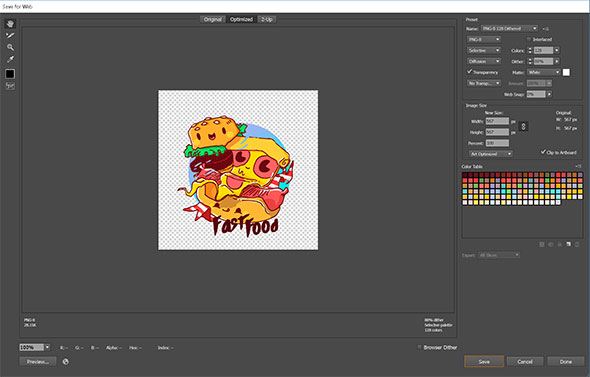
Теперь наша иллюстрация готова, и мы экспортируем ее как PNG с прозрачностью. (Shift + Ctrl +Alt + S)

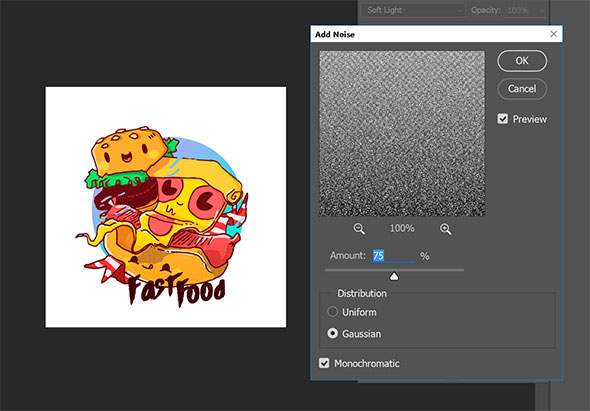
4. Немного шума
Шаг 01
Откройте документ Photoshop, в котором мы работали и поместите в него наше новое изображение PNG (которое мы только что создавали в Illustrator). Поместите его в центр документа.
Шаг 02
Создайте новый слой и назовите его Shadow (тени) (Ctrl + Shift + N). Укажите слою параметры как на картинке ниже.
В этом новом слое растяните градиент снизу вверх от черного цвета на 100% непрозрачности к прозрачному черному цвету.
В меню выберите Filter> Noise> Add Noise/Фильтр>Шум>Добавить шум. Настройте параметры так, чтобы вам нравилось то что получается.

Создайте новый слой и назовите его Light (свет) (Ctrl + Shift + N), настройте параметры слоя как показано ниже.
Независимо от того, иллюстрируете ли вы книгу, создаете баннеры для своего веб-сайта или создаете новый логотип, преобразование эскиза карандаша в цифровой формат может открыть целый мир вариантов обработки. Несмотря на то, что существует множество способов сделать это, Paint, GIMP и Photoshop CC являются жизнеспособными вариантами и могут достигать великолепных результатов с небольшой практикой и небольшим терпением.
Сканирование изображения
Шаг 1
Поместите карандашный набросок в свой сканер.

кредит: Скриншот любезно предоставлен Microsoft.
Найдите приложение для управления сканером и откройте пользовательский интерфейс.

кредит: Скриншот любезно предоставлен Microsoft.
Параметры настройки похожи на большинстве сканеров. Для лучших результатов:
- выберите Фото для профиля.
- Выбрать PNG или же JPEG для типа файла. PNG - это тип файла без потерь, который лучше всего подходит для штриховых рисунков, логотипов или чего-либо, что впоследствии может быть преобразовано в вектор, поэтому, как правило, это лучший вариант для такого рода проектов.
- Если у вашего сканера есть доступные варианты, вы можете выбрать Цветовой формат в зависимости от типа эскиза: цвет для цветного эскиза, Черное и белое для штриховой графики и Оттенки серого для затененных зарисовок. Вы также можете использовать цвет для всех типов эскизов - иногда это обеспечивает оптимальную детализацию, но затем требует удаления нежелательных цветов во время обработки. Поэкспериментируйте с этими параметрами, чтобы получить наилучший результат для вашего сканера и типа эскиза.
- Источник должен отражать метод, которым вы поместили эскиз в сканер - так что либо Планшетный или же питатель.
- Выберите минимальное разрешение 300 DPI, Вы всегда можете уменьшить размер позже.
- Когда вы будете довольны своими настройками, нажмите сканирование.

кредит: Скриншот любезно предоставлен Microsoft.
Импортировать изображение со сканера на компьютер, отмечая место импорта. Вероятно, у вашего сканера есть настройки импорта, чтобы вы могли заранее выбрать место импорта. Откройте изображение в выбранном вами приложении для редактирования изображений.
Обзор обработки
После того, как изображение откроется в вашем приложении для редактирования фотографий, есть несколько вещей, которые следует учитывать:
Обработка вашего изображения с помощью краски
Шаг 1
Вставьте ваш скан в Paint. Обратите внимание, что есть также возможность сканировать непосредственно через Paint, выбрав Меню а потом Прямой от сканера из выпадающего меню.

кредит: Скриншот любезно предоставлен Microsoft.
Если ваше изображение сидит боком, нажмите Поворот на ленте и выберите соответствующий угол поворота.

кредит: Скриншот любезно предоставлен Microsoft.
Если изображение кажется слишком большим, нажмите Посмотреть вкладка, а затем Увеличить из так что вы можете увидеть все изображение.

кредит: Скриншот любезно предоставлен Microsoft.
Очистить изображение. Повторно выберите Главная вкладку, а затем нажмите на ластик в ленте. Выберите ластик Размер с ленты.

кредит: Скриншот любезно предоставлен Microsoft.
Ластик стирает в цвет фона - поле Color 2 на ленте - поэтому убедитесь, что он установлен на белый, Очистите свое изображение, удалив все грязные биты и лишние строки.

кредит: Скриншот любезно предоставлен Microsoft.
Заполните непреднамеренные пробелы в иллюстрации, выбрав Карандаш инструмент, нажав на Размер на ленте и выбрать размер, сопоставимый с размером линии в вашем эскизе.

кредит: Скриншот любезно предоставлен Microsoft.
Нажмите на Палитра цветов инструмент и затем наведите курсор на область эскиза карандаша, чтобы выбрать цвет карандаша. Заполните все пропущенные строки или нежелательные пробелы.

кредит: Скриншот любезно предоставлен Microsoft.
Если вам нужно улучшить контраст, настройте его, используя Экспозиция функция в фотогалерее, которая входит в состав Windows Essentials. Вам нужно сохранить изображение в формате JPEG, прежде чем открывать его в Photo Gallery. Кроме того, проверьте наличие нежелательных цветов на этом этапе и удалите, нажав кнопку Черное и белое настройка изображения.
Шаг 6
Снова откройте изображение в Paint или другом приложении для редактирования фотографий, чтобы нарисовать и завершить изображение по своему вкусу.
Обработка изображения с помощью GIMP
Шаг 1
Откройте скан в GIMP.

кредит: Скриншот любезно предоставлен Microsoft.
Если ваше изображение сбоку, поверните его, выбрав Образ, а также Transform. Затем выберите соответствующий угол поворота, чтобы отрегулировать ориентацию. Вы также можете использовать Поворот Инструмент -- Сочетание клавиш Shift-R - повернуть это. Выбрать Посмотреть а также Увеличить чтобы настроить ваш взгляд.

кредит: Скриншот любезно предоставлен Microsoft.

кредит: Скриншот любезно предоставлен Microsoft.
Чтобы начать очистку изображения, выберите ластик из панели инструментов - сочетание клавиш Shift-E, вход Размер используя Параметры инструмента и выберите подходящую кисть.
Как и Paint, ластик может стереть до цвета фона, но он также может стереть до прозрачности. Чтобы стереть в прозрачность, слой должен иметь альфа-канал. Щелкните правой кнопкой мыши на вашем слое и выберите Добавить альфа-канал, Если панель слоев не видна, нажмите Ctrl-L чтобы открыть это. Теперь вы должны иметь возможность стереть на прозрачность, если вы того пожелаете.

кредит: Скриншот любезно предоставлен Microsoft.

кредит: Скриншот любезно предоставлен Microsoft.
Чтобы заполнить пробелы, выберите Карандаш -- Сочетание клавиш N и выберите подходящую кисть и размер в параметрах инструмента. Скорее всего, это будет маленькая кисть с твердыми краями. Держать Ctrl-левой кнопкой мыши выбрать цвет карандаша в области вашего эскиза. Используйте карандаш, чтобы заполнить любые непреднамеренные пробелы в иллюстрации.

кредит: Скриншот любезно предоставлен Microsoft.
Шаг 7
Нарисуйте или обработайте свое изображение, используя ваше любимое приложение.
Обработка изображения с помощью Photoshop
Шаг 1
Откройте изображение в Photoshop CC. Отрегулируйте ориентацию, выбрав Образ а потом Поворот изображения. Использовать Увеличить Инструмент - сочетание клавиш Z - настроить вид.

кредит: Скриншот любезно предоставлен Microsoft.
Получите доступ к элементам управления яркостью / контрастностью, выбрав Образ из главного меню, нажав на корректировок из выпадающего меню и выбора Контраст яркости.

кредит: Скриншот любезно предоставлен Microsoft.

кредит: Скриншот любезно предоставлен Microsoft.
Как и в случае с Paint и GIMP, вы можете очистить изображение с помощью нескольких инструментов. Изучите Brush Tool, Clone Stamp Tool и Eraser Tool, которые являются жизнеспособными вариантами. Попробуйте также этот метод:
Дважды щелкните на Фон слой на панели слоев, чтобы превратить его в обычный слой.

кредит: Скриншот любезно предоставлен Microsoft.
Выберите фоновые участки вашего изображения с помощью или подобного инструмента выбора и нажмите удалять на клавиатуре, чтобы удалить большие области сразу.

кредит: Скриншот любезно предоставлен Microsoft.
Использовать Инструмент Ластик убрать любые недостатки.
Шаг 4

кредит: Скриншот любезно предоставлен Microsoft.
Цвет или нарисуйте свое изображение, используя ваше любимое приложение для редактирования фотографий.
Как конвертировать телевизор Sony Watchman в цифровой

Когда все телевизионные станции начали передавать свое вещание исключительно в цифровом формате, многие телевизоры устарели. Это включает в себя линейку телевизоров Sony Watchman. Так как.
Как конвертировать видео для воспроизведения на цифровой фоторамке

Идея привлекательной рамки для фотографий, способной воспроизводить короткие видеоклипы из ваших любимых домашних фильмов, является примером технологии во всей ее красе. Проблема в том, чтобы выяснить .
Как сделать набросок в фотошопе

Узнайте, как управлять параметрами обводки в Photoshop CC для создания контуров вокруг фигур, объектов и отдельных деталей на фотографиях.
Карандашные рисунки плохо сканируются. При сканировании видны структура бумаги, неравномерный свет и так далее. Простая обработка кривыми или уровнями даёт не самый лучший результат - некоторые карандашные линии оказываются тусклее, чем неравномерности цвета фона.
Для работы нам понадобится сканер, компьютер и графический редактор (PhotoShop или любой другой)
Много проблем кроется в калибровке сканера. Устройство не совершенно и сканирует неравномерно:
Главный секрет : отсканируем два изображения - пустой лист (назовём его флэт, от английского flat - плоский, ровный), и сам рисунок - основное изображение.
Откроем изображение в графическом редакторе. Я использую GIMP - он бесплатный и даже немного более функциональный, чем эдобовский фотошоп.
Добавим отсканированный флэт в качестве нового слоя выше.
"Файл"->""Открыть как слои. "
Флэт-слой ("Рисунок (26).tif") располагаем выше, чтобы он отображался последним, и щёлкаем на него, чтобы он выделился, и мы могли менять его параметры.
В менеджере слоёв наверху есть режим отображения. Их очень много, и сейчас там стоит "Обычный" - он всегда устанавливается по умолчанию.
Второй главный секрет : установим для флэта режим "Деление"
Этого, разумеется недостаточно для того, чтобы полностью очистить изображение, но у нас убрались тёмные области в центре и по краям! Теперь вытягивание уровней позволит куда свободнее обрезать фон:
Для изменения уровней нужно свести слои в один. В GIMP есть отличная функция "Создать из видимого" - она создаёт новый слой из того, что видно на экране. Аналог в фотошопе "Слой" -> "Объединить слои".
Теперь можно обрезать текстуру бумаги с помощью инструмента "уровни"
На самом деле, мой сканер сканирует гораздо лучше, я сознательно усилил неровности, чтобы их было видно, так что для выравнивания фона достаточно слегка подрезать светлые области.
Теперь изображение подготовлено, и можно его векторизовать, дорисовать пером или ещё как-нибудь обработать.
Если нет сканера
Многие художники фотографируют свои рисунки на телефон, и вот где действительно этот приём сработает. Достаточно лишь зафиксировать телефон относительно рисунка (как это сделать, я позже опишу) с помощью пары книг и линейки.

В различных областях, связанных с наукой и образованием, инженерным делом встречается задача, связанная с получением данных с графиков, созданных в то время, когда еще не существовало цифровых носителей, или реальные данные, по которым созданы графики, были утеряны, или, наконец, график является финальной формой работы некоторых приборов, не выдающими набор координат точек в явном виде.
Для того, чтобы получить данные, нужно “оцифровать” такой график (или графический объект), другими словами, нужно получить набор абсцисс и ординат точек графика — далее над ними можно будет производить различные манипуляции: построить новый (качественный) график, производить вычисления, переведя его в новый формат (например, построив сплайн) и пр.
- “оцифровка” графика для того, чтобы сделать его соответствующим нашему стилю или просто сделать так, чтобы он выглядел прилично;
- получение набора базовых точек для построения геометрических чертежей, гистограмм и пр. на основе авторского рисунка от руки (или с использованием простейших графических систем).
Принцип работы
Работа программы довольно проста. Необходимо поместить цифровую иллюстрацию (скан, фото, скриншот, другая картинка) на некоторое поле на “первый” слой. Далее выполняется еёручная обработка:
- подбор рабочей области (прямоугольник) с заданием “реальных” координат его левой нижней и правой верхней вершины — другими словами области определения и значений той функции (графика, набора точек), который мы получим в результате;
- простановка опорных точек, по которым будет построен B-сплайн заданной степени;
- предпросмотр результата;
- вывод результата в вычисляемом виде для дальнейшей работы.
- они дают гибкие кривые (если степень B-сплайна выше 1-й),
- дают компактные аналитические представления кривых (кривые Безье — это вырожденный случай B-сплайнов, в которых каждая точка, если говорить просто, влияет на весь вид кривой);
- просты в работе (реализованы во многих пакетах и не так сложны, если их потребуется запрограммировать с нуля самостоятельно).

Для создания программы оцифровки графиков — как и для многих других задач — мы используем язык Wolfram Language.
Описание программы
Конечно, мы не будем описывать, как работает по шагам весь код программы, представленной ниже, это было бы очень долго и, как нам кажется, тех, кого заинтересует рассматриваемый вопрос или, более того, тех перед кем он остро стоит — сами смогут разобраться во всех “винтиках” кода, благо, он краток.
Мы же обратим внимание на его главные элементы.
Начнем с набора функций, которые потребуются для реализации. Вы можете посмотреть на то, что делает каждая из них, в документации:
Одной из основных функций в работе данной программы является функция DynamicModule для создания интерактивных пространств и объектов. С её помощью происходит «оживление» всей конструкции.
Функция Grid необходима для организации пространства — она позволяет строить таблицы различной формы и размещать в их ячейках контент: тексты, слайдеры, иллюстрации, интерактивные объекты и т. д.
Функции LocatorPane, Slider, Slider2D, InputField служат для того, чтобы сделать интерактивные элементы — поле с выбором точек, слайдеры (одно- и двумерные, соответственно), поле ввода текста (для области определения функции).
Для «рисования» графическими примитивами служит функция Graphics (и если нужно в 3D — то Graphics3D).
И, конечно, самой важной здесь является функция BSplineCurve, которая позволяет представить набор точек в виде готовой кривой B-сплайна.

На видео ниже вы можете посмотреть то, как работает программа вживую:
Финальный код программы
Итоговая функция на самом деле не так велика, как могло бы показаться. Хотя это, конечно, прямое следствие больших возможностей Wolfram Language:

Преимущества работы с оцифрованными функциями на примерах
Естественно с графикой до оцифровки какая-либо работа крайне затруднена, однако, после того, как вы оцифровали график, скажем, с помощью нашей программы, вы можете уже очень многое. Покажем несколько примеров.
Например, пусть дан график:

Давайте оцифруем его (см. видео выше) и произведем вычисления.
Для начала только заменим головную часть полученного в ходе работы программы выражения с BSplineCurve на BSplineFunction, которая строит аналитическое выражение с которым можно уже производить вычисления:

Единственный недостаток — это то, что такая функция нормирована на 1, т. е. функция f(t) при изменении t от 0 до 1 пробежит все свои значения, которыми являются точки B-сплайна:

Однако, с этим легко бороться. Достаточно построить интерполяционный полином:
Читайте также: