Ваша видеокарта не поддерживает webgl
Обновлено: 07.07.2024
Поскольку на сегодняшний день WebGL - всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
- Microsoft Edge
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
- Yandex Browser
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux - ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
Ошибка инициализации WebGL¶
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome.

Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду Run из стартового меню
В окне Open введите dxdiag и нажмите Enter чтобы вызвать утилиту диагностики DirectX
Откройте панель Display . Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.

В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:

Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить ( Enable ) под опцией Переопределение списка программного рендеринга ( Override software rendering list ) и перезапустить браузер.

Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true .

Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло. ¶
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов . Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.

Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
Ноябрьское обновление 2021:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows - нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:

Убедитесь, что в вашем браузере установлена последняя версия
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL

WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Способы устранения ошибки 691 при подключении к интернетуОпера
Для включения компонента в Опере необходимо:
Mozilla Firefox
Для включения необходимо:
Safari
Для активации необходимо:
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.

В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.

Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags . Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
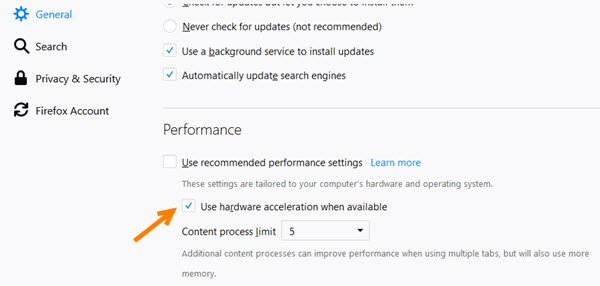
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.

Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
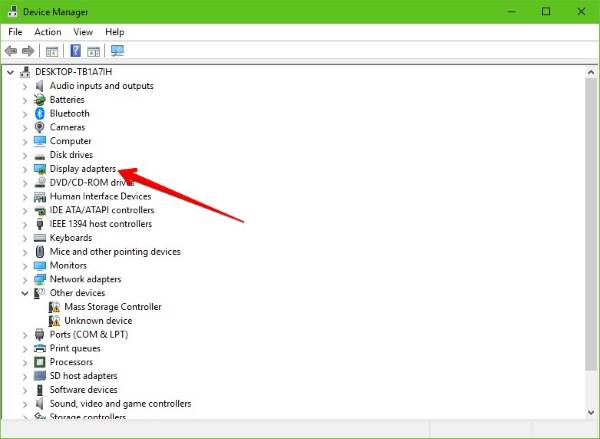
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».

Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Читайте также:

