Adobe captivate как пользоваться
Обновлено: 02.07.2024
В Adobe Captivate есть один замечательный по многим причинам инструмент — Shared Actions. Этот инструмент позволяет сэкономить кучу времени при сборке проектов. В этой статье я расскажу, как применять Shared Actions при работе с переменными и в других ситуациях.
При работе с Adobe Captivate вы наверняка применяете переменные: системные и пользовательские. И в каждом проекте раз за разом вы создаёте одни и те же переменные, добавляете к ним описания (иногда), задаёте дефолтные значения. Например:
Интересный факт: когда вы импортируете Shared Action в другой проект, отсутствовавшие переменные будут автоматически созданы с указанными в Shared Action параметрами.
Создайте Shared Action со списком часто используемых переменных с готовыми описаниями и значениями, сохраните в библиотеку. При создании нового проекта просто импортируйте этот Shared Action в свой проект. И всё. У вас есть готовые часто используемые переменные с описаниями и значениями.

Звучит это конечно немного странно, потому что возможности и основная фишка при повторном использовании Shared Action заключается как раз в использовании параметров. Если вы внимательно посмотрите на иллюстрацию к первому пункту, то увидите Shared Action без параметров. Так гораздо проще, безопаснее и надежнее транслировать Shared Action между проектами (и это значительно лучше, чем переносить Advanced Action). Вы можете использовать перенесённый Shared Action или конвертировать его в Advanced Action, если хотите (или вам нужно больше возможностей). Вот пример:

Этот action использовался для вычисления контрольного времени в секундах. Созданный как Shared Action, он не нуждается в дополнительных параметрах. Добавив его один раз в библиотеку проекта, вы сможете использовать его неограниченное число раз.

Выбирайте нужный Shared Action из выпадающего списка, при необходимости отредактируйте и сохраните как Advanced Action.
Adobe Captivate — это программа для создания и редактирования интерактивных обучающих курсов, с возможностью демонстрации ПО, записи видео-уроков, создания симуляций программ, разработки проверочных тестов и тд.
Курс, сгенерированный на Adobe Captivate, можно выгружать в разных форматах. В своей работе я чаще всего использую форматы: *.html, *.exe и scroom 1.2 для загрузки курсов в систему Moodle и на иные платформы типа eFront.

Инструмент не требует установки дополнительного ПО на машины пользователей, что является несомненным плюсом.
Для создания симуляций программ, Captivate позволяет использовать правую и левую кнопку мыши и нажатия клавиш, что очень удобно при обучении пользователей, без допуска оных к «боевому» стенду. Для демонстраций программ возможна запись в реальном времени. Созданные с помощью Captivate скринкасты занимают намного меньше места, чем полноценные записи с экрана.
Сейчас вышла уже 9 версия продукта и демо-версию можно использовать 30 дней, а 6 версия не так плоха и есть в свободном доступе на торрент-трекерах. Я пользуюсь лицензионной 7 версией, она удобнее 6, но отличий не слишком много, а критичных и вовсе нет.
Интерфейс достаточно понятный, в сети есть переводы мануалов и видео-уроки по работе с инструментом:

Главный плюс инструмента Captivate, на мой взгляд, это возможность в одиночку подготовить обучающий курс.
Этапы разработки курса
- Создание шаблона дизайна — определение цветового решения, размеров и вида кнопок, тип шрифта и тд;
- Разработка сценария — разработка грамотного сценария сильно упрощает процесс монтажа;
- Съемка кадров — аккуратная съемка скринкастов на «чистом» стенде необходима для улучшения визуального восприятия;
- Монтаж — размещения кнопкок и подсказок на отснятом материале;
- Тайминг — время показа слайда и общее время показа курса, а также время появления всплывающих подсказок.
Так выглядит слайд готового курса для определенного заказчика:

Кстати, курсы могут различаться по направленности: теоретические, когда пользователь просто смотрит обучающее видео (для создания обучающего видео в моей практике удобнее использовать ПО camtasia Studio) либо практические, когда пользователю надо совершать действия с эмуляцией стенда.
Оптимальным вариантом обучающих курсов, разработанных с использованием Сaptivate, я считаю практикумы с элементами теории, объединяющий тренировку работы на стенде с теоретическими пояснениями.
В этой статье приводится последовательное описание работы в Adobe Captivate на примере разработки «модели бортового компьютера» для ролевой игры живого действия: создание проекта, выбор и добавление объектов, настройка кнопок, добавление полей ввода и так далее.
Для работы в Adobe Captivate необходимо установить демо-версию на 30 дней, скачав ПО с соответствующего сайта. * или же версию Adobe Captivate 6 можно найти на просторах всемирной паутины
Создание проекта
Для создания нового проекта необходимо выполнить следующие действия:
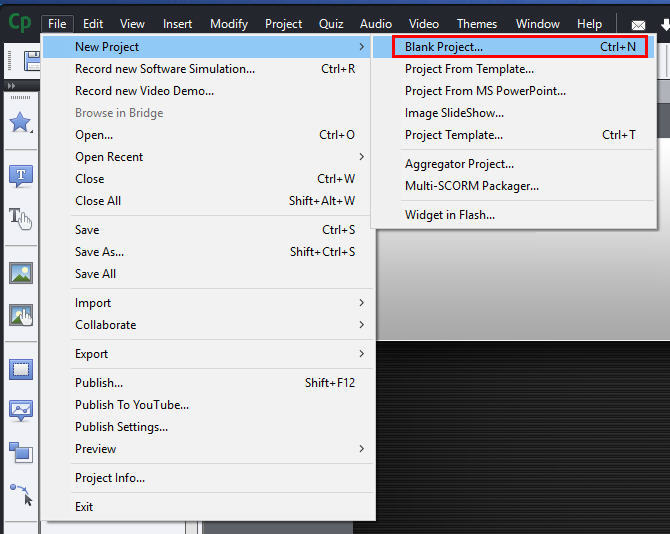
- Открыть меню «File».
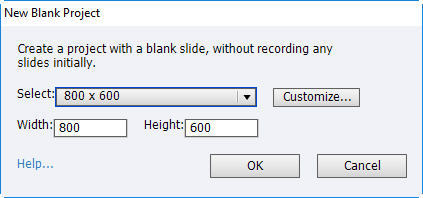
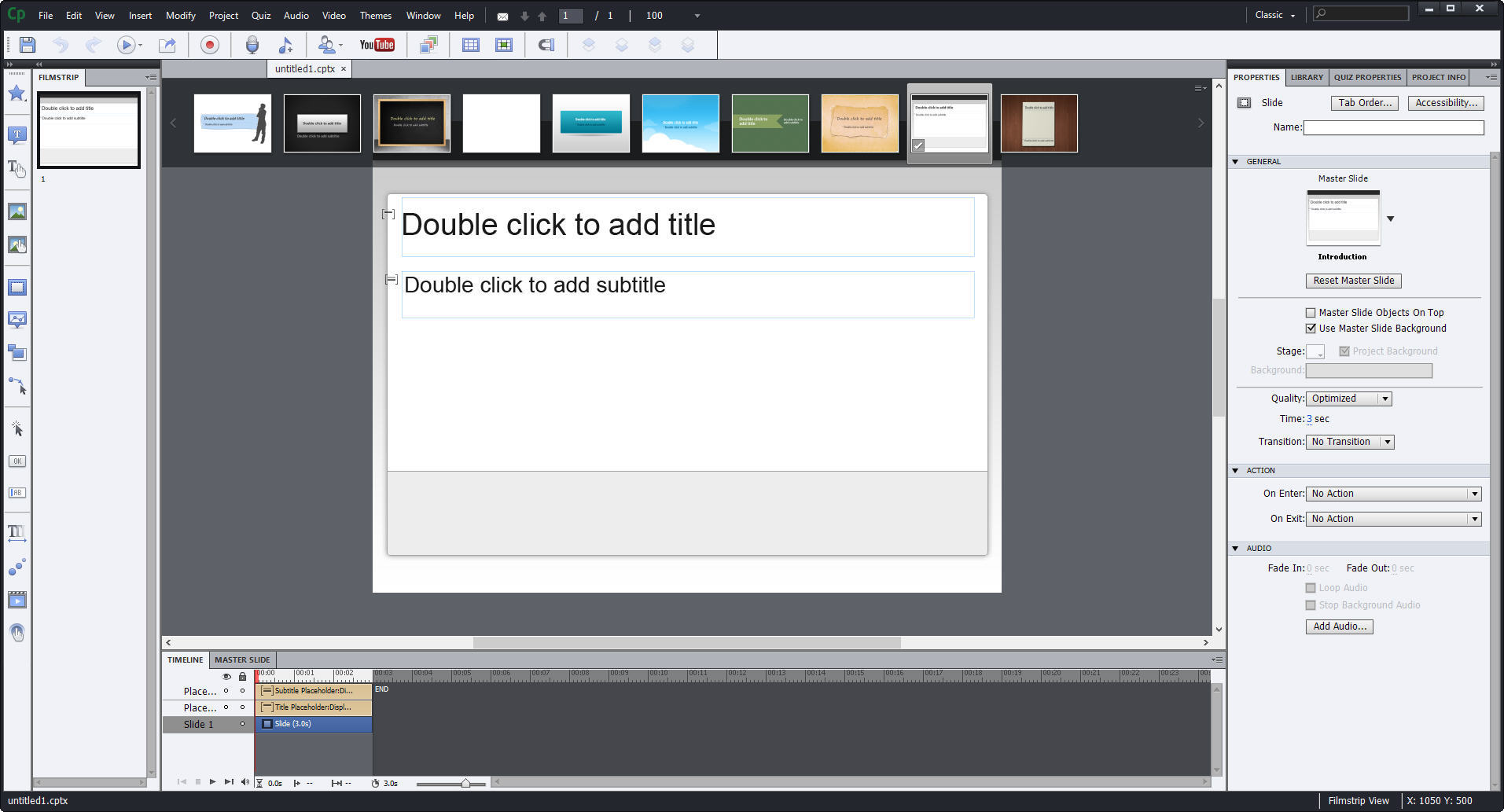
- Выбрать «New Project»:«Blank Project».




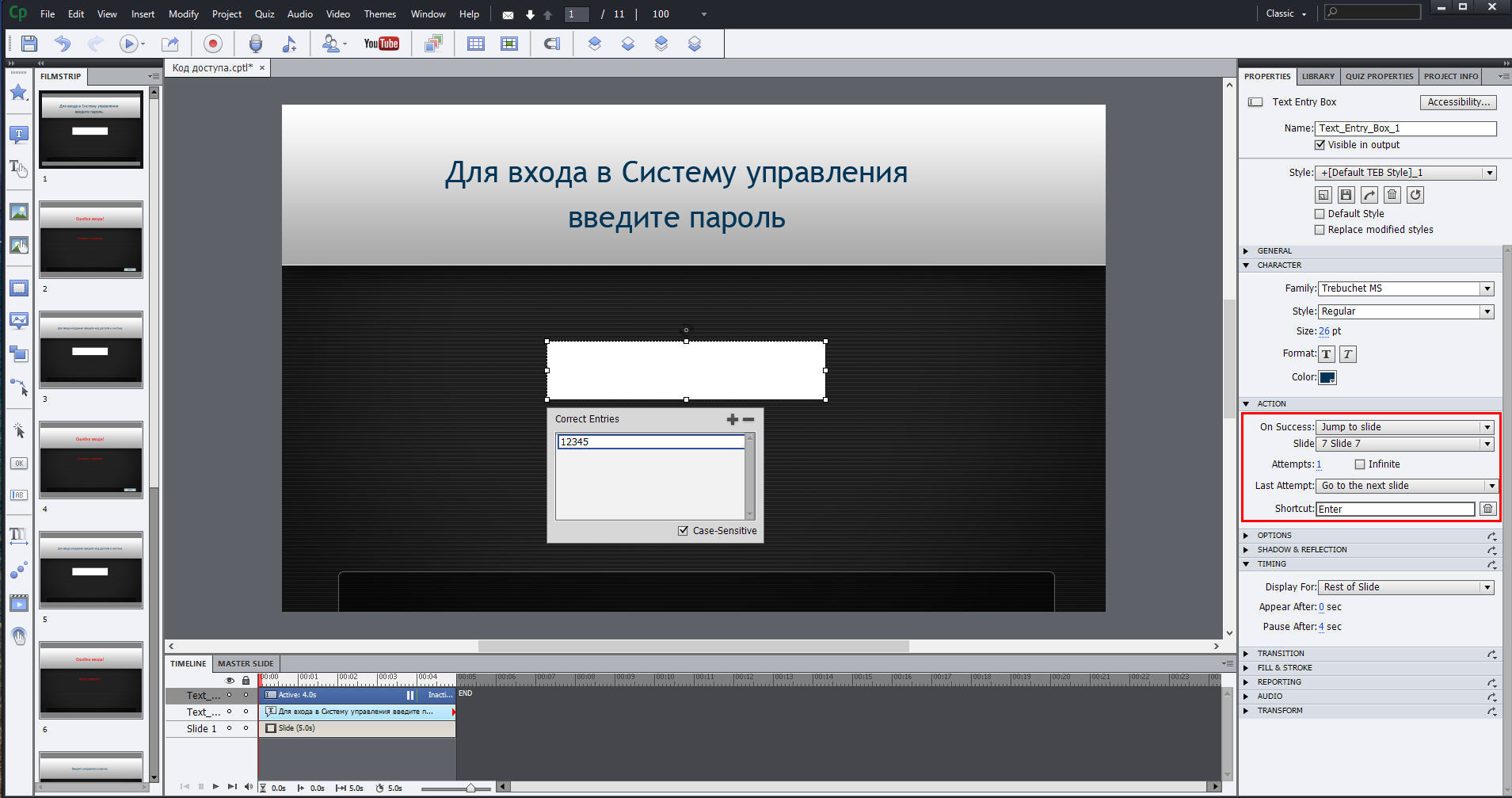
Например, в выпадающем списке «On Success» можно задать действие «Jump to slide» и номер слайда с продолжением квеста (можно задавать количество попыток в поле Attempts).
В блоке «Character»:
- поле Family – позволяет выбрать шрифт текста надписи;
- выпадающий список Style – позволяет выбрать стиль текста надписи;
- поле Size – позволяет выбрать размер текста надписи;
- поле Format – позволяет выбрать формат текста;
- поле Color – позволяет выбрать цвет текста надписи;
- поле Highlight – позволяет выбрать цвет для выделения текста надписи.

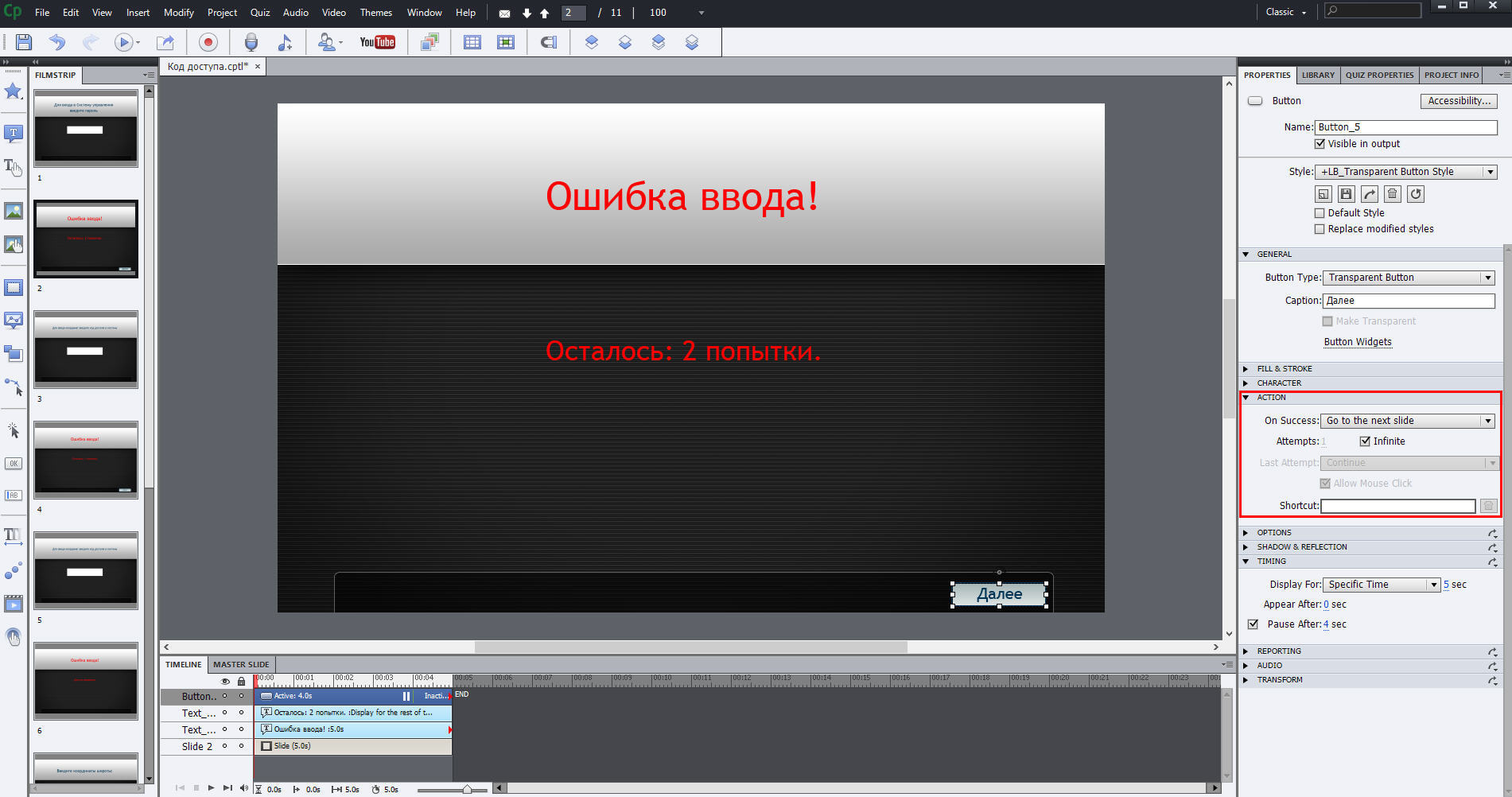
Для продолжения необходимо нажать кнопку «Далее».
Объект Кнопка добавляется с панели действий, расположенной слева, по значку «Insert Button» либо через меню «Insert»:«Standard Objects»:«Button».
В блоке «Action» в выпадающем списке «On Success» следует задать действие «Go to the next to slide».


В блоке «Action» следует выставить во всех полях действие «No action».
Публикация созданного проекта
Для публикации созданного проекта, например, в формате *.exe, необходимо выполнить следующие действия:
- Открыть меню «File» и выбрать в выпадающем списке пункт «Publish».
- В открывшемся окне задать следующие параметры публикации:
Обучение на мобильных устройствах (смартфонах и планшетах) все шире и шире используется многими компаниями. Что бы ни говорили о несовместимости электронных курсов и мобильных устройств, о том, что курсы для компьютера и телефона должны быть разными и т.п., тенденция наблюдается весьма четкая: бизнес начинает интересоваться возможностями мобильного обучения с сохранением преимуществ традиционных LMS.
Однако не стоит отказываться от Captivate (особенно если вы уже приобрели дорогостоящую лицензию). Выход есть. Adobe предусмотрела возможность сверстать responsive курс без применения Fluid Box, как мы делали это в Captivate 9 или более ранних версиях. Что для этого нужно сделать?
1. (Как это ни странно) Создаем новый Responsive проект.

2. Заходим в меню Project и выбираем Switch to Breakpoint Mode.


4. Вот, собственно, и все! Теперь перед нами режим Breakpoint Mode, в котором мы можем довольно быстро и предсказуемо верстать проекты с адаптивным дизайном, расставляя объекты на слайде как нам нужно, а не как программа сочтет верным.
Вот так выглядит режим десктопа.

Это режим планшета:

А это режим смартфона:

Читайте также:

