After effects как рисовать графики
Обновлено: 04.07.2024

Обсудим некоторые нюансы и попробуем решить, какой же способ удобнее?
Не верьте баянометру

Видеомонтаж
604 поста 4.7K подписчиков
Правила сообщества
Критикуй, мамкин оператор.
Просто супер! Прямо то что нужно. ТС - спасибо, давай еще подобные туторы ))) Комментарий удален. Причина: данный аккаунт был удалёнЯ бы рекомендовал добавить свой фирменный тег, а так вполне годный обзор без соплежевания, рассчитанный для пользователя знакомого с темой. Мне нравится.
чем туториал отличается от гайда?
фотошопом много лет пользуюсь, но необходимости обрисовывать видео никогда не было, даже не лез в ту степь, максимуму гифки анимация. а сейчас хоть попробовал как оно.
Вот так работаешь работаешь в нем, а сколько там еще приколюх спрятано. тьма
Кто-нибудь знает, как в Photoshop CC на каждом кадре делать отдельный рисунок?
Поставил два ключевых кадра. Стираю на одном - стирается и на другом.
я конечно дико извиняюсь,но есть ли какой нибудь гайд(пример) как рисовать такие же простые фигуры:ноты,цветок,скрипичный ключ

Улитка


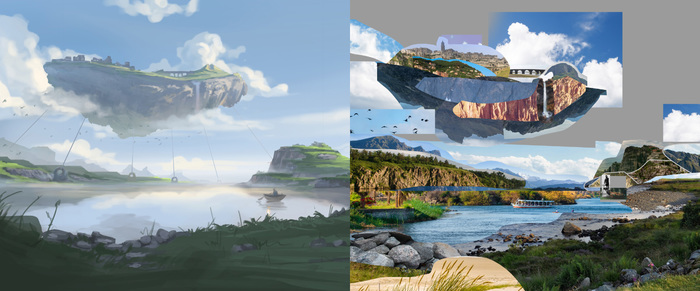
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Лисичка

Так уж получилось, что я давно ничего сюда не выкладывала, особо не было повода и каких-то работ, которые можно показать. Недавно начала рисовать иллюстрации для марафона autumndraw21. Лисичка - первая из них, всего будет 16 разных животных :)

Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


Эльф Эладрин
Как говорят, такие эльфы меняют внешность в зависимости от времени года.





2d Animation by Francisco Vasquez

"Мы знаем"

Фанарт к Темному братству. Создан в PS3 с нуляхи. Вот так вот увидела. ПЫ СЫ: люблю вселенную, игруху люблю.

Необычный способ отрисовки обьектов в Фотошопе

Белый кролик, Алиса в стране чудес


Как добавить искры в Фотошопе с разным уровнем сложности (+Blender)
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

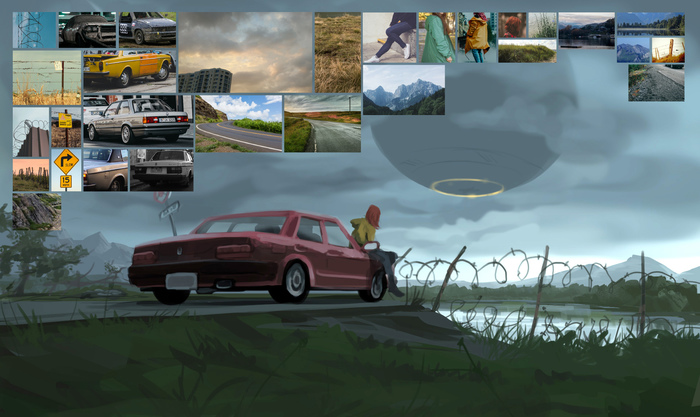
Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Как сделать типографический баннер с жидким искажением в Photoshop. Туториал
Охотница
Моя попытка сделать фан-арт на Машу и Медведя. Но в процессе я так далеко ушёл от канона, что это уже совсем другая история, но мне так даже больше нравится)

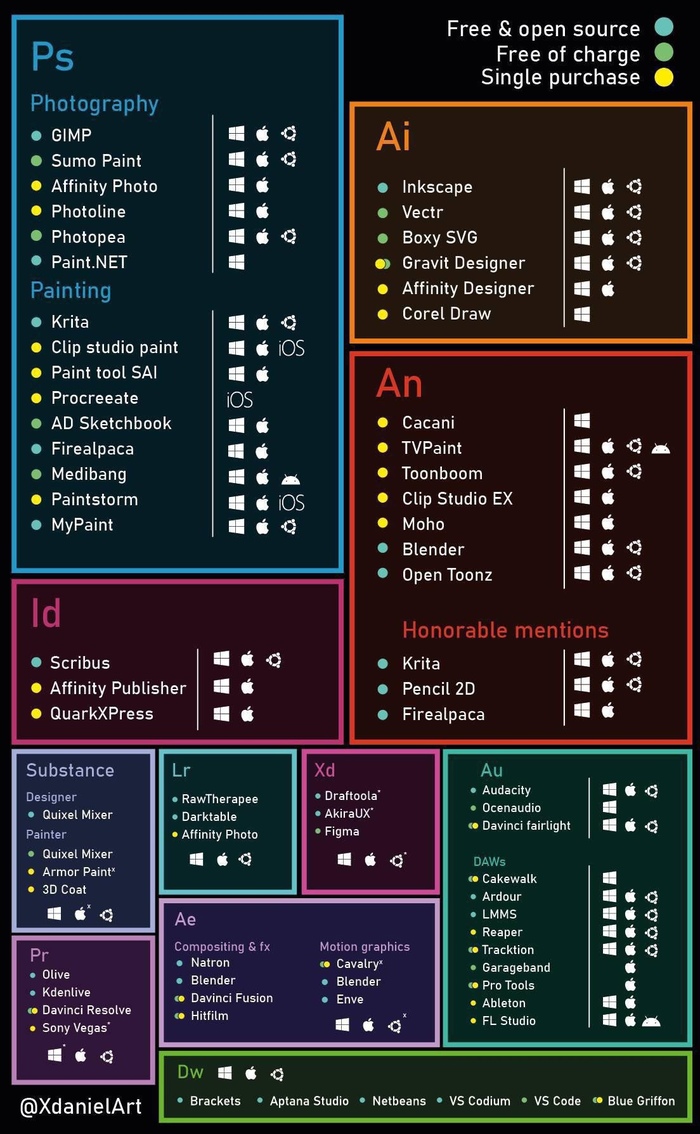
Альтернативы продуктам Adobe в Open source


Критика приветствуется :)

"Приятного аппетита"

Графики компьютерной пост (CG ART)
Подборка последних работ из под стилуса.

Открытие зимнего сезона.
Дыхалка, которой нет после двухлетнего отсутствия тренировок.



Tampa Bay Lighting стали обладателями Кубка Стэнли, сезон 2019-20г.

Социалочка.
Инструкция сбора говн за пёселями для подъездных досок объявлений.








"Rock and Stone, miner! Well done. Заслуженный шахтёр!"
Традиционный днерожденский рисунок от СТАРОГО друга и коллеги по цеху.

ХК Дикобразы против ХК Гризли, ЛХЛ 77.
Финальная игра сезона 20-21.

Крайне странная просьба с работы.
Масленица. Сожжение чучела Covid-19.
Эскиз и реализация.





Дембельнулся.
Пытаясь услышать запахи.

Чувствуешь запах? Это напалм, сынок. Больше ничто в мире не пахнет так.
Я люблю запах напалма поутру. Однажды мы бомбили одну высоту, двенадцать часов подряд. И когда всё закончилось, я поднялся на неё. Там уже никого не было, даже ни одного вонючего трупа. Но запах! Весь холм был им пропитан. Это был запах… победы!
Когда-нибудь эта война закончится.
Кинофильм "Апокалипсис сегодня".

К годовщине окончания боевых действий.
1 октября 2016 года был подписан мирный договор.
Факовая война закончилась.


Рисовахи в моём исполнении можно посмотреть в:
Instagram - рисунки всех форматов.
VK - рисунки всех форматов + иллюстрации комментариев и постов с ссылками на них.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

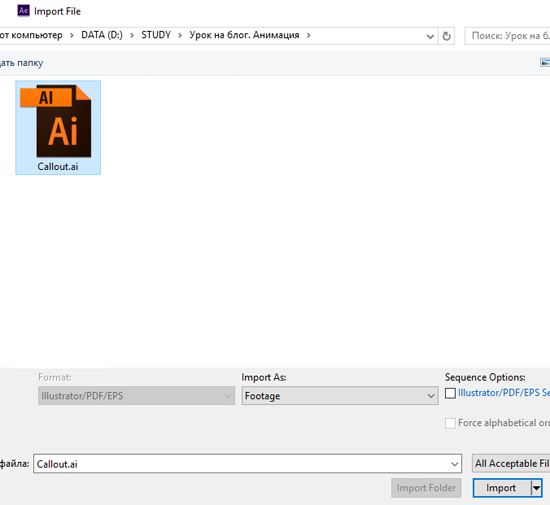
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

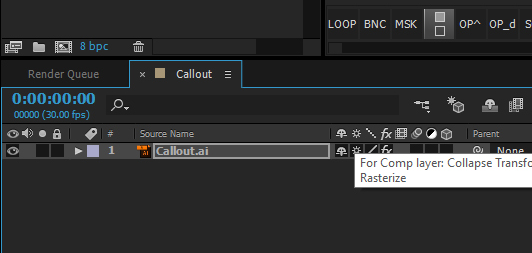
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
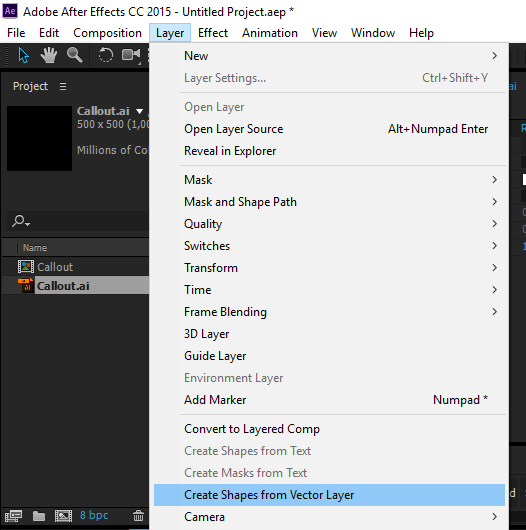
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


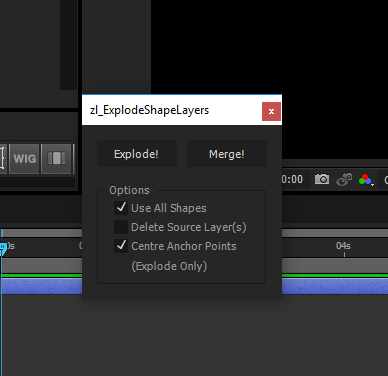
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Анимационная графика использует видео или анимацию для создания иллюзии движения, и она действительно стала популярной с разработкой таких программ, как After Effects, которые делают создание этого стиля анимации довольно простым. Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
After Effects очень сложно использовать. Однако, если вы хотите легко редактировать профессиональные видео, мы настоятельно рекомендуем использовать Wondershare Filmora, это мощный, но простой в использовании инструмент для начинающих пользователей. Вы можете использовать ключевые кадры для создания анимированной графики с помощью пошаговых руководств. Загрузите его сейчас, чтобы попробовать (бесплатно)!


Как создать анимационную графику в After Effects
1. Настроить
Откройте новую композицию, используйте любые настройки разрешения, с которыми вы хотите работать, а затем создайте фоновый слой для проекта, используя Слой>Новый>Сплошной, вы можете выбрать для этого красивый яркий цвет, чтобы вся анимация выделялась.
Тогда это станет отправной точкой для вашего проекта.

2. Создание вашей формы
Для этого анимационного изображения я собираюсь создать шар, а затем анимировать его. Сам инструмент формы находится в верхнем меню, по умолчанию, как правило, квадрат, но нажмите и удерживайте его, и вы можете выбрать из других доступных форм. Вы также можете использовать для этого ярлык Q.

Я выбрал здесь эллипс, вы можете выбрать инструмент, а затем щелкнуть по композиции и, если хотите, растянуть фигуру, однако быстрый ярлык - просто дважды щелкнуть значок инструмента, когда он установлен на желаемую форму, и автоматически создает форму в полный размер композиции и центрируется. Это также имеет то преимущество, что точка привязки для объекта становится центром кадра, что может быть полезно, в зависимости от вашей идеи анимации.

Еще одна хитрость при работе с фигурами заключается в том, что если вам нужен идеальный круг, вы можете начать с эллипса и перейти к свойству размера объекта, а затем щелкнуть значок цепочки, чтобы ограничить пропорции, и он автоматически сделает высоту и ширину такой же. Для эллипса это означает, что он мгновенно превращается в круг.

Тогда это просто случай корректировки размера в соответствии с требованиями, мы в конечном итоге собираемся создать анимацию прыгающего мяча, поэтому она должна быть немного меньше.
Повторение того же самого на втором текстовом слое дает нам также слова с глубиной выдавливания 20.

Итак, теперь у нас есть мяч, готовый к анимации.
3. Анимация мяча
В анимированной графике часто бывает много мелких элементов движения, поэтому, чтобы упростить отслеживание, мы можем уменьшить нашу рабочую область для каждого элемента. Прыгающий мяч на самом деле будет состоять только из небольших последовательностей продолжительностью около 4 секунд, которые мы затем можем просто повторить (зациклить) при необходимости. Итак, мы можем установить курсор времени на 4 секунды и нажать N на клавиатуре, и мы создадим нашу рабочую область от начала до этой четырехсекундной точки. Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей.

Теперь, при анимации, вам действительно нужно спланировать, что вы хотите сделать, перед тем, как начать, по крайней мере, базовую версию. Здесь я хочу, чтобы мяч отскакивал от верхнего края экрана. Первое, что я делаю, это перемещаю шкалу времени примерно на три четверти секунды, перемещаю шарик вниз до самой нижней точки, которую я хочу, и создаю ключевой кадр, щелкая секундомер рядом с положением.

Затем я возвращаюсь к началу и устанавливаю начальную точку для выхода мяча за пределы экрана. Чтобы убедиться, что он падает вертикально, удерживайте нажатой клавишу Shift при перетаскивании объекта с помощью мыши (это блокирует ось x, поэтому он перемещается в одной плоскости) или используйте значения положения для настройки значений только для одной оси.

Теперь у вас есть мяч, падающий на экран и ударяющийся по уровню, который мы обозначили как пол. Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре.

Очевидно, что то, что идет вверх, должно идти вниз, поэтому следующим шагом будет снова спуск на пол. Чтобы убедиться, что у вас есть то же самое место, что и раньше, вы можете просто скопировать этот установленный нами ключевой кадр первого этажа и вставить его на шкалу времени, где бы ни был курсор.

Теперь у нас есть базовая анимация: мяч падает на экран, отскакивает и приземляется.
4. Регулировка анимации
Хотя у нас есть движение, на самом деле оно не дает эффекта прыгающего мяча, поскольку движется очень равномерно от одной точки к другой. Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения.

Однако мы можем уточнить это еще больше, используя инструмент графика.

Теперь график может отображать множество различных свойств, так как мы сосредоточены здесь на скорости движения, мы выбираем выбор Edit Speed Graph.

Хотя здесь мы фокусируемся на скорости, этот метод можно применить к любому атрибуту, и вы можете вносить коррективы в свою анимацию практически для чего угодно.
Я настраиваю кривые скорости здесь, чтобы попытаться создать эффект плавающего типа, замедляя движение в каждой высокой точке и более быстрое движение в самом «отскоке». Вы настраиваете графики простым щелчком и перетаскиванием.
Теперь у меня есть мяч, который ускоряется при отскоке и немного парит в верхней точке, прежде чем снова упасть. Нереально, но на мой взгляд выглядит хорошо.

5. Добавление движения формы
Одна из особенностей анимированной графики заключается в том, что вам нужно преувеличивать для эффекта, мы сделали это со скоростью движения, но мяч решительно остается в одном и том же идеальном круге на протяжении всего своего путешествия. Наш следующий шаг - сделать так, чтобы он немного растягивался, когда он ускоряется вниз, и немного сжимался, когда он ударялся об пол, добавление этого просто делает процесс более приятным для глаз, а растяжение и сжатие действительно являются основными продуктами анимационной среды. Именно по этой причине.
Сначала мы решаем, где мяч будет идеально круглым в своем путешествии, и создаем там наш ключевой кадр для свойства размера. Я выбрал верхнюю часть отскока, но на самом деле он может быть где угодно.

Поскольку здесь мы хотим сопоставить изменения формы с ключевыми кадрами отражения, хороший совет здесь - свернуть все свойства слоя и нажать U на клавиатуре. Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.

Затем мы создаем ключевые кадры там, где вы хотите растянутый мяч, и где вы хотите, чтобы мяч был сжат, используйте копирование и вставку, чтобы поместить их в нужные места, и немного поэкспериментируйте, пока не получите нужные преобразования. Вы создаете фактическую деформацию, сняв отметку со значка ограничения пропорций в свойстве размера, а затем просто изменив значение x или y, чтобы получить желаемый эффект.


Это добавляет ощущение движения, столь необходимое для анимированной графики, но оно, как и движение, немного линейно, поэтому мы снова можем выбрать их все и перейти к помощнику по ключевым кадрам, а затем к Easy Ease, чтобы сгладить преобразования.
Очевидно, что это очень простая анимация, но принципы остаются неизменными для всей анимированной графики, вы можете добавить цвет и преобразование цвета, использовать широкий спектр эффектов в After Effects, выбор эффектов частиц для моделирования очень популярен в анимированной графике , и так далее.
Заключение
Я надеюсь, что любой, кто думал, что эта концепция выходит за рамки их возможностей, увидит, что это действительно случай проработки каждого движения и вы позволяете After Effects делать работу за вас, анимированная графика - это весело, как и создавать ее. Если вы хотите легко создавать анимацию, попробуйте FilmoraPro. Загрузите его сейчас, чтобы попробовать (бесплатно)!
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.

Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу <
> на клавиатуре.
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться. Выберем инструмент Brush Tool. Нарисуем например небольшой кружек.

Теперь разверните слой White Solid. Добавилась группа эффектов, а в ней эффект Paint.

Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1. Дорисуем к нашему кружочку лепестки и стебель, так чтобы получился цветок.

Взглянем на свойства слоя.

Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.

Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).

Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.

Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
В группе Stoke Options мы можем изменять цвет кисти(Color), диаметр(Diameter), жесткость (Hardness), округлость (Roundness), интервал (spacing), непрозрачность (Opacity) и поток(Flow). Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.

Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.

Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Напоследок хотелось бы описать способ, позволяющий нарисовать идеально прямую линию. Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Теперь наводим курсор на одну из линеек. Курсор должен принять вид двусторонней стрелки. Зажимаем левую кнопку мыши и перемещаем курсор в то место, где хотим расположить линию.

Чтобы убрать линию, наводим на нее курсор, зажимаем и перетаскиваем на шкалу линейки. Выбираем инструмент Brush Tool. Наводим курсор на линию и ставим точку, кликнув один раз левой кнопкой мыши. Это начало нашей линии. Перемещаем курсор в предполагаемый конец линии и зажав клавишу Shift кликаем левой кнопкой мыши еще раз. Готово!

Так же можно использовать сетку. Для ее отображения выполните команду меню View->Show Grid. Не пропустите следующие уроки и курсы по Афтер Эффектс.
Читайте также:

