After effects анимация заливки
Обновлено: 04.07.2024
Всем привет, меня зовут Артем Сафаров, я — дизайнер из веб-студии Pyrobyte. Мы используем Lottie-анимации на проектах студии, эта технология нам очень нравится, поэтому сегодня и вас с ней познакомим :)
Lottie — это библиотека для веб-разработки, iOS, Android и React Native, которая отображает анимацию After Effects в режиме реального времени, позволяя сайтам и приложениям использовать анимацию так же легко, как и статическое изображение. Создателями этой библиотеки являются инженеры из компании Airbnb.
В прошлом создание сложных анимаций для приложений на Android, iOS и React Native было трудным и длительным процессом. Приходилось либо добавлять объемные файлы изображений для каждого размера экрана, либо писать тысячу строк хрупкого и сложного в поддержке кода. Из-за этого в большинстве сайтов и приложений не использовалась анимация, несмотря на то, что это — мощный инструмент для улучшения пользовательского опыта.
Эта библиотека использует анимации, экспортированные в виде файлов JSON из After Effects путем кодирования в данный формат плагином Bodymovin. Расширение подключается на сайт с проигрывателем JavaScript, который позволяет отображать анимацию в вебе.
Как обычно реализовываются анимации в приложениях и сайтах- GIF. Распространенный формат, но имеет довольно много ограничений, связанных с потерей качества и большим весом.
- AVI, mp4. Большой вес финальных файлов, нет возможности экспортировать видео с прозрачным фоном.
- Анимированные вручную разработчиком html-элементы. Трудоемкий процесс в разработке, который влечет за собой большое количество правок от дизайнера. К тому же разработчик ограничен в реализации анимации из-за трудностей с контролированием скорости движения анимированного элемента, они выглядят неестественно, так как перемещаются в пространстве с линейной скоростью.
Из-за таких ограничений приходится жертвовать либо качеством анимации, либо временем для её оптимизации. В подобной ситуации на помощь и приходит Lottie.
Благодаря возможностям, которые предоставляет Lottie-анимация, неудивительно, что данную технологию используют такие известные компании как: Google, Elevate, eero, The New York Times, Instacart, Uber, Walgreens, iHeartRadio, Сбербанк, Telegram.
Область применения Lottie-анимации на сайтах и приложениях имеет большой охват — от анимированных иллюстраций, как у Google и Elevate
до анимированных UI-эффектов и статичных логотипов как у The New York Times.
Последние в своем приложении используют Lottie для статичного логотипа темной и светлой темы, раньше им приходилось создавать 2 отдельных логотипа — белый и черный. Благодаря Lottie приложение автоматически меняет цвет логотипа в зависимости от выбранной темы на противоположный.
Используя Lottie, дизайнер может не только спроектировать и отрисовать навигацию для мобильного приложения, но и реализовать приятную визуальную обратную связь при переходе в другой раздел меню.
Анимированная кнопка «гамбургер» усиливает ощущение прямой манипуляции и делает переход к новому состоянию более очевидным для пользователей.
Очень важно держать пользователя в курсе состояния системы — чтобы было понятно, что происходит. Когда пользователь выполняет какое-либо действие и не получает никакой обратной связи, есть вероятность, что он будет раздражен таким безразличием к себе и покинет этот сайт или приложение. Продуманная анимация поможет удержать внимание пользователя в моменты загрузки открывающейся страницы.
Хорошо продуманные анимированные UI-эффекты для кнопки «лайк». Подобные анимации служат для того, чтобы взаимодействие с продуктом стало более увлекательным и приятным.
Telegram используют данную технологию для анимированных стикерпаков, так как Lottie позволяет получить высококачественную анимацию без потери качества весом в несколько килобайт. А еще мы создали свой стикерпак, который ждет, чтобы вы его добавили к себе в коллекцию :)
Чтобы вам не запутаться при установке плагина Bodymovin, мы разбили процесс на несколько шагов:
Прежде всего потребуется скачать плагин для Lottie, для этого есть несколько способов, которые перечислены на странице BodyMovin на Github. Вот самый простой из них:
В этой статье рассказывается об удалении нежелательных объектов из видео с помощью панели «Заливка с учетом содержимого».
Удаление ненужного объекта или области из видео может оказаться сложной задачей, решение которой требует много времени. Функция «Заливка с учетом содержимого» позволяет удалять из видео любые ненужные объекты, например микрофоны, столбы и людей, за несколько простых шагов. Эта функция реализована на платформе Adobe Sensei и работает с учетом времени, благодаря чему она автоматически удаляет выбранную область и анализирует кадры по времени, чтобы синтезировать новые пикселы на основе других кадров. Просто рисуя маску вокруг области, After Effects может мгновенно заменить эту область новыми деталями изображения, полученными из других кадров.
Это средство позволяет добиться незаметного смешивания заливки с остальной частью изображения. На панели «Заливка с учетом содержимого» имеются различные параметры, которые помогут вам удалить ненужные объекты и залить прозрачные области.
Чтобы открыть панель «Заливка с учетом содержимого», выберите пункт меню Окно > Заливка с учетом содержимого .

- Цель заливки. Это предварительный просмотр области, анализируемой функцией «Заливка с учетом содержимого». Прозрачная область обводится розовой линией.
- Расширение альфа-канала. Используется для увеличения размера области заливки. Функция «Заливка с учетом содержимого» не требует точного маскирования и позволяет получить лучшие результаты, когда область содержит пикселы за пределами удаляемого объекта.
- Метод заливки. Выберите тип заливки для рендеринга:
- Объект. Удаляет объект из видеоряда. Заполняет прозрачную область, беря пикселы из текущего и соседних кадров. Удаляет объект из видеоряда. Оценивает движение сцены за объектом и использует это для поиска подходящих значений цвета. Для получения наилучших результатов рекомендуется использовать эту возможность для замены движущихся объектов, например машин на дороге.
- Поверхность. Заменяет поверхность объекта. Работает подобно типу Объект, так как принимает пикселы из текущего и соседних кадров, но использует оценку движения в композиции за прозрачной областью. Для получения наилучших результатов рекомендуется использовать этот вариант для статических и плоских поверхностей, таких как пятно на рубашке или знак на здании.
- Сглаживание краев. Сглаживает окружающие пикселы на краях. Заполняет прозрачную область путем выборки пикселов на краях прозрачной области и наложения их друг на друга. Это ускоряет рендеринг. Для получения наилучших результатов используйте этот вариант для замены статических объектов на поверхностях без текстуры, таких как текст на бумаге.
- Коррекция освещения. Bключите эту функцию для обработки динамических изменений освещения в вашем видео. Применяйте коррекцию освещения при заливке, чтобы чисто удалить объекты из видео, где освещение меняется от кадра к кадру. Вы можете выбрать одну из трех различных степеней коррекции - Мягкую, Умеренную или Сильную. Лучше всего будет начать с выбора сильной степени коррекции; в случае, если такая коррекция слишком сильно меняет видео, перейдите на умеренную или мягкую степень.
- Диапазон. Укажите, следует ли отрисовывать слой заливки только в рабочей области, или же на протяжении всей композиции. Настройка на рабочую область ограничивает функцию «Заливка с учетом содержимого», не позволяя извлекать содержимое за пределами рабочей области.
- Создать справочный кадр. Создает кадр слоя заливки и открывает его в Photoshop. Справочные кадры используются, чтобы помочь функции заливки с учетом содержимого понять, как должен выглядеть слой заливки. Например, если есть видео со сложным фоном, а функция «Заливка с учетом содержимого» не способна дать желаемый результат, используйте инструменты в Photoshop, такие как клонирование и исправление, чтобы получить более качественный результат на справочном кадре. После завершения создайте новый слой заливки. Функция «Заливки с учетом содержимого» распространяет пикселы из справочного кадра в новые кадры в данном слое заливки. В некоторых случаях можно создать несколько справочных кадров для кадров, в которых меняется угол освещения или ракурс камеры. Обратите внимание, что для создания однокадровых слоев, чтобы направлять заливку с учетом содержимого, также можно использовать любой другой процесс. Содержимое таких слоев также учитывается в качестве образца. Это самый простой путь достижения цели.
- Создать слой заливки. Создает новый слой заливки. Ход выполнения анализа и рендеринга отображается внизу панели. Функция заливки с учетом содержимого отдает приоритет анализу и рендерингу кадра под индикатором текущего времени (CTI). Во время выполнения рендеринга заливки индикатора текущего времени можно переместить в другой кадр, чтобы отдать приоритет этому кадру. Это может помочь решить, насколько хорошим получился результат, перед тем как сформировать весь слой заливки.
На панели «Заливка с учетом содержимого» имеется множество функций, позволяющих выполнить точное удаление ненужных объектов из видео. Однако все эти возможности необязательно использовать во всех случаях.
Здесь приведено краткое описание действий, которые необходимо выполнить для применения заливки с учетом содержимого.
С помощью любого доступного метода создайте прозрачные области в своей композиции. Например, нарисуйте маску вокруг объекта или области композиции, которые необходимо заменить, и примените режим вычитания. О создании масок см. в разделе Создание масок.
Откройте панель Заливка с учетом содержимого , выбрав пункт меню Окно > Заливка с учетом содержимого .
В панели Заливка с учетом содержимого выберите метод заливки и установите диапазон, который вы хотите проанализировать с помощью программы After Effects. Затем нажмите Создать слой заливки, чтобы создать заливку и добавить слой заливки поверх выбранного слоя в панели Таймлайн . Слой содержит последовательности изображений, которые программа After Effects анализирует при создании слоя заливки.
Усовершенствованная функция Заливка с учетом содержимого позволяет вам лучше управлять освещением в вашем видео. Она помогает аккуратно удалять объекты из видеоряда, на протяжении которого происходят резкие изменения освещения, благодаря чему вы получаете более реалистичные результаты без отвлекающих помех изображения.Если коррекция освещения выключена, функция Заливка с учетом содержимого придерживается эталонного кадра и не учитывает никаких изменений освещения.
Коррекция освещения имеет три степени воздействия:
- Мягкая: Используйте, когда изменения освещения не слишком резкие.
- Умеренная: Используйте, когда освещение изменяется со средней динамичностью.
- Сильная: Используйте, когда освещение в видеоряже меняется резко.
Прежняя версия Заливки с учетом содержимого (когда коррекция освещения отключена) придерживается эталонного кадра и не учитывает изменения освещения. Она более полезна при работе с видеорядами с неизменным освещением. На данный момент Заливка с учетом содержимого копирует из каждого изображения только локальную информацию, а затем определяет некоторые глобальные корректировки, чтобы вписать эту информацию в целевой кадр. При использовании коррекции освещения в видеорядах, содержащих изменения освещения, например, тени, подсветку, блики объективов и изменения автоэкспозиции, которые считываются неправильно, нарушается цвет пикселей, копируемых в отверстие, и результат выглядит неопрятно.
Быстродействие при этом такое же, как и без коррекции освещения. Общий же процесс работы с видеорядами с переменным освещением становится быстрее, так как вам более не нужно принимать дополнительные меры для исправления готового результата.
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.
![]()
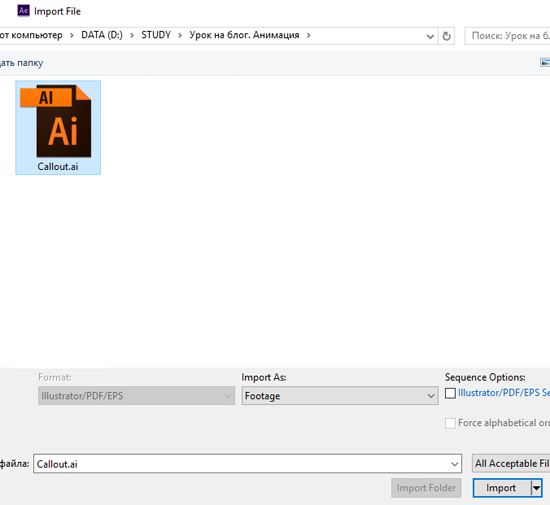
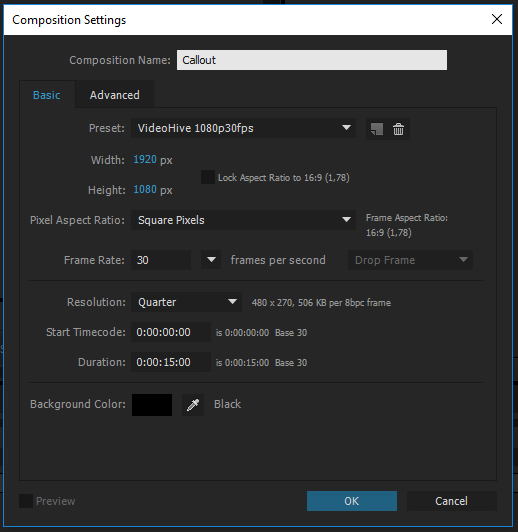
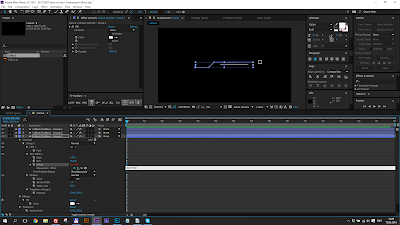
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.
![]()
![]()
4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.
![]()
Цвет выбираем белый.
![]()
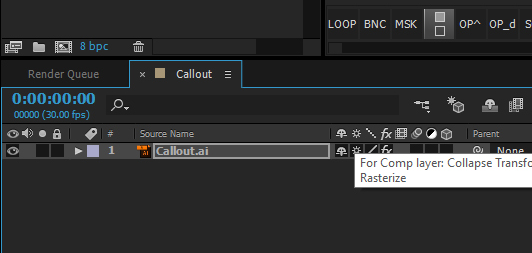
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).
![]()
Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
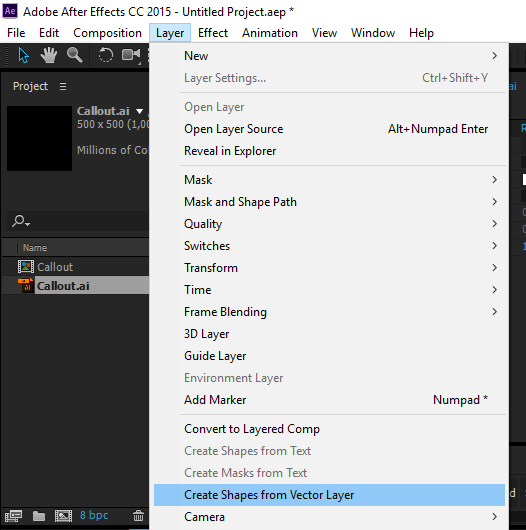
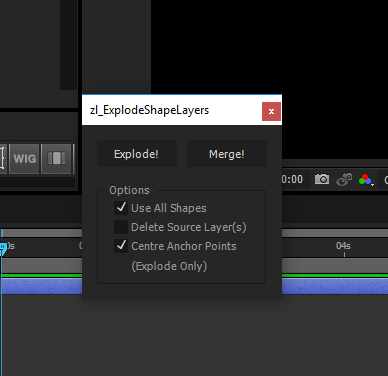
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.
![]()
![]()
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.
![]()
![]()
![]()
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).![]()
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).![]()
Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.
![]()
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:Читайте также: