Adobe что это за болезнь
Обновлено: 07.07.2024
Adobe опубликовала предупреждение о необходимости немедленного удаления Flash Player с компьютеров и ноутбуков. Она прекратила поддержку Flash 31 декабря 2020 г., и теперь эта технология, переставшая получать патчи, грозит стать угрозой безопасности пользовательских данных.
Опасный Flash Player
Компания Adobe окончательно прекратила поддержку своей технологии Flash и выпустила предупреждение о необходимости удаления его со всех ПК, на которых он установлен. Это напрямую связано с безопасностью устройств, сказано на сайте компании, поскольку патчи, закрывающие уязвимости во Flash, больше не будут выходить. Другими словами, кто не станет удалять Flash Player, рискует оставить на своем компьютере значительную брешь в его безопасности, которую хакеры рано или поздно могут использовать.
Напомним, что Flash – это технология для создания веб-приложений или мультимедийных презентаций. Также на ее основе создаются многие мультсериалы и персонажи, например, некогда популярная в России «Масяня».
Ранее Flash широко применялась для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей. Flash Player нужен для воспроизведения Flash-контента на пользовательском устройстве – при его отсутствии проиграть, к примеру, видеоролик в таком формате не получится.

Adobe не является создателем Flash. За этой технологией стоит компания Futurewave, и первоначально она называлась Futuresplash Animator. В 1996 г. Futurewave перешла в собственность компании Macromedia, а технология сменила название на Flash. Adobe купила Macromedia во II квартале 2005 г., а вместе с ней – и все ее активы.
Незаметная блокировка
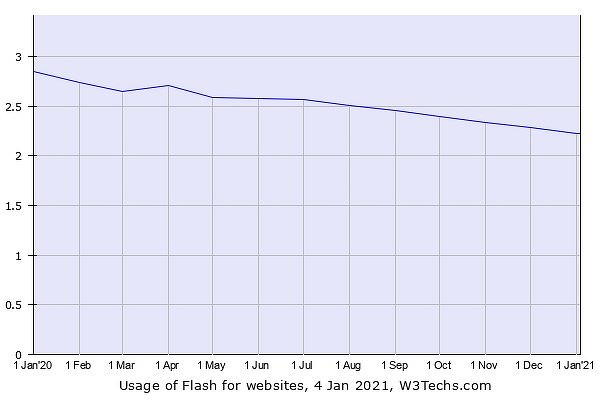
Adobe прекратила поддержку Flash 31 декабря 2020 г., а чтобы ускорить процесс удаления Flash Player с максимального количества компьютеров с 12 января 2021 г. она начнет блокировать Flash-контент во всем интернете. Но для многих пользователей все эти действия останутся незамеченными, разве что ОС Windows 10 может иногда показывать уведомления о необходимости удаления Flash Player. Большинство популярных сайтов уже перешли на альтернативную и более безопасную технологию – HTML5, к тому же сама Adobe еще в 2015 г. попросила вебмастеров перевести свои сайты, если те используют Flash, на HTML5. В итоге на момент публикации материала лишь 2,2% существующих сайтов использовали технологию Flash (статистика W3Techs).
Более того, все эти изменения, связанные с прекращением дальнейшего развития Flash, никак не затронут огромную армию пользователей – владельцев мобильных устройств Apple. Ни iPhone, ни iPad никогда не поддерживали эту технологию, на чем настаивал основатель компании Стив Джобс (Steve Jobs). В своем открытом письме 2010 г. он раскритиковал технологию Adobe за ее ненадежность, плохую совместимость с мобильными версиями веб-сайтов и повышенный расход заряда батарей смартфонов и планшетов.
Слишком много уязвимостей
Основной причиной полного отказа от Flash со стороны как сторонних разработчиков, так и самой Adobe, стала именно небезопасность этой технологии. За десятилетия ее существования в ней были выявлены десятки мелких и крупных уязвимостей, угрожавших пользователям потерей личных данных и другими не менее неприятными последствиями хакерских атак.

Например, в феврале 2014 г. Flash Player получил крупное обновление, закрывающее одну из таких брешей – ее обнаружили специалисты «Лаборатории Касперского», и она давала хакерам полный контроль над компьютером пользователя. Adobe тогда выпустила патч для всех поддерживаемых платформ – Windows, Mac и Linux.

В апреле 2014 г. во Flash Player была устранена еще одна критическая уязвимость, затрагивавшая пользователей Windows, Mac и Linux. Эксперты полагали, что она была использована сирийскими диссидентами, выступающими против своего правительства в шпионских целях.
Этапы уничтожения Flash
Adobe объявила о своих планах по полному прекращению поддержки Flash еще в июле 2017 г. и сразу уточнила сроки – не позднее 31 декабря 2020 г. Однако постепенный отказ от этой технологии происходил на протяжении всего завершившегося десятилетия.
После критики Стива Джобса в адрес Flash об удалении поддержки этой технологии из своих мобильных устройств задумалась и компания Microsoft. В сентябре 2011 г. стало известно, что она собиралась включить в состав еще не вышедшей на тот момент ОС Windows 10 две версии браузера Internet Explorer 10 – обычную и адаптированную под новый интерфейс Metro UI и под мобильные устройства с тачскринами. В последней Microsoft хотела заблокировать поддержку Flash, руководствуясь всем тем, о чем говорил Стив Джобс – корпорация стремилась сделать свои гаджеты более безопасными и более долгоиграющими.
Разработчики браузеров подключились к удалению поддержки Flash несколько лет спустя. Например, интернет-гигант Google начал постепенно отключать Flash в своем Chrome и заменять его на HTML5 с декабря 2016 г. Окончательное прекращение поддержки состоялось 31 декабря 2020 г.
Аналогичные действия по отказу от Flash во всех своих браузерах предприняла и Microsoft, притом спустя всего несколько дней после Google. В браузерах Edge (на старом движке EdgeHTML) и Internet Explorer Flash Player должен был полностью перестать работать в конце 2019 г. В новом Edge на базе Chromium Microsoft придерживалась тех же сроков отказа от поддержки Flash, что и Google в своем Google Chrome. То же касается и браузеров Opera и Firefox – поддержка Flash в них не работает с 1 января 2021 г.
Какой инструмент выбрать для обучения? Если вы задаётесь этим вопросом, тогда эта статья станет настоящей находкой. Мы разберёмся в ключевых аспектах Sketch, Figma, Adobe XD, проведём сравнение и выясним, какой инструмент стоит выбрать именно вам.
Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
Самые популярные инструменты по результатам опроса за 2019 год:
Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
В этом году один из самых частозадаваемых мне вопросов звучал так: «Мне нужно изучать Sketch или какие-то другие инструменты?». Чтобы ответить на этот вопрос необходимо разобраться в нескольких ключевых аспектах инструментов и провести сравнение. Для краткости этой статьи мы сосредоточимся только на трёх лучших инструментах согласно опросу: Sketch, Figma и Adobe XD.
Начнём с ключевого требования каждого инструмента – операционной системы. Многие не знают, что Sketch – это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Ещё один ключевой (и часто решающий) фактор для большинства пользователей. Ниже находится сводка о ценообразовании персонального пакета каждой программы:
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.
В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.
Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.
У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
Adobe XD предлагает функцию отступа, которая обеспечивает заполнение при редактировании контентаВозможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.
В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Пример многопользовательского редактирования в FigmaFigma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Функция совместного редактирования Adobe XD в настоящее время находится в бета-версииУчитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.
Sketch поддерживает экранные ссылки для создания интерактивного прототипа с использованием хотспотов. Прототип можно предварительно просмотреть локально или поделиться с другими через Sketch Cloud. Кроме того, приятно иметь такие функции как «фиксированное положение при скролле» и «сохранять положение скролла после клика», делая Sketch на одном уровне с Invision и тем, что она может предложить для создания прототипов.
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.
Smart Animate от Figma может создавать более сложные переходы между фреймамиВ Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В Adobe XD можно выбрать тип триггера для взаимодействия с пользователемВ этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Все три инструмента поставляются с собственными экосистемами плагинов.
За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.
Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Судя по журналу обновлений Sketch, они больше всех обновляли свой продукт за год (в среднем 1 существенное обновление в месяц). Вероятно, причиной этому стало их последнее финансирование в начале 2019 года, которое дало возможность наверстать упущенное. Ключевое словосочетание здесь – «наверстать упущенное», ведь по правде говоря, Sketch проигрывает по своим возможностям Figma и Adobe XD. Учитывая, что Sketch был запущен на годы раньше своих конкурентов, удивляет факт того, что он не уступает другим конкурирующим инструментам дизайна.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Sketch, Figma и Adobe XD – отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить – рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор – Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Adobe начала блокировать Flash-контент в интернете, воспроизводимый при помощи ее Flash Player. Поддержка технологии Flash полностью прекращена, но у нее есть альтернатива – более безопасная HTML5.
С Flash покончено
Компания Adobe приступила к принудительной блокировке воспроизведения любого контента в интернете, для воспроизведения которого необходим ее фирменный проигрыватель Flash Player. Это последний этап уничтожения технологии Flash, зародившейся еще в конце XX века и в середине прошлого десятилетия признанной переполненной уязвимостями и максимально небезопасной.
Блокировке подвергается любой flash-контент – рисованные анимации, видео, переконвертированное во Flash, баннеры, компоненты веб-сайтов и др. Для этого она использует механизмы, заложенные в самом Flash Player, и попутно не позволяет обновить его или просто скачать его дистрибутив со своего официального сайта.
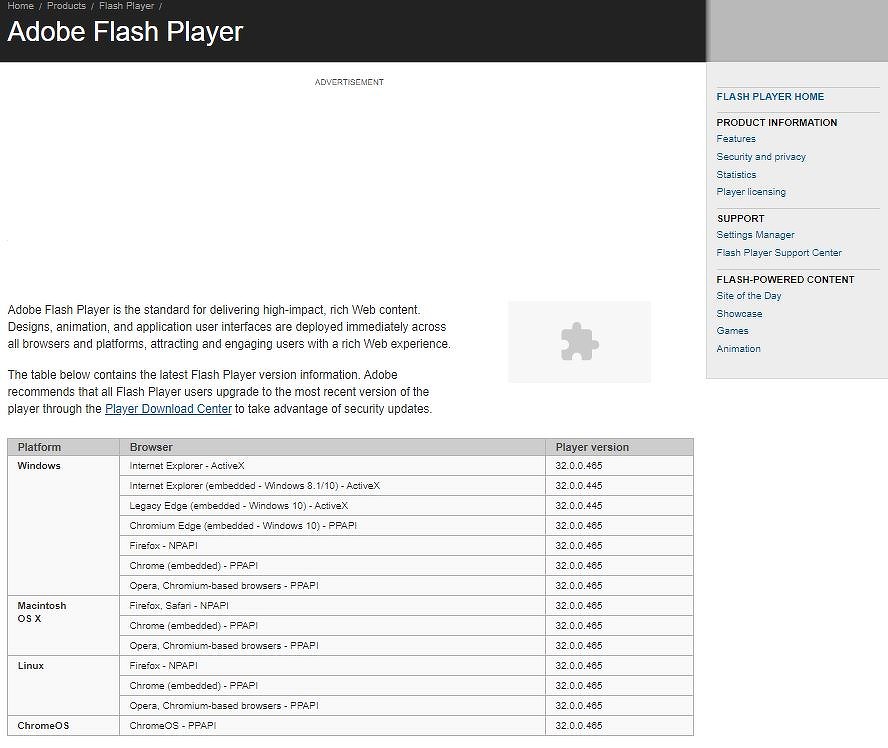
На момент публикации материала страница с перечнем актуальных версий Flash Player по-прежнему была доступна – на нее можно перейти, к примеру, через меню «Обновление» в настройках Flash Player, в которые можно попасть через «Панель управления» на компьютерах под Windows. Однако ссылка, еще вчера позволявшая скачать и установить апдейт проигрывателя, теперь ведет совсем на другой сайт.

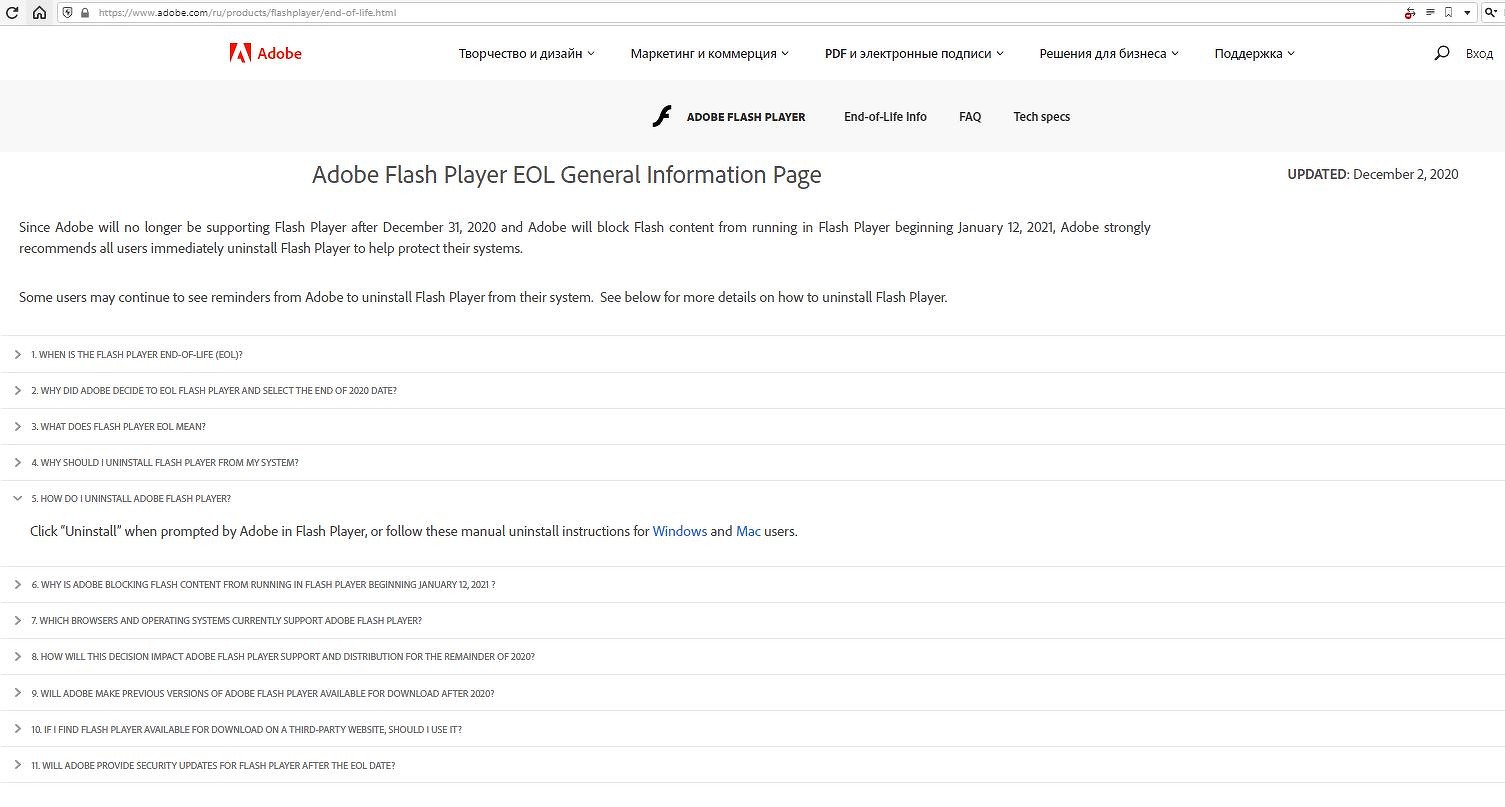
Нажав на нее, пользователь увидит на своем мониторе сайт, сообщающий о смерти Flash как технологии. Там же он может найти инструкцию по удалению проигрывателя со своего ПК на базе Windows или macOS и узнать о том, что стало причиной отказа от дальнейшего развития Flash. Всю эту информацию Adobe предоставила на английском языке – попытка выбора российского региона в настройках сайта не переводит ее на русский.

Следует отметить, что интернет в глобальном плане не пострадает от блокировки и прекращения поддержки Flash. На момент публикации материала лишь 2,2% существующих сайтов использовали эту технологию (статистика W3Techs).
Последние пять лет Flash
Сама Adobe не изобретала Flash – она всего лишь купила эту технологию в наборе с другими активами компании Macromedia во II квартале 2005 г. Но и Macromedia не создавала ее, поступив так же, как Adobe – в 1996 г. она прибрела компанию Futurewave, стоявшую у истоков Flash. Свое название технология получила в том же 1996 г., а до этого она была известна как Futuresplash Animator.
Adobe активно развивала Flash до 2015 г., хотя неоднократно сталкивалась с необходимостью устранения множества уязвимостей в ней. Например, в феврале 2014 г. она выпустила масштабный апдейт для Flash Player, закрывающий брешь, обнаруженную «Лабораторией Касперского» и позволявшую хакерам получать полный контроль над компьютером пользователя.

В том же 2015 г. она начала призывать веб-мастеров и разработчиков браузеров к отказу от Flash в пользу более надежной технологии – HTML5. Тогда еще никто не говорил о скорой смерти Flash, но год спустя, в декабре 2016 г., компания Google в числе первых начала постепенно отключать Flash в своем браузере Chrome и заменять его на HTML5 с декабря 2016 г.
Новый Wi-Fi: понимаем особенности и знакомимся с кейсами
Судьба Flash была решена лишь в июле 2017 г., когда Adobe публично заявила о намерении оставить эту технологию в прошлом. Она сразу же установила сроки полного прекращения ее поддержки – не позднее 31 декабря 2020 г. Таким образом, и у владельцев веб-сайтов, и у разработчиков интернет-ПО в запасе было 2,5 года на полный переход к использованию HTML5.
Adobe сдержала слово и остановила дальнейшее развитие Flash именно в последний день 2020 г. А сразу после Нового года, в первых числах января 2021 г., за несколько дней до полной блокировки Flash-контента, она опубликовала предупреждение о необходимости немедленного удаления Flash Player с компьютеров и ноутбуков, мотивируя это тем, что он по-прежнему кишит уязвимостями и представляет опасность для ПК пользователя и хранящейся в нем информации.
Безопасные альтернативы
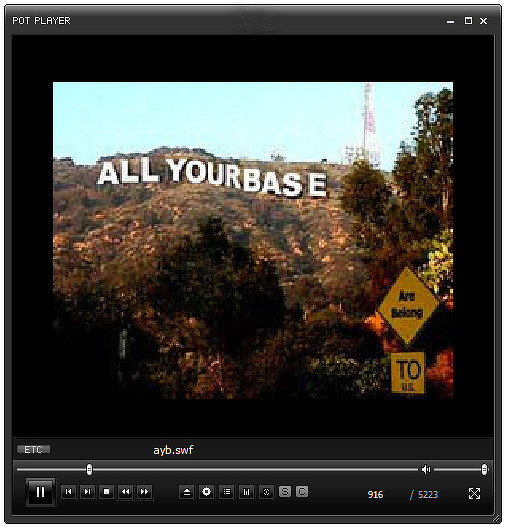
Воспроизвести ранее скачанные ролики и Flash-игры в режиме офлайн можно в сторонних плеерах для ПК – такая опция реализована, к примеру, в PotPlayer, хотя в большинстве случаев это лишь побочная функция таких программ. А для просмотра Flash-контента в интернете теперь понадобится специальный эмулятор, появившийся, как сообщал CNews, в начале декабря 2020 г. и, по словам разработчиков, лишенный недостатков оригинального проигрывателя.

Проект получил название Ruffle, его код написан на языке Rust, а стоит за ним небольшая группа программистов-энтузиастов. Эмулятор Flash может применяться как самостоятельное приложение на стороне клиента и встраиваться в веб-страницы при помощи технологии Webassembly. Притом владельцам сайтов даже не потребуется глобально корректировать код – достаточно будет установить Ruffle на сервер и добавить всего лишь одну строчку HTML-кода, загружающий специальную библиотеку на языке Javascript, на каждую страницу, где есть Flash-контент.
Ежегодная монстрическая презентация новых продуктов и экспериментов Adobe Max 2018 прошла с 15 по 17 октября в Лос Анджелесе. Как всегда, карьерный самосвал обновок.
Октябрьское обновление вышло очень плотным, это крупнейший рывок инструмента. Самое крутое — можно прототипировать голосовые интерфейсы; прототип слушает команды и отвечает голосом (купили сервис Sayspring в прошлом году). Фигасе! Вдобавок — UI Kit для Amazon Alexa.
Появились первые плагины. Помимо базовых вроде Zeplin и дежурных вроде Slack и Jira есть трушные дизайнерские — Overflow, ProtoPie, UI Faces, Rename It.
Ещё одна интересная штука — автоанимация, когда инструмент сам простраивает переход между двумя артбордами со сменой состояний элементов.
Связанные символы могут обновляться в макетах, которые используют их, при изменении оригинала. Также можно открывать файлы Adobe Illustrator и экспортировать в After Effects.
Обещанная полноценная версия для iPad подтвердилась (ещё). Можно работать с PSD-файлами в адаптированном интерфейсе. Доступна будет в следующем году.
Основная версия тоже обновилась (ещё). Много новых возможностей, улучшений старых и оптимизации интерфейса (например, наконец-то есть математические формулы при задании размеров).
TypeKit наконец-то переименовали. И сняли много ограничений — можно синхронизировать на компьютер хоть все 14 тысяч шрифтов, нет разницы между использованием на компьютере и в вебе, убрали лимиты по просмотрам и доменам в вебе.
-
с пачкой приятных возможностей. с массой улучшений интерфейса и работы с объектами. облегчает перекомпоновку при изменении размеров страницы и автоматически подбирает правильную обрезку изображений. для рисования в дополненной реальности. , инструмент для рисования на iPad. прикрутил наработки из эффектных прошлогодних демок с быстрым наложением иллюстративных стилей на персонажей. для использования 3D-объектов в двухмерных изображениях. сфокусировался на видеоблогерах. Одна из новых демок Adobe Sensei показывает потенциальное развитие— автоматическая обрезка ландшафтного видео для Stories.
Обновления уже прилетели через Creative Cloud. Все видео выступлений — по ссылке.
Хотя многие с удивлённым мизинчиком поправят монокль, глядя с высоты своих «Фигм» и «Скетчей», Adobe — важная компания на рынке, так что какие-то из их продуктов вы наверняка используете. Грешновато профессионалу не интересоваться тем, что происходит с инструментами дизайна, ведь Adobe делает безумное количество прорывных штуковин.
Вот бы настольную версию без Creative Cloud!
Комментарий удален по просьбе пользователя
CC - это не столько про подписки, а облако от Адобе, интегрированное со всеми их приложениями, а также обновлялка и еще невесть что.
Я хочу просто ФШ, без монструозных приблуд, жрущих ресурсы и требующих логинов, апдейтов и т.д., которые еще и вычистить ой как не просто с компа.
Комментарий удален по просьбе пользователя
Лишаетесь обновлений, платите за фичу, которая отключена? 🤷♂️
Как бы то ни было, я писал именно о желании иметь только основную программу, без каких-либо надстроек, сервисов и их интеграций в систему. Хорошо бы с соответствующим дискаунтом за отказ от облака - в этом поинт
Комментарий удален по просьбе пользователя
Адоуби должен умереть. Эти ленивые черти столько лет держали весь веб в заложниках своей монополии, столько прекрасных продуктов задушили или превратили в унылое черное говно, что не заслужили никакой пощады.
Комментарий удален по просьбе пользователя
Комментарий удален по просьбе пользователя
Спасибо адобу за spark post!
XD всё больше радует, особенно автоанимация. Если это будет работать как связка Sketch/Principle из коробки, то можно и о переходе на Adobe подумать.
Комментарий удален по просьбе пользователя
Буквально на днях сделал обновление и выпало немного времени поработать в иллюстраторе.
Раньше всегда плевался когда после удобного скетча открывал перегруженные неудобные интерфейсы адоби, но не в этот раз.
Интерфейс довольно сильно переработали, увеличили все шрифты и иконки раза в полтора, неудобную верхнюю панель контроля перенесли вправо (как в скетче). Наконец-то быстрый , удобный и понятный экспорт. Новый интерфейс мне понравился, адоби уже давно должны были сделать это. Но лучше поздно чем никогда.
Читайте также:

