1с битрикс как изменить меню
Обновлено: 08.07.2024
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте "1С-Битрикс". .
Курс для разработчиков - продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы - в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки - в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы - в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск - в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
-
- модули "1С-Битрикс: Управление сайтом" - модули "1С-Битрикс: Управление сайтом", связанные с коммерческой деятельностью в Интернете. - модули "1С-Битрикс: Корпоративный портал"
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов - ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:

уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат - это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Редактирование пунктов меню возможно как в административном, так и в публичном разделе. В административной части меню можно отредактировать одним из трех способов: с помощью формы в упрощенном или в расширенном режиме, либо как код текстового файла.
Административная часть
Форма предназначена для создания нового или редактирования уже существующего меню.
Контекстная панель
| Кнопка | Описание |
|---|---|
| Каталог | Переход в папку, открытую в данный момент в Менеджере файлов. |
| Расширенный режим/Упрощенный режим | Переключение между режимами редактирования меню. |
| Редактировать как файл | Переключение в режим редактирования кода меню. |
| Удалить меню | Удаление меню. |
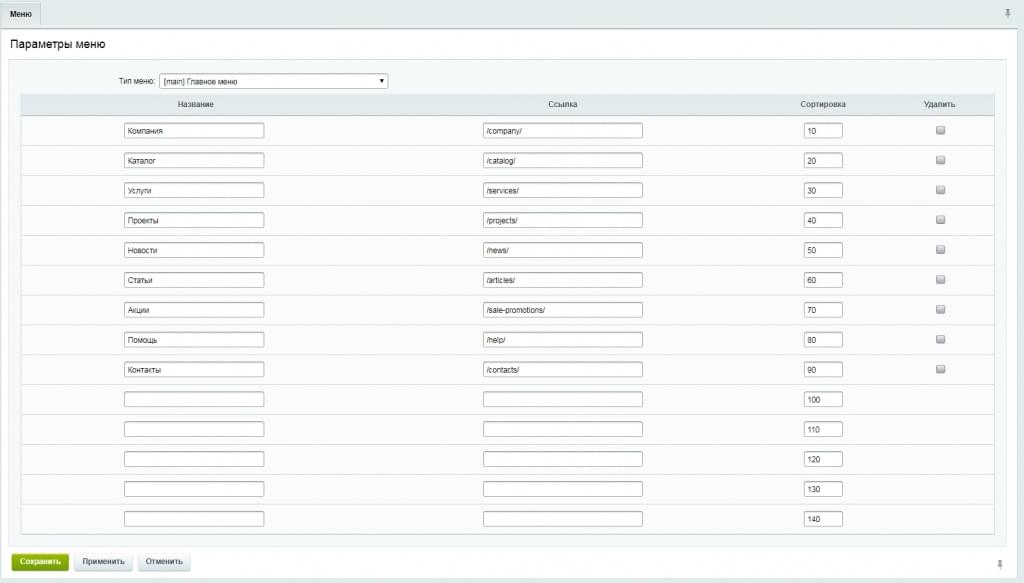
Форма редактирования меню. Упрощенный режим
Форма служит интерфейсом для создания пунктов меню в упрощённом режиме. Для добавления новых пунктов следует заполнить поля таблицы и сохранить внесённые изменения.
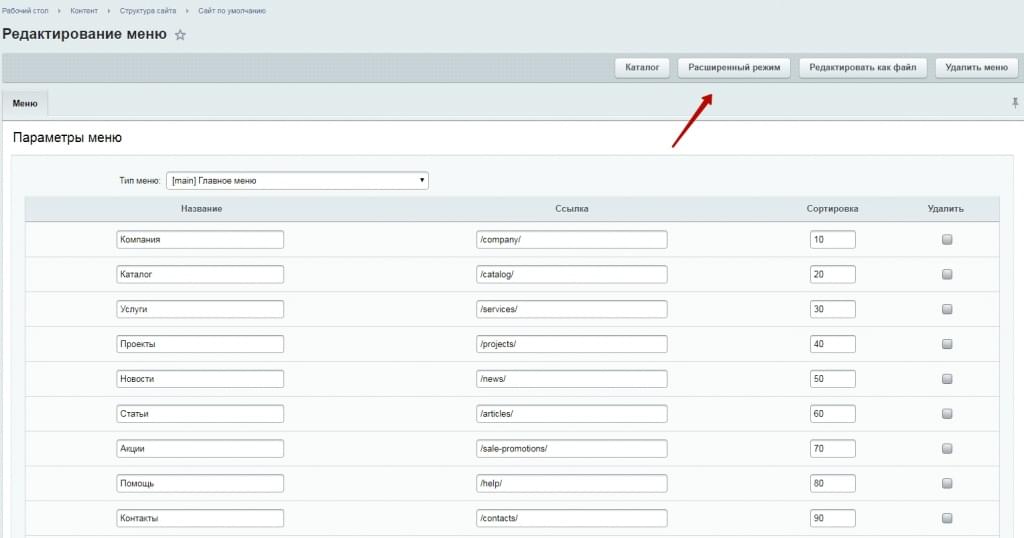
Форма редактирования меню. Расширенный режим
Форма редактирования пунктов меню в расширенном режиме позволяет изменять значения дополнительных параметров пунктов меню.
Например, пункт меню Siemens ссылается на страницу со списком телефонов соответствующей марки ( /catalog/phone/section.php ).Если вы хотите, чтобы при просмотре детальной информации о каждой модели телефона также выделялся пункт меню Siemens, то в этом поле нужно указать путь к странице с детальной информацией о модели телефона (например, /catalog/phone/element.php ).
- [без условия]: пункт меню будет отображен без какого-либо условия;
- Для папки или файла: страница или подраздел текущего раздела сайта, в котором будет показываться данный пункт меню;
- Для групп пользователей: группы пользователей, для которых будет показываться данный пункт;
- Период времени: дата или период времени, в течение которого пункт меню будет показан;
- Параметр в URL: параметр в URL страницы, при наличии которого пункт меню будет показан;
- Выражение PHP: произвольное условие на языке PHP. Условие должно быть указано так, как оно выглядит внутри оператора if(). При формировании страницы с помощью оператора if() осуществляется проверка условия на выполнение. Если условие выполняется (т.е. выражение принимает значение true), то пункт меню будет показан пользователю. Например, с помощью условия $USER->IsAuthorized() можно проверять, является ли текущий пользователь авторизованным на сайте.
- [выключено]: пункт меню не будет показан.
В поставляемом дистрибутиве продукта для меню используется параметр Дополнительное выделение пунктов меню, позволяющий выделить первый пункт меню с помощью разделителя. Для этого в поле Название параметра необходимо указать SEPARATOR, а в поле Значение ввести Y.
Кнопка Вставить добавляет в форму еще один пункт меню.
Публичная часть
Работа с меню в публичной части сайта подробно описана в уроке Меню курса Контент-менеджер.

Начинающий пользователь сталкивается с проблемой не понимания, как меню формируется и выводится на сайте, как его изменить и добавить в него свои разделы.
При работе с меню в 1С Битрикс появляются вопросы почему какие-то пункты не отображаются, какие-то не подлежат изменению?

В документации 1C битрикса не каждый разберется, так как для ее осознания нужно не просто прочитать, а обязательно отработать прочитанный материал. Не у каждого есть возможность это сделать, да и времени уйдет довольно много, что бы осознать и понять, как это все работает, и это ради пару добавлений разделов которые возможно в дальнейшем и трогать не придется.
Я перед собой поставил задачу, как можно подробней рассказать и показать на примерах, как это все устроено. Дочитав статью до конца, Вы научитесь, редактирования меню в системе Битрикс, поймете, что в этом нечего сложного нет, а вот, получится у меня это сделать или нет, я узнаю по вашим комментариям.
В данном выпуске разберем, как управлять меню в CMS Битрикс, расскажу, какие есть его типы, каким образом оно функционирует, как с ним работать через административный раздел и визуальную часть сайта, а заключительным моментом создать меню с нуля, подключим к шаблону, и отобразим компонентом в визуальной части сайта.
Обо всем этом читайте далее…
Что такое меню в 1С Битрикс?
Само по себе меню, как и везде, это элемент дизайна, при помощи которого мы упрощаем навигацию по сайту. Их может быть множество типов, верхнее, нижнее, левое и т.д., но в системе используются по умолчанию два, левое и правое меню, и это не мешает добавлять нам остальные типы при их необходимости.
Также меню разделяется на основное и второстепенное. Основное меню соответствует самому верхнему уровню, второстепенное меню содержит ссылки на подразделы и документы текущего раздела.
Основной момент, который вы должны уловить, что меню в системе наследуется. То есть, если выбираем в компоненте определенный тип меню, то это меню будет отображаться, ниже на все разделы и страницы сайта, до момента пока в нем не создадим собственное меню.
Думаю мало, кто понял, что я тут написал, но давайте подробно разберемся.
Что такое тип меню?
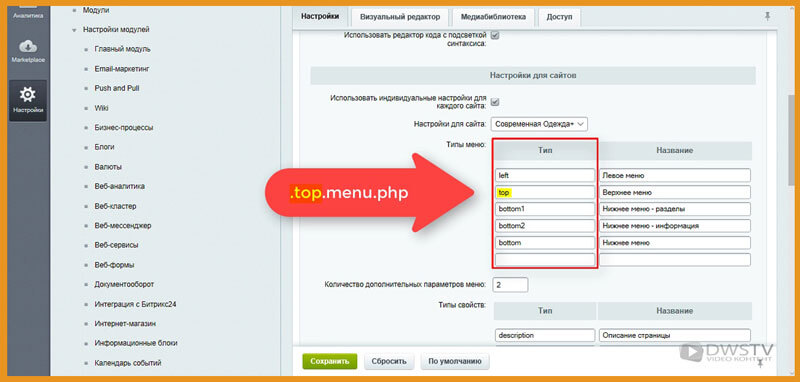
Тип меню это определенные настройки в модуле управления структуры, сам тип будет использован как префикс файла с шаблоном меню, а также он по этому префиксу идентифицируется самой системой. Как пример можно рассмотреть верхнее меню. ( .top.menu.php ).

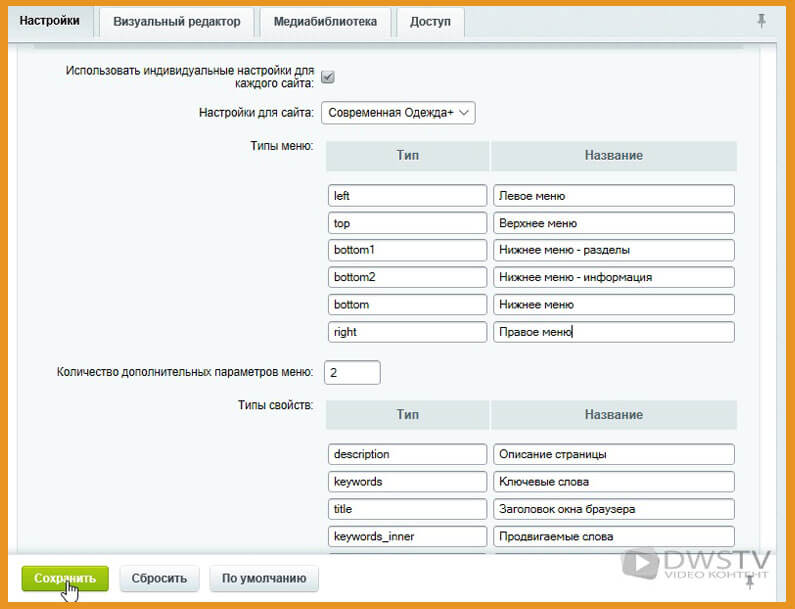
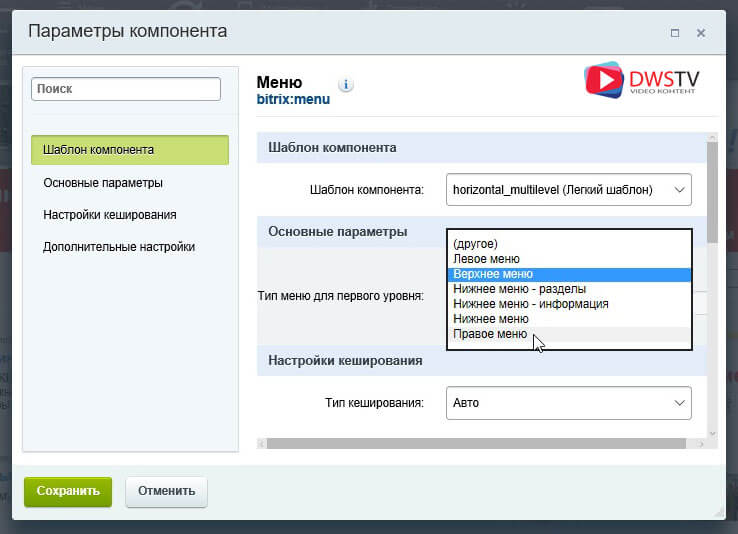
Для примера создадим свой тип меню, которого в системе сейчас нет, присвоим ему тип « right » и назовем «Правое меню», сохранимся. После этих сохраннений у нас будет возможность выбирать в компоненте «Правое меню», а также выбирать этот тип в момент формирования раздела.

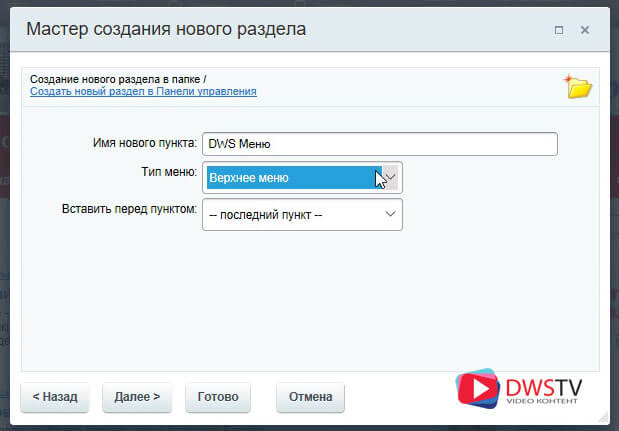
Вернемся на главную страницу и создадим в ней раздел с названием «DWS Меню», установим его отображение в верхнем меню сайта.

При помощи административной панели выбираем «Создать раздел», в нем оставляем настройки по умолчанию, жмем далее, тип меню выбираем «Верхнее меню», хотя заметьте, появился другой тип «Правое меню» который мы до этого создавали. Его задействуем немного позже, жмем далее, и готово.

На страничке пропишу тестовый текст (Основы управления меню в системе 1С Битрикс) и сохраняю форму.
И так, система перенаправили на вновь созданную нами страницу, и отобразился пункт в верхнем меню «DWS Меню» который мы создавали. Прогуливаясь по разделам сайта, этот пункт не изменчив и везде присутствует, это все благодаря тому что другие его разделы унаследовали.
Разбор отображения меню
Теперь давайте подробно разберемся, каким образом меню отображается.
Любое меню в 1С Битрикс строится на основе двух составляющих:
- Файла с массивом данных « $aMenuLinks », в нем определяется состав меню, где задаем название пунктов, его ссылки, по нажатию на которые переходим по структуре сайта. Все управление массивом осуществляется через административный раздел.
- И вторая составляющая, это компонент, который является шаблоном внешнего представления меню. Он представлен в виде PHP кода, в нем обрабатывается массив данных, выдавая на выходе готовую HTML страничку.
И давайте далее разберем более подробнее каждый из пунктов.
Статическое Меню / Массивом данных «$aMenuLinks»
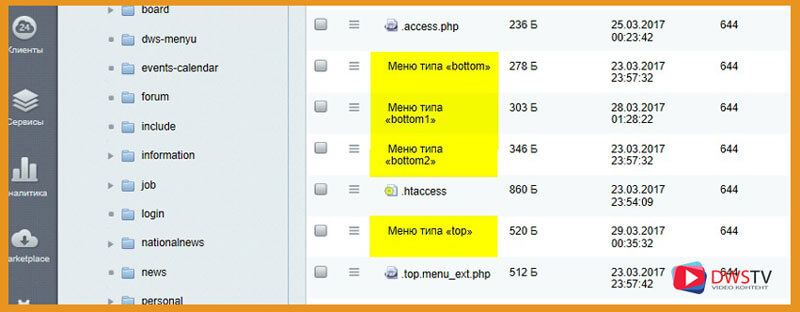
Все данные по каждому типу меню хранятся в отдельном файле, имя этого файла будет содержать: точка.(тип меню).menu.php . Если открыть структуру файлов в административной части сайта, мы видим в главной директории присутствует несколько типов меню, в нашем случае « Меню типа bottom », тут их три файла которые выводят информацию для нижнего меню и « Меню типа top », в нем содержится массив для верхнего меню.

Как я упоминал в начале, любое меню наследуется, то есть все разделы отображают его в том виде, в котором оно находится в главной директории. Если необходимо изменить пункты меню в определенном разделе, для этого достаточно скопировать этот файл с определенным типом, в раздел где по иному меню должно отображаться, и далее его можно отредактировать в визуальной части сайта. После этого оно применится к текущем разделу и его подразделам.
Другой из вариантов, достаточно перейти в раздел где формируем меню, жмем кнопку создать и повторно описываем всю структуру.
Для примера мы и создали тестовый раздел, на котором продемонстрирую данные операции.
Перейдя в новый раздел DWS меню, мы видим полное отображение верхнего меню, в принципе, как и в других разделах.
Допустим, мы хотим заменить несколько пунктов меню, а возможно и некоторые из текущего списка исключить.
Можно пойти несколькими вариантами как упоминал выше, находясь в данной директории создать меню, при помощи административной панели, жмем кнопку меню, выбираем тип меню, который хотим создать, в нашем случае «Верхнее меню», по нажатию на ней появилась форма, где система предлагает заполнить название разделов и его ссылку. Тут обратите внимание, что меню создается в разделе (dws-menu). Если его создать в другом разделе оно применится к тому, в котором мы его создаем. Так же оно будет наследоваться всеми разделами, включенными в данную директорию.
Для примера давайте заполним форму тестовыми данными и сохранимся.
Появились пункты, которые мы формировали, переходя по другим разделам, эти пункты не отображаются.
Удалив вновь созданное меню, оно приобретает прежний вид.
Следующий способ, если нам нужно продублировать это меню со всей его структурой, без повторного его создания. Для этого достаточно скопировать файл «тип меню», который находится в основной директории. В нашем случае это верхнее меню, файл называется, .top.menu.php , копируем его в наш раздел DWS меню.
Далее открываем меню на редактирование, я воспользуюсь кнопкой меню на панели администратора, выбираю «тип меню» которое буду редактировать, открывается форма со списками разделов. Где в первую очередь укажем ссылки именно с этой директории.
Изменяя и редактирование данных меню разделов, по своей сущности мы редактируем файл .top.menu.php расположенный в нашем разделе. Для примера открою этот файл, при помощи административного меню отредактируем его. К примеру, раздел DWS меню поместим в самое начало при помощи данных стрелок, затем удалим пункт в мену «Форум, События, Блоги, Работа» и сохранимся.
Как видим у нас исчезли те пункты, которые мы удалили из меню, открыв файл на редактирование .top.menu.php мы этих массивов там не увидим, но если перейдем в другой раздел, то верхнее меню на сайте полностью отображается.
Таким образом, если нам нужно отредактировать нижнее меню, копируем данный «Тип меню» в наш раздел.
Отредактируем его при помощи режима правки, наводим на меню, жмем «Редактировать пункты меню», изменяем ссылки, для примера удаляем пару пунктов, сохраняемся.
Как видим, меню отображается с теми пунктами, которые оставили в списке, сам файл .bottom1.menu.php изменен. Переходя в другие разделы сайты, меню отображается полным, но в нашем разделе оно будет в том виде, в котором мы его изменили.
Я думаю с этим проблем быть не должно, тут все предельно понятно.
Динамическое меню / Файл с приставкой _ext.php
Теперь разберемся со следующим моментом. Возможно, у вас возникают ситуации, что в момент редактирования не все пункты меню отображаются в надлежащем виде. Как, к примеру, в нашем случае с верхним меню.
Это происходит когда в компоненте bitrix:menu подключено динамическое меню при помощи отмеченного пункта «Подключать файлы с именами вида .тип_меню.menu_ext.php», если в компоненте мы ее убираем, меню пропадает для всех разделов, так как компонент подключен в структуре сайта.
Этот файл расположен в основной директории, все последующие разделы просто наследуют его и выводят в этом виде. Если сейчас мы его скопируем в наш раздел, отредактируем его параметры, к примеру, удалим всю информацию, то из верхнего меню эти пункты в нашем разделе пропадут. Перемещаясь по другим разделам, оно будет отображаться прежним.
Вывод меню на странице сайта
Отображения меню на страницах сайта выполняется с помощью компонента Меню (bitrix:menu).
Нам достаточно скопировать его код и поместить в область сайта, что бы оно там отобразилось.
Давайте для закрепления материала создадим свое меню, расположим его в правой части сайт-бара, внесем небольшие правки в верстку, отобразим его в нашем разделе, и пропишем определенные пункты.
Создание меню и внедрение его в шаблон сайта
Что бы вставить меню, нам нужен код компонента, который его вызывает. Для этого откроем страницу на редактирование, затем, выберу из служебных компонентов «navigation», «Меню», перетаскиваю его в форму, в настройках оставляю все по умолчанию, жмем сохранить.
Открываю форму в режиме кода, вырезаю данный компонент, и закрываю окно.
"Основы управления меню в системе 1С Битрикс."
Далее следующим этапом вставим наш код в правый сайт бар.
Открываю в браузере режим кода, смотрю где формируется данный блок, затем перехожу в настройки продукта, сайты, шаблон сайтов. В структуре нахожу блок, куда его нужно вставить, в моем случае вставляю после компонента с поиском на сайте, и сохраняюсь.
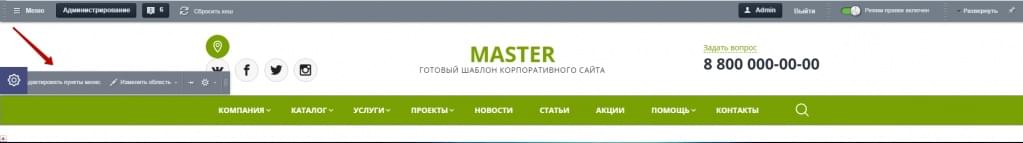
Переходим в визуальную часть, у нас появилась такая иконка, символизирующая, что есть компонент. По заданию меню нужно отобразить только в нашем разделе, для этого переходим в «DWS меню», и тут можно создать его несколькими способами:
- Через административное меню, выбираем тип «Правое меню», затем прописываем их название, ссылки, куда пользователь по нажатию будет переходить и сохраняемся.
- Второй способ через режим правки, наводим на иконку, далее, «Создать меню в текущем разделе», заполняем названия и ссылки, сохраняемся.
Видим, что меню отобразилось, создался системой файл .right.menu.php с приставкой .right в нашем разделе, открыв его на редактирование, в массивах расположены все наши пункты, которые до этого с вами формировали. Для примера давайте поменяем его содержание, и сохранимся. Разделы меню поменялись, а при переходе по другим разделам меню, «Правое меню» скрывается. То, что изначально хотели добиться.
Как видите, на самом деле в Битриксе меню довольно просто формируется и управляется, не нужно обладать знаниями программирования что бы добавить меню того или иного содержания, достаточно просто еще раз внимательно прочитать статью.
В 1С-битрикс редактирование пунктов меню возможно несколькими способами:
- Через публичный раздел сайта в режиме правки.
- Через административный раздел сайта
Рассмотрим подробнее каждый способ.
Редактирование пунктов меню в публичном разделе сайта
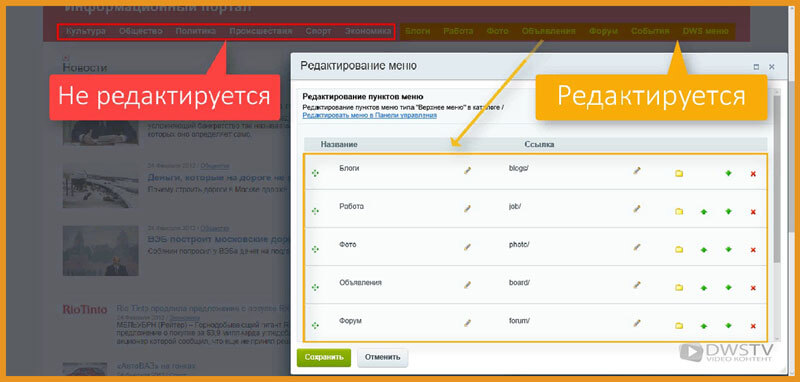
Для того, чтобы отредактировать пункты меню в публичном разделе сайта, перейдите в режим правки. Наведите курсор мыши на нужное меню и нажмите на кнопку редактировать пункты меню

После чего откроется всплывающее окно, где вы сможете изменить существующие пункты, добавить новый или открыть страницу редактирования меню в административном разделе.

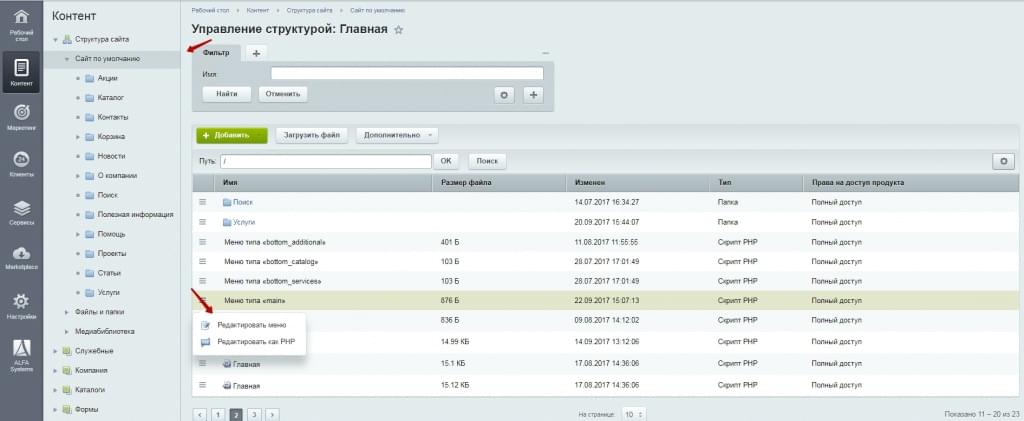
Редактирование пунктов меню в административном разделе сайта
Чтобы изменить пункты меню в административном разделе, выберите в структуре сайта раздел, меню которого вы хотите изменить и выберите нужный тип меню. Для примера возьмем главное меню, которое находится в корне сайта и имеет тип main

Нажмите на кнопку редактировать меню, чтобы открыть форму редактирования меню

Форма редактирования меню доступна в двух режимах: упрощенный режим и расширенный.
В упрощенном режиме вам представлена “Легкая” форма редактирования меню, которая позволяет менять название и назначение ссылки, создавать новые пункты и изменять их сортировку.
В расширенном режиме, через форму редактирования меню возможно указать дополнительные параметры пункта меню. Например, условие его отображения. Чтобы перейти в расширенный режим управления меню, нажмите на соответствующую кнопку на странице редактирования меню

Создание меню
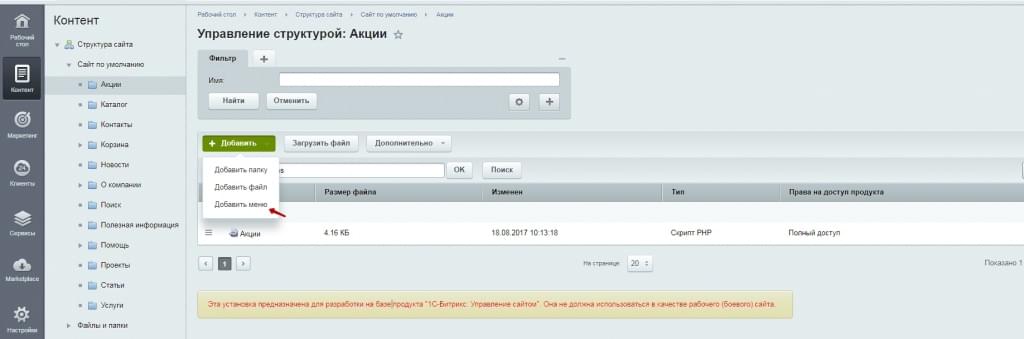
Если в разделе не предусмотрено нужного типа меню, вы можете создать его самостоятельно. Для это перейдите в структуре сайта в нужный раздел и нажмите на кнопку Добавить->Добавить меню

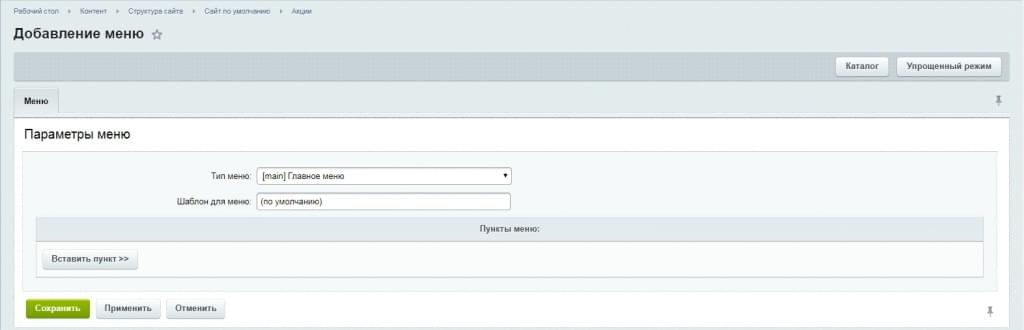
Вам откроется уже знакомая форма редактирования меню

Наследование меню
Меню в 1С-Битркис является наследуемым. Т.е. меню созданное в одном разделе распространяется на все дочерние разделы, если не будет переопределено. Чтобы переопределить меню, создайте в дочернем разделе меню того же типа

Важно: на страницах сайта может находится 2 типа меню:
- динамические - это меню, где пункты автоматически добавляются при создании разделов или элементов инфоблоков (например Каталог);
- статические - это меню, где пункты добавляются в ручную(обычно находятся в шапке и подвале сайта).
- верхнее (располагается в шапке сайта);
- нижнее (располагается в подвале сайта);
- левое (располагается слева или справа основной части сайта, а также служит выпадающим меню для типа "верхнее").
В данной инструкции разберем как добавлять, редактировать и удалять пункты статического меню.
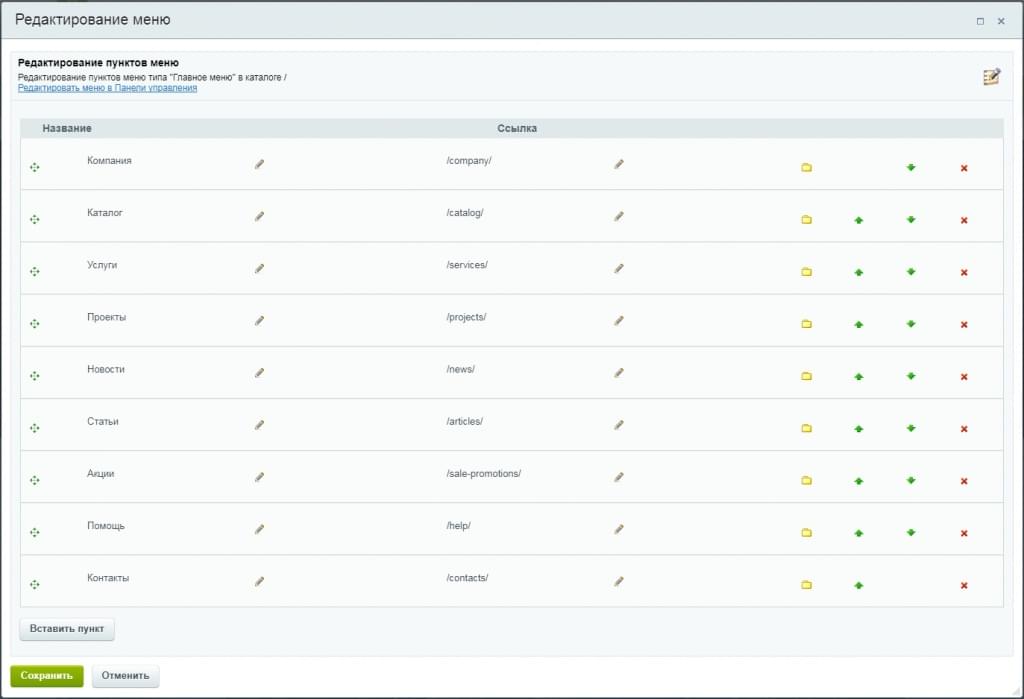
После того, как включили "Режим правки", наводим на меню и выбираем "Редактировать пункты меню".

Откроется окно вида

- черной областью отмечены инструменты для изменения порядка перетаскиванием мыши;
- синей областью отмечены "Названия пунктов" с возможностью отредактировать "Название" нажав на символ "Карандаш" справа;
- желтой областью отмечены "Ссылки пунктов" с возможностью отредактировать "Ссылку" нажав на символ "Карандаш" справа;
- зеленой областью отмечены инструменты для просмотра структуры сайта и выбора файла, путь до которого поместится в столбец "Ссылка";
- фиолетовой областью отмечены инструменты для перемещения пунктов на одну позицию вверх/вниз;
- серой областью отмечены инструмент для удаления пункта из меню;
- красной стрелкой отмечена кнопка для добавления нового пункта в меню.
После всех изменений нажмите "Сохранить".
Выключаем "Режим правки".
Замечание: если на сайте меню ограничено областью, и при добавлении нового пункта, какой-то из пунктов не будет помещаться в данную область, то вам придётся удалить добавленный или любой другой пункт.
Исключение к замечанию: для таких случаев на некоторых сайтах делается дополнительное меню. Если пункты не помещаются в заданную область, то эти пункты скрываются. Для того чтобы их посмотреть необходимо нажать на символ "трех полосок":


Также если добавляемый пункт необходим на странице, то Вы можете его добавить в нижнее меню, если оно не ограничено областью так же как и верхнее.
Читайте также:

