Adobe muse добавить шрифт
Обновлено: 04.07.2024
Как добавить новые шрифты в Adobe Muse?
В этом уроке вы узнаете все о добавлении новых шрифтов в программу Adobe Muse, помимо тех, которые уже установлены в программу. Как добавить новые шрифты в Вашу операционную систему, а также как добавить новые web-шрифты и как правильно работать со шрифтами в программе Adobe Muse.
Как добавить новые шрифты. Об уроке.
Как добавить новые шрифты. Виды шрифтов в Adobe Muse.
Итак, поехали. Открываем программу Adobe Muse. Для того, чтобы добавить или удалить шрифты из программы, нужно зайти в меню File -> Добавить и удалить web-шрифты. Перед нами открывается следующее окошко, в котором Adobe Muse дает нам информацию о том, какие шрифты мы можем использовать на каких условиях в программе.
Первое: шрифты доступны в составе подписки на Creative Cloud, здесь находятся тысячи профессиональных web-шрифтов из ведущих шрифтолитейных мастерских для Adobe Muse. Если вы подписаны на Creative Cloud, то эти шрифты будут вам доступны.
Как добавить новые шрифты. Шрифты Creative Cloud.
Поиск шрифтов по области применения.
Поиск шрифтов по свойствам.
Далее мы можем выбирать шрифты по их свойствам. Это светлые или жирные, узкие шрифты или широкие, с высокой контрастностью или с низкой контрастностью, так же низкие или высокие по высоте, так же прописные и строчные буквы либо только заглавные. Так же можем отсортировать шрифты по тому, как отображаются в них цифры. Вот такой вот широкий диапазон мы можем использовать для отфильтровки ненужных нам web-шрифтов или наоборот, для поиска необходимых шрифтов.
Поиск шрифтов по начертанию.
Как добавить новые шрифты. Бесплатные веб-шрифты Adobe.
Как и в предыдущей вкладке мы можем выбрать несколько шрифтов и посмотреть, какие шрифты у нас выбраны. Я уже ранее выбирал шрифты и вот те шрифты, которые я иногда использую в своих проектах из тех бесплатных шрифтов, которые предлагает Adobe Muse.
Как добавить новые шрифты. Локальные веб-шрифты.
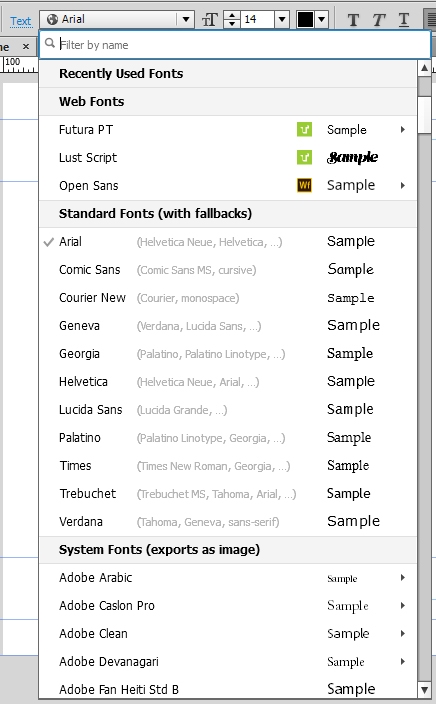
Если же мы выбираем для нашей надписи какой-либо шрифт, не являющийся web-шрифтом, но имеющийся в нашей системе, то есть в системе Windows, например, у меня есть множество различных шрифтов, которые не являются web-шрифтами, например, шрифт Calibri если я выберу, то мы видим, что шрифт Calibri не является web-шрифтом и Adobe Muse при размещении его на сайте будет конвертировать эту надпись в виде картинки. Это, конечно же, увеличит нагрузку страницы, то есть увеличит ее размеры, она будет дольше грузиться, если мы будем использовать стандартные шрифты, находящиеся в нашей системе. То, что этот шрифт не является web-шрифтом мы видим по небольшому значку, который Muse указывает при использовании шрифтов. Давайте я снова выберу какой-нибудь web-шрифт b20 sans, и мы видим, что значок исчез и теперь программа Adobe Muse будет отображать нам шрифт в виде символов, букв и цифр. Вот так вот.
Как добавить новые шрифты. Где брать WEB-шрифты?
Как добавить новые шрифты. Конвертация обычных шрифтов в Web-шрифты.
Важно! Добавление системного шрифта в ОС Windows.
Для того, чтобы добавить шрифт в программу Adobe Muse, мы должны добавить этот шрифт в свою систему!
Добавление готового веб-шрифта в Adobe Muse.
Далее мы видим, что наш шрифт Airport regular успешно добавлен и теперь, например, мы можем его выбрать. Посмотрим, вот файл Airport теперь находится в списке web-шрифтов, которые мы можем использовать в программе Adobe Muse. Я нажимаю на этот шрифт, и мы успешно добавили свой web-шрифт на сайт в программу Adobe Muse.
Добавление веб-шрифта в Adobe Muse с конвертацией на сервисе.
Как добавить новые шрифты. Заключение.
Вот так, дорогие друзья, мы можем добавить новые шрифты или удалить web-шрифты в программе Adobe Muse. Надеюсь, что данный видеоурок был для вас полезен и вы сможете теперь свободно добавлять понравившиеся вам web-шрифты и использовать их в своих дизайнах.
На этом все, дорогие друзья. В этом видеоуроке мы рассмотрели как добавить новые шрифты, а также способы добавления и удаления шрифтов в программе Adobe Muse. Подписывайтесь на мой канал, смотрите предыдущие и следующие видеоуроки. Я желаю вам всего доброго, хорошего настроения и до связи, друзья.
Из данной статьи вы узнаете, как пользоваться шрифтовым оформлением и шрифтами в Adobe Muse.
При проектировании веб-страниц в приложении Adobe Muse к тексту можно применить один из трех типов шрифта. Используемый тип шрифта определяет отображение текста при публикации или экспорте страниц. Кроме того, каждый из трех типов шрифта в той или иной степени влияет на работу сайта, поэтому необходимо понимать результаты выбора каждого типа.
Добавить текст на веб-страницу можно следующими способами:
- ввести текст прямо на страницу с помощью инструмента «Текст»;
- поместить текстовое содержимое из внешнего файла TXT с помощью меню «Файл» > «Поместить»;
- скопировать текст из внешнего источника и вставить его на страницу.
Создав текстовый фрейм с текстом, можно использовать параметры на панели «Текст» или на панели элементов управления, чтобы задать цвет, размер, стиль шрифта, выравнивание и другие параметры форматирования. В меню «Шрифт» также можно выбрать шрифт (например, Arial или Helvetica), соответствующий дизайну страницы.
В этой статье мы рассмотрим три различных типа шрифтов, доступных в меню «Шрифт». Вы узнаете о преимуществах и возможных проблемах, связанных с использованием каждого типа шрифтов, а также о способах управления текстом и редактирования текстовых фреймов.
При применении шрифта для форматирования текстовых материалов можно выбрать один из трех вариантов.
- Веб-шрифты
- Стандартные шрифты
- Системные шрифты
Ниже приведено краткое описание каждого из этих вариантов.
Веб-шрифты приложения Adobe Muse включают в себя шрифты Typekit, веб-шрифты Edge и локальные веб-шрифты. Они предоставляют доступ к обширной библиотеке с сотнями шрифтов, которые можно применить к страницам в приложении Adobe Muse. При применении веб-шрифтов к текстовым материалам в приложении Adobe Muse на странице автоматически добавляется код для создания ссылок на семейство шрифтов. При открытии страницы в браузере выполняется загрузка веб-шрифтов, необходимых для визуализации страницы и отображения содержимого в виде текста. Это обеспечивает значительные преимущества, так как позволяет применять разнообразные шрифты для оформления заголовков и других важных текстовых материалов, а также обеспечивает визуализацию текста на опубликованных и экспортированных страницах с возможностью выбора фрагментов текста. Однако применение большого количества шрифтов на одной веб-странице нежелательно. Как и в случае перегруженности изображениями, большое количество связанных файлов приводит к замедлению загрузки страницы в браузере. При оформлении веб-страниц рекомендуется применять не более трех веб-шрифтов на каждой странице и следить за тем, чтобы размер шрифтов был достаточным для удобного чтения текста. Подробную информацию см. в разделе Typekit и другие веб-шрифты.
Стандартными шрифтами (с резервными символами) называются шрифты, которые с большой вероятностью установлены на всех компьютерах, используемых для доступа к сайту. К ним относятся шрифты стандартных семейств, таких как Arial, Georgia и Times New Roman. Набор стандартных шрифтов ограничен, однако каждый из них поддерживает функциональные возможности работы с текстом. Стандартные шрифты быстро загружаются, но не предназначены для декоративного оформления. Поскольку стандартные шрифты оптимизированы для удобства чтения на веб-страницах, их рекомендуется выбирать при форматировании длинных абзацев текста. Для быстрой загрузки сайта и удобной работы с ним следует по возможности применять стандартные шрифты.
Для применения шрифта любого из трех типов выберите текст с помощью инструмента «Текст», затем выберите требуемый пункт в меню шрифтов.

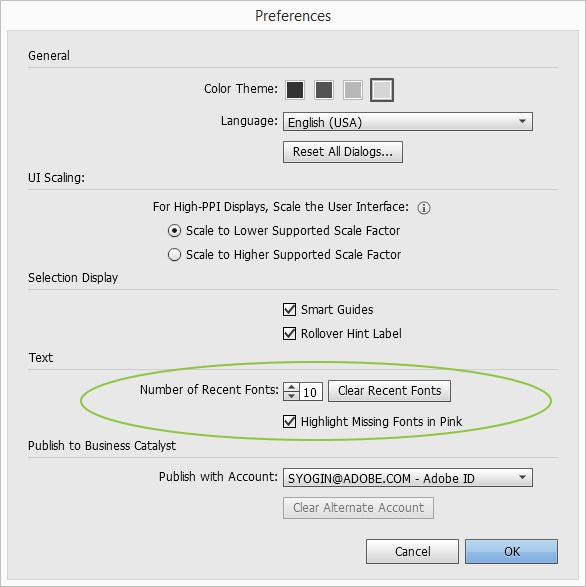
В верхней части меню Шрифт отображается список последних использованных шрифтов. Это упрощает их повторное применение при оформлении страниц. Если позднее вам потребуется сократить список последних использованных шрифтов или удалить его, настройки можно будет изменить в разделе «Установки» приложения Adobe Muse.

В следующих разделах приведено более подробное описание каждого типа шрифтов, а также влияние каждого из них на отображение текстового содержимого на опубликованном веб-сайте.
Для наилучшего отображения шрифтов выберите шрифт, подходящий для целей его использования. Например, при применении шрифта к абзацам (большие отрывки непрерывного текста с более мелким размером шрифта) избегайте использования витиеватых, декоративных шрифтов (которые главным образом предназначены для заголовков, имеющих более крупный размер шрифта).
Одним из наиболее важных аспектов, которые необходимо учитывать при создании текста для веб-сайта, это обеспечить его удобочитаемость. Декоративные шрифты небольшого размера имеют некачественное отображение, поскольку разрешение веб-сайтов недостаточно высокое для передачи всех визуальных деталей шрифта.
Кроме того, шрифт абзаца должен иметь обычный стиль, курсив, полужирный или полужирный курсив, позволяя выделять определенные части текста, например имена людей, названия книг и фильмов и другое специальное содержимое абзаца. Большинство семейств декоративных и высоко стилизованных шрифтов не имеют таких стилей.
Кроме того, шрифты можно технически оптимизировать для определенных целей. Шрифт может использовать контурный формат, который лучше отображается при крупном размере, или может содержать хинтинг шрифта, обеспечивающий оптимальное отображение шрифта небольшого размера на любых платформах. Как упоминалось выше, при доступе к веб-шрифтам в приложении Adobe Muse в библиотеке веб-шрифтов можно использовать фильтр, чтобы отобразить шрифты, рекомендуемые для абзацев или заголовков. Если вы не уверены в том, как будет отображаться тот или иной шрифт в заголовке или абзаце, выберите рекомендуемые шрифты из этих списков и можете быть уверены, что созданные страницы будут удобно читаться.
Для оформления текста веб-шрифтами используется такой же процесс, что и при использовании системных и стандартных шрифтов. Чтобы применить веб-шрифты к тексту, выполните следующие действия.
Из этой статьи вы узнаете, как создавать, сохранять и повторно использовать стили символов и абзацев в Adobe Muse.
Adobe Muse обеспечивает более удобный механизм сохранения и повторного использования стилей, применяемых к объектам. Путем создания и повторного использования стилей легко обеспечить согласованный дизайн и оформление всех страниц сайта. Кроме того, с помощью стилей можно быстро обновлять веб-сайт, изменяя цветовое оформление, шрифты, форматирование текста и т. д.
Используя стили в Muse, вы сможете обеспечить следующие результаты:
- Согласованность оформления всех страниц на веб-сайте
- Повышение продуктивности благодаря использованию имеющихся стилей или созданию новых и их повторному использованию на веб-страницах
Стили включают цвет заливки, цвет обводки, эффекты и т. д. Стили могут применяться ко всем типам объектов в Muse, например изображениям, графике, фигурам, тексту, символам. Затем стили в Muse классифицируются следующим образом:
- Стили графики
- Стили абзацев
- Стили символов
Стиль символов — это набор атрибутов форматирования символов, который можно применить к тексту одной операцией. Стиль абзаца включает в себя атрибуты форматирования как символов, так и абзацев и может быть применен к одному или нескольким абзацам. Стили абзацев и символов расположены на отдельных панелях. Стили абзацев и символов иногда называют стилями текста. При изменении форматирования стиля обновляются все связанные с ним экземпляры текста.
- Выберите объект на веб-странице.
- Откройте Окно > панель Стили символов .
- Чтобы создать стиль символов, нажмите кнопку . Можно также нажать правой кнопкой мыши (Command + щелчок на MAC) на панели Стили символов и выбрать Новый стиль символа в контекстном меню.
- Дважды нажмите созданный стиль символов, чтобы отобразить диалоговое окно «Параметры стиля символов».
- Введите имя в поле стиля.
- Выберите тег span для стиля символов.
- Убедитесь, что в поле «Настройка стиля» заданы правильные настройки стиля символов.

Если на панели Стили абзацев нажать название стиля правой кнопкой мыши (или нажать его, удерживая нажатой клавишу Control), появится контекстное меню, с помощью которого можно дублировать, удалять стили или отменять связи со стилями. Если выбрать в этом меню пункт Параметры стиля , откроется новое диалоговое окно. В нем можно дополнительно выбрать значение для параметра Тег абзаца (p, h1, h2, h3 и т. д.), который использует стиль автоматически. Чтобы закрыть диалоговое окно Параметры стиля , нажмите кнопку Отмена .
Если обратиться к панели Состояния , то можно увидеть, что для всех состояний ( Стандартное , Курсор над кнопкой , Нажата кнопка мыши и Активно ) подписи пункта меню указан один и тот же формат шрифта.
- Нажмите элемент Просмотр , чтобы предварительно просмотреть отрисованную страницу в приложении Muse, как она будет выглядеть в браузере. Для отображения страницы приложение Muse использует версию компонента Webkit, который применяется во многих современных веб-браузерах. При взаимодействии с меню обратите внимание на то, что на кнопках отображаются только соответствующие подписи (контейнеры пунктов меню остаются прозрачными). Также обратите внимание, что подписи не меняются при наведении на них курсора или при нажатии кнопок меню.
- По окончании предварительного просмотра и проверки меню нажмите кнопку Дизайн , чтобы вернуться к редактированию основной страницы-шаблона.
Можно скопировать и вставить все или выборочные атрибуты стиля символов или абзацев. Копирование стиля позволяет применять один и тот же стиль к различным элементам одним щелчком мыши.
Откройте страницу, с которой требуется скопировать стиль.
Выберите исходный элемент, из которого требуется скопировать стиль.
Нажмите правую кнопку мыши и выберите Скопировать атрибуты .

Выделите целевой элемент, в который требуется вставить стиль символа или абзаца.
Нажмите правую кнопку мыши и выберите один из следующих параметров.
- Вставить атрибуты . Вставка всех атрибутов из исходного элемента в целевой элемент. Все атрибуты стиля из исходного элемента будут скопированы в целевой элемент без каких-либо изменений.
- Вставить выборочные атрибуты . Вставка только выбранных атрибутов. На панели «Вставить выборочные атрибуты» выберите только атрибуты, которые необходимо скопировать и вставить. Например, можно выбрать только «текст», «шрифт», «размер» и «маркер» при копировании атрибутов текста из стиля абзаца. В этом случае только выбранные атрибуты будут скопированы из исходного элемента.

Чтобы отменить связь символа/абзаца со стилем, выполните следующие действия:
- Выберите символ или абзац, для которого требуется отменить связь со стилем.
- Выберите Окно > Стили символов или Стили абзацев .
- На панели «Стили символов» или «Стили абзацев» нажмите кнопку .
Чтобы переопределить стиль символов/абзацев, достаточно обновить соответствующие настройки стиля. Как правило, изменение атрибутов стиля рекомендуется для создания дополнительных настроек стиля. Adobe Muse отображает такие дополнительные настройки со знаком +.
Adobe Muse позволяет сохранять и удалять дополнительные настройки стиля. Дополнительные настройки можно сохранить, выполнив переопределение стиля.
Выполните следующие действия.
Как правило, изменение атрибутов стиля рекомендуется для создания дополнительных настроек стиля, отмеченных знаком +. Adobe Muse позволяет отменять непреднамеренные изменения стиля символов или абзацев путем удаления дополнительных настроек.
Чтобы удалить все дополнительные настройки стиля, выполните следующие действия:
Отмена дополнительных настроек стиля символов
Для того чтобы удалить дополнительные настройки из стиля символов, выполните следующие действия:
Отмена дополнительных настроек стиля абзаца
Для того чтобы удалить дополнительные настройки из стиля абзацев, выполните следующие действия:
Функция «Отменить все использованные стили» позволяет удалить все атрибуты стиля, применяемые к символу или абзацу, и восстановить стиль текста по умолчанию.
Чтобы удалить все использованные стили, выполните следующие действия:
- Выберите текстовый фрейм, для которого требуется удалить стиль текста.
- Нажмите правую кнопку мыши и затем выберите Отменить все использованные стили из контекстного меню.
Функция «Отменить все использованные стили» применима только к текстовым фреймам и не может использоваться для отдельных символов или абзацев.
Теперь можно отслеживать и контролировать использование стилей на всех страницах веб-сайта. Новая функция Перейти к месту использования стиля позволяет посмотреть полный список страниц веб-сайта, на которых используется стиль символов или абзацев.

В этой статье мы подробнее рассмотрим возможности работы с текстом в программа Adobe Muse, типы и подключение шрифтов.
Типы шрифтов и добавление Typekit
В разделе «Текст» есть параметры и типы шрифтов: последние использованные шрифты, веб-шрифты, шрифты, соответствующие веб-палитре(те, которые правильно отображаются в устройствах), системные шрифты(те шрифты, которые есть у вас на компьютере, экспортируются в виде изображения, и не индексируются с помощью поисковых систем, значит Яндекс и Google не увидят текст и его не найдут люди). Нужно использовать не системные шрифты, а шрифты, соответствующие веб-палитре, либо веб-шрифты, которые подгружаются с сервера и позволяют использовать не стандартные версии.
Чтобы добавить шрифт, кликаем «Добавить веб-шрифты», открывается палитра Typekit (библиотека Adobe Muse, которая подключает нестандартные шрифты, отображающиеся в виде текста). Находим нужный шрифт здесь, и он автоматически подгружается. Теперь выбираем его в библиотеке со шрифтами, он загружается к проекту. Теперь выбираем его в разделе «Веб-шрифты». Многие шрифты не поддерживают кириллические символы. Внизу я прикрепил таблицу со шрифтами, которые поддерживают кириллицу. Используйте ее и ни в коем случае не используйте шрифты, которые экспортируются в виде картинки. Они никак не индексируются поисковиками.
Как подключить Google Fonts
На сайте Google fonts, отфильтруйте шрифты по скрипту, выберите только кириллическое начертание. Если вы хотите использовать нестандартный шрифт, добавьте его в коллекцию «add to collection» нажмите « use», выберите нужные начертания. Из пункта «3. Add this code to your website» скопируйте код и вставьте в Adobe Muse в свойства страницы в html для head. Перейдите на новую строчку, нажмите Enter и напишите следующее: <style> Н1 < /style>. Нажимаем ОК и выделяем текст, который редактируем и пишем что это H1 (заголовок). Таким образом мы указали соответствие между двумя заголовками.
Как подключить свой шрифт
Что бы установить в Adobe Muse шрифт со своего компьютера сначала скачайте его. Я рекомендую паблик Вконтакте. Здесь в меню выбираете кириллицу, выбираете подходящий шрифт и скачиваете.У большинства шрифтов есть правообладатель, но существуют и бесплатные, которые можно использовать в том числе и в коммерческих целях. Советую внимательно подходить к авторскому праву.
После загрузки, установите шрифт. На Mac и PC нажимите на кнопку «Установить шрифт». Нам нужно, что бы он установился в нескольких форматах. Для этого используй Online font converter Перенесите сюда шрифт в ttf формате. Нужно сделать формат eot, svg ,woff. Кликните на эти форматы, они конвертируются, после чего кликните на соответствующие кнопки. Сохраните. У вас получится 3 архива, каждый распаковываете и забираете нужные файлы. Открываете Adobe muse и, выбрав инструмент «текст», набираете текст и идете в раздел «добавить веб-шрифты». В данном случае нам нужны локальные веб-шрифты. Нажимаете «добавить шрифты». Появляется окошко, где можно либо выбрать папку, либо перетащить файл. Я предпочитаю перетаскивать файлы. Выделяем нужные и перетаскиваем сюда. Нажимаю «Данные шрифты лицензированы» и «Продолжить». Появилась галочка, значит шрифт установился.
Иногда, шрифты скачиваются сразу с web-версиями, это упрощает работу, вам нужно установить ttf, а потом перетащить эти три файла к проекту в Muse.
Читайте также:

