Adobe illustrator создание персонажа
Обновлено: 07.07.2024
Привет, меня зовут Яна, и я иллюстратор. Я рисую такие иллюстрации:
Иллюстрация для журнала о культуре граффити и уличном искусствеЯ расскажу, как стать иллюстратором, если сейчас рисование — это ваше хобби, но вы хотите большего.
Нужно ли художественное образование? Что значит «уметь рисовать»? Как начать? Где искать информацию? Как найти свой стиль?
Нужно ли художественное образование
Классическое художественное образование дает систему и качественную базу, без которой иллюстратору сложнее. В художественном вузе вы узнаете о перспективе, композиции, анатомии, рисунке, получите представление об искусстве. Если есть возможность учиться в вузе — это круто.
Но необязательно. Я, например, закончила истфак.
Что значит «уметь рисовать»
Для многих рисовать — это точно передать какую-то реалистичную штуку. Например, изобразить человека похожим на человека, а не недоразвитый кактус. Но рисовать можно и нужно не только в реализме.
Ничего страшного, если сейчас вы не знаете, как анатомически правильно рисовать мышцы и кости. Не страшно, если вы не понимаете физику цвета, путаете типы освещения. Может быть, вам вообще не придется так рисовать. Может быть, вы станете книжным иллюстратором и будете рисовать вот так:
Для начала рисуйте, как видите, чувствуете и умеете. Важно, чтобы вам хотелось рисовать, а дальше дело за практикой.
Пробуйте разные техники рисования . Рисуйте настоящими красками и карандашами. Рисуйте на компьютере или в планшете: обязательно попробуйте текстурные кисти — многие художники вообще работают только ими.
Кисти можно скачать в бесплатном доступе. Часто профессионалы делятся наборами своих кистей за символическую плату или отдают даром.
Забирайте 1000 бесплатных кистей для Photoshop тут и набор кистей вот тут .
Подумайте, что хотите рисовать
Иллюстраторы нужны везде. Вот что вы можете рисовать:
- обложки для музыкальных альбомов
- принты для интерьеров
- рекламу
- креативы для соцсетей
- стикеры
- комиксы
- оформление упаковок
- иллюстрации для стоков, кино, мультипликации, гейминдустрии, мобильных игр и одежды
Подумайте: с чем вы хотите работать? Может, вы хорошо придумываете истории и рисуете персонажей? Тогда попробуйте себя в концепт-арте:
Освойте нужные программы
Незаменимая классика для проектов любого размера и сложности: Adobe Photoshop (растровая графика) и Adobe Illustrator (векторная графика). Это профессиональные программы с огромным пулом возможностей (анимация, ретушь фотографий, обработка 2D и 3D моделей, работа с видеофайлами, графический дизайн, подготовка материалов к печати).
Возможно, вы захотите работать только в одной из них. Я, например, предпочитаю Photoshop.
Procreate — популярное приложение для создания растровой графики на Ipad от австралийских разработчиков. Своего рода Photoshop, но с ограничениями в виде мощности движка, количества слоев и размеров рабочей области. Вот курс скетчинга на Ipad , который поможет познакомиться с программой. Доступ к урокам остается навсегда.
Прокачивайте скиллы
Собирайте всю бесплатную информацию, которая вам интересна. Смотрите прямые эфиры художников в Instagram, вебинары на Youtube, спидпейнты и обучающие ролики крутанов.
А еще есть много онлайн-курсов, школ и академий. Занятия там можно совмещать с работой или учебой:
- Skills Up School — 2D, 3D, академический рисунок, скетчинг, стилизация, игровая графика. Бесплатные туториалы и статьи с полезной информацией.
- Skillbox — графический дизайн, motion-дизайн, коммерческая иллюстрация, fashion-иллюстрация. Бесплатные трехдневные вебинары на любую тему.
- XYZ School — упор на игровую графику: 3D, 2D, концепт-арт, unity, скетчинг, motion-дизайн. Все курсы можно попробовать бесплатно при регистрации.
- ArtCraft — книжная иллюстрация, академический рисунок, анимация, анатомия, комиксы, 3D, 2D, иллюстрация для игр и кино. 9 бесплатных воркшопов .
- Pixel — курс по рисованию в Adobe Photoshop и Adobe Illustrator, анимация в Adobe After Effects, курс скетчинга на Ipad, создания 2D игры на Unity. Бесплатные вебинары на Youtube.
- Bang Bang Education — курсы по иллюстрации, графический дизайн, веб-дизайн. Вебинары с преподавателями школы в открытом доступе , 61 онлайн-курс по подписке 1984 руб. в месяц + 2 урока в подарок.
- Controforma — школа дизайна, курсы по типографике, брендинг, иллюстрация, анимация, текст, Cinema 4D. Курсы для самообучения от 2500 до 4000 руб.
- CGLAB — цифровая иллюстрация, мобильная графика, анатомия, 3D, 2D.
- New Art School — скетчинг, комикс, база CG, 2D, 3D. Есть пробное занятие.
- Miroedova school —иллюстрация для начинающих, курс по анатомии, основы Photoshop, иллюстрация на Ipad, коммерческая иллюстрация, fashion-иллюстрация. Бесплатные уроки по теории иллюстрации.
- Brush guru — курс по созданию векторных иллюстраций для начинающих. Бесплатный марафон на 4 дня.
- Kalacheva school — курсы для начинающих, акварельная иллюстрация, коммерческая иллюстрация, fashion-иллюстрация, скетчинг, академический рисунок, иллюстрация на Ipad.
- Dorogov’s Animation Institute — иллюстрация Photoshop, анимация, 3D, 2D, дизайн персонажей, каллиграфия.
Развивайте насмотренность
Изучайте работы иллюстраторов и художников разных направлений. Анализируйте их техники, подмечайте необычные приемы, пытайтесь понять, чем вдохновлялись они. Учитесь у современных художников и мастеров прошлого. Ходите в музеи, черпайте вдохновение из авторского кино, подпишитесь на все ресурсы, где опытные иллюстраторы делятся своими портфолио, наблюдайте за трендами в иллюстрации.
А еще смотрите мультфильмы. Их создают команды, которые точно знают, как создавать цепляющие иллюстрации и истории.
Именно благодаря насмотренности формируется индивидуальность.
Например, я слежу за работами вот каких художников: Gal Shir , Zac Retz , Vanessa Morales , Oren Haskins , Alba Ballesta Gonzalez . Благодаря последним двум я поняла, что мне нравится рисовать всяких несуществующих монстриков, и стала больше развиваться в этом направлении.
Ресурсы для насмотренности и вдохновения
- Artstation — портфолио многих крутанов на любой вкус живут здесь. Вы можете сделать подборку понравившихся работ, даже если не работаете в гейминдустрии.
- Behance — самые популярные стили и тренды в иллюстрации вы найдете здесь.
- Dribbble — лучшие векторные картинки и дизайнерские работы.
- Pinterest — для вдохновения, создания и хранения своей коллекции референсов, анализа чужих работ.
Болонская книжная ярмарка — четырехдневная весенняя ярмарка детской иллюстрации в Италии. Здесь собираются лучшие книжные авторы и иллюстраторы со всего мира.

Нарисовала такое вот морское создание в Adobe Illustrator.

Урок Illustrator №1 - Создание объемного текста по форме фигуры
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.

Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам :)


Апельсины


Ностальгия по TES

Пока я редактирую следующую часть "Ножки-кошки", решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы :)
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.







Я с друзьями участвовала в челлендже: 30 дней - 30 рисунков. Меня перебросило на другие тематики, поэтому по свиткам здесь далеко не 30 работ :)
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.


Карикатура на тему современного образования

Иллюстрация в рамках агитпроекта "ВасяКремень". Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.

Политическая карикатура

Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.

Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы :) А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.

Второй зверь- Драголень.

И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.

Спасибо за внимание и счастливого 2021 года всем!

Птицы одной линией. Ну почти)

Моя любовь к птицам и вдохновение однолинейными рисунками Пикассо породили таких птиц. От вдохновителя, пожалуй, мало чего найдёте. Но, кажется, они по-своему неплохи.




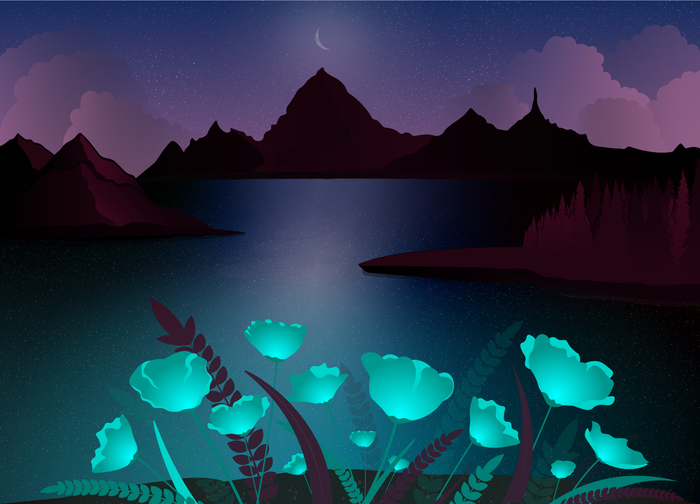
Печенька в темноте?

На самом деле это не печенька, а персонаж из игры, которая прямо сейчас в разработке.
Освещая путь фонариком, сражаемся при помощи вантуза с радиоактивным злом.
Как я офис Твитчу раскрасил (продолжение)
Год назад я уже показывал свою работу для компании Curse, которая входят в состав Twitch.
Посмотрите в профиле.
Сейчас продолжение. Больших стен в офисе осталось мало, поэтому раскрасили и маленькие.
Фото как и в прошлый раз не огонь ;)








Бонусом сделал иллюстрацию на blizzcon 2018. Фото футболки нет, поэтому фотошоп.



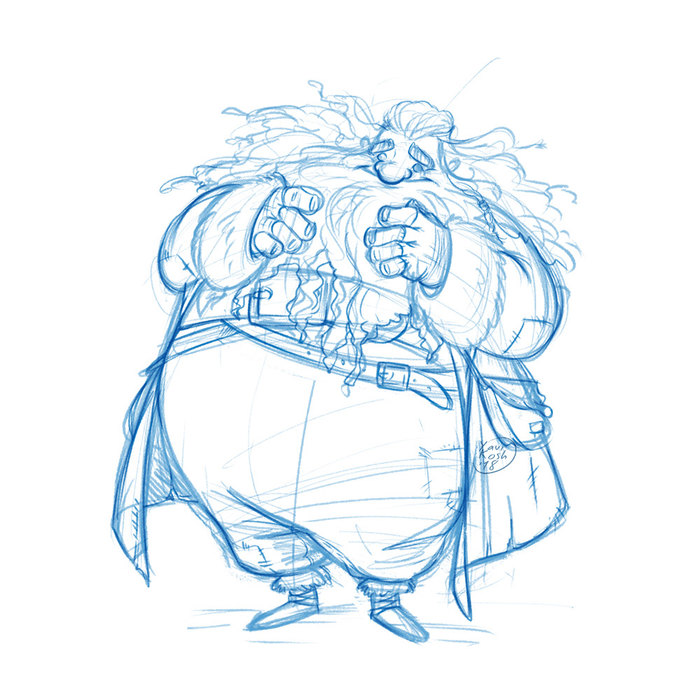
Процесс создания персонажа в векторе
Проводила в мае маленький менторшип, для него были записаны разные видео уроки. Но мероприятие было закрытое, а поделиться процессом хочется, потому решено было нарезать видеоролики со всеми этапами.
Итак. все как всегда начинается с эскиза и потом переходит в чистый контур.

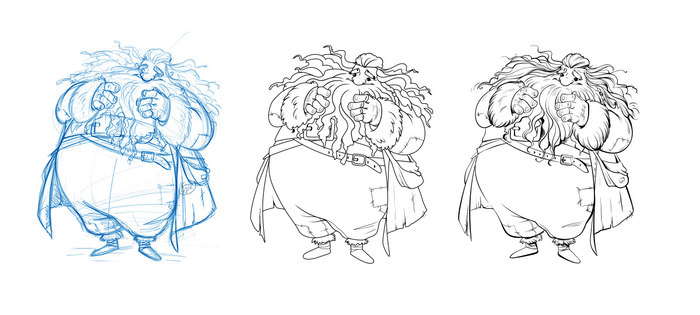
Получаем два вида контура: простой и с динамической толщиной.

Переходим к покраске
В результате у нас есть три разных векторных персонажа:
1. Простой контур и простой цвет
2. Цвет без контура.
3. Цвет с градиентами и контур с динамической толщиной.

Я чаще всего предпочтение отдаю третьему варианту, но в разных проектах под разные нужды могут требоваться как первый тип персонажа так и второй.

Работа мечты

Вот, что получилось.

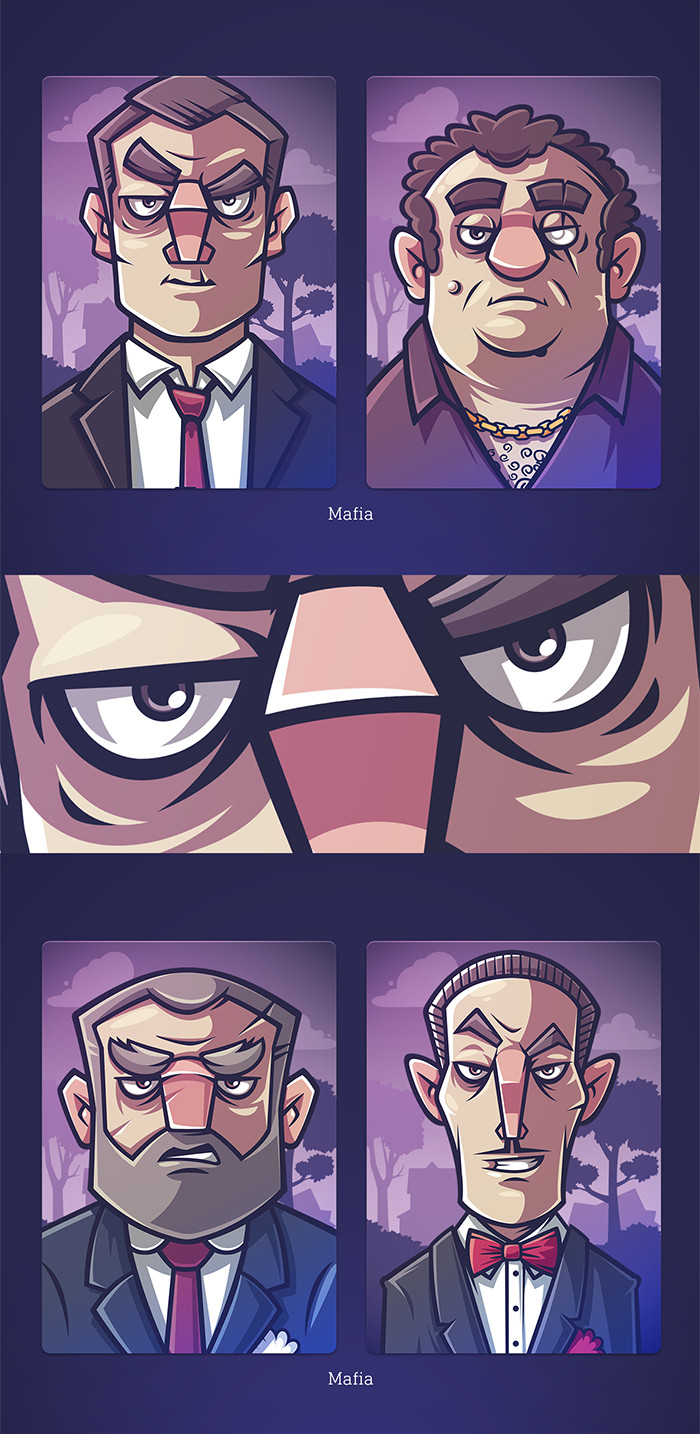
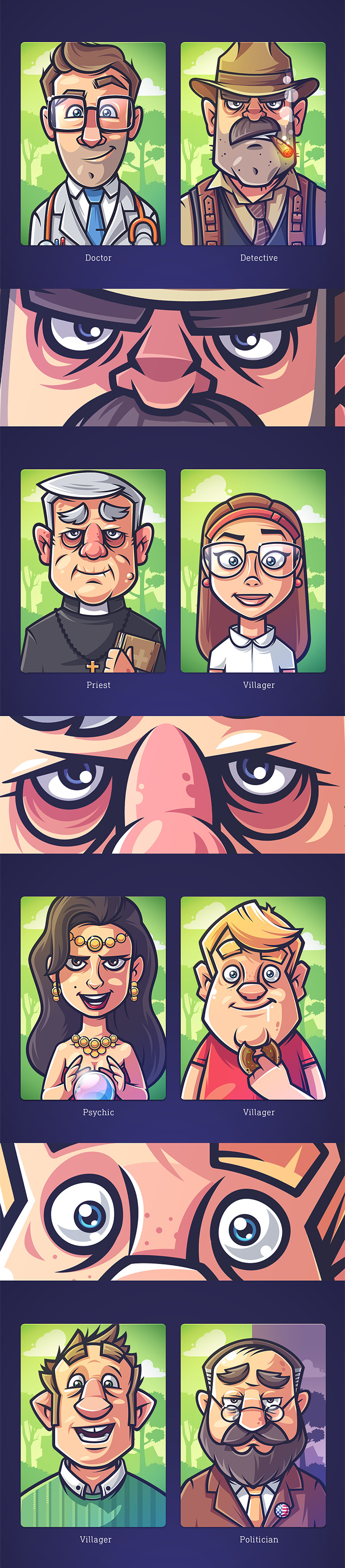
Некоторые персонажи оказались для меня не знакомы, у буржуев видимо свои правила. Приятно было узнать, что игра родом из России, но распространилась по всему миру.

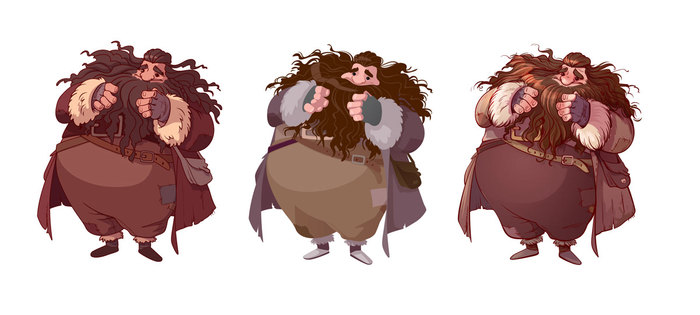
Вот так выглядели мирные жители. Цвета фона пришлось делать яркими в разрез с общей атмосферой игры, чтобы карты хорошо считывались на темном фоне, ниже увидите.

При работе с иностранцами с тобой на связь выходит человек принимающий решения, это либо арт-директор, либо ответственные менеджеры, часто и директора компании. Даже если это агентство, правок от заказчиков не бывало, то есть правки идут от студи посредника, заказчики доверяют агентству в которое пришли.
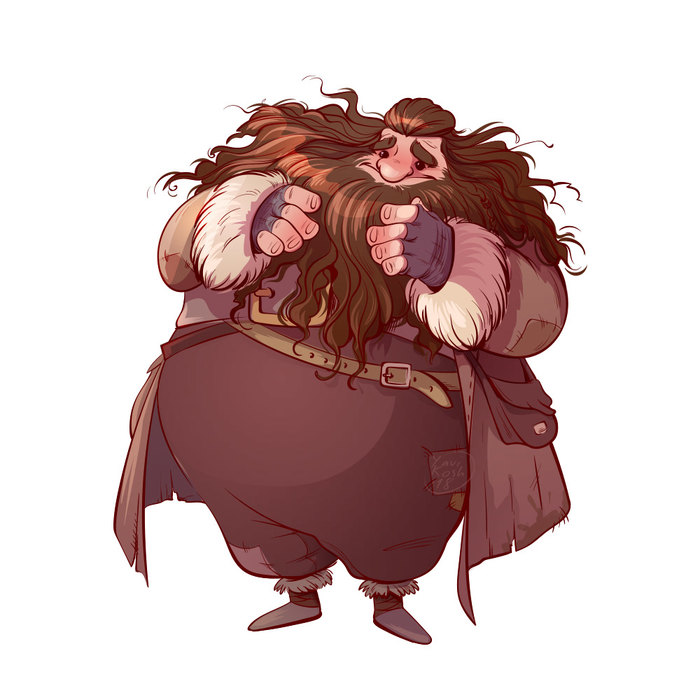
Тут было тоже все легко и приятно, были описания ролей и характеры каждого персонажа. Эскиз первого персонажа сразу зацепил, попросили показать в цвете, потом попробовали нарисовать в повороте 3\4, отказались. Вся тестовая работа оплачивалась.

Plato это приложение в котором люди играют в настольные игры. Так же нарисовал для них два задника, ночь и день. Вот как будет выглядеть интерфейс.

Как любитель этой игры напечатал один набор карт для себя, качество печати получилось не очень, да и цвета не огонь. Что хорошо в приложении — не обязательно хорошо на бумаге.
В этом уроке вы узнаете, как рисовать изометрические векторные иллюстрации без использования изометрической сетки, шаг за шагом.
И так что же такое изометрическое искусство?
Эта техника невероятно популярна в иллюстрации, поскольку позволяет передать все три измерения в полном масштабе, а не в ракурсе. Изометрическая перспектива — это когда стороны объекта располагаются под углом 30 градусов. Лучше всего это показать с помощью изометрического куба (изображение ниже).
Вы можете создавать изометрическую графику в Illustrator, используя изометрическую сетку (как показано на изображении ниже). Это поможет вам создавать изометрические формы по сетке.
1. Создаем новый файл проекта
ШАГ 1
Начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре. Для этого урока мы используем следующие настройки:
- Number of Artboards: 1
- Width: 850 px
- Height: 850 px
- Units: Pixels
Во вкладке Advanced (Дополнительны параметры) устанавливаем следующие настройки:
- Colour Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
ШАГ 2
Нажимаем Ctrl+K, переходим в раздел Preferences — Units (Установки —Единицы измерения) и устанавливаем настройки, показанные ниже.
- General (Основные) : Pixel (Пикселы)
- Stroke (Обводка) : Points (Пункты)
- Type (Тип) : Points (Пункты)
2. Создаем голову
ШАГ 1
Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем круг. Удерживаем клавишу Shift на клавиатуре, пока кликаем и перемещаем мышь, чтобы создать идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но можно выбирать свои собственные цвета для своего проекта.
ШАГ 2
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и выделяем круг. Станут видны опорные точки формы, что позволит настроить их с помощью инструмента.
ШАГ 3
С помощью инструмента Direct Selection Tool (A) (Прямое выделение) выбираем нижнюю опорную точку и перемещаем ее в сторону, чтобы создать подбородок персонажа.
ШАГ 4
ШАГ 4
Создаем еще один идеальный круг с помощью инструмента Ellipse Tool (L) (Эллипс) и на этот раз выбираем цвет волос персонажа.
ШАГ 5
Чтобы создать уши, используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами). Рисуем небольшую форму капсулы, используя тот же цвет кожи, что и для головы, и перемещаем ее на место.
ШАГ 6
Используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), чтобы создать капсулу большего размера. Используем тот же цвет, что и для волос, и слегка поворачиваем её под углом.
ШАГ 7
Берем инструмент Selection Tool (V) (Выделение) и помещаем фигуру на передний план перед головой.
ШАГ 8
Дублируем форму (Ctrl+C) и вставляем (Ctrl+V). Помещаем новую капсулу над головой, чтобы создать дополнительный объем волос.
ШАГ 9
Кликаем правой кнопкой мыши по векторной фигуре, представляющую собой ухо, и выбираем Arrange — Bring to Front (Монтаж — На передний план).
ШАГ 10
Это поместит форму уха поверх волос.
ШАГ 11
Создаем еще две маленькие капсулы и используем инструмент Selection Tool (V) (Выделение), чтобы повернуть их и переместить на место.
ШАГ 12
Создаем капсулу для шеи и перемещаем ее под голову. Для кожи используем более темный цвет.
ШАГ 13
Создаём новый слой для фона.
ШАГ 14
На новом слое с помощью инструмента Rectangle Tool ( M ) (Прямоугольник) создаём новый фон и выбираем подходящий цвет:
3. Создаем тело в изометрии
ШАГ 1
Инструментом Rectangle Tool ( M ) (Прямоугольник) рисуем длинный белый прямоугольник. С помощью инструмента Direct Selection Tool (A) (Прямое выделение) смещаем две верхние точки привязки друг к другу, чтобы создать трапецию. Убеждаемся, что все четыре Live Corner Widgets (Виджеты динамического угла) видны (в противном случае снимаем выделение с формы и выбираем ее снова, щелкнув в центре). Выбираем виджеты и перетаскиваем все четыре угла к центру, чтобы скруглить углы.
ШАГ 2
Убеждаемся, что тело выделено. Идем в меню Effect — 3 D — Rotate (Эффект — Объемное изображение — Поворот).
Решила рассказать об изучении программы Adobe Illustrator (AI) для создания векторных изображений. Опишу свой, так сказать, путь. Возможно, кто- то после прочтения этого поста вдохновится и тоже станет изучать иллюстратор и рисовать в нём. Итак, начну!

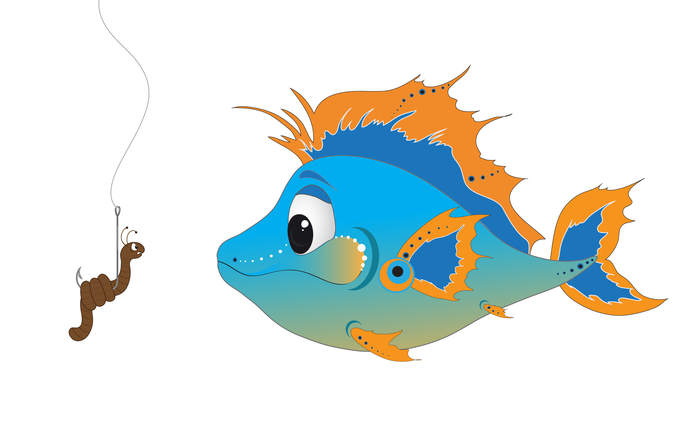
Впервые с этой программой я познакомилась в 2016 году на курсах графического дизайна. Курсы длились пол года, занятия были по выходным дням. Изучали на курсах разные предметы, а также программы, такие как иллюстратор и фотошоп. Если с фотошопом я худо- бедно была знакома и хоть немного в нём разбиралась, то AI был как тёмный лес. Занятия по этим двум программам вела один преподаватель, которая явно не была первоклассным специалистом. Но это и не удивительно, всё- таки крутые специалисты, как правило, работают в крутых компаниях. В общем, я старалась всё записывать, делать, как она говорила, но всё равно не было понимания того, как грамотно и комфортно работать в программе. Я могла сделать что- то только по шаблону или под руководством преподавателя, а о реализации каких- то своих идей даже и речи не шло. Ситуацию ещё усугубляла английская версия программы. Английский знаю плохо, на уровне "ландан из э кэпитал оф грэйт британ", а русифицированный иллюстратор нам не разрешали устанавливать. Сказали, что надо привыкать именно с английской версией работать. В общем, параллельно с курсами приходилось смотреть уроки на ютубе. И к концу занятий по AI я смогла нарисовать эту иллюстрацию с рыбой. В те времена она казалась настоящим шедевром :D

В начале 2017 года мы все получили дипломы о проф. переподготовке и стали дипломированными графическими дизайнерами. Лично я по этой специальности так и стала работать ввиду определённых обстоятельств, в то время стало не до дизайна и какого- либо творчества. Даже забросила лепку из полимерной глины, которой увлекалась долгое время.
Спустя 3 года, в 2020 году, когда из- за пандемии закрылась компания, в которой я работала, вдруг появилось желание рисовать. И рисовать захотелось именно в Adobe Illustrator. Помня, как трудно было работать в английской версии, скачала иллюстратор на русском. Потом стала искать в ютубе разные уроки для новичков, а в ВК шерстила группы, посвящённые векторным иллюстрациям. В первое время рисовала простейшие иллюстрации, наподобие таких.

И вдруг однажды увидела в вк рекламу курсов именно по AI. Первые 4 занятия были бесплатными, и я решила, что стоит их изучить, всё равно ничего не теряю. А уж если понравится, то можно и полную версию приобрести.
Бесплатные занятия были хорошие, даже ОТЛИЧНЫЕ! Я из них узнала гораааздо больше, чем на тех курсах 2016 года, всё настолько круто и наглядно объяснялось, что я потом приобрела и остальные занятия. После просмотра этих видео- уроков дело пошло гораздо веселее, получалось создавать более сложные иллюстрации и применять разнообразные эффекты. Покажу несколько рисунков, сделанных по ходу и после изучения уроков.
Это была самая- самая первая иллюстрация, из простых элементов.

Далее были иконки на лесную тематику. Потом, когда уже более- менее освоилась в программе, стала рисовать разных персонажей. Покажу некоторых из них.

Две буквы и одна долька арбуза :)


Птиц, спешащий куда-то




Принты для футболок

Ну, и рыбодракон, нарисованный совсем недавно примерно за 15 часов. Знаете, может он и не идеален, но я прям горжусь им :)

Рисование в AI для меня на данный момент- это хобби. Но очень хочется верить, что когда- нибудь это хобби сможет стать любимой работой. С детства есть мечта- создавать персонажей для мультфильмов, раскрасок и книг. Говорят, что мечты сбываются. :)
Возможно, этот пост вдохновит кого- то на рисование или другое творческое дело. По крайней мере, надеюсь на это :)

Я всегда люблю просматривать удивительный стиль искусства, известный как иллюстрация Vexel, и недавно я решил, наконец, попробовать сам. Следуйте этому пошаговому руководству для создания моего первого векторного портрета «Корона Легиона». Узнайте, как портрет тщательно прорисован и векторизован в Adobe Illustrator, чтобы создать интересный дизайн в вексельном стиле.

На портрете, над которым мы будем работать, изображен прекрасный персонаж Quorra из Tron Legacy. Термин вексельная графика соответствует стилю этой иллюстрации, где полуреалистичное изображение создается из множества слоев, но для полного распознавания в качестве вексельной иллюстрации художественное произведение должно быть основано на пикселях. Этот дизайн создан в Illustrator, а не в Photoshop, который, как мне кажется, является лучшим инструментом для работы, но для того, чтобы порадовать сторонников чистоты, мы должны называть его векторным искусством.
При создании этого типа художественного произведения вы можете пойти так просто или так подробно, как вам нравится. Чем меньше слоев, тем более стилизованной и «вычурной» становится иллюстрация, очень похожая на этот фрагмент. С другой стороны, если у вас есть несколько дней, чтобы сэкономить, потрясающе реалистичный дизайн может быть создан с использованием тысяч слоев.
Посмотреть окончательный Quorra векторной графики

Первым шагом при создании любого портрета в вексельном стиле является поиск объекта. Я все еще жужжу от просмотра Трон Легаси в кинотеатре, поэтому я выбрал этот профиль персонажа Куорра. Откройте изображение в Photoshop и добавьте тонкий Smart Blur, чтобы удалить более мелкие детали.

Затем, сделайте дубликат слоя и перейдите в Image> Adjustments> Posterize и измените уровни на 15-20. Как упоминалось ранее, чем больше слоев вы создадите, тем дольше вы будете отслеживать, но в целом изображение будет включать гораздо более глубокий диапазон тонов и станет гиперреалистичным. Дублируйте слой Smart Blur еще раз и поместите его над постеризованным слоем. Измените режим смешивания на Color, чтобы удалить уродливые зеленые и синие тона, добавленные эффектом постеризации.

Сделайте снимок базового изображения и поместите его в Adobe Illustrator. Идея состоит в том, чтобы проследить каждую «форму», которая была получена из эффекта постеризации, чтобы воссоздать изображение в векторном формате.

Используйте Pen Tool, чтобы отследить самый яркий момент на щеке. Не беспокойтесь о том, чтобы оставаться верным точному контуру, закругление углов и рисование более простой формы часто могут улучшить конечное изображение.

Когда форма завершена, переключитесь с инструмента «Перо» на пипетку и сэмплируйте тон с основного изображения. Выключите заливку по умолчанию и обводку векторной фигуры для этого цвета. Перейти на следующий уровень; след; затем сэмплируйте следующий тон.

Продолжите процесс отслеживания каждого последующего слоя и выборки тонов из основного изображения. Вскоре портрет начнет обретать форму. Поскольку две области дизайна встречаются, вам может понадобиться изменить порядок наложения, нажав сочетания клавиш CMD + [или CMD +].


По мере того, как черты лица добавляются к портрету, дизайн становится все более узнаваемым, но при этом он сохраняет этот стильный эффект с видимыми слоями и формами.

В другом месте на артборде нарисовать широкий, плоский овал. Используйте инструмент «Перо», чтобы преобразовать якоря на каждом конце, чтобы создать острые точки. Нажмите значок «Новый» в палитре «Кисти», чтобы создать новую настройку кисти.

Выберите «New Art Brush» в окне параметров, затем измените метод на «Оттенки». Это позволит нам при необходимости изменить цвет мазков кисти.

Используйте инструмент «Кисть» вместе с новым параметром «Кисть», чтобы добавить определению и детализацию глаз. Обводка глаз и нанесение серии ресниц действительно помогает им выделиться.

На новом слое используйте инструмент «Перо», чтобы примерно нарисовать фигуру, чтобы представить базовую линию волос. Это не имеет большого значения для неловкой формы.

Используйте кисть с настройкой обводки 0,25pt, чтобы нарисовать отдельные пряди волос, чтобы замаскировать уродливые очертания линии роста волос. При необходимости дважды щелкните значок «Кисть» на палитре инструментов, чтобы изменить настройки, например «Сохранить выбранные».

Тонкие блики в волосах можно создать, рисуя тонкими штрихами по 0,15 пт, используя более яркие синие цвета. Графический планшет действительно пригодится здесь.

Нарисуйте несколько слоев штрихов подсветки, затем измените режим прозрачности на Наложение и измените непрозрачность каждого слоя, чтобы уменьшить их яркость.

Портрет действительно обретает форму, теперь тона лица и волос завершены, поэтому давайте завершим дизайн прохладным фоном.

Нарисуйте прямоугольник, чтобы заключить дизайн и отправьте его в конец стека слоев. Добавьте радиальную градиентную заливку, используя мягкие синие тона от портрета.

Использование ряда контурных фигур в стиле векселя на заднем плане помогает дополнить стиль рисунка, используемого в портрете. Измените эти формы на 15% непрозрачности, чтобы уменьшить их заметность, чтобы они были едва заметны.

Простая строка текста хорошо завершает дизайн. Здесь я добавил название «Quorra» в сверхлегком Helvetica Neue со сверхвысоким трекингом, аккуратно подчеркнутым тонкой каймой.

Весь процесс может быть немного утомительным, но с терпением это может быть расслабляющим, чтобы опустить голову, создавая простые формы в течение нескольких часов подряд. Окончательная работа делает все это стоящим, особенно если вы нашли время, чтобы создать супер реалистичный дизайн с многочисленными слоями.
Читайте также:

