Adobe imageready что это за программа
Обновлено: 08.07.2024
Adobe ImageReady называется растровый графический редактор, который входил в комплект Adobe Photoshop в течение почти десяти лет (с 1998 по 2007). Он работал в операционных системах Windows и OS X. Включить данную программу можно было только прямо во время работы в Adobe Photoshop, переключив режимы через меню «файл», а текущий документ сразу же открывался в новом окне. Главным отличием этого продукта являлось удобство работы с динамической веб-графикой, для которой он и был разработан. Простота создания GIF-изображений, добавления гиперссылок и спецэффектов, автоматической и полуавтоматической нарезки файлов, их сохранения в кодировке HTML – вот что привлекало покупателей. До этого такое многообразие функций для веб-дизайна не было реализовано в единственном редакторе с интуитивно понятным интерфейсом.
Также существовали другие особенности. С одной стороны, раскадровка анимационного движения позволяла тщательно прорабатывать каждый кадр, с другой же стороны, была возможность задать программе автоматически создавать графику в указанных интервалах времени. Осуществлялась функция добавление водяного знака на видео. Требовалось только один раз ввести текст, после чего он добавлялся на каждый кадр. Просматривать результат можно было как прямо в редакторе, так и в окне браузера. Но вместе с тем возможности обработки изображений были существенно ограничены, поэтому потребителям приходилось дорабатывать отдельные элементы и создавать эффекты, переключаясь в основной режим Adobe Photoshop.
Последний раз программа поставлялась с Adobe Photoshop CS2. Уже в следующей версии (CS3) её интегрировали в основной пакет, объединив все функции. Также найти её можно было в другом продукте компании –Adobe Fireworks CS3.Первое время многие веб-дизайнеры были недовольны работой в расширенном Photoshop, так как часто анимация открывалась и сохранялась некорректно. Сейчас же это происходит напрямую, что уменьшило количество ошибок. Постепенно увеличивается функциональность и скорость работы с динамической графикой, удобная временная шкала и возможность полноценного редактирования изображений прямо в этой программе привлекают новых пользователей. На сегодняшний день продукт Adobe ImageReady полностью заменен панелями «Анимация» или «Шкала времени» в графическом редакторе Adobe Photoshop.
Adobe ImageReady - это редактор растровой графики, выпуск которого прекращен , и он поставлялся с Adobe Photoshop в течение шести лет. Он был доступен для Windows , Classic Mac OS и Mac OS X с 1998 по 2007 год. ImageReady был разработан для веб-разработки и тесно взаимодействовал с Photoshop.
Функция
ImageReady был разработан для веб-разработки, а не для обработки фотографий с интенсивными эффектами . С этой целью ImageReady имеет специальные функции, такие как создание анимированного GIF , оптимизация сжатия изображений, нарезка изображений, добавление эффектов наведения и генерация HTML .
Версии Photoshop, с которыми был выпущен ImageReady, имеют кнопку «Редактировать в ImageReady», которая позволяет редактировать изображение непосредственно в ImageReady. ImageReady, в свою очередь, имеет кнопку «Редактировать в Photoshop».
ImageReady очень похож на Photoshop; он даже может использовать тот же набор фильтров Photoshop . Однако один набор инструментов, который не похож на инструменты Photoshop, - это набор инструментов Image Map , обозначенный фигурой или стрелкой с рукой, которая менялась в зависимости от версии. Этот набор инструментов имеет несколько функций, которых нет в Photoshop, в том числе:
- Инструменты Toggle Image Map Visibility и Toggle Slice Visibility tools: переключение между отображением и скрытием карт изображений и фрагментов соответственно
- Параметр «Экспортировать кадры анимации как файлы» : сохраняет все или указанные кадры для альтернативного использования, например, для отправки слайдов по электронной почте для просмотра.
- Инструмент предварительного просмотра документа : обеспечивает предварительный просмотр эффектов ролловера в ImageReady, а не их предварительный просмотр в браузере.
- Инструмент предварительного просмотра в браузере по умолчанию : предварительный просмотр изображения в браузере, включая любые эффекты ролловера или анимации.
- Кнопка « Редактировать в Photoshop» : открывает текущее изображение в Photoshop.
История
Adobe ImageReady 1.0 был выпущен в июле 1998 года как отдельное приложение. Версия 2.0 входила в состав Photoshop 5.5, а программа была включена в Photoshop до версии 9.0 (CS2). Начиная с Photoshop 7.0, Adobe изменила номера версий ImageReady, чтобы они соответствовали.
С выпуском Creative Suite 3 ImageReady был прекращен. Согласно Adobe, самые популярные функции ImageReady были объединены в Photoshop. (Даже до прекращения выпуска некоторые функции веб-оптимизации ImageReady можно было найти в инструменте Photoshop Save For Web & Devices .) Примерно в то же время Adobe приобрела конкурирующего разработчика программного обеспечения Macromedia , чье приложение Fireworks было конкурентом ImageReady.
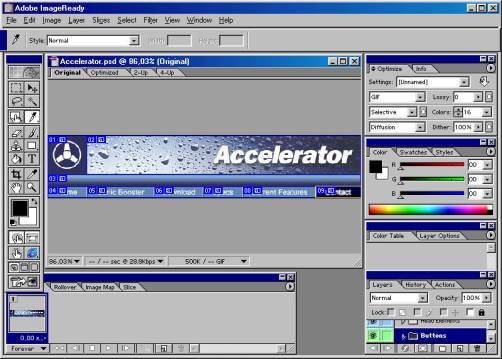
Главное окно ImageReady (рис. 11.4) в первый момент легко перепутать с Photoshop, настолько похожи они внешне: та же панель инструментов, знакомые палитры. Как мы уже отмечали, такое сходство не случайно. Более внимательный взгляд отметит и множество особенностей. В первую очередь это несколько специальных инструментов на панели инструментов (рис. 11.5).
- Инструмент (Прямоугольное выделение со скругленными углами) предназначен для создания выделенных областей в форме прямоугольника со скругленными углами. Палитра свойств (Параметры) для этого инструмента содержит поле (Радиус), в котором задается радиус скругления в пикселах.
- Инструменты (Прямоугольная карта ссылок), (Круглая карта ссылок), (Многоугольная карта ссылок) и (Выделение карты ссылок) служат для создания карт ссылок. Первые три используются для определения прямоугольных, круглых и многоугольных областей карты, а последний — для их выделения в документе.

Рис. 11.4. Главное окно ImageReady 3.0

Рис. 11.5. Палитра инструментов ImageReady. Обозначены только инструменты, отсутствующие в Photoshop
Кроме того, на панели инструментов имеются кнопки режимов:
-
Toggle Slices Visibility (Переключение видимости фрагментов). Если кнопка нажата, то границы фрагментов, на которые разрезано изображение, видны на экране, в противном случае — нет (рис. 11.6). Переключателю на панели инструментов соответствует команда-переключатель Slices (Фрагменты), находящаяся в списке Show (Демонстрация) меню View (Вид).
Примечание
Если выбрать инструмент Slice (Фрагмент) или Select Slice (Выделение фрагментов), режим показа фрагментов включается автоматически.
а б
Рис. 11.6. Режимы отображения фрагментов Hide Slices (а) и Show Slices (б)
Редактор ImageReady имеет и несколько особых палитр:

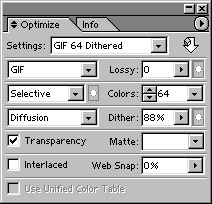
Рис. 11.7. Палитра Optimize
Рис. 11.8. Палитра Layers программы ImageReady
а б
Рис. 11.9. Палитра Layer Options/Effects в режимах Layer Options (а) и Effects (б)
Layer Options/Effects (Параметры слоя/Эффекты). Используется совместно с палитрой Layers (Слои) и позволяет задавать параметры слоя и ассоциированных с ним эффектов. Если в палитре Layers (Слои) выделена строка эффекта, то в палитре Layer Options/Effects (Параметры слоя/Эффекты) оказываются настройки этого эффекта. Если же выделен слой, то в этой палитре вы найдете параметры слоя (рис. 11.9). Styles (Стили). Служит для сохранения набора эффектов, ассоциированных с текущим слоем. Чтобы воспроизвести сохраненный набор эффектов еще раз или применить его к другому слою, достаточно просто сделать двойной щелчок мышью на его пиктограмме в палитре. Сразу после установки программы в палитре находятся два десятка готовых стилей, созданных разработчиками (рис. 11.10). Animation (Анимация). Содержит перечень всех кадров анимации и управляет их очередностью и просмотром. Image Map (Карта ссылок). Используется для создания карт ссылок.. Slice (Фрагмент). Предназначена для установки параметров отдельных фрагментов, на которые изображение разрезано с помощью инструмента Slice (Фрагмент) или команды Divide Slice (Разделить фрагмент) меню Slices (Фрагменты). Rollover (Ролловер). Хранит варианты изображения, демонстрируемого в браузере в зависимости от того, находится ли на нем курсор и нажата ли кнопка мыши.
Рис. 11.10. Палитра Styles с предопределенными стилями
Палитры Colors (Цвета), History (Протокол), Info (Инфо), Options (Параметры), Character (Символ), Paragraph (Абзац) и Actions (Операции) почти полностью идентичны одноименным палитрам Photoshop. Правда, палитра History (Протокол) в ImageReady несколько упрощена. В ней отсутствует возможность создания снимков (snapshots) и назначения исходного состояния для кисти History Brush (Кисть возврата), поскольку ImageReady не имеет такого инструмента.
На этом мы завершим краткое рассмотрение интерфейса ImageReady и его отличий от Photoshop и перейдем к примерам решения практических задач.
ImageReady предоставляет мощные и удобные средства оптимизации изображений. Как уже говорилось, оптимизация состоит в нахождении компромисса между компактностью файла и качеством изображения. Единственный критерий качества изображения — его внешний вид, который вы оцениваете "на глаз"
Визуальная оценка качества оптимизированного изображения и сравнение разных вариантов оптимизации существенно упрощается благодаря удобной организации просмотра документа в ImageReady. Четыре вкладки, имеющиеся в окне каждого документа, задают следующие режимы просмотра:
- Original (Оригинал). Изображение в исходном виде.
- · Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
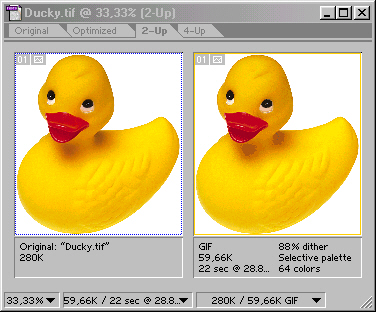
- 2-Up (2 варианта). Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации (рис. 11.11).

Рис. 11.11. Окно документа в режиме 2-Up
Таким образом, вам не нужно сохранять изображение в формате GIF или JPEG, а затем снова открывать, чтобы оценить результат оптимизации. В окнах документа ImageReady сразу показывает результат этих манипуляций. Вам не придется экспортировать изображение в выбранный формат, чтобы узнать, насколько удалось минимизировать размер файла. В строке состояния, также имеющейся в окне каждого документа, ImageReady показывает, каков будет размер файла, если сохранить изображение с заданными параметрами оптимизации.

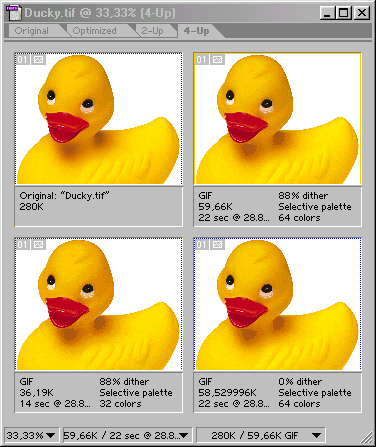
Рис. 11.12. Окно документа в режиме 4-Uр
Внешний вид оптимизированного изображения и размер его файла рассчитываются программой динамически. Как только вы измените параметры оптимизации, она автоматически обновит вид оптимизированного изображения и размер его файла в строке состояния.
Кроме размера файла, в строке состояния отображается еще много полезных сведений. Какие именно это сведения, — определяете вы сами. Строка состояния имеет три информационных поля. Их содержимое задается вы бором в списке, открывающемся щелчком на треугольной стрелке в правой части каждого поля. В первом (левом) поле всегда приведен текущий масштаб отображения документа, и щелчок на треугольной стрелке в этом поде открывает список выбора масштаба. Во втором поле по умолчанию отображается время загрузки страницы при заданной скорости, а в третьем — размеры изображения до и после сжатия в указанном формате. Вы можете установить и иное содержание для этих информационных полей:
- Original/Optimized File Sizes (Начальный/Конечный размеры оптимизированного файла).
- Optimized Information (Информация об установках оптимизации).
- Image Dimensions (Размеры изображения). Значения размеров приводятся в пикселах.
- Watermark Strength (Яркость цифровой метки).
- Undo/Redo Status (Состояние Отмены/Повтора). Количество шагов отмены и повторения в буфере ImageReady.
- Original in Bytes (Оригинал в байтах). Точный размер исходного изображения в байтах.
- Optimized in Bytes (Оптимизированное в байтах). Точный размер оптимизированного файла в байтах.
- Optimized Savings (Выигрыш от оптимизации). Отношение размеров файлов исходного и оптимизированного изображения в процентах.
- Size/Download Time (Размер/Время загрузки). Выбранная скорость модема. Типичные скорости модемов: 14,4; 28,8; 56,6 Кбит/сек. Выбор скорости оказывает влияние на оценку времени загрузки изображения в браузер. В общем случае разумно ориентироваться на скорость 28,8 Кбит/сек.
Примечание
В режимах 2-Up (2 варианта) и 4-Up (4 варианта) параметры оптимизации, размер оптимизированного файла и время его загрузки указываются в каждом окне, а в строке состояния приведены параметры активного варианта. Если вы сочтете эту информацию лишней, отключите ее показ командой Hide Optimization Info (Спрятать информацию об оптимизации).
Сведения в информационных полях позволяют оценить, насколько успешно оптимизировано изображение. Если и после оптимизации время загрузки изображения в браузер слишком большое, подумайте об изменении его размеров и целесообразности размещения на Web-странице.
От разработки инструментов создания анимации не осталась в стороне и фирма Adobe, включившая в Photoshop 6 программу ImageReady. С помощью этой программы проще всего реализуется анимация из заранее подготовленных файлов рисунков, содержащих фазы движения, однако в ней предусмотрена и возможность автоматического расчета промежуточных кадров.
Интерфейс Adobe ImageReady 3.0
Хотя программа ImageReady может быть открыта независимо от Photoshop, ее окно включает стандартный набор элементов, присущий этому растровому редактору. | Рис. 3.1. Окно программы Adobe ImageReady 3.0 | Это не только строки заголовка и меню, а также целый комплект инструментов и палитр для создания и редактирования различных объектов, в том числе слоев и масок.
Палитра Анимация
Adobe ImageReady – это мощный и удобный инструмент для создания GIF-анимации. Каждая анимация представляется рядом кадров, для управления которыми предназначены как палитра Animation (Анимация), так и палитра Layers (Слои).
Просмотр и сохранение анимации
Чтобы выполнить предварительный просмотр анимации в окне документа ImageReady, достаточно щелкнуть на кнопке Play (Воспроизвести) палитры Animation (Анимация). | Рис. 3.12. Просмотр анимации в обозревателе | Независимо от заданного числа повторов анимации она в этом случае воспроизводится в бесконечном цикле. Чтобы завершить просмотр анимации, следует щелкнуть на кнопке Stop (Стоп).
Создание интерактивных компонентов Web-страниц
При создании Web-страниц с помощью программ Adobe Photoshop или Adobe ImageReady следует принимать во внимание конкретные возможности каждого из этих приложений: | Photoshop обеспечивает подготовку статических изображений для Web с возможностью их деления на отдельные области, связанные гиперссылками с целевыми объектами;
Создание графических карт для Web-страниц
Графическая карта (image map) позволяет связать отдельные области изображения гиперссылками, содержащими адреса URL, с другими Web-страницами, с аудиофайлами или видеофайлами или с другими изображениями.
Практикум
В упражнениях рассмотрено создание анимации из набора готовых изображений, многослойного файла Photoshop, расчет промежуточных кадров для заданных ключевых изображений, а также создание анимированной Web-странице. | Рис. 3.20. Набор фреймов в окне Adobe ImageReady | Упражнение 3.1.
Читайте также:

