1080 на 1080 пикселей какой формат в сантиметрах
Обновлено: 07.07.2024
Калькуляторы - расчёт стоимости полиграфической продукции, расчёт размера картинок для печати
В повседневной жизни мы часто пользуемся калькуляторами. Это быстро, удобно и экономит наше время. Так и у нас на сайте - стоимость продукции сразу рассчитывается в зависимости от количества, бумаги и дополнительных опций. Не нужно дозваниваться в офис или ждать ответ на отправленный запрос на расчет по почте. Подробнее о работе калькулятора расчета стоимости продукции в статье "Онлайн-калькулятор" .
Стоимость рассчитали, теперь нужно подготовить макет для печати. При этом необходимо использовать изображения, которые подходят по качеству и размеру для печати.
Где особенно важно учитывать размер изображения?
- Все виды календарей, особенно настенные, которые печатаются большим размером и люди смотрят на него в течении года. , брошюры, каталоги, журналы. Большинство изображений несут в себе рекламный характер и их качество безусловно важно. . Это сложная продукция в плане подготовки макета для печати, и без качественных исходных материалов её невозможно будет сделать.
Подробнее о требованиях для подготовки макетов к печати необходимо ознакомиться в статье " Технические требования ". А тема данной статьи помочь понять, подходит ли Ваше изображение для печати и какого в итоге размера оно получится при разных видах печати.
Как определить подходит ли изображение для печати?
Для качественной печати важно не только на каком оборудовании будет производится печать, но и с каких файлов это будет делаться. Можно скачать понравившуюся картинку из интернета и заказать печать на самой лучшей машине и получить совсем не то, что хотелось. Как понять, подходит изображение для печати? Ведь оно так красиво выглядит на экране монитора. Параметров определения качества изображений много, но начать нужно с самого простого - размер изображения.
Мы подготовили калькулятор для перевода размера изображения из Px в мм и обратно. Вы знаете размер картинки в мм , которую собираетесь напечатать. Например, для каталога нужна иллюстрация 50х50 мм. (Если фотография выходит за обрезное поле, то нужно добавить 3 мм с той стороны, которая будет обрезаться.) Вы задаете этот размер в калькуляторе, выбираете тип печати и соответствующий ему dpi, и получаете размер изображения в Px. У Вас есть изображение и Вы знаете его размер в пикселях . Вы вводите эти значения, выбираете тип печати и получаете максимальный размер изображения, который можно будет получить при печати. Есть фотографии, снятые на iPhone11 (можно взять любой другой телефон, а лучше фотоаппарат). Мы не будем рассматривать вопрос, связанный с качеством объектива и матрицы. Разрешение фотографии, полученной на телефон 3024х4032 pix. Вводим эти значения в калькулятор и на выходе получаем, что при 300 dpi (стандартное разрешение для качественной печати) можно напечатать изображение 256х341 мм. А это больше А4-го формата. Не так уж и мало! И наоборот. Скачанную картинку из интернета, например 700х420 pix можно напечатать качественно только 59х35 мм. Как узнать разрешение картинки на компьютере?Откройте папку с картинками на компьютере, наведите мышкой на изображение. Во всплывающем окошке показывается размер в пикселях.
Что такое вылеты?
Для печати картинки без белой рамки - печать навылет нужно, чтобы изображение было больше на 3 мм с каждой стороны, чем готовое изделие. Потом эти 3 мм срезаются при обрезке заготовок до готового размера изделия. Эти припуски называются вылетами , и их нужно учитывать при расчете размера изображения.
Для измерения размера изображений применяются по меньшей мере три параметра:
- разрешение цифрового изображения (в пикселях),
- размер отпечатка (в сантиметрах),
- разрешение при печати (dpi - точки на дюйм).
Пользователю, который впервые столкнулся с задачей масштабирования изображения «из пикселей в сантиметры» иногда бывает непросто разобраться с этими настройками, приходится действовать наобум и тратить при этом уйму времени и бумаги. Эта статья поможет вам разобраться, как «пиксели переводятся в сантиметры» при печати.
Для начала, определимся, что такое пиксель и какое отношение он имеет к сантиметрам.
Что такое «пиксель»
Цифровое изображение имеет дискретную структуру и состоит из большого количества точек. Пиксель - это как раз и есть точка, из которых состоит изображение. Также пикселем называется ячейка изображения на мониторе или телевизоре. Рассмотрите монитор вблизи и вы увидите едва заметную сеточку, состоящей из мелких точек-пикселей. Еще один способ увидеть пиксели - сильно увеличить масштаб изображения на экране, при этом оно превратится в подобие мозаики:
Фотография, которую вы скачали с фотоаппарата имеет разрешение несколько десятков мегапикселей. Например, если картинка имеет 6000 пикселей в ширину и 4000 пикселей в высоту, у нее разрешение 6.000 * 4.000 = 24.000.000 пикселей или 24 мегапикселя.
При просмотре на мониторе картинка автоматически масштабируется до разрешения монитора 1920*1080 (около 2 мегапикселей). Если мы пытаемся увеличить масштаб (растягиваем фотографию), то до какой-то степени картинка растягивается без видимой потери качества, но потом на ней появляются характерные квадратики (как на примере выше). Это происходит, когда реальное разрешение фотографии меньше того, что мы хотим видеть - размер пикселя на фотографии стал больше размера пикселя на мониторе.
Сантиметры
Что такое "сантиметр", я думаю, объяснять не нужно. В нашем случае в сантиметрах измеряется размер отпечатков фотографии.
Если же попробовать распечатать форматом поменьше, например, 10*15 сантиметров, даже невооруженным глазом будет заметно, что качество печати получилось лучше. А если напечатать картинку размером на 4*6 см, то получим настоящее «фотокачество». Сгодится на магнитик или карманный клендарик :)
Таким образом можно сделать вывод – чем больше по размеру планируемый отпечаток, тем больше (мега)пикселей разрешения должно иметь изображение. И вот мы практически подошли к решению главного вопроса.
Что такое «DPI»
DPI сокращение английской фразы Dots per Inch, что на русский переводится как точки на дюйм. Эта величина как раз показывает, сколько пикселей изображения приходится на один «погонный» дюйм при печати (дюйм равен 2.54 см). Еще есть величина DPC (точек на сантиметр), но она используется реже - как ни крути, все эти технологии печати пришли к нам оттуда, где в ходу дюймы, футы, фунты и т.д. Итак, вернемся к нашему примеру - картинке 900*600 пикселей, которую мы решили напечатать форматом 30*20 см.
Переведем для удобства сантиметры в дюймы - получаем примерно 12" на 9". Если поделить 900 пикселей на 12", то получаем разрешение печати около 76 DPI. На практике оказывается, что это слишком низкое разрешение, при котором сложно рассчитывать на хорошую детализацию.
Чтобы получить отпечаток приемлемого качества, нужно разрешение печати как минимум 150 DPI, а если хотим совсем хорошую детализацию, то не менее 300 DPI. Таким образом, чтобы обеспечить хорошую детализацию при печати 30*20 сантиметров, оригинальное цифровое изображение должно иметь разрешение 3540 * 2670 пикселей - это около 9 мегапикселей. Вот и нашли причину, почему фотографии, скачанные из Интернет при распечатке выглядят не резко.
Теперь вернемся к нашему вопросу - как подогнать разрешение имеющейся картинки, чтобы оно печаталось заданным размером?
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
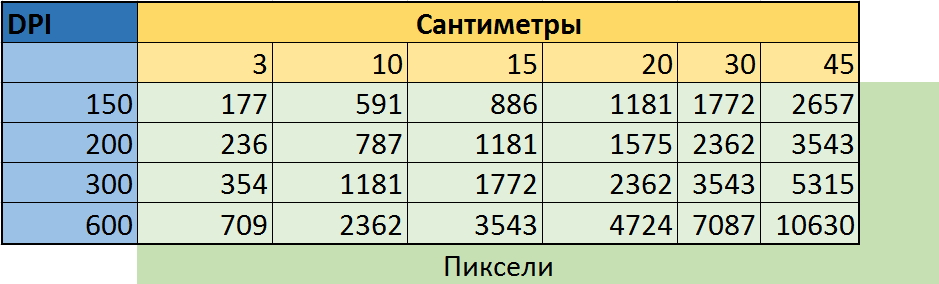
Таблица перевода DPI, сантиметров и пикселей

Как пользоваться? Предположим, нам нужно печатать картинку шириной 20 сантиметров с разрешением 300dpi. В строке "сантиметры" находим 20, в колонке DPI - 300. На пересечении строки и столбца стоит значение 2362 пикселя. Именно до такой ширины и нужно отмасштабировать картинку.
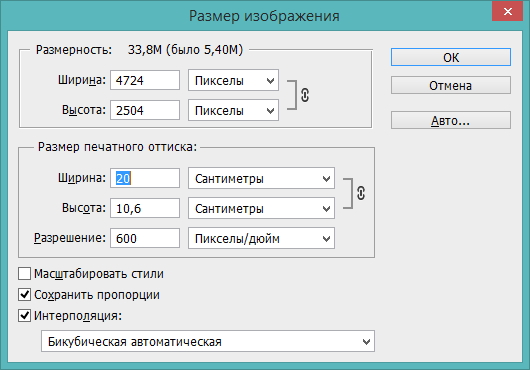
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:

Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства :)
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
Не знаете, какой размер и пропорции использовать для своих изображений в дизайне? В данной статье перечислили наиболее часто встречающиеся пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш проект. Так же расскажем, как сделать необходимые пропорции в программе Фотошоп
Что такое соотношение сторон
Соотношение сторон изображения – это, пропорциональное отношение ширины к высоте. Вы знаете это как два числа, разделенных двоеточием в формате x : y. Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет единиц измерения - вместо этого оно показывает, насколько ширина больше по сравнению с высотой. Это означает, что изображение в сантиметрах, будет иметь такое же соотношение сторон, даже если оно в дюймах или пикселях. Соотношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Тем не менее, соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено. Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров, мобильных устройств или блогов, для социальных сетей. Когда вы используете правильные пропорции, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных местах.

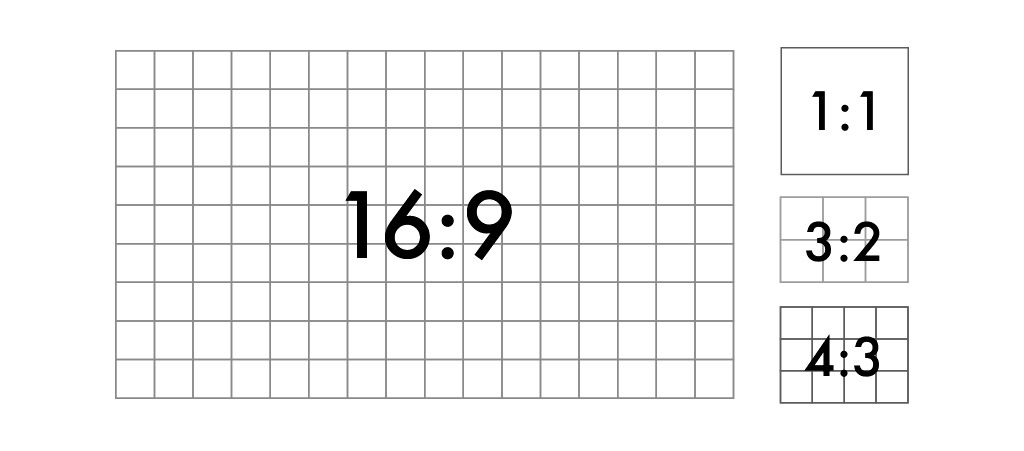
Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, создавая квадрат. Некоторые распространенные соотношения 1: 1 - это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон профиля изображения на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но оно не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 произошло от 35-миллиметровой пленки и фотографии и до сих пор широко используется для определенных печатных форматов. Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в этом соотношении сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего можно наблюдать на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах. Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую, более вытянутую прямоугольную форму по сравнению с форматом 4: 3. Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения и соотношения сторон
В отличие от пропорций, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения – это, размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб или цифровых изображений, и дюймы или сантиметры, используемые для печати изображений.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разный размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Размеры изображений для веб
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над созданием веб-сайта или системой управления контентом (CMS), например WordPress или Joomla, требования к размеру изображения будут различаться в зависимости от используемой темы или шаблона. Зачастую создатель веб-сайта изменяет размеры изображений, чтобы они правильно отображались в нескольких различных форматах. Поэтому, чтобы удовлетворить несколько различных стандартных размеров изображения, загрузите изображение, которое достаточно велико, чтобы уменьшить его, не теряя разрешения, и достаточно мало, чтобы удобно соответствовать ширине стандартного экрана. Мы рекомендуем загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же сайты социальных сетей часто меняют размеры изображений, но при этом, обеспечивает правильное отображение ваших изображений.
Важное замечание: не путайте размер изображения с размером файла изображения. Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске (например, килобайт или мегабайт).
Вот некоторые из самых распространенных размеров изображений в Интернете.

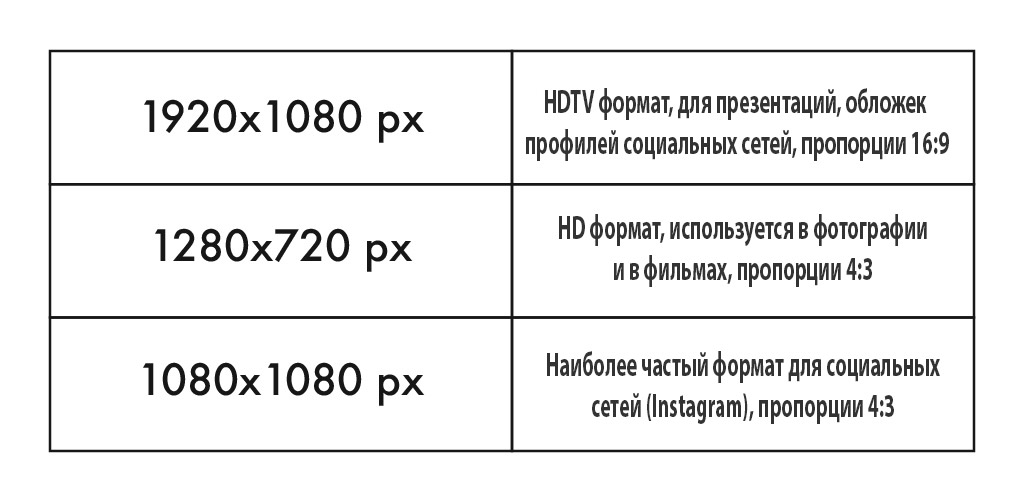
1920 х 1080 пикселей
Этот стандартный размер изображения широко виден на телевизорах высокой четкости, в презентациях и на фотографиях в социальных сетях. Это соответствует соотношению сторон 16: 9.
1280 х 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Подходит для формата 4: 3.
1080 х 1080 пикселей
Размер изображения в соотношении 1: 1 широко используется в социальных сетях, а именно в Instagram и Facebook.
Общие размеры фотографий
Вы когда-нибудь хотели напечатать изображение, но не понимали, какой размер использовать? Несмотря на то, что вы можете печатать изображения любого размера, есть несколько стандартных размеров фотографий, которые помогут вам более точно соблюдать параметры. Различные размеры работают в разных средах, например, чтобы отображать большие отпечатки или плакаты, чтобы привлечь внимание к событию, или использовать меньшие размеры для показа дома или для пересылке по электронной почте.
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в России чаще используются сантиметры или миллиметры.
Важное замечание. Если вы создаете рамку изображения, вам может потребоваться два размера: размер изображения и размер подложки.
Вот некоторые из самых распространенных размеров фотографий.
4 х 6 или 5 х 7 дюймов
Эти размеры являются стандартными и популярными размерами изображений, как правило, для отображения фотографий или небольших иллюстраций.
8 х 10 дюймов
Этот размер на один шаг больше по размеру популярных размеров фотографий и широко распространен среди портретов и больших печатных изображений.
8,5 х 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, привлекать к себе внимание.
12 х 18 или 18 х 24 дюйма
Эти стандартные плакаты размером больше обычных листовок, идеально подходят при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 х 36 дюймов
Рекламодатели используют этот размер плаката для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Как создать пользовательский размер и пропорции в Adobe Photoshop CC 2019
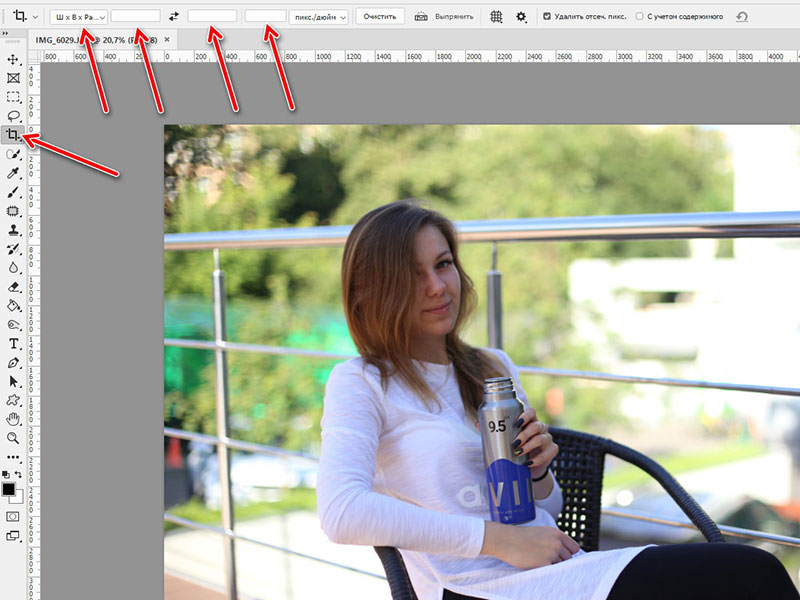
Откройте изображение в программе Фотошоп и выберите в панели инструментов Рамка, после этого, в панели настройки инструментов вверху слева, из выпадающего списка вы можете выбрать как хотите обрезать изображение, в определенных пропорциях или в определенном размере с указанием ширины, высоты и разрешения. Красными стрелками указаны актуальные поля для ввода параметров обрезаемого изображения - ширина, высота, разрешение.

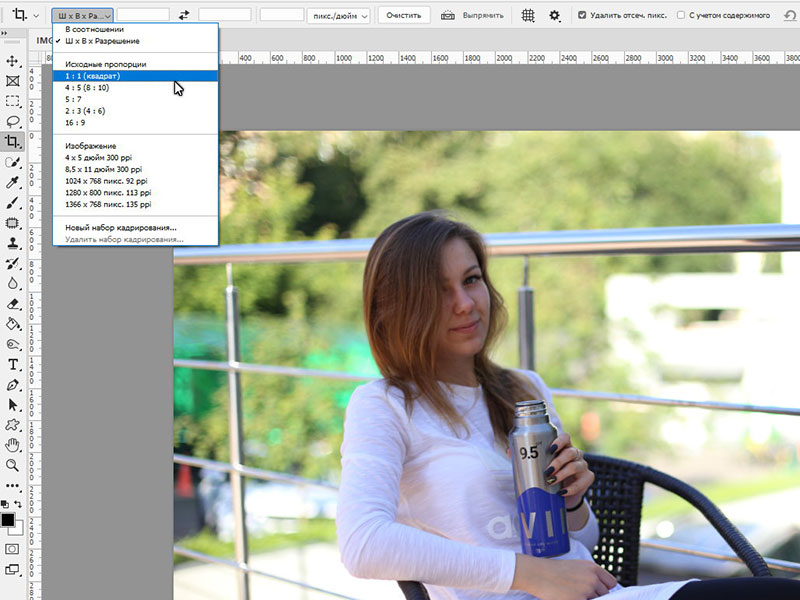
Выбор способа обрезки, по размерам или в определенной пропорции

После указания параметров обрезки, создайте необходимую рамку обрезки и нажмите на Enter на клавиатуре или на галку в панели настроки инструмента.
Соотношение между сторонами — это соотношение ширины и высоты экрана, которое определяется как высота пикселей в ширину на ширину пикселей в высоту. Обычно, если вы собираетесь покупать монитор для компьютера или экрана телевизора, вы столкнетесь с таким понятием, как «соотношение сторон».
По большому счету, это обычное соотношение высоты и ширины дисплея. Чем выше первая величина по соотношению с последней, тем шире экран по сравнению с высотой.
На сегодняшний день большая часть экранов имеют соотношение сторон 16:9 (широкоэкранный), также следует заметить, что «львиная доля» игровых мониторов включает в себя соотношение сторон 21:9, которое носит название «UltraWide». Но существуют и мониторы с соотношением сторон 32:9 или «Super UltraWide».
Иные, не столь применяемы соотношения сторон: 16:10 и 4:3, однако на сегодняшний день обнаружить новые мониторы с подобным соотношением сторон крайне трудно. Вот перечень самых известных типов соотношений сторон и несколько связанных разрешений:
- соотношение сторон 4:3:1400 × 1050, 1440 × 1080, 1600 × 1200, 1920 × 1440, 2048 × 1536;
- соотношение сторон 16:9:1280 × 720, 1366 × 768, 1600 × 900, 1920 × 1080, 2560 × 1440, 3840 × 2160, 5120 × 2880, 7680 × 4320;
- соотношение сторон 16:10:1280 × 800, 1920 × 1200, 2560 × 1600;
- соотношение сторон 21:9:2560 × 1080, 3440 × 1440, 5120 × 2160;
- соотношение сторон 32:9:3840 × 1080, 5120 × 1440.
Мы рассмотрели, что такое соотношение сторон и для чего оно может быть необходимо. Давайте теперь разберемся как быстро и без труда найти соотношение сторон, если вам это вдруг понадобилось.
Зачем нужен калькулятор соотношения сторон
Как мы уже сказали, соотношение сторон экрана — это отношение высоты экрана к его ширине. Данное положение может применяться в проектировании, дизайне, фото, или киноиндустрии. Например, формат 16:9 — это экран, где на каждые 16 единиц измерения ширины (например, дюймов или пикселей) приходится 9 единиц высоты.
Как же определить соотношение сторон? С помощь нашего сервиса вы очень быстро и легко сможете соотношение сторон онлайн для чего угодно, например:
- соотношение сторон монитора телевизора или ПК;
- соотношение сторон смартфона;
- соотношение сторон в Инстаграме или на Ютубе;
- соотношение сторон фото.
Это одна из многих вариаций, для чего можно определить соотношение двух сторон. Суть процедуры очень проста, вам всего лишь на всего нужно задать ширину и высоту необходимых сторон в пикселях, кликнуть на кнопку «Вычислить» и вы моментально получите результат.
Читайте также:

