Анимация обводки в after effects
Обновлено: 04.07.2024
В этом уроке мы анимируем путь по карте в программе After Effects. Это очень полезная композиция, которая часто используется на сайтах, в промо и рекламных роликах. В ходе этого урока, вы узнаете много интересных приемов, а также поработаете с анимацией и выражением.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 145
Все ушли на фронт?
готовый продукт по заказу такого плана, выведенный в формат mp4. возможен (использование больших карт, протяженность порядка 3000 км автомобильных дорог) (прикрепил пример)?
а как скачать то ? , почему то я не вижу тут кнопки скачать . урок всего 30 минут а я уже 2 часа копаюсь с регистрацией а теперь и ссылки нет
Здравствуйте.Подскажите как скачать команды?
Здравствуйте, у меня видео камера почему-то не хочет открывать 3D проекцию, переделывала, начиная всё сначала. 5 раз, всё равно после создания слой - камера, всю композицию перечёркивает крест на крест и камера не поднимает карту . вообще все стопорится. Пожалуйста подскажите, что я делаю не так?
Прошу совета! При импорте проекта из AE 2020 в AP CC 2020 пишет что не моет найти кодек HUE SATURATION. после открывает слой FINAL, на котором карта не 3D а просто скрин, 2 указателя, анимации нет. то есть все в исходных вариантах. Что мне делать, может быть я не так импортирую?
Всем привет. Первый раз сделал сам - просто повторяя движения в видео.
Ребята, подскажите, как вывести в GIF то, что получилось ?
Прошу помощи, так как чувствую себя полным дубом. Какой командой это можно отключить? Спасибо!
Здравствуйте, что именно отключить? Если вопрос про шашечку "прозрачности" вокруг маркера - файл у вас jpg формата и альфа-канала на нем нет, поищите другой маркер
Уважаемый Автор! Спасибо за видео. Прошу помощи, так как чувствую себя полным дубом. При добавлении png картинки в виде маркера (капля) на Вашем видео объект по умолчанию прозрачный (зоны пустоты выделены серо-белой шахматной доской), но у меня все png объекты отображаются с этой доской на проекте. Какой командой это можно отключить? Спасибо!
Добрый день, подскажите пожалуйста 19:03-19:05, каким сочетанием клавиш, сделали так, чтобы можно было переместись с одного места карты на другой при помощи камеры.
Здравствуйте, зажатием колёсика мыши
Возникла проблема!(( Приложение AE не читает?((
Здравствуйте, прикрепите скриншот, пожалуйста
Делала этот урок раньше - все было прекрасно. Но в этот раз при загрузке в АЕ скриншота карты очень сильно теряется его качество, изображение бьется на пиксели. Где я накосячила? какие настройки посмотреть? Спасибо!
Добрый день! Прошу прощения за возможно невежественный вопрос, но данную программу открываю в первый раз в жизни. Поэтому возможно это кому покажется элементарным. Дошел до момента когда построил маршрут на карте. Выставил временные точки анимации. Вроде все получилось. Когда двигаешь мышкой временную шкалу все работает. Не могу включить что бы все это теперь без помощи мышки работало.
Помогите пожалуйста решить проблему, когда я переключаю камеру Active Camera в ТОР размер карты постоянно сдвигается, становиться слишком большим или наоборот.
Спасибо. Все понятно. Удачи вам и здоровья!
Я всё уже нашёл)
Здравствуйте можете пожалуйста кинуть map marker на проз. фоне а то из гугла адоб не берёт(
Извините, за тупой вопрос. Но я не нашёл маркеры! как и где их найти?
Супер уроки. Реально годный контент!
Спасибо за урок!
Подскажите начинающему, если нужен маршрут в виде дуги (передвижение на самолете).
Как нарисовать правильную дугу?
Можно создать круг с зажатым Shift, а затем удалить у него ненужные точки
Спасибо за урок.
Нужен совет. Вот все сделал по уроку, все получилось. Но я анимировал положение камеры. И теперь вопрос: во время начального перемещения камеры, маркеры расположены перпендикулярно камере. В конечной точке положения камеры, маркер расположен под углом. А я хочу чтобы на протяжении перемещении камеры, маркеры и текст были перпендикулярны камере, т.е. крутиться вокруг своей оси. как это реализовать? Всем спасибо за любой совет.
Здравствуйте! Делаю первые шаги в изучении графики.
Урок понравился! Можно ли сделать урок немного попроще. Чего хочется:
все то же, только в 2D. В первую очередь меня интересует слежение камеры по маршруту. Спасибо заранее!
Для слежения "камеры" по маршруту можете создать нулевой объект, к которому нужно будет привязать карту и все нужные объекты на ней. Таким образом, перемещая и анимируя такой нулевой объект вы сможете добавиться эффекта движения камеры.
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

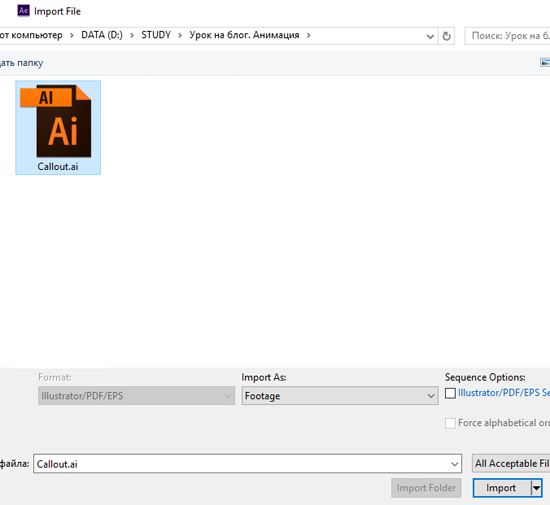
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

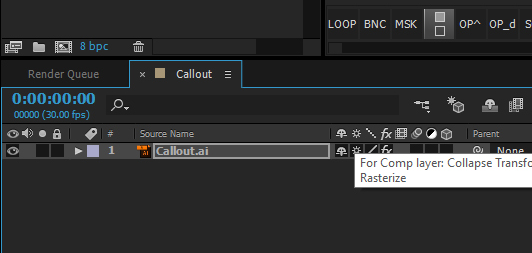
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
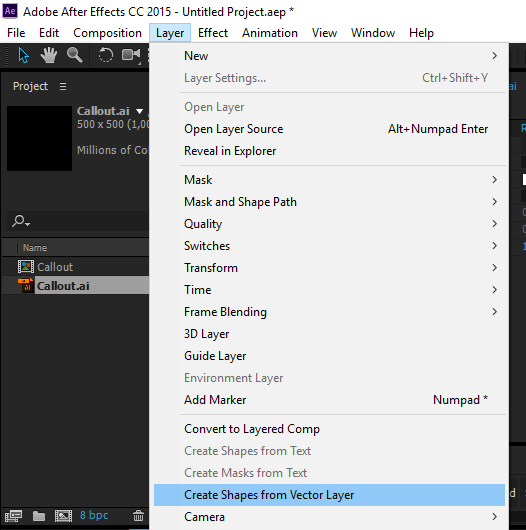
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Шаг 1.
Первым делом создаём новую композицию (сочетание клавиш Ctrl+N). Далее при помощи инструмента Horizintal Type Tool (Ctrl+T) напишите в панели Composition желаемый текст.

Шаг 2.
Выделите слой с текстом на панели Timeline и выполните команду Layer => Create Shapes from Text (Создать формы из текста).

На панели Timeline появится новый слой с формами.

Раскройте слой с формами, далее раскройте группу Contents (Содержимое). Как Вы видите программа создала не одну форму для всего слова, а по форме для каждой из букв.

Здесь важно помнить, что некоторые буквы (такие например как i e j) могут содержать в себе не одну, а две формы. В моём случае это буква е.


Это мы немного ушли в теорию, вернёмся же к уроку.
Шаг 3.
Следующим шагом будет редактирование внешнего вида текста. Для этого выделите слой с формами на панели Timeline. Чуть выше панели Composition появится панелька для настройки заливки и обводки нового слоя.

Кликните по слову Fill (Заливка) и выберите вариант без заливки.

Далее кликните по прямоугольнику правее надписи Stroke (Обводка), чтобы выбрать цвет обводки. Выберите любой цвет (я например выбрал светло-серый D4D4D4).

Измените толщину обводки примерно на 4–6 пикселей.

Вот что я получил в итоге:

Шаг 4.
Раскройте слой с формами. Кликните по кнопке Add и выберите пункт Trim Paths.


Тем самым мы добавили к слою с формами новый параметр, который позволяет обрезать контуры форм.

Шаг 5.
Раскройте параметр Trim Paths. Переместите индикатор текущего времени в начальную позицию. Включите режим анимации для параметра End, кликнув по кнопке с секундомером. Измените значение параметра End на 0%.

Переместите индикатор на 2 секунды вперёд и измените значение параметра End на 100%.

Просмотрите анимацию. Текст эффектно прорисовывается в течении 2 секунд.
При желании можно ещё добавить анимации параметру Offset, это добавит динамики нашей анимации.

Вот, что у нас получилось в итоге:



Надеюсь у Вас всё получилось. Увидимся в следующих уроках и курсах по Adobe After Effects!
Читайте также:

