Шаблон имени файла битрикс что это
Обновлено: 06.07.2024
Шаблоны компонента делятся на системные и пользовательские:
- Системные шаблоны поставляются вместе с компонентом и лежат в подпапке templates папки компонента.
- Пользовательские шаблоны компонента — шаблоны, которые изменены под нужды конкретного сайта. Они должны лежать в папках шаблонов сайтов (т.е. в /local/templates/шаблон-сайта/ ).
При копировании шаблона компонента средствами системы, они будут расположены по следующему пути:
Шаблоны компонента определяются по именам. Шаблон по умолчанию имеет имя .default . Если в настройках параметра компонента не указывается имя шаблона, вызывается шаблон по умолчанию.
Шаблоны компонента могут быть папками или файлами. Если шаблону не требуется перевод на другие языки, собственные стили и прочие ресурсы, такой шаблон можно расположить в файле. В противном случае шаблон следует располагать в директории.
Шаблон простого компонента
Директория шаблона простого компонента может содержать следующие директории и файлы:
Пример файла .description.php :
Пример файла .parameters.php :
Шаблон комплексного компонента
Шаблон комплексного компонента содержит все те же папки, что и шаблон простого компонента, и дополнительно:
- Шаблоны простых компонентов, которые входят в состав комплексного. Эти шаблоны располагаются в папках вида /namespace/component/ относительно папки шаблона комплексного компонента.
- Простые компоненты, входящие в состав комплексного, подключаются на шаблонах страниц комплексного компонента.
Как система ищет шаблон
- Система сначала ищет шаблон компонента в папке /local/templates/текущий-шаблон-сайта/components/ ;
- Если там шаблон не найден, то берётся папка /local/templates/.default/components/ ;
- Если шаблон не найден, то производится поиск среди шаблонов, поставляемых с компонентом
- Если это нативный компонент Битрикс, то поиск идет в папке /bitrix/components/bitrix/
- Если это самописный компонент, то поиск идет в папках /local/components/ivanov/ и /bitrix/components/ivanov/
- Если имя шаблона не задано, то ищется шаблон с именем .default .
- Если шаблон задан именем папки, то в случае простого компонента в этой папке ищется файл template.php , а в случае комплексного — page-name.php .
Если простой компонент вызывается в составе комплексного, то шаблон простого компонента сначала ищется в составе шаблона комплексного компонента, а потом (если не найден) в собственных шаблонах. Чтобы это правило работало, при вызове простых компонентов в составе комплексного не забывайте указывать четвертым параметром переменную $component , указывающую на родительский компонент:
Подключение шаблона
1. Ядро сначала проверяет наличие шаблона компонента в шаблоне текущего сайта:
2. Если файла шаблона нет, проверяется шаблон сайта по умолчанию:
3. И только после этого происходит подключение шаблона компонента из папки компонента.
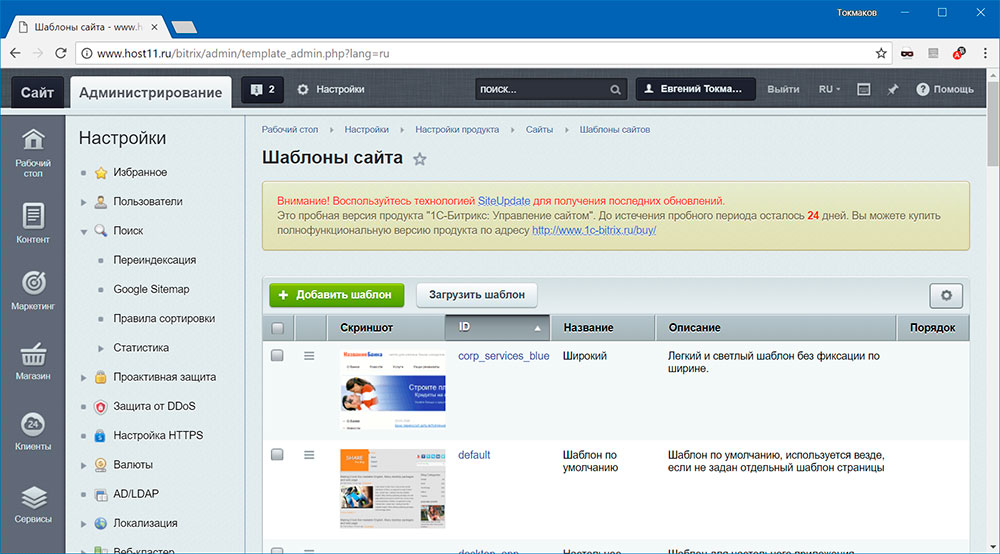
Все файлы шаблонов хранятся в директории /bitrix/templates/ или /local/templates/ , для каждого шаблона — отдельная директория. Список всех шаблонов, доступных для использования, можно посмотреть в панели управления: Настройки • Настройки продукта • Сайты • Шаблоны сайтов.
![]()
Битрикс рекомендует следующую структуру для директории каждого шаблона:
- каталог images — для картинок шаблона
- каталог include_areas — для включаемых файлов
- каталог page_templates — для образцов включаемых областей
- файл header.php — часть шаблона до контента
- файл footer.php — часть шаблона после контента
- файл description.php — название и описание шаблона
- файл .styles.php — описания стилей для визуального редактора страниц
- файл template_styles.css — стили для шаблона сайта, кроме основого контента
- файл styles.css — стили для основого контента и включаемых областей
- файл screen.jpg — скриншот шаблона
Но это необязательно, можно делать, как удобнее. Итак, наш шаблон имеет вид:
Создаем в директории /local/templates директорию example , а внутри нее — три каталога и четыре файла:
- css — для файлов стилей
- js — для файлов скриптов
- img — для файлов изображений
- description.php — описание шаблона
- header.php — шапка сайта
- footer.php — подвал сайта
- screen.jpg — скриншот
В файле description.php задаем название и описание шаблона (показываются в панели управления, в списке шаблонов):
Для файла header.php вырезаем из исходного html-файла все, что выше заголовка <h1> , с которого начинается основной контент. Подключаем css и js файлы, заменяем пути к файлам изображений с помощью константы SITE_TEMPLATE_PATH :
Для файла footer.php вырезаем из исходного html-файла все, что ниже основного контента. У нас контент заканчивается перед </main> :
Все, что осталось от исходного html-файла, помещаем в файл index.php в корне сервера:
Наконец, можем посмотреть, что получилось — для этого надо подключить шаблон к сайту. В панели управления: Настройки • Настройки продукта • Сайты, выбираем наш сайт (чаще всего там один-единственный сайт s1 ), далее выбираем наш шаблон.
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором - не обессудьте, значит я плохо искала.
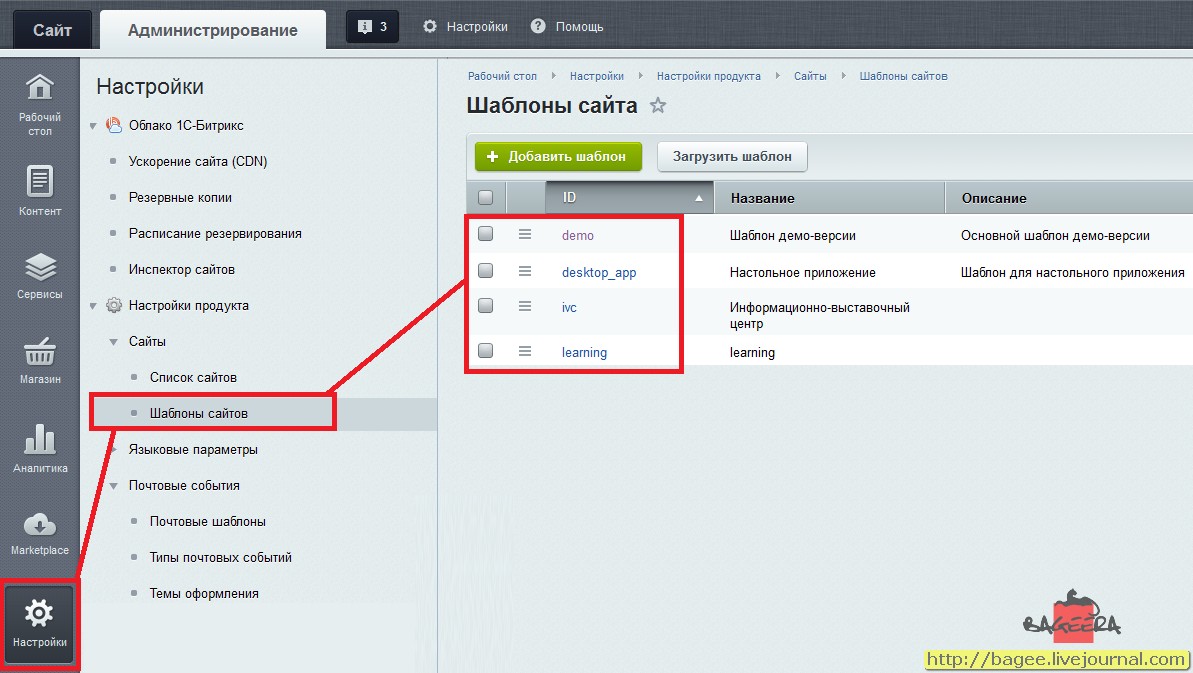
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?Рассмотрим сначала шаблоны - это визуальная "красота" ваших сайтов, лежат по пути Настройки - Настройки продукта - Шаблоны сайтов - имя_шаблона_сайта:
![]()
В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
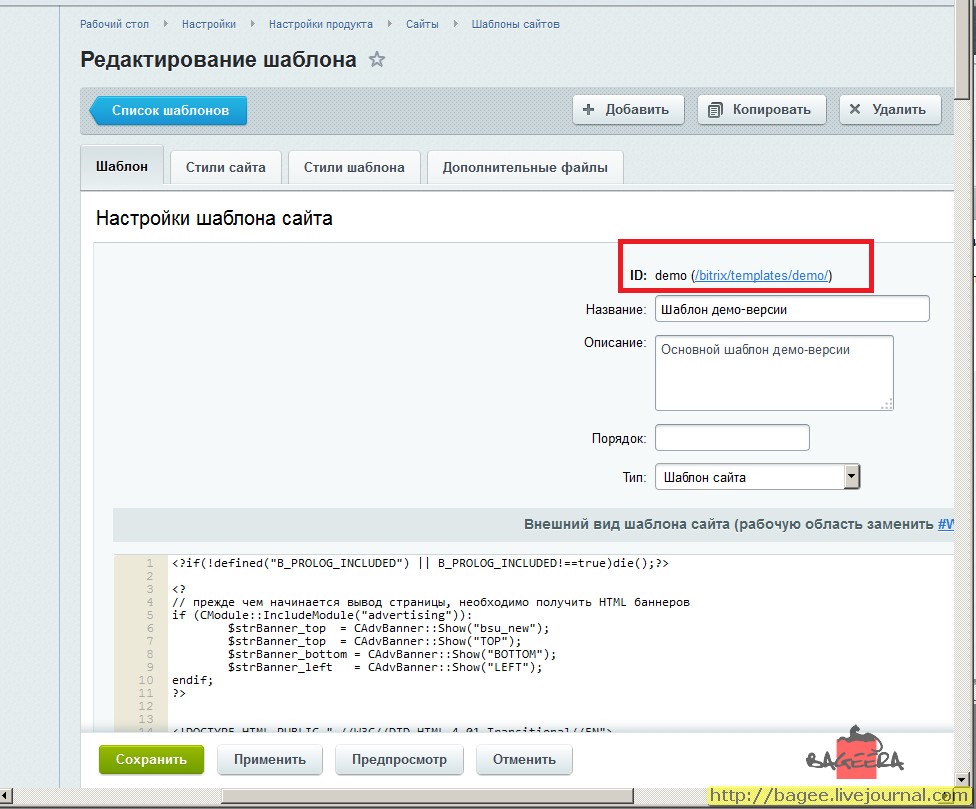
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:
![]()
По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
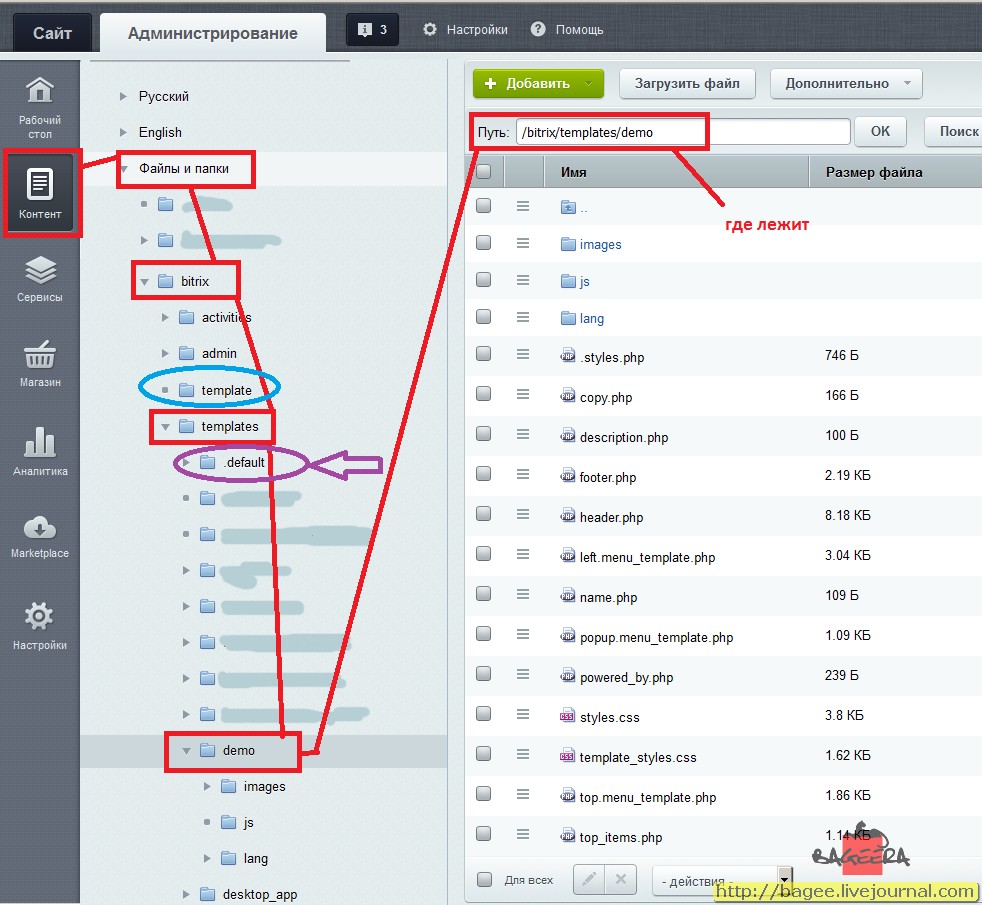
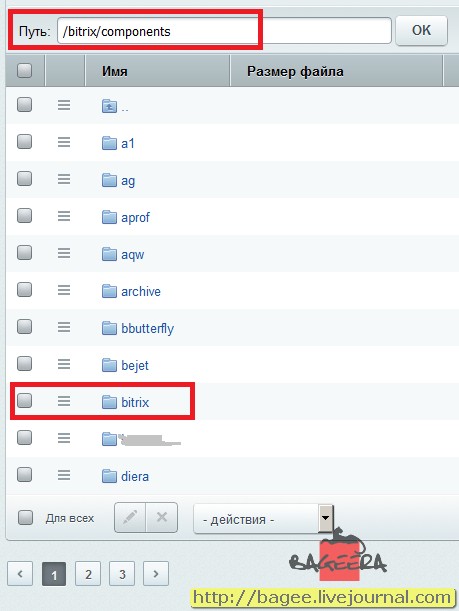
Второй способ, как попасть в папку шаблона сайта: Контент - Файлы и папки - bitrix - templates - имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами - о них будет сказано дальше:![]()
Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся "из коробки", его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет. И это только шаблоны сайтов.С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента - это маленький "кусочек" визуальной разметки какого-то "участка" в вашем сайте.
Компонент один, а шаблонов у него может быть много.
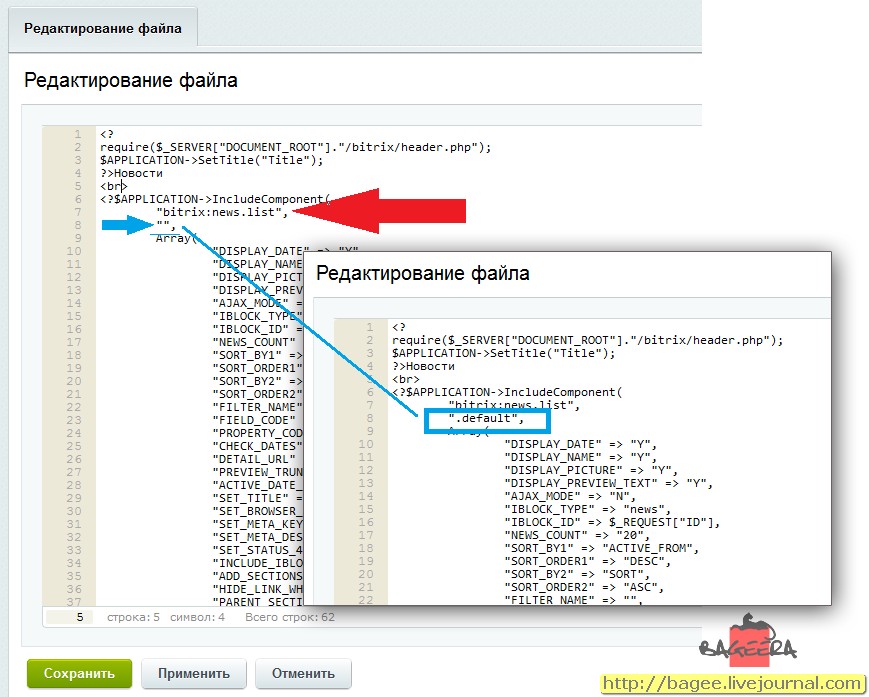
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.![]()
Аналогично и для новостей - помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и "умолчальный" шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти "умолчальные" шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять - перезатрётся при обновлении.Почему так организовано всё - спросите у битрикса, а зачем - сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью "мобилен". Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) - все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна - распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить - суть, думаю, понятна.Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо "вот как там на той странице". И начинаешь таскать "кишки" одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли.
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.По этой причине, рекомендую - если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза - переносите смело шаблон в разряд "Встроенные" (там же, где лежат "умолчальные" .default):
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :![]()
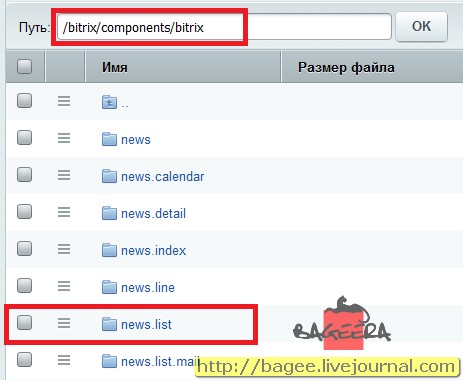
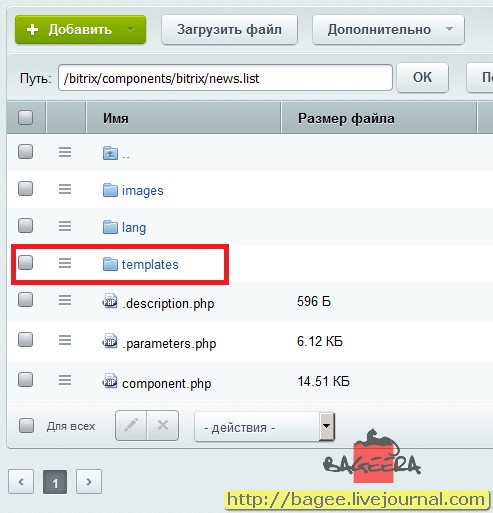
папка с шаблонами компонента:
![]()
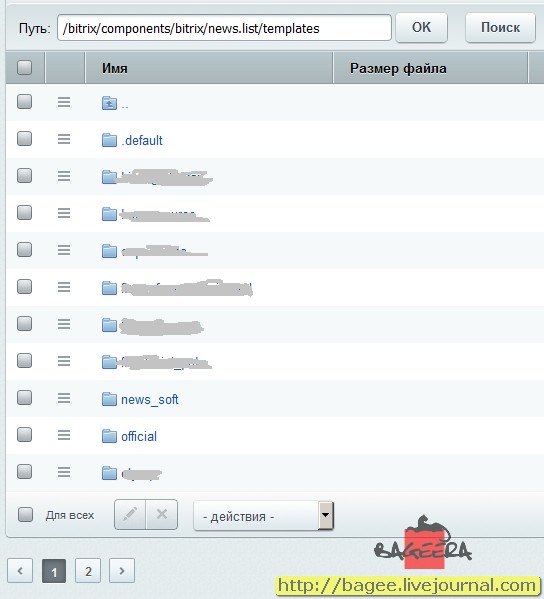
шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:
![]()
При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости - с любого сайта, с любым шаблоном сайта.
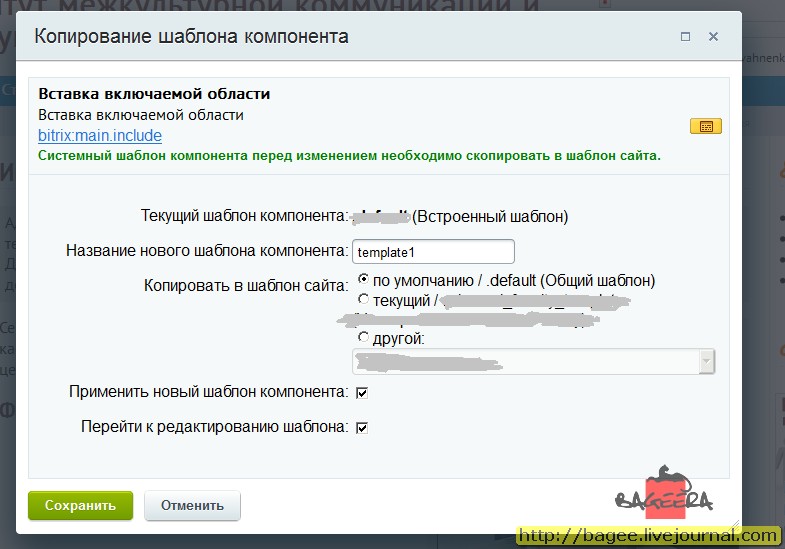
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:![]()
И теперь начал фигурировать неизвестный доселе .default (Общий шаблон).
И здесь важно понять - это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся.
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал. Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning - шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов.
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.Кастомизированные компоненты или компоненты сторонних разработчиков
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum.
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс.
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:![]()
Показанные в примере папки - это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.Сторонние же компоненты, особенно бесплатные или "самописные" не обновляются, глючат, перестают выполнять функции php - короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и. как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.Уважаемый читатель, данная статья является по сути своей продолжением статьи «Как сверстать веб-страницу. Часть 2 — Bootstrap» и здесь мы отойдём от собственно вёрстки, занявшись интеграцией HTML шаблона в CMS 1С-Битрикс.
В предыдущей части Хабраюзер Mirantus сверстал шаблон Corporate Blue от студии Pcklaboratory с помощью Bootstrap 3.
![image]()
Для данной статьи мы воспользуемся одним из форков репозитория на GitHub, приведённого в конце предыдущей статьи, поскольку в нём были исправлены некоторые баги.
Создание каркаса шаблона
Шаблон сайта с точки зрения 1С-Битрикс – это папка с набором определённых файлов внутри, поэтому шаблон может быть создан как через файловую структуру (инструментами 1С-Битрикс, по FTP или SSH), так и с помощью раздела.
- Первым делом создадим в папке /bitrix/templates/ раздел, название которого в дальнейшем будет использоваться в качестве ID нашего шаблона, например whitesquare-bootstrap (в дальнейшем в рамках статьи мы будем всегда по умолчанию подставлять именно это значение в качестве ID шаблона).
- Перенесём в папку шаблона общие ресурсы (JS, CSS, изображения, шрифты) из шаблона страницы:
- /bitrix/templates/whitesquare-bootstrap/header.php
- /bitrix/templates/whitesquare-bootstrap/footer.php
(это будет пример рабочей страницы на котором мы будем проверять работоспособность нашей рабочей области) в котором помимо Html разметки мы добавим вызов header’а и footer’а (они создадутся автоматически, если создавать страницу средствами 1С-Битрикс):
Элементы 1С-Битрикс
Фактически мы создали статичный HTML каркас с минимальным набором элементов 1С-Битрикс, который уже работает.
Дальнейшая наша задача – перевод отдельных функциональных блоков на работу с компонентами 1С-Битрикс.Компоненты 1С-Битрикс
В рамках данной статьи мы остановимся только на процессе интеграции вёрстки со стандартными компонентами 1С-Битрикс. Мы не будем создавать свои компоненты и не будем кастомизировать типовые.
Мы создадим отдельную страницу (например, 1.php) на которой будем размещать по 1 компоненту для упрощения работы средствами 1С-Битрикс.
Разместим компонента (например, форму поиска — bitrix:search.form) с помощью визуального редактора:
Используя включенный режим правки скопируем шаблон компонента в шаблон сайта. Для этого наведём курсор мыши на область с компонентом, дождёмся пока появится контекстное меню с шестерёнкой и нажмём на стрелку выпадающего списка:
В появившемся диалоге нам необходимо указать имя шаблона компонента и выбрать шаблон сайта в котором будет хранится шаблон компонента (в нашем случае это whitesquare-bootstrap):
В результате наших действий в Шаблоне компонента /bitrix/templates/whitesquare-bootstrap/ появилась ещё одна папка – components – в ней будут находиться шаблоны всех компонентов, используемых в рамках шаблона сайта.
Первый появившийся шаблон компонента будет расположен по адресу /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/
Опытные разработчики могут сразу создавать шаблон компонента, копируя его в шаблон сайта из компонента.![]()
Иногда для дальнейшей работы больше подходит один из шаблонов компонента, поставляемых вместе с системой. Тогда имеет смысл посмотреть каждый из них в работе. Это можно сделать в визуальном редакторе по нажатию на кнопку шестерёнки:
Включаемые области (лого, копирайт, соц сети)
Компонент включаемой области позволяет вложить внутрь себя любой текст, HTML или php код, а так же другие компоненты и вывести этот контент для определённой страницы, раздела или везде, где вызывается включаемая область.
Для всех указанных выше объектов мы считаем рациональным использование включаемой области с целью вынести эти блоки из шаблона. Т.е. для их редактирования по прежнему необходимо будет владеть минимумом познаний в HTML.
Профессионалы могут возразить, что для блока с кнопками соц сетей следовало бы сделать свой компонент, однако нам это кажется не рациональным. Проще загнать этот блок за 10 минут во включаемую область и отредактировать при необходимости, ведь адрес сообщества Facebook не меняется каждый день!- /bitrix/templates/whitesquare-bootstrap/include/bottom-logo.php
- /bitrix/templates/whitesquare-bootstrap/include/copyright.php
- /bitrix/templates/whitesquare-bootstrap/include/social-networks.php
- /bitrix/templates/whitesquare-bootstrap/include/top_logo.php
Внутри файла включаемой области просто помещаем кусок HTML кода:
Мы не будем в данной статье рассматривать вопрос интеграции Twitter Ленты, поскольку самое простое решение – положить виджет твиттера во включаемую область, аналогично описанным выше решениям.
Так же в Marketplace 1С-Битрикс хватает компонентов, выводящих твиттер ленту, которыми вы так же можете воспользоваться.Форма поиска
Мы воспользовались компонентом bitrix:search.form и скопировали suggest шаблон компонента в шаблон сайта.
HTML код шаблона компонента находится в файле /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.phpКак видим, у нас не простой, а комплексный компонент (т.е. компонент в состав которого входят другие компоненты). В данном случае это сама форма в которую производится ввод поискового запроса.
Скопируем её шаблон в шаблон сайта.
К сожалению, это не очень красиво – в публичке мы используем 1 компонент, а шаблонов у нас 2. Воспользуемся обычной схемой для комплексных компонентов:Комплексный компонент
- Создадим в папке /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/ папку bitrix
- Переместим шаблон компонента /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.suggest.input/ в /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/. Таким образом получив:
/bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/ - В параметрах компонента bitrix:search.suggest.input укажем шаблон top:
Вернёмся к форме поиска
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/template.php
- Как вы можете видеть, мы заменили фразы “GO” и “Search” в компонентах на вызов GetMessage – таким образом, мы вынесли фразы в языковые файлы и можем задать разные значения для русского и английского сайтов, использующих общий шаблон и общий компонент.
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/en/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/en/template.php
Верхнее меню
Для упрощения работы над сайтом перед началом работы над каждым меню мы будем создавать файл меню с актуальным контентом для упрощения работы.
Например, верхнее меню будет задаваться в файле .top.menu.php со следующим содержимымДля создания верхнего меню воспользуемся компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем top. Он практически не содержит ничего лишнего, поэтому мы легко адаптируем его под нашу вёрстку:
Теперь заменим блок верхнего меню в шаблоне на вызов компонента меню:
Левое меню
Аналогично верхнему меню возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем left.
После правки шаблона получим:Заменим блок левого меню в шаблоне вызовом компонента:
Пользуясь тем, что в 1С-Битрикс меню наследуется мы можем положить файлы левого меню .left.menu.php во все разделы, где они нужны с разным содержимым, а в корне, например, вовсе убрать. Вёрстка не пострадает, а меню будет отображаться лишь там, где это необходимо.
Нижнее меню
Нижнее меню (в разделе SiteMap) отображается в 2 колонки. Можно конечно сделать универсальный компонент меню в шаблоне которого пункты будут делиться по столбцам (автоматически, либо по наличию какого-либо параметра, установленного для пунктов в режиме расширенного редактирования меню).
Однако, мы понимаем, что подвал – не самая часто редактируемая часть и нет смысла тратить значительные усилия на его разработку.
Поэтому мы пойдём по простому пути (за который любители идеального кода, вероятно, нас проклянут) – мы создадим 2 меню: bottomL и bottomR.
Несмотря на то, что меню будет 2 шаблон мы для них будем использовать 1.Вновь возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем bottom.
Шаблон:Сайдбар – наши офисы
Честно говоря без демо контента не понятно какую функцию оный сайдбар выполняет. Рискнём предположить, что всё-таки в нём показывается не картинка (уж больно несовременно), а полноценная карта Google. Наверное она маловата, чтобы располагать на ней элементы управления, так что она будет манималистичной.
И языковые файлы по аналогии с языковыми файлами компонента формы поиска:
Если же я не прав, то пожалуй один из самых простых способов реализации сайдбара – включаемая область, о которых мы уже говорили.
Возьмём компонент bitrix:map.google.view и скопируем шаблон .default в шаблон сайта, переименовав в sidebar-map.
Мы весь сайдбар сделаем частью компонента, включая заголовок. А значит, чтобы упростить работу редакторов необходимо вынести текст заголовка в параметры компонента.
Создадим в шаблоне компонента файл .parameters.php следующего содержания:- RU (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/ru/.parameters.php):
- EN (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/en/.parameters.php):
Шаблон компонента в таком случае модифицируется совсем незначительно (поместим карту внутрь сайдбара и добавим заголовок):
Теперь можно поместить вызов компонента сайдбара в шаблон сайта (если он должен выводиться на всём сайте, а лишь в определённых разделах, то достаточно обернуть его во включаемую область):
Теперь пришла пора взяться за рабочую область!
Список членов команды
- Имя
- Фото (миниатюра)
- Должность
- Порядок относительно других членов команды
- Символьный код инфоблока – TEAM
- Символьный код свойства «Должность» — POSITION
Может показаться, что на этом этапе нам подойдёт компонент catalog.section с шаблоном board (этот шаблон генерирует таблицу с заданным количеством столбцов), однако в процессе эксплуатации такое решение весьма вероятно окажется сложнее. Поэтому мы всё же воспользуемся bitrix:news.list (скопировав шаблон .default в шаблон сайта под именем team-list) и допишем немного собственного кода.
Добавим в .parameters.php нашего шаблона новое значение:Не забудем добавить значения в языковые файлы!
Теперь возьмёмся за шаблон компонента. Тут нам понадобится простенький счётчик, который будет закрывать строчные блоки row и ставить отступ для 2,3,4 и 5 блоков в одной строке.
Не забудьте обнулить счётчик перед началом цикла на всякий пожарный.Помимо счётчика нам понадобится вывести значение нашего свойства «Должность», для которого мы задали код POSITION. В массиве с данными, которые отдаёт компонент это свойство хранится в $arResult[«ITEMS»][«PROPERTIES»][«POSITION»][«VALUE»], поскольку мы будем выводить свойство в перебираемом по ITEMS элементам, то это будет выглядеть:
Сам шаблон тогда будет выглядеть так:
Мы не стали заморачиваться с выносом кода свойства в параметры, а так же с настройкой количества элементов в строке, чтобы не усложнять шаблон компонента.
Как видите, в нём практически ничего не осталось от первоначального шаблона списка новостей (и он гораздо легче громоздкого компонента каталога).Не забудьте удалить ненужную более папку /bitrix/templates/whitesquare-bootstrap/images/team/ с картинками в шаблоне после перевода блока с персонами на инфоблок!
Текст страницы ABOUT
Поскольку у нас нет понимания какие функции выполняют остальные элементы страницы, должна ли появляться случайная цитата или, скажем, должны ли картинки вести в фотогалерею, мы пойдём по простому пути.
Весь контент останется статичным, мы лишь добавим несколько стилей, чтобы будущие редакторы могли работать со страницей с большим удобством.
Для этого воспользуемся файлом стилей сайта, приложенном к нашему шаблону /bitrix/templates/whitesquare-bootstrap/styles.css (или административным разделом):
Поскольку этот файл используется для применения CSS к контенту в том числе в визуальном редакторе, нам придётся «забыть» о каскадности CSS и прописать стили без учёта вложенности элементов.
Например, цитата станет выглядеть так:![]()
Для того, чтобы редакторы могли сами применить этот стиль с помощью виз редактор необходимо добавить в файл .styles.php в корне шаблона массив стилей:![]()
Или через инструмент редактирования шаблона (вкладка «стили сайта»):
Наводим марафет
С целью немного облегчить работу редакторов можно создать в шаблоне сайта папку /page_templates/, где будут находиться шаблоны страниц, которые можно создавать ан проекте по умолчанию.
Шаблон страницы представляет из себя обычный php файл, идентичный странице в публичной части.
Помимо шаблонов необходимо так же разместить файл .content.php с массивом всех возможных шаблонов страниц. В нашем случае это будет:- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- Описание — description.php в корне шаблона
- Скриншот — screen.jpg в корне шаблона
![]()
Вот собственно и всё!
Мы натянули готовую HTML вёрстку Bootstrap на 1С-Битрикс, сверстали страницу и получили полноценный шаблон!
Читайте также: