1с битрикс создание комплектов
Обновлено: 07.07.2024
В сети легко можно найти мануал по созданию модулей с пользовательскими компонентами, но не рассматриваются другие типичные ситуации. А между тем, это могло бы помочь развитию разработчиков и улучшению общего уровня кода под Битрикс.
Можно много спорить о самом Битриксе, но он продолжает существовать, и разработчикам нужны знания. Я опишу создание модулей на примере шуточного модуля “Почта России”. Он запретит редактирование элементов инфоблоков в субботу, воскресенье и в обед.
Методика решения
1. Мы воспользуемся хэндлерами, чтобы поймать и заблокировать событие редактирования элемента.
2. Мы обернём эти хэндлеры в модуль, чтобы наш функционал можно было использовать на любом сайте.
Этот подход будет полезен, когда
1. При сохранении элемента инфоблока нужно специфически проверять данные (и это повторяется из раза в раз, на различных проектах)
2. При сохранении или изменении одной сущности, нужно задействовать другую, например:
— запостили веб-форму — изменили что-то в инфоблоках
— изменили секцию — необходимо изменить что-то в её элементах или других секциях и т.п.)
— изменили элемент в инфоблоке — необходимо создать агент, который в указанное время отправит письма.
и т.п.
3. По достижению некоего события, нужно бросить событие в модуль статистики.
4. Вы хотите научиться делать модули для 1С-Битрикс и выкладывать их на Маркетплэйс.
Шуточный модуль «Почта России»
Шаг 1: пишем хэндлер
На этом шаге всё до банальности просто и качественно задокументировано.
Пользуясь хэндлером OnBeforeIBlockElementAdd
и близких к нему мы создаём функцию, блокирующую редактирование в определённое время
Вынесем надпись в настройки модуля, чтобы научиться это делать.
Итак, для хранения настроек модулей существует класс COption. Добавим это в нашу функцию:
Памятка:
После того, как напишете код, который собираетесь обернуть в компонент — выделите в нём настройки.
Разумеется, ниже мы рассмотрим, как сделать админку, позволяющую редактировать настройки модуля. Также хочется предупредить, что класс COption умеет хранить только два типа настроек — integer и string. К сожалению, поддержки массивов не существует и в случае необходимости её придётся реализовывать окольными путями, например, с помощью таблицы.
Шаг 2: создадим “болванку” модуля.
Возможные ошибки:
Если Вы создадите модуль и в названии будет присутствовать точка, возможно Вы не увидите его в списке модулей в админке. Битрикс преобразует точку в подчёркивание в названии класса и функций. Внимательно изучите исходники Битрикса и/или чужие модули, если собираетесь использовать точку.
Итак, заменив в вышеприведённой “болванке” название модуля на russianpostjoke везде, где это необходимо, мы получили нашу заготовку.
Перейдём к наполенению её необходимым функционалом.
Шаг 3: наполняем модуль функционалом
Создадим класс cBlocker и разместим его в папке russianpostjoke/classes/general/cMainRPJ.php — туда мы внедрим наш хэндлер в качестве метода.
Памятка:
Старайтесь размещать классы, используемые в своём модуле именно в папке /classes/, следуя стандартам, заданным уже стандартными модулями Битрикс.
Обратите внимание, что этот вызов должен осуществляться последним, прямо перед конструкции return.

В результате, Вы должны увидеть у себя в админке нечто подобное:
Появившийся модуль можно установить и сразу после установки наш заявленный функционал будет работать.
Шаг 4: админка
Вместо заключения
Мы рассмотрели самый простейший модуль, есть о чём рассказать ещё минимум на 3 статьи. Если тебе, %username%, оказался полезным этот материал, или ты, как и я, хочешь улучшения уровня разработчиков под 1С-Битрикс, поддержи статью. Спасибо.
В этой статье предпринята попытка пошагово описать процесс создания простого компонента для 1С Битрикс с минимальным использованием функционала старого ядра и максимально близко к принципам написания кода на D7.
Репозиторий примера можно посмотреть тут
Размещение компонента в файловой структуре сайта
Компоненты в битрикс размещаются по пути от корня вашего сайта /bitrix/components В этой папке всегда есть каталог bitrix нем расположены компоненты, которые достались вам при установки Битрикса и количество этих компонентов варьируется в зависимости от используемой вами редакцией продукта.
В папке /bitrix/components можно создавать свои папки, в терминах битрикса это называется “пространством имен”, так например при установке модулей из Маркетплейс модули партнеров скопируют свои компоненты именно в эту папку, предварительно создав в ней свое “пространство имен”.
Не путайте термин “пространства имен” в рамках Битрикса и пространства имен PHP этот термин остался в Битриксе исторически и нам придется с этим мириться.
Так же компоненты можно разместить в каталоге /local/components в этой папке нужно так же создать свое “пространство имен” в виде отдельного каталога в котором и разместить свой компонент.
Для размежения локальных компонентов, которые пишутся под конкретный проект, а так же для кастомизации стандартных компонентов Битрикса нужно использовать именно папку /local/components
Для нашего примера будем использовать папку ‘example’ в качестве “пространства имен”, а назовем компонент compsimple таким образом итоговый путь к файлам разрабатываемого компонента будет таким: /local/components/example/compsimple .
Структура файлов и папок компонента
Основной файл компонента к которому происходит обращение при подключении компонента на странице и в котором находится точка входа в логику работы компонента class.php .
Следующий по важности файл .description.php он содержит описание компонента и путь для его отображения в интерфейсе системы.
Принято выносить языкозависимые тексты в языковые файлы поэтому нам нужна папка lang в которой будут находиться папки с кодами языков, в нашем случае только ru в ней должен быть еще один файл .description.php , а он уже содержит массив с переводами текстов.
Почти каждый компонент в итоге своей работы выводит информацию на сайт, для этого нужно создать файлы шаблонов компонента. Папка templates создается для хранения шаблонов отображения, шаблон по умолчанию должен располагаться в папке .default в файле template.php .
Выше был описан минимальный набор файлов, обеспечивающий работу компонента. Если компоненту для своей работы требуются дополнительные файлы или логика компонента требует создания нескольких классов, то никто не запрещает добавлять все нужные данные в папку компонента и подключать их в нужных местах кода.
Большей части компонентов для обеспечения корректной работы требуется передать какие-либо начальные значения, обеспечить отображение полей для ввода параметров позволит файл .parameters.php
Итоговая структура файлов и папок используемых в примере выглядит так:
class.php
В файле class.php должен располагаться класс компонента унаследованный от CBitrixComponent .
Принцыпы именования класса компонента нигде не регламинтированы, но рекомендуется давать имя классу максимально похожее на путь к компоненту. Наш класс будет называться ExampleCompSimple .
Пример содержимого нашего файла:
.description.php
В принципах описания компонента ничего не меняется почи с времен появления БУС. Тут относительно подробное описание структуры файла.
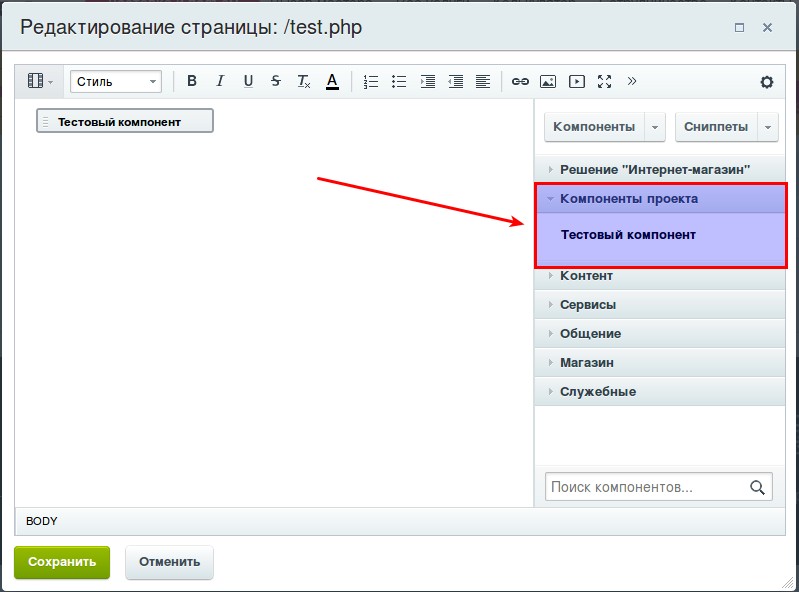
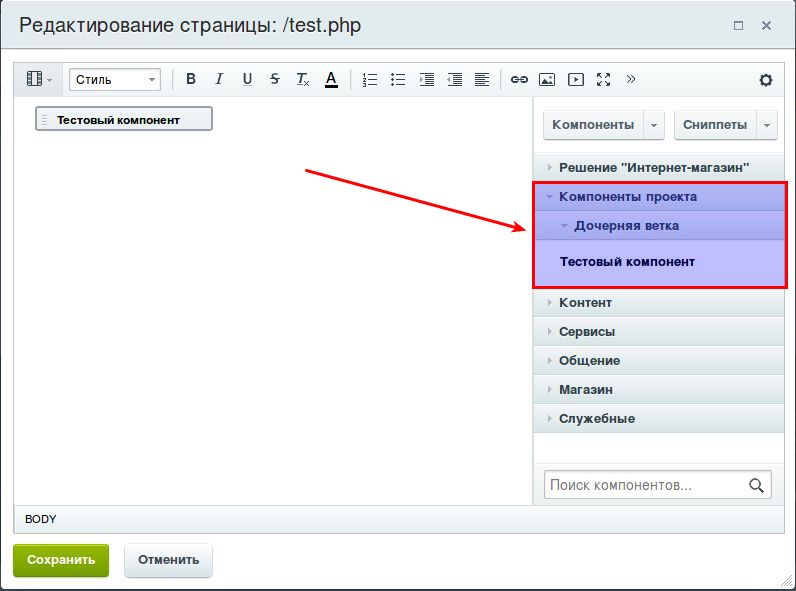
Рассмотрим пару примеров размещения компонента в визуальном редакторе:
- Разместить компонент в ветке на ровне с остальными основными ветками
Результат:

Результат:

Пример файла языковых констант lang/ru/.description.php :
.parameters.php
Для отображения полей для передачи параметров в форме настроек компонента предназначен файл .parameters.php. Он содержит в себе массив с определением типа и значений входных параметров компонента.
Языковой файл lang/ru/.parameters.php
Шаблон компонента
Компонент может содержать множество шаблонов. Шаблон по умолчанию находится в папке .default и именно он отрабатывает, если приподключении компонента оставить имя шаблона пустым.
В нашем примере просто выведем дамп массива входных параметров и массива результатов работы компонента.
Уважаемый читатель, данная статья является по сути своей продолжением статьи «Как сверстать веб-страницу. Часть 2 — Bootstrap» и здесь мы отойдём от собственно вёрстки, занявшись интеграцией HTML шаблона в CMS 1С-Битрикс.
В предыдущей части Хабраюзер Mirantus сверстал шаблон Corporate Blue от студии Pcklaboratory с помощью Bootstrap 3.

Для данной статьи мы воспользуемся одним из форков репозитория на GitHub, приведённого в конце предыдущей статьи, поскольку в нём были исправлены некоторые баги.
Создание каркаса шаблона
Шаблон сайта с точки зрения 1С-Битрикс – это папка с набором определённых файлов внутри, поэтому шаблон может быть создан как через файловую структуру (инструментами 1С-Битрикс, по FTP или SSH), так и с помощью раздела.
- Первым делом создадим в папке /bitrix/templates/ раздел, название которого в дальнейшем будет использоваться в качестве ID нашего шаблона, например whitesquare-bootstrap (в дальнейшем в рамках статьи мы будем всегда по умолчанию подставлять именно это значение в качестве ID шаблона).
- Перенесём в папку шаблона общие ресурсы (JS, CSS, изображения, шрифты) из шаблона страницы:
- /bitrix/templates/whitesquare-bootstrap/header.php
- /bitrix/templates/whitesquare-bootstrap/footer.php
(это будет пример рабочей страницы на котором мы будем проверять работоспособность нашей рабочей области) в котором помимо Html разметки мы добавим вызов header’а и footer’а (они создадутся автоматически, если создавать страницу средствами 1С-Битрикс):
Элементы 1С-Битрикс
Фактически мы создали статичный HTML каркас с минимальным набором элементов 1С-Битрикс, который уже работает.
Дальнейшая наша задача – перевод отдельных функциональных блоков на работу с компонентами 1С-Битрикс.
Компоненты 1С-Битрикс
В рамках данной статьи мы остановимся только на процессе интеграции вёрстки со стандартными компонентами 1С-Битрикс. Мы не будем создавать свои компоненты и не будем кастомизировать типовые.
Мы создадим отдельную страницу (например, 1.php) на которой будем размещать по 1 компоненту для упрощения работы средствами 1С-Битрикс.
Разместим компонента (например, форму поиска — bitrix:search.form) с помощью визуального редактора:
Используя включенный режим правки скопируем шаблон компонента в шаблон сайта. Для этого наведём курсор мыши на область с компонентом, дождёмся пока появится контекстное меню с шестерёнкой и нажмём на стрелку выпадающего списка:
В появившемся диалоге нам необходимо указать имя шаблона компонента и выбрать шаблон сайта в котором будет хранится шаблон компонента (в нашем случае это whitesquare-bootstrap):
В результате наших действий в Шаблоне компонента /bitrix/templates/whitesquare-bootstrap/ появилась ещё одна папка – components – в ней будут находиться шаблоны всех компонентов, используемых в рамках шаблона сайта.
Первый появившийся шаблон компонента будет расположен по адресу /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/
Опытные разработчики могут сразу создавать шаблон компонента, копируя его в шаблон сайта из компонента.

Иногда для дальнейшей работы больше подходит один из шаблонов компонента, поставляемых вместе с системой. Тогда имеет смысл посмотреть каждый из них в работе. Это можно сделать в визуальном редакторе по нажатию на кнопку шестерёнки:
Включаемые области (лого, копирайт, соц сети)
Компонент включаемой области позволяет вложить внутрь себя любой текст, HTML или php код, а так же другие компоненты и вывести этот контент для определённой страницы, раздела или везде, где вызывается включаемая область.
Для всех указанных выше объектов мы считаем рациональным использование включаемой области с целью вынести эти блоки из шаблона. Т.е. для их редактирования по прежнему необходимо будет владеть минимумом познаний в HTML.
Профессионалы могут возразить, что для блока с кнопками соц сетей следовало бы сделать свой компонент, однако нам это кажется не рациональным. Проще загнать этот блок за 10 минут во включаемую область и отредактировать при необходимости, ведь адрес сообщества Facebook не меняется каждый день!
- /bitrix/templates/whitesquare-bootstrap/include/bottom-logo.php
- /bitrix/templates/whitesquare-bootstrap/include/copyright.php
- /bitrix/templates/whitesquare-bootstrap/include/social-networks.php
- /bitrix/templates/whitesquare-bootstrap/include/top_logo.php
Внутри файла включаемой области просто помещаем кусок HTML кода:
Мы не будем в данной статье рассматривать вопрос интеграции Twitter Ленты, поскольку самое простое решение – положить виджет твиттера во включаемую область, аналогично описанным выше решениям.
Так же в Marketplace 1С-Битрикс хватает компонентов, выводящих твиттер ленту, которыми вы так же можете воспользоваться.
Форма поиска
Мы воспользовались компонентом bitrix:search.form и скопировали suggest шаблон компонента в шаблон сайта.
HTML код шаблона компонента находится в файле /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
Как видим, у нас не простой, а комплексный компонент (т.е. компонент в состав которого входят другие компоненты). В данном случае это сама форма в которую производится ввод поискового запроса.
Скопируем её шаблон в шаблон сайта.
К сожалению, это не очень красиво – в публичке мы используем 1 компонент, а шаблонов у нас 2. Воспользуемся обычной схемой для комплексных компонентов:
Комплексный компонент
- Создадим в папке /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/ папку bitrix
- Переместим шаблон компонента /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.suggest.input/ в /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/. Таким образом получив:
/bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/ - В параметрах компонента bitrix:search.suggest.input укажем шаблон top:
Вернёмся к форме поиска
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/template.php
- Как вы можете видеть, мы заменили фразы “GO” и “Search” в компонентах на вызов GetMessage – таким образом, мы вынесли фразы в языковые файлы и можем задать разные значения для русского и английского сайтов, использующих общий шаблон и общий компонент.
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/en/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/en/template.php
Верхнее меню
Для упрощения работы над сайтом перед началом работы над каждым меню мы будем создавать файл меню с актуальным контентом для упрощения работы.
Например, верхнее меню будет задаваться в файле .top.menu.php со следующим содержимым
Для создания верхнего меню воспользуемся компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем top. Он практически не содержит ничего лишнего, поэтому мы легко адаптируем его под нашу вёрстку:
Теперь заменим блок верхнего меню в шаблоне на вызов компонента меню:
Левое меню
Аналогично верхнему меню возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем left.
После правки шаблона получим:
Заменим блок левого меню в шаблоне вызовом компонента:
Пользуясь тем, что в 1С-Битрикс меню наследуется мы можем положить файлы левого меню .left.menu.php во все разделы, где они нужны с разным содержимым, а в корне, например, вовсе убрать. Вёрстка не пострадает, а меню будет отображаться лишь там, где это необходимо.
Нижнее меню
Нижнее меню (в разделе SiteMap) отображается в 2 колонки. Можно конечно сделать универсальный компонент меню в шаблоне которого пункты будут делиться по столбцам (автоматически, либо по наличию какого-либо параметра, установленного для пунктов в режиме расширенного редактирования меню).
Однако, мы понимаем, что подвал – не самая часто редактируемая часть и нет смысла тратить значительные усилия на его разработку.
Поэтому мы пойдём по простому пути (за который любители идеального кода, вероятно, нас проклянут) – мы создадим 2 меню: bottomL и bottomR.
Несмотря на то, что меню будет 2 шаблон мы для них будем использовать 1.
Вновь возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем bottom.
Шаблон:
Сайдбар – наши офисы
Честно говоря без демо контента не понятно какую функцию оный сайдбар выполняет. Рискнём предположить, что всё-таки в нём показывается не картинка (уж больно несовременно), а полноценная карта Google. Наверное она маловата, чтобы располагать на ней элементы управления, так что она будет манималистичной.
Если же я не прав, то пожалуй один из самых простых способов реализации сайдбара – включаемая область, о которых мы уже говорили.
Возьмём компонент bitrix:map.google.view и скопируем шаблон .default в шаблон сайта, переименовав в sidebar-map.
Мы весь сайдбар сделаем частью компонента, включая заголовок. А значит, чтобы упростить работу редакторов необходимо вынести текст заголовка в параметры компонента.
Создадим в шаблоне компонента файл .parameters.php следующего содержания:
- RU (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/ru/.parameters.php):
- EN (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/en/.parameters.php):
Шаблон компонента в таком случае модифицируется совсем незначительно (поместим карту внутрь сайдбара и добавим заголовок):
Теперь можно поместить вызов компонента сайдбара в шаблон сайта (если он должен выводиться на всём сайте, а лишь в определённых разделах, то достаточно обернуть его во включаемую область):
Теперь пришла пора взяться за рабочую область!
Список членов команды
- Имя
- Фото (миниатюра)
- Должность
- Порядок относительно других членов команды
- Символьный код инфоблока – TEAM
- Символьный код свойства «Должность» — POSITION
Может показаться, что на этом этапе нам подойдёт компонент catalog.section с шаблоном board (этот шаблон генерирует таблицу с заданным количеством столбцов), однако в процессе эксплуатации такое решение весьма вероятно окажется сложнее. Поэтому мы всё же воспользуемся bitrix:news.list (скопировав шаблон .default в шаблон сайта под именем team-list) и допишем немного собственного кода.
Добавим в .parameters.php нашего шаблона новое значение:
Не забудем добавить значения в языковые файлы!
Теперь возьмёмся за шаблон компонента. Тут нам понадобится простенький счётчик, который будет закрывать строчные блоки row и ставить отступ для 2,3,4 и 5 блоков в одной строке.Не забудьте обнулить счётчик перед началом цикла на всякий пожарный.
Помимо счётчика нам понадобится вывести значение нашего свойства «Должность», для которого мы задали код POSITION. В массиве с данными, которые отдаёт компонент это свойство хранится в $arResult[«ITEMS»][«PROPERTIES»][«POSITION»][«VALUE»], поскольку мы будем выводить свойство в перебираемом по ITEMS элементам, то это будет выглядеть:
Сам шаблон тогда будет выглядеть так:
Мы не стали заморачиваться с выносом кода свойства в параметры, а так же с настройкой количества элементов в строке, чтобы не усложнять шаблон компонента.
Как видите, в нём практически ничего не осталось от первоначального шаблона списка новостей (и он гораздо легче громоздкого компонента каталога).
Не забудьте удалить ненужную более папку /bitrix/templates/whitesquare-bootstrap/images/team/ с картинками в шаблоне после перевода блока с персонами на инфоблок!
Текст страницы ABOUT
Поскольку у нас нет понимания какие функции выполняют остальные элементы страницы, должна ли появляться случайная цитата или, скажем, должны ли картинки вести в фотогалерею, мы пойдём по простому пути.
Весь контент останется статичным, мы лишь добавим несколько стилей, чтобы будущие редакторы могли работать со страницей с большим удобством.
Для этого воспользуемся файлом стилей сайта, приложенном к нашему шаблону /bitrix/templates/whitesquare-bootstrap/styles.css (или административным разделом):
Поскольку этот файл используется для применения CSS к контенту в том числе в визуальном редакторе, нам придётся «забыть» о каскадности CSS и прописать стили без учёта вложенности элементов.
Например, цитата станет выглядеть так:

Для того, чтобы редакторы могли сами применить этот стиль с помощью виз редактор необходимо добавить в файл .styles.php в корне шаблона массив стилей:

Или через инструмент редактирования шаблона (вкладка «стили сайта»):
Наводим марафет
С целью немного облегчить работу редакторов можно создать в шаблоне сайта папку /page_templates/, где будут находиться шаблоны страниц, которые можно создавать ан проекте по умолчанию.
Шаблон страницы представляет из себя обычный php файл, идентичный странице в публичной части.
Помимо шаблонов необходимо так же разместить файл .content.php с массивом всех возможных шаблонов страниц. В нашем случае это будет:
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- Описание — description.php в корне шаблона
- Скриншот — screen.jpg в корне шаблона

Вот собственно и всё!
Мы натянули готовую HTML вёрстку Bootstrap на 1С-Битрикс, сверстали страницу и получили полноценный шаблон!
Читайте также:

