After effects эффект прокрутки
Обновлено: 06.07.2024
Панель «Инструменты» может отображаться как панель инструментов со значками в верхней части окна приложения или в виде обычной пристыковываемой панели.
Элемент управления, относящийся к определенным инструментам, появляется только в случае его выбора на панели «Инструменты».
Для вызова инструмента можно использовать сочетание клавиш. (Размещение курсора над кнопкой инструмента приводит к отображению подсказки с названием сочетания клавиш для данного инструмента.)
Для циклического перехода между скрытыми инструментами в пределах одной категории инструментов, повторно нажимайте сочетания клавиш для инструмента данной категории. (Например, нажимайте клавишу Q для циклического обращения к инструментам категории «Перо».)
Для мгновенной активации инструмента удерживайте клавишу выбранного инструмента нажатой, отпустите клавишу для возврата к предыдущему активному инструменту. (Этот метод работает не со всеми инструментами.)
Для мгновенной активации инструмента «Рука» удерживайте клавишу ПРОБЕЛ, клавишу H, или среднюю кнопку мыши. (В некоторых случаях, например, когда активен инструмент «Универсальная камера», средняя кнопка мыши не активирует инструмент «Рука».)
Для прокрутки панелей управления «Композиция», «Слой», «Видеоряд» перетаскивайте их с помощью инструмента «Рука». Для более быстрого панорамирования удерживайте клавишу SHIFT.
Чтобы показать или скрыть наиболее соответствующие активному инструменту панели управления, нажмите кнопку «Панель» , если она доступна. Например, нажатие этой кнопки, когда инструмент «Заливка» активен, открывает или закрывает панели управления «Раскрасить» и «Кисти». Выбрав параметр «Автоматически открывать панели» на панели управления «Инструменты», появится возможность автоматического открытия соответствующих панелей при активации определенного инструмента.
Меню «Панель» обеспечивает доступ к командам управления, соответствующим активной панели или фрейму. Меню «Программа просмотра» обеспечивает доступ к композициям, слоям и элементам видеоряда, отображаемым в средстве просмотра, а также к командам закрытия элементов и блокирования средства просмотра. Контекстные меню обеспечивают доступ к командам, доступным для элемента при контекстном щелчке. Многие элементы пользовательского интерфейса After Effects имеют ассоциативно-связанные контекстные меню. Использование контекстных меню делает рабочий процесс более быстрым и простым.
- Чтобы открыть меню панели, нажмите кнопку в правом верхнем углу панели.
- Чтобы открыть меню средства просмотра, щелкните имя активной композиции, слоя или элемента видеоряда на вкладке средства просмотра.
- Чтобы открыть контекстное меню, щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу CONTROL (Mac OS). Это действие иногда называют контекстным щелчком.
Панели «Проект», «Таймлайн», «Очередь рендеринга» содержат столбцы.
- Для отображения или скрытия столбцов щелкните заголовок столбца правой кнопкой мыши (Windows) (или щелкните его, удерживая нажатой клавишу CONTROL в Mac OS) (или выберите «Столбцы» из меню панели), а затем выберите столбцы, которые необходимо скрыть или отобразить. Флажок указывает на то, что столбец выбран.
Как правило, поиск и фильтрация функций на панелях «Проект» и «Таймлайн» применяются только к содержимому отображаемых столбцов.
Чтобы изменить порядок столбцов, выберите имя столбца и перетащите его на новое место.
Чтобы изменить размер столбцов, перетащите линию рядом с названием столбца. Размеры некоторых столбцов нельзя изменить.
Чтобы отсортировать элементы видеоряда на панели «Проект», щелкните заголовок столбца. Повторный щелчок изменяет порядок сортировки на обратный.
Каждая из панелей «Таймлайн», «Проект» и «Эффекты и шаблоны» содержит поля поиска, используемые для фильтрации элементов в панели.
Чтобы поместить начало ввода в поле поиска, щелкните поле поиска.
Чтобы поместить точку ввода в поле поиска активной панели, выберите «Файл» > «Поиск» или нажмите CTRL+F (Windows) или COMMAND+F (Mac OS).
Чтобы очистить поле поиска, нажмите кнопку справа от текста в поле поиска.
При вводе текста в поле поиска список отфильтрованных элементов включает одни элементы и исключает другие. В список включаются только элементы, соответствующие введенному поисковому запросу. Папки, слои, категории или свойства групп, содержащие соответствующие поисковому запросу элементы, также отображаются в контексте.
Как правило, для операций поиска используется только текст отображаемых столбцов. Например, необходимо включить отображение столбца «Комментарии» для поиска и фильтрации по контенту комментариев. (См. раздел Столбцы.)
Если в композиции выбран один или несколько столбцов, операции фильтрации на панели «Таймлайн» затрагивают только выделенные слои. В этом случае невыделенные слои не фильтруются (скрыты), если они не соответствуют поисковому запросу. Но если в композиции нет выбранных слоев, операции фильтрации применяются ко всем слоям в композиции. При отображении и скрытии свойств слоев нажатием соответствующих комбинаций клавиш подобное поведение программы сохраняется. (См. раздел Отображение или скрытие параметров слоя на панели «Временная шкала».)
Очистка поискового поля и окончание поиска приводит к сворачиванию и закрытию папок и свойств групп. Поэтому проще работать с элементами, обнаруженными в результате операции фильтрации, до очистки поля поиска и окончания поиска.
Если текст, введенный в поле поиска на панелях «Проект» или «Таймлайн» содержит пробелы, то пробелы рассматриваются как логические операторы «и ». Например, словам «темная заливка» будут соответствовать элементы видеоряда или слои с именами «Темная красная заливка» и «Темная серая заливка». В панели «Эффекты и шаблоны» пробелы, введенные в поле поиска, рассматриваются как пробелы. Например, словам Изменить цвет будет соответствовать эффект «Изменить цвет», а не «Заменить на цвет».
Панели «Проект», «Таймлайн» и «Эффекты и шаблоны» поддерживают поиск с логическим оператором «или». При поиске с логическим оператором «или» запятая означает «или», при этом логический оператор «и» обладает более высоким приоритетом, чем «или». Например, иногда имя свойства, определяющее значение для эффекта «Размытие» в поле «Значение» выглядит как «Размытость» , а иногда как «Радиус размытия» . При поиске по запросу «Значение», «Размытость» «Радиус размытия» результаты будут одними и теми же для всех эффектов размытия.
При вводе текста в поле поиска отображаются, последние использовавшиеся значения, соответствующие вводимому тексту.
Такой метод поиска позволяет использовать его для сохранения с помощью меню часто используемых значений. Меню появляется при щелчке мышью значка поиска в поле поиска. Меню поиска состоит из двух списков, разграниченных разделителем. Верхний список содержит шесть последних запросов, самый последний находится сверху. Нижний список содержит элементы сохраненных поисковых запросов. По мере ввода в верхнем списке отфильтровываются термины, соответствующие вводимой информации.
Чтобы сохранить элемент поиска, нажмите клавишу SHIFT и щелкните мышью в верхнем списке меню поиска. Можно сохранить до 10 элементов.
Для удаления сохраненных поисковых запросов из любого списка наведите указатель мыши на текст, чтобы выделить его, после чего нажмите на клавиатуре клавишу «Delete» или «Backspace».
Примеры поиска на панели «Проект»
Для отображения только элементов видеоряда, имена или комментарии которых содержат определенное значение, начните вводить это значение.
Чтобы отобразить только элементы видеоряда, для которых отсутствует исходный файл, введите целиком слово «отсутствует» . (Поиск будет работать независимо от того, отображается ли столбец «Путь к файлу». Это является исключением из общего правила, при котором поиск выполняется только среди отображаемых столбцов.)
Чтобы отобразить только неиспользуемые элементы видеоряда, введите целиком слово «неиспользуемые» .
Чтобы отобразить только используемые элементы видеоряда, введите целиком слово «используемые» .
Чтобы отобразить только элементы видеоряда Cineon, введите Cineon , при этом столбец «Тип» должен отображаться.
Примеры поиска на панели «Таймлайн»
Чтобы отобразить только слои и свойства, имя или комментарий которых содержит определенное значение, введите это значение. Например, введите подвижность , чтобы отобразить булавки, созданные с помощью инструмента «Марионетка».
Чтобы отобразить только свойства с выражением, использующим определенный метод, введите имя метода.
Чтобы отобразить только слои с определенной меткой, введите текст имени метки. (См. раздел Цветные метки для слоев, композиций и элементов видеоряда.)
Щелкните образец для получения метки, чтобы увидеть контекстное меню со списком имен меток. Также можно перетащить правую границу заголовка столбца «Метка», чтобы увеличить ширину столбца и получить возможность чтения имен меток.
Колесо мыши можно использовать для масштабирования панелей «Композиция», «Слой», «Видеоряд», «Таймлайн». Колесо мыши можно использовать для прокрутки на панелях управления «Таймлайн», «Проект», «Очередь рендеринга», «Графическое представление», «Элементы управления эффектами», «Метаданные», «Эффекты и шаблоны».
- Для увеличения масштаба к центру панели или к центру области при трекинге прокрутите колесо мыши вперед.
- Для уменьшения масштаба от центра панели или от центра области при трекинге прокрутите колесо мыши назад.
- Для уменьшения масштаба области под курсором прокрутите колесо мыши вперед, удерживая нажатой клавишу ALT (Windows) или OPTION (Мac OS). На панелях «Таймлайн», «Видеоряд», «Слой» эти действия происходят при положении курсора мыши над навигатором времени или над линейкой времени.
- Для увеличения масштаба области под курсором прокрутите колесо мыши назад, удерживая нажатой клавишу ALT (Windows) или OPTION (Мac OS). На панелях «Таймлайн», «Видеоряд», «Слой» эти действия происходят при положении курсора мыши над навигатором времени или над линейкой времени.
- Для прокрутки по вертикали прокручивайте колесо мыши вперед или назад.
- Для прокрутки по горизонтали удерживайте клавишу SHIFT и прокручивайте колесо мыши вперед или назад. На панелях «Таймлайн», «Видеоряд», «Слой» при нажатой клавише SHIFT и курсоре, находящемся над навигатором времени или линейкой времени, вращение колеса назад делает перемещение времени на шкале вперед, и наоборот.
Можно выполнять прокрутку или масштабирование неактивной панели с помощью колеса мыши, если курсор мыши располагается над ней.
Можно отменить только те действия, которые изменяют данные проекта. Например, можно отменить изменение значения свойства, но нельзя отменить прокрутку панели или активация инструмента.
Можно последовательно отменить максимум 99 последних изменений, внесенных в проект.
Чтобы избежать расхода времени на отмену случайных изменений, блокируйте слой, если планируете только просматривать его, не изменять.
- Чтобы отменить последнее изменение, выберите «Правка» > «Отменить [действие]» или нажмите клавиши Ctrl-Z
- Для отмены изменения и всех предыдущих изменений выберите «Правка» > «История», после чего выберите первое отменяемое изменение.
- Для возврата к последней сохраненной версии проекта выберите «Файл» > «Восстановить». Все сделанные изменения и импортированные данные видеоряда с момента последнего сохранения будут утеряны. Это действие невозможно отменить.
Используйте сглаживание текста ClearType в среде ОС Windows. ClearType облегчает чтение системного текста (например, текста меню и диалоговых окон). См. раздел «Справка» OC Windows для получения дополнительной информации о включении сглаживания текста ClearType.
Для отображения всплывающей подсказки выберите параметр «Показывать подсказки» («Правка» > «Общие» > «Установки» (Windows) или «After Effects» > «Установки» > «Общие» (Mac OS)).
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
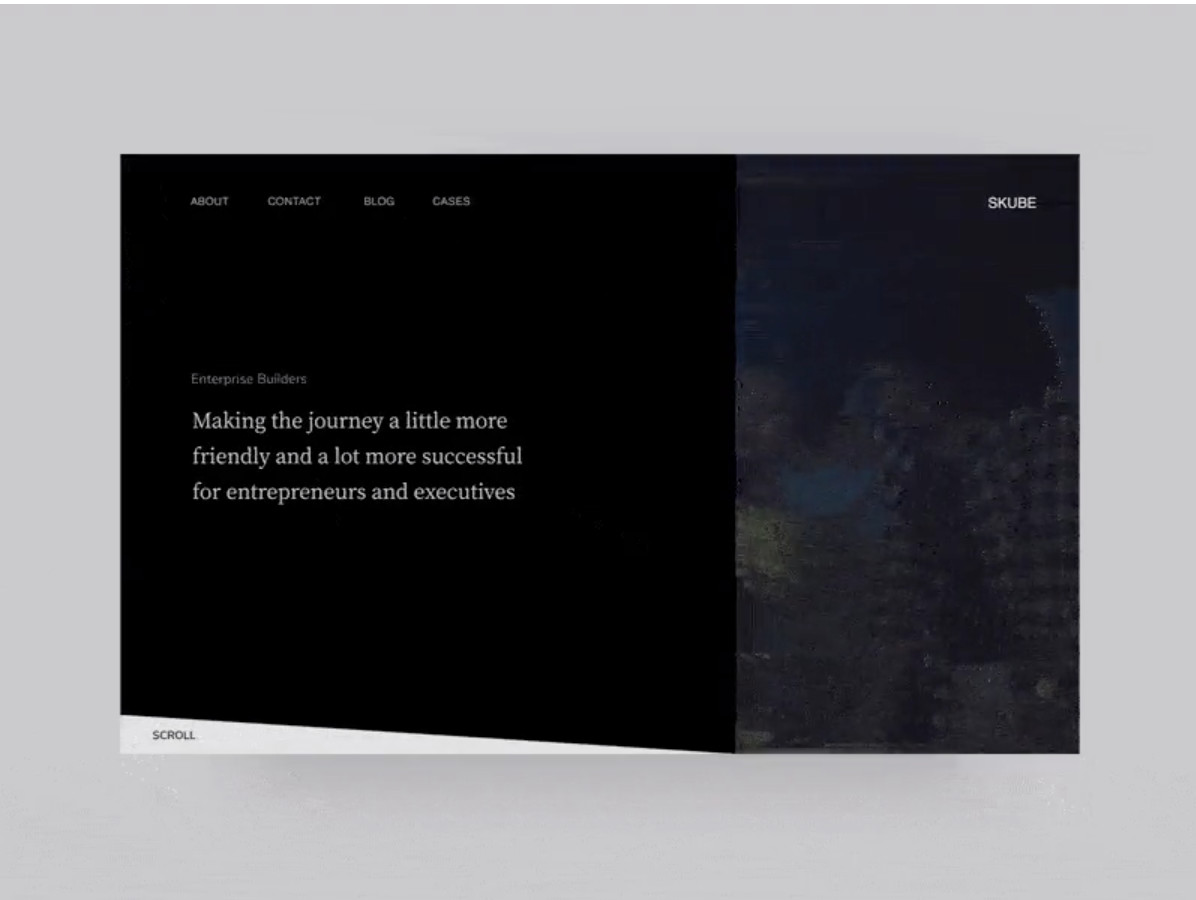
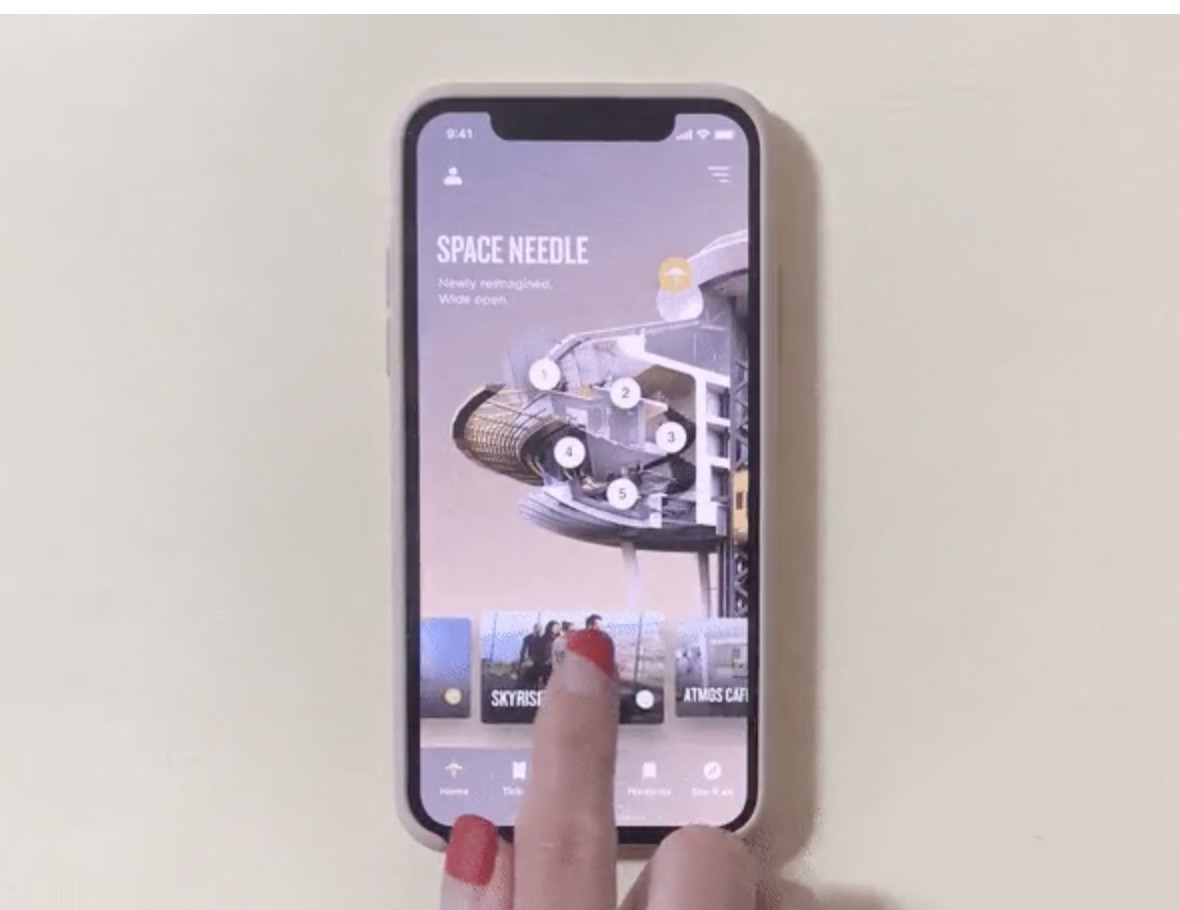
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
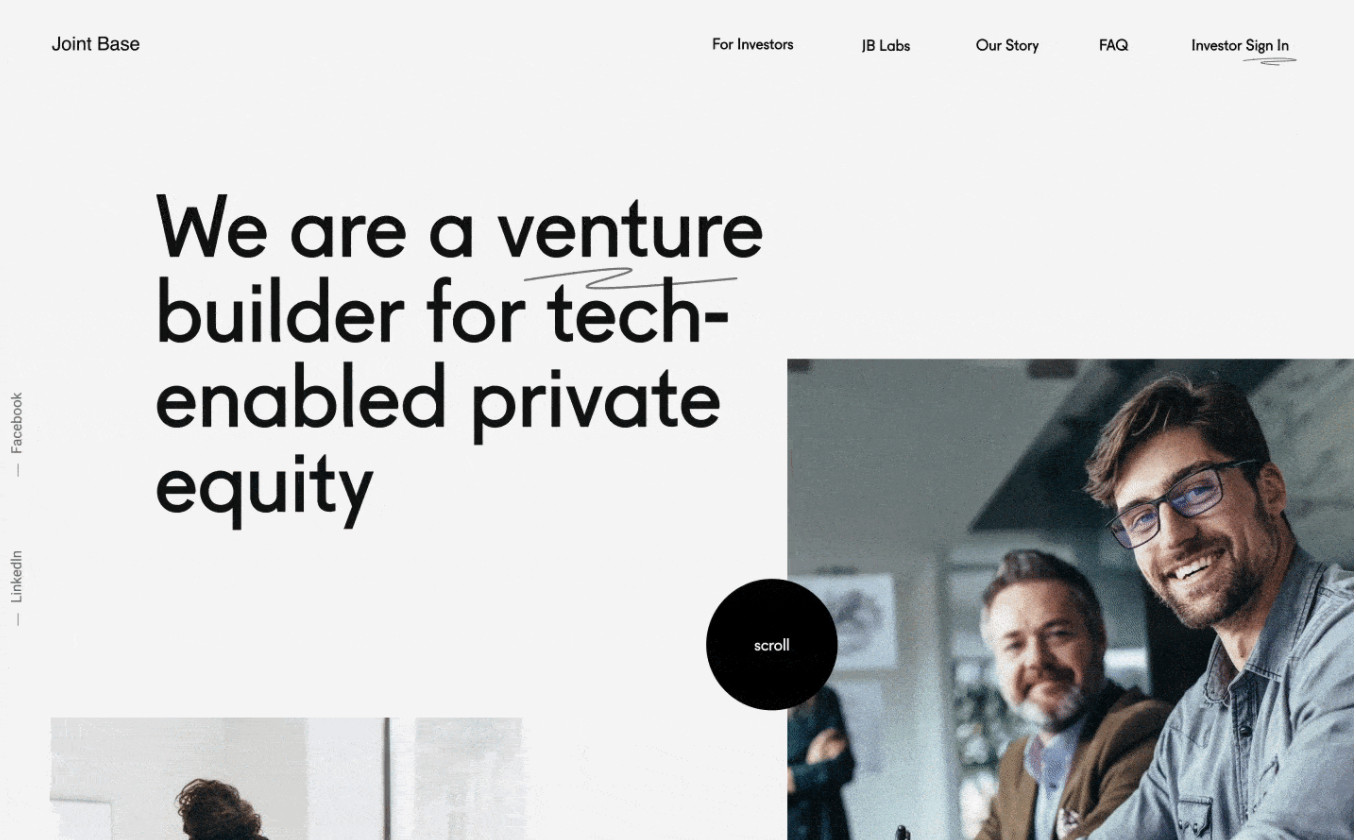
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
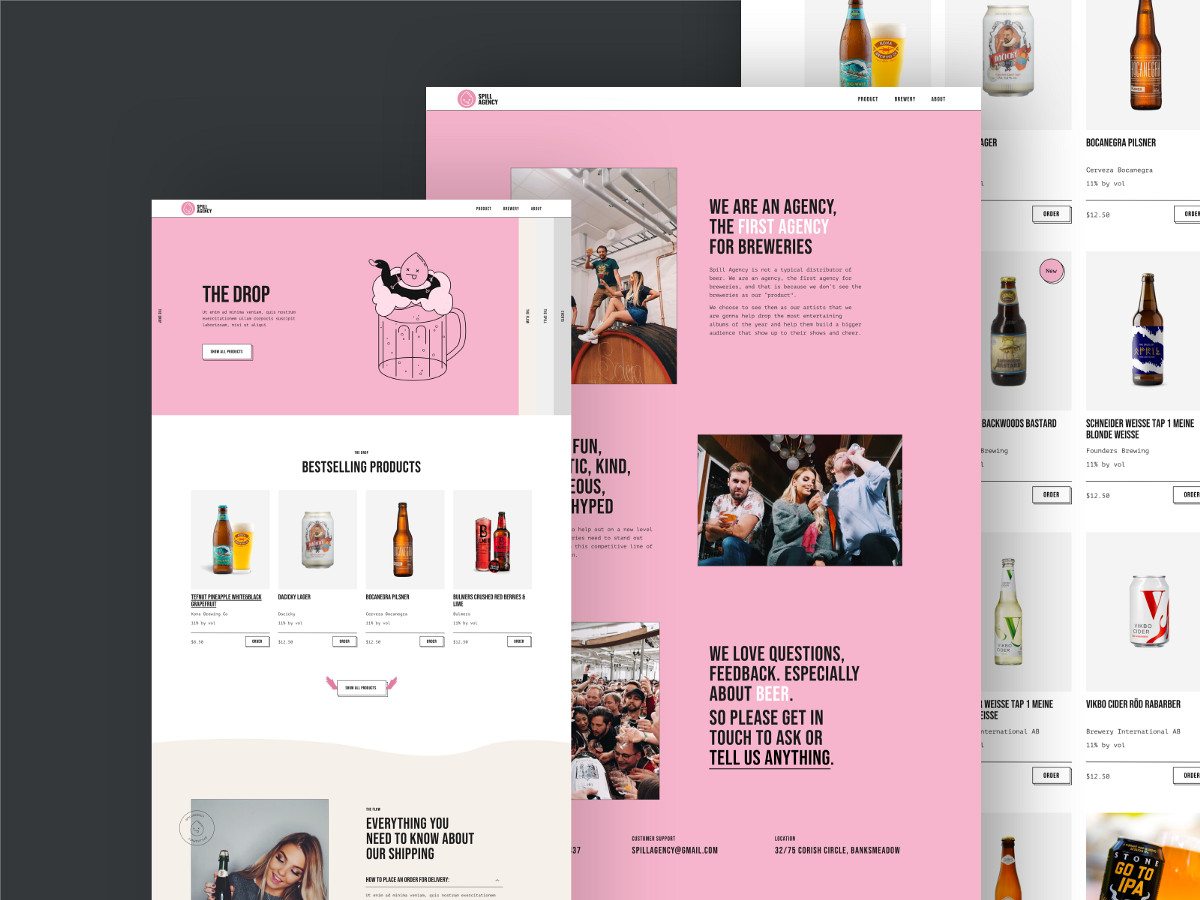
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
При анимации свойства в редакторе диаграмм можно просмотреть и изменить скорость изменения свойства в на диаграмме скорости. Можно также настроить скорость для пространственных свойств на пути движения на панели «Композиция» или «Слой».
На панели «Композиция» или «Слой» расстояние между точками на пути движения означает скорость. Каждая точка представляет кадр на основании частоты кадров композиции. Равномерные промежутки означают постоянную скорость, а более широкие промежутки — более высокую скорость. У ключевых кадров с интерполяцией нулевого порядка нет точек, так как между значениями ключевых кадров нет промежуточного перехода. Слой просто отображается в положении, указанном следующим ключевым кадром. (См. раздел Пути движения.)

A. Точки находятся ближе друг к другу, что означает более низкую скорость (вверху). Скорость постоянная (внизу). B. Точки находятся далеко друг от друга, что означает более высокую скорость (вверху). Скорость постоянная (внизу). C. Разное расстояние между точками указывает на изменение скорости (вверху). Скорость уменьшается, а затем увеличивается (внизу).
Сведения об интерполяции ключевого кадра см. в разделе Интерполяция ключевого кадра.
Ниже перечислены факторы, влияющие на скорость, при которой изменяется значение свойства.
Разница во времени между ключевыми кадрами на панели «Таймлайн». Чем короче промежуток времени между ключевыми кадрами, тем быстрее происходит изменение слоя для достижения значения следующего ключевого кадра. Если промежуток больше, слой изменяется медленнее, потому что изменение должно произойти за более длинный период времени. Скорость изменения можно настроить, переместив ключевые кадры вперед или назад на таймлайне.
Различие между значениями соседних ключевых кадров. При большой разнице между значениями ключевых кадров, например 75 % и 20 % для непрозрачности, изменение происходит более быстро, чем при небольшой разнице, например в 30 % и 20 % для непрозрачности. Скорость изменения можно настроить, увеличив или уменьшив значение свойства слоя в ключевом кадре.
Тип интерполяции, примененный к ключевому кадру. Например, если для ключевого кадра задана линейная интерполяция, значение будет трудно изменить плавно. Но можно в любое время переключиться на интерполяцию по кривой Безье, которая обеспечивает плавное изменение в ключевом кадре. При использовании интерполяция по кривой Безье можно более точно настроить скорость изменения с помощью дескрипторов направления.


Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как? Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия. Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны. Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.

Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Работа с исходником дизайна
Импорт из Sketch
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
После установки:
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.

2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.

4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Подготовьте источник after effect
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей: 1. Любят precompose и используют их все время; 2. Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Организация цвета и наследование
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.

Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым. Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.

Советы по анимации
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работы
MOTION TOOLS

Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.

Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
BODYMOVIN и LOTTIE FILES

Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Смягчение

Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать 2 вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
— Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
— Создайте ключевые кадры для начальной и конечной точек;
— Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
— Отрегулируйте кривую, как на изображении.

— Вернитесь к временной шкале и при необходимости отрегулируйте время.
Раскрытия
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
— Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
— Переместитесь на 20 кадров вперед и создайте ключевые кадры;
— Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
— Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Смещения

Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает. Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Анимация фотографий
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.

Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
Анимация текста

В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.


Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Анимация иллюстраций

Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Проверочная работа
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).

3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетях
Если вы новичок в анимации, у нас есть для вас несколько советов.

Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF. В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.

Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Выводы
— Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
— Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
— Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
— Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации. Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу.
— Держите все в чистоте! Вы будете благодарны себе за это несколько позже.

Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.
Читайте также:

