Белая футболка для наложения принта в фотошопе
Обновлено: 01.07.2024
Качественное нанесение начинается с качественного макета. При переработке макета в нужную для переноса на изделие форму, качество рисунка может немного ухудшиться, а не улучшиться. Поэтому так важна начальная фаза - качественное создание макета для печати/тиснения.
Программы для создания макетов
Все существующие на сегодняшний день технологии используют компьютер и соответствующие программы для адаптации рисунка к различным видам нанесения. Что приводит к тому, что макет должен быть создан или доработан в этих программах. Обычно используют 3 самых распространённых графических редактора: Corel, Illustrator и Photoshop.
Для векторных рисунков используется Corel и Illustrator. Что такое векторный рисунок? Это надписи, цифры или другие графические изображения, не содержащие полутонов. Другими словами это контурный (векторный рисунок), состоящий из линий или других объектов с чёткими краями.
Для растровых изображений используются Illustrator и Photoshop. Растровый рисунок - это рисунок, содержащий полутона и цветовые переходы. Самый простой пример - цветная фотография.
Бывают также смешанные макеты, содержащие как растровые, так и векторные элементы. В таких случаях лучше всего подходит Illustrator.
Требования к макетам и техническому заданию для печати по текстилю
1. Макет создаётся в соответствующих программах с расширением .cdr, ai, eps, (иногда допустим и pdf).
2. Размер макета соответствует размеру нанесения 1:1, либо с указанием точного размера нанесения в см. Если вес макета получается слишком большим для прямой пересылки, Вы можете прислать нам ссылку на файлообменник и мы сами его выкачаем.
3. Для векторных изображений - все текстовые элементы должны быть переведены в «кривые», иначе в процессе обработки возможны искажения.
4. Все контурные обводки (абрисы) должны быть преобразованы в объекты.
5. Толщина линий для шелкографии не меньше 0,4 мм.
6. Толщина внутренних зазоров между печатными элементами для шелкографии не менее 0,5 мм.
7. Цвета нанесения для векторных макетов (элементов) укажите по системе пантона Solid Coated. Если у Вас нет пантона или Бренд Бука, Вы можете подобрать цвета в нашем офисе, либо прислать образец цвета курьером. Вы также можете указать «подбор цвета по монитору», но имейте ввиду, что цветопередача нашего и Вашего монитора может существенно отличаться.
8. Для растровых изображений - разрешение не менее 300 dpi. Очень часто заказчики заимствуют из интернета маленькую картинку с расширение gif и разрешением 72 dpi, переписывают на другое расширение и пересохраняют с разрешением 300 dpi, думая, что таким образом они улучшают качество до нужных параметров. К сожалению, это не всегда работает. Чтобы понять, устраивает ли Вас качество макета, увеличьте его до нужного размера в сантиметрах, и Вы сразу сами всё увидите: рваные края, расплывающиеся элементы, квадраты растра, всё это при нанесении только усугубится.
9. Макет не должен содержать скрытых элементов, которые не должны печататься. Проверьте свой макет во всех слоях и удалите лишнее.
10. Полноцветные (полутоновые, разноцветные) макеты должны подаваться в системе CMYK, а не RGB. (Обратите внимание, что при переводе из системы RGB в CMYK цветопередача может очень существенно исказиться).
11. Чёрно-белые растровые (полутоновые) изображения в системе Grayscale.
12. Все растровые макеты желательно предоставлять на прозрачном фоне с дополнительным слоем в цвет изделия под нанесение.
13. В смешанных макетах с использованием векторных и растровых элементов векторные части должны находиться на отдельном слое.
14. Необходимо указать место печати.
Советы дизайнерам. Самые распространённые ошибки в подготовке к печати по ткани
1. При создании полноцветного макета на футболки для печати методом шелкографии необходимо учитывать возможности этого метода печати. При печати полутонов происходит потеря от 5 до 10%. Пример - если в макете в точке чёрный составляет 95%, то при печати это будет 100% чёрный.
2. Предыдущий пункт объясняет причину некоторых технологических ограничений на использование плавных переходов рисунка в цвет футболки. Не всегда получается достичь этой плавности, тут необходимо консультироваться с нашими технологами.
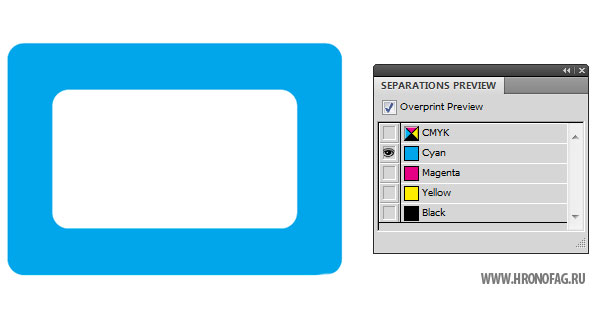
3. Если Вы хотите сделать нанесение на разноцветных изделиях - создайте подложку в виде квадрата в цветах, соответствующих цветам предполагаемых изделий. Это покажет Вам читабельность макета (не сливается ли он с изделием) во всех вариантах.
4. Если у Вас чёрно-белое изображение выполнено на белом фоне, а печатать Вы планируете на чёрном, получится эффект негатива. Поэтому необходимо также сделать дополнительный слой - подложку чёрного цвета под Ваш рисунок, что бы увидеть, как это будет на чёрной футболке, после чего внести необходимые изменения в макет.
5. Если Вы планируете сделать нанесение на футболки в широком диапазоне размеров, соотнесите размер Вашего изображения с минимальным, средним и максимальным размерами изделий. Например: детские футболки 32 размера, женские - 44 размера и мужские 56 размера. Подберите оптимальный вариант, подходящий под все размеры.
6. Будьте внимательны при формировании технического задания к цветам нанесения. Не смешивайте разные цветовые модели в одном макете. Полноцветные изображения переводите в CMYK (при переводе из RGB в CMYK возможны очень существенные искажения цветов). Указывайте максимально точно номера цветов по цветовой шкале. Если у Вас нет такой возможности, Вы можете подъехать к нам и подобрать цвета по цветовой шкале вместе с нашим дизайнером/менеджером. Старайтесь не полагаться на цвет, который показывает Вам Ваш монитор - скорее всего, на нашем мониторе он будет отображаться по другому.
7. Не забудьте проверить орфографию, правильность написания сайта, телефона, фамилий и прочую важную информацию, если она присутствует в макете.
Ограничения
1. Макеты, созданные не в графических редакторах, а импортированные в них, в большинстве случаев дают изображение низкого качества.
2. Текстильный принтер работает только в системе CMYK, что не позволяет порой добиваться абсолютного совпадения цветов по пантону.
3. Для печати макетов методом шелкографии в полноцветном режиме также существует некоторый процент вероятности не совпадения с пантонными цветами.
4. Максимальное количество цветов для печати методом шелкографии на нашем производстве - 8.
5. Текстильный принтер не позволяет печатать спецэффекты (металлизированные краски, 3D и так далее). Это можно сделать только методом шелкографии.
6. При печати на толстовках с начёсом более 2-х цветов, либо 1 цвета на темном (цветном) фоне используется метод шелкотрансфера.
7. Существуют также ограничения, связанные с законодательством РФ, о которых читайте на страничке «политика компании».
Требования к макетам и техническому заданию для тиснения
1. Макет создаётся в программах CorelDRAW и Illustrator с расширением .cdr, ai, eps.
2. Проверьте макет на наличие лишних (скрытых) элементов, слоёв и удалите их.
3. Макет присылайте в масштабе 1:1
4. Оптимальный вид макета для тиснения - векторный. Полутона, растяжки и градиенты не могут быть использованы для данного вида нанесения.
5. Минимальная толщина линий - 0,4 мм, зазор между линиями 0,5 мм.
6. Все шрифты должны быть переведены в кривые.
7. Все контуры должны быть переведены в объекты.
8. Учитывайте то, что палитра цветов фольги для тиснения очень ограничена. Чаще всего применяются золото и серебро. Если у Вас другой цвет, проконсультируйтесь у нашего технолога по возможности подбора фольги к Вашему цвету или обратитесь к другому методу нанесения логотипа на кожу/кож.зам - шелкографии.
Если всё вышеперечисленное кажется Вам слишком сложным для самостоятельной реализации, обратитесь в наш офис, и наши дизайнеры с удовольствием Вам помогут.

Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:

Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».

Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».

Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.

Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.

В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.

Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!

Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
Открываем «Фильтр ➔ Искажение ➔ Смещение».

В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.

Затем в открывшемся окне выбираем наш psd-файл с картой смещения.

Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!

Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.

Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».

В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.

Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.

Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!
И это лишь один пример, когда такой навык работы с программой понадобиться, работая с одеждой. Еще, например, нашли чужую фотографию и для придания ей уникальности можно изменить цвет, тогда картинка станет пригодной для использования в своем проекте/коллаже и безопасней с токи зрения санкций от поисковика. В этом уроке вы научитесь как с помощью фотошопа поменять цвет одежды на фото.
Также рекомендую к ознакомлению еще и эти материалы по работе с заменой цвета:
Вот как выглядит замена цвета одежды:

Откроем изображение для работы:

Итак, перед нами красивая леди в сочном голубом платье. А сколько разнообразий этих платьев в мире, различных фасонов, оттенков, кружев и рюшек. Но если нравится именно это платье, но не нравится цвет? Ничего страшного. Цвет можно легко и непринуждённо заменить на другой приглянувшийся вам оттенок. Способов реализовать эту задумку несколько. Мы рассмотрим в данной статье всего лишь два из них. Первый из которых будет Коррекция изображения.
Урок подготовлен подписчиком сайта в рамках проекта: Умеешь работать в Adobe Photoshop? — Заработай денежку!

В появившемся окне сначала нужно выбрать цвет, который требуется заменить.
Для этого в левом верхнем углу этого окна присутствуют пипетки. Основная пипетка обозначает выбор одного цвета, с плюсом можно выбрать несколько цветов одновременно и соответственно с минусом позволяет удалить какой-то цвет из списка заменяемых.
Так же с помощью клавиши Shift можно легко и быстро перейти от инструмента обычная пипетка к пипетке с плюсом. А зажав кнопку Alt к пипетке с минусом.
Выберем с помощью этих инструментов необходимые цвета на платье девушки и отрегулируем разброс. По мере движения ползунка количество захватываемых оттенков будет меняться.

Теперь поменяем платье девушки на понравившейся цвет, используя ползунки ниже:
- Цветовой тон позволяет выбрать оттенок, из которых мы будем выбирать цвет;
- Насыщенность отвечает за сочность выбранного нами оттенка;
- Яркость отвечает за то, насколько тёмным или светлым будет наш цвет.
Так же можно использовать палитру, для выбора определённого цвета.

Недостаток этого способа в том, что подобрать естественный цвет бывает проблематично, потому что выбор цвета всегда зависит от того, какой он был изначально, и где-то могут остаться кусочки предыдущего цвета, над которыми нужно скрупулезно посидеть и позакрашивать все появившиеся артефакты.
Второй способ заключаются в использовании корректирующего слоя Цветовой тон/Насыщенность.
Чтобы это реализовать нужно первично выделить цвет, который необходимо поменять. Для этого используем Цветовой диапазон, находящийся в меню Выделение, который примерно так же определяет цвета, как и Замена цвета.

Преимущество этого способа в том, что если где-то цвет не поменялся из-за плохого выделения, то всегда можно пройтись белой кисточкой по корректирующему слою в местах, где нам нужно добавить ещё замены.
Вот наши варианты расцветок платья:

Как поменять белый цвет одежды
Теперь вы знаете, как поменять цвет одежды с одного на другой. Но что если одежда белого цвета? Тогда усилия со способом корректирующего слоя бесполезны, а замена цвета работает очень грубо и некачественно. Например, вот что получится, если попытаться добавить красный оттенок:

Есть способ как поменять и белый цвет одежды.
Для начала выделим платье любым удобным для вас способом, будь то Цветовой диапазон или простая Волшебная палочка.

Теперь полностью зальём Заливкой или закрасим Кистью выделенную область любым цветом, используя новый слой.

Применим к новому слою режим наложения Вычитание, после чего мы видим, что платье приобрело хоть какой-то оттенок, это будет нам на руку.

На основном слое затемняем инструментом Затемнитель участки, которые плохо видны – куда стоит добавить теней, в моём случае это руки, живот и подол платья.
Объединяем слои с тенями и платьем и создаём новый Корректирующий слой, который мы уже ранее использовали, чтобы сделать зелёное платье. Теперь мы можем настроить нужный цвет. Такой вполне подойдет:
После чего мягкой белой кисточкой проходимся по корректирующему слою по краям платья, где плохо виднеется эффект замены. Вот что у нас получилось.

Наш сегодняшний урок будет не совсем обычным. Я расскажу вам о том, как подготовить дизайн для печати на футболках. Данное руководство можно смело применять для печати на кружках, рубашках, сумках, кепках и прочей атрибутике. Но для начала я немного расскажу вам о способах печати на текстиле в целом. После чего мы нарисуем наш дизайн и подготовим его для печати на футболках от начала до конца. В конце урока можно будет скачать исходник в формате AI. Саму футболку вместе с дизайном можно приобрести в нашем магазине футболок.
Виды печати на футболках
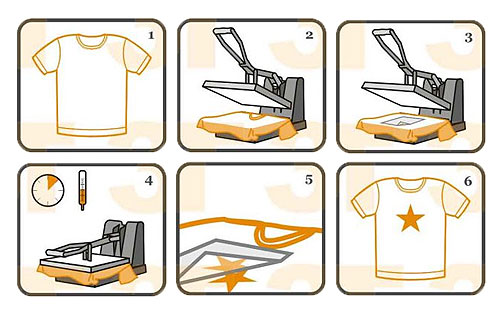
Термоаппликация применяется для печати векторных изображений на текстиль. Процесс печати выглядит следующим образом. Из специальной пленки вырезаются изображения. Пленка представляет из себя цветную резиновую основу, которая может присутствовать как в чистом виде, так и с изысками, вроде бархата, светящейся поверхности и так далее. Далее печатный плоттер вырезает области графики на основе векторного изображения. Из изображения удаляются лишние детали. Этот процесс называется выборкой. После чего пленка переносится на текстиль и заправляется термопрессом. После охлаждения монтажную пленку, которая является основой материала, удаляют. Если изображение многоцветное, весь процесс повторяется. То есть поочередно вырезаются все элементы дизайна для всех цветов. Данная технология популярна прежде всего потому что занимает минимальное количество времени и позволяет минимизировать тираж вплоть до одного экземпляра. Ну и, само собой, вы уже поняли, что речь идет исключительно о векторных изображениях и дизайнах с минимальным количеством цветов.

Для печати растровых фотографий на текстильных материалах чаще всего применяют цифровой термоперенос.

Форматы файла
Сейчас мы поговорим о рабочей области для дизайна футболки и требованию к файлам. Прежде всего все типографии имеют свои технические требования к применяемым дизайнам. Поэтому вам их нужно обязательно прочитать. Векторное изображение можно создавать в любом, приспособленном для этого векторном редакторе. Ряд типографий требуют фаилы в формате AI, CRD, EPS, PSD. У многих типографий ограничения по версиям программ. Например вам придется сохранить фаил в формат AI совместимый с 9той версией Иллюстратора. Если у вас нет ни Corel Draw, ни Иллюстратора, векторный редактор должен обязательно уметь сохранять в стандартный векторный формат EPS, иначе какой же это векторный редактор?

Рабочая область и размеры
Создавая рабочую область исходите из реального размера дизайна. То есть возьмите линейку, приложите к мощной груди и реально прикиньте размер элементов пленки. Пленочная печать не способна печатать линии менее 0.8 мм в ширину. Такие линии просто будут отрываться от футболки, либо выпадут при печати, либо у вас просто не примут макет. Поэтому, если у вас в дизайне запланирован текст, учитывайте ширину линий. Тоже самое касается различных гранжевых витиеватых узоров и клякс.
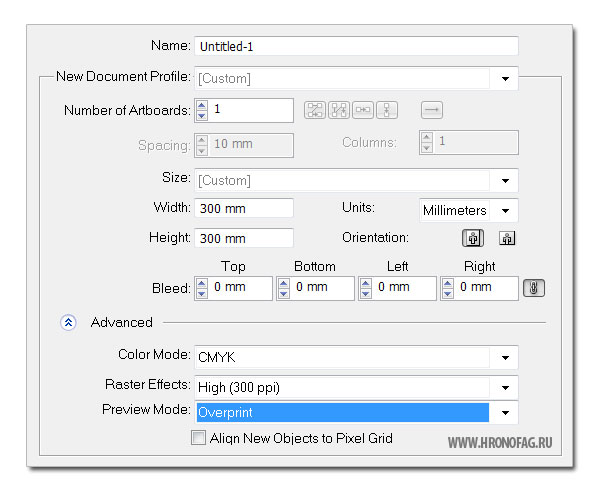
Откроем Иллюстратор и создадим рабочую область 30 на 30 см. Остальные настройки нам не важны.

Создаем дизайн футболки
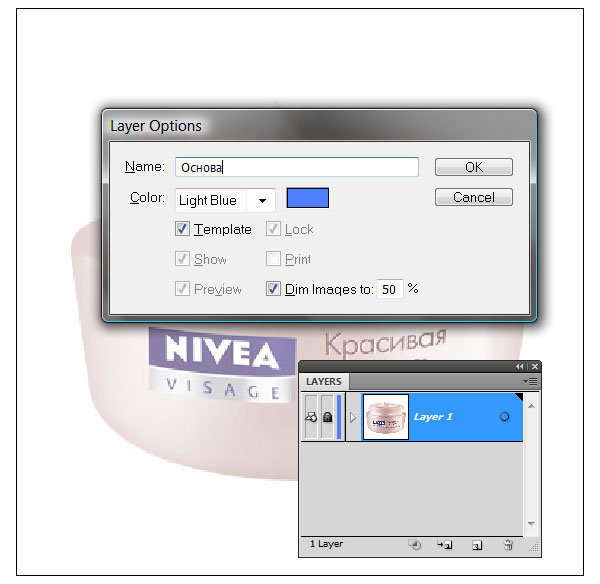
Для дизайна футболки я выбрал изображение крема, на основе которого мы создадим нечто свое. Поместите изображение крема на рабочую область через File > Place. Картинка будет нашей основой. Поэтому конвертируйте слой, на котором она находится в темпл.

Сделайте двойной клик по слою, на котором находится изображение и в диалоговом окне выберите Dim Images to и Temple. После чего создайте новый слой и работайте на нем.

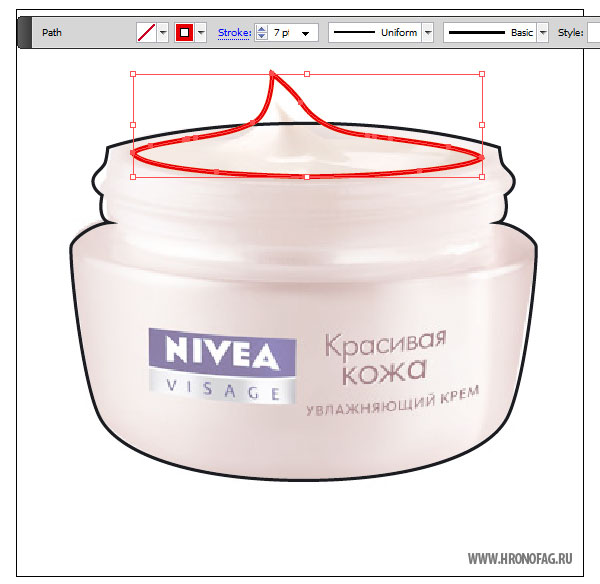
Теперь выбирайте инструмент Pen Tool и начинайте обрисовывать банку с кремом. О том как работает инструмент Pen Tool можно прочитать в статьях Pen Tool в Иллюстраторе и Рисование Pen Tool в Фотошопе. Чтобы видеть что происходит на рабочей поверхности я поставил толстую красную окантовку и прозрачную заливку.

Первая фигура нарисована. Теперь нарисуем крем. Сделаем это точно таким же образом инструментом Pen Tool.

Дизайн для термоаппликации не должен быть сложным.
Работа с текстом
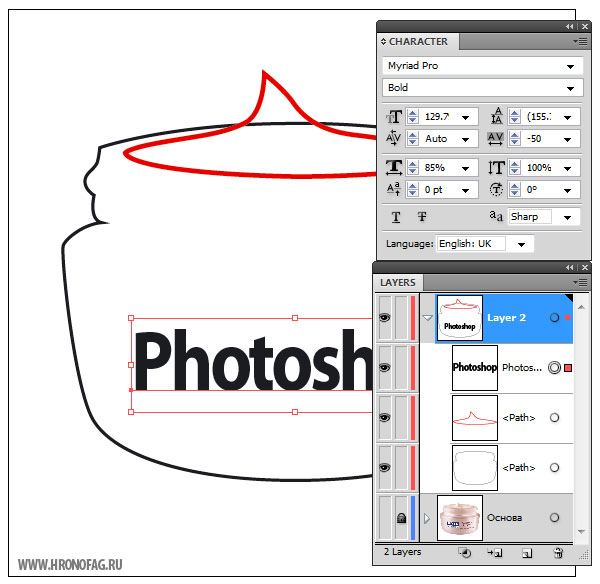
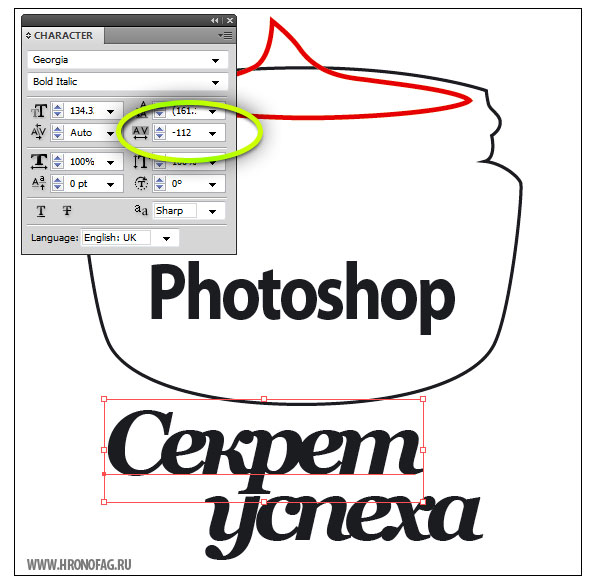
Теперь добавим немного текста. Напишем надпись Photoshop. Я выбрал шрифт Myriad Pro.


Моим следующим этапом будет перевод текста в кривые. Для печати дизайна на футболку нам понадобятся очень простые векторные формы. Выделите обе надписи инструментом Selection Tool и выберите Type > Create Outlines


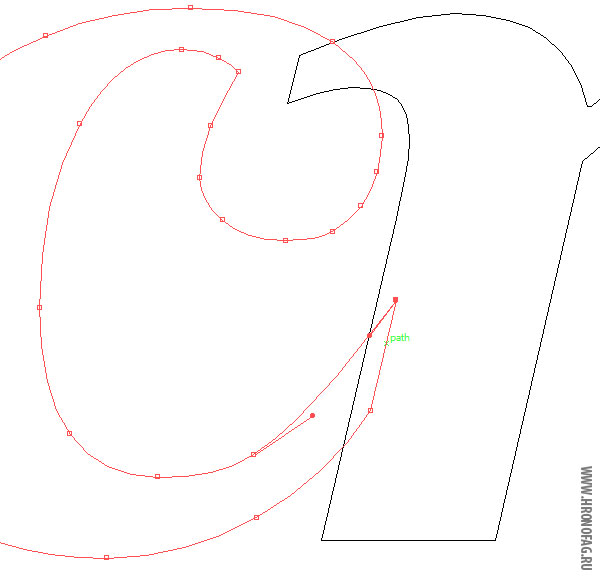
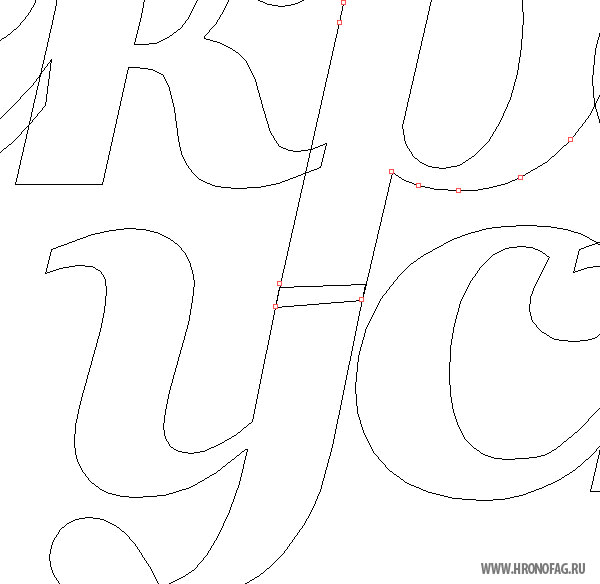
Начнем с надписи Фотошоп. Выберите объект и разбейте его на кривые Object > Expand. Мы получили детали надписи сложенные в группу. Теперь включите режим просмотра кривых View > Outlines и поработайте с нашими векторными контурами. Я хочу чтобы буквы не соприкосались друг с другом, а налезали друг на друга. Мы уже проделали эту работу уменьшив расстояния между буквами, а теперь немного ручной коррекции. Дело в том, что далее нам придется слить все буквы в единую фигуру, и если где-либо контуры будут налезать друг на друга не явно, у нас возникнут проблемы.
Выберите инструмент Direct Selection Tool, и корректируйте ваши точки.

В области пересечения буквы У и Р, я удалил лишние точки инструментом Pen Tool, и совместил стволы букв друг с другом.



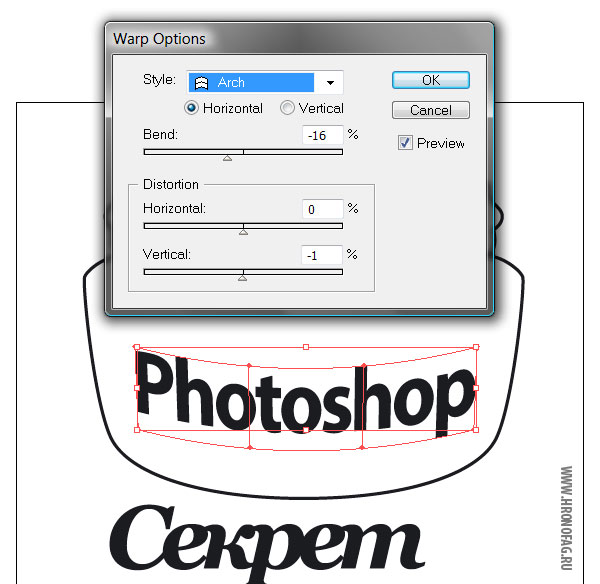
Теперь перейдем к компоновке дизайна для футболки.
Треппинг при создании дизайна футболки

Проблема наиболее актуальна с черной краской, ведь черный цвет находится на отдельном канале, используют его наиболее часто, в том числе на поверхностях закрашенных другим цветом. В этом случае применяется Overprint, суть которого в том, что черный канал печатается поверх всех, без выреза дырок. Таким образом он становится, конечно, более насыщенным и приобретает оттенок, но это едва ли заметно. Но в обычной бумажной полиграфии вам не нужно беспокоиться о треппинге.
Вырезаем дырки дизайна
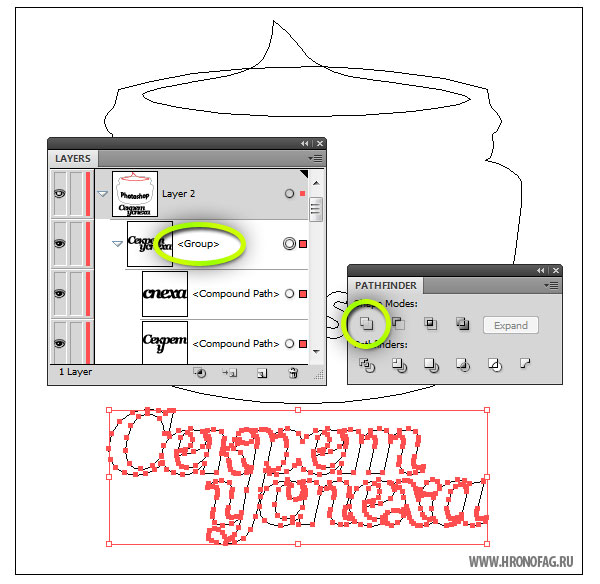
Для начала обрежем банку и крем. Выберите оба объекта, откройте панель Pathfinder и нажмите команду Minus Front. Но перед этим скопируйте крем CTRL+C, а после того как дырка будет вырезана, положите его в то же самое место CTRL+F. Объекты будут сложены в группу. Нам она не нужна, избавьтесь от неё Object > Ungroup. На изображении ниже я специально сдвинул фигуры, чтобы было понятно, что нам нужно получить.

По требованию типографии объекты должны немного налезать друг на друга минимум на 2 мм. Это расстояние кстати варьируется. Обязательно читайте требования типографии для подготовки к печати. При этом слои должны налезать друг на друга в порядке убывания. То есть первым идет большой слой, на него ложатся слои поменьше и так далее.
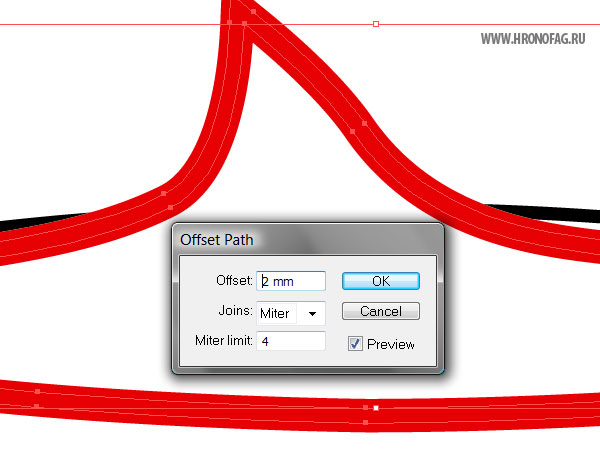
Выбираем крем и команду Object > Path > Offset Path. В диалоговом окне проставляем 2 мм. Команда создает копию объекта, поэтому старый объект можно удалить.

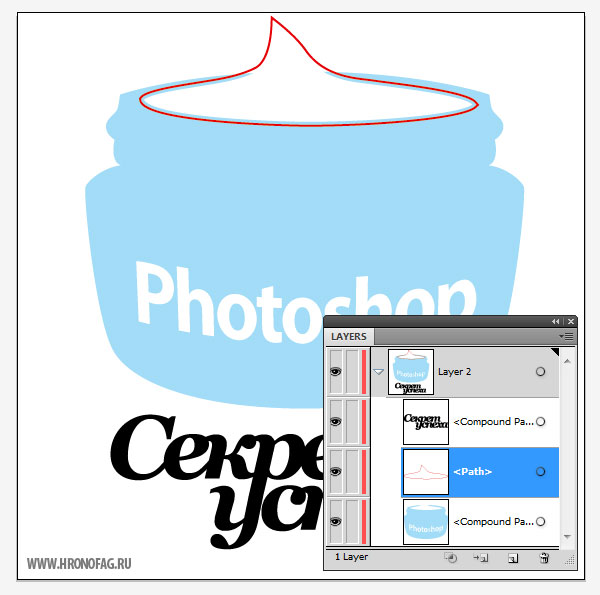
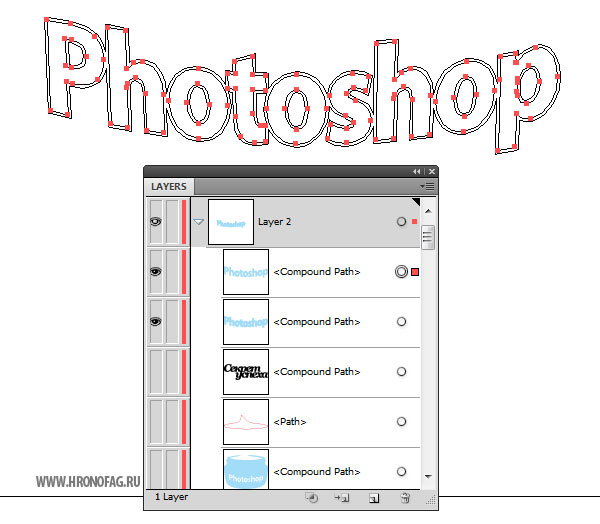
Настал черед надписи Photoshop. Выбираем баночку и надпись. Надпись должна находиться выше банки. В панели Pathfinder выбираем опцию Minus Front. В результате у нас получается группа, объединяющая элементы графики. Сольем все вместе через Object > Compound Path > Make

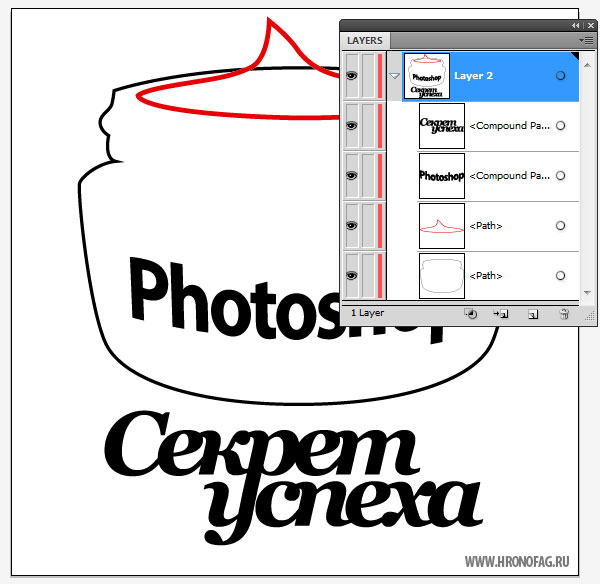
Мы избавились от надпись Фотошоп, вырезав через неё дырку в банке, но где же сама надпись? Если дизайн будет печататься на белую футболку, нам не обязателен белый цвет. Но, что если цвет футболки будет произвольным? В этом случае нам просто необходим ещё один слой с пленкой в виде надписи, перекрывающей дырки в баночке с кремом.
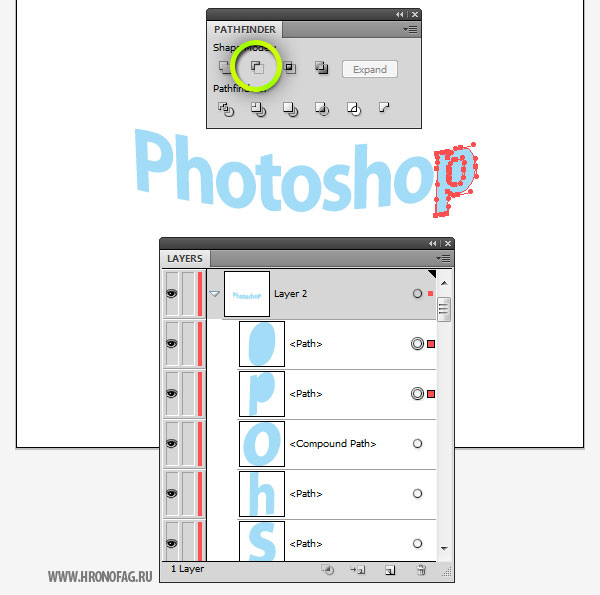
Выберите инструмент Group Selection Tool и выделите только дырку с надписью Фотошоп. Теперь нажмите CTRL+C и CTRL+F чтобы скопировать надпись в тоже самое место на рабочей поверхности. Контуры скопируются в разложенном виде, поэтому нам придется собрать надпись. Выделяйте каждую букву в которой есть вырезы, и вырезайте дыры командой Minus Front из панели Pathfinder. Видимость остальных объектов можно отключить, чтобы не мешали. После всего слейте надпись через Object > Compound Path > Make

К надписи мы применим режим Object > Path > Offset Path И сдвинем её контур на 2 мм. Эта команда создает копию объекта, поэтому старую надпись можно удалить.

Проверка контуров макета
В дизайне на футболку не должно быть ничего лишнего. Отрывочные векторные точки, векторный мусор. Все это исключено. Проверить макет можно в режиме просмотра контуров View > Outline
Как видите, все чисто. Контуры аккуратно ложатся друг на друга, никаких лишних пересечений не наблюдается. Особенно актуальна проверка на векторный мусор для графики полученной через трассирование.

Сливаем слои

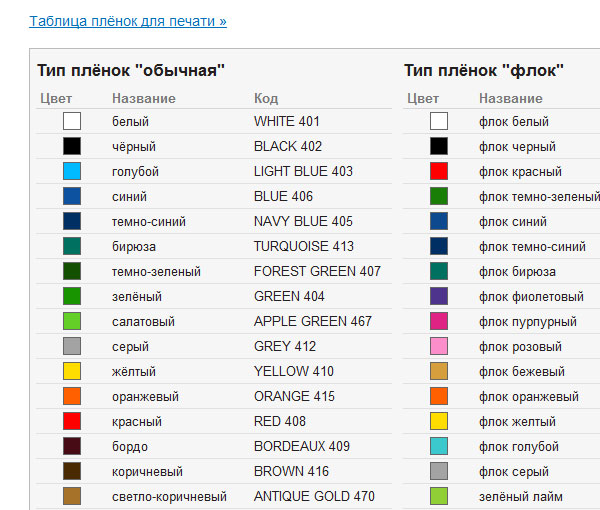
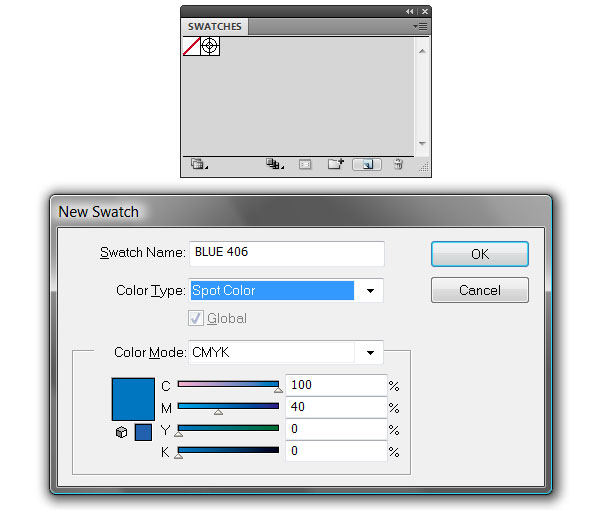
Выбираем цвета пленок дизайна

Прежде всего я перейду в панель Swatches, выделю все цвета и удалю их. Затем я создам новые цвета. В диалоговом окне настраиваем примерный цвет пленки и вписываем точное название краски из предлагаемых типографией. В настройках краски выбираем Spot Color

И того я создаю 3 краски из списка красок типографии, каждая из которых имеет соответствующее название. Остается только задать баночке с кремом правильный цвет.
Окончательный дизайн для футболки
Вот и все. Надеюсь из этого урока вы почерпнули для себя полезную информацию. Подготовленный для урока фаил можно скачать нажав по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. На любые вопросы по подготовке векторных макетов для футболок или текстиля я с радостью отвечу в комментариях.

Читайте также:

