Адаптивном режиме в браузере
Обновлено: 07.07.2024
Мы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
Классы поддержки браузеров
На рынке тысячи устройств, несколько платформ и мобильных браузеров. Давайте посмотрим на глобальную статистику распространенности мобильных браузеров. На графике представлены данные StatCounter за прошедший год. Нас интересовали лидеры — Opera, Mobile Safari, Android и Nokia (у всех, кроме Оперы, браузер работает на движке WebKit).

Мы позаимствовали у Yahoo идею классовой поддержки браузеров, которая определяет следующие три класса:
- Браузеры класса «С» не получают JavaScript и CSS. Осуществляя поддержку этого класса, мы гарантируем получение контента любым пользователем. В этот класс мы отнесли Internet Explorer 7-ой версии и ниже.
- В класс «А» попадают самые распространенные браузеры, поддерживающие многие стандарты. В этих браузерах осуществляется обязательное тестирование. Мы отнесли в этот класс Internet Explorer 8 и 9 и последние стабильные версии Chrome, Safari, Firefox, Opera, Opera Mobile, а также Opera Mini 4 и 6.
- В класс «Х» попадают браузеры, отсутствующие в обоих классах. Это, как правило, старые версии браузеров из класса «A» и их последние нестабильные версии. Определяя браузер в этот класс, мы предполагаем, что в нем будут отсутствовать какие-либо серьезные ошибки. В этих браузерах мы не проводим тестирование.
Таким образом, осуществляя поддержку класса «C», мы гарантируем, что контент будет получен пользователем, и он будет способен с ним работать. Это означает, что без поддержки отображения картинок, JavaScript и CSS, пользователь будет способен ориентироваться в контенте. Это базис для класса «A» и всего приложения.
Адаптивный дизайн
Несколько слов о том, какие основные требования предъявлялись к веб-дизайну. Во-первых, это «пиксель-перфект» при просмотре мобильной версии сайта на десктопе (то есть необходимо было придерживаться попиксельного соответствия верстки и макета). Во-вторых, поддержка touch-устройств. И, в-третьих, минимальное поддерживаемое разрешение экрана равнялось 240 пикселям по ширине.
Почему же 240? Дело в том, что это ширина экрана телефона Nokia на платформе S60 третьего поколения, выпущенного в 2006 году, и (внимание!) с WebKit-браузером на борту, то есть с частичной поддержкой CSS3 и JavaScript 1.5. Очень сложно найти на рынке мобильный телефон с меньшим разрешением экрана, который бы использовался для интернет-серфинга.
Резиновая верстка, на которой строится адаптивный веб-дизайн, не подходит для «пиксель-перфект», помимо прочего нам было необходимо ограничить пространство ленты с контентом. Поэтому, указав минимально и максимально допустимые значения ширины, мы получили тянущийся до определенных крайних значений блок с контентом.

Для маленьких экранов мы уменьшаем значения отступов у основных блоков с помощью media queries. И вообще, когда начинаем разрабатывать какой-то блок, то определяем, как он будет отображаться на устройствах с низким разрешением экрана, какие элементы блока будут отключаться или заменятся и на что с помощью media queries.
Важно помнить, что, хоть телефон 7-летней давности с Opera Mini 4 и поддерживает media queries, но их не поддерживает Internet Explorer 8. Поэтому в своем проекте мы использует media queries для деградации, то есть в сторону уменьшения размера экрана устройств.
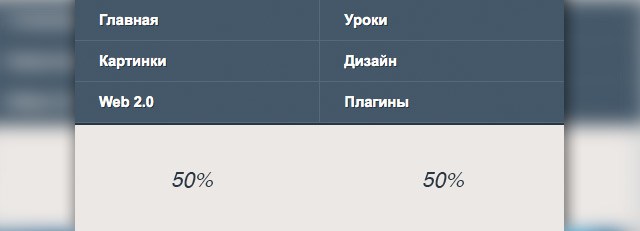
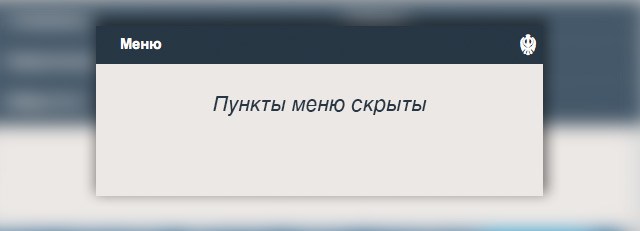
В ленте мы используем «плавающие» изображения, которые подстраивают свою ширину под ширину родительского элемента, сохраняя при этом оригинальные пропорции. Указав max-width равным 100%, вы запрещаете картинкам быть больше, чем оригинальный размер в случае, когда контейнер оказывается шире картинки.

На изображении ниже вы можете видеть, что картинка сжалась до размера ленты, а с помощью media queries были уменьшены отступы внутри ленты и скрытыми оказались фон, дополнительные слои с тенями и элементы шапки страницы.

Особенности работы мобильных браузеров
Современные мобильные браузеры отлично показывают страницы, не созданные для таких низких разрешений, какими обладают мобильные устройства. Как вы, должно быть, знаете, им это удается за счет использования логического, а не физического разрешения. Например, iPhone по умолчанию рендерит страницу в окне шириной 980 пикселей и показывает уменьшенный вариант, позволяя пользователю масштабировать отдельные участки страницы. При разработке мобильного сервиса такое поведение крайне нежелательно, поэтому необходимо браузеру указать размер логического окна равным физическому размеру экрана устройства (за это отвечает значение device-width в примере ниже).
Параметры minimum-scale и maximum-scale определяют допустимые значения масштабирования страницы. Если их задать равными единице, то вы запретите пользователю менять масштаб страницы. Для этих целей существует еще один параметр — user-scalable . Если у вас в дизайне имеются элементы со свойстовом position равным fixed, то обязательно укажите этот параметр равным 0, чтобы активировать поддержку position: fixed в Андроиде (установкой в одинаковое значение параметров minimum-scale и maximum-scale такого не добиться).
В мобильных браузерах (в особенности в touch-устройствах) может отсутствовать поддержка псевдо-классов :hover , :focus и :active . Поэтому, если в дизайне есть функционал, который необходимо показывать только по наведению мышки на родительский элемент, следует по умолчанию оставлять такие элементы видимыми. А после загрузки страницы, определив тип устройства, скрывать их с помощью каскадов в CSS. Например, следующим образом:
Хочется отметить, что определение возможностей браузера становится как никогда предпочтительней определения наименования и версии браузера. Ведь мы делаем сервис, способный работать на каком угодно устройстве.
JavaScript и AJAX — это круто. Но нужно понимать, что не всем, чем удобно пользоваться на большом экране, будет удобно пользоваться на экране шириной 240 пикселей. Многие динамические вещи мы отключаем для маленьких экранов, как например, возможность написать ответ в ленте без перехода на отдельную страницу (в телефоне это оказывается не таким приятным действием, потому как интерфейс «тормозит» и дергается).

Мы придерживаемся концепции Progressive Enhancement, которая заключается в использовании простой семантической верстки для представления всего контента и функционала, а последние нововведения в CSS и JavaScript должны быть лишь приятным улучшением пользовательского взаимодействия. Это позволяет гарантировать работу проекта на любом устройстве, поддерживающем HTML. Таким образом, нет ничего сложного в том, чтобы отключать какие-то тяжелые вещи для устройств с низким разрешением экрана (как правило, они обладают меньшим объемом оперативной памяти и низкой производительностью). Вот обычный пример обработчика события клика по кнопке, которая отправляет некоторую форму.
Я хочу заметить, что мы не отключаем весь JavaScript – только функции, которые удобней было бы совершать на отдельных страницах, специально созданных для таких случаев.
Практика
Теперь давайте попробуем создать вот такую интересную кнопку.

У кнопки градиентные границы и фон, есть иконка и текст, а может быть только иконка или текст. Эта кнопка играет роль собирательного образа, на примере которого я попытаюсь охватить как можно больше проблем.
Градиенты сделаем с помощью CSS, для этого поместим в кнопку еще один элемент button__inner . Сделаем возможным, чтобы обычные ссылки выглядели как наша кнопка. Здесь и далее будет приводиться код CSS, в котором опущены многие свойства, типа цветов и градиентов, и будет использоваться синтаксис Sass (SCSS). Sass это метаязык на основе CSS, в котором есть поддержка переменных, выражений, примесей и много другого.
По требованиям, у кнопки должны быть границы шириной $border-width пикселей, а высота должна равняться $height пикселей. Поэтому для класса button мы сделаем педдинг равным $border-width , а высоту равной требуемой высоте $height за вычетом педдингов. Для вертикального выравнивания элементов внутри button__inner, таких как иконки и текст, воспользуемся указанием line-height , равным всему свободному пространству.
На нашем проекте мы не используем элемент IMG для создания иконок. И вот почему. Сделаем сначала кнопку, в которой для отображения иконки будет использоваться элемент IMG . В качестве источника картинки укажем путь до файла с прозрачной картинкой, а через CSS свойства background-image и background-position укажем иконку в спрайте. Это, пожалуй, самый известный способ создания спрайтовых иконок.
От этого варианта нам пришлось отказаться по двум причинам:
- Альтернативный текст может вовсе не отображаться браузером (так делает WebKit).
- Нет возможности обеспечить функционирование такого элемента в браузерах с отключенным CSS.
| IE6 | Chrome |
|---|---|
 |  |
| <A> | <BUTTON> |
|---|---|
 |  |
| <A> | <BUTTON> |
|---|---|
 |  |
| <A> | <BUTTON> |
|---|---|
 |  |
| <A> | <BUTTON> |
|---|---|
- В десктоп режиме страницы отображаются практически так же, как и в большой Опере, за тем исключением, что браузер все-таки постарается уместить блоки с текстом по ширине экрана, чтобы исключить появление горизонтального скролла.
- Второй режим — мобильный, переключиться в который можно из настроек браузера. Находясь в нем, Opera форматирует страницу в такой вид, чтобы она уместилась в одну колонку, т.е. стала удобной для просмотра на устройстве с небольшим экраном без появления горизонтального скролла.
Еще несколько слов о media queries и мобильном режиме Opera Mini. Давайте теперь заставим кнопочку с иконкой и текстом скрывать текст на экране с разрешением меньшим или равным 320 пикселям по ширине:
Вроде бы все просто и в iPhone даже работает. Но не в Opera Mini в мобильном режиме:
Не забывайте, что в таком режиме Opera Mini определяет себя как handheld устройство. И в медиа запросах нужно либо явно указывать тип handheld, либо использовать волшебный идентификатор all.

Теперь несколько слов о мобильном Safari. Давайте сделаем кнопку из ссылки и делегируем обработчик событий click на ней элементу body .
Это пример кода с использованием jQuery, он работает, обработчик вызывается. Но стоит сделать кнопку на другом элементе, отличном от ссылки или элемента формы, например на DIV , как код перестает работать — обработчик не вызывается.
Дело в том, что событие click , выполненное не на ссылке или кнопке формы, не поднимется до body , и наш обработчик не будет вызван. Но если указать свойство cursor: pointer для класса button , то, о чудо, все начинает работать.
Заключение
Хочу отметить теперь, что современные мобильные браузеры практически не уступают своим большим братьям. Та же Opera Mini поддерживает media queries, частично CSS3 и JavaScript (хоть и с ограничениями). Однако у мобильных браузеров есть еще пара больших отличий:
- Поддержка position: fixed . Несмотря на то, что где-то поддержка и появилась (iOS 5, Android 3, Opera Mobile), реализация хромает, и пользоваться зачастую невозможно. Блоки с position: fixed могут застывать при скроллинге, исчезать и не появляться до следующего touch-события. Если браузер не поддерживает position: fixed , то элемент ведет себя так, как если бы ему было установлено свойство position: absolute .
- Поддержка свойства overflow: scroll . Пример отсутствия поддержки — Opera Mini, где скролл может быть один — на документ. Если браузер не поддерживает overflow: scroll , то элемент ведет себя так, как если бы ему было установлено свойство overflow: hidden . Поддержка этого свойства реализована в iOS 5, Android 3.2.
- Об ограничениях и особенностях работы Opera Mini (в том числе и JavaScript) вы можете прочитать на сайте Opera для разработчиков.
Я постарался рассказать о том, как мы создаем наш сервис, которым удобно пользоваться на ноутбуке, смартфоне и планшете, игровой консоли, телевизоре с выходом в интернет, и даже на холодильнике.
Адаптивные дизайны (en-US)(Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт лёгкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
Скриншот ниже показывает страницу мобильной версии Википедии, отображаемой при размере области контента 320 на 480.

Режим адаптивного дизайна удобен тем, что можно быстро и точно изменять размер области содержимого.
Конечно, можно просто изменить размер окна браузера: но этим вы уменьшите и все остальные вкладки, что может очень затруднить использование браузера.
В режиме адаптивного дизайна можно ходить по страницам в изменённой области содержимого как и обычно.
Включение и выключение
Есть три способа включения режима адаптивного дизайна:
- Выбрать «Адаптивный дизайн» в подменю «Веб-разработка» в меню Firefox (или в меню Инструменты, если включить панель меню или на Mac OS X)
- Нажать кнопку «Режим адаптивного дизайна» на панели инструментов набора инструментов веб-разработчика (en-US).
- Нажать Ctrl + Shift + M, (или Cmd + Opt + M на OS X)
и три способа выключить режим адаптивного дизайна:
- снова выбрать пункт меню «Режим адаптивного дизайна» или «Адаптивный дизайн»;
- кликнуть кнопку «Выйти» («закрыть») в верхнем левом углу окна режима;
- Нажать Ctrl + Shift + M, (or Cmd + Opt + M on OS X). До Firefox 34, Escape тоже закрывала Режим адаптивного дизайна.
Изменение размера
Изменить размер области содержимого можно двумя способами:
- используя элемент управления «Выбрать размер»;
- щёлкнуть и переставить элементы управления на правой и/или нижней стороне области, или в правом нижнем углу.
При использовании перетаскивания можно удерживать клавишу Control (command на Max OS X), чтобы изменение шло медленнее. Это помогает установить размер точнее.
Элементы управления режимом

Выбрать из ряда комбинаций ширины и высоты, или определить свои собственные.
Начиная с Firefox 33, показываемые здесь числа можно редактировать на месте, так что можно легко определять собственные измерения.
Симулировать события прикосновения
Включить / выключить симуляцию сенсорных событий: когда она включена, события мыши переводятся в touch events (en-US).
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.

1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div'а — 800 пикселей при возможности, но не более 90% ширины:
Так же можно масштабировать изображение:
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:

3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:

Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:

Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:

4. Трюк с overflow:hidden (демо)

Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.

Действительно ли Ваш сайт совместим с мобильными устройствами? Действительно ли он адаптивный? По данным eMarketer, ожидается, что этом году будет более 1.75 пользователей смартфона. К 2017 пользование мобильными телефонами во всем мире возрастет до 69.4% от общего количества населения.
Наверняка Вы слышали такие высказывания как: Интернет повсюду; в следующем году в Интернет будут выходить только с мобильных устройств; стационарные компьютеры идут путем динозавров и так далее.
Но ведь на самом деле так и происходит! Нравится нам это или нет, если мы не будем придерживаться текущих тенденций, то очень скоро сайт, в который мы уже так много вложили, может потерять свою аудиторию.
Проблемы возникают когда дело доходит до горизонтальной ориентации, так как ее нет для мобильных устройств. Вместе с представленными iPhone 6 и 6 Plus, мы получаем 46 конкурирующих между собой устройств, со своим видением и возможностями. Вдобавок, сетевая скорость с которой нужно правильно иметь дело.
Если работая за стационарным компьютером Вам нужно думать только о скорости Wifi или DSL,то в случае с мобильными устройствами другие скорости, называемые GPRS, EDGE, 3G и LTE (4G).
Несмотря на то, что мы можем сделать сайт для мобильных устройств, можем ли мы сделать сайт, который будет работать на таком большом количестве разнообразных девайсов, и еще будут хорошо работать при различной скорости передачи данных?
Сегодня мы хотим показать Вам два простых инструмента. Инструменты, которые помогут отвечать на запросы наиболее распространенных девайсов и скоростей и при этом оставаться на вершине развития Вашего прекрасного сайта. Начнем с первого инструмента.
Мобильная эмуляция в Google Chrome
В новом Chrome 32 есть инструмент разработки – мобильная эмуляция. Этот инструмент – настоящая находка для отладки мобильных и адаптивных проектов.
Если Вы его еще не открыли, то откройте с помощью одной из следующих опций:
- Нажмите F12 (или Cmd+Alt+l на Mac)
- Кликните Developer Tools под View -> Developer
- Кликните правой кнопкой мыши в любой части сайта и выберите Inspect Element
Вверху окна инструментов разработчика Вы найдете новый символ, который похож на мобильный телефон. Щелкните по нему, и мобильная эмуляция будет работать на сайте, где Вы сейчас находитесь, как показано на скриншоте ниже.

Вы можете увидеть, что доступны обычные инструменты разработчика, но есть еще дополнительные опции, и сайт будет имитировать мобильное устройство, в том случае iPhone 6 Plus. Давайте рассмотрим его поближе.
Конфигурация девайса

В верхней левой части находится конфигуратор девайса, который позволяет выбрать один из 46 различных мобильных устройств. Под списком устройств Вы можете увидеть опции:
– вертикальное/горизонтальное положение экрана;
– установка пиксельного соотношения устройства;
– возможность регулировки дисплея в пределах видимой части или полноразмерного режима.
Конфигурация сетей

Синим цветом выделена конфигурация сетей. Там Вы можете установить скорость сети, начиная с оффлайном и заканчивая неограниченным количеством запросов. Это поможет Вам увидеть насколько быстро или медленно грузится Ваш сайт, в зависимости от скорости сети.
Под «сетью» Вы можете вручную настроить агент пользователя. Это позволит Вам увидеть насколько сайт адаптивный.
Брейк-пойнт

Что на счет брейк-поинтов? Этот инструмент будет обнаруживать все брейк-поинты, которые Вы установили в CSS и обеспечить связь с каждой из них.
Один момент связанный с строковыми последовательностями Пользователя-агента – если Вы не хотите устанавливать их вручную, этого можно не делать. Кликая кнопку escape на клавиатуре, Вы можете открыть другие опции конфигурации и выбрать из списка заданных поддельных пользовательский агентов.
В дополнение к этому Вы можете также имитировать датчики сенсорных устройств, включая вход прикосновением, геолокацию и акселерометр.
Помимо этого, новая версия позволяет очень легко создавать дизайн для мобильных устройств. Но это еще не конец нашей истории.
Одно дело видеть, как сайт работает в различных условиях, но другое дело знать, как делиться результатом с Вашими разработчиками и дизайнерами?
Расширение Usersnap Chrome красиво вписывается в список инструментов разработчика. Используя плагин эмуляции Вы можете применить Usersnap Widget в дизайне.
Если у Вас его еще нет, установите его с сайта Chrome Web Store. После установки, Вы увидите иконку Usersnap в тулбаре Chrome. После первого использования появится указание о конфигурации.
Кликните «ок» и после регистрации и логина в Usersnap, Вы будете перенесены на страничку конфигураций. В нижней части страницы Вы увидите список Ваших проектов.

Выберите нужный Вам проект из списка и кликните Select Project. Теперь Вы готовы использовать расширение. Возвращаясь к работе с плагином эмуляции, мы заметили, что когда страница достигает 768px, то он перестает работать правильно.
Надеемся в скором времени это будет устранено.
Нажимая кнопку Usersnap мы переходим на сайт редактора Usersnap, где имеется весь возможный функционал. Здесь можно добавить комментарии, основные элементы, заметки, время отключения, управление и экранное рисование.

На скриншоте Вы можете увидеть, что сделаны заметки о том, как выглядит сайт, какие изменения нужно внести, чтобы он хорошо работал на мобильном устройстве. Теперь Вы обладаете большим контролем и гибкостью в дизайне, разработке, создании приложений и сайтов, чем когда либо.
Заключение
Теперь Вы знаете, что есть два прекрасных инструмента, которые помогут Вам проще преобразовать сайты для большого количества мобильных устройств.
Читайте также:

