Текст маска в фотошопе что это
Обновлено: 04.07.2024
В этом уроке мы рассмотрим основы работы с инструментом «текст» в Фотошопе.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 09.08.2011
Обновлено: 25.08.2017
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.

Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Горячая клавиша «T» - текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
- «Горизонтальный текст» (Horizontal Type) - обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
- «Вертикальный текст» (Vertical Type) - текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
- «Горизонтальный текст-маска» (Horizontal Type Mask) - создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
- «Вертикальный текст-маска» (Vertical Type Mask) - написание вертикальным выделением.

Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.


Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.


Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
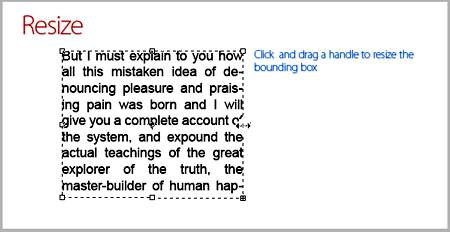
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.

Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.

Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.

Угол (Skew)
Удерживая Ctrl, тяните узелок.

Форматирование текста
Итак, если вы откроете Окно - Символ (Window - Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;

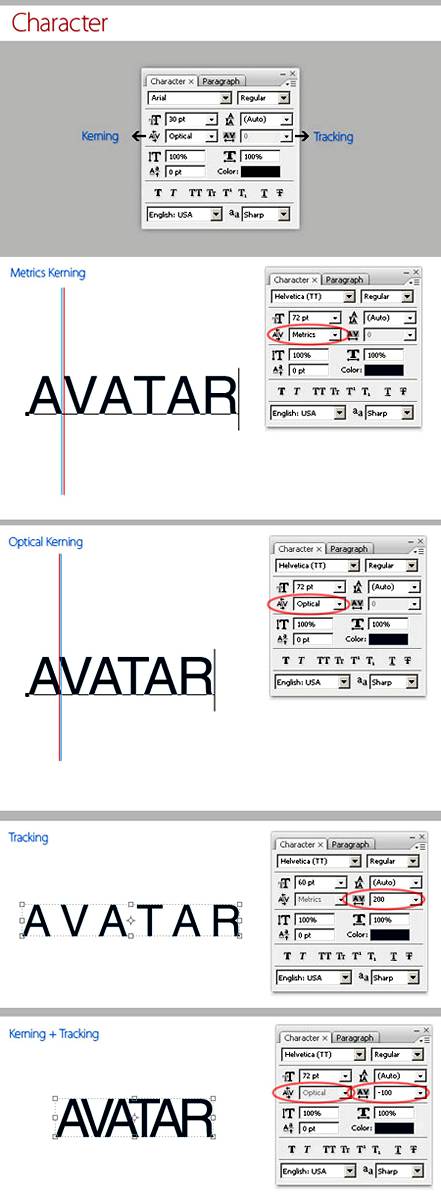
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;

Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.

Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.

Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.

Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
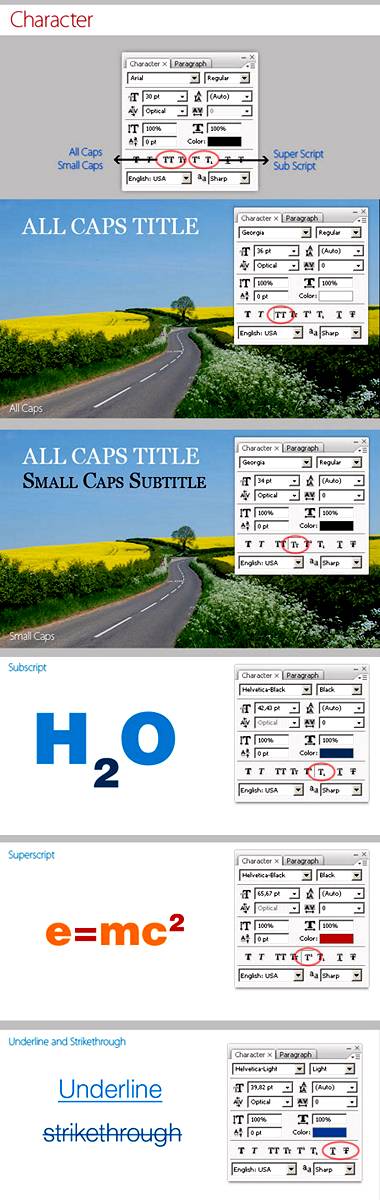
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.

Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.

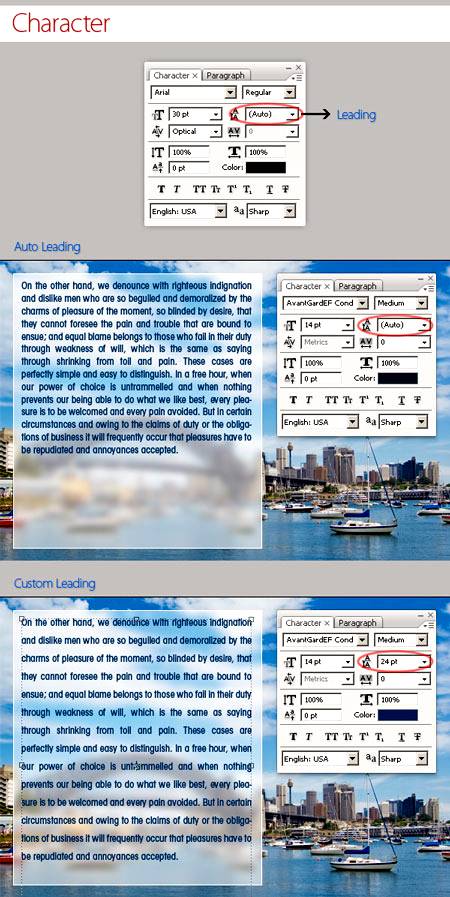
Leading. Эта функция позволяет настраивать расстояние между строками:

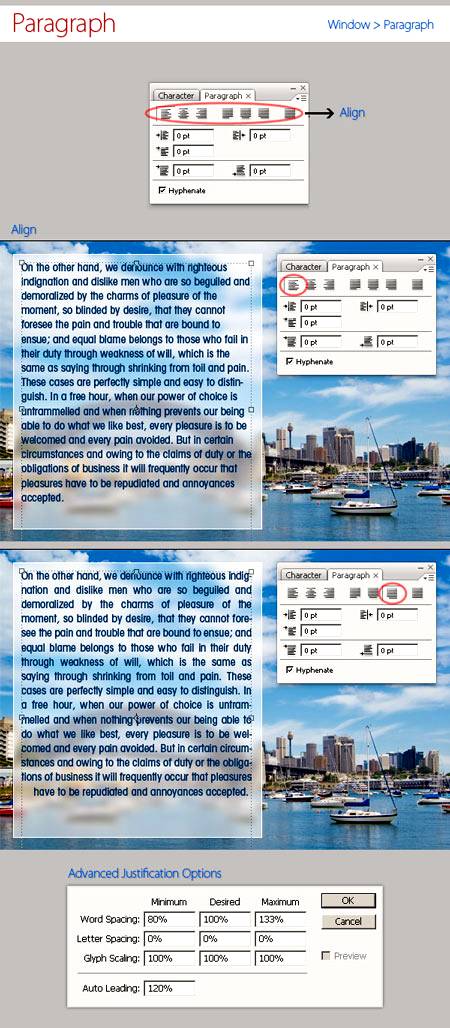
Обзор палитры Paragraph (Абзац) Window - Paragraph (Окно - Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).

Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).

Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).

Add Space After Paragraph (Задать пробел после абзаца).

Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» - способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
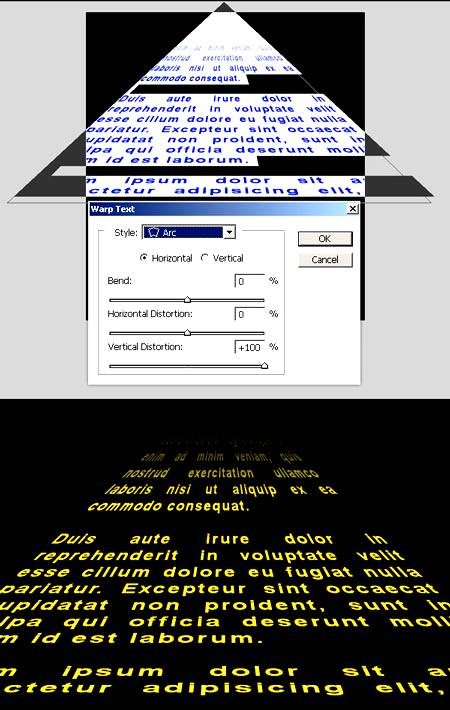
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.

Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).

Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.

Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.

Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.

Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.

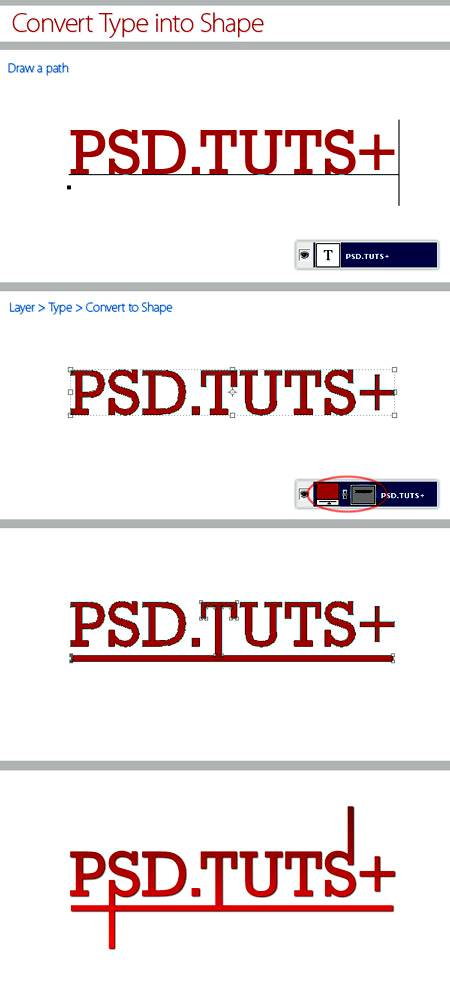
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой - Текст (Layer - Type / В Photoshop CC: Type - Convert to Shape (Текст - Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.

Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.

Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop , вы можете скачать бесплатную 30-дневную ознакомительную версию :
Так как я буду рассказывать о двух способах использования обтравочной маски ( макеты фото и шрифты ), то это руководство будет разделено на две части.
Как создать обтравочную маску в фотошопе для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:

Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой ( в верхнем меню ), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым ( белым ). Я решила создать несколько красочных набросков с помощью инструмента « Кисть »:

Шаг 3: Убедитесь, что в палитре выбран новый слой ( как у меня, например ). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе . Или наведите курсор мыши между вашими двумя слоями ( в палитре ), удерживая при этом клавишу Alt . Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:

Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:

Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!

Как создать обтравочную маску в фотошопе для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента « Прямоугольник » ( слева в палитре инструментов ) создайте квадрат. Не имеет значения, какого цвета он будет:

Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку « Создать дубликат слоя ». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата ( справа в палитре слоев ), снова нажать кнопку « Создать дубликат слоя » и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:

Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску . При создании обтравочной маски вам нужно выбрать верхний слой ( то есть фотографию, которую вы хотите обрезать ). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями ( в палитре слоев ) при нажатой клавише Alt . Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:

Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:

В предыдущем уроке мы изучили основы и основы использования обтравочных масок в Photoshop, чтобы скрыть нежелательные части слоя от просмотра в наших проектах и документах.
Мы узнали, что обтравочные маски используют содержимое и прозрачные области нижнего слоя, чтобы определить, какие части слоя над ним остаются видимыми, и в качестве примера из реального мира мы использовали обтравочную маску, чтобы поместить одно изображение в фоторамку, которая была внутри второе изображение.
Как мы увидим в этом уроке, слои Type в Photoshop отличаются от слоев на основе пикселей тем, что в слое Type нет реальных «прозрачных» областей. Сам тип просто становится содержимым слоя. Когда мы используем обтравочную маску со слоем «Текст», любая часть изображения на верхнем слое, которая находится непосредственно над текстом, остается видимой в документе, а области изображения, которые выходят за пределы текста, скрыты. Это создает иллюзию, что изображение на самом деле находится внутри текста! Посмотрим, как это работает.
Как и в предыдущем уроке, я буду использовать Photoshop CS6 здесь, но все, что мы рассмотрим, относится к любой последней версии Photoshop.
Использование обтравочных масок с типом
Вот документ, который я открыл, содержащий два изображения. Первое фото в нижнем фоновом слое будет использоваться в качестве основного изображения для проекта ( друзья наслаждаются снегопадом из Shutterstock):

И если я включу верхний слой, нажав на его значок видимости на панели слоев:
Мы видим изображение, которое я собираюсь разместить внутри некоторого текста ( абстрактный зимний фон от Shutterstock):

Шаг 1: добавь свой текст
Давайте продолжим и добавим текст в документ. Во-первых, я хочу, чтобы мой текст отображался перед другими изображениями (чтобы я мог видеть, что я делаю), поэтому, прежде чем добавить какой-либо текст, я нажму на верхний слой на панели «Слои», чтобы выбрать его, и сделать его активным:
С выбранным верхним слоем я добавлю свой текст. Если вам нужна дополнительная информация о работе с шрифтом в Photoshop, обязательно ознакомьтесь с нашим полным руководством по Photoshop Type Essentials , первым из нескольких руководств, охватывающих все, что вам нужно знать. Здесь я начну с выбора инструмента «Текст» на панели «Инструменты»:
Выбрав инструмент «Текст», я выберу свой шрифт на панели параметров в верхней части экрана. Когда вы знаете, что будете размещать изображение внутри своего текста, вам обычно нужно выбрать шрифт с толстыми буквами, чтобы вы могли видеть больше изображения. Я выберу Impact, потому что это хороший толстый шрифт, и я установлю начальный размер моего шрифта на 24pt. Не беспокойтесь о выборе цвета для текста, потому что цвет не будет виден, как только мы добавим изображение:

Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Если мы посмотрим на панель «Слои», то увидим новый слой «Тип», который был помещен над двумя другими слоями. Photoshop размещает новые слои типа «Текст» непосредственно над тем, который был ранее активен, поэтому сначала я щелкнул «Слой 1», чтобы выбрать его перед добавлением текста:
Шаг 2: измените размер текста с помощью бесплатной трансформации
К сожалению, размер шрифта, который я выбрал на панели параметров, был слишком мал для моего дизайна, но это нормально, потому что есть простой способ изменить размер текста . Мы просто будем использовать команду Photoshop Free Transform . Я выберу его, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Свободное преобразование» . Или я могу нажать Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка. В любом случае это хорошо:
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг типа. Чтобы изменить размер шрифта, я просто нажму и перетащу угловые маркеры наружу, чтобы сделать текст настолько большим, насколько мне нужно. Я также буду удерживать нажатой клавишу Shift, когда перетаскиваю ручки, чтобы сохранить первоначальную форму букв в неизменном виде при изменении их размера. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform:

Шаг 3: создайте обтравочную маску
Теперь, когда тип соответствует нужному размеру, давайте продолжим и добавим нашу обтравочную маску, чтобы поместить изображение внутри текста. Изображение, которое я хочу разместить внутри своего текста, находится на слое 1, но слой 1 в настоящее время находится ниже моего слоя типа, и, как мы узнали из учебного пособия « Обтравочные маски» , нам нужен слой, который будет служить обтравочной маской (в этом case, слой Type) должен быть ниже слоя, который будет «обрезан» (Layer 1). Это означает, что мне сначала нужно переместить слой типа ниже слоя 1.
Чтобы переместить слой «Тип», я щелкну по нему на панели «Слои» и, удерживая нажатой кнопку мыши, начну перетаскивать слой вниз, пока не увидите горизонтальную полосу выделения между слоем 1 и фоновым слоем:
Когда появится панель выделения, я отпущу кнопку мыши, и слой Type будет перемещен туда, где он мне нужен, прямо под Layer 1:
Далее нам нужно убедиться, что у нас есть слой, который будет «обрезан» выбранной обтравочной маской, поэтому я выберу слой 1:
Теперь, когда слой «Тип» находится прямо под изображением и выбран слой «Слой», я добавлю обтравочную маску, зайдя в меню « Слой» в верхней части экрана и выбрав « Создать обтравочную маску» :
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 теперь имеет отступ вправо, с маленькой стрелкой слева от миниатюры предварительного просмотра, указывающей вниз на слой типа под ним. Это говорит нам о том, что слой 1 теперь обрезается слоем типа:
И если мы посмотрим в окно документа, то увидим, что изображение на уровне 1 теперь оказывается внутри текста! Это не совсем внутри текста. Это выглядит так только потому, что любая часть изображения, которая не находится непосредственно над типом, скрыта от просмотра благодаря обтравочной маске:

Шаг 4: измени текст
Конечно, я выбрал довольно плохое место для размещения своего текста. Он блокирует лица двух людей на фотографии, поэтому мне нужно переместить текст на место. Сначала я выберу слой «Тип» на панели «Слои»:
Затем я возьму инструмент « Перемещение» в Photoshop с верхней части панели «Инструменты»:
Выбрав слой «Тип» и инструмент «Перемещение», я просто нажму на текст в документе и перетащу его над двумя людьми на фотографии. Даже если текст движется, изображение внутри текста остается на месте. Он не двигается вообще. Таким образом, с текстом, который теперь находится выше в документе, мы видим другую часть изображения внутри текста. Текст и изображение внутри него на самом деле можно перемещать независимо друг от друга , поэтому, если бы я захотел, я мог бы также выбрать слой изображения (Слой 1) на панели «Слои» и, держа инструмент «Перемещение» в руке, перетащить изображение. вокруг внутри текста, чтобы переместить его. Это будет перемещать изображение, пока текст остается на месте:

Несмотря на то, что слой Type используется в качестве обтравочной маски, он по-прежнему официально является типом, что означает, что он остается полностью редактируемым даже при отображении изображения внутри него. Если вы вдруг поняли, что допустили орфографическую ошибку, просто выберите инструмент «Текст», выделите ошибку, щелкнув и перетащив ее, введите исправление, а затем нажмите галочку на панели параметров, чтобы принять ее. Или, если вам не нравится шрифт, который вы выбрали изначально, снова выберите инструмент «Текст», щелкните слой «Тип» на панели «Слои», чтобы сделать его активным, затем выберите другой шрифт на панели параметров (вам может потребоваться использовать «Свободный»). Преобразуйте снова, чтобы изменить размер шрифта, если вы измените шрифты). Опять же, я расскажу обо всем этом и многом другом, начиная с нашего урока Photoshop Type Essentials .
Деформирование и изменение типа
Кроме того, поскольку тип все еще является типом, это означает, что вы можете даже деформировать его в различные формы! Сначала убедитесь, что у вас выбран слой «Тип» на панели «Слои», затем перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование» , а затем выберите « Деформация» :
Выбрав команду «Деформация», посмотрите в крайнем левом углу панели параметров в верхней части экрана, и вы увидите параметр Деформация , для которого по умолчанию установлено значение « Нет» :
Выбор Wave из списка предустановленных стилей деформации.Это мгновенно деформирует текст в забавную «волновую» форму, но обтравочная маска остается активной, а изображение все еще появляется внутри текста. Все, что вы обычно можете делать с типом в Photoshop, вы можете делать с ним, даже когда он используется в качестве обтравочной маски:

Добавление стилей слоя
Мы также узнали из учебного пособия « Обтравочные маски», что мы можем добавлять стили слоя в обтравочные маски, и это верно даже при использовании типа. Чтобы быстро закончить, я добавлю стиль слоя к тексту, чтобы он лучше сочетался с основной фотографией позади него. Сначала я выберу слой «Тип» на панели «Слои»:
Затем я нажму на иконку Layer Styles внизу панели Layers:
Я выберу Outer Glow из появившегося списка стилей слоя:
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внешнее свечение» в средней колонке. Я изменю цвет моего внешнего свечения белый, нажав на образец цвета и выбрав белый из палитры цветов , которая появляется. Затем я уменьшу непрозрачность свечения до 30% и увеличу размер свечения примерно до 32 пикселей . Конечно, это просто настройки, которые хорошо работают с моим изображением и предназначены только для того, чтобы показать, как мы можем добавлять стили слоя к типу, пока он используется в качестве обтравочной маски:
Я нажму OK в верхнем правом углу диалогового окна Layer Style, чтобы закрыть его. Мы можем видеть стиль Outer Glow под слоем Type на панели Layers:
И с этим мы закончили! Вот мой окончательный результат с добавлением Outer Glow к тексту (я также использовал инструмент Move Tool, чтобы немного переместить тип вниз, чтобы он выглядел более по центру между двумя девушками и верхней частью изображения):

И там у нас это есть! Вот как можно объединить силу обтравочных масок с шрифтом в Photoshop, чтобы легко поместить изображение в текст! Для получения дополнительной информации об обтравочных масках см. Наш учебный курс «Обтравочные маски» . Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!

Слой маска, это мощный инструмент для создания композиции из нескольких изображений. И в результате чего, можно получить очень даже необычный результат.
Вот что у нас получится после сегодняшнего урока.

Впечатляет да? И очень необычно.
А вот у нас два исходных снимка


Начало работы
Для начала, откройте оба этих файла в фотошоп, и разместите их на двух соседних слоях. Вот что у вас должно получится.

Теперь нужно добавить слой маску. Для этого, просто перетащите верхний слой к иконке слоя маски, и вы получите слой маску.

Убирание лишнего
Слой маска позволяет работать с прозрачностью изображения, не изменяя самого изображения. Тем самым, мы всегда можем что удалить, или затем восстановить с очень гибкими возможностями.
А теперь давайте рисовать.
Переведите основные цвета палитры на черно – белые цвета. Для этого, нажмите D на клавиатуре.
Теперь сделайте черный цвет основным. Для переключения цветов, нажмите X.

Теперь, выберите инструмент Кисть, выберите настройки кисти. Можно поиграть с различными настройками кисти, включая режим прозрачности кисти и ее нажим.
И рисуйте черным на слое маске.

Отмена закрашивания
Если вы вдруг удали часть изображения, которую не нужно было удалять, то просто выберите белый цвет кисти (нажав X) и закрасьте белым цветом лишнее удаление.
Это можно сделать как на самом изображении, так и выделив полностью слой маску. Для переключения слоя маски в полный режим, зажмите клавишу Alt и кликните по маске слоя.

В конечном итоге, вы получите что-то похожее на первую фотографию. Хотя этот эффект можно использовать очень широко.
Читайте также:

