Аниме надписи для фотошопа
Обновлено: 02.07.2024
Шрифты для манги или комиксов востребованы всегда. И сколько лет уже существует в интернете направление по переводу манги, столько же есть и вариантов шрифтов. Хотя зачастую для основных надписей используют всегда одни и те же шрифты, т.к. их читать удобно и выглядят они стильно. Но, например, мысли, восклицания, надписи сюжета, бывает, что пишут разными. Что же до тех художников, кто рисует мангу или комиксы для себя – они используют шрифты разные, те, что ближе по духу и атмосферности.
Мы подобрали для вас самые известные и популярные шрифты для манги. Именно эти шрифты используются многими переводчиками в течение длительного времени, и многие пользователи узнают их по внешнему виду.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»Anime Ace
Формат: .otf, .ttf
Количество: 5
Размер файла: 120 КБ
![]()
Retronome
Формат: .otf, .ttf
Количество: 2
Размер файла: 40 КБ
Dudu Cyryllic
Формат: .ttf
Количество: 1
Размер файла: 109 КБ
![]()
Rumpelstiltskin
Формат: .ttf
Количество: 1
Размер файла: 533 КБ
![]()
Manga speak
Формат: .ttf
Количество: 1
Размер файла: 38 КБ
![]()
Jolly lodger cyrillic
Формат: .otf
Количество: 1
Размер файла: 37 КБ
![]()
Karlo Cham
Формат: .otf, .ttf
Количество: 6
Размер файла: 3 МБ
![]()
KOYSAN
Формат: .ttf
Количество: 1
Размер файла: 25 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Кисти для аниме необычны и востребованы часто художниками и дизайнерами в виду того, что способны помочь в разных проектах. Специфические 2D облака, текстура воды, различные вспышки и лучи, надписи или растительные элементы, стилизованные под стиль аниме – все это можно увидеть даже в веб-дизайне. Мы уже делали подборки различных кистей для манги и аниме, и вот еще одна.
Мы собрали для вас более 220 кистей для аниме, которые можно использовать для разного творчества и разных приложений. Даже для Procreate и, разумеется, Photoshop!
О том, как воспользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
Kristof Dedene Anime
Кисти с облаками в стиле аниме для фотошопа. Хорошие кисточки для рисования облаков в стиле гибли (Ghibli) – японской анимационной студии – у них характерная стилистика аниме.
Формат: .abr
Количество: 5
Размер файла: 1,2 МБ
![]()
TamberElla Free Foliage and Grass Brushset
Сногсшибательный набор из более чем 125 кистей для создания растительности. Листья, травы, цветы. Набор содержит кисти для фотошоп, прокреате, каждую кисть в виде формата .jpg на прозрачном фоне.
Формат: .abr, .brushset, .jpg
Количество: 125+
Размер файла: 105 МБ
![]()
Real Pencil Brushes for Photoshop
Хорошая коллекция кистей с вариантами разных карандашей, цветных карандашей, Cover Pencil, HB, B и 2B. Подходят, чтобы делать зарисовки и скетчи.
Формат: .abr
Количество: 6
Размер файла: 2,5 KБ
![]()
![]()
Chibi Anime Character Brushes
Коллекция готовых фигурок Chibi. Каждая имеет свою отдельную кисточку. Детально прорисованные, красивые и масштабируемые.
Формат: .abr
Количество: 30
Размер файла: 2,6 МБ
![]()
Manga brushes
Еще одна большая коллекция кисточек, в которой их более 60 шт. Разные коллекции, разные тематики. Внутри архива есть также файлы .jpg, которые представляют каждый набор кистей.
Формат: .abr
Количество: 60+
Размер файла: 90 МБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Сложность урока: Легкий
Создание своей стилизованной надписи, на первый взгляд – сложнейшая задача! Однако, все гораздо проще. А если использовать качественные исходники, то задача становится еще легче. По ходу урока мы будем редактировать исходные картинки и в конце получим уникальный шрифт, созданный вручную!
В рамках этого урока я покажу вам, как создать надпись в японском стиле.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем кисть в виде мазков
Для начала нам нужно создать специальную кисточку в виде мазков краски.
Шаг 1
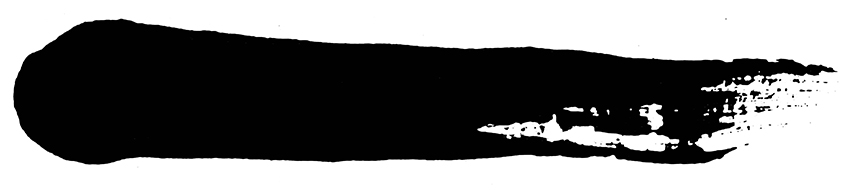
Открываем в Фотошоп картинку painted brush strokes. В идеале, мазок должен быть длинным с плавно затухающим текстурным концом с одной стороны.

Шаг 2
Переходим в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить), чтобы полностью обесцветить картинку.
Получившийся мазки слишком светлые, поэтому их нужно затемнить. Применяем к ним Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 100 и Brightness (Яркость) – на -150.
Повторяем этот шаг, пока все мазки не будут полностью заполнены сплошным черным цветом.

Шаг 3
Нам нужно выделить мазки. Для этого переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем мышкой по черному цвету мазка. Устанавливаем Fuzziness (Разброс) на 200 и жмем ОК.
Шаг 4
Создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Благодаря выделению, заливка автоматически примет его форму.

Шаг 5
Далее нам нужно немного сгладить контуры мазков. Для этого кликаем правой кнопкой по маске слоя на панели слоев и выбираем Select and Mask (Выделение и маска).
Устанавливаем Smooth (Сглаживание) на 9, Contrast (Контрастность) – на 24% и Shift Edge (Сместить край) – на -30%. Ваши значения могут отличаться от моих. Главное, следите, чтобы мелкие детали мазков не исчезли.

Шаг 6

Теперь инструментом Crop Tool (C) (Кадрирование) обрезаем лишнюю часть документа, оставив только один мазок, и переходим Edit – Define Brush Preset (Редактирование – Определить кисть). В открывшемся окне вводим название кисточки и сохраняем ее.
Вы можете самостоятельно сделать любое количество кисточек с мазками. Либо загрузите набор мазков кисти на прозрачном фоне или набор кистей, которые готовы к использованию!

Шаг 7

Если вы не знаете, как установить набор кистей, сделайте следующее. Активируем инструмент Brush Tool (B) (Кисть), кликаем правой кнопкой по полотну и в правом верхнем углу панели нажимаем на значок шестеренки. В открывшемся меню выбираем Import Brushes (Импорт кистей).
Далее программа предложит вам выбрать файл кистей на компьютере. Находим их и готово!
2. Создаем шрифт с эффектом мазка кисти
Наконец мы можем приступить к созданию самого шрифта в японском стиле!
Шаг 1
Первый шаг необязательный, но предложенные ниже действия упростят вам первые попытки создания данного шрифта.
Выбираем шрифт похожий по структуре на надпись, которую вы хотите создать. В данном случае идеально подходит японский шрифт Little Samurai.
Пишем слово или словосочетание. Теперь этот текст можно использовать в качестве шаблона для создания своего шрифта.

Шаг 2
Добавляем в Фотошоп набор кисточек с мазками или открываем папку с png-мазками, чтобы они уже были у вас под рукой. Я буду использовать готовые мазки в формате PNG.

Шаг 3
Далее наша задача – комбинировать разные мазки, чтобы сформировать из них буквы. Давайте начнем с буквы «М».
Переносим в Фотошоп мазки, которые мы накладываем на три вертикальные линии буквы «М».
Для каждой линии используем разные мазки, чтобы избежать повторов.

Шаг 4
В верхней части буквы вставляем один горизонтальный мазок. Буква «М» готова!
Советую вам группировать (Ctrl+G) мазки по буквам, к которым они относятся. Каждую группу можно назвать соответствующей буквой: «М», «А» и т.д.

Шаг 5
Кисточкой (В) или ластиком (Е) можно доработать отдельные детали мазков, убрать лишнее, чтобы добавить разнообразия.
Также не забудьте, что мазки можно отражать по горизонтали и вертикали (Ctrl+T), а также менять их масштаб, высоту и ширину, чтобы избежать повторений.

Шаг 6
Для изогнутых букв, например, «С», можно использовать Pen Tool (P) (Перо). С его помощью создаем контур, кликаем по нему правой кнопкой мышки и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и жмем ОК. Только перед применением кисти она должна быть настроена.
Также используйте для изогнутых букв режим деформации Edit – Transform – Warp (Редактирование – Трансформирование – Деформация), чтобы создавать и приводить в соответствие кривые, а также подбирать формы в соответствии с текстовым шаблоном.
Продолжаем работать с мазками, пока вся надпись не будет готова.


Шаг 7
С помощью слоя-заливки Solid Color (Цвет) можно заполнить текст любым цветом. Только не забудьте превратить заливку в обтравочную маску (Ctrl+Alt+G), чтобы она не выходила за пределы надписи.
Отдельные пробелы можно заполнить цветом, если создать под текстом новый слой и закрасить нужные места обычной жесткой кистью. Это сделает надпись более монолитной, если, конечно, вам нужен именно такой результат.

Буквально за считанные минуты мы создали свой собственный шрифт! Можете не останавливаться только на этой надписи и создать целый алфавит. Сохраните его в формате PSD и у вас будет полноценный авторский шрифт!
Как обычно, продолжайте экспериментировать и не забудьте поделиться своей работой ниже в комментариях. Также оставляйте свои пожелания и предложения!
Итак, добро пожаловать снова в мой очередной урок от меня (Juu-Yuki). Я решила создать этот урок из-за большого количества просьб. Ну, это не совсем урок… это больше похоже на детализированный процесс. Прежде чем начать, я хотела бы отметить, что этот урок только для планшета. Прошу прощения у пользователей мыши, но я не буду освещать приемы ее использования.

Все, что вы найдете здесь – мои персональные навыки. Читайте на свой страх и риск, поскольку я не профессионал.
Для этого урока я использовала следующее:
- Планшет
-Photoshop
- Напиток с Алоэ Вера (не потребуется :))
Шаг 1. Итак, начнем. Прежде чем что-либо делать, мы должны для начала все набросать. Уделите этому время и сохраняйте предельную точность. Если набросок слишком неопрятный, вы не сможете обвести контур.
На этом изображении вы видите мой набросок Мукуро. Разве он не милый? Кхе-кхе… Обратите внимание на яркие линии. Я всегда использую ярко-голубой цвет для своих набросков, поскольку он радует мой глаз. Выберите яркий цвет, который нравится вам, и работайте с ним.

Шаг 2. Теперь, что касается контура. Я уже создавала урок на тему того, как я делаю линии, поэтому посмотрите его в моей галерее.
Итак, после того, как вы закончите обрисовывать весь рисунок, у вас должно быть что-то, похожее на это:

Важно! Чем аккуратнее вы будете работать, тем проще вам будет добавлять базовые цвета. Всегда увеличивайте изображение до 200%, чтобы проверить все линии. Могут быть ошибки, которые в уменьшенном виде не видны. Если вы не проверите их перед раскрашиванием, то можете столкнуться с проблемами. Я объясню о них позже.
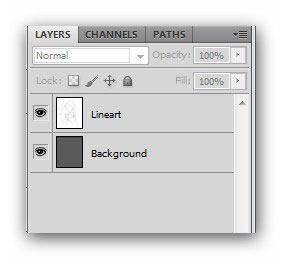
Шаг 3. Создайте слой под своим контуром (lineart) и назовите его «фоновый» (background). Это будет ваш фоновый слой, и он будет с вами до окончания работы. Залейте его любым цветом, каким захотите и убедитесь, что он не тусклый и не слишком яркий. Лучше всего подойдет нейтральный серый (neutral grey). Фоновый слой станет вашим лучшим другом. Он поможет вам видеть все яркие цвета.

Ваши слои должны выглядеть следующим образом:

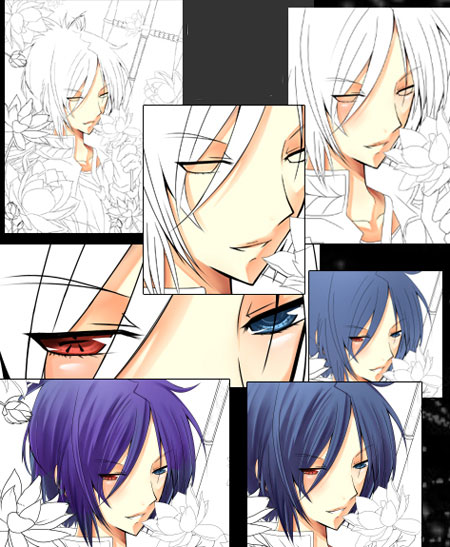
Шаг 4. Так-так, следующее, что я сделаю – наложу цвета, которые я буду использовать в работе, на новый слой. Он включает мои базовые цвета, блики и тени. Просто нарисуйте этими цветами прямо на новом слое.

Несмотря на то, что я сказала, что буду использовать все цвета, вы должны знать, что это не абсолютная правда. Во время раскрашивания я часто склоняюсь к смешиванию разных оттенков. Цвета, которые определены сейчас, не будут точно теми, которые я буду использовать в работе. «Тогда зачем ты накладываешь эти цвета?» - спросите вы. Затем, что они определяют основу и дают мне основное представление того, какого диапазона цвета будут использоваться. Это лучше, чем вслепую выбирать цвета прямо в процессе раскрашивания. Правда? Правда? РРррр… Не обращайте на меня внимания.. Просто я странная. Ха-ха-ха! Мда… продолжим.


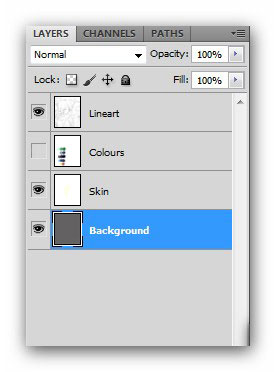
Видите новый слой, который я назвала skin (кожа)? Это слой, где будет накладываться цвет кожи. Также обратите внимание, что палитра цветов (colours) спрятана. Когда она нам снова понадобится, мы просто включим ее снова и воспользуемся пипеткой (color picker) для взятия образца цвета. Мой маленький хитрый прием :)

Шаг 6. Для следующего шага нам потребуется использование инструмента Лассо (Lasso). Это та часть, которую вы быстро проделаете с помощью планшета. Практика будет только на пользу.

Обведите участок, к которому вы будете применять цвет кожи. Постарайтесь не пропускать никакие участки, поскольку потом могут быть проблемы с их дорисовкой. Видите перемешанный контур? Это результат недостаточных навыков в работе с планшетом.


Теперь убедитесь, что выбран нужный цвет и залейте выделенную область с помощью инструмента Заливка (Paint Bucket) (G) или нажмите сочетание клавиш Alt+Backspace. Учите горячие клавиши, потому что они сохраняют время. $100 тому, кто придумал горячие клавиши :)

Шаг 7. Ха-ха-ха! Мы перешли к веселой части. Возьмите инструмент Ластик (Eraser) и начните стирать. Да… Вы не ослышались… Стирать. Вы можете воспользоваться Волшебной палочкой (Magic Wand), но она оставляет неровные края. Видите? Видите? Вот почему я говорила, что нужно делать контур как можно точнее. Все, что я говорю – важно.

Шаг 8. Вот как должно выглядеть изображение после того, как вы закончите. Это так сексапильно, не правда ли? Верьте или нет, но чем больше вы это будете делать, тем быстрее у вас будет получаться. Я закончила стирать кожу меньше, чем за 5 минут.

Шаг 9. Проделайте то же самое со всеми частями. Не забывайте создавать для каждой части новый слой. Та-дааа! Вот и все. Один Мукуро с базовыми цветами готов.

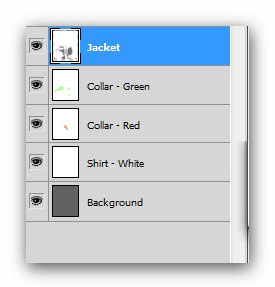
Шаг 10. Давайте посмотрим на слои. Видите, как они аккуратно выстроены, и каждый из них имеет свой отдельный цвет?

Теперь, когда базовые цвета установлены, начнем с затенения. Создайте новый слой и примените его, как обтравочную маску (clipping mask).
Прим. переводчика: Обтравочная маска позволяет применять слой в пределах слоя, находящегося ниже. В данном случае, когда вы будете накладывать цвета для образования тени на лице, они не будут выходить за его пределы, определенные слоем Skin (кожа) (где вы накладывали базовый цвет на лицо). Чтобы создать Обтравочную маску, можно воспользоваться следующими способами: прежде всего необходимо создать слой НАД тем слоем, к которому вы будете применять эффект тени или какой-либо другой эффект. Затем при активном новом слое перейдите к меню Слой (Layer) – Создать обтравочную маску (Create clipping mask). Можно использовать другой способ – зажать клавишу Ctrl, навести курсор на область между слоями (новым и тем, в пределах которого будет применяться новый слой), пока он не превратится в стрелку с двумя кружками черного и белого цвета, затем кликнуть по этому месту. Ну, и, на мой взгляд, самый быстрый способ – воспользуйтесь горячими клавишами Alt+Ctrl+G. На рисунке показано, как должен выглядеть слой, когда к нему применяется обтравочная маска.

Шаг 11. Возьмите образец самого яркого цвета тени и задайте источник света. Здесь свет падает сверху слева. У меня не очень хорошо идут дела с освещением и материей, поэтому я часто пробую различные варианты. Просто начните с подбора цвета вашей тени.
После того, как вы добавите свой первый цвет, переходите к более темной тени. Здесь я использую цвета немного темнее, но не слишком темные. Посмотрите, как я изменила цвета, которые я выбрала вначале урока. Подбирайте цвет интуитивно, поскольку я тоже подбираю его наугад.

Смешайте два цвета с помощью инструментов Размытие (Blur) или Палец (Smudge). Убедитесь, что они тщательно и аккуратно смешаны.

На изображении показаны цвета до и после смешивания. Мне до сих пор кажется, что получается немного грязновато, но стоит немного поработать, и вы добьетесь своего. У каждого свой собственный стиль.

Шаг 12. Мы закончили работать над кожей. Чтобы добавить чего-то особенного, я создам немного светлых румян на его щеках.

Начиная с этого шага, просто повторяйте шаги, описанные выше, применяя их к каждой части.

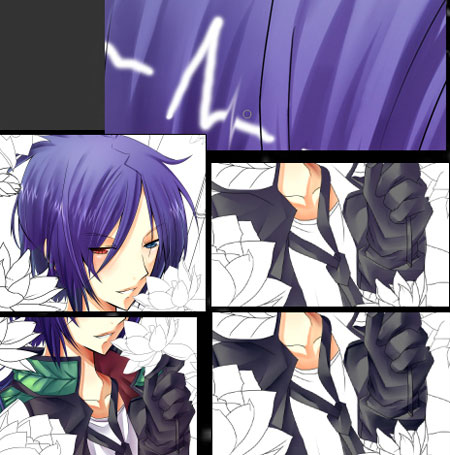
Шаг 14. Начните добавлять базовые цвета к лотосу.


Брррр… я засыпаю. Лотос отнимает так много времени. Но… мы медленно продвигаемся вперед.
Лотосы и стебли готовы. Ой, я забыла одну вещь. Трезубец Мукуро мы сделали сразу после того, как закончили раскрашивать его одежду. Я забыла сделать его скриншот.

Шаг 15. Мы закончили. Для добавления некоторых штрихов я приблизила изображения и внесла некоторые корректировки по всему изображению. Я также добавила дополнительные пряди волос и немного изменила цвет контура.

Измените некоторые блики и цвета. Добавьте фон и другие дополнительные штучки. Вот конечный результат. Прошу прощения, если урок был недостаточно четким. Сейчас поздняя ночь, и мне хочется спать. Надеюсь, я помогла некоторым людям. Спасибо за прочтение.
Читайте также:

