Подтвердите повторную отправку формы как убрать chrome
Обновлено: 04.07.2024
Подтверждение повторной отправки формы при ошибке обновления означает, что при отправке формы информация не была отправлена на сервер, на который она должна была быть отправлена. Это может быть проблема с вашей стороны, например, вы не подключены к Интернету или ваше Интернет-соединение нестабильно и прерывается до того, как информация может быть отправлена. Это может быть проблема на стороне веб-сайта, т. Е. Сервер не отвечает, анализ данных занимает слишком много времени, сервер ожидает другие данные и т. Д.
В некоторых случаях подтверждение повторной отправки формы при ошибке обновления может быть исправлено пользователем, но в других случаях это может быть проблема с веб-сайтом, и вам нужно будет связаться с веб-администратором. Попробуйте следующие исправления как конечный пользователь, чтобы устранить ошибку.
Проверь это - Как отключить звук, коснувшись задней панели iPhone1. Проверьте сеанс браузера.
Если ошибка не исчезнет, стоит использовать другой браузер, чем тот, который вы используете. Используйте современный браузер, например Chrome или Opera, вместо Firefox или Safari. Если вы видите эту ошибку в мобильном браузере, переключитесь на браузер для настольных компьютеров.
2. Удалите данные браузера и повторите попытку.
Проверь это - Как вводить пути к файлам или папкам с пробелами в командной строке в Windows 10Очистить данные браузера в Chrome;
Fire Fox
Чтобы очистить данные просмотра в Firefox;
3. Отключите расширения браузера.
Расширения браузера могут мешать сеансу браузера и отправке формы. Если вы считаете, что с формой или веб-сайтом, на котором вы отправляете данные, все в порядке, отключите все установленные расширения и повторите попытку.
Отключить расширения в Chrome;
Fire Fox
Чтобы отключить надстройки в Firefox;
4. Исправьте Подтверждение повторной отправки формы при обновлении для администраторов веб-сайтов.
Эти исправления применимы, если вы можете редактировать код формы. Подтверждение повторной отправки формы при обновлении появляется в одном из двух случаев, если на вашем сервере нет проблем.
Проверь это - Как создать собственную облачную синхронизацию файлов с NextcloudPOST против GET
Формы PHP могут отправлять данные одним из двух способов; POST или GET. Если вы используете метод POST, вы столкнетесь с ошибкой подтверждения повторной отправки формы при обновлении, тогда как вы не увидите ее с помощью метода GET.
Это означает, что существует проблема с тем, как команда POST была добавлена в форму, или что пользователь обновляет форму перед ее отправкой. Метод POST следует использовать только в случае необходимости, например, с полями сброса пароля, а не с полями обычных форм.
Отключить подтверждение повторной отправки в браузере
Браузеры могут использовать собственные проверки форм. Обычно это функция, но вы можете заставить страницу игнорировать проверку браузера. Для этого вы можете использовать форму AJAX. Вы по-прежнему сможете использовать с ним функцию POST, если не хотите переключаться на GET.
Заключение

В подтвердить повторную отправку формы ERR_CACHE_MISS уведомление появляется в вашем браузер когда ты ударил Обновить или попробуйте вернуться.
Браузер на самом деле ищет ваше разрешение на загрузку отправленных данных при обновлении страницы или при возврате назад.
Однако почти невозможно никогда не видеть предыдущую страницу, которую вы просматривали или которой нужно обновить текущую.
Поэтому в этом посте будет рассмотрено, как избежать повторной отправки формы подтверждения из Google Chrome и других браузеров с этой проблемой.
1. Измените свой браузер на Opera

Зачем вам начинать исправлять Chrome, если вы можете легко переключиться на Опера , браузер менее подвержен ошибкам?
Не говоря уже о том, что этот браузер также защищает вас от нежелательной рекламы с помощью встроенного блокировщика рекламы. Эта функция вместе с блокировщиком скриптов отслеживания делает Opera действительно быстрой.
А если вам нужна дополнительная защита, нет ничего лучше встроенного VPN сервис без ограничений по пропускной способности.
В целом Opera предлагает лучшую интеграцию с Windows 10, предлагая множество готовых функций, таких как встроенный инструмент для создания снимков экрана, всплывающий видеоплеер и многое другое.
А если вы ищете Instagram, WhatsApp или Facebook Messanger, их ярлыки удобно размещены на боковой панели.

Опера
Избавьтесь от ошибок и других неудобств, переключившись на Opera, более безопасный, быстрый и надежный браузер.
2. Как отключить повторную отправку формы подтверждения в Chrome

- Закройте браузер Google Chrome, если он открыт.
- Щелкните правой кнопкой мыши значок Chrome и выберите Характеристики из контекстного меню.
- Далее перейдите к Цель поле и после chrome.exeдобавьте следующее: -disable-prompt-on-repost
- Это делает полное целевое преобразование в: C: Программные файлы (x86) GoogleChromeApplicationchrome.exe -disable-prompt-on-repost
- Нажмите на Применять чтобы сохранить изменения, а затем нажмите ОК, чтобы закрыть диалоговое окно "Свойства".
- Запустите Google Chrome. двойной щелчок на ярлыке.
3. Как отключить подтверждение повторной отправки формы путем удаления нет магазина

- Откройте страницу с формой.
- Найдите в заголовке следующий код: header ('Cache-Control: no-store, no-cache, must-revalidate, max-age =');
- Из этого кода удалите нет магазина часть из шапки.
- Затем обновите страницу веб-сайта с ошибкой повторной отправки формы подтверждения.
4. Очистите данные вашего браузера
Fire Fox
- Запустите браузер Firefox.
- Щелкните значок с тремя горизонтальными линиями в правом верхнем углу экрана.
- Выбирать Параметры из контекстного меню, чтобы открыть настройки Firefox.
- Перейдите к Конфиденциальность и безопасность вкладка на левой панели.
- Прокрутите вниз до Файлы cookie и данные сайтов раздел. Ударить Очистить данные чтобы открыть диалоговое окно на скриншоте ниже.
- Проверять Файлы cookie и данные сайта а также Кэшированный веб-контент и, наконец, нажмите Ясно.
- Прокрутите еще немного вниз до История раздел и нажмите Чистая история.
- Выберите временной диапазон и отметьте желаемые параметры.
- Ударь Сейчас ясно кнопка.

- Откройте браузер Chrome.
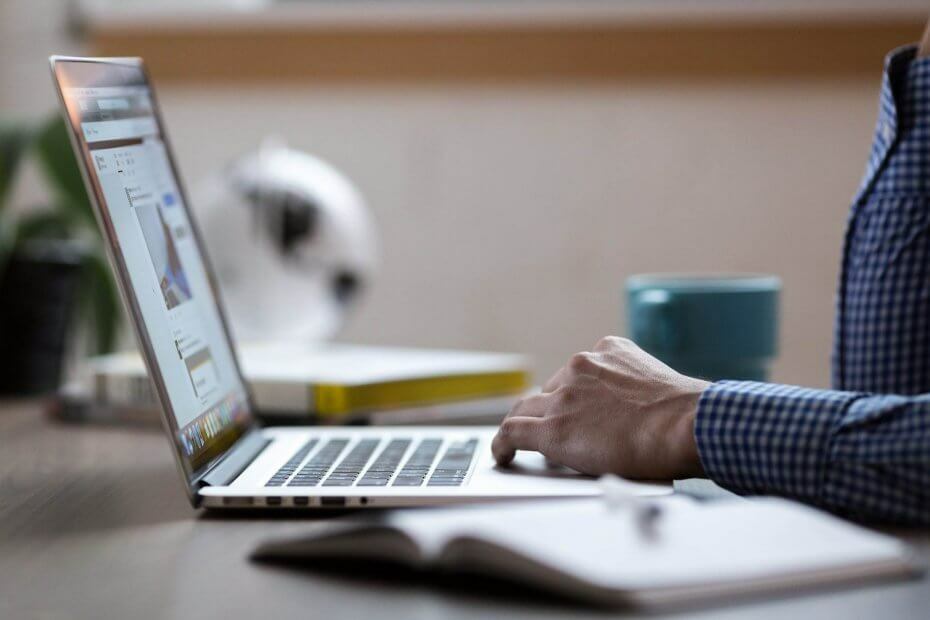
- Щелкните значок вертикального эллипса в правом верхнем углу экрана, перейдите к Дополнительные инструменты и выберите Очистить данные просмотра.
- Выберите соответствующий период времени, за который вы хотите очистить свои данные (Если вы хотите избавиться от всех данных о просмотре, выберитеВсе время).
- Установите флажки для Кешированные изображения и файлы а также Файлы cookie и другие данные сайта.
- Нажмите на Очистить данные.
После очистки кеша проверьте, не Подтвердить повторную отправку формы окно все еще появляется.
5. Заменить метод POST

Запустите сканирование системы, чтобы обнаружить потенциальные ошибки

Нажмите Начать сканирование чтобы найти проблемы с Windows.

Нажмите Починить все для устранения проблем с запатентованными технологиями.
Запустите сканирование ПК с помощью Restoro Repair Tool, чтобы найти ошибки, вызывающие проблемы с безопасностью и замедление. После завершения сканирования в процессе восстановления поврежденные файлы заменяются новыми файлами и компонентами Windows.
Информация, которую вы ввели на веб-странице, публикуется с использованием методов POST или GET.
В то время как Метод POST не добавляет вашу запись к URL-адресу, сервер не будет иметь доступа к вашим данным.
С другой стороны, GET метод добавляет вашу запись к URL. Следовательно, ваши данные не так безопасны, как метод POST.
Для этого просто удалите POST из URL-адреса страницы и замените его методом GET. Например, если исходный код:
вы можете заменить Почта часть к получать, поэтому он становится:
6. Используйте кнопку отправки Ajax

Используйте следующий фрагмент для кнопки отправки, чтобы отключить повторную отправку формы подтверждения:
$ .ajax (
тип: «POST»,
URL: «bin / validation.php»
данные: dataString,
успех: function ()
// Вставляем ваше действие отправки
>
>);
вернуть ложь;
7. Отключите поврежденные расширения браузера

- Для Chrome и Firefox щелкните значок «Дополнительные параметры».
- Найдите и деактивируйте любые поврежденные расширения, которые могут вызывать проблему с повторной отправкой формы подтверждения Chrome.
- Обновите проблемную страницу.
Примечание:Если форма подтверждения повторной отправки исчезает, вы знаете, что причиной было расширение. Оставьте его отключенным или удалите.
8. Сбросить браузер Google Chrome

- Щелкните три точки (…) в верхнем правом углу экрана и откройте меню управления.
- Выберите Настройки ссылка из контекстного меню.
- Нажмите Передовой в нижней части страницы настроек.
- Нажмите на Сброс и очистка также находится внизу этой страницы (Или нажмите на Сброс и очистка с левой панели).
- Нажмите на Сбросить настройки до исходных значений по умолчанию.
- Ударить Сбросить настройки.
Если вам достаточно этого уведомления, описанные выше действия гарантируют, что вы больше не столкнетесь с ним.

Часто задаваемые вопросы
Какая кнопка перезагрузки используется для повторной отправки?Кнопка перезагрузки (обновления) для повторной отправки данных в вашем браузере - это F5 ключ.
Да. Чтобы выполнить жесткое обновление в Chrome, вам нужно будет использовать Ctrl + Shift + R Сочетание клавиш .
ИСПРАВЛЕНИЕ: эта небезопасная загрузка была заблокирована SmartScreen Ошибки браузера
SmartScreen - это облачный инструмент защиты от вредоносных программ, встроенный в браузеры Microsoft IE и Edge.Если SmartScreen не позволил вам загрузить определенные документы или программы из Ин.

Продолжайте перенаправляться на другие веб-сайты? Безопасные решения Частный просмотр Ошибки браузера
Интернет - это уже не так безопасно, как раньше когда он был впервые запущен. Тогда хакеров и вредоносных программ не было.Все мы хотя бы раз были свидетелями необычного поведения браузера, и это о.
Веб-страница по адресу - могла быть временно недоступна или могла быть навсегда перемещена на новый веб-адрес ошибка может возникнуть из-за проблем с браузером или Интернетом.Если браузер говорит, .
Я помню, что читал что-то о предоставлении каждому пользователю уникального идентификатора сеанса и сравнении его с другим значением, которое решило проблему, которую я имею, но я забыл, где он находится.
вы действительно должны использовать шаблон Post Redirect Get для обработки этого, но если вы каким-то образом оказались в положении, когда PRG нежизнеспособен (например, сама форма находится в include, предотвращая перенаправления), вы можете хэшировать некоторые параметры запроса, чтобы сделать строку на основе содержимого, а затем проверить, что вы ее еще не отправили.
довольно верный способ реализовать уникальный идентификатор в пост и кэшировать его в
тогда в вашем коде сделайте следующее:
- нет перенаправления
- нет re POST данные при обновлении страницы (F5)
- нет re POST при переходе на предыдущую/следующую страницу через историю браузера
- Setup NextPage заголовок вместо Location
- отображать результат обработки POST форма данных, как это будет отображаться для GET запрос post/redirect/get pattern
- настройки window.location С NextPage стоимостью
- когда пользователь обновит страницу, браузер будет вести переговоры GET запрос NextPage вместо re POST данные формы
просто перенаправьте его на ту же страницу после использования данных формы, и он работает. Я уже пробовал.
после вставки его в базу данных, вызовите метод unset () для очистки данных.
unset ($_POST);
чтобы предотвратить вставку данных обновления, выполните перенаправление страницы на ту же страницу или другую страницу после вставки записи.
заголовок ('Location:'.$_SERVER ['PHP_SELF']);
на стороне клиента
- отключить кнопку отправки, как только клиент нажмет на нее
- если вы используете Jquery:Jquery.один
- использование дифференцировать на основе хэширования timestamp / timestamp, когда запрос был отправлен.
- токены Userequest. Когда основная загрузка назначает временный запрос tocken, который при повторении игнорируется.
Я использую эту строку javascript, чтобы заблокировать всплывающее окно с запросом на повторную отправку формы при обновлении после отправки формы.
просто поместите эту строку в нижний колонтитул вашего файла и увидеть магию
другой вариант будет хранить в сеансе, если текст должен быть записан в вашу базу данных SQL следующим образом:
Как говорили другие, невозможно выйти из использования post/redirect/get. Но в то же время это достаточно легко сделать, что вы хотите сделать на стороне сервера.
на странице POST вы просто проверяете пользовательский ввод, но не действуете на нем, вместо этого вы копируете его в массив сеанса. Затем вы снова перенаправляетесь на главную страницу отправки. Ваша главная страница отправки начинается с проверки наличия массива сеансов, который вы используете, и если да, то скопируйте его в локальный массив и снимите его. Оттуда вы можете действовать на него.
таким образом, вы только делаете всю свою основную работу один раз, добиваясь того, что вы хотите сделать.
Я искал решение, чтобы предотвратить повторную отправку в огромный проект после этого. Код очень хорошо работает с $_GET и $_POST, и я не могу изменить поведение элементов формы без риска непредвиденных ошибок. Итак, вот мой код:
Он работает только для того, чтобы избежать повторной отправки $_POST, а не $_GET. Но это то поведение, которое мне нужно. Проблема повторной отправки не работает с загрузкой файлов!
![Отмена повторной отправки формы]()
Мне часто задают вопросы относительно отмены повторной отправки формы. Например, Вы сделали форму добавления комментария, добавили обработчик на эту же страницу. Затем при добавлении комментария он успешно добавляется, но стоит пользователю нажать F5, как форма будет отправлена ещё раз. А F5 пользователь может легко нажать, если страница будет долго грузиться. В итоге, вместо 1-го комментария будет целых 2, а то и больше. В этой статье я покажу, как этого можно избежать.
Для начала разберём более подробно проблему на примере этого кода:
<?php
if (!empty($_POST["sqr"])) echo "Квадрат числа ".$_POST["x"]." равен ".pow($_POST["x"], 2);
>
?>
<form name="form" action="" method="post">
<div>
<input type="text" name="x" />
<br />
<input type="submit" value="Возвести в квадрат" name="sqr" />
</div>
</form>Нажав на кнопку "Возвести в квадрат", Вы увидите результат работы скрипта. Но стоит после этого пользователю нажать F5, как скрипт снова будет выполняться. В данном случае, это не так критично, как с добавлением комментарием, однако, зачем нужна лишняя нагрузка на сервер?
Теперь поговорим о способах решения данной проблемы. Первый способ - выделить скрипт обработки в отдельный файл. Тогда в атрибуте action у тега form надо добавить путь к этому скрипту. А сам скрипт должен сохранять куда-нибудь результат своих действий, либо переменные пришедшие на скрипт, а после делать редирект обратно. В общем, смотрите код скрипта:
<?php
session_start();
$_SESSION["x"] = $_POST["x"];
header("Location: ".$_SERVER["HTTP_REFERER"]);
exit;
?>А код страницы с формой теперь будет выглядеть так:
<?php
session_start();
if (isset($_SESSION["x"])) echo "Квадрат числа ".$_SESSION["x"]." равен ".pow($_SESSION["x"], 2);
>
?>
<form name="form" action="request.php" method="post">
<div>
<input type="text" name="x" />
<br />
<input type="submit" value="Возвести в квадрат" name="sqr" />
</div>
</form>Недостаток этого подхода очевиден - приходится создавать ещё один файл для такого простого скрипта. Поэтому рассказываю и про второй способ, как можно избежать повторной отправки формы:
<?php
session_start();
if (!empty($_POST["sqr"])) $_SESSION["x"] = $_POST["x"];
header("Location: ".$_SERVER["REQUEST_URI"]);
exit;
>
if (isset($_SESSION["x"])) echo "Квадрат числа ".$_SESSION["x"]." равен ".pow($_SESSION["x"], 2);
?>
<form name="form" action="" method="post">
<div>
<input type="text" name="x" />
<br />
<input type="submit" value="Возвести в квадрат" name="sqr" />
</div>
</form>Подведу итог того, как отменить повторную отправку формы:
- Либо делать обработку в отдельном файле, а затем оттуда делать редирект назад.
- Либо делать обработку в том же файле, что и форма, но при этом после обработки делать редирект на ту же страницу.
Вот так это делается в простых скриптах. Да и, в сложных, в конечном счёте делается то же самое.
Давайте разберемся - как происходит повторная отправка формы в php. Для этого нам понадобится такая форма. чтобы мы смогли увидеть в реальности - повторную отправку формы!
echo "POST запрос был отправлен" . strip_tags($_POST[example]);
Разместим выше приведенный код прямо здесь:
Что нужно сделать!?
После перезагрузки страницы нажмите "F5".
![Пример повторной отправки формы]()
И далее вы должны получить вот такой результат: Пример повторной отправки формы
Если вы нажмете "продолжить", то первые данные отправятся второй раз на сервер.
Если речь идет о комментариях, то тут появятся два абсолютно одинаковых комментария.
Нам это не нужно!
Как избавиться от "повторной отправки формы!?"
Отключаем повторную отправку формы php
Чтобы отключить "повторную отправку формы php" нам придется немного изменить код, который мы написали ранее.
Чем отличается выше приведенный код(в предыдущем пункте).
Создаем сессию "$_SESSION[example1]" и предаем туда данные из "_POST".
Далее header + refresh - перезагрузка.
+ exit, чтобы программа дальше не пошла.
При перезагрузке проверяем существует ли сессия:
Если да, то передаем данные в переменную $echo1 + сессию уничтожаем
Соберем весь код отмены повторной отправки формы php
Как найду, так исправлю.
Если у вас тоже не срабатывает, то выделенное красным можно удалить.
Еще вариант отключения повторной отправки формы.
Как избавиться от повторной отправки формы? Для этого нам понадобится.
Сделать отдельную страницу, на которую произойдет переадресация после выполнения php.
Чтобы вернуться ну ту страницу, с которой была произведена переадресация. есть несколько вариантов, сессия - один из вариантов.
Для вывода результата. тоже можно использовать сессию.
Об использовании этого варианта отключения повторной отправки формы?
Можно ли использовать такой вариант отключения повторной отправки формы? Вполне! Этот вариант
Как происходит процесс отключения повторной отправки формы в php?
Чтобы отключить повторную отправку формы через сторонний файл нам понадобится:
<form method="post">
<input type="text" name="povtornaya_otpravka_fomyi" value="Здесь текст">
<input type="submit" value="Нажми на меня" name="submit1">
</form>
Чтобы не бродить по все странице ища результат выполнения скрипта, нам нужен якорь
Далее нам нужен скрипт php, который обработает наш post запрос, он будет состоять из двух частей:
3.1). Первая часть скрипта - располагаем в самом верху страницы, он будет состоять из:
3.1.1). Проверяем - отправлен ли запрос post с нашим именем:
3.1.2). Создаем сессию "$_SESSION[redirect]" - куда поместим адрес страницы, куда будем возвращаться, прописываем вручную либо через php + добавляем якорь.
3.1.3). Создаем вторую сессию "$_SESSION[redirect_text]" - куда помещаем текст(например. )
3.1.4). Далее exit, чтобы скрипт остановился. И туда помещаем переадресацию html, с адресом страницы, куда будем перемещаться.
3.2). Вторая часть скрипта, расползается ниже того, чтобы представлен выше, в двух словах. убиваем сессии, выводим результат:
Далее нам потребуется отдельный файл, это строка " адрес_страницы_куда_будем_отправлять " - туда помещаем адрес вашей страницы. Наша страница, которая будет использоваться в примере.Вы можете сходить посмотреть на неё, хотя вы там ничего не увидите, кроме белого листа.
4.1). Скрипт php на этой странице. кратко.
4.1.1). проверяем запустилась ли сессия(на всякий пожарный.)
4.1.2). проверяем существует ли сессия "$_SESSION[redirect]".
4.1.3). Если да, то возвращаемся на страницу с которой пришли.
Собирать скрипт воедино не будем и выводить тоже. Его можно будет скачать. скачать.
Как работает отключение повторной отправки формы!?
Переходим к примеру. который отключит повторную отправку формы!
В поле ввода введите свой текст, либо оставьте так.
После получения ответа. попробуйте нажать "F5".
Вы ничего не увидите, страница просто перезагрузится. му убрали повторную отправку формы!
Читайте также:



