Adobe animate формат файлов
Обновлено: 04.07.2024
Сегодня мы расскажем, как в Playrix создаются анимации в Animate (Flash). Статья посвящена несложным трюкам, которые можно использовать как базу для эффектов посложнее. Для профессионалов она, возможно, и не будет откровением, но начинающие флешеры (или анимейтеры, если хотите) наверняка найдут для себя что-нибудь интересное. Эти приемы точно сэкономят вам уйму времени в сложных задачах.
Несколько слов о флеше и других программах. Вопросы, наверняка, возникнут, ведь Flash «хоронят» уже который год, а он до сих пор никуда не исчез.
1. Почему мы работаем в Animate, а не в Spine?
- Технология уже годами обкатана, изучена и прочно вписалась в рабочий процесс. Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
- Для Spine нужен дополнительный этап работы – риг. Это неоправданно для объектов или персонажей, у которых одна-две анимации (например, декорации Fishdom или персонажи в диалогах Township).
- Производительность. Spine тут проигрывает даже с хорошим ригом, в котором нет ничего лишнего, минимум костей и простые меши.
- Нельзя что-нибудь дорисовать на ходу. Во флеше мы это делаем регулярно и такой подход отчасти напоминает классическую рисованную анимацию – можно «прорисовать» практически любую позу или нужный эффект тщательнее, ригом мы не ограничены.
- Spine ситуативен. Отлично подходит для персонажной анимации «2D строго вид сбоку» и всевозможных «оживших портретов» – которые и анимацией-то можно назвать с натяжкой. Кроме того, если нужно повернуть сложный объект больше, чем на 20-30 градусов, колдовать в Spine нужно еще сильнее, чем во флеше.
Как видите, Spine точно не «убийца флеша», но в ряде случаев мы все-таки используем и его.
- И вновь дело в производительности, по этому критерию флеш выигрывает. 3D используется ситуативно, где без него никак не обойтись – рыбки в Fishdom, главные персонажи в Homescapes и Gardenscapes, например.
- Лишние этапы работы – нужно создать модель, текстуры, риг.
3. Как флеш-анимации попадают в игру, что поддерживается, а что нет?
- Используем свою программу-растеризатор, которая превращает swf в два файла: текстурный атлас и swl, в котором записаны все смещения объектов. Это аналог GAF.
- Поддерживается: иерархия вложенностей, инстанс-неймы.
- Не поддерживаются: маски, фильтры, tint/brightness и режимы наложения.
На первый взгляд может показаться, что во флеше невозможно сделать что-то действительно интересное. Но это не так! Сейчас объясним.
Начнем с самого простого: поворот кубика в изометрии. Очевидное наблюдение: каждая сторона куба – это квадрат. Если представить, что мы смотрим на куб сверху, то кроме верхней квадратной стороны мы ничего не увидим. Поворачивать его в таком ракурсе довольно просто. Но если куб нарисован по-другому, ситуация усложняется: стороны выглядят как ромбы и трансформировать их для создания иллюзии вращения куба – довольно сложная задача.
Однако используя вложенную анимацию во флеше мы можем работать с недеформированными сторонами во вложенности. А впоследствии трансформировать клип со вложенной анимацией до нужного вида. Конечно, тут необходима графика сторон куба во фронтальном виде или предварительно растянутые до близкого к квадратному состоянию стороны.
Итак, возьмем клип с квадратной стороной куба и поместим его во вложенность (назовем его «основной клип»). Преобразовать основной клип в изометрический тайл можно, если повернуть его на 45 градусов. Затем нужно сжать в два раза по вертикали то, что получилось (после поворота – сгруппировать, уменьшить по высоте на 50%, разгруппировать). Теперь у нас есть верхняя грань куба (рис.1).
Повернем его содержимое. Внутри у него всё еще квадрат и поворачиваться он будет как квадрат, ведь все искажения внешние.
Нижняя грань повторяет движение верхней. Создайте ее копию.
Полдела сделано, вращаются верхняя и нижняя грани. Движение их углов полностью определяет положение боковых граней. Предстоит немного механической работы, чтобы аккуратно подогнать боковые стороны (рис.2). Удобнее будет использовать режим graphic для верхних граней, чтобы их поворот отображался на основном таймлайне.
Затем можно сделать коробку деревянной и добавить «освещение»: полупрозрачные затемняющие клипы для боковых граней и посветлее – для верхней (рис.3). Теперь у есть готовый ящик:
Таким нехитрым способом можно сделать вращение и для других правильных многогранников – октаэдров, додекаэдров и т.д. С неправильными работать сложнее, но тоже возможно.
А сейчас мы откроем наш изометрический куб. На глаз открывать «крышку» долго и можно легко ошибиться – тогда движение может получиться дерганным.
Посмотрим на коробку сбоку – открытие створок предельно простое. Повернем их во вложенности (рис.1). Створки – это желтые отрезки. Рекомендуем для них использовать круг как подложку. Так удобнее и нагляднее будет трансформировать основной клип. Без круга, только с отрезками можно запутаться.
Затем расположим в изометрии клипы, которые содержат поворот створок во вложении, и поставим им режим graphic. Поворот желтых отрезков будем использовать как ориентир.
Пять минут механической работы, чтобы вместо палочек были настоящие створки – и готово (рис.2.2). Для второй пары створок можно использовать отзеркаленную копию первой.
Где это можно применять помимо очевидного открытия разных створок и ворот? Там, где нужно отследить перемещение объекта по круговым траекториям, особенно в сложных ракурсах.
В этом примере мы покажем, как подходы, описанные в предыдущих пунктах, можно применять для более сложных объектов. Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Очевидно, первое, что нужно сделать – представить сложный объект как набор простых, игнорируя вторичные элементы на этом этапе. (рис.1)
Подробно расписывать этапы работы над поворотом мы не будем, принцип тот же, что и в первых двух примерах – поворот неискаженного элемента машины во вложенности и последующая внешняя трансформация клипа (либо создание вспомогательных клипов, по которым проще отслеживать трансформацию сегментов машины). Во вспомогательных клипах можно сделать различные пометки, которые помогут отследить положение второстепенных элементов (Рис.2).
Поворот – одна из составляющих более сложного движения. Изначальная задумка – машина объезжает препятствия на дороге, двигаясь «змейкой». Можно попытаться двигать её по guide-кривой, но в этом случае сложно подобрать ease для твина (либо движение по кривой будет линейным, если анимировать без ease вообще).
Можно пойти другим путем и разложить сложное движение на составляющие (рис.3, слева направо с самого нижнего уровня вложенности):
- Поворот машины на месте
- Цикл движения из стороны в сторону
- Движение машины по прямой
При одновременном воспроизведении это создаст эффект «змейки». Разделение подобных движений на составляющие позволяет вносить правки на любом уровне, а также подбирать наиболее подходящую рассинхронизацию одного движения относительно другого.
Прежде чем что-то делать, поищите способ, который позволит как можно быстрее набросать «картину» в целом – и обязательно им воспользуйтесь. От наброска гораздо проще двигаться дальше. Для флага мы выбрали такой вариант:
- Анимируем вспомогательный символ (зацикленное движение вверх-вниз и в стороны) (Рис.1)
- Создаем несколько его копий и устанавливаем равномерную рассинхронизацию. Несколько клипов слева стоит сжать по горизонтали, чтобы уменьшить амплитуду колебаний. Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
- Когда «набросок» выглядит хорошо, можно продолжить работу. Используем положение вспомогательных символов как место стыка прямоугольных сегментов флага (Рис.2).
Где можно применять такой подход? В зацикленных плавных эффектах – огне, волнах и т.д. Структура везде будет разная, сохранится только общий принцип рассинхронизации клипов.
По сюжету краб выбегает из-за шара, затем останавливается перед ним и стучит клешней. Затем снова убегает за шар – таким образом совершив полный оборот. Анимация непростая, «запчастей» у краба несколько десятков, поэтому для такой задачи просто необходима хорошая организация структуры.
На основном таймлайне всего несколько символов (рис.1). Во вложенность помещены все действия краба помимо перемещения. Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Запутаться при таком количестве лапок проще простого, поэтому мы использовали вспомогательные клипы. На них циклично меняется состояние для каждой из «ног»: находится на поверхности (большой кружок) или поднята вверх (маленький). Вся эта структура затем поворачивается вместе с крабом (Рис.3).
У этого крабика множество разных анимаций, структура вложенности у них отличается. Но логика в целом одна и та же – комплексные движения распределены по уровням вложенности, на основном таймлайне происходят главные движение символов головы и клешней. А все моргания и улыбки, изгибы и движения клешней сделаны вложенными анимациями.
Тот же подход мы используем при создании анимаций персонажей Gardenscapes и Homescapes. Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Напоследок небольшой бонус. Еще парочка маленьких хитростей и скрипты:
Сбивается точка трансформации клипа и в результате анимация дергается. Как это починить:
а) Двойной клик на белый кружок вернет его в точку регистрации.
б) Можно выставить нужное положение точки трансформации, затем пройтись по всем ключевым кадрам с этим клипом, нажимая Ctrl+Y (это не только однократный Redo, но и повтор последнего действия).
Клип неудобно трансформировать при его текущей рамке трансформации. Особенно если он уже очень сильно деформирован
Клип можно сгруппировать (Ctrl+G). Группа даст новую рамку трансформации. После этого от группы нужно избавиться с помощью Break apart (Ctrl+B).
Работа с растровыми изображениями
Если вы работаете с множеством сегментов, бывает сложно выделить какой-нибудь клип на нижних слоях. Флеш реагирует на клик по прозрачной области растровой картинки – и выделяется не то, что нужно. Можно превратить растр в растровую заливку с помощью Break apart и стереть прозрачные участки, но это долго. У нас есть несколько скриптов для избавления от прозрачных областей – вы можете найти их по ссылке.
Sorcery_MaskBitmap.jsfl – создает векторную маску по форме картинки
Sorcery_CutBitmap.jsfl – обрезает прозрачную область
Sorcery_CutBitmapPrecise.jsfl – то же самое, что и предыдущий скрипт, только с пиксельной точностью, без сглаживания. Подходит для мелких объектов.
Сжатие/растяжение таймлайна.
Для этого есть отличный скрипт. Ссылка на страницу разработчика. Мы его используем регулярно. Принцип работы предельно прост – выделяем нужный участок фреймов на таймлайне, запускаем скрипт, задаем коэффициент для сжатия или растяжения. Готово.
Для импорта файлов используется меню Файл - Импорт .
Имеется выбор: "Импортировать в рабочую область" (на Сцену ) или "Импортировать в Библиотеку"
Adobe Animate может использовать изображения (artwork), созданные в других программах - см. Совместная работа Animate CC с другими программами Adobe .
Вы можете импортировать векторную графику и растровые изображения в различных форматах файлов.
Если в вашей системе установлен QuickTime 4 или более поздней версии, вы можете импортировать дополнительные форматы векторных или растровых изображений.
Вы можете напрямую импортировать файлы Adobe FreeHand (версия MX и более ранние) и файлы Adobe Fireworks PNG
в Animate, сохраняя настройки этих форматов.
Графические файлы, которые вы импортируете в Animate, должны иметь размер не менее 2 x 2 пикселя.
Лучший растровый формат для импорта в Animate - это PNG, который является собственным форматом файлов Macromedia.
Файлы PNG применяют систему цветов RGB и альфа-информацию для каждого пикселя. Если вы импортируете файлы PNG Fireworks в Animate, вы сохраняете некоторую возможность редактировать графические объекты в FLA-файле.
Чтобы загрузить файлы JPEG в файл Animate SWF во время выполнения, используйте действие или метод loadMovie.
Подробнее см.
Особенности импорта в Animate
Animate импортирует векторную графику, растровые изображения и последовательности изображений следующим образом:
• Когда вы импортируете файлы Adobe Illustrator и Adobe Photoshop в Animate, вы можете указать параметры импорта. Это позволит сохранить настройки и продолжить редактирование в Animate.• При импорте векторных изображений в Animate из FreeHand выберите параметры для сохранения слоев FreeHand, страниц, и текстовых блоков.
• При импорте изображений PNG из Adobe Fireworks импортируйте файлы как редактируемые объекты для изменения в Animate
• Выберите параметры для сохранения изображений, текста и направляющих. Если вы импортируете файл PNG из Fireworks путем вырезания и вставки, файл преобразуется в растровое изображение.
• Векторные изображения из файлов SWF и Windows Metafile Format (WMF), которые вы импортируете непосредственно в документ Animate (а не в Библиотеку) импортируется как группа в текущем слое.
• Растровые изображения, которые вы импортируете непосредственно в документ Animate, импортируются как отдельные объекты в текущем слое. Animate сохраняет настройки прозрачности. Необходимо оптимизировать (сжать) растровые изображения, так как они могут значительно увеличить размер файла SWF.
Примечание: прозрачность растрового изображения может не сохраняться при импорте растровых изображений путем перетаскивания из приложение или рабочего стола в Animate. Чтобы сохранить прозрачность, используйте команды меню Файл > " Импортировать в рабочую область " или " Импортировать в библиотеку "
• Любая последовательность изображений (например, последовательность PICT или BMP), которую вы импортируете непосредственно в документ Animate, импортируется как последовательные ключевые кадры текущего слоя.
Импорт анимации формата GIF
- При импорте в Рабочую область (на Сцену) Animate CC вставит анимацию на Сцену. Одновременно на Шкале времени на выбранный слой будут вставлены все кадры анимации (включая ключевые кадры).
- При импорте в Библиотеку будет создана отдельная папка, содержашая все кадры анимации GIF (форматов png, gif, jpeg). Вы можете использовать кадры по отдельности, перетаскивая их из Библиотеки на Сцену.
Поддерживаемые форматы файлов при импорте
Графические форматы
| JPEG PNG Adobe Illustrator (.ai) Adobe Photoshop (.psd) | AutoCAD DXF (.dxf) Bitmap (.bmt) Enhanced Windows Metafile (.emf) FutureSplash Player (.spl) | GIF и animated GIF (.jpg) Flash Player 6/7 (.swf) Windows Metafile (.wmf) Adobe XML Graphic file (.fxg) |
- Animate CC не поддерживает импорт файлов SWC.
- Установка на компьютер QuickTime 4 или более поздней версии полезно, так как это позволяет вести совместные проекты в системах Windows и Macintosh.
- Также QuickTime 4 расширяет поддержку определенных форматов файлов (включая PICT, QuickTime Movie, QuickTime Image (qtif), TIFF и другие) для обеих платформ.
Форматы звуковых файлов
MP3
Adobe Soundbooth (.asnd)
Wave (.wav)
Audio Interchange File Format (.aiff)
Animate может импортировать следующие аудиоформаты, только если установлен QuickTime 4 или более поздней версии:
Audio Interchange File Format (.aiff)Sound Designer II (.sd2)
Sound-only QuickTime movies (.mov, .qt)
Sun AU (.au)
System 7 sounds (.snd)
Wave (.wav)
Video for Adobe Animate (flv, .f4v)
QuickTime Movie (.mov, .qt)
Video for Windows (.avi)
MPEG (.mpg, .m1v, .m2p, .m2t, .m2ts, .mts, .tod, .mpe, .mpeg)
MPEG-4 (.mp4, .m4v, .avc)
Digital Video (.dv, .dvi)
3GPP/3GPP2 for Mobile Devices (.3gp, .3gpp, .3gp2, .3gpp2, .3p2 •)
Примечание:
Поддерживаемые форматы импорта для разных систем (Windows или Macintosh) могут отличаться.
Импорт файлов в Animate
Animate позволяет импортировать графические объекты в различных форматах файлов либо непосредственно в рабочую область (на Сцену), либо в Библиотеку.
1. Выполните одно из следующих действий:
• Чтобы импортировать файл в библиотеку для текущего документа Animate, выберите меню « Файл » > « Импорт » > « Импортировать в библиотеку » ( File > Import > Import To Library). Затем можно элемент библиотеки перетащить на Сцену.
2. Выберите формат файла во всплывающем меню «Тип файлов» (Windows) или «Показать» (Macintosh).
3. Перейдите к нужному файлу и выберите его. Если импортированный файл имеет несколько слоев, Animate может создавать новые слои. (в зависимости от типа файла импорта). Любые новые слои появляются на Шкале времени .
4. Нажмите Открыть .
5. Если имя импортируемого файла заканчивается номером, а дополнительные файлы с последовательными номерами находятся в в той же папке выполните одно из следующих действий:
• Чтобы импортировать только указанный файл, нажмите Нет.
Примечание. (Только для Windows 8). Если файл PSD, содержащий текст, импортирован с выбранным параметром «Векторный контур» (Vector Outline), вы не сможете
редактировать опорные точки для векторного объекта. Это наблюдается с PSD-файлами, которые были созданы с использованием недоступных шрифтов в Windows 8.
Вставка растрового изображения из другого приложения непосредственно в текущий документ Animate
1. Скопируйте изображение в другое приложение.
2. В Animate выберите меню « Правка » > « Вставить в центр » (Edit > Paste In Center).
Импорт файлов FXG
Формат FXG позволяет Animate обмениваться графикой с другими приложениями Adobe, такими как Adobe Illustrator , Adobe Fireworks и Adobe Photoshop со всей сложной графической информацией.
Animate позволяет импортировать FXG файлы (только версия 2.0), а также сохранять выбранные объекты на сцене или на всей сцене в формате FXG.
Подробнее см. информацию о файлах FXG, см. О файлах FXG.
Чтобы импортировать файл FXG, выберите меню « Файл »> « Импорт » > « Импортировать в рабочую область » или « Импортировать в библиотеку » и выберите нужный файл FXG.
О файлах AutoCAD DXF
Файлы DXF не поддерживают стандартные системные шрифты. Animate пытается сопоставить шрифты соответствующим образом, но результаты могут быть
непредсказуемо, особенно для выравнивания текста.
Поскольку формат DXF не поддерживает сплошные заливки, заполненные области экспортируются только в виде контуров. По этой причине формат DXF наиболее подходит для линейных чертежей (таких как планы этажей и карты).
Вы можете импортировать двумерные файлы DXF в Animate. Animate не поддерживает трехмерные файлы DXF.
Хотя Animate не поддерживает масштабирование в DXF-файле, все импортированные DXF-файлы создают файлы размером 12 x 12 дюймов, которые Вы можете масштабировать, используя меню Модификация > Преобразование > Масштаб (Modify > Transform > Scale). Кроме того, Animate поддерживает только файлы ASCII DXF. Если ваши файлы DXF двоичный файл, конвертируйте их в формат ASCII перед импортом в Animate.
Загрузка иллюстраций с помощью ActionScript
Открытие файлов Flash CS6 с помощью Animate CC
Animate CC продолжает поддерживать формат файла XFL (.xfl), как сжатый .fla, так и несжатые типы файлов.
Animate также продолжает поддерживать открытие файлов, сохраненных в любой более ранней версии Animate. Поддерживаемые типы файлов включают в себя открытие не только файлов XFL, сохраненных в CS5.5 и CS6, но и более старых «Двоичные» .fla файлы, сохраненные в CS4 и более ранних версиях.
При сохранении файла Animate CC продолжает предоставлять варианты сохранения в документ Animate (.fla) или несжатый документ (.xfl).
Однако, поскольку CS5.5 и более поздние выпуски могут открывать «будущие» версии файлов, XFL, CS5.5 и CS6 могут также откройте файлы Animate CC. Следовательно, вы не увидите опции в раскрывающемся списке «Сохранить как тип» для явного сохранения в старой версии Animate
Однако некоторые функции не поддерживаются в Animate CC. Это может повлиять на файлы, которые были созданы в более старых версиях Animate. Важно, чтобы вы сделали необходимые изменения в этих файлах, прежде чем открывать их в Animate CC.
Преобразования содержания, созданного в ранних версиях программы
При преобразовании устаревших функций Animate пытается визуально сохранить исходное содержимое. Однако после преобразование некоторых функций могут быть недоступны:
1. Обратная кинематика (см. Анимация каркасных фигур) преобразуется в покадровую анимацию
2. TLF текст преобразуется в классический, статический текст. Текст TLF, встроенный в файлы PSD или AI, также преобразуется в классический текст при импорте в Animate CC - см. Работа с текстом Text Layout Framework (TLF)
3. ActionScript 1 / ActionScript 2:

В этой статье мы расскажем вам о новых функциях средства создания 2D-анимации Adobe Animate CC. Итак, если вы не уверены в инструменте флеш-анимации и у вас есть проект, просто выберите Animate CC.
Что такое Adobe Animate CC?
Любители анимации, которые стремятся выполнить эту задачу, должны были знать и слышать об Adobe Flash, но теперь мы должны сообщить вам, что Adobe Animate CC заменил старый Adobe Flash.
Наряду с переименованием инструмента при переходе от Flash к Adobe Animate CC был добавлен широкий спектр расширенных функций, таких как поддержка WebGL и HTML5 Canvas.
Вы не пожалеете о своем решении после прочтения этой статьи и убедитесь, что использование Adobe Animate CC - разумный выбор. Итак, давайте начнем разбираться в особенностях.
Новые возможности Adobe Animate CC
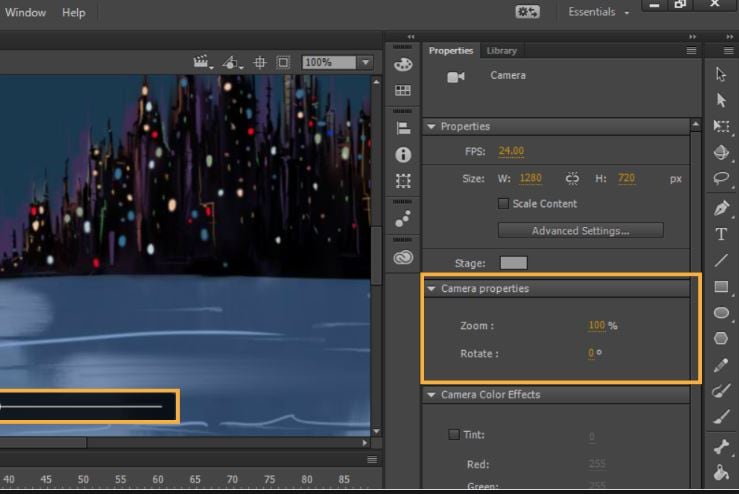
1. Adobe Animate Camera
Adobe Animate CC представляет функциональность виртуальной камеры в отличие от других программ для анимации. С помощью этой функции вы можете легко стимулировать движение камеры, придавая анимации более реалистичный вид.
Сделав это проще, вы можете легко выполнять панорамирование, масштабирование и вращение ваших анимаций, если хотите. Используя виртуальную камеру в Animate CC, вы сможете добавлять больше драматических эффектов при создании анимации.
Например, если в нашем анимационном фильме есть сцена боя, вы можете вращать в тот момент, когда сцена показывает разрушение, чтобы придать ей драматический эффект, или вы можете увеличивать или уменьшать масштаб и переключать внимание зрителя с одной точки на другую.
2. Формат экспорта
Adobe Animate CC адаптировал веб-стандарты для экспорта вашей анимации, что упрощает просмотр ее с рабочего стола на мобильное устройство.
Эта настройка произвела революцию в веб-флэш-анимации, просто устранив надоедливую «необходимость устанавливать подключаемый модуль флэш-плеера», которая была в случае с Flash Professional Platform. С помощью Adobe Animate пользователи могут легко экспортировать контент для WebGL, HTML5 Canvas, видео 4k.
Более того, вы можете сгенерировать спрайт-лист на основе ключевых кадров и соответствующим образом анимировать их с помощью CSS. Адаптация веб-стандартов не означает, что Adobe Animate CC полностью отказалась от формата SWF.
Пользователи действительно имеют право экспортировать свои файлы в формат Flash Player. Кроме того, в новом Adobe Animate CC представлена новая упаковка OAM, которая позволяет упаковывать ресурсы в формат .zip.
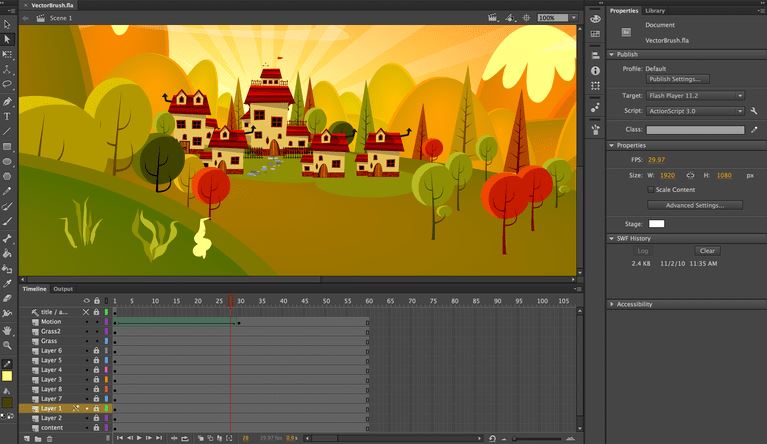
3. Векторные кисти
Еще одна важная функция Adobe Animate - это возможность создавать векторные кисти. Это похоже на то, что используется в Adobe Illustrator. Благодаря этому обновлению инструментов кисти, можно использовать функции давления и наклона при рисовании линий и штрихов с помощью пера или стилуса.
Это полезно при создании штрихов на сенсорных устройствах. Ширину можно изменять в зависимости от того, насколько сильно вы нажимаете при создании узоров. Итак, если вы хотите создать 2D-векторную графику, используя формы, узоры, кривые и т. д., Animate CC будет хорошим выбором.
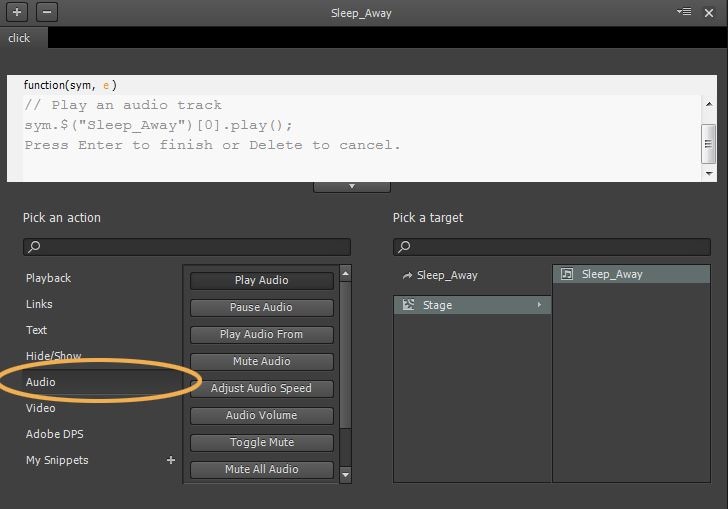
4. Синхронизация звука
Функция временной шкалы инструмента теперь позволяет пользователям синхронизировать аудио в своих анимациях, и это еще одна функция, добавленная Animate CC. Это означает, что вы можете синхронизировать звук для своего мультсериала.
Тем не менее, это может быть немного сложно, а также отнимать много времени с одним только HTML5. Кроме того, вы также можете управлять звуковым циклом с помощью функции временной шкалы Adobe Animate CC.
5. Шрифт
Adobe Animate CC теперь поставляется с интеграцией Typekit, где вы получаете бесчисленное количество веб-шрифтов премиум-класса. Эти веб-шрифты будут присутствовать в документах HTML5 Canvas в инструменте. Пользователи могут выбирать из тысяч высококачественных шрифтов через план подписки.
Другими словами, сначала вы можете попробовать некоторые выбранные шрифты, доступные в библиотеке Typekit, на любом уровне плана Creative Cloud. Затем, когда вы подпишетесь, потратив немного денег, вы сможете получить доступ ко всей библиотеке Typekit, где есть тысячи премиальных шрифтов для холста HTML5.
Заключительный Вывод
Индустрия анимации, несомненно, очень интересна, и наличие лучших инструментов может сделать ее более интересной и увлекательной. После ознакомления с основными функциями Adobe Animate CC, мы считаем, что было бы справедливо завершить обсуждение на этом. Надеюсь, вы не задумаетесь об Animate CC, когда вам понадобится выполнить флеш-анимацию.
Прежде чем закончить, еще одна вещь, о которой мы хотели бы подумать другим, представляя вам Filmora.
Нет, это не другая функция, а интересное, но мощное программное обеспечение для редактирования видео, созданное Wondershare, одним из ведущих брендов в области мультимедиа. Вы можете использовать этот инструмент и редактировать свои анимированные видео, используя его необычные эффекты.
Здесь мы рекомендуем использовать FilmoraPro если вам нужна альтернатива Adobe Animate CC. Вы можете использовать его для создания анимационного видео, добавляя ключевые кадры, чтобы анимация была плавной и естественной. Вам просто нужно построить белую плоскость, чтобы легко приступить к созданию анимации. Кроме того, цветокоррекция и аудиомикшер поднимут ваше объяснительное видео на новый уровень. Он предназначен для редакторов среднего уровня.
Надеюсь, вам понравится это предложение. Спасибо, что нашли время просмотреть статью. Загрузите его, чтобы попробовать (бесплатно)!
Содержание
Требования к HTML коду (для разработчиков кода)
Подготовьте ваш проект, соблюдая следующие требования:
Пример переменной с ошибкой:
Пример корректной переменной:
9. Формат готового проекта — zip архив.
Adobe Animate CC
1. Подготовка редактора.

Код данного шаблона можно брать за основу при создании креативов в редакторе.

Шаблон содержит скрипт adfox_HTML5.js и набор параметров для корректной работы переходов и подсчета событий:
%reference%, %user1%, %eventN% , где N — номер события от 1 до 30.
3. Обработка клика.
3.1 Чтобы вся область баннера была кликабельна и имела одну ссылку для перехода, добавьте в первом кадре анимации код:
3.2 Чтобы добавить несколько кнопок для перехода с разными ссылками, то добавьте в верхнем слое анимации основную кнопку для клика по баннеру, присвойте кнопке имя экземпляра (Instance Name) и пропишите на кнопке код:
Добавьте остальные кнопки, при кликах на которые пользователь переводится на разные страницы рекламируемого сайта.
Разместите несколько кнопок в верхнем слое над определенными частями анимации, присвойте кнопкам имена экземпляра (Instance Name) и пропишите для каждой кнопки код:
где n — номер события от 1 до 30, которое должно быть вызвано.
3.3 Если необходимо вызвать событие из анимации без перехода используйте следующий код:
где mouseover — событие javascript, n — номер события от 1 до 30, которое должно быть вызвано.
Особенность создания цикличной анимации

Использование прозрачных кнопок.
Прозрачные кнопки можно использовать, например, в том случае, если необходимо сделать всю область баннера кликабельной или только часть. Для них, также как и для обычных кнопок должен быть добавлен код вызова перехода или события.
Особенность реализации тянущегося (резинового) баннера.

5. Публикация проекта.
Важно! При предпросмотре проекта в браузере через (Ctrl-Enter | Cmd-Enter) к ссылкам в названиях файлов в HTML дописываются рандомные значения вида ?1468231208369.
Для этого, финальный проект в редакторе должен быть опубликован через File > Publish Settings > Publish (Shift-Ctrl-F12 | Shift-Cmd-F12).
При публикации проекта выберите шаблон AdobeAnimate_Adfox_[template].html.

После публикации проекта, он должен быть архивирован в формат .zip.
Google Web Designer
Код данного баннера можно брать за основу при создании креативов в редакторе.

Шаблон содержит скрипт adfox_HTML5.js и набор параметров для корректной работы переходов и подсчета событий:
%reference%, %user1%, %eventN%, где N — номер события от 1 до 30.
2. Обработка клика.


2.1 Если используется одна кнопка перехода:
2.2 Если кнопок перехода несколько:
где n — номер события, которое должно быть вызвано.
2.3 Если необходимо вызвать событие из анимации без перехода используйте следующий код:
где n — номер события, которое должно быть вызвано.



Особенность реализации тянущегося (резинового) баннера.
Чтобы баннер тянулся по ширине контейнера, в котором он будет находится на сайте, на панели Свойства для положения и размеров укажите проценты вместо пикселей.

Пример готового проекта в Google Web Designer, исходный файл.
4. Публикация проекта.
Проект должен быть опубликован со следующими настройками:

После публикации проекта, он должен быть архивирован в формат .zip.
Adobe Edge Animate CC
Для начала работы запустите файл с расширением .an из архива.
2. Обработка клика.

Для перехода по выбранному элементу необходимо выбрать событие click и прописать вызов функции клика.
Кнопкам необходимо присвоить имя экземпляра (Instance Name), например: btnMain, btnRight.
2.1 Если используется одна кнопка перехода:
2.2 Если кнопок перехода несколько:
где n — номер события, которое должно быть вызвано.
2.3 Если необходимо вызвать событие из анимации без перехода используйте следующий код:
где n — номер события, которое должно быть вызвано.
Особенность реализации тянущегося (резинового) баннера.
Чтобы баннер тянулся по ширине контейнера, в котором он будет находится на сайте, необходимо при подготовке баннера в редакторе на панели Properties для положения и размеров указать вместо пикселей проценты.

Есть также кнопки Scale Size и Scale Position для элементов на панели Position and Size
Читайте также: