Adobe muse как сделать сайт
Обновлено: 05.07.2024
Стоит ли использовать Adobe Muse? Имеются ли альтернативы? Разложим всё по полочкам.
Разработка Adobe Muse прекращена компанией – 26 марта 2018 года вышло последнее обновление функциональности. Техническая поддержка продукта будет осуществляться до 26 марта 2020 года. В качестве альтернативы советуем компьютерную программу Mobirise или использовать онлайн конструктор uKit.
Целевая аудитория
Adobe Muse – профессиональная программа для создания дизайнерских сайтов. На текущий момент ПО официально доступно лишь тем пользователям, кто приобрёл его ранее. Мы оставили обзор для тех, кому интересно почитать о возможностях некогда популярного инструмента для оформления веб-страниц.
Adobe Muse уже неактуальна официально, её место заняли новые продукты – Adobe XD для создания макетов сайтов (мокапов) и Adobe Portfolio, который позволяет разрабатывать несложные, но полноценные сайты с нуля. Именно последний инструмент можно считать прямым преемником Музы, хоть и с урезанной специализацией. Он предназначен, в первую очередь для оформления страниц портфолио, но и простые визитки вполне тянет.
Adobe Muse выдержана в духе интерфейсов других популярных продуктов разработчика. Поддерживает плагины, шаблоны и прочие дополнения, расширяющие возможности. Для публикации сайтов необходима аренда хостинга и умение с ним работать. Аудитория программы – дизайнеры, веб-мастера, а также опытные пользователи Photoshop, Illustrator и прочих графических приложений от Adobe.
Muse сложна для новичков, к тому же, она распространялась по подписке. Это недешёвый продукт для тех, кто знает, что с ним делать. Выгоднее всего использовать для создания клиентских одностраничных сайтов с уникальным дизайном. Многостраничные проекты тоже можно реализовать, что потребует ещё большего опыта. Существует множество обучающих курсов по данному ПО, что поможет освоиться и новичкам. Знание кодинга не требуется.
Функциональные возможности
Adobe Muse предназначена для создания сайтов-визиток и посадочных страниц (лендингов). Блоги здесь реализовать не получится, поскольку динамического обновления контента, ровно как и онлайн-панели управления здесь нет. На сайте будет отображаться только статический контент. Все файлы сайта можно экспортировать на хостинг по FTP либо же в локальную папку на своем компьютере. Следовательно, при желании, вы можете получить доступ к коду сайта, но в этом острой необходимости нет.
Создание магазина на Muse – затея реализуемая, но не из лучших. Только небольшой и с ограниченной функциональностью, да и то при помощи сторонних виджетов. Вы можете устанавливать плагины, наборы виджетов и прочее. Но всё это значительно усложнит и без того непростой интерфейс. По-хорошему, программа подходит лишь для создания визиток да лэндингов, особенно последних. С этим проблем не возникнет. Всё остальное – под большим вопросом.

Интерфейс у Muse довольно сложный, но очень продуманный, логичный. Если вы хотите научиться им пользоваться на полную катушку, рекомендуем ознакомиться с курсами, разнообразными FAQ и прочего рода материалами по системе. Так у вас дела пойдут значительно быстрее. Общие принципы работы в Muse значительно отличаются от тех, что существуют в нише онлайн конструкторов сайтов. Да и другого ПО для создания сайтов вроде Mobirise или Website X5. Это ПО на порядок сложнее, но и функциональнее. Минус один – у Muse малый охват типов сайтов, которые возможно создать.
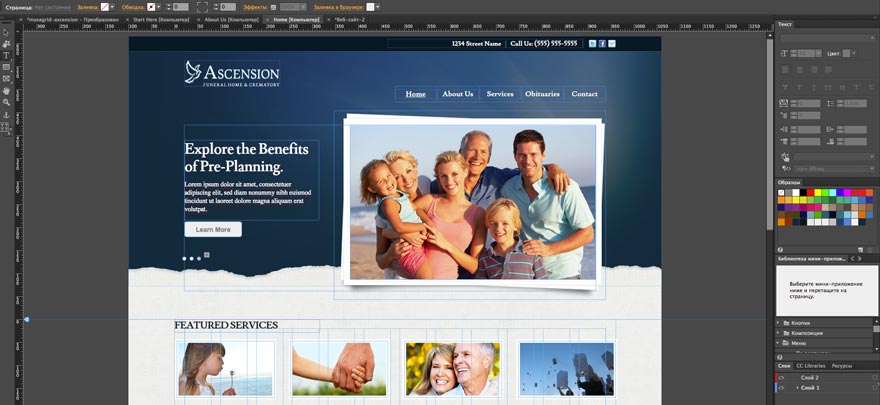
Окно редактора содержит опции общего характера (файл, редактировать, страница, объект, просмотр, окно, справка), левый сайдбар в стиле Фотошопа (инструменты – выделение, рамка, прямоугольник, фрейм, рука и масштаб) и правый cайдбар, набор инструментов в котором можно настроить под себя в меню «Окно».

Именно здесь находятся элементы и панели для их настройки. Очень важным компонентом является библиотека мини-приложений. Она является аналогом виджетов в конструкторах сайтов, по сути. В стоковом варианте (без установки плагинов и виджетов) вам доступны:
Также вы можете из этой панели настроить эффекты при прокрутке, работать с текстом, слоями и прочее. На самом деле, Muse – не такая уж и сложная система. Если вы знакомы с другими продуктами от Adobe, то разобраться не составит труда.
Как вы понимаете, для публикации сайта вам потребуется хостинг и домен. Можете приобрести их у любого провайдера, потом залить туда сайт, и всё будет работать. Проблема одна – частые обновления вашему детищу не светят. Muse лучше всего использовать для создания одностраничников. Работы мало, изменения часто вносить не нужно, размах для компоновки дизайна широчайший.
Немаловажным моментом является интеграция Музы с другими продуктами от Адобе. Вы получаете целую экосистему. Например, можно перетаскивать композиции из Animate прямо на страницы в виде рисунков из библиотеки CC Library. Также вы можете импортировать графику из Illustrator с жесткого диска или облака без необходимости экспорта в формат SVG. А ещё у вас будет доступ к магазину дизайнерских шрифтов Typekit Marketplace. Все шрифты будут доступны на любых устройствах под вашим аккаунтом Creative Cloud. Фирменное облако позволяет хранить, синхронизировать и по необходимости восстанавливать все ресурсы, которые были созданы в приложениях Adobe.
Вообще, разработчик каждый год обновляет свой пакет программ. Появляются новые функции, заготовки макетов под различные задачи, оптимизируется интерфейс, синхронизация становится более удобной и т. д. Покупая Muse, вы можете быть уверены – поддержка продлится ещё очень долго. Adobe серьёзно настроена на продвижение своих продуктов. С каждым годом Муза становится лучше. Так было и так будет.
Функционально данное ПО впечатлило, но поразить нас не смогло. Его использование требует большого количества навыков (особенно касательно дизайна), но обладает низкой ликвидностью. Если вы желаете начать зарабатывать на конвейерном создании посадочных страниц, тогда Muse сможет привлечь внимание. Ради же работы над одним-единственным сайтом тратить усилия на освоение категорически не рекомендуем. Увы, несмотря на качество и гибкость, это весьма узкоспециализированный инструмент. В плане пригодности для массового использования противопоставить популярным конструкторам ему нечего. Онлайн-сервисы на порядок удобнее, пусть даже многие из них и уступают по возможностям настройки дизайна.
Шаблоны и работа с дизайном
Изначально Muse предлагает создание чистого проекта. То есть вы открываете пустой лист и на начинаете выстраивать структуру сайта. Это, конечно, весело, но под это ПО существует огромное количество разнообразных шаблонов под любые задачи. Кроме готовых шаблонов можно скачать различные структуры сайтов, размеченные сеткой для удобства. Или просто сетку, с ней гораздо удобнее работать. Кстати, её можно вручную настроить в свойствах открытой страницы – количество столбцов, средник и прочее. Рекомендуется создавать 12 столбцов – оптимальное количество для большинства задач. Так вы сможете выстраивать свой контент ровно в рабочей области.

Muse призывает творить, но в Сети полно готовых дизайнов в виде сохранённых проектов с расширением .muse. Их можно накачать сколько угодно бесплатно. Проблема одна: они обычно запакованы в архивы, а по названиям папок вы вряд ли сможете определить, какой шаблон они за собою скрывают. Придётся скачивать оптом, потом открывать в программе и смотреть, что вы взяли. Хотя можно и по одному качать с сайтов, где есть скриншоты, описание и т. д. Кому как больше нравится. На официальной странице Adobe Muse также можно купить шаблоны.
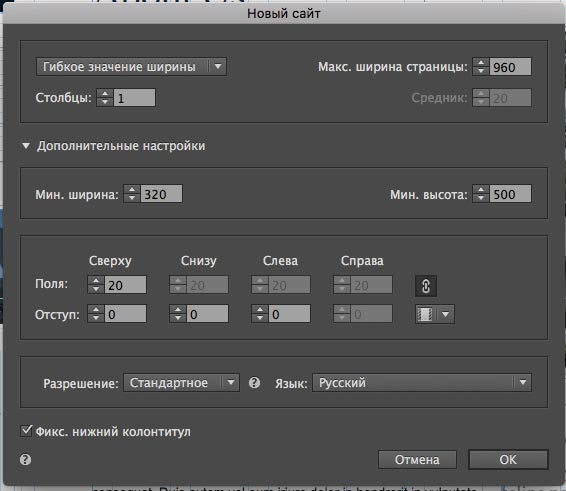
Muse позволяет создавать адаптивные сайты. То есть вам при создании проекта предложат выбрать для него фиксированную или гибкую ширину. Конечно, выбирать стоит второй вариант. Иначе придётся мобильные версии макета сайта делать отдельно. Можно выбрать минимальную и максимальную ширину страницы, поля и отступы.

Слово «шаблон» в Muse имеет не совсем привычное для большинства пользователей конструкторов значение. Шаблон здесь необходим только для создания многостраничных сайтов (но активен всегда, просто можно оставить этот макет пустым). Эта та часть макета, которая будет повторяться на всех страницах (меню, пустой блок контента, хедер, футер, к примеру). Всё остальное здесь называется «страницей». При формировании последних, как вы понимаете, отпадает необходимость в повторении элементов, которые уже есть в шаблоне. Хотя вы можете создавать многостраничный сайт именно из страниц, если вам так больше понравится. Также вы можете создать несколько шаблонов, выбирая на каких страницах будет отображаться их содержимое. А ещё можно дублировать шаблоны и страницы, переназначать привязку страниц к шаблонам, добавлять, удалять и т. д. Полная свобода компоновки структуры сайта.

Стоит отметить, что элементы, представленные на шаблоне, нельзя редактировать с отдельных страниц. Они там будут отображены, но неактивны для каких-либо действий. В целом, это удобно – вы будете централизованно менять общие области на страницах, ошибок здесь быть просто не может.
Что касается кастомизации элементов, то её возможности в Адоб Мьюз почти безграничны. Анимации, эффекты, тени, слои, заливка, фигуры, непрозрачность, обводки, любые цвета, фоны и прочее. Почти тот же Фотошоп, но адаптированный под задачу создания сайтов. Все элементы (текст, картинка, слайд-шоу, кнопка и т. д.) здесь помещены в отдельные фреймы. Вы можете выделить любой из них и начать редактирование заключённого в него контента. Можно подключить свои шрифты и настроить их как угодно (точь-в-точь как в пресловутом Photoshop).
Предпросмотр, конечно, есть. Как для отдельных страниц, так и для всего сайта. Как в родном окне программы, так и из браузера. В целом, Muse произвёл впечатление приложения с ну очень гибкими возможностями настройки дизайна. Да, пользоваться ими не всем будет просто и удобно, но те, кто ранее работали в Photoshop освоятся быстро. Система понравится дизайнерам и бывалым разработчикам. Элементы, шаблоны и страницы можно компоновать как угодно, настроек масса. Простор для творчества огромный, но нужно обладать вкусом и навыками для эффективного использования. Новичкам же, к сожалению, будет тяжело.
Ценовая политика
Как и все продукты пакета Creative Cloud, Muse распространяется на основе платной подписки. Крайне неудобная форма тарификации для десктопного ПО. Пробную версию можно скачать на официальном сайте Adobe.
Стоимость – 454 руб/мес или почти 5500 рублей за год. Есть бесплатный пробный период 7 дней.

Учитывая, что вы можете создавать неограниченное количество сайтов, цена вполне адекватная. К этой стоимости также нужно прибавить расходы на хостинги и домены. Так вы получите полную стоимость использования Muse.
Оптимизация (SEO) и продвижение
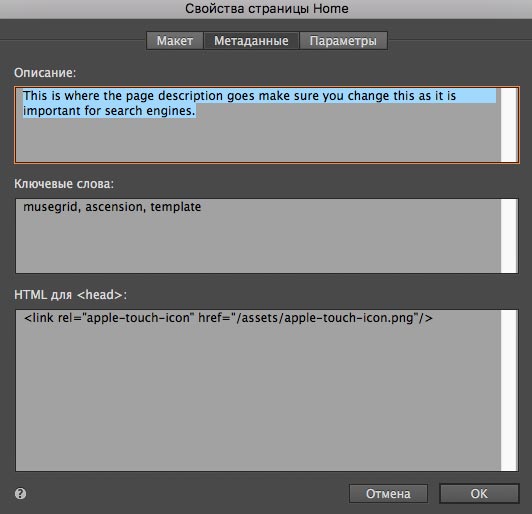
Вы можете в свойствах любой страницы добавить заголовок, описание, ключевые слова и код в <head> (код подключения аналитики от Гугла и Яндекса, например). Кстати, рекомендуем вставлять код метрики именно в шаблон, который включает все страницы сайта. Так вам не придётся прописывать его отдельно для всех страниц – он продублируется в коде каждой из них.

Также вы можете включить автоматическое создание sitemap.xml. Само собой, есть возможность использования заголовков H1-H6. Пожалуй, на этом SEO-настройки в Muse исчерпаны. Статистику нужно собирать со внешних систем аналитики. Поскольку система лучше всего показывает себя при создании лэндингов, вам придётся раскручивать их через контекстную рекламу и социальные сети. Благо, выбор последних здесь большой. К сожалению, наиболее популярные у нас ВК и Одноклассники отсутствуют в стандартном наборе библиотеки соцкнопок. Их придётся добыть и установить отдельно.
В общем, Muse в плане продвижения не предлагает ничего интересного. Обычная средняя система.
Плюсы и минусы Adobe Muse
Muse – противоречивый продукт. Его можно как хвалить, что будет вполне справедливо, так и ругать за многое. Недостатков меньше, но все они значительные.
- мощный визуальный редактор;
- продвинутые возможности по созданию структуры сайта;
- возможность подключения веб-шрифтов;
- большое количество любых шаблонов в свободном доступе Сети;
- наличие всяческих эффектов, анимаций, при помощи которых отдельным элементам легко можно придать красивый внешний вид;
- возможность создания адаптивных сайтов;
- возможность приёма онлайн-оплат с сайта;
- сложный, но всё же отлично структурированный интерфейс;
- доступ к развитой экосистеме и техподдержке от Adobe.
- узкая специализация, большие сайты на Muse смогут делать только профи;
- для реализации некоторых элементарных функций потребуется подключение сторонних виджетов и плагинов;
- спартанский набор SEO-настроек;
- ввиду типа системы необходимо покупать хостинг, домен и мириться с отсутствием онлайновой панели управления;
- в Muse неудобно обновлять созданные сайты.
Как видите, Muse – специфическое ПО. Добротно выполненное, но от врождённых минусов такого рода платформ разработчикам пока уйти не удалось. Есть ещё нюанс: 26 марта 2018 года было выпущено последнее обновление программы. Её техническая поддержка продолжится до 26 марта 2020 года. Таким образом, разработчик уже официально отказался от развития движка, заменив его другим продуктом – Adobe XD.
Muse имеет огромную армию поклонников. Часть из них – те, кто продают курсы по этой системе. Для них это хлеб. Другая часть – те, кто рисует шаблоны и пишет виджеты. Оставшиеся – те, кто делает лэндинги по 20 штук в месяц не первый год. А что же обычные пользователи? Они не заморачиваются и используют конструкторы либо CMS. Это проще, в конечном счёте. Да и в ряде случаев дешевле, поскольку вряд ли многим необходимо создание большого количества сайтов.
Примеры сайтов, созданных в Adobe Muse
Несмотря на всё, Муза позволяет создавать очень красивые сайты, хотя и требует немало навыков для этого. Мы взяли несколько показательных примеров.
Узнайте, как создавать адаптивные веб-сайты в Adobe Muse. Для создания адаптивных веб-сайтов используйте пустые макеты или стандартные начальные шаблоны.
Создавать адаптивные веб-сайты в Adobe Muse можно следующими способами:
- Использование начальных файлов: в Adobe Muse доступны настраиваемые адаптивные начальные шаблоны, которые помогут быстрее приступить к работе. Выполните настройку начальных шаблонов и опубликуйте адаптивный веб-сайт несколькими щелчками мыши. Дополнительная информация представлена в разделе Использование адаптивных начальных шаблонов.
- Использование пустого макета: в Adobe Muse для разработки адаптивного веб-сайта доступны пустые холсты без ограничивающих шаблонов или сеток. Используйте один файл Adobe Muse для создания макетов для браузеров разной ширины. Информация о том, как создавать адаптивные веб-сайты Adobe Muse, приведена в разделе Создание адаптивного веб-сайта.
- Преобразование существующих веб-сайтов в адаптивные: Adobe Muse позволяет переносить существующие веб-сайты Adobe Muse в адаптивные макеты. Измените макет существующих веб-сайтов Adobe Muse на макет с гибкой шириной и откорректируйте расположение объектов для браузеров разной ширины. Дополнительная информация представлена в разделе Перенос существующих веб-сайтов Adobe Muse в адаптивный макет.
При открытии страницы в адаптивном макете в Adobe Muse отобразится краткое слайд-шоу Обзор адаптивной страницы с обзором точек остановки, изменения размеров объектов и форматирования текста для адаптивного макета. При необходимости вы сможете просмотреть это слайд-шоу позже, выбрав Справка > Обзор адаптивной страницы .
Информацию о том, как работать с адаптивным дизайном в Adobe Muse, вы найдете в видеоруководстве по адаптивному макету.
В Adobe Muse представлены шаблоны для различных типов веб-сайтов, например для оформления личного сайта или сайта с фотопортфолио.
Начальные шаблоны можно загрузить со страницы Adobe Muse, выбрав категорию Starter Designs. Выберите шаблон из категории и нажмите Download , чтобы загрузить файлы для создания веб-сайта.
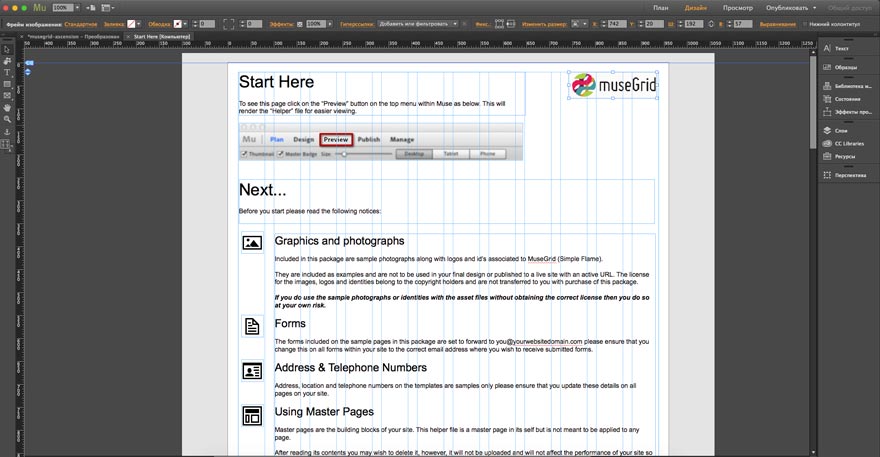
Когда вы откроете файлы, в представлении Adobe Muse «План» откроется страница-шаблон и набор отдельных страниц со стандартными шаблонами. На верхней панели можно выбрать шаблон «Компьютер» (ширина 1160 пикселей), «Планшет» (ширина 768 пикселей) или «Телефон» (ширина 380 пикселей). Можно также изменить начальные шаблоны в соответствии с индивидуальными требованиями и перейти к предварительному просмотру страниц с помощью указателя.
Если вы не хотите загружать шаблон, вы можете нажать кнопку Preview (предварительный просмотр) при выбранной категории Starter Designs. В браузере откроется сайт-образец.
Чтобы создать веб-сайт с адаптивным макетом, в диалоговом окне Новый сайт выберите Гибкая ширина . Размер объектов на странице будет автоматически адаптироваться под размер браузера. Гибкая ширина также позволяет создавать адаптивные веб-сайты в пустом макете без ограничивающих шаблонов и стандартного макета.
Выберите Файл > Новый сайт .
Завершив создание нового адаптивного сайта, переходите к размещению изображений, текста и других объектов по ширине окна браузера.
Узнайте, как создавать прототипы или каркасы для сайтов в Adobe Muse.
Помимо интуитивно понятного пользовательского интерфейса, приложение Adobe Muse позволяет быстро создавать прототипы веб-проектов, доступные для просмотра онлайн. Эти функциональные возможности включают в себя предоставление потенциальным клиентам доступа к ссылкам, позволяющим просматривать пробные версии по сети в тех же браузерах, в которых будет отображаться окончательная версия сайта. Таким образом, клиенты заранее получают представление о внешнем виде готового сайта.

Узнайте, как проектировать каркасы, формировать структурированное представление «План», а также создавать элементы заполнителей для веб-сайта. Можно заменить элементы заполнителей фактическими элементами страницы после завершения работы над содержимым.
Каркасы позволяют просматривать макеты страниц сайта и переходить по ссылкам для проверки его функционирования. После практического изучения каркасов перейдите к окончательной рабочей версии сайта и сравните ее с каркасами. Обратите внимание на замену замещающих объектов в каркасах графикой для окончательной версии сайта.
Для изучения процесса создания каркасов загрузите файлы примера (ZIP; 4,5 МБ). Распакуйте файл ZIP, откройте папку и найдите файл KevinsKoffeeKartWire.muse. Дважды нажмите его, чтобы открыть каркасы в Adobe Muse. В виде «План» рассмотрите организацию страниц по ярусам, позволяющую сформировать карту сайта. Двойным щелчком мыши откройте отдельные страницы в виде «Дизайн» и изучите их оформление.
Для создания каркасов в приложении Adobe Muse предусмотрены разнообразные функции.
- Вид «Дизайн» содержит дополнительную сетку столбцов для выравнивания элементов макета.
- Универсальные инструменты рисования упрощают создание замещающих фигур для графических объектов.
- Панель «Ресурсы» обеспечивает доступ к функциям обновления замещающих изображений.
- При публикации или экспорте сайта с помощью приложения Adobe Muse все файлы изображений оптимизируются, разделяются на фрагменты и экспортируются.
- Текстовые заголовки и стили абзацев упрощают создание структурированных страниц и изменение формата текста.
- Команда «Поместить» позволяет сохранить логотип клиента непосредственно из браузера, а затем поместить его в файл Adobe Muse.

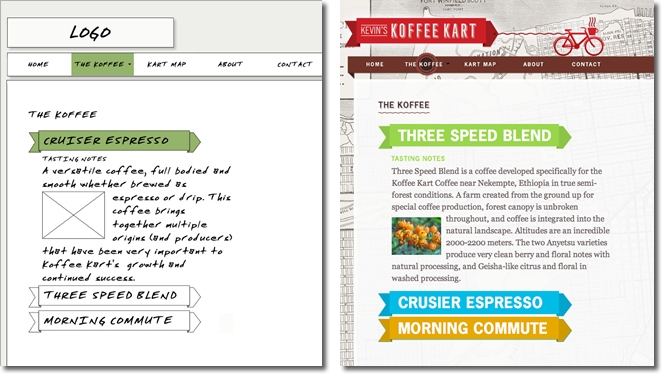
После первой встречи вместе с клиентом можно создать макет сайта в виде каркасов, на котором указано местоположение элементов страниц и их функции, но, в отличие от окончательной версии сайта, отсутствуют графика и форматирование текста. Целью создания каркаса является тиражирование структуры отдельной веб-страницы, позволяющее представить ее модель без отвлекающих внимание цветов и визуального содержимого. Местоположение изображений указано замещающими объектами, которыми служат прямоугольники, а области, содержащие текстовые материалы, заполнены рукописными или универсальными шрифтами.
Ниже указаны преимущества каркасов.
- Они позволяют клиентам сосредоточить внимание на структуре сайта и получить представление о макетах страниц.
- Они предоставляют реальный интерактивный интерфейс, упрощающий проверку и утверждение сайтов клиентами.
- Они служат средством обмена данными при прояснении вопросов, связанных с оформлением и функциональными возможностями сайта.
Приложение Adobe Muse — это не только инструмент оформления веб-страниц, но и эффективное средство для создания прототипов проектов. Для упрощения процедуры утверждения можно быстро создавать действующие адреса URL пробных версий и передавать их клиентам по электронной почте. Однако создание макетов в виде каркасов с помощью приложения Adobe Muse — не единственное преимущество этого приложения.
Эффективность работы с каркасами в приложении Adobe Muse выше по сравнению с другими средствами разработки, поскольку функции редактирования изображений с возможностью поэтапного утверждения и редактируемые стили абзацев позволяют разработчикам веб-страниц быстро обновлять файл .muse и преобразовывать утвержденные каркасы в окончательную рабочую версию. Получив утверждение клиента, не требуется начинать разработку проекта сначала: окончательная версия сайта создается путем добавления содержимого к утвержденным каркасам. На протяжении этого процесса можно публиковать любое количество пробных версий сайта, документально оформлять этапы разработки и на каждом этапе передавать клиенту соответствующие ссылки.
Ниже приведен типовой рабочий процесс создания сайтов с применением каркасов.
- Разработчик конструирует каркасы и публикует пробную версию.
- Клиент проверяет работу сайта, щелкая элементы на страницах.
- Клиент запрашивает изменения или задает уточняющие вопросы по оформлению.
- После внесения всех необходимых изменений клиент утверждает каркасы.
- Разработчик обновляет сайт, состоящий из каркасов, добавляя графические элементы и цвета.
- Он также форматирует размещенные текстовые материалы путем обновления стилей абзацев.
- Клиент проверяет обновленную версию сайта и запрашивает дополнительные изменения.
- Разработчик вносит запрашиваемые изменения.
- Клиент утверждает окончательную версию.
- Разработчик обновляет сайт, настраивает домен и запускает готовый сайт.
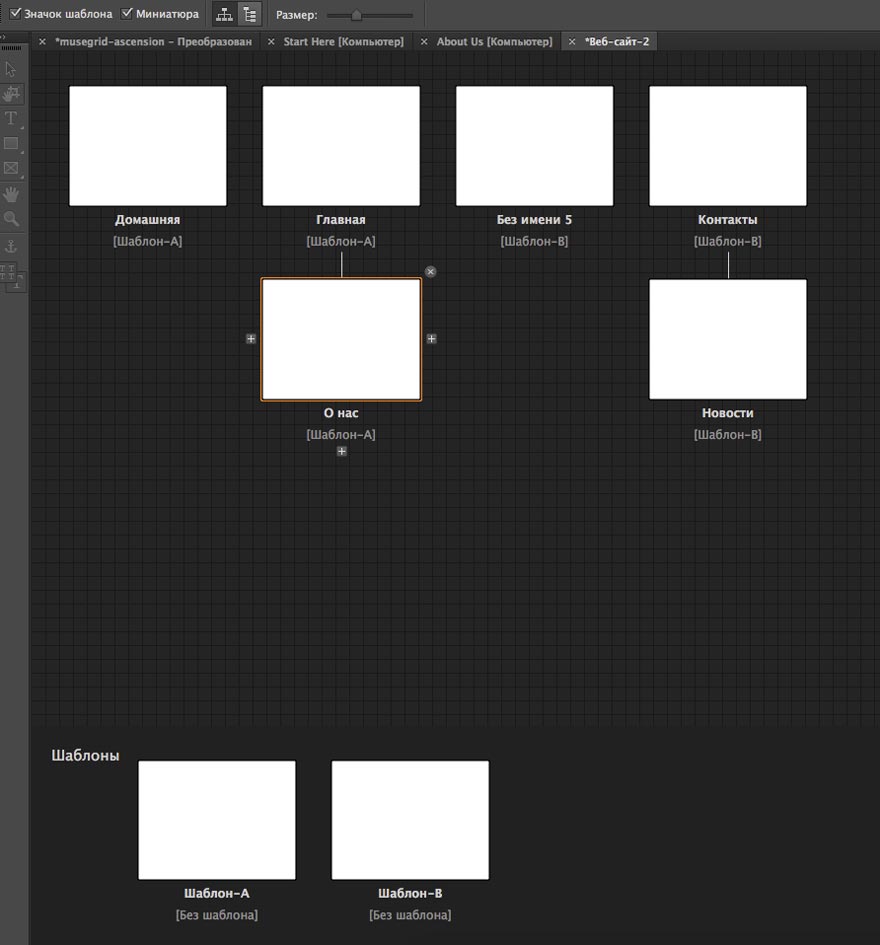
Для просмотра расположения страниц в иерархии, определяющей верхний и нижележащий ярусы ссылок для перехода, откройте в приложении Adobe Muse файл каркасов .muse и проанализируйте его. При открытии проекта отображается вид «План», в котором представлены все страницы сайта.
Обратите внимание на то, что карта сайта представлена двумя ярусами, расположенными на верхнем и нижележащем уровнях. В процессе разработки или обслуживания сайта можно в любой момент изменить положение этих страниц в структуре сайта путем перетаскивания.
Для создания страниц выполните следующее:
нажмите значок «плюс» (+) справа или снизу от существующих страниц, затем нажмите в поле имени страницы и введите имя.
Рекомендуется присваивать страницам максимально информативные имена.
При щелчке по миниатюре страницы правой кнопкой мыши открывается меню, команды которого позволяют создать копию страницы, удалить или переименовать ее.
Для удаления страницы можно также навести на нее курсор и щелкнуть значок X в правом верхнем углу.
В процессе дальнейшего изучения можно попробовать изменять карту сайта, добавляя страницы, изменяя их местоположение и удаляя их. Если требуется восстановить прежнее состояние сайта, состоящего из каркасов, выберите «Редактировать» > «Отменить».
Интерфейс вида «План» интуитивно понятен; в приложении Adobe Muse отслеживаются все имена страниц и поддерживается работоспособность всех ссылок, отображаемых в виджетах меню. Для обеспечения правильной работы ссылок при внесении любых изменений выполняется автоматическое обновление.
В приложении Adobe Muse, как и в программном обеспечении Adobe Illustrator и Adobe Photoshop, вы можете создавать графические стили для разработки унифицированного дизайна и применения к наборам элементов. Это удобно при работе с каркасами (и при оформлении страниц), поскольку позволяет быстро обновить все элементы страницы, к которым применен существующий стиль графики, путем изменения этого стиля. Можно также создавать разновидности существующих стилей посредством копирования.
Ниже приведены инструкции по применению атрибутов к фигурам и созданию объектов, замещающих файлы изображений, на сайте, состоящем из каркасов.
С помощью инструмента «Прямоугольник» нарисуйте на странице в виде «Дизайн» три прямоугольника.
Выберите один прямоугольник, перейдите в режим его редактирования, задайте цвет обводки, цвет заливки и степень непрозрачности, а также примените графические эффекты, например тени.
Не отменяя выбор прямоугольника, нажмите элемент «Новый стиль графики» внизу панели «Стили графики». Стиль создается на основе формата выбранного прямоугольника. Дважды нажмите новый стиль графики и присвойте ему информативное имя.
Выберите одну из других прямоугольных фигур и примените к ней тот же стиль графики, щелкнув имя стиля. Таким же образом примените стиль к третьему прямоугольнику, в результате чего все три прямоугольника отображаются в едином стиле.
Выберите один прямоугольник, перейдите в режим его редактирования и немного измените стиль. Обратите внимание на появление знака «плюс» на панели «Стили графики» рядом с именем отредактированного стиля.
На панели «Стили графики» нажмите имя стиля правой кнопкой мыши и выберите «Переопределить стиль». Другие два прямоугольника обновляются в соответствии с новым стилем, а знак «плюс» исчезает.
Стили графики позволяют быстро форматировать фигуры для создания согласованных каркасов и оперативно обновлять набор ресурсов сайта при запросе клиента на внесение изменений.
Инструмент «Текст» позволяет в процессе построения сайта из каркасов создавать текстовые фреймы и вставлять в них замещающий текст, который будет заменен позднее. Если у клиента уже есть веб-сайт, можно копировать текст непосредственно из браузера и вставлять его в текстовые фреймы. После создания элементов текста на панели «Текст» можно отформатировать текст.
Стили абзацев позволяют структурировать текстовые материалы на странице путем определения тегов для текста заголовков и для абзацев.
В виде «Дизайн» с помощью инструмента «Текст» перетащите на страницу текстовый фрейм. Заполните текстовый фрейм путем ввода или вставки текста.
На панели «Текст» или панели управления вверху окна рабочей среды вида «Дизайн» задайте параметры форматирования, выбрав шрифт, размер и цвет шрифта и другие свойства.
Нажмите элемент «Новый стиль абзаца» внизу панели «Стили абзацев» для создания нового стиля абзаца. Дважды нажмите имя нового стиля и замените его информативным именем.
Нажмите стиль правой кнопкой мыши и выберите «Параметры стиля». С помощью меню «Тег абзаца» свяжите стиль абзаца с конкретным тегом HTML, например P, H1, H2 или H3.

Создайте еще несколько текстовых фреймов с текстом. Следует учитывать, что щелчок на имени стиля абзаца при выбранном текстовом фрейме приводит к форматированию выбранного текстового фрейма в соответствии с данным стилем абзаца. Если позднее выбрать один из текстовых фреймов, к которым применен стиль абзаца, и изменить его, рядом с именем этого стиля на панели «Стили абзацев» появляется знак «плюс» (+). Как и при работе со стилями графики, этот знак указывает на изменение стиля.
Если требуется автоматически обновить все текстовые фреймы, применив к ним один и тот же стиль, на панели «Стили абзацев» нажмите имя стиля правой кнопкой мыши и выберите «Переопределить стиль».
На этом простом примере демонстрируется возможность создания различных контейнеров текста и применения к ним конкретных стилей для единообразного оформления. При последующем переходе от каркасов к окончательной версии сайта обновление стилей по запросу клиента выполняется без затруднений. Рекомендуется создавать структурированные веб-страницы с текстовыми контейнерами, поскольку это позволяет улучшить позицию страниц при оптимизации под поисковые системы.
При разработке страницы со сплошными цветами фона задайте соответствующий цвет заливки фона для текстовых фреймов. Это способствует более эффективной публикации текстовых материалов в приложении Adobe Muse. Если заливка фона не указана, при наложении опубликованного текста могут возникать заметные переходы, поскольку в приложении Adobe Muse автоматически задается прозрачный цвет фона текстового фрейма. Однако если фоном страницы служат градиенты или изображения, оставьте для цвета заливки текстовых фреймов значение «Нет».
После утверждения каркасов клиентом можно быстро обновить сайт, вставив в него файлы изображений для окончательной версии.
Главная Cоздание сайтов Muse Уроки Adobe Muse
Для начала нужно будет запустить работу программы Adobe Muse и выбрать пункт под названием «новый сайт».
Запуск программного компонента Adobe Muse
Теперь на рабочем экране должно появиться всплывающее окно, на нем в разделе ширины страницы следует проставить параметр, равный 1024 пикселям. Большее значение использовать не стоит, так как это может ухудшить качество изобраПодробнее

После этого урока вы научитесь создавать шапки сайта с помощью программного средства Adobe Muse. Позже мы подробно разберемся с методами продвижения, редактирования и монетизации сайта.
Для начала откроем шаблон и начнем с ним работать.
Запуск шаблона Adobe Muse
Создадим небольшой сайт с доменом, который будет действовать по всей территории Украины. В данном случПодробнее

Предыдущий урок научил вас делать шапку для сайта через программное средство Adobe Muse, а теперь пришло время немного поработать над созданием меню. Попробуем реализовать менюшку, которая изображена на рисунке ниже:
Меню сайта с помощью Adobe Muse
Нарисуем прямоугольник, в котором будет размещаться текстовый фрагмент. Высота и ширина геометрической фигуры регулируется пПодробнее

Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»

Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»

В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер. Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»

Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.

Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение .exe Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Читайте также:



