Как нарисовать блок земли пиксель арт
Обновлено: 06.07.2024
Пиксель-арт - термин, применяемый к растровым изображениям, либо ряду изображений собранных в анимацию, нарисованными с помощью специальной техники, применяемой на заре видеоигрового мира 80-90-ых годов. Техника эта заключается в ручном вырисовывании каждого пикселя изображения, поскольку системы тех лет не могли себе позволить выдавать более детализированную картинку, не сказываясь при этом на производительности. Позднее, такой вид графического представления растрового изображения стал использоваться и вне игр - в такой манере, например, изображены были иконки программ и их функциональные кнопки.
Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку. Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку.Как понятно из названия, главным инструментом, с которым работает художник пиксель-арта - пиксель, плоская фигура, заполняемая необходимым цветом. Соотношение цветов пикселей между собой и формирует изображение, которое человеческий глаз может воспринять. Это роднит пиксель-арт с такими более древними проявлениями искусства как вышивание крестиком, бисером и мозаикой.
Правила
Как и у любых художников, у пиксель-артеров есть свой "свод правил". Работы, выполненные без соблюдения этих правил не считаются полноценным пиксель-артом и имеют право называться просто "артом".
- Рисунок должен быть выполнен только с ручным раскрашиванием каждого пикселя. Из вспомогательных инструментов графических редакторов возможно использование только "Линию" и "Заливку".
- Использование других инструментов, работающих не с пикселями, и вспомогательных фильтров графических редакторов, как правило, запрещено.
- В конкурсах пиксель-арта очень часто используется заданное количество цветов, соответствующее степеням двойки: 2, 4, 8, 16, 32 и т.д. Связано это с данью уважения консолям прошлых поколений, небольшое количество цветов в графике которых обуславливалось экономией памяти и производительности.
- "Сглаживание" тонов и полутонов выполняется в преимущественно вручную. Так, как это делали художники игр прошлого.
Пиксель-арт условно делится, как школьная программа геометрии, на планиметрию и стереометрию. Плоскую и трёхмерную пиксельную графику соответственно.
С плоской всё понятно, оба примера выше - виды плоской пиксельной графики, где горизонт является осью X, а ось Y вертикальна. Трёхмерная же делиться по видам проекций на изометрическую, диметрическую и перспективную.
Изометрическая проекция - ось X располагается под углом 30° от горизонтали изображения, а ось Y под углом -30° от той же горизонтали. Ось Z направлена строго вверх. Чаще всего, такой рисунок используется для изображения обширных пространств с видом "чуть сверху". Активно использовалось в ролевых играх раньше и по сей день.
Работа в диметрической и перспективной проекциях не так популярна среди художников, как в изометрической. Связано это в первую очередь с играми прошлого, которые эти проекцим в своей графике практически не использовали, поскольку выглядело это "не очень". В наше же время, художник может себе позволить любое разрешение для своей работы, если картина того требует. В играх практически не используется, но пейзажи в таком виде получаются просто волшебными.
Зачем?
Много людей, даже среди моих знакомых, не понимают зачем в 21 веке вообще нужен столь архаичный метод рисования, когда можно клепать игры с реалистичной 3D графикой по типу симуляторов сидения у подъезда или пряток с соседом . Зачем-то человек до сих пор крестиком вышивает. Зачем-то сочиняет чиптюн музыку. Зачем-то рисует на холстах маслом. Зачем-то записывает и слушает музыку на виниловых пластинках.
Ностальгия по прошлому? Любой, кто считает что детки играют в инди-игры с пиксельной графикой потому, что якобы ностальгируют по прошлому которого у них не было - явно недальновидный.
Экономия на графике? Практически любой художник, который сможет качественно нарисовать вам 2D изображение обойдётся в разы дороже, чем скульптор 3D-моделей, поскольку время, затрачиваемое на одну и ту же работу у них очень сильно разнится. Хороший художник пиксель-арта, создающий анимацию для игр будет стоить ещё дороже, поскольку всю работу выполняет вручную.
Пиксель-арт уже лет 20, как стал полноценным методом художественного ремесла. Дело не в ностальгии или денежном вопросе. Дело в эстетике, человеческом вкусе и чувстве прекрасного. Пиксель-арт давно вышел за пределы игровой индустрии и стал самостоятельным способом художественного выражения. Это настоящее искусство - способность донести до человека идею, используя лишь сетку квадратов, окрашенных в разные цвета. Лично я считаю, что пиксель-арт слишком недооценён, как течение изобразительного искусства. Что особенно обидно, учитывая сколько талантливых художников этого направления в одной только России.

Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
•1. Находим не сложный рисунок, допустим такой:

Простой рисунок, цвета черный и желтый, самое то для начала.
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).

•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
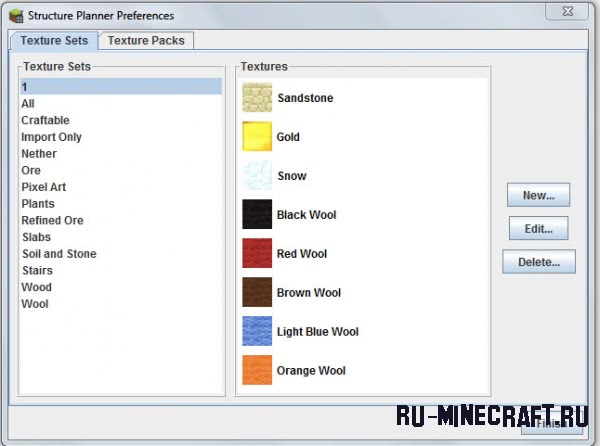
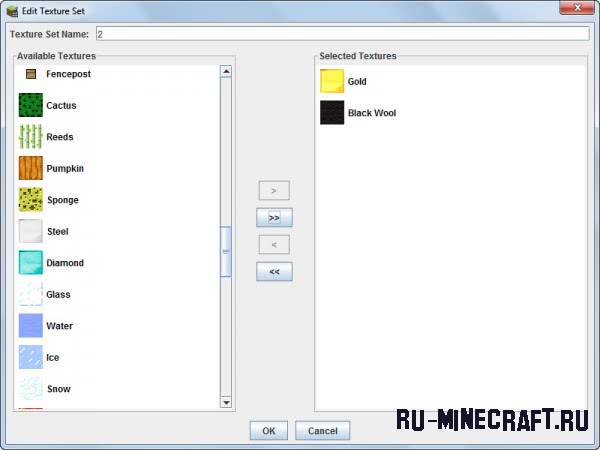
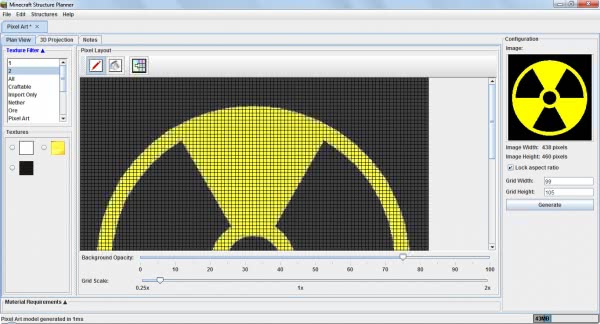
Для этого открываем эту вкладку и выбираем выделенный пункт:

•4. Видим данную картину:

Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.

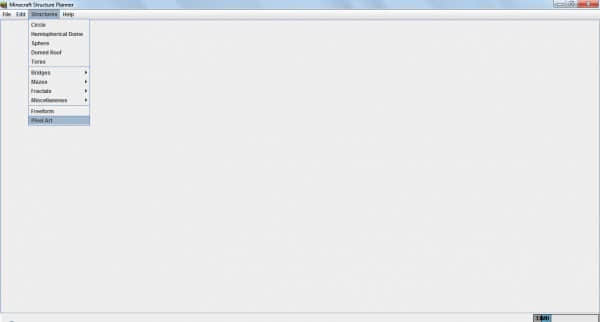
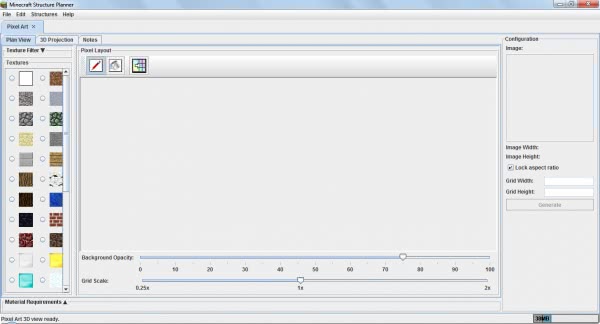
•5. Палитра готова, теперь заходим в раздел для пиксель-арта


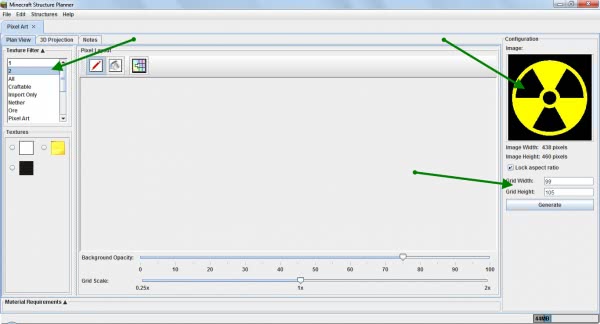
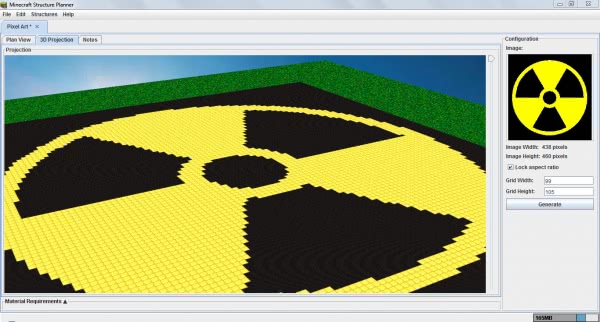
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).

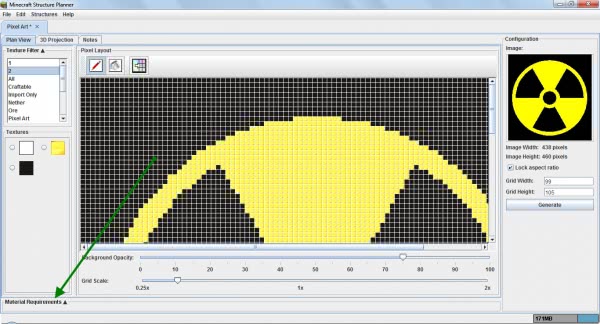
•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.

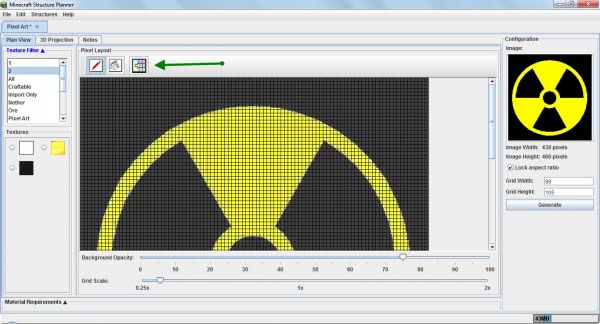
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:

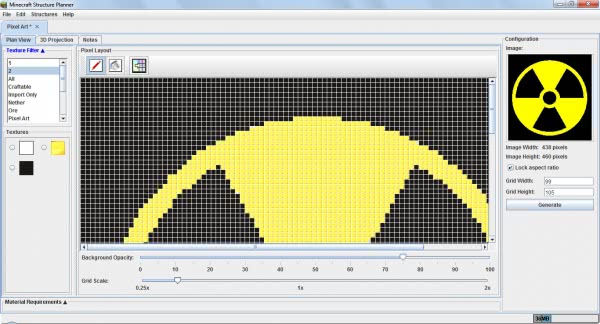
•9. Вот и все, пиксель-арт готов:

•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
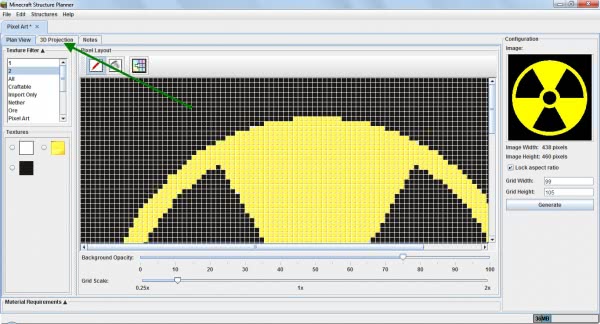
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:

•12. Смотрим на результат.

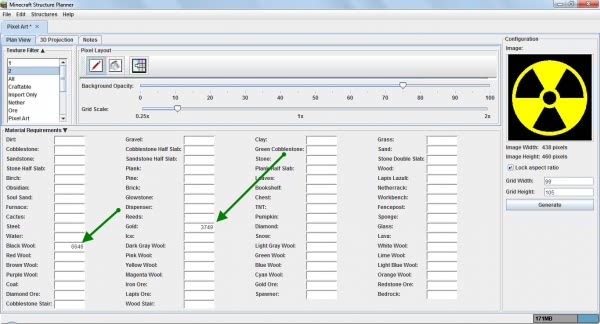
•13. Сколько нужно ресурсов для постройки?


Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
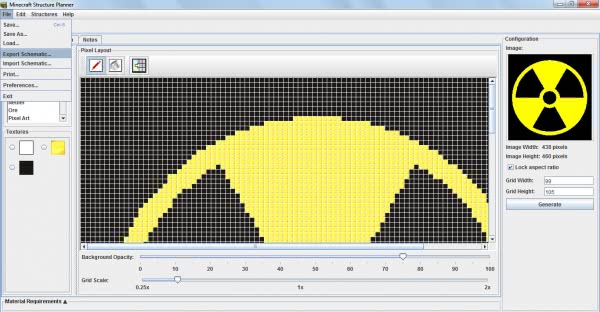
•14. Сохраняем готовую картинку
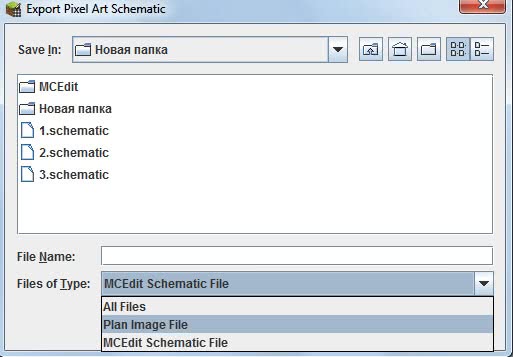
Заходим в File - Export

•15. Выбираем, формат готового выходного файла

Можно выбрать Plan Image File - вы сохраните файл картинку формата "png".
Можно выбрать McEdit file - как вы и поняли, это файл для работы в программе McEdit.
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
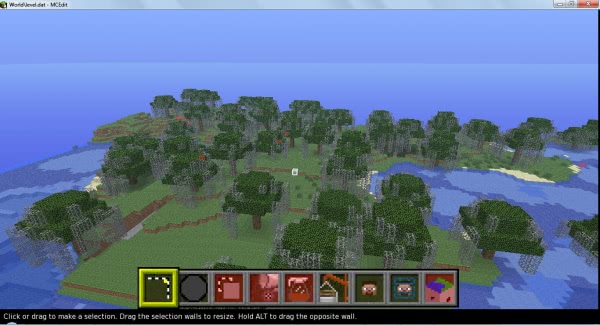
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.

Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Нежданчик! Некропост ваще зачётный)
Суть топика: рисовать блоками на карте, зная их цвета.
Каждый блок = пиксель на карте, это все наверняка знают.
На карте каждый блок имеет три степени освещённости. Я для таблицы взял средний.
Яркий - это когда блок с северо-западной стороны ничто не прикрывает.
Тёмный - когда на блок падает тень от выше стоящего блока с северо-западной стороны.
И средний - когда блок стоит на одном уровне с северо-западным.
Таким образом, если рисовать всё на одном уровне, можно пользоваться таблицей.
Некоторые блоки на карте совершенно прозрачные, но при этому могут "отбрасывать тень". Например, блок кварца прозрачный, но если он будет выше уровнем, цвет блока под кварцем станет ярче, а блок юго-восточнее затемнится.
Лампы, тем не менее, не отбрасывают тень, их можно смело использовать в качестве ограничителей.
Надо понимать, что некоторые блоки (и не только блоки) занимают больше чем 1 блок в высоту. Так, например, неприкрытый забор занимает 2 блока. Огонь занимает 2 блока. Надо ставить высокий блок так, чтобы его верхушка совпадала с общим уровнем. В таблице есть столбец F, в котором есть подсказка, сколько блоков всего получится вся конструкция из блоков.
Например, можно использовать цвет от блока защитного поля, прикрыв его лампой, чтобы он не испускал луч. Таким образом, всего нужно 2 блока, сам блок антизалива на общем уровне, и лампа над антизаливом.

Для большего удобства в таблице можно включить фильтры, вот тут
На втором листе всё отсортировано "примерно" по цветастости.
Ну и насчёт стекла. Т.к. стекло совсем слегка, но оттеняет блоки внизу, надо учитывать это, рисуя под стекольной крышей. Я брал "чистые" цвета без стекла над блоками.
P.S.: кактусы не нужны из-за их выпадения, но я их всё равно включил в таблицу. Мало ли.
Хочу по сабжу сделать шпаргалку, чтобы было удобнее выбирать цвет для рисования (если вообще этим кто-то занимается).
Просто я хотел нарисовать что-нить над домом, чтобы было прикольно видно на карте (типа пример рисования (надо переключиться в билд-зону на карте) - 1, 2, 3, 4)
но не в билд зоне, а на вайте.
тупо шерстью всё сделать конечно вариант, но немного дорогой, да и к тому же у шерсти не хватает некоторых оттенков.
Вопрос к знатокам: есть ли уже какая готовая статья по раскраске карты или мне всё же чтоит заняться сбором материала?
(UPDATE 2011-10-23)
вот что пока выяснил (рисунок будет сам обновляться):
вода на картинке - максимальной чистоты (блока снизу не видно)
(UPDATE 2011-10-25)
получилось так, что печь и обросший камень на картинке светлее, потому что когда я снимал цвет, они возвышались выше общего уровня.
и еще цвет тростника тоже как при возвышении.
исчезли саженцы, грибы, люк, двери, кровать, грядка (т.к. ее невозможно заставить не изменяться в грязь). добавлена губка, исправлен огонь (в начале я не учёл, что он тоже как блок может выпирать и записал значение светлее)

что для меня ещё неизвестно - чёрное.
отмечу, что одни и те же блоки при разных условиях могут выглядеть на карте по-разному.
например, под стеклом, под водой, на разной высоте.
я пока не буду сравнивать все вариации, для начала сделаю только 100% солнечного света и в одной плоскости.
Читайте также:

