Adobe connect не работает камера
Обновлено: 07.07.2024
Существует несколько причин из-за которых, может не работать веб-камера. При диагностике необходимо начинать проверять с первого пункта и заканчивать последним. Частыми причинами не работающей веб-камеры являются аппаратная неисправность устройства и проблемы с драйвером. Для проверки работоспособности веб-камеры подойдет программа Skype.
Неисправность
Первым делом необходимо подключить web-камеру к другому компьютеру и проверить работоспособность. Если устройство заработало, то переходите к третьему пункту. Если веб-камера по-прежнему не обнаружена, самое время проверить драйверы. Также стоит осмотреть провод и саму камеру на видимые внешние повреждения.
Проблемы с драйвером веб-камеры
Частой проблемой неполадки выступает отсутствие или некорректная работа драйвера. Для проверки или установки драйвера, достаточно выполнить несколько действий:
- Первым делом нажать на кнопку "Пуск";
- Далее перейти в раздел "Панель управления";
- В этом разделе выбрать вкладку "Оборудование";
- Далее нажать на кнопку с текстом "Диспетчер устройств".
Если в открывшимся списке нет веб-камеры, нужно установить ее вместе с программным обеспечением. Важно отметить, что если камера в перечне присутствует, но отображена знаком вопроса, необходимо провести дополнительную диагностику. Если знак вопроса желтого цвета, значит есть неисправность, красного — камера отключена.
ВАЖНО! Установка драйвера возможна только после удаления неисправных.
Если камера отображается в списке, но не работает, необходимо нажать на нее правой кнопкой мыши и выбрать "Свойства", зайти во вкладку "Драйвер" и удалить непосредственно сам драйвер. После этого нужно заново зайти во вкладку "Диспетчер устройств" и удалить веб-камеру. Затем перезагрузить компьютер.
Следующим шагом будет выступать установка нового драйвера. Одним из двух способов на выбор:
Если переустановка не помогла, переходим к следующему пункту.
USB-соединение — потеря сигнала
Если веб-камера подключена через USB-разъем, это может быть причиной неисправности. Попробуйте подключить устройство через разные USB-разъемы — возможно, некоторые вышли из строя. В случае, если проблем не решена, переходим к следующим методам.
Конфликт с операционной системой
Добрались до редких случаев. Операционная система может попросту не обнаружить веб-камеру из-за отсутствия соответствующих драйверов на материнскую карту, которые контролируют работоспособность USB-разъемов. Обновите драйвера для материнской карты. Для этого можно воспользоваться инструкцией из второго пункта — действия идентичные, отличие только в устройстве.
Неисправность в материнской плате
Материнская плата работает, но не в полном объеме. Эта проблема уже не решается путем переустановки драйверов. Диагностировать это можно с помощью специалиста, который обладает соответствующими знаниями.
В случае если хотите попробовать сами:
- Проведите внешний осмотр материнской платы.
- Обратите внимание на электрические конденсаторы — они не должны быть вздутыми.
- Посмотрите на резисторы и прочие микросхемы — признаков перегорания быть не должно.
- Проверьте CMOS-память — для этого подключите блок питания и обратите внимание на светодиод, который расположен вблизи с материнской памятью. Если горит — все хорошо. Если не горит (плюс к этому не работают вентиляторы), проблема заключается в блоке питания.
ВАЖНО! Перед проверкой материнской платы в обязательном порядке отсоединяем внутренние разъемы. Подключенным остается только кабель питания.
Если после извлечения устройств из разъемов при включении компьютера услышали один короткий и один длинный сигнал, материнская плата функционирует нормально. Если нет — скорее всего, она неисправна. Важно отметить, что сигнала может и вовсе не быть — это зависит от установленного BIOS. В этой статье взят в пример распространенный вид – BIOS Award.
Чтобы узнать версию BIOS
- Откройте в "Пуск" окно "Выполнить" или нажмите сочетание клавиш Windows + R.
- Наберите в появившемся окне msinfo32 и нажмите "Enter".
- В окне "Информация о системе" можно увидеть версию BIOS, которая установлена на ПК.
Заключение
Если не смогли самостоятельно диагностировать причину неисправности, то необходимо обратится в сервисный центр. Скорее всего ваша камера вышла из строя. Поэтому требуется комплексный осмотр и последующий ремонт. Поступайте рационально, не тратьте на ремонт денежные средства, если покупка новой веб-камеры обойдется дешевле.
Понимание, как устранять неполадки и ошибки в работе приложения Adobe Connect для настольного компьютера с ОС Windows и Mac.
Adobe Connect предлагает несколько вариантов для совместной работы и участия в удаленных сеансах. Можно использовать приложение Adobe Connect для настольных ПК с ОС Windows и Mac OS, а также Adobe Connect для мобильных устройств с системой Android и iOS.
Для получения подробной информации см. статью о приложении Adobe Connect для настольного ПК.
Автономное приложение Adobe Connect устанавливается вместо старого подключаемого модуля и совместимо с Adobe Connect 9 и более поздними версиями. Однако пользователям Adobe Connect 8 рекомендуется использовать подключаемый модуль, доступный на странице Загрузки и обновления.
Закройте все экземпляры приложения перед обновлением приложения. Если экземпляр приложения открыт, программа установки обновит приложение, когда открытый экземпляр будет закрыт.
Как приобрести приложение для настольных ПК?
Кроме того, при попытке передачи изображения экрана или презентации во время проведения встречи в браузере браузер предложит установить приложение.
Чтобы установить приложение, закройте все экземпляры приложения Adobe Connect и запустите установку.
Как администраторы могут развернуть приложение?
При наличии прав администратора можно выполнить автоматическое развертывание приложения Adobe Connect для настольных ПК, используя метод установки SCCM, на нескольких компьютерах в вашей организации. Для получения дополнительной информации см. раздел Установка приложения для настольных ПК.
Мой администратор установил приложение на компьютере, но я не могу найти его.
После развертывания приложения пользователям необходимо выйти из приложения и снова в него войти, чтобы оно стало доступным для использования.
Что делать, если не удалось выполнить установку из-за ошибки загрузки?
Повторите попытку через некоторое время.
Если вам по-прежнему не удается установить приложение, загрузите автономную программу установки со страницы Загрузки и обновления. Последний элемент списка представляет собой автономную программу установки, которая позволяет установить приложение без загрузки дополнительных компонентов из Интернета.
После выполнения диагностической проверки в браузере Chrome не отображается кнопка для загрузки Flash Player.
Запустите диагностическую проверку перед собранием в другом браузере.

Как получить доступ к файлам журнала установки?
Как запустить приложение?
Во время установки на рабочем столе создается ярлык приложения.
Если не удается найти ярлык приложения, то приложение можно запустить, используя следующий путь к папке установки:
- В системе Windows это папка: %appdata%\Adobe\Connect . Например, в системе Windows 10 по умолчанию используется следующая папка установки: C:\Users\[username]\AppData\Roaming\Adobe\Connect .
- На компьютере Mac используется папка /Applications/Adobe Connect/ для администраторов и папка <HOME>/Applications/Adobe Connect/ для пользователей без прав администратора.
Я не могу принять участие в мероприятии.
В настоящее время приложение не принимает URL-адреса мероприятий Adobe Connect. Откройте эти URL-адреса в браузере.
Не удается открыть содержимое, загруженную в библиотеку содержимого.
В настоящее время приложение не поддерживает URL-адреса библиотеки содержимого и событий для следующих типов файлов:
- Гибридное содержимое Adobe Presenter (HTML и SWF)
- Все типы содержимого Adobe Captivate
- Видео (MP4, FLV и F4V)
- MP3
- SWF
- Курсы и программы
Подобные URL-адреса библиотеки содержимого необходимо открывать в браузере.
Поддерживаемые типы содержимого:
- PPT/PPTx
- Содержимое Adobe Presenter исключительно в форматах HTML и SWF
- Изображения (PNG, JPEG, GIF)
- HTML
Не удается удалить ярлык приложения на рабочем столе.
Приложение Adobe Connect для настольного компьютера создает ярлык на рабочем столе при каждом запуске.
Было установлено приложение на компьютере Mac, однако собрание открывается только в браузере.
Пользователи Mac, которые установили приложение, могут получить доступ к собранию только в браузере, а недавно установленное приложение не запускается.
Отключите Adobe Flash в браузере и повторно откройте собрание в браузере, чтобы запустить приложение.
При получении доступа к собранию в браузере Chrome приложение не открывается и рабочий процесс перестает отвечать на запросы, требуя установить приложение.
В браузере Chrome при первом открытии собрания в приложении, если не указать приложение в качестве обработчика протокола connectpro, то браузер Chrome не сможет запустить приложение. Если при запросе связать протокол connectpro с уже установленным приложением на компьютере был установлен флажок "Больше не напоминать", то выполните следующие инструкции, чтобы снова отобразить этот запрос.
- В системе Windows перейдите в папку C:\Users\[username]\AppData\Local\Google\Chrome\User Data\Default и откройте файл Preferences .
- Найдите строку connectpro в файле Preferences.
- Измените его значение true на false . То есть измените "connectpro":true, на "connectpro":false, и сохраните файл. Можно также удалить строку "connectpro":true, и сохранить файл.
Даже если приложение установлено браузер не может его обнаружить и не запускает собрание в приложении.
По разным причинам браузер может не видеть, что приложение уже установлено на вашем настольном компьютере. В этом случае он предлагает установить приложение. Следуйте инструкциям на экране и установите его снова.
Создание потоков видео и управление ими в виртуальных собраниях Adobe Connect с использованием модуля «Видео» и веб-камеры.
Модуль «Видео» в Adobe Connect позволяет организаторам и докладчикам предоставлять общий доступ к видео с веб-камеры участникам, делая виртуальные сеансы более привлекательными и полезными. Adobe Connect поддерживает множество вариантов предоставление общего доступа к видео.
Организаторы, докладчики и участники с расширенными правами могут предоставлять общий доступ к изображению веб-камеры, подключенной к их компьютеру. При наличии нескольких веб-камер можно выбрать поток с веб-камера для трансляции. Если пользователь изменит настройку или подключенная веб-камера будет отключена, изменение произойдет в реальном времени. Кроме того, эти настройки запоминаются в Adobe Connect для использования в будущих собраниях.
Чтобы соответствовать стандартам управления, администраторы Adobe Connect могут изменять настройки модуля, аудио и видео. Дополнительную информацию см. в разделе Настройка параметров соблюдения и контроля.
Видеопотоки в собрании отображаются в модуле «Видео» как в макете «Кинолента», так и в макете «Сетка». Организаторы, докладчики и участники с расширенными правами на использование видео могут указывать, какой видеопоток будет являться основным.
В полноэкранном режиме строка заголовка не отображается; выводятся только видеопотоки. Если подвести указатель мыши к верхнему краю экрана в полноэкранном режиме, появится меню и кнопка выхода из полноэкранного режима.
Показать в модуле «Видео»
Основное видео занимает большую часть области модуля, а остальные видео являются меньшими по размеру.
Все видео занимают равные области.
Когда организатор переключает макет
Видео организатора является основным.
Все видео равны.
Организаторы, докладчики и участники с расширенными правами на использование видео могут указывать, какой видеопоток будет являться основным.
Все видео равны.
Пропорции в ОС Windows
Пропорции в ОС Mac
Широкий экран с пропорциями 4:3.
Широкий экран (16:9) с черными полосами.
Сеть и производительность процессора
Лучше, чем режим сетки.
Может ухудшаться в зависимости от нагрузки.

Когда организатор собрания переключается на макет «Кинолента», видео организатора отображается в главном окне. Организатор может отметить любое видео в качестве главного. Если какой-то поток скрыт в полосе, в ее конце отображается значок прокрутки. Пользователь может прокрутить содержимое в любую сторону для просмотра доступных потоков. Прокрутка потоков не влияет на содержимое экранов других пользователей.
Пропорции в ОС Windows
Пропорции в ОС Mac
Широкий экран (16:9) с черными полосами
Широкий экран (4:3)
При использовании режима «Кинолента» Adobe Connect обычно потребляет меньшую часть пропускной способности сети и системных ресурсов по сравнению с режимом «Сетка». Данный режим обеспечивает удобство использования собраний для всех участников.
В модуле «Видео» появится предварительный просмотр изображения, позволяющий настроить положение камеры. Если требуется использовать другую подключенную камеру, выберите ее в меню параметров модуля «Видео» .
Чтобы отключить совместный доступ к видео, щелкните за пределами изображения модуля «Видео».
Чтобы начать трансляцию видео для всех участников, нажмите кнопку Начать совместное использование.
Для приостановки или прекращения трансляции видео наведите указатель на модуль «Видео» и нажмите кнопку «Пауза» или «Остановить».Когда трансляция виде приостановлена, в модуле «Видео»отображается последний переданный кадр до тех пор, пока не будет нажата кнопка «Воспроизведение» для возобновления трансляции. Когда трансляция видео остановлена, изображение не показывается.
Организаторы могут приостанавливать и прекращать трансляцию видео от любого посетителя.

A. Зеркальное отражение экрана B. Перевод модуля «Видео» в полноэкранный режим C. Значок меню для доступа ко всем командам меню модуля «Видео»
Для оптимизации расхода пропускной способности предоставьте общий доступ к видео при использовании приложения Adobe Connect для настольных ПК. Постоянно отображается уведомление об использовании приложения. Дополнительная информация о приложении Adobe Connect для настольных ПК приведена в разделе «Предоставление общего доступа к экрану компьютера, документу или доске».

По умолчанию транслировать видео могут только организаторы и докладчики. Организаторы могут включить возможность трансляции для участников, выполнив следующие действия.
Чтобы включить возможность трансляции видео для всех участников, нажмите кнопку меню справа от кнопки веб-камеры и выберите команду Включить веб-камеру для участников.
Чтобы включить трансляцию видео для одного или нескольких участников, выберите их в модуле «Посетители». Затем в раскрывающемся меню выберите одну из следующих команд: Совместное использование видео, Изменить роль — Сделать организатором или Сделать докладчиком.
Для доступа к различным параметрам можно использовать раздел «Установки» меню модуля «Видео».
В режиме «Кинолента», чтобы выбрать видео в качестве основного, наведите указатель на видео и выберите «Выбрать как основное».
Окно модуля видео можно развернуть на все окно комнаты собрания. Щелкните значок и выберите «Развернуть».
В модуле «Видео» можно выбрать определенную веб-камеру для использования на собраниях. Щелкните значок меню и в области «Выбрать камеру» выберите одну из подключенных веб-камер.
Организаторы могут выбрать макет «Кинолента» или «Сетка» в меню параметров модуля видео .
Модуль «Видео» можно перевести в полноэкранный режим. В полноэкранном режиме строка заголовка не отображается. Если подвести указатель мыши к верхнему краю экрана в полноэкранном режиме, появится меню и кнопка выхода из полноэкранного режима. Можно также нажать клавишу Esc, чтобы выйти из полноэкранного режима.
Примечание: Полноэкранный режим отличается от режима, выбираемого командой «Развернуть». Первый параметр доступен для всех участников. Чтобы его использовать, можно щелкнуть вкладку «Полноэкранный режим» в правом верхнем углу экрана. Последний параметр доступен только для организаторов. Организатор может развернуть его для всех участников.
Организаторы и докладчики могут принудительно применять собственные настройки просмотра для всех участников, щелкнув Принудительный вид докладчика.
Примечание. Команда «Принудительный вид докладчика» в модуле «Видео» недоступна в комнатах обсуждения.
В меню «Установки» выберите Отключить предварительный просмотр веб-камеры, чтобы отключить предварительный просмотр при включении трансляции видео с веб-камеры.
В меню «Установки» выберите Выделять выступающих пользователей, чтобы визуально выделять видео выступающего докладчика. Если несколько человек говорят одновременно, выделяются несколько видео.
Можно выбрать два варианта соотношения сторон экрана: Стандартное (4:3), Широкоэкранное (16:9). Эти изменения применяются ко всем участникам, совместно использующим веб-камеру.
Вы можете делиться видеоканалами живых трансляций в качестве HD (720p) и использовать их. Организаторы могут установить качество HD в параметрах собрания. Транслируемый HD-канал доступен как в режиме киноленты, так и в режиме сетки. Для повышения производительности Adobe рекомендует использовать режим киноленты.
При включенном совместном использовании HD-видео в собрании может транслироваться только один HD-поток.
Если у собрания есть организатор и докладчик, тот, кто первым включит камеру, получит доступ к слоту HD-видео, чтобы иметь возможность обмениваться HD-видео на собрании. В представлении «Участник» и «Организатор» участник или организатор могут просматривать, какой видеопоток находится в формате HD с помощью метки HD, которая появляется после наведения указателя на видео. Кроме того, организатор может навести указатель на любое видео и нажать метку HD, чтобы преобразовать видео в формат HD или передать слот HD-видео другому посетителю, включая участника.
Участник, транслирующий видеоканал, может изменить качество видео в параметрах собрания на HD .

В этой статье покажем 7 технологически разных способов отображения видеопотока с IP-камеры с поддержкой RTSP на web-странице браузера.
Браузеры, как правило, не поддерживают RTSP, поэтому поток будет конвертироваться для браузера через промежуточный сервер.
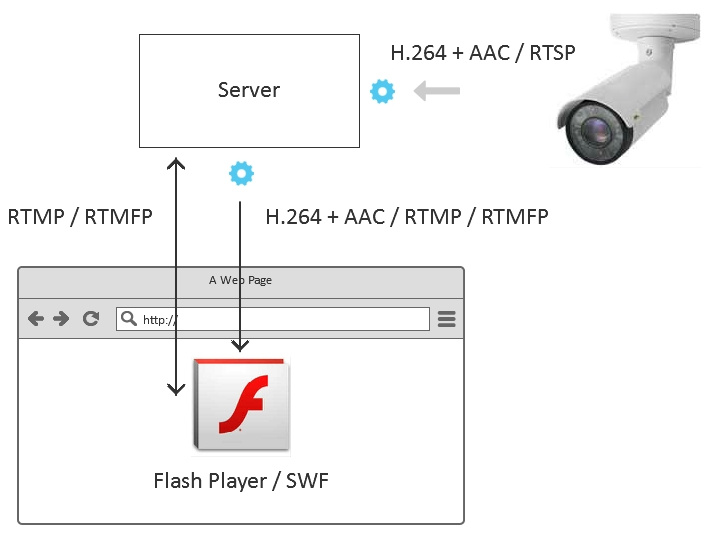
Способ 1 — RTMP
RTMP протокол браузеры не поддерживают, но его поддерживает старый добрый Flash Player, который работает неплохо, хоть и не во всех браузерах, и может отобразить видеопоток.

Код плеера в этом случае будет построен на Action Script 3 и выглядеть примерно так:
rtmp://192.168.88.59/live — это адрес промежуточного сервера, который заберет RTSP видеопоток с камеры и конвертирует его в RTMP
rtsp://192.168.88.5/live.sdp — это RTSP адрес самой камеры.
Немного избыточный вариант кода плеера на Flex и AS3 доступен здесь.
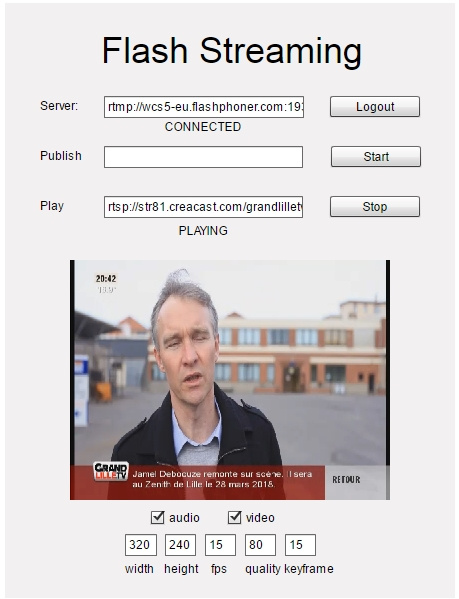
Выглядит это так:

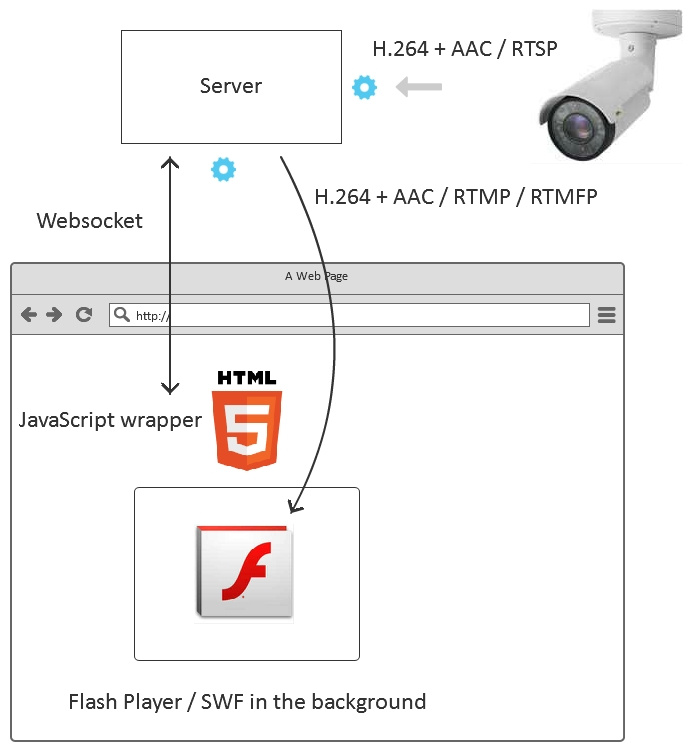
Способ 2 — RTMP с оберткой HTML5
Желающих кодить на Action Script 3 все меньше. Специально для этого придуман способ с HTML5 оберткой, которая позволяет управлять RTMP-плеером из JavaScript. В этом случае флэшка подгружается на HTML-страницу только для того чтобы отобразить картинку и выдать в динамики звук.

Полный код плеера находится здесь. А выглядит это так:

Способ 3 — RTMFP
Протокол RTMFP также работает внутри флэш плеера. Разница с RTMP в том, что RTMFP работает поверх протокола UDP и тем самым является более пригодным для получения трансляции с низкой задержкой.
Код плеера на AS3 в этом случае полностью идентичен используемому в RTMP, добавлена одна буква F в строке протокола подключения к серверу.
Для порядка дадим скриншот с RTMFP

Способ 4 — RTMFP c оберткой HTML5
Этот способ идентичен пункту 2, с той разницей, что мы при инициализации в JavaScript устанавливаем RTMFP протокол для использования в нижележащей флэшке (swf-объекте).

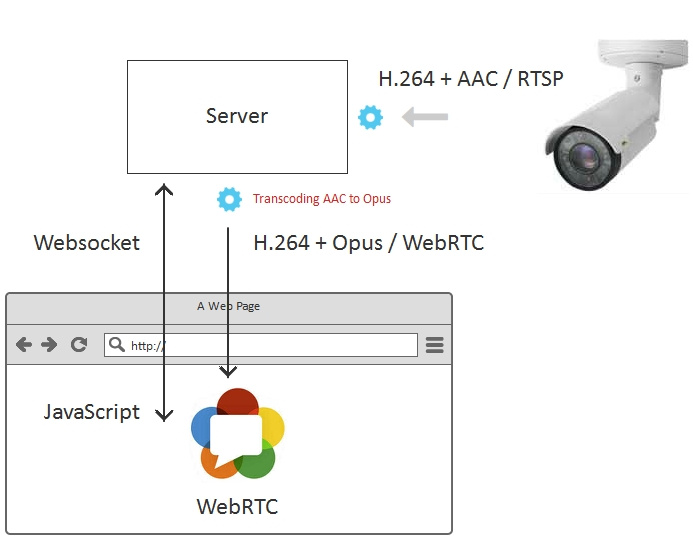
Способ 5 — WebRTC
В данном случае Flash не используется совсем и видеопоток проигрывается средствами самого браузера, без использования сторонних плагинов. Это работает и в Android Chrome и Android Firefox — мобильных браузерах, где Flash не установлен. WebRTC дает самую низкую задержку — менее 0.5 секунды.

Код плеера тот же:
Автоматически определяется поддержка WebRTC, и если поддерживается то поток играет по WebRTC.

Способ 6 — Websockets
WebRTC и Flash не покрывают все браузеры и платформы. Например, в браузере iOS Safari эти технологии не поддерживаются.

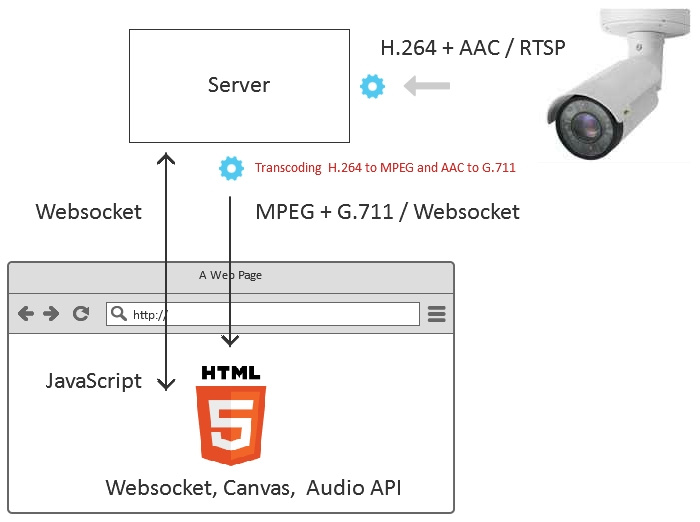
На iOS Safari можно доставить видеопоток по транспорту Websocket (TCP соединению между браузером и сервером). В этот туннель можно завернуть сконвертированный с RTSP видеопоток. После того, как бинарные данные придут их можно декодировать с помощью JavaScript и отрисовать на Canvas HTML5-элементе.
Именно этим занимается Websocket — плеер при работе в браузере iOS Safari, а его код снаружи выглядит также:
Это чем-то похоже на подход с флэшкой, когда под HTML5 лежит swf-элемент. В данном случае, под HTML5-страницей лежит не swf-объект, а JavaScript-приложение, которое тянет данные по вебсокетам, декодирует и отрисовывает на Canvas в нескольких потоках.
Так выглядит RTSP поток на Canvas в браузере iOS Safari

Способ 7 — HLS
При конвертации RTSP в HLS, видеопоток разбивается на сегменты, которые благополучно скачиваются с сервера и отображаются в HLS-плеере.

В качестве HLS-плеера мы используем video.js. Код плеера можно скачать здесь.
Как выглядит плеер:

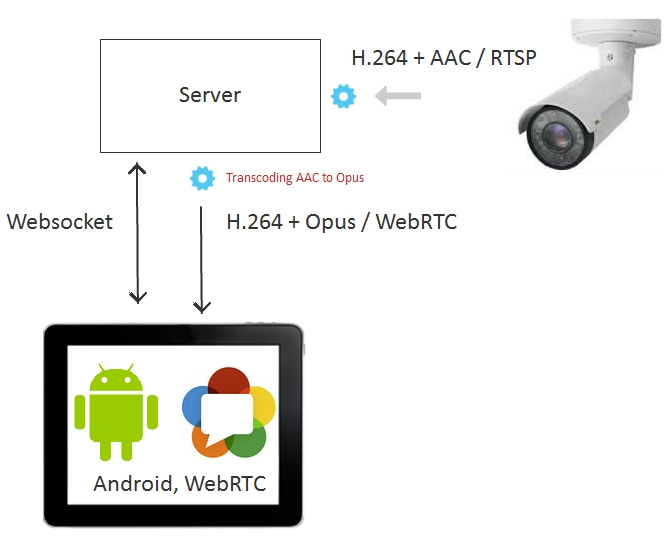
Способ 8 — Android приложение, WebRTC
Приложение забирает поток с сервера по WebRTC. Задача сервера в этом случае — сконвертировать RTSP в WebRTC и скормить мобильному приложению.

Java-код плеера для Android находится здесь и выглядит так:
Тестовое мобильное приложение плеера можно установить из Google Play, а исходники приложения скачать здесь.
Так выглядит воспроизведение RTSP потока по WebRTC на планшете Asus под Android:

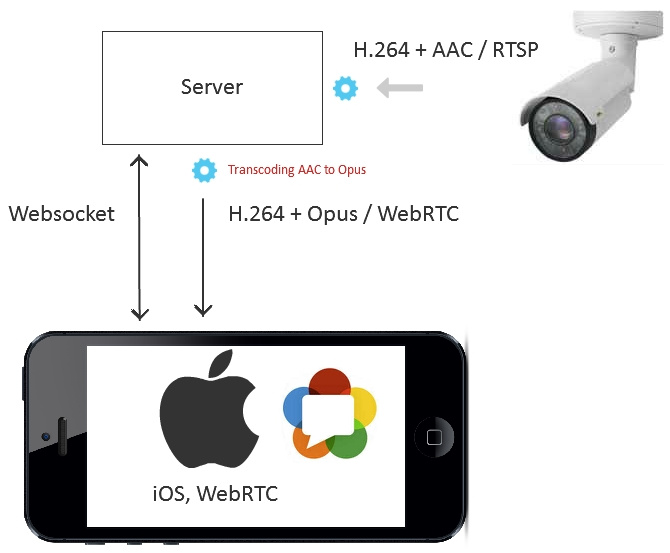
Способ 9 — iOS приложение, WebRTC
Приложение также как и в случае Android забирает поток с сервера по WebRTC.

А из App Store можно установить тестовое приложение, которое использует показанные выше куски кода. Его работа с RTSP-потоком выглядит так:

Результаты
Подведем итоги и объединим полученные результаты в табличку:
| Способ отображения | Применение | Задержка | |
| 1 | RTMP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air | medium |
| 2 | RTMP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player | medium |
| 3 | RTMFP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air и важна низкая задержка | low |
| 4 | RTMFP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player и важна низкая задержка. | low |
| 5 | WebRTC | В браузерах Chrome, Firefox, Opera на десктопах и мобильных браузерах под Android, где важна real-time задержка. | real-time |
| 6 | Websocket | В браузерах, где нет Flash и WebRTC, но нужна средняя или низкая задержка. | medium |
| 7 | HLS | Во всех браузерах. Где не важна задержка. | high |
| 8 | Android app, WebRTC | В нативных мобильных приложениях под Android, где требуется real-time задержка. | real-time |
| 9 | iOS app, WebRTC | В нативных мобильных приложениях под iOS, где требуется real-time задержка. | real-time |
Для тестирования мы использовали сервер Web Call Server 5, который конвертирует RTSP поток для раздачи в 9 перечисленных направлениях.
Ссылки
Web Call Server 5 — сервер для раздачи RTSP потока
Flash Streaming — пример swf приложения, проигрывающего потоки по RTMP и RTMFP. Способы 1 и 3.
Source — исходный код swf приложения на Flex / AS3.
Player — пример web-приложения, которое воспроизводит RTSP поток по RTMP, RTMFP, WebRTC, Websocket. Способы 2,4,5,6.
Source — исходный код веб-плеера.
HLS плеер — пример web-плеера, играющего HLS. Способ 7.
Source — исходный код HLS плеера.
Android плеер WebRTC — пример мобильного приложения, которое играет поток по WebRTC. Способ 8.
Source — исходный код мобильного приложения.
iOS плеер WebRTC — пример мобильного приложения, которое играет WebRTC поток. Способ 9.
Source — исходный код мобильного приложения.
Читайте также:

